25 个免费的 CSS3 社交媒体按钮集
已发表: 2016-04-30随着数字营销的兴起,社交媒体已成为最重要的广告渠道之一。 我们都知道社交媒体是吸引访问者访问网站的好方法。 如果使用得当,它将帮助您提高品牌知名度和整体在线形象。
由于社交媒体的使用如此广泛,几乎所有网站的主页上都有指向其社交平台的链接。 网页设计师意识到了这一趋势,并开始创建免费的社交媒体图标,可以是图像,也可以是CSS3 社交媒体按钮。 这些 CSS3 社交媒体按钮吸引人、干净且多样,将帮助您立即扩大社交媒体的影响力!
我们在下面选择了 25 个免费的 CSS3 社交媒体按钮。 此列表中的一些项目还附带全面的教程,您可以遵循并学习如何自己创建 CSS3 社交媒体按钮!
他们来了! 下载你需要的套装!
使用 CSS3 创建 3D 社交媒体按钮
您现在可以使用 CSS3 轻松创建 3D 社交媒体按钮,因此请随意在您的项目中使用这些按钮,并以以下教程为起点创建新按钮。
免费的 CSS3 社交媒体按钮
这是一组很酷的社交媒体按钮,它们完全使用 CSS3 创建,您会喜欢在您的项目中使用它们。 无论您以原始尺寸、小于该尺寸或放大查看它们,这些看起来都很棒。选择您要粘贴代码的尺寸!
简单的 css3 社交图标
这是一组简单的平面 CSS3 社交媒体图标。 这套包含您需要的一切,图标适用于几乎任何网页设计项目。 这些图标是方形的,可用于各种类型的社交媒体网站。
社交分享订阅小部件
这是一个很棒的社交订阅小部件,您可以将其添加到侧边栏。 您可以在上面的链接中查看这些共享小部件的代码。
CSS 社交分享按钮
如果您不想用大量的社交媒体按钮弄乱您的网站,那么这个 CSS3 社交分享按钮是您的完美选择! 他们是方形的,他们使用平面设计。 在上面的链接中,您有可以研究并实施到您自己的设计项目中的代码。
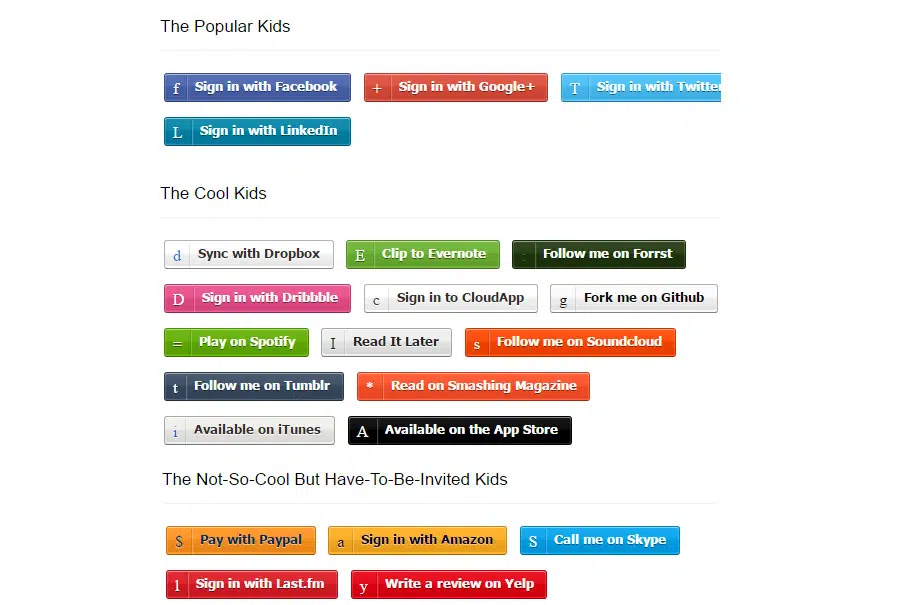
Zocial(社交媒体)CSS3 按钮
使用 Zocial,您将使用这段免费的代码获得一堆免费的 CSS3 社交媒体按钮。 这些按钮有多种颜色可供选择。 因此,您一定会找到您想要的项目。
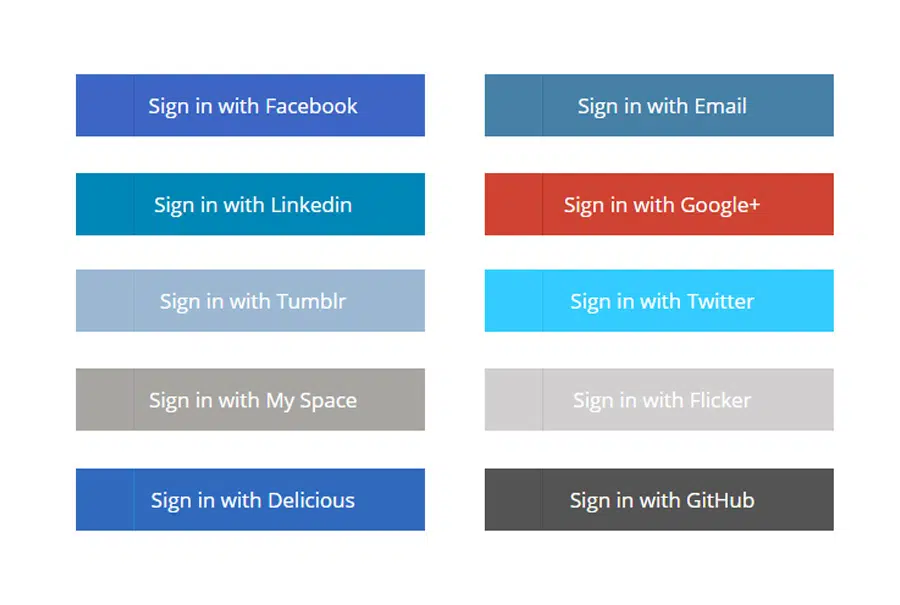
平面社交按钮
扁平化设计是当下最热门的网页设计趋势! 只需点击几下,您的社交媒体按钮也可以变平! 这些按钮是免费的,并且有多种颜色可供选择。 在您的网站上添加此 CSS3 代码,并开始将这些按钮用于您的社交媒体登录页面。 使用这些扁平的社交媒体按钮,您的项目将开始看起来现代且引人注目。
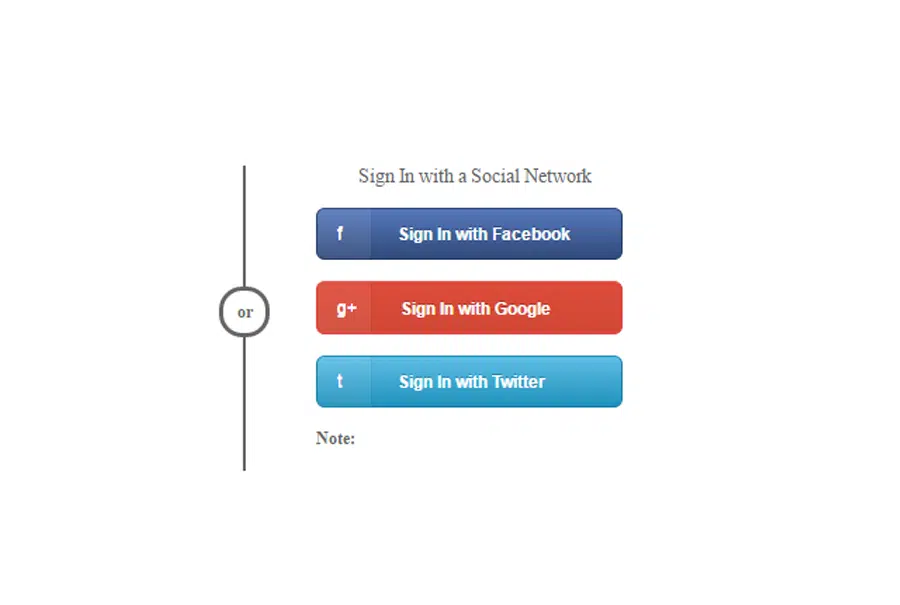
带有社交网络的登录按钮
如果您不喜欢上面展示的平面按钮,那么您应该尝试这些微妙而经典的 3D 社交媒体登录按钮。 链接中为您提供了 HTML 和 CSS 代码,以确保检查它们,仔细研究它们并在您的 Web 项目中实施它们。
CSS3 社交图标
无论您想要圆形还是方形社交媒体按钮,这套 CSS3 都能满足您的需求! 这套包含大量可以在项目中使用的 CSS 社交媒体按钮。 它们有灰度和彩色版本,它们在您的项目中看起来很棒。
动画 CSS3 社交按钮
这是另一组很酷的 CSS3 社交媒体按钮,您肯定希望将其添加到您的收藏中。 您只需单击几下即可使用这些蓝色社交媒体按钮。 您所要做的就是复制您网站上的代码并升级您当前的社交图标。
CSS3 社交块
地铁风格也在兴起。 如果您的网站遵循这种设计趋势,那么您的社交媒体按钮应该遵循相同的原则。 这是一个很棒的 CSS3 社交块,您可以将其添加到您网站的侧边栏中。 它们是模块化的,它们的背景尺寸比平时大得多,而图标则比较小。 总而言之,这是一组非常酷的 CSS 社交媒体框。

3D 社交按钮
这些独特的社交媒体按钮具有您会立即喜欢的 3D 效果,并且您会希望将它们添加到您的 Web 项目中。 在您或您客户的网站上使用它们。
使用纯 CSS3 的响应式滑动社交媒体按钮
您想为您的社交媒体按钮添加独特的 CSS3 效果吗? 如果是这样,那么您真的必须检查这些在任何设备和浏览器上看起来都很棒的滑动、响应式社交媒体按钮! 它们是用纯 CSS3 制作的,它们基于当今非常流行的扁平化设计。
社交媒体图标,包括 CSS 幻灯片效果
这套包含 15 个社交媒体图标,带有自己的 CSS 幻灯片效果。 这些图标是单色的,并且具有简约的设计。 当您将鼠标悬停在它们上方时,它们的背景会变为橙色。
圆形社会图标
这是一组很棒的优雅、圆形的社交媒体图标,您会喜欢在您的 Web 项目中使用。 此示例包括 64 像素完美、完全可编辑的矢量图标,每个图标都被 48 x 48 像素的品牌颜色正方形包围。
NeatNait CSS3 社交分享按钮
这是社交分享按钮的独特概念。 它既显示了指向您的社交媒体帐户的链接,也显示了您在它们上收到的共享数量。 这些按钮以简洁、简约的方式显示共享计数。 将代码添加到您的站点并立即开始使用这些代码。
CSS3 中的扁平化社交按钮
这是另一组完全使用 CSS3 制作的平面社交按钮。 这些按钮非常引人注目,而且它们使用了很酷的字体。 Facebook、Twitter 和 G+ 按钮都包含在这个集合中。
社交分享工具提示
您的网站是否有自然的、大地色系的调色板? 如果是这样,那么您必须查看此示例。 这是一个很棒的社交分享工具提示,您可以在您的网络项目中使用。
社交分享导航
这是一个用 CSS3 制作的很棒的社交分享导航。 它也有可爱的颜色。 如果您了解一点 CSS,您可以轻松地对其进行自定义以满足您的需求。 不要错过在您的收藏中拥有这些社交分享导航的机会。
带有悬停功能的 CSS3 社交共享菜单
当谈到社交分享图标时,没有比这更简单的了。 如果您仔细观察这些图标,您会惊讶于它们的极简主义。 它们只显示社交媒体网络的颜色和分享数量。 这些是超级干净的,基本的,并且有一个很好的悬停效果。
带有图标字体的社交按钮
这些是一些很棒的水平社交按钮,您可以添加到您的网站。 这些按钮很好。 他们使用社交媒体图标和自己的字体。 社交计数不包括在内,但它们添加了图标和文本。
带有弹出标题的社交媒体悬停图标
透明的社交媒体图标每天都被越来越多地使用,这里有一组很酷的图标。 它们简单、不显眼且有效,它们承诺让您的网站看起来更引人注目。 这是一个包含最重要的社交媒体图标的小集合,使用 CSS3 制作。
社交媒体最小图标
这是您会喜欢使用的另一个极简主义社交媒体图标集。 没有文字,没有图标,只有一个字母和每个图标的代表颜色。 这些图标在您的网站上看起来很棒。