2020 年我们最喜欢的 50 个 CSS 库、框架和工具
已发表: 2020-12-23随着 CSS 在过去几年中经历的所有变化和快速进步,我们不应该对不断发布的大量开源资源和工具感到惊讶。
这些节省时间的 CSS 库、框架和工具旨在让我们的生活更轻松一些,同时也为我们可能不完全理解的 CSS 领域提供了一个学习窗口。
在这个集合中,您将找到 50 个我们最喜欢的 CSS 库、框架、资源和工具,这些库、框架、资源和工具都已于今年发布。 毫无疑问,你会发现一些有用的东西!
快速跳转: CSS 库、CSS 框架、基于 Web 的 CSS 工具和生成器、有用的 CSS 备忘单、有用的 CSS 项目。
CSS 库
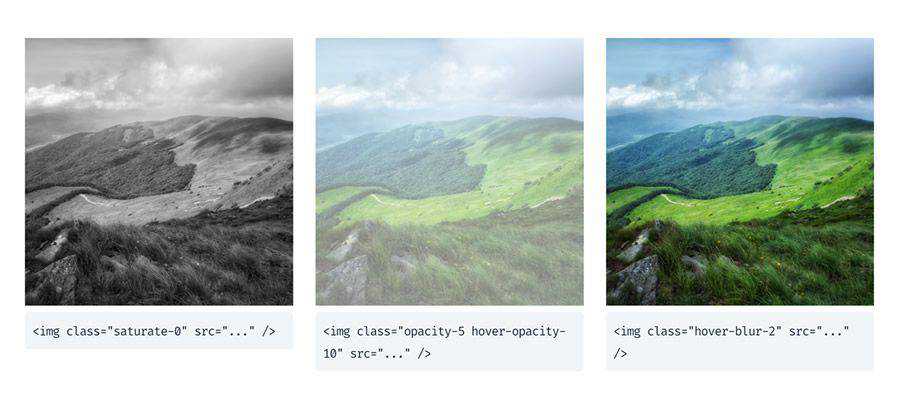
过滤器.css - 一个小型 CSS 库,用于将颜色过滤器应用于图像等。 
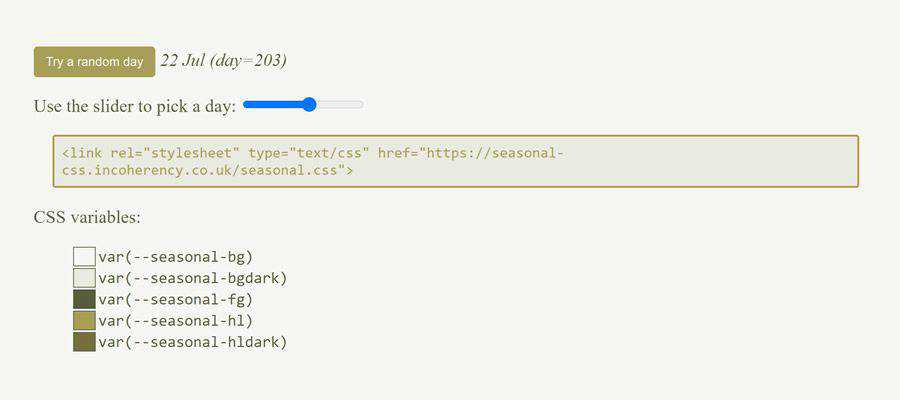
季节性.css – 一个基于日期显示季节性配色方案的 CSS 框架。 
检查a11y.css – 利用此样式表快速检测一些常见的可访问性问题。 
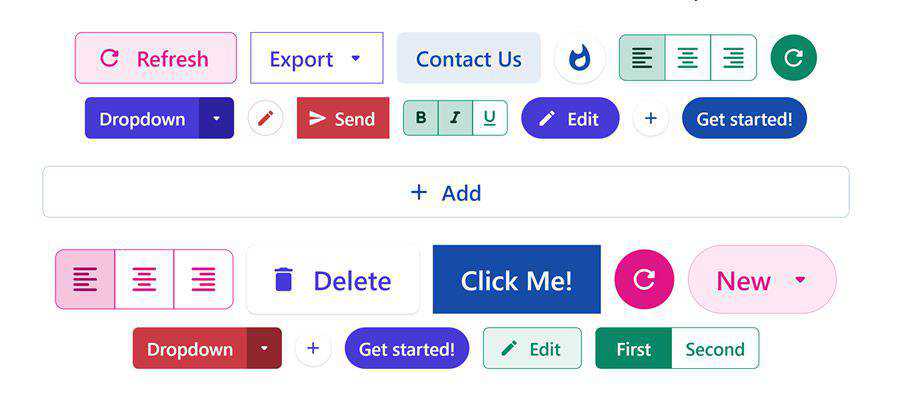
Knopf.css – 现代、模块化、可扩展的 CSS 按钮系统。 
原料– 一个 CSS 库,可以让您的项目非常简单地添加渐变。 
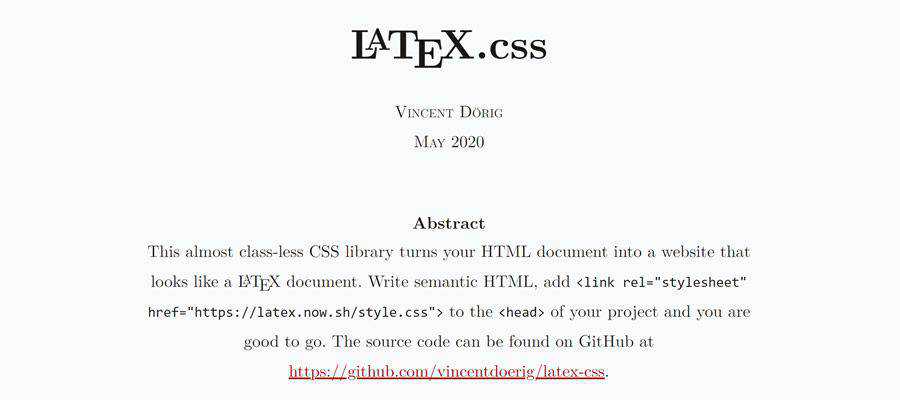
乳胶.css – 一个最小的、几乎没有类的 CSS 库,它使任何网站看起来都像一个 LaTeX 文档。 
多维数据集 CSS – 一种面向简单性和一致性的 CSS 方法,带有大量实用主义。 至少,他们是这么说的。 
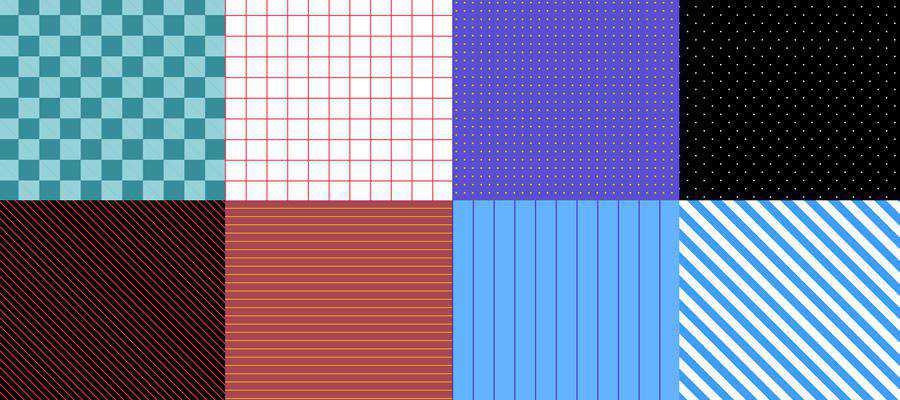
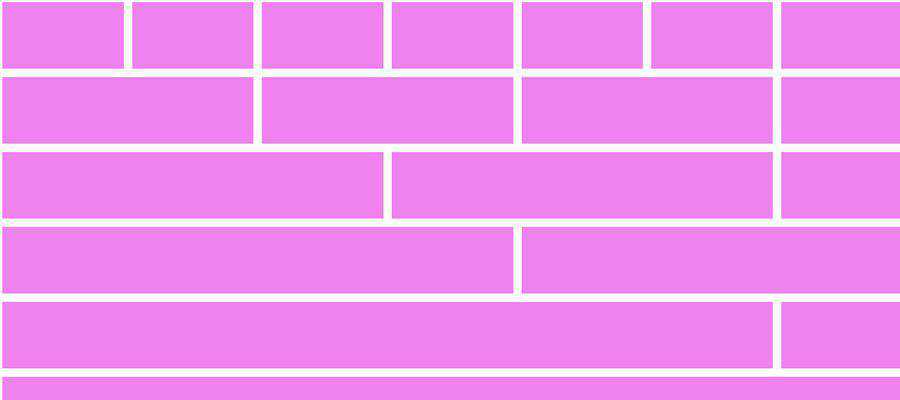
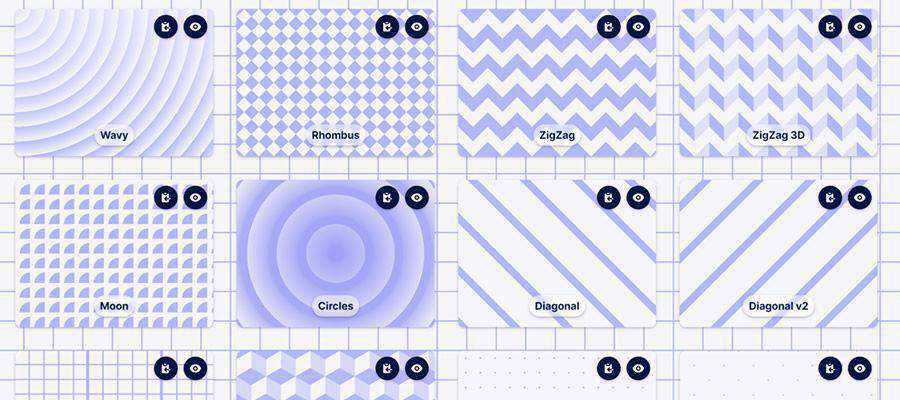
模式.css – 一个纯 CSS 的库,用于为您的项目添加背景图案。 
98.css – 怀念过去计算的美好时光? 使用这个设计系统来重新创建那些经典的 UI。 
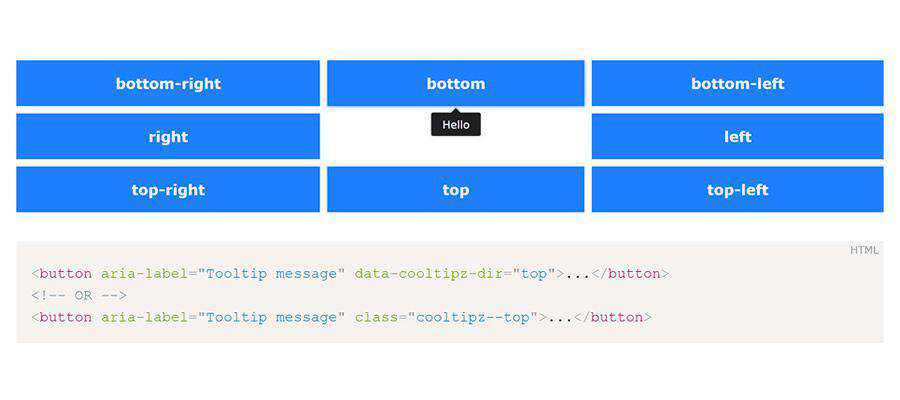
Cooltipz.css - 用于将纯 CSS 工具提示添加到现有 HTML 元素的库。 
MVP.css – HTML 元素的简约样式表。 
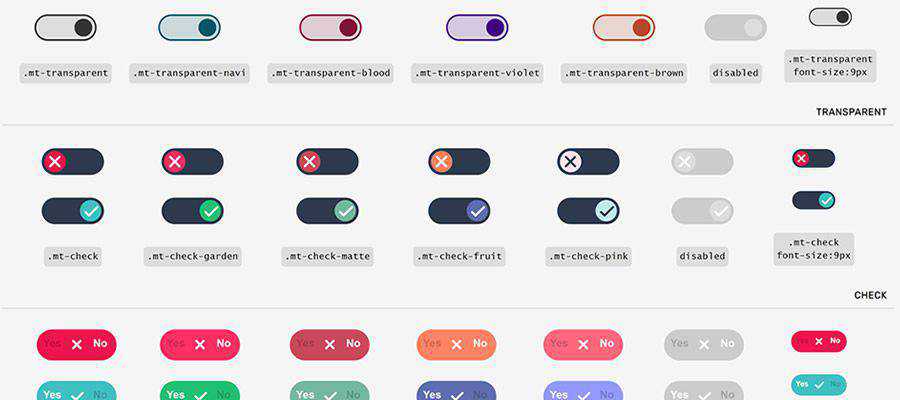
MoreToggles.css - 一个纯 CSS 库,为您提供时尚的切换。 
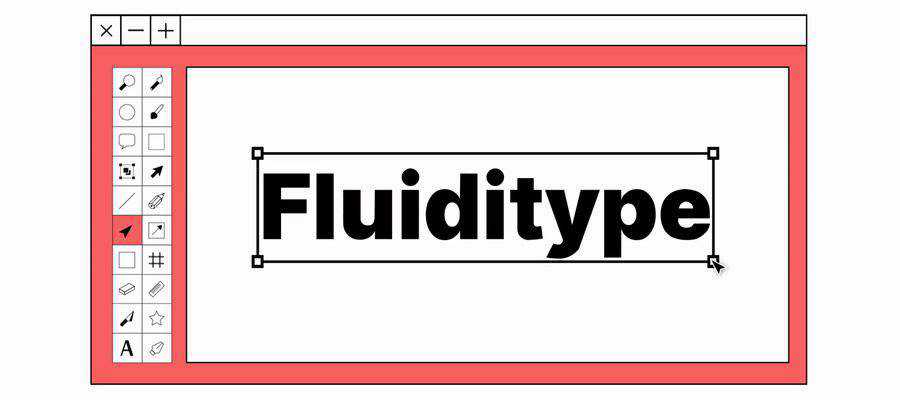
流体型- 一个小型 CSS 库,专注于所有屏幕尺寸的纯流动性。 
CSS 框架
卷云– 为快速原型设计而设计的以组件和实用程序为中心的 SCSS 框架。 

轨道CSS – 查看这个基于 flexbox 的现代 CSS 框架。 
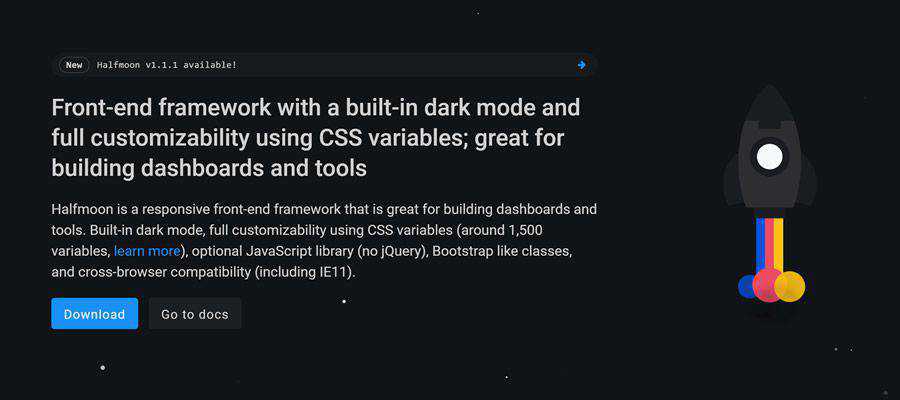
半月– 具有内置暗模式和使用 CSS 变量的完全可定制性的前端框架。 
单色/彩色– 一个小型、响应式、双主题的纯 CSS 框架。 
新的.css – 用于构建纯 HTML 网站的无类 CSS 框架。 
蜂窝– 适用于您的 Web 项目的可配置、移动优先、流畅的 SCSS 框架。 
速记- 一个免费的开源 CSS 框架,让您无需编写任何 CSS 即可制作独特而现代的设计。 
干锅– 使用 CSS Grid 和 Flexbox 构建的现代 CSS 框架。 
闪存网格- 基于 CSS 网格布局的新轻量级(1KB 压缩和压缩)网格系统。 
基于 Web 的 CSS 工具和生成器
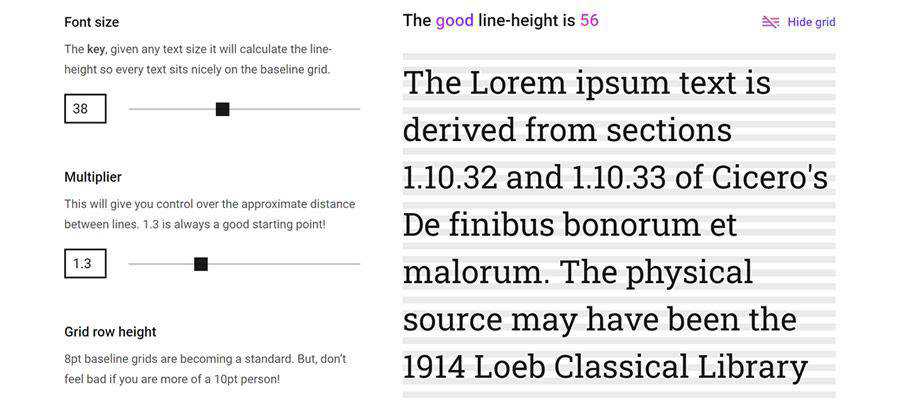
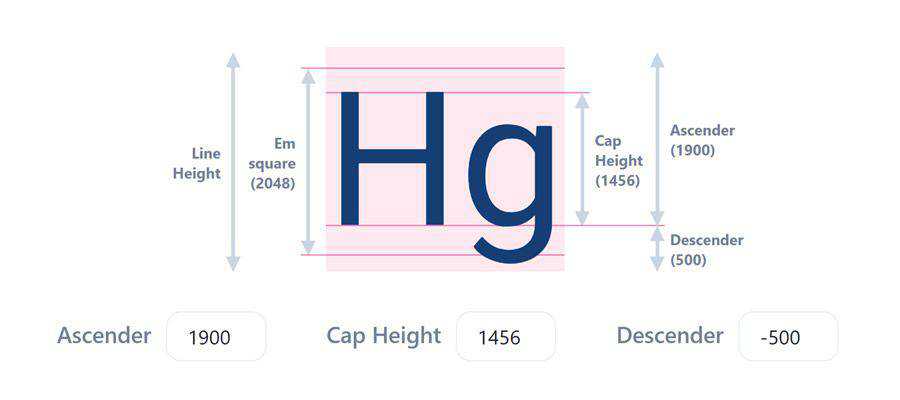
好的line-height - 使用此工具可以轻松计算您比例中每个文本大小的完美 CSS 行高。 
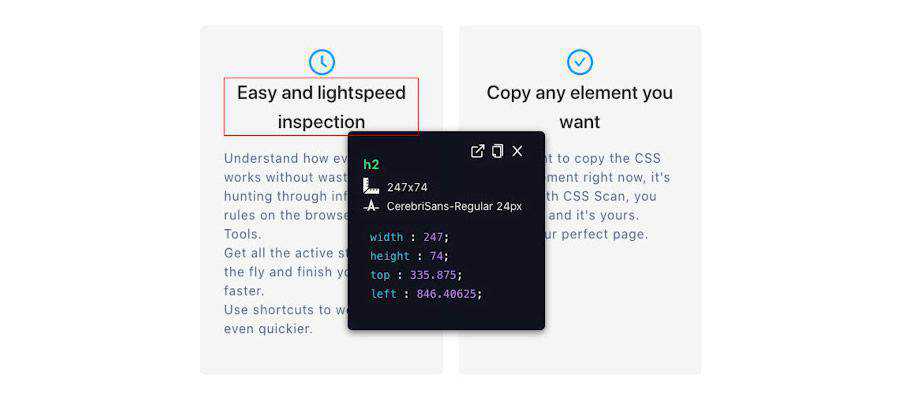
CSS 蜘蛛- 这个 Chrome 扩展程序被称为复制、可视化、编辑和导出 CSS 的最快、最方便的方式。 
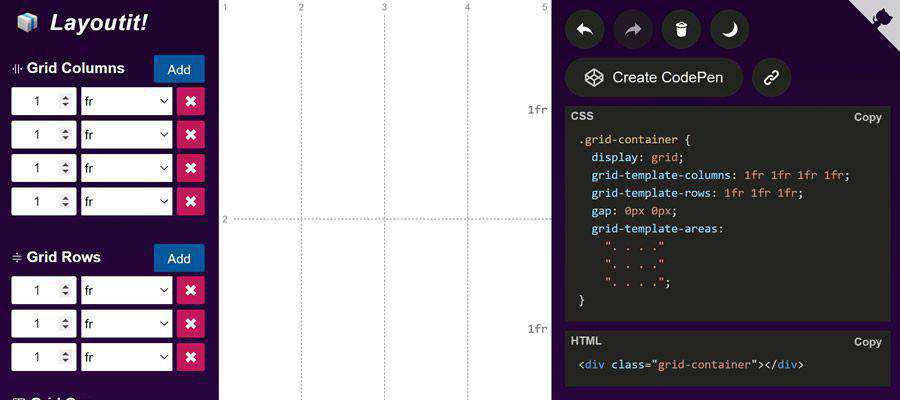
布局网格– 使用此在线工具构建您理想的 CSS 网格。 
漂亮的 CSS box-shadow示例- 从 80 多种复制和粘贴阴影样式中选择。 
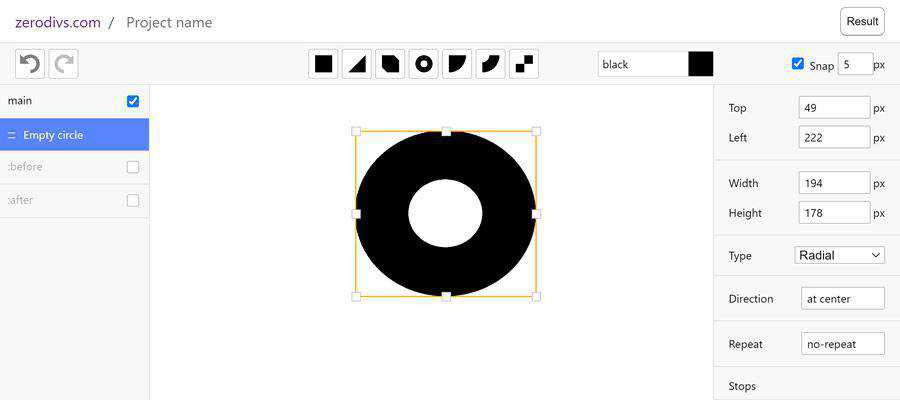
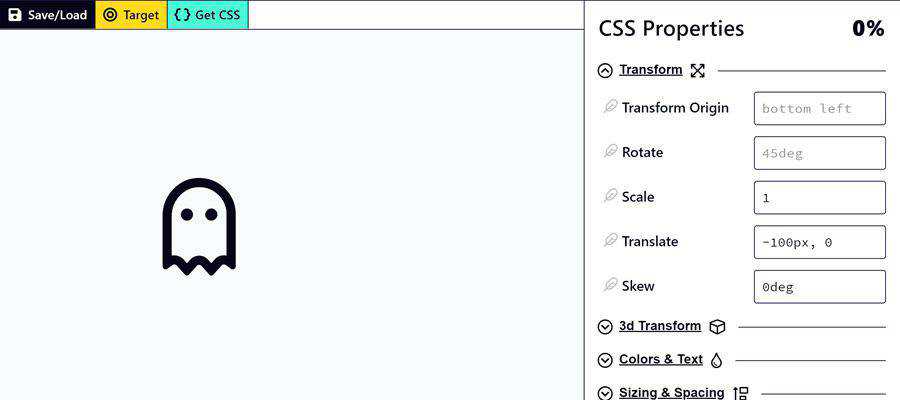
zerodivs.com - 试试这个实验性的 UI 编辑器,在单个 HTML 元素上创建基于应用样式 (CSS) 的插图。 
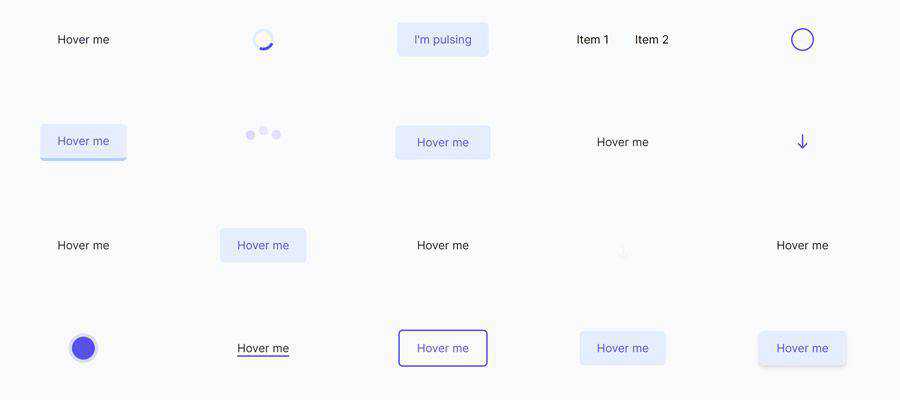
CSS 效果- 点击复制 CSS 特效的集合。 
倾覆- 在 CSS 中定义排版的在线工具。 
CSS 背景图案- 生成您自己的无缝背景图案。 
动画 CSS 背景生成器- 使用此工具制作您自己的令人兴奋的动画背景。 
关键帧.app - 使用这个基于 Web 的工具生成很棒的 CSS 动画。 
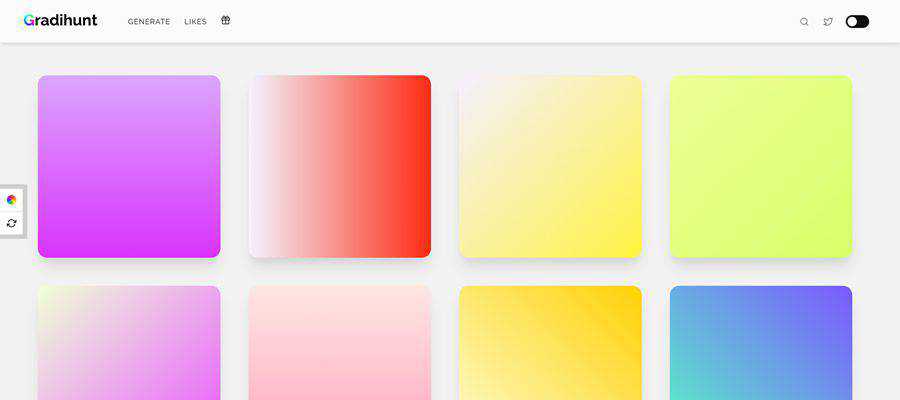
梯度猎– 为您的项目查找或生成完美的 CSS 渐变。 
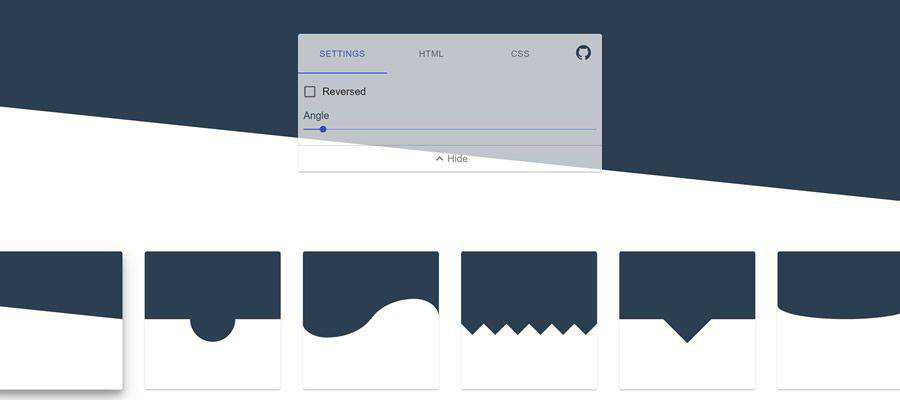
CSS 部分分隔符生成器- 使用此工具使用纯 CSS 创建独特的分隔符形状。 
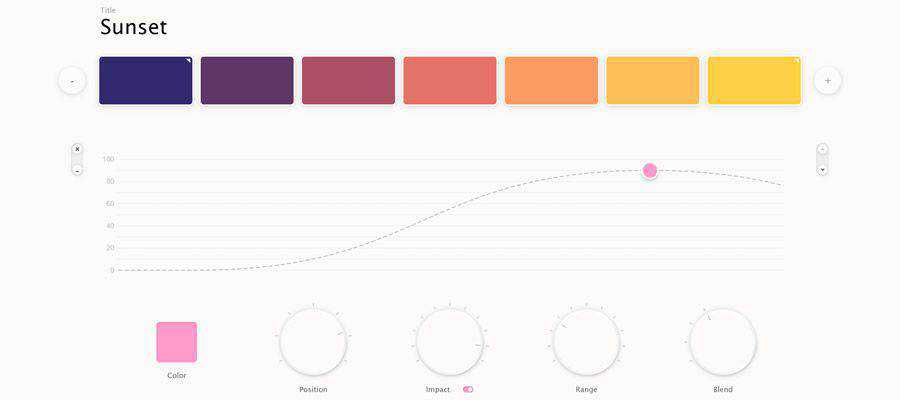
参数混色器– 创建您自己的自定义调色板并导出为 CSS 或 SVG。 
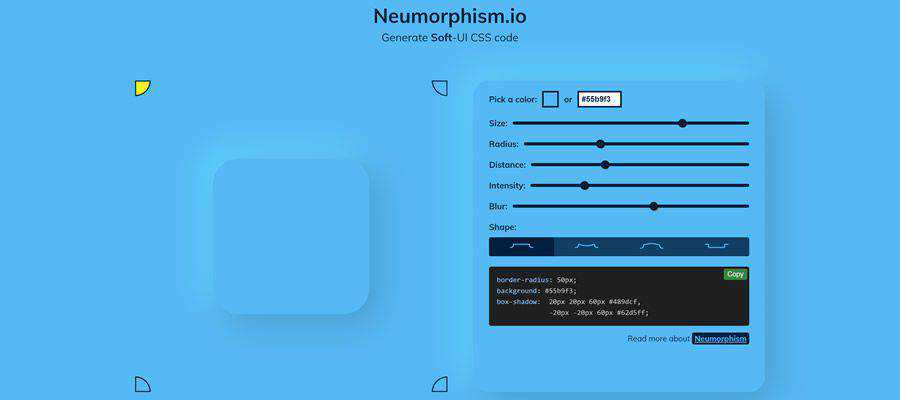
神经拟态.io - 用于创建 Soft-UI CSS 代码的工具。 
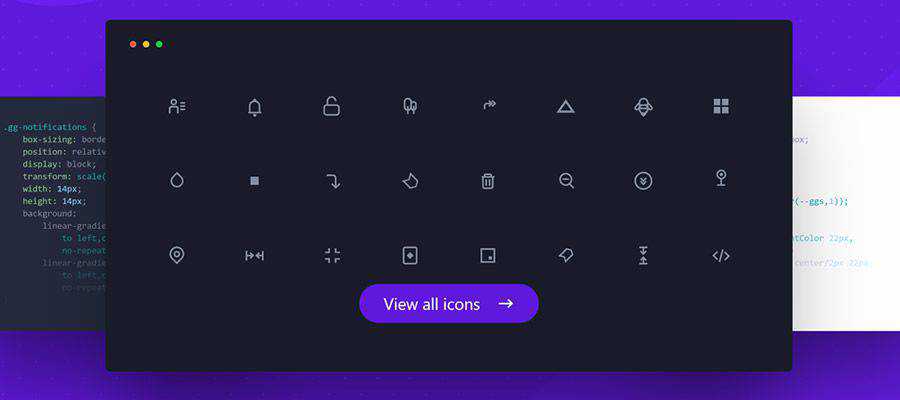
700 多个 CSS 图标– CSS、SVG 和其他流行格式的免费图标集合。 
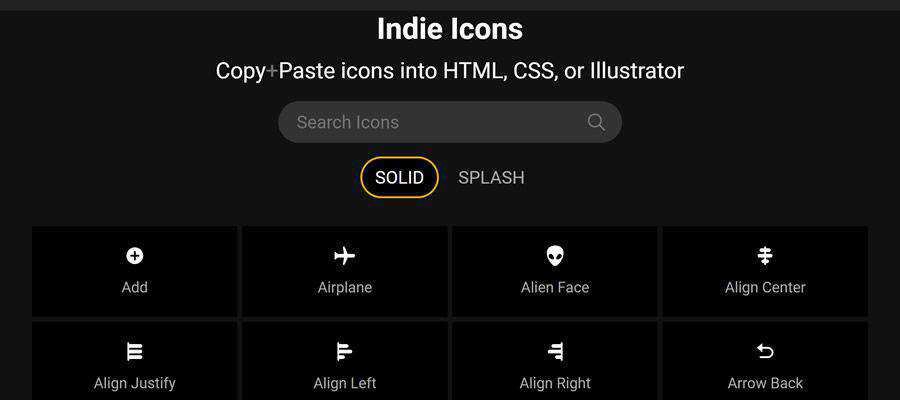
独立图标- 一组图标,您可以将其复制并粘贴到 CSS、HTML 和 Illustrator 中。 
有用的 CSS 备忘单
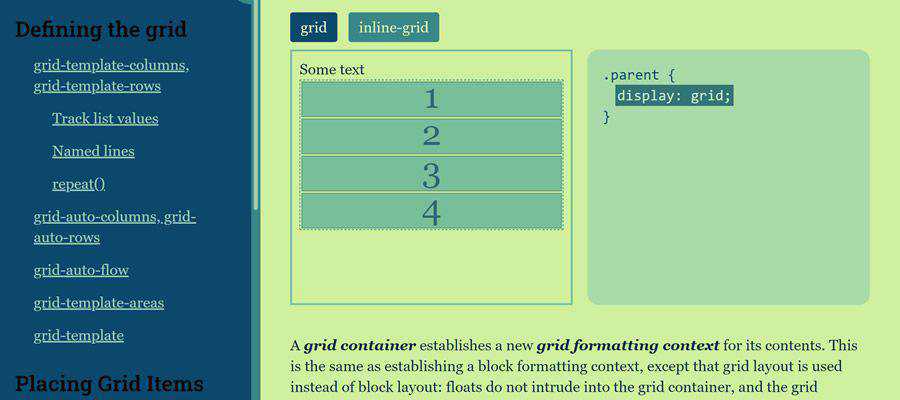
网格备忘单- 学习 CSS Grid 复杂性的方便参考。 
BEM 备忘单– 使用本指南来提高您的 CSS 类命名技能。 
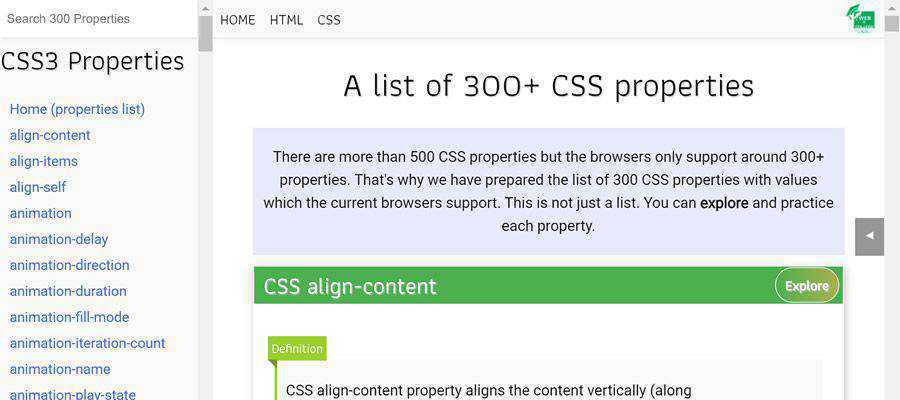
300 多个 CSS 属性的列表– 浏览器支持的 CSS 属性的有用列表。 
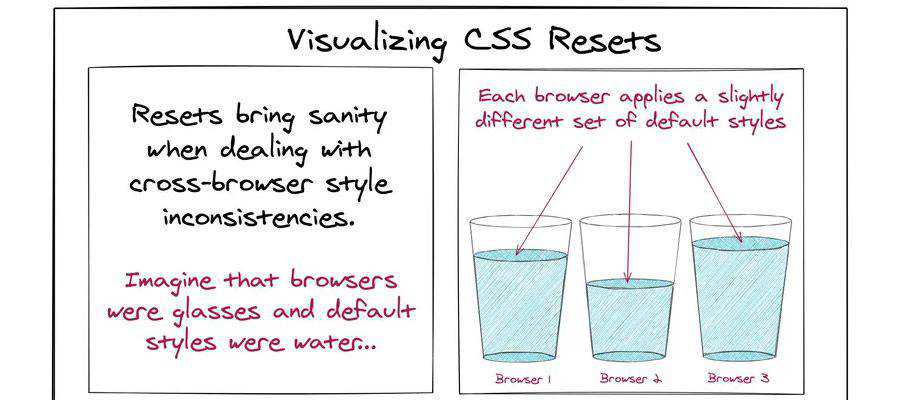
可视化 CSS 重置– 使用这个有用的信息图更好地了解 CSS 重置的作用。 
选择器解释- 将 CSS 选择器翻译成简单的英语。 
有用的 CSS 项目
CSS 中的 100% 是什么意思? 
流行的 CSS 框架使用的 CSS 断点– 对实现哪些 CSS 断点感到困惑? 看看最大的框架正在利用什么来获得灵感。 
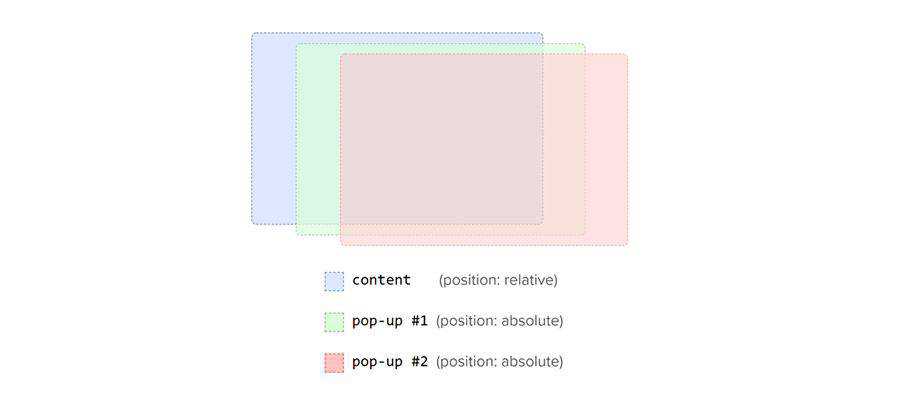
使用可视化工具学习Z-Index – CSS z-index可能很难掌握。 这个视觉指南可以帮助你掌握它的窍门。 
颜色主题切换器– 了解如何通过 CSS 向您的网站添加多种配色方案。 
CSS 级联– 了解 Web 浏览器如何解决相互竞争的 CSS 样式。 
CSS 缺少什么? – 随机查看对年度 CSS 调查的回复。 看到什么你同意了吗? 
往年的最爱
- 2019 年我们最喜欢的 CSS 库、框架和工具
- 2018 年我们最喜欢的 CSS 库、框架和工具
- 2017 年我们最喜欢的 CSS 库、框架和工具
- 2016 年我们最喜欢的 CSS 库、框架和工具
- 2015 年我们最喜欢的 CSS 库、框架和工具
- 2014 年我们最喜欢的 CSS 库、框架和工具
- 2013 年我们最喜欢的 CSS 库、框架和工具
