在线世界中的脱机
已发表: 2022-03-10到目前为止,我们都听说过入职——公司和用户之间关系的开始——但是离职呢? 两者都是您可以与用户进行的最重要的交互中的两个齐头并进,但离开的宣传要少得多,有时甚至被完全忽略。 那么,它到底是什么,为什么它如此重要?
离职通常被描述为在客户旅程结束时公司与其客户之间的互动。 无论用户是永久终止与公司的关系,还是他们只是完成一笔交易,都应承认离职是用户对您的业务的最后印象。
离职的重要性
虽然良好的离职体验可能并不总能立即获得回报,但这并不意味着应该忽略该过程。 事实上,糟糕的离职体验或完全缺乏离职体验所造成的损失可能是巨大的。
但是,离职是否比入职更重要? 在大多数情况下,是的。 您可能会拥有令人惊叹的入职体验,但仍然会因为糟糕的入职体验而失去客户。 除此之外,许多人愿意忽略糟糕的入职体验,只要他们从其他用户那里获得了良好的反馈,但糟糕的离职体验通常会让人们口中产生酸味,从而使他们不愿意回来或推荐一个商业。
这是因为当用户遇到离职体验时,他们可能已经向公司提供了信息或金钱,因此会担心如何处理这些信息或金钱。 这就是为什么离职与客户服务密切相关的原因——让用户感觉他们的信息不会与第三方共享,并且他们的钱花得物有所值,这取决于你。
何时使用 Offboarding
当您将离职的概念应用到在线世界时,它并不会停止提供良好的客户服务——但您确实需要开始整合入职中的元素,例如用户体验设计、创意副本和营销策略。 如果没有这些元素,就没有任何东西可以告诉用户他们已成功下线并且他们与贵公司的交易已经结束。
此外,您必须考虑哪些交互可能被视为客户旅程的结束。 虽然某些活动可能标志着与网站的最后一次互动,例如提交表单或完成购买,但它们通常不是客户旅程的结束。 尽管这些互动也应该有自己的离职形式,但还有其他应该首先考虑的形式。
以下示例是在线交互,可能是公司与其客户之间关系的终结,因此应该是离线应用到在线的第一个地方。
离开网站
离开网站几乎就像离开商店的在线版本一样——有时该网站没有您想要的东西,但这并不意味着您在某个时候不会返回。 但是,对于您无法预测且没有直接步骤的操作,很难制定真正的退出政策——您可以点击后退按钮、输入新网址,甚至关闭浏览器以离开网页,这些通常都不需要与网站进行任何进一步的交互。
但是,有些网站确实有办法通过使用退出意图弹出窗口将离职加入流程。 当用户试图离开一个网站并试图给出留下的理由时,退出意图弹出窗口就会出现——通常是通过为网站的产品提供某种优惠券或折扣,或者通过像 Couponobox 这样的平台。
有些人可能会争辩说,无论它是如何完成的,包含一个弹出窗口都是不好的,因为它会破坏用户本来不会考虑的过程——谷歌似乎通过使用侵入性弹出窗口惩罚移动网站来证实这一想法。 但是,退出意图弹出窗口不被 Google 的标准认为是侵入性的,因为它仅在离开页面时出现。 因此,如果做得好,它们可以成为留住可能已经放弃您网站的客户的有效方式。
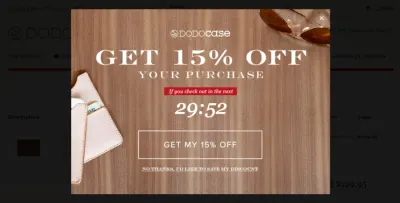
如果您在 DODOcase 购物并决定在购买中途停止,他们通过弹出窗口提供的折扣可能足以让您改变主意。 他们不仅为您的购买提供 15% 的折扣,如果您离开的原因是由于成本,这会有所帮助,而且他们为您提供了一个计时器,以便您确切知道您必须使用该优惠多长时间和两个明确的电话- 允许您申请折扣或保存以备后用的操作。

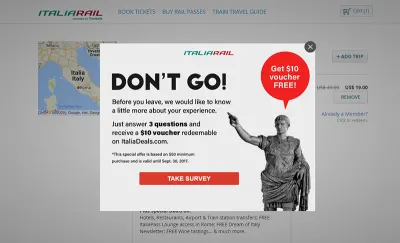
但是,来自 ItaliaRail 的类似通知可能不太受欢迎。 号召性用语邀请您进行调查,因此很容易错过提供的 10 美元代金券以换取回答问题。 因为弹出窗口更倾向于收集反馈而不是让客户完成结帐过程,所以这对任何一方来说都没有帮助。

取消服务
有人可能会取消服务有很多不同的原因。 也许他们决定从不同的提供商那里获得服务,也许您的服务对他们来说太贵了,或者他们只是不再需要该特定服务。 但是,无论出于何种原因,这通常都意味着用户与您的公司的关联结束。
虽然取消服务通常是一个多步骤的过程,在这种情况下,所有这些都是离职的重要组成部分,但更具争议的步骤之一是最后通常包含的调查。 虽然在这些调查中收集的信息对公司的成功至关重要,因为答案可以帮助改变他们的商业模式以在未来留住更多的客户,但如果做得不正确,也会有失去回头客的风险。
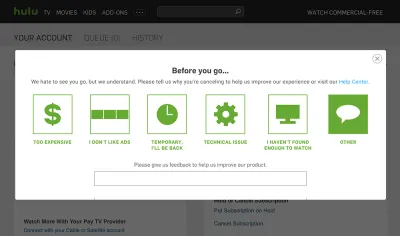
对于 Hulu 来说,进行调查绝对值得冒险。 有了这样一个易于理解的界面,用户不会花费很多时间来回答问题——而且通过将其放在过程的最后,无论如何选择它是可选的。 然而,真正使它成为一个好的离职流程的是微妙的提醒,即欢迎客户随时回来,隐藏在调查中作为一个选项说Temporary, I'll Be Back 。

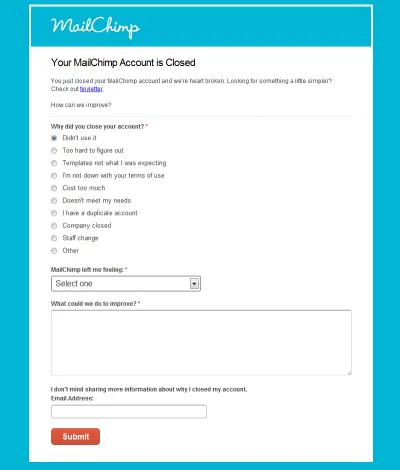
MailChimp 在他们的调查中承担了更多的风险,包括作为取消过程中的非可选步骤。 虽然调查实际上并没有那么长,只有三个强制性问题,但由于提供的选项数量和评论要求,对于只想知道他们的帐户已成功取消的用户来说,它可能看起来令人生畏。 除此之外,由于预先选择了表明未使用它的单选按钮,调查结果很容易出现偏差。

然而,MailChimp 在他们的调查中发现 Hulu 没有的一件事是电子邮件地址的可选字段,允许他们回复花时间提供信息的客户。 虽然有些客户可能不想被联系,但其他人会,特别是如果他们真的有兴趣帮助您的企业变得更加成功。 因此,无论您是否收到正面或负面反馈,跟进这些用户都很重要。
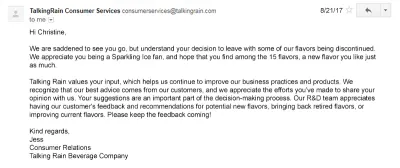
Talking Rain 中的这个例子展示了回应客户的适当方式。 电子邮件按客户姓名地址发送,由公司个人而非公司本身发送——允许用户将企业视为不仅仅是一个非个人的实体。 此外,这封电子邮件还提到了调查中提供的评论,让客户知道他们的反馈正在考虑到未来对服务的任何改进。 通过向用户展示您重视他们的反馈,并为他们提供一个真实的人来联系,您可以建立忠诚度,从而重新获得活跃的客户。

退订电子邮件
与离开网站类似,退订电子邮件并不总是意味着与公司的关系结束——与取消服务类似,退订电子邮件通常需要进行简短的调查。 但是有一件事使它与众不同,那就是从您打开该电子邮件的那一刻起就开始离职。

当有人决定退订电子邮件时,第一个问题总是:找到退订按钮有多容易? 越难找到,他们就越下定决心要找到它——这就是为什么它应该放在电子邮件底部并清楚地标记为退订链接的原因。
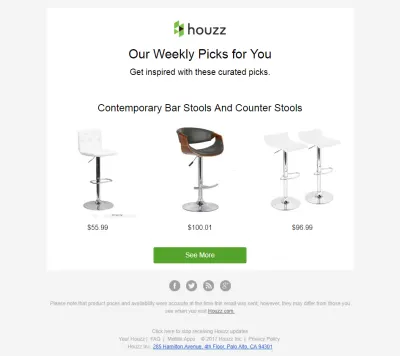
虽然 Houzz 将链接放在电子邮件的底部,但他们不使用unsubscribe一词。 确定链接位置的困难可能会让一些客户相信,继续接收电子邮件比找到取消订阅链接更容易,标记为单击此处停止接收 Houzz 更新,但更有可能只是让任何决定取消订阅的人感到沮丧。

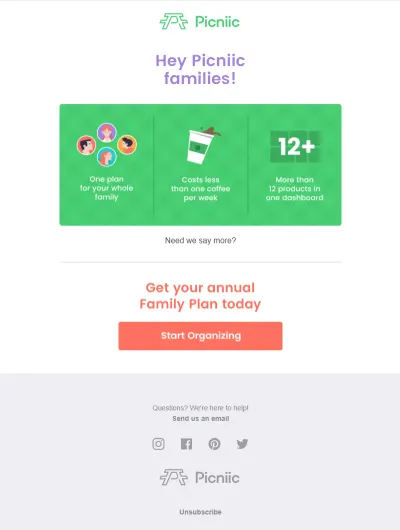
Picniic 将他们的取消订阅链接放在同一个位置,但他们清楚地标记了取消订阅——如果用户想点击它,就更容易找到它。 有助于其易用性的另一件事是,它不必在一组其他链接或信息中找到它,而是一个独立的链接。

但是,当用户没有阅读您的电子邮件时怎么办? 尽管您不希望有人主动查看您的电子邮件取消订阅,但如果您的电子邮件被忽略,那么您的公司发送它们会浪费时间和金钱。 为了列表清理的利益,在这种情况下,最好确保非活动用户退订。
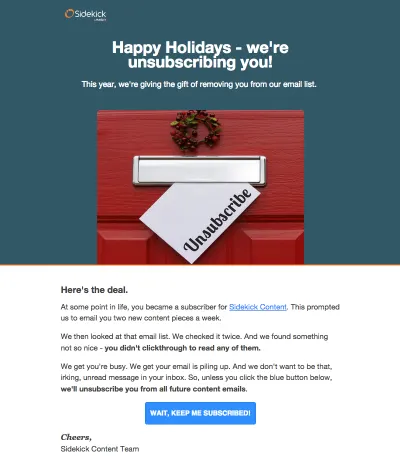
一个极端的例子是 Sidekick Content 给看似不活跃的客户的节日礼物——自动退订。 与其他示例相比,您必须单击才能保持订阅状态。 虽然这封电子邮件存在失去更多活跃客户的风险,但风险相对较小,因为无论如何它只会发送给这些电子邮件的打开率较低的用户。 如果用户打开电子邮件,他们可能会被消息感动到保持订阅状态——但如果他们不打开它并自动取消订阅,那么这对所有相关人员来说都是一个胜利。

实施良好的离职
实施离职程序的部分困难在于体验的质量是主观的。 使一个用户更有可能推荐公司或返回其服务的原因可能是另一个用户决定首先结束其客户旅程的原因。
尽管如此,这并不是说在离职时没有一些一般规则可以遵循——它只是意味着对规则有不同的解释。 通过一个涉及在线购买的假设情况,我们可以总结以下指导方针,为所有用户实现良好的离线体验。
消除歧义
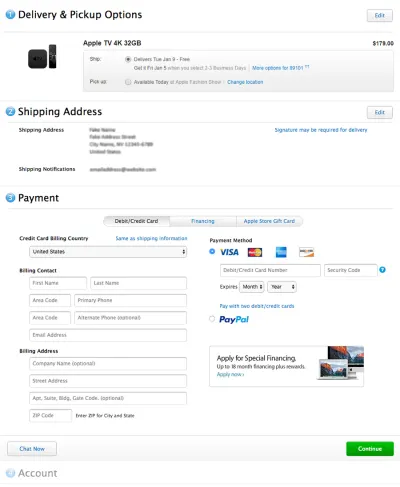
想象一下,您在网上进行购买,一旦您到达付款步骤,您就无法找到折扣代码字段,并看到一个简单的继续按钮引导您进入下一步,就像 Apple 所做的那样。

当你点击按钮时会发生什么? 正如预览所暗示的那样,您是否可以选择登录您的帐户或更改帐户设置? 或者单击该按钮是否会真正完成您的购买,之后可以选择帐户步骤? 当您不确定下一步究竟需要什么时,您不太可能去那里 - 特别是如果您在花钱之前尝试做某事,例如保存最喜欢的订单或应用优惠券代码。
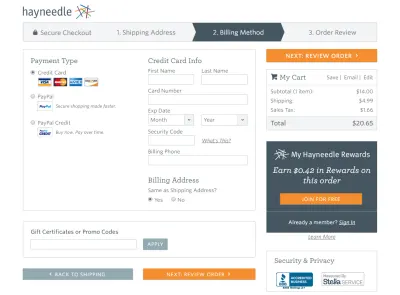
Hayneedle 提供了截然不同的结账体验。 不仅这些步骤都在完全不同的屏幕上,而且下一步清楚地标记为Next Step: Review Order ,因此您知道您不会通过单击按钮进行最终购买。

通过确保用户确切地知道他们在结帐过程中的位置,他们更有可能看到结帐过程。 通过确保清楚地标记所有步骤并且可以轻松找到所有选项,您将能够消除用户对流程可能存在的任何歧义,这是实现良好离职的第一步。
验证用户
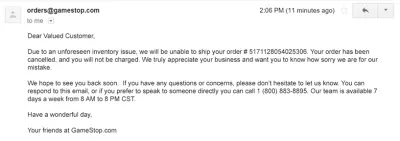
不幸的是,即使您通过明确的结帐流程订购商品,这并不意味着整个购买过程会顺利进行。 如果您在 GameStop 的订单被取消,您可能会收到如下消息:

任何沟通都比没有沟通好,但解决客户的两个主要问题很重要; 现在他们的钱怎么了,为什么他们的产品不再可用? 如果您因某种原因被收费,没有答案,也没有解释取消订单的原因,用户可能会觉得他们做出了与您的公司关联的错误决定。
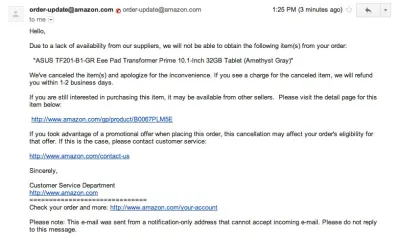
另一方面,如果来自亚马逊的订单被取消,您更有可能收到一封包含以下信息的电子邮件:

这封电子邮件不仅解决了两个主要问题,即产品供应不足,并且如果出现收费将退还,而且它还提供了几个选项供下一步选择。 除了通过链接获取相关项目以查看可用性之外,还提供了一个替代方法,并且提供了指向客户支持的链接,以防用户有其他问题。
像这样的响应验证了用户及其从贵公司订购的选择。 尽管他们的购买可能没有按计划进行,但该公司已对事件负责并尽其所能纠正这种情况,因此客户很可能愿意再次向他们购买——这是好产品的标志之一离职经验。
提供确认
下单(或取消)购买后,客户想要联系公司提出问题、疑虑或要求的情况并不少见——他们通常通过公司网站上的联系我们表格来做这些事情。
提供确认的最简单方法是使用感谢页面,这是当用户在网站上提交表单时出现的页面,让他们知道他们的提交已收到并感谢他们的时间。 这是布拉夫顿的一个例子:

用户不仅知道他们的提交已经收到并且他们可以期待很快得到回复,而且他们还提供了一个电话号码,以防他们需要尽快回答他们的问题,并显示他们可能是的材料他们在等待回复时对阅读感兴趣。
在提供确认时包含所有这些内容很棒的原因是它可以同时消除歧义并验证客户,总体而言是用户在客户旅程结束时寻找的结论.
您自己的离职体验
如上面的示例所示,用户每次在线完成交易时都会接触到离线,有时甚至会在整个客户旅程中小步体验。 但是,用户通常不会意识到这一点,这是因为它尚未在网络世界中得到充分认可。
如果您想了解更多关于如何将离职原则应用于您的在线流程的信息,一个很好的起点是将在线体验与类似的离线体验进行比较。 毕竟,许多公司都在线上和线下开展业务,无论客户是否决定与该公司互动,在客户旅程结束时提供的客户服务水平都不应改变。
最后,离职体验就是让用户感觉良好,这样您就可以增加他们返回您的网站、进行第二次购买或订阅您的电子邮件的机会——或者在这种情况下,留下并阅读更多内容. 把自己放在用户的位置,问问自己你想要什么——这就是你应该为每个用户提供的体验。
