2017 年你必须使用的 9 种 CSS 技术
已发表: 2017-07-25网页设计非常注重视觉吸引力,设计师依靠 CSS 来实现这种效果。 CSS 是一种样式表语言,用于确定以标记语言编写的文档(如网页)的布局。
在实践中,你的 CSS “告诉”你的 HTML 文件元素应该如何显示在网页上以及它们应该如何表现。 它可以节省大量工作,因为您可以使用它一次更改多个网页的布局。
作为前端开发人员,您使用的 CSS 技术类型会对您的 Web 产品(例如 Web 应用程序)如何被用户感知产生重大影响。
在这篇文章中,我们将讨论对您的网页设计至关重要的 CSS 技术。
1.动画形式

人眼被运动所吸引。 在网页设计中,动作越自然流畅,用户体验就越愉快。 为了达到这种效果,网页设计师一直非常重视不同元素在网页上的转换方式。
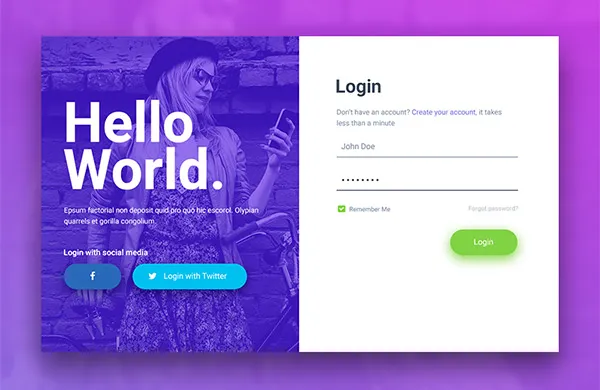
Web 表单等潜在客户捕获页面中的转换就是一个很好的例子。 从颜色到网络表单的结构,一切都会对潜在客户产生影响。 最近,设计师们开始通过使用微妙的动画来丰富整个体验(填写表格)本身:
- 动画表单输入字段:有时,即使是像动画复选标记这样的东西也会看起来很愉快。 考虑使用 CSS 过渡效果制作的带有动画复选框输入的表单。
- 动画操作按钮:在您的 Web 表单中设置动画操作按钮还可以增强用户体验。 例如,考虑这种技术。 用户旅程中的每一个动作,从输入电子邮件到按下发送按钮,都伴随着增强体验的相关动画。
2.视差滚动

如果您曾经玩过超级马里奥兄弟,您可能会注意到背景中的山丘与前景中的所有其他角色相比,其移动速度略有不同。 它使游戏玩法比具有静态背景的游戏更具深度。
现在它也已成为网页设计的热门趋势。
被称为视差滚动的设计趋势是网页的背景以比前景慢的速度移动。
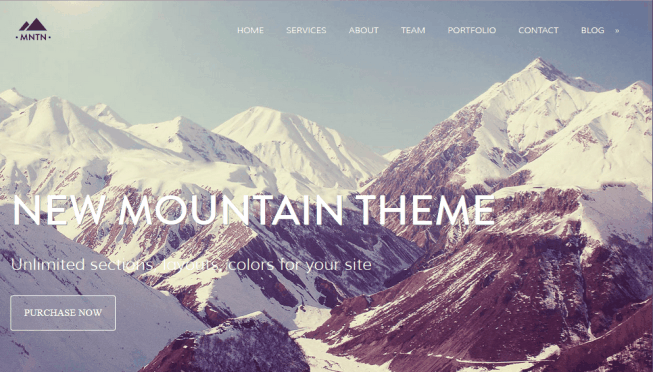
在网站上使用时,视差滚动效果给用户一种动作感和深度感:
- 讲故事:视差给游客一种 3 维的感觉。 一些设计师使用它来讲述他们的故事,而不依赖于繁重的图形元素。 例如,Jess and Russ 网站使用该技术讲述了一个美丽的故事。
- 突出服务和产品:除了增强用户体验外,网页设计师还使用视差滚动来更多地关注他们的产品。 考虑一下 Myriad 网站,它使用巧妙的视差效果来展示有关家具的多种可能性。 当您滚动浏览时,页面会引入有趣的家具布置。
3. 可缩放矢量图形 (SVG)

为了在网页设计中创建动画,设计师经常转向在 HTML 中使用 CSS。 然而,并不是所有的图案和形状都可以单独用这些来创建。 这就是为什么 SVG(可缩放矢量图形)是当今网页设计的重要组成部分。
所有现代浏览器都支持 SVG,它是一种基于 XML 的文件格式,允许开发人员和设计人员创建动态图形,非常适合计算机和移动设备所需的高分辨率显示。 此外:
- 它们没有基于像素的 PNG 或 JPEG 图像限制
- 他们是互动的
- 它们是可扩展的
- 它们可以由 CSS 控制
为了说明这一点,请考虑 Fleximize Squad。 金融贷款人的网站完全基于 SVG 动画,并将其与讲故事相结合,为用户提供更加动态的体验。
4.垂直导航

使用垂直滑动导航的网站并不多,但这种趋势最近再次升温。 这种趋势是传统网页设计的一种令人耳目一新的转变,比如水平导航菜单。 加:
- 它不会像使用非常规导航时经常出现的情况那样让访问者对点击的位置感到困惑
- 它不会分散访问者对页面主要内容的注意力
- 它使设计人员可以根据需要自由添加更多链接
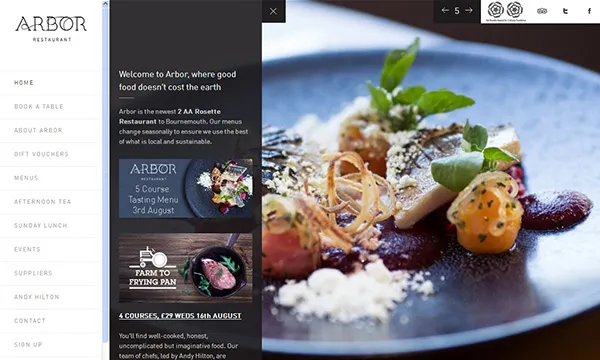
为了说明这一点,请考虑 Arbor Restaurant 网站。 固定的垂直导航栏放置在左侧,考虑到我们在查看网页时通常会向这个方向倾斜,这非常好。 而且由于导航栏是固定的,因此在滚动时可以随时查看和访问。
5. 排版

考虑到典型 Web 用户的平均注意力持续时间不到几秒钟,设计师为什么像今天这样更加关注排版也就不足为奇了。 当然,您可能会争辩说,图像在吸引用户注意力方面也有同样的效果。 但是,请记住,一旦访问者登陆您的页面,他们就会期望获得良好的体验。
他们想知道这对他们有什么好处。 而且您选择的印刷元素可能只会让他们留下来阅读您在网页上要说的其余内容。
关于这一点,这里有一些技巧可以用来改进你的排版:

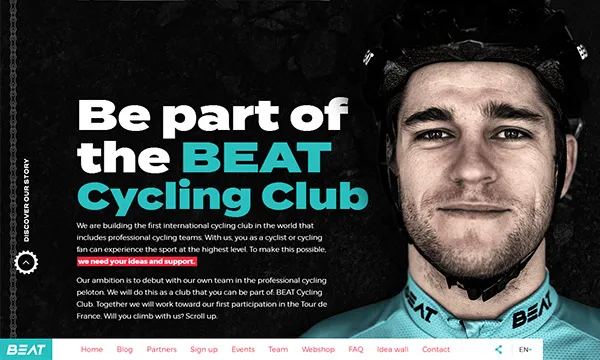
- 大字体:他们说越大越好,而更大的字体肯定是一些设计师在印刷元素方面的想法。 考虑 Beat Cycling 的网站。 最后的超大文字“Be Part of the Beat Cycling Club”真的很吸引眼球,并鼓励您进一步阅读。
- 3D 文本效果:特殊效果可以为印刷元素提供优势,并且由于 CSS3 转换,设计人员现在可以轻松地操作任何页面或文本元素。 为了说明这一点,请考虑 Noah Blon 的这个 3D CSS 排版。 一瞬间,它让你停下脚步,钦佩地盯着它。 它很微妙,但很有效。
6. 万种颜色

今年没有一个调色板在 CSS 中占据主导地位。 网页设计师通过尝试不同的色调、组合和对比来释放他们的创造力。 以下是我们看到的一些更流行的技术:
- 中性调色板:一些网页设计在其网页上呈现自然色彩。 对于想要保持布局简约并保持主题一致的设计师来说,使用温和的调色板是一个很好的选择。 当您有要推广的产品并希望它成为焦点时,中性色(如浅棕色、绿色或蓝色)也会派上用场。 例如,考虑一下 Paul Valentine 网站中使用的颜色。 温和的粉红色色调使我们专注于公司的优质手表系列。
- 深色背景:温和的色调使 UI 的简约和用户体验保持一致。 然而,我们也看到了深色背景的回归。 使用令人难以置信的黑暗背景(如黑色)可能会适得其反,但一些设计师通过同时使用其他元素(如内容)使其工作。 考虑这里的黑暗背景。 白色文字在黑色背景上清晰可见,将注意力集中在食物上。
- 极端的颜色对比:可以很好地协同工作的对比色可以为网页创造奇迹。 但是,在对比度光谱中彼此相距太远或通常看起来很可怕的颜色呢? 今年这似乎不是什么大问题,因为一些设计师在他们的设计中展示了这样的主题。 例如,紫色和绿色的颜色组合看起来不合适,但它适用于 Intesys Srl 的此页面
- 色彩丰富但不冲突:为了保持界面干净整洁,网页设计师通常坚持使用两种或三种颜色。 但今年,我们看到一些设计师打破了这一传统。 考虑一下 Yoke 的这个网站。 为了让它不那么压倒性,颜色不会冲突太多,而且有点柔和,给人一种令人愉悦的效果。
- 颜色渐变:曾经在扁平化设计盛行时被认为是一种不好的做法,但今年颜色渐变正在卷土重来。 这种变化更加明显,因为设计师现在将颜色渐变保持在更亮(在两种亮色之间变化)的色调中。 去年,Spotify 网站是最早展示这种双色调效果的网站之一。 MailChimp 今年捡到了它。
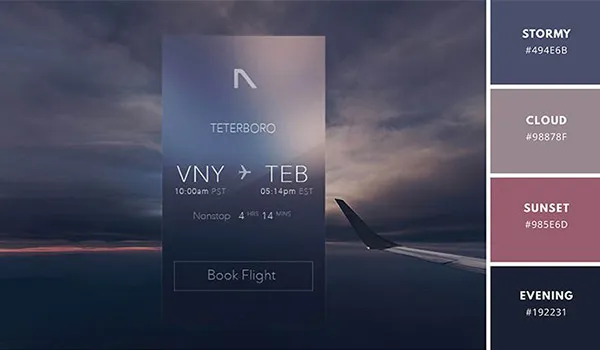
- 复古色调:像灰色这样褪色或暗淡的色调很难处理。 您如何在布局中使用它们而不使它们看起来过时? 您在颜色选择中变得富有创意和聪明。 为了说明这一点,请查看 Cafe Frida 页面上的调色板。 它使用绿色、棕色、暗金色和灰白色等暖色来散发迷人的效果。
7.古怪的界面

到目前为止,我们看到网页设计师使用创造性的方式使网页界面更有趣,从悬停动画到 SVG 和垂直滚动导航。 但所有这些都代表了用户界面的特定部分和特定的用户体验。
最近,一些设计师引入了让整个网页体验自己的方法。 例如,考虑这个展示设计师尼克琼斯作品集的网站。 与典型的滚动视图不同,界面会在您浏览时翻转、旋转和缩放。
8.拆分视口

跨屏兼容性正迅速成为网页设计的优先事项。 一些设计师正在尝试不同的布局和观看体验来达到这种效果。 拆分查看端口就是一个示例。
视口是对访问者可见的网页区域。 它的大小因设备而异。 为了使所有设备的观看体验保持一致,设计师在修改界面方面变得越来越有创意。
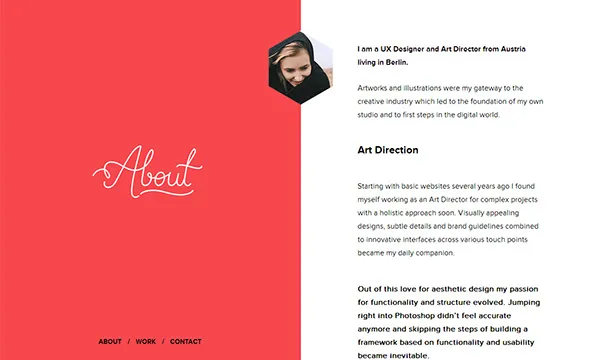
例如,考虑 UX 设计师 Melania David 的个人网站中的视口。 布局分为两半,右侧为内容,左侧为章节标题。 最好的部分是当您向右滚动到最后,并且插图(手)的切碎版本及时聚集到滚动处。
9.悬停动画

引导用户了解可以在界面上执行的操作的动画是设计人员改进网页导航的好方法。 旋转、凹凸或颜色或文本更改等动画效果使用户专注于他们可以采取的下一个动作,并使体验更加流畅和流畅。
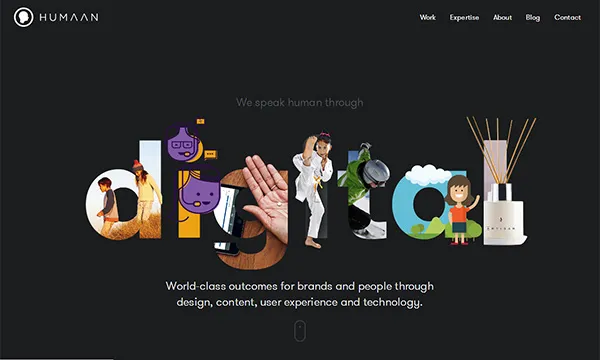
为了说明这一点,请考虑 Humaan 网站。 当您将光标悬停在其上时,左上角的徽标会动画(更改)到主页按钮。
结论
技术处于不断变化的状态。 随着网页设计实践的变化,用户需求也在变化。 如果您希望您的网页布局对于今天的访问者来说足够令人印象深刻,那么上面提到的 CSS 技术可以为您提供一个很好的开端。
