Internet Explorer 的 CSS3 兼容性工具
已发表: 2015-09-13CSS3 是长期以来网页设计中最酷的事情。 凭借其所有令人难以置信的新属性, border-radius 、 box-shadow 、 border-image 、 transform等等,一个新的曙光已经到来,并开辟了许多强大而令人兴奋的选项,这些选项已经刷新了网页设计社区作为一个整体。 是的,我们确实喜欢它!
不是每个人都喜欢它,嗯,现在还没有,反正。 当然,它们是 Internet Explorer,您可能知道,它们正试图爱上它,尽管速度很慢。 在他们准备好之前,我们要么完全不支持 IE,只让我们的访问者通过 Safari、Chrome 和 Firefox 享受 CSS3 体验,要么你可以使用我们在本文中提供的一些工具并击败 IE 提交和支持CSS3。
Sizzle JavaScript 选择器库


Sizzle 是一个完全独立(无库依赖)的纯 JavaScript CSS 选择器引擎,旨在轻松放入宿主库。 它几乎支持所有 CSS3 选择器——甚至包括一些不常实现的部分,例如转义选择器(“.foo\\+bar”)、Unicode 选择器和按文档顺序返回的结果。
变形金刚

Transformie 是一个很小的 (5kb) jQuery 插件,您可以将其嵌入到网页中,通过将本机 IE 过滤器 API 映射到 Webkit 提出的 CSS 转换来呈现 CSS 转换。
CSS3 PIE:IE 的 CSS3 装饰

3 Pie(下载)是一组 CSS“行为”,可以通过行为元素附加到任何 CSS 文件,以便为 Internet Explorer 6、7 或 8 添加更流行的 CSS3 渲染功能的渲染支持: border-radius ; box-shadow ; border-image ; 多个背景图像; linear-gradient作为背景图像。
cssSandpaper – 一个 CSS3 JavaScript 库

cssSandpaper JavaScript 库查看 HTML 文档中的样式表,并在可能的情况下消除 CSS3 属性(如transform 、 opacity 、 box-shadow等)之间的浏览器差异。 该脚本不仅对想要支持 CSS3 的开发人员有用,而且在其他实现了这些属性的供应商特定变体的浏览器中也很有用。
现代化

Modernizr 是一个小型且简单的 JavaScript 库,可帮助您利用新兴的 Web 技术(CSS3、HTML 5),同时仍保持对可能尚不支持这些新技术的旧浏览器的精细控制。
Modernizr 使用特征检测来测试当前浏览器与即将推出的功能,如 rgba()、border-radius、CSS 过渡等等。 这些目前正在跨浏览器实现,并且使用 Modernizr,您现在可以开始使用它们,通过一种简单的方法来控制尚不支持它们的浏览器(即 IE)的后备。
YUI 2:选择器实用程序 - Javascript CSS3 选择器

YUI 选择器实用程序将 CSS3 选择器语法引入 JavaScript,为收集、过滤和测试 HTMLElements 提供了一种简洁的简写方式。
YUI 也适用于基于 A 级浏览器基础的移动浏览器。 例如,诺基亚的 N 系列手机,包括 N95,使用基于 Webkit 的浏览器。
eCSStender

eCSStender 使开发人员能够修补浏览器中的 CSS 支持并试验新功能。 它还使设计人员能够将特定于浏览器的黑客行为排除在他们的 CSS 文件之外。
52Framework – HTML5 和 CSS3 框架

52framework 提供了一种开始使用 HTML5 和 CSS 的简单方法,同时仍然支持所有现代浏览器(包括 ie6)。
请CSS3! 跨浏览器 CSS3 规则生成器

CSS3,拜托! 是一个小型实用程序,可让您实时编辑文档并创建自己的个性化跨浏览器 CSS3 规则。
css3-mediaqueries-js
css3-mediaqueries.js 使 CSS3 媒体查询适用于所有浏览器。 它是一个 JavaScript 库,可以让 IE 5+、Firefox 1+ 和 Safari 2 透明解析,并允许您测试和应用 CSS3 媒体查询。
Internet Explorer 6、7 和 8 (.htc) 中的 CSS3 支持
IE-CSS3 是一个 .htc(HTML 组件文件)脚本,它为即将到来的 CSS3 标准中的一些新样式提供 Internet Explorer 支持。 此脚本重建矢量标记语言 (VML) 中的一些元素,这是一种 IE 特定的矢量绘图语言。 VML 支持 IE 的 CSS 实现中缺少的东西,例如圆角和模糊效果。
curd-corner.htc(使用 CSS3 的圆角 HTML 元素)
这是 Internet Explorer 的行为 .htc 文件,用于使 CSS3 属性“border-radius”在所有浏览器上工作。
适用于 IE 的 Google Chrome 框架 (.htc)
Google Chrome Frame 是一个开源插件,它将 Google Chrome 的开放网络技术和快速的 JavaScript 引擎无缝地引入 Internet Explorer。
它将允许您立即开始使用开放式 Web 技术(如 HTML5 和 CSS3),甚至是 Internet Explorer 6、7 或 8 尚不支持的技术。
CSS3 兼容性参考和实用程序
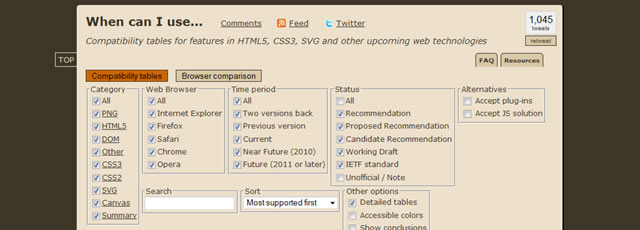
我什么时候可以使用……

我什么时候可以使用...是 HTML5、CSS3、SVG 和其他新兴 Web 技术中的功能的兼容性表。
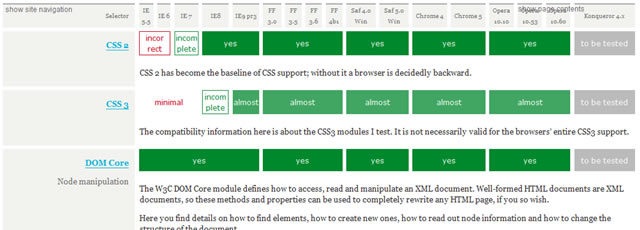
兼容性主表

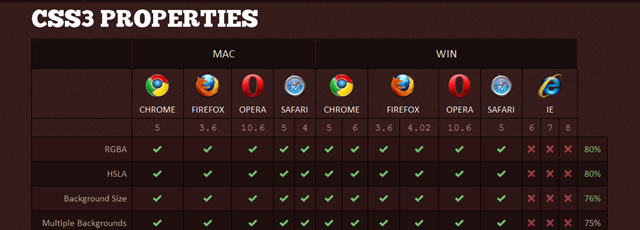
FindMeByIP – CSS3 属性

CSS 兼容性和 Internet Explorer
如果您的网站以包含 Internet Explorer 早期版本的浏览器为目标,您需要了解这些版本的 CSS 合规性级别。 本文简要介绍了 Internet Explorer 最新版本的 CSS 合规性,包括 Internet Explorer 8 中的支持。
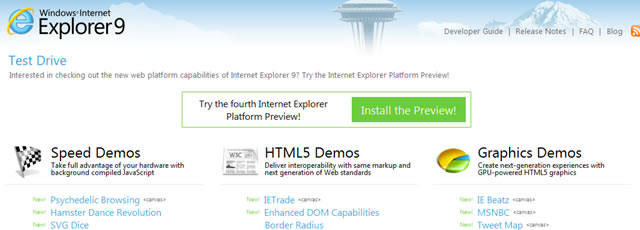
Internet Explorer 9 试用版 – Internet Explorer 平台预览

有兴趣了解即将推出的 Internet Explorer 9 的新 Web 平台功能吗? 你可以试试 Internet Explorer Platform Preview 它包括 HTML5 & CSS3 演示和速度演示。
