如何在 AngularJS 中创建自定义指令:逐步解释
已发表: 2021-06-21为了在 Angular JS 中扩展 HTML 的功能,使用了自定义指令。 该指令由用户定义,用于通过所需功能扩展 HTML 功能。 生成海关指令的任何元素都会被它替换。 尽管 Angular JS 中存在许多指令,但可能存在需要自定义指令的情况。
以下元素可用于通过 Angular JS 创建自定义指令。 指令的激活基于指令的类型。
- 元素指令:只要有匹配的元素,就会激活指令。
- 属性:随着属性的匹配,指令被激活。
- CSS:通过匹配一个 CSS 样式,该指令被激活。
- 评论:遇到匹配的评论时,指令被激活。
使用指令注册模块
模块注册到指令的程序

资源
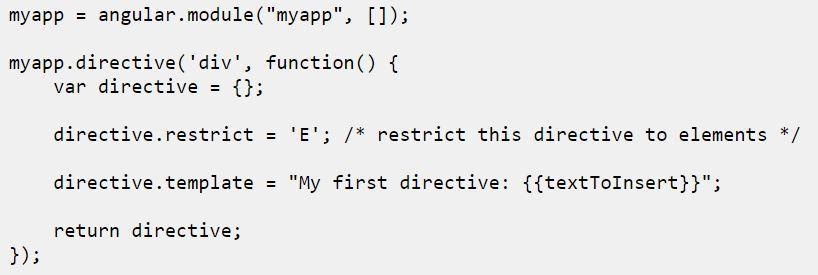
在模块中进行了一个directive() 函数调用。 通过这个调用,可以注册一个新的指令。
要注册的指令有一个特定的名称,用作函数的第一个参数。 当用户想要激活指令时,该名称会出现在 HTML 模板中。 在代码中,使用了名称“div”。 这意味着每次名称为“div”的 HTML 元素与 HTML 模板中的元素匹配时,都会激活该指令。

工厂函数用作函数指令中的第二个参数。 在调用函数时,应该返回一个指令定义。 该函数将由 Angular JS 调用,它将返回一个包含指令定义的 JavaScript 对象。 上面的代码显示了 JavaScript 对象的返回。
返回的对象存在两个属性; 限制和模板字段。
指令的激活是否应该跟随 HTML 元素的匹配或属性的匹配,将由限制字段设置。 我们可以通过将restrict设置为E并将其设置为A来指定指令是否应该被HTML元素激活,用户可以指定该指令仅通过元素的属性匹配来激活。 同时指定 AE 将允许匹配 HTML 元素和属性。
另一个属性,即模板字段,用于替换匹配的 div 元素的内容。
如果 HTML 页面中的 HTML 是这样的
当 div 元素被 Angular JS 发现时,将完成添加的指令的激活。
Angular 中的数据绑定
在理解角度数据绑定的概念之前,需要先了解绑定数据的含义。 随着数据值的变化,与数据绑定的元素也会发生自动变化。 它可以是单向的,也可以是双向的过程。 Angular 数据绑定有四种类型; 插值、属性绑定、事件绑定和双向数据绑定。
阅读:Angular 与 AngularJs 之间的区别
创建自定义指令
创建自定义属性指令涉及的几个步骤是:
Step1:类装饰通过使用@Directive 装饰器创建指令。
Step2:注入渲染器和服务元素引用。
第 3 步:该指令将在模块中注册。
第 4 步:将使用该指令。
- 将自定义指令应用于 HTML 元素使该元素被称为“HOST ELEMENT”。
该示例将显示在 Angular JS中创建自定义指令。 调用指令时将注入一个 div 标签。
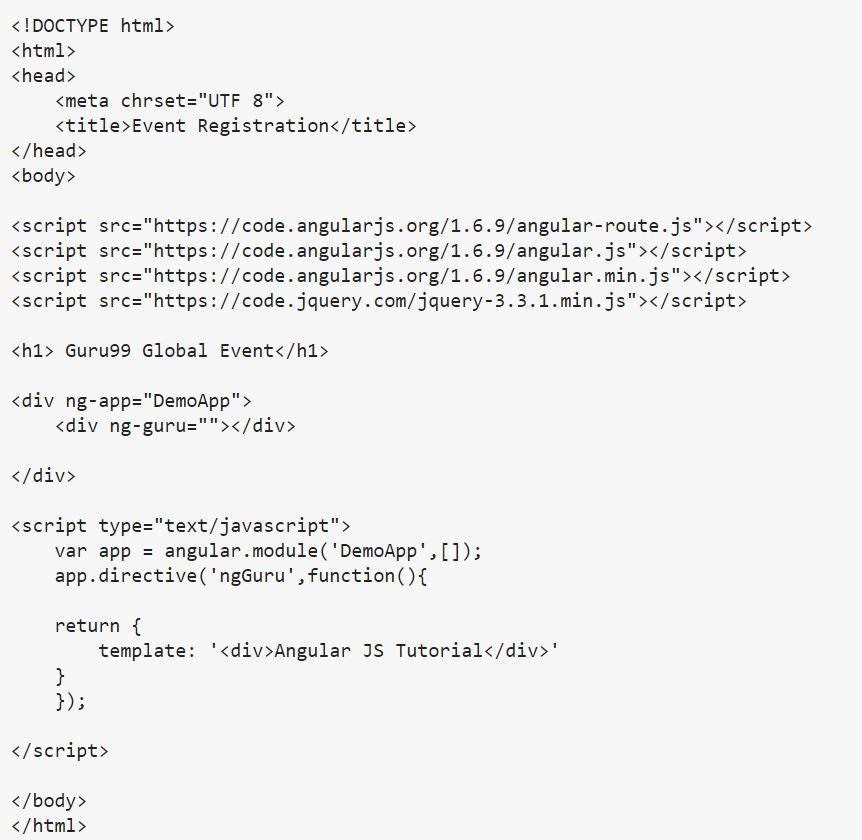
创建自定义指令的代码示例

资源
代码说明:
- 首先为 Angular 的应用创建了一个模块。 模块的创建对于创建自定义指令很重要,因为使用此模块,将创建自定义指令。
- 创建了一个名为“ngGuru”的自定义指令,并定义了一个包含该指令的自定义代码的函数。
- 定义指令时,字母 G 在 ngGuru 中大写。 从 div 标签访问时,名称保持为 ng-guru。 应用程序中定义的自定义指令可以通过这种角度格式来理解。 字母“ng”是任何自定义指令名称的前缀,并且在调用指令时应使用连字符 (-)。 最后,在定义指令时,“ng”后面的字母可以是小写也可以是大写。
- 该参数由角度定义,即使用模板参数。 它的定义方式是,每当使用该指令时,将在调用代码时使用和注入模板值。
- 该程序正在使用自定义创建的“ng-guru”指令。 执行此操作时,模板值将被注入此处。
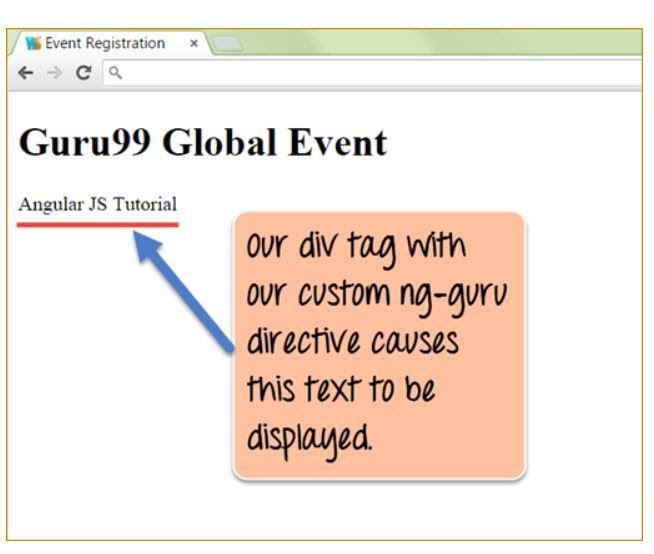
成功执行代码将生成以下输出。
代码的输出

资源
在输出中,可以使用定义的模板看到自定义指令,即 ng-guru。 该模板是为显示自定义文本而定义的。
AngularJS 指令的范围
控制器通过管理控制器和视图之间的数据流的范围绑定到视图。 默认情况下,angular 中的自定义指令将访问包含在父控制器中的范围对象。 因此,该过程变得很容易,其中传递给控制器的数据可以由自定义指令使用。
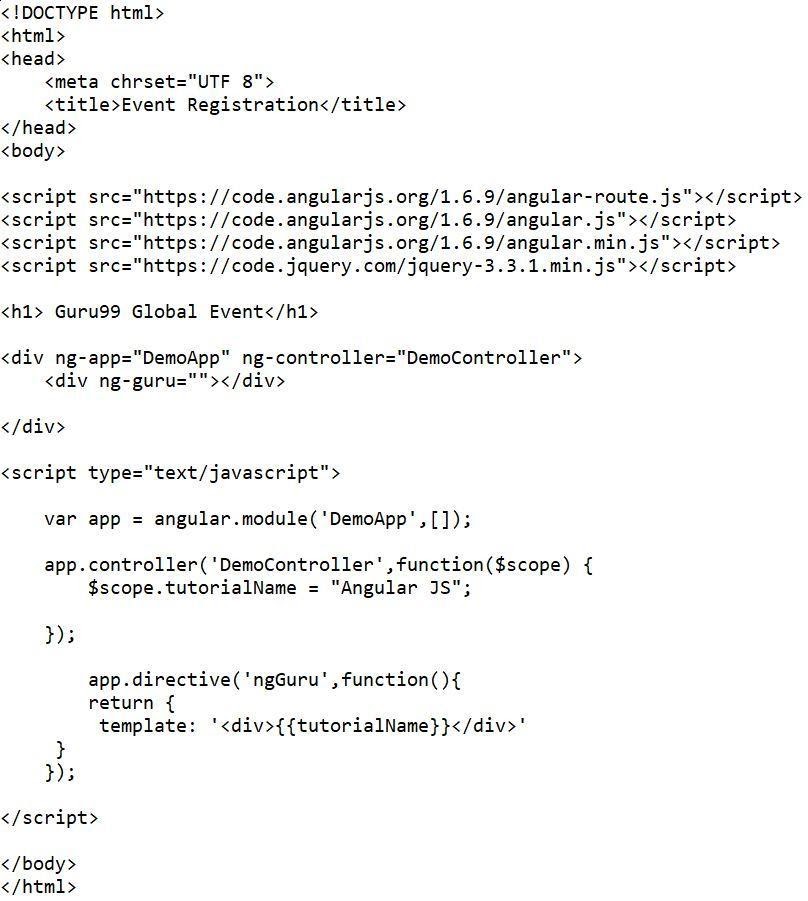
下面显示了一个角度自定义指令示例,以显示自定义指令上范围的使用。 代码示例


资源
代码说明
- 首先创建一个名为“DemoController”的控制器。 具有名称的变量
'tutorialName' 在控制器中定义并附加到范围。 使用的命令是:
$scope.tutorialName = “AngularJS”。
- 可以通过使用表达式在自定义指令中调用变量,即“tutorialName”。 由于该变量在“DemoController”中定义,因此可以访问。 对于我们的指令,“DemoController”,= 将是父级。
- 控制器在 div 标签中被引用,该标签将成为父 div 标签。 整个事情首先要执行,以便自定义指令可以访问变量'tutorialName'。
- 最后,将自定义指令“ng-guru”附加到 div 标签。
- 代码的成功执行将生成以下输出。
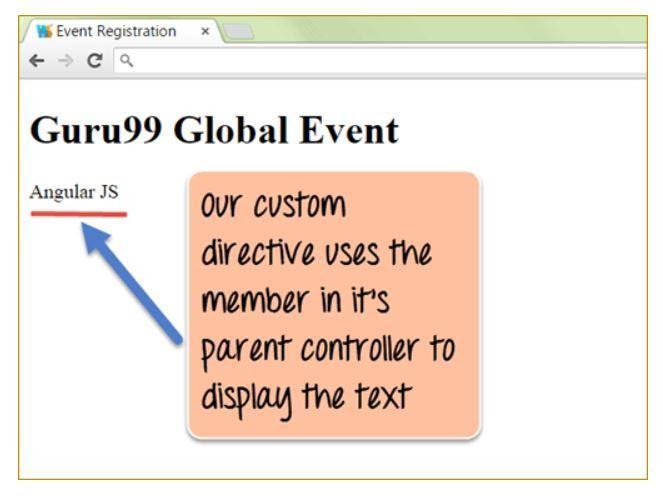
上述代码的输出

资源
在输出中,可以观察到作为范围变量的 tutorialName 正在被自定义指令“ng-guru”使用。
指令中的事件处理
可以在指令中处理诸如鼠标单击或按钮单击之类的事件。 链接函数用于处理事件。 该指令通过链接功能附加到 HTML 页面中的 DOM 元素。

用于链接的语法是:link: function ($scope, element, attrs)。
链接函数接受三个参数; 范围、元素和属性。
所以,
- 可以创建自定义指令以在 angular 的主应用程序中注入代码。
- 成员可以由自定义指令调用。 这些成员在控制器内的对象范围内定义。 使用的关键字是'controller'、关键字controllerAs'和关键字'template'
- 嵌入式功能可以通过指令的嵌套来提供。
- 可以通过使指令可重用来注入公共代码。
- 可以通过自定义指令创建 HTML 的自定义标签。 这些标签将具有它们自己的功能,并被定义为它们的要求。
- +DOM 事件可以从指令处理。
从世界顶级大学在线学习软件课程。 获得行政 PG 课程、高级证书课程或硕士课程,以加快您的职业生涯。
结论
angularjs中的自定义指令用于扩展 Angular 中的 HTML 功能。 这种类型的自定义指令的创建在文章中讨论了一个角度自定义指令示例。 总体而言,已经触及了一些编程概念。 但是,如果您想成为软件开发专家,您应该掌握在软件行业中应用的编程技能。 考虑到这一点,您可以查看upGrad提供的课程Executive PG Program in Software Development – Specialization in Full Stack Development 。 为期 13 个月的课程专为 21 至 45 岁的中级专业人士设计,他们正在等待软件开发领域的好运。 该课程提供超过 16 种编程语言和工具、在线课程和来自领导者的课程,将为您提供顶级行业的就业保障。 如果您有兴趣,请联系我们的团队了解更多详情。 我们将竭诚为您服务。
我们可以在 AngularJS 中创建自定义指令吗?
AngularJS 是一个强大的 JavaScript 框架,用于构建单页 Web 应用程序。 AngularJS 基于模型-视图-控制器 (MVC) 软件架构模式。 Angular 提供了创建自定义指令的能力。 指令基本上是一个自定义 HTML 属性。 它是一种扩展 HTML 词汇并修改 DOM 和 Angular 应用程序行为的方法。 使用 AfterViewInit 和 AfterContentInit 在 Angular 中创建自定义指令有两种方法。
AngularJS中的链接和编译有什么区别?
AngularJS 提供了两种将模板和样式应用到视图的方法:编译和链接。 compile 方法在应用程序启动期间在应用程序本身启动之前调用一次,而 link 方法在应用程序启动时调用一次以运行指定的代码段。 链接和编译之间的区别会因情况而异。 Link 的要点是它用于使用静态文件引导 AngularJS,而 Compile 允许我们更改 HTML。
AngularJs 的用途是什么?
AngularJS 是一个帮助我们进行开发的 JavaScript 框架。 AngularJS 最适合开发 Web 应用程序。 它是用于开发单页应用程序的编程模型。 实际上,AngularJS 为表达式、指令、控制器、过滤器等扩展了 HTML 词汇表。如果开发人员使用 AngularJS 开发 Web 应用程序,它被称为 AngularJS 应用程序。 使用 AngularJS 开发复杂的 Web 应用程序是一个好主意。 它可以作为 HTML 的扩展并为 HTML 添加功能。 AngularJS 应用程序具有高度可扩展性和可测试性。 它维护 HTML 文档的结构并允许定义逻辑的可选结构。
