2019 年 CSS 趋势:跟随最新 CSS 趋势的终极指南
已发表: 2019-10-24保持最新趋势是网站成功的必要条件,这就是为什么重要的是要看看是什么造就或破坏了您的网站开发。
创建一个完美的网站完全取决于设计技巧,因为该网站是艺术与技术的结合。
因此,包括独特的布局、复杂的动画和其他微交互在内的事物可以改变您网站的外观和感觉。
为您的网站布局和动画添加趣味的一种绝妙方法是 CSS。 CSS 有能力将您无聊的网页变成令人愉快的访问者体验。
我们知道,当谈到拥有一个网站时,企业会有很多希望,为了帮助您实现您的期望,我们将展示一些顶级 CSS 趋势来帮助您入门。
什么是 CSS 以及它如何提供帮助?
CSS 或层叠样式表定义了 HTML 元素在屏幕上的放置方式。 它可以节省时间并一次管理和控制多个网页。
2019 年 CSS 趋势
1. CSS 编写模式
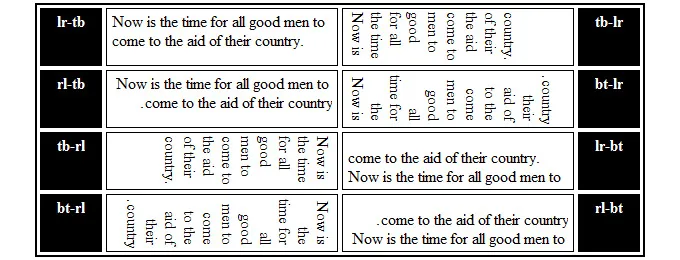
CSS支持多种书写模式; 因此,您不再需要使用烦人的从左到右阅读方向。 CSS 编写模式可以帮助设计师超越这一点。
设计师可以尝试用不同的风格编写不同的语言; 例如,设计师可以使用 CSS writing-mode 属性。 它可以帮助将文本放置在不同的方向,从上到下,从右到左。 它还有助于调整水平和垂直值。
使用 CSS 编写模式,设计人员还可以垂直显示文本,此外,他们可以为特定设计旋转文本,也可以混合脚本。

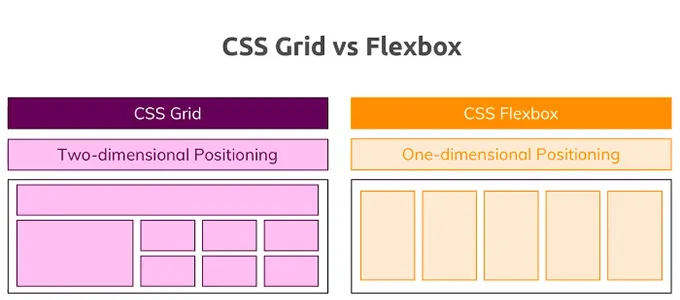
2.CSS网格
在 CSS Grid Layout 出现之前,最常见的基于网格的布局是 Flexbox。 Flexbox 是一种相当流行的布局,根据 Chrome 报告,到 2018 年底,Chrome 上近 83% 的页面加载使用了 Flexbox。
CSS Grid 是一个强大的布局系统,可以管理列和行。 另一方面,Flexbox 是一种流行但一维的布局,这意味着您可以选择行或列。
使用 CSS Grid 布局模块,设计人员可以更轻松地设计具有行和列的网页,而无需使用浮动和定位。
根据 Chrome 的报道,CSS Grid 布局不如 Flexbox 受欢迎,并且没有主要网站使用它,但未来,预计大型网站将很快从 Flexbox 切换到 CSS Grid 布局。

3. 响应式 CSS 框架
CSS 框架为设计提供了基本的结构,帮助开发人员解决前端 Web 开发中反复出现的问题。这些框架还提供了一个通用功能,可以针对特定的应用程序或设置撤销。 CSS 框架还减少了开始开发网站或应用程序所需的时间。
如今,框架正在发生变化,因为我们正在转向移动网络环境。 因此,变化的影响不仅限于框架,还影响到样式、设计和动画。 在这种情况下,简单性和最终用户体验是重点。
以下是我们预计在 2019 年会在网络上经常看到的几个 CSS 框架:

- Foundation :foundation CSS 框架使设计在任何设备上看起来都很棒的高响应性网站和应用程序变得更加容易。 基础框架用作企业解决方案,它被认为是移动优先框架。
- Bootstrap4 :Bootstrap 已被全球许多公司使用。 它是最强大的 CSS 框架之一。 Bootstrap4(第 4 版)包含更多用于配色方案和实用程序类的新功能。
- Materialize :Materialize 是一个开源的响应式前端框架,提供流畅的材料设计风格。 Materialise 对 UX 元素的行为和外观更具决定性。 Materialize 的目的是帮助您将代码调整为 Material Design。
4. 手机动画
移动动画是一种新兴趋势,并被证明是用户参与的最佳方式。 预计2019年网站将频繁使用移动动画来增加用户关注度。
移动动画的实时示例是 YouTube。 您可以打开您的 YouTube 应用并在任何正在显示的视频上停下来一秒钟。 视频将自动无声播放。
此外,网站还可以创造性地利用动画。 设计人员可以将小动画用于按钮并作为任务或动作的指示符。
5. 单页,更容易导航
如今,许多网站都在尝试单页方法并将流量吸引到相关位置。 有许多网站,使用单页方式,包括 Instapage、About.me、Carrd、Linktree 等。
所有这些提到的单页网站也都在利用 CSS 进行样式和用户体验。
企业不断尝试这些带有集中大按钮的 Web 布局,这些按钮可以帮助用户立即采取所需的操作,还有助于快速导航到所需的位置,无论是商店、信息页面、视频还是任何东西。
一个很好的例子是 Linktree; 音乐家使用此网站分享他们的音乐并同时获得会员收入。

6. CSS 滚动捕捉
CSS 滚动捕捉对于能够通过定义滚动捕捉位置来控制滚动体验的公司来说是一种新兴趋势。 CSS scroll snap 提供了一个流畅且易于使用的 API 来创建常见的 UX 模式。

滚动捕捉是一种新技术,经常用于帮助用户滑动浏览产品/详细信息。
滚动捕捉是一种独特的体验,因为它使用户能够以增量滚动而不是沿着页面向下或从左到右流畅地滚动。
请记住,在实现此功能之前,不要忘记确保滚动捕捉最适合您的网页。 您还可以阅读网络上提供的滚动捕捉指南。
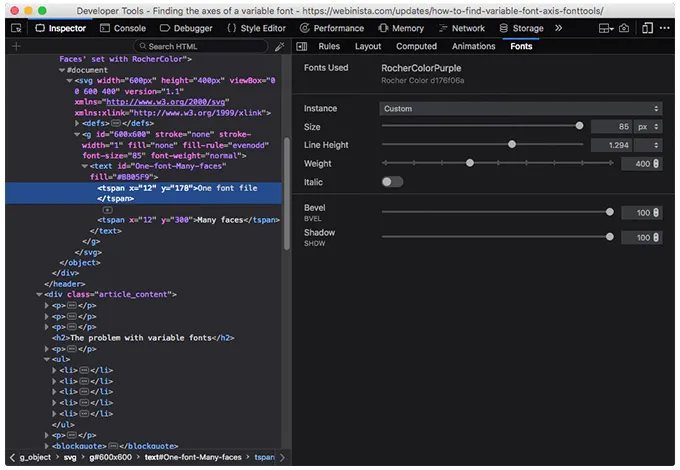
7.使用可变字体
可变字体是包含多种字体变体的集合的单个文件。 可变字体提供了一组全新的功能,并被视为 OpenType 规范的一部分。 它还可以帮助用户查看设计中字体的所有可能变化。
此外,如果要使用可变字体,则必须选择可以支持此功能的字体,此外,您还需要具有适当字体变化设置的浏览器。
设计师可以使用可变字体实现的另一个好处是他们不需要从字体粗细切换到字体粗细来确保字体响应性,他们可以使用这种技术轻松缩放大小、字体宽度和其他方面。
可变字体通过变化轴勾勒出它们的变化,并且有五个标准轴可用:
- ital :斜体轴的功能不同,因为设计师可以启用它或完全禁用它; 没有其他选项可用。 设计者可以通过 font-style CSS 属性设置值。
- wght : wght 管理和控制字体的粗细,设计者可以通过使用 font-weight CSS 属性来设置值。
- Wdth : wdth 调整字体宽度,可以使用 font-width CSS 属性添加值。 此外,通过使用 CSS 中的 font-stretch 属性,设计人员可以通过百分比值设置字体宽度,如果设计人员应用了字体编码域之外的值,那么浏览器会将字体创建为 closet 可用值.
opsz :optical sizing 负责改变字体的光学大小,可以通过CSS font-optical-sizing 设置值。 光学大小的值可以根据字体大小自动应用,并且可以通过使用 font-variation-settings 来控制。
当设计人员使用 font-optical-sizing 时,他们可以选择 auto 或 none 为允许的值。 但是,当他们使用 font-variation-settings 时,设计师会自动收到提供的值。
- slnt : slnt 用于控制字体的倾斜度,通过 font-style CSS 属性设置值。 Slnt 以数字范围表示,并允许沿该轴的任何位置更改字体。

8. 基于插图的布局
基于插图的菜单是网页设计领域的新趋势。 一个富有创意和视觉吸引力的插图可以是一个令人惊叹的网页布局。 插图布局很难,有时很难在页面上显示为动画,因为整个设计都是基于图像的。 设计师可以在导航中使用 CSS 来为插图设置动画。
9. 通过 CSS 测试浏览器支持
通过 CSS 支持,您还可以确定任何特定浏览器是否支持 CSS 功能。 这很简单; 您需要提出一个问题,以确保您的浏览器是否支持某些 CSS 功能。 请参阅功能查询@supports 规则,您可以在其中创建基于浏览器功能的语句。 此功能的一个缺点是它无法与 Internet Explorer 11 之前的任何版本一起使用,但如今,只有少数用户可以使用该浏览器。

10. Hoverbox 图片库
网页设计师的另一个热门 CSS 技术是 Hoverbox 图片库。 使用 CSS 和 HTML 开发的 Hoverbox 图片库,只要鼠标悬停,它就会弹出一张图片。 Hoverbox 图片库是一个不错的选择,这是有原因的。 它消耗更少的加载时间,而且重量很轻(8kb)。
11.文字动画
CSS 还影响用户阅读和使用文本元素的方式。 设计师可以使用 CSS 来使用可以在页面上浮动或滚动的文字。
该功能可以为设计师提供更逼真的显示效果。 对于不包含用于用户参与的各种艺术元素的网站,文本动画将是一个很好的选择。
此外,CSS 帮助设计师通过文本或排版中的各种效果来设计他们的设计。 使用 CSS 有助于轻松地将动画集成到文本中,以创建生动的设计。
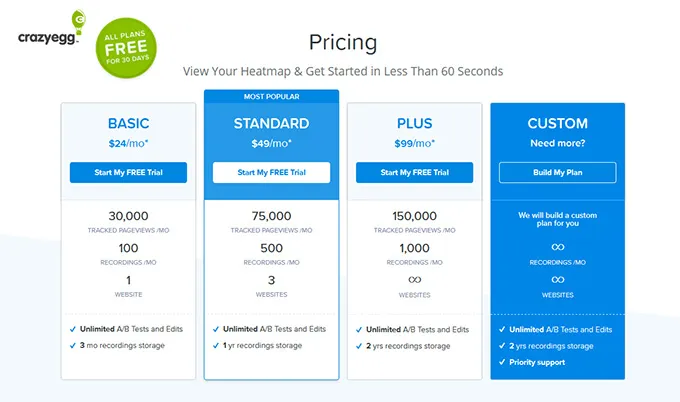
12. 表格中突出显示的列
表格中突出显示的列是 Web 注册页面的一个非常直观的想法。 Crazy Eggs 充分利用了这种方法。 网站设计师创造性地利用了CSS和Javascript,同时让列从左滑动; 弹出一个注册表单。 通过使用突出显示的列,用户不再需要单击另一个页面来完成注册过程。

设计人员和开发人员一旦实施了最新的技巧,就可以跟上 CSS 游戏的步伐。 它将帮助您的网站看起来吸引人,还有助于提供出色的访问者体验。
如果您还没有尝试过这些技巧,那么我们相信您现在已经了解了可以在未来项目中实施的所有最新 CSS 技术。
