深入研究径向和圆锥渐变的 CSS
已发表: 2022-03-10conic-gradient和radial-gradient 。 您将详细了解它们各自的工作原理、它们之间的区别和相似之处、使用它们的方式和位置,以及它们各自的一些用例。 CSS 渐变是一个有用的 CSS 功能,可以用来创建有趣的 UI 效果,甚至可以帮助我们绘制一些东西,而无需为其创建 HTML 元素。 我想在本文中重点介绍的两个渐变是conic-gradient和radial-gradient 。 每个都有不同的工作方式(圆锥渐变是弯曲的,而径向渐变是直线)。
要继续进行,您无需了解radial-gradient或conic-gradient 。 我会尽力以良好的方式解释它们。
让我们潜入吧!
- 什么是径向渐变?
- 最基本的例子
- 径向渐变如何工作?
- 什么是圆锥渐变?
- 径向渐变的用例
- 英雄部分中的
radial-gradient - 虚线图案效果
- 图像效果
- 英雄部分中的
- 圆锥渐变的用例
- 饼状图
- 背景和图案
- 用户界面模式
- 使用
@property动画圆锥渐变 - 使用自定义形状切角
- 圆锥渐变
- 部分背景
什么是径向渐变?
从他们的名字来看, radial-gradient为我们提供了绘制像圆形或椭圆这样的径向元素的能力。
让我们看一下最基本的语法。
最基本的例子
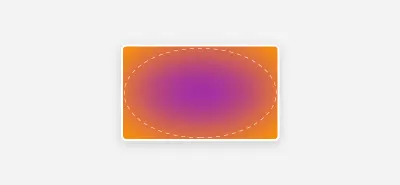
在这个例子中,我们有一个带有两个色标的radial-gradient 。 这导致了椭圆形的渐变。
.element { background: radial-gradient(#9c27b0, #ff9800); } 
以上是我们在 CSS 中可以做的最基本的radial-gradient 。 您可能想知道,为什么它默认为椭圆? 好吧,让我解释一下。
如果渐变中没有定义形状名称(圆形或椭圆形),则默认为椭圆形,以防以下情况:
- 没有确定大小;
- 或者,有两个值(宽度和高度)。
径向渐变如何工作?
我将通过一系列视觉效果来展示渐变是如何通过增加不同的关键字和添加来工作的。
首先,让我们回到最初的例子。
.element { background: radial-gradient(#9c27b0, #ff9800); }当有两种颜色不识别形状时,渐变会默认为椭圆,如下所示:

椭圆填充了其容器的宽度和高度。 它看起来很模糊,因为浏览器假设起点和终点分别是0%和100% 。
以下是浏览器看到渐变的方式:
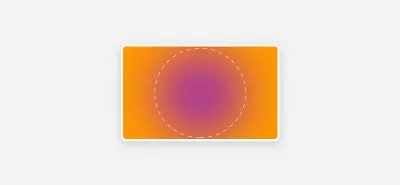
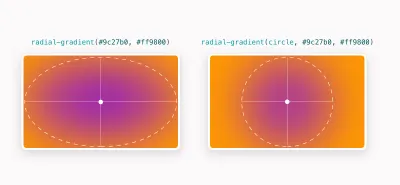
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } 如果我们在第一个颜色停止之前添加circle ,那么它的外观是这样的:
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
现在您已经了解了圆形和椭圆的默认外观,让我们开始定位。
默认情况下,它们都在其容器中水平和垂直居中。 换句话说,在50% 50% :

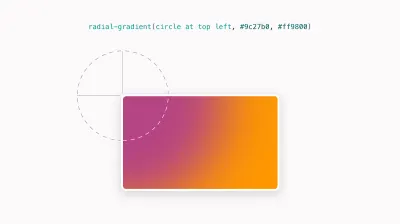
这里要注意的重要一点是,定位是从圆或椭圆的中心开始的,所以我们在top left定位一个圆,定位的是中心点。
让我们仔细看看几个例子。
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
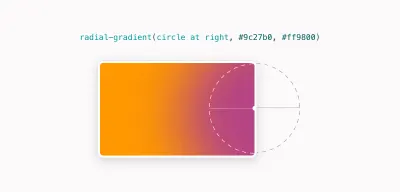
我们也可以把它放在右边。 仅添加right将使圆在right 50%居中:
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }这是它的外观:

什么是圆锥渐变?
conic-gradient() CSS 函数创建一个围绕元素中心旋转的渐变。 让我们看一个基本的例子。
.element { background: conic-gradient(#9c27b0, #ff9800); } 
看看渐变是如何从元素的中心点开始的。 默认情况下,它从0deg度旋转到360 。
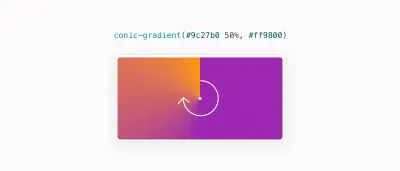
让我们看看当我们为第一种颜色添加硬停止值时会发生什么。
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
现在第一种颜色填充了元素的50% ,而第二种颜色将逐渐显示到100% 。
如果我们也对第二种颜色应用硬停止会发生什么? 在下面的代码片段中,第一种颜色将填充元素的50% ,第二种颜色将从 50 50%开始到结束 ( 100% )。
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
增加第一个色标值将创建有角度的填充:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
不仅如此,我们还可以使用 CSS 函数repeating-conic-gradient()创建重复渐变,如下所示。
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } 上面的代码片段从 0deg 到15deg填充第一种颜色,然后从0deg到30deg填充15deg颜色。 通过重复,它将如下图所示:

径向渐变的用例
通常,我们需要添加插图或图案作为背景。 当然,如果有标题和/或辅助文本,可能很难阅读它们。
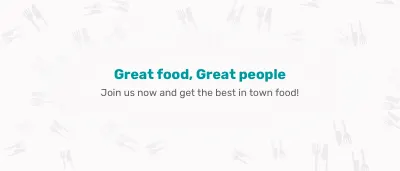
英雄部分中的radial-gradient
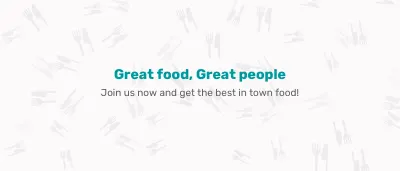
使用与背景颜色相同的椭圆渐变可以帮助突出内容。 在以下示例中,请注意内容如何与背景重叠。 这使得专注于阅读比查看模式有点困难:

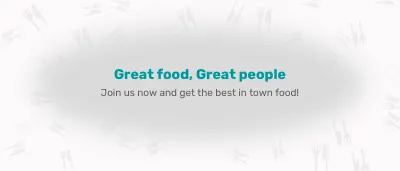
一个常见的解决方法是在下面添加一个与背景颜色相同的椭圆(使其与之融合)。
这是带有椭圆的英雄部分(灰色,仅用于演示目的):

以下是如何在 CSS 中反映这一点:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
这样,我们在内容下覆盖了模式,现在更容易阅读。

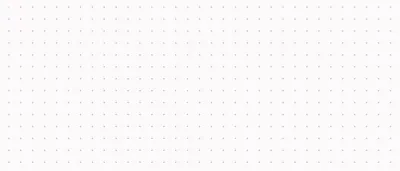
虚线图案效果
为了创建点图案的效果,我们可以使用radial-gradient 。 这是它的外观:

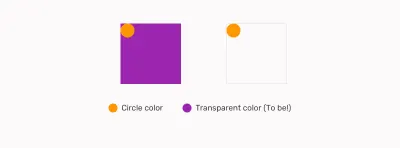
为了实现这一点,我们可以创建一个小圆圈,其余的渐变将是透明的。
以下是它本身的外观:

当重复此模式时,它的外观如下:

为了在 CSS 中反映这一点,我们需要为渐变添加宽度和高度。 由于默认情况下渐变重复,因此会产生上述模式。
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }图像效果
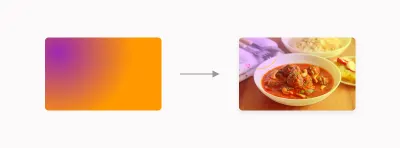
结合mix-blend-mode ,径向渐变可以为图像创建一些有趣的 UI 效果。 在下面的示例中,请注意圆圈是如何定位在左上角的。 我们可以通过使用混合模式来实现特定效果来从中受益。

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }圆锥渐变的用例
饼状图
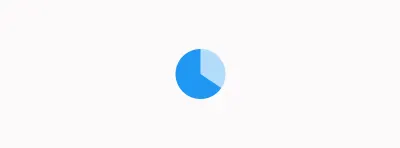
我能想到的圆锥渐变的第一个用例是简单的饼图。 这是我们不久前想在 CSS 中做的事情,现在可以轻松实现。

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }背景和图案
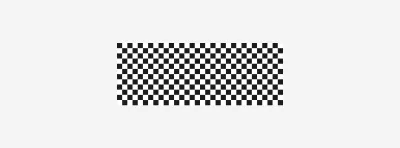
创建具有圆锥渐变的图案有很多可能性。 在本例中,我将重点介绍棋盘图案。

conic-gradient()实现的 2×2 棋盘图案。 (大预览)以下是以下渐变中发生的情况:
-
#fff颜色覆盖元素的90deg度; - 然后是
#000直到180deg; - 然后是
#fff直到270deg; - 最后,
#000填充到结束角度(360deg)。
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } 当通过background-size重复和控制时,它看起来像这样:

不仅如此,我们还可以通过以不同方式旋转一些值来实现非常有趣的效果。 这是一个例子:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
用户界面模式
有时,我们可能需要生成具有不同形状的随机 UI 模式。 我们可以使用conic-gradient来实现这一点。 想法是我们通过background-size控制梯度大小,然后改变conic-gradient角度来实现不同的效果。
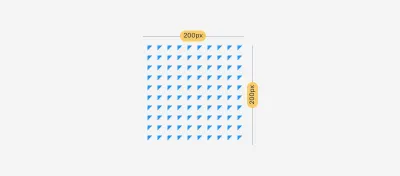
我们有一个宽度和高度为200px的元素。 在这个元素中,我们将重复背景。
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } 为了更好地想象,每个背景的宽度和高度都是20px ,并且会在水平和垂直方向上重复。

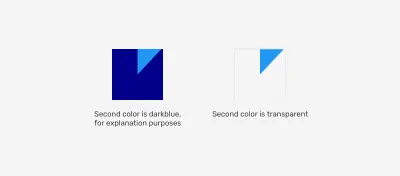
现在,您看到的每个正方形都将包含一个conic-gradient 。 现在,我将添加两个蓝色阴影来更好地展示这个概念。
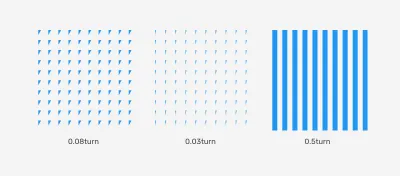
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }这是圆锥渐变的外观,无需重复:

随着重复,它看起来像这样。 现在,重点是使第二种颜色透明,这将产生三角形。

通过不同的角度,我们可以随机化图案形状以获得有趣的效果。

使用@property动画圆锥渐变
我们可以使用conic-gradient创建有趣的动画效果。 但是,默认情况下这是不可能的。 我们需要使用@property定义来定义我们将用于动画的自定义属性。
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient的动画效果。使用自定义形状切角
这是 Temani Afif 的演示。 这个想法是使用conic-gradient作为蒙版来创建切角效果:
请参阅 Temani Afif 的 Pen [使用自定义形状切角 [forked]](https://codepen.io/smashingmag/pen/jOGKjxQ)。
圆锥渐变
我们可以使用conic-gradient创建微妙的渐变效果,使角落更暗或更亮,并带有其他颜色。 Conic.css 是 Adam Argyle 的一个小型 CSS 库,其中包含许多可爱的圆锥渐变。

使用圆锥渐变作为剖面背景
我在 Scott Kellum 分享的演示中看到了这一点。 我真的很喜欢该技术在为页脚添加部分颜色的同时看起来很平滑的方式。
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- 查看演示 →
结论
如您所见,使用 CSS radial-gradient和conic-gradient函数可以产生非常有趣(且有用)的 UI。 但是,在何时使用它们时,没有黑白之分。 大多数情况下,这取决于手头的用例。
我希望你觉得这篇文章有用。 非常感谢阅读!
Smashing 杂志的进一步阅读
- 深入研究 CSS 中的
object-fit和background-size - 前端项目的常见 CSS 问题
- 在 CSS 中使用 HSL 颜色
- CSS 中的溢出问题
