2019 年我们最喜欢的 50 个 CSS 库、框架和工具
已发表: 2020-01-05快速跳转: CSS 框架、CSS 库、CSS 动画、CSS 排版、CSS 工具和生成器以及 CSS 灵感。
CSS 框架
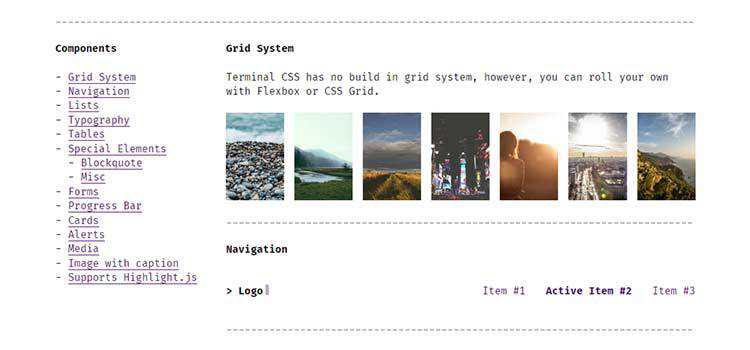
终端 CSS – 终端爱好者注意,现在有一个 CSS 框架适合您。 
xstyled – 用于样式化组件的一致的基于主题的 CSS。 
Fomantic-UI – 一个免费的“人性化”开发框架,用于创建响应式网站。 
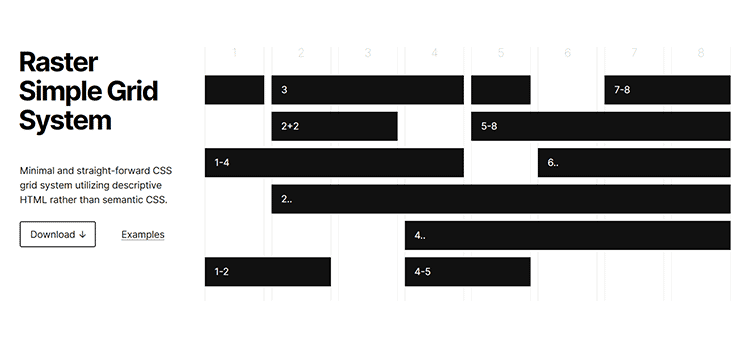
Raster – 一个使用描述性 HTML 的简单 CSS 网格系统。 
Diez – 一个免费的开源设计语言框架。 
Butter Cake——看看这个现代的、轻量级的 CSS 框架。 
CSS 库
Destyle.css – 一个“自以为是”的 CSS 重置库。 
Immutable Styles – 一个用于样式化 Web 界面的库,重点是可预测性和稳健性。 
Matter – 纯 CSS 中的 Material Design 组件集合。 
Water.css – 静态网站的简单样式和语义代码。 
Flexbox 案例研究 - 帮助您实现常见 Flexbox 布局的教程。 
IsometricSass – 一个无需 JavaScript 即可创建等距 2D 的 Sass 库。 
css-fx-layout – 一个轻量级的 CSS Flexbox 库,包含类和 HTML 数据属性。 

a11y-css-reset – 一组全局 CSS 规则,有助于提高项目的可访问性。 
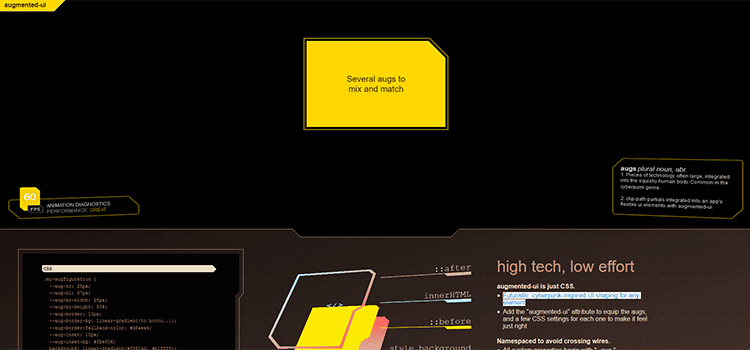
Augmented-ui – 一种使用 CSS 创建“未来派、赛博朋克风格的 UI”的工具。 
CSS动画
CSS Wand – 复制、粘贴和自定义各种有用的动画样式。 
CSSFX – 用于项目的动画 CSS 按钮、悬停效果、输入和加载器的集合。 
CSS 效果片段。 - 一系列方便的 CSS 动画,您可以复制和粘贴。 
useAnimations – 基于图标的微交互的免费 CSS 库。 
extra.css – 使用这个 CSS Houdini 库添加令人惊叹的效果。 
Izmir ImageHover CSS Library – 由 Ciaran Walsh 构建的迷你 CSS 库,用于快速创建精美的动画图像悬停元素。 
CSS Animo – 复制和粘贴 CSS 动画效果的集合。 
CSS 排版
CSSans Pro – 免费的彩色字体。 
RFS – 一种响应式字体大小引擎,可根据浏览器视口自动计算大小。 
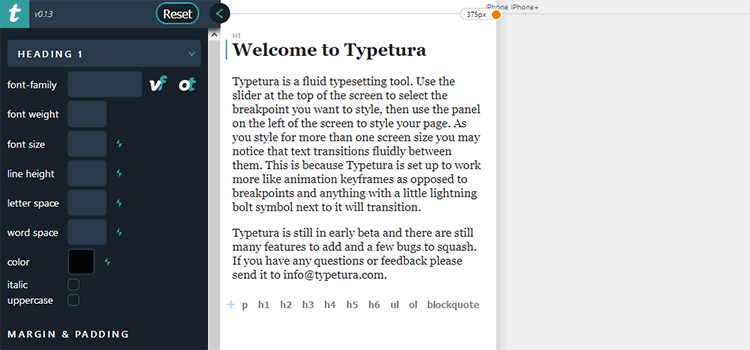
Typetura – 一种基于屏幕尺寸的流畅排版工具。 
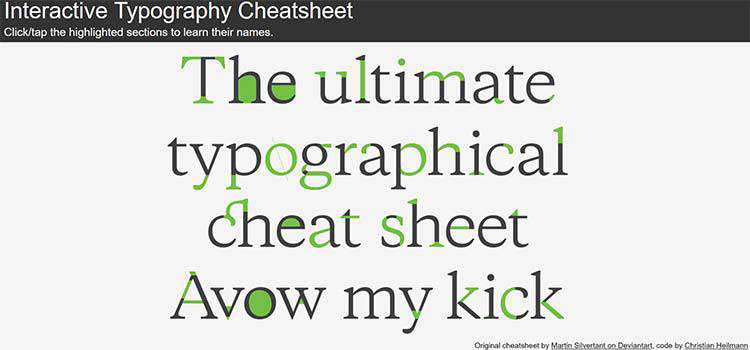
Interactive Typography Cheatsheet – 一个有趣的工具,用于学习字体的各个组成部分。 
TypeSafe CSS – 一个小型(小于 1KB)响应式 CSS 框架,专注于阅读和写作。 
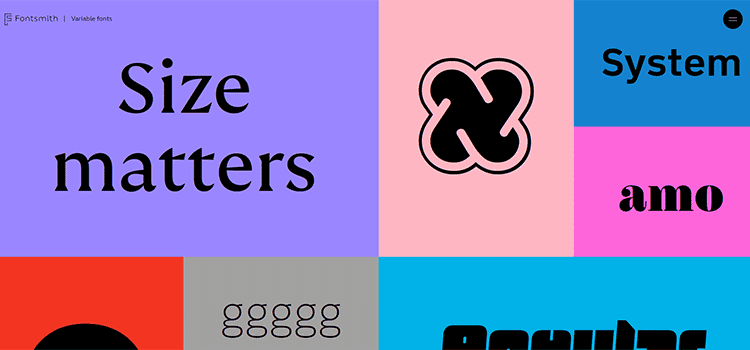
Fontsmith Variable Fonts – 了解这种被大肆宣传的排版发展 – 并附有示例。 
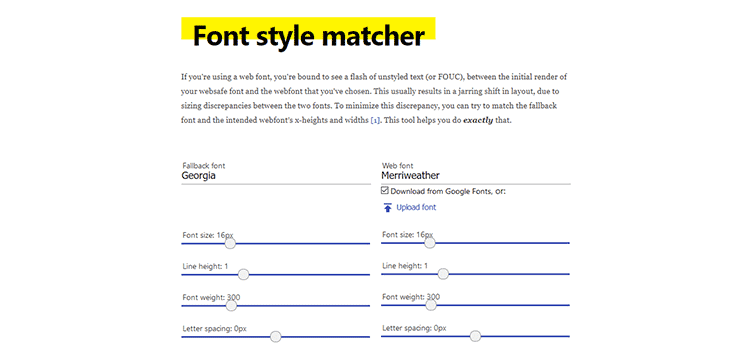
字体样式匹配器 - 一种有助于将网络字体与其后备字体之间的差异最小化的工具。 
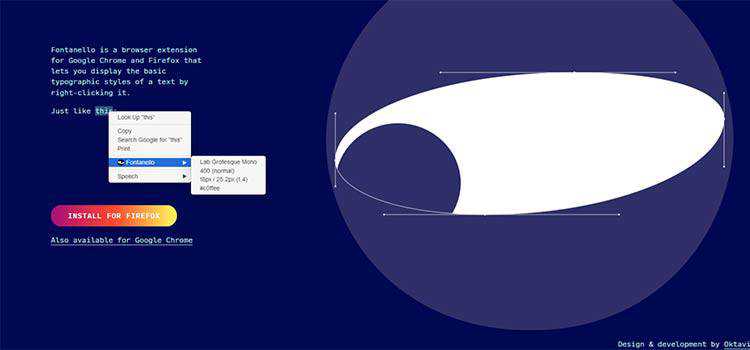
Fontanello – 通过右键单击显示排版样式的浏览器扩展。 
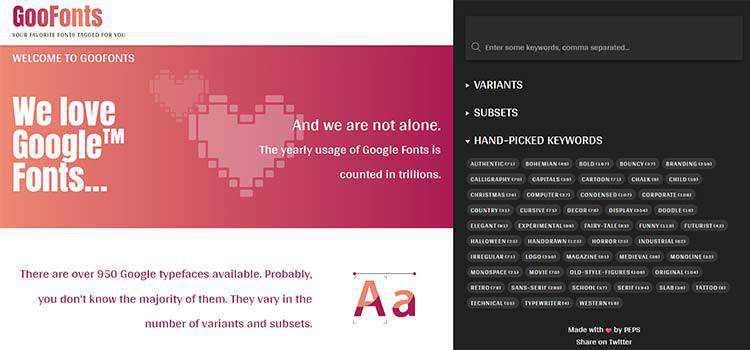
GooFonts – 使用此资源根据标签查找 Google 字体。 非常适合发现鲜为人知的物品。 
CSS 工具和生成器
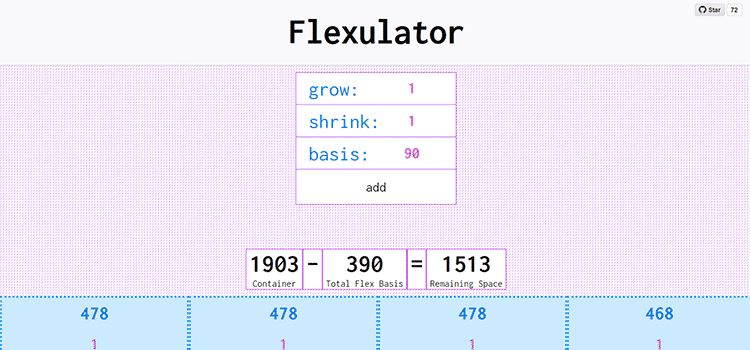
Flexulator – 交互式 CSS Flexbox 空间分布计算器。 
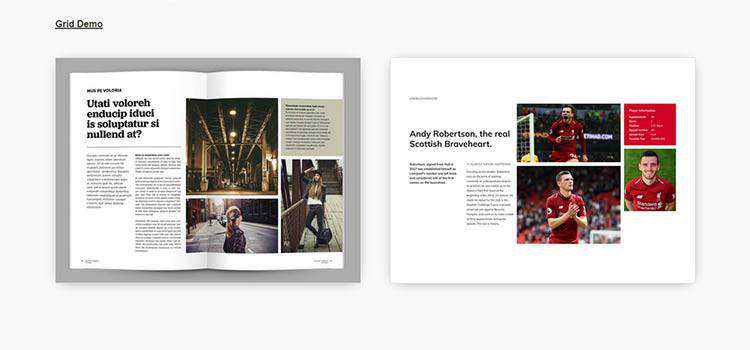
CSS 网格布局生成器——使用这个可视化工具创建复杂的网格。 
品牌。 - 用于创建和维护样式指南的免费工具。 
CSS 网格生成器 – 使用此工具通过拖放构建复杂的网格布局。 
叠加 – 从您的网站提取设计令牌以用于您最喜欢的设计工具的应用程序。 
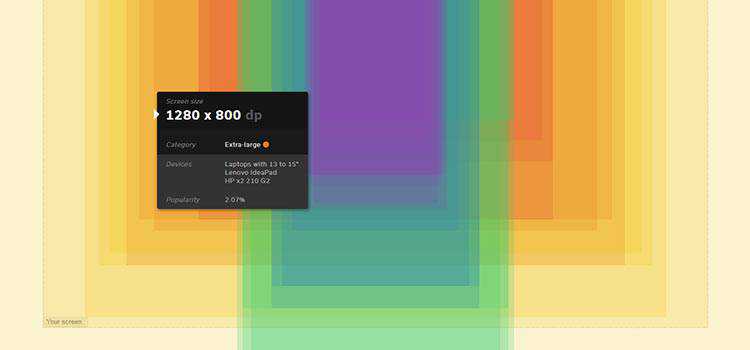
屏幕尺寸图 - 显示各种屏幕分辨率和使用统计数据的交互式地图。 
动画 CSS 背景生成器 - 使用此工具为您的网站创建令人惊叹的背景。 
DropCSS – 一个免费工具,可以快速彻底地清理你未使用的 CSS。 
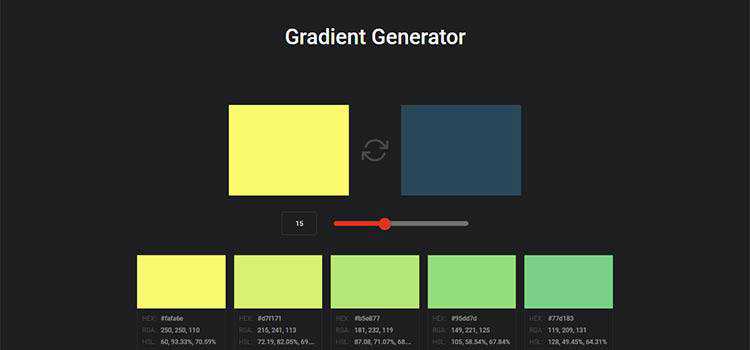
渐变生成器 - 采用两种颜色并创建各种自定义 CSS 渐变。 
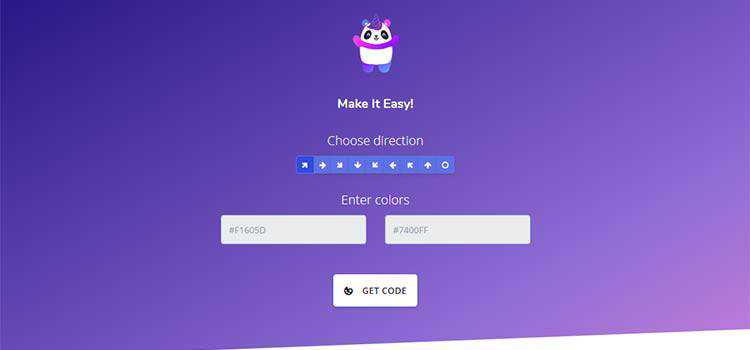
Mycolorpanda – 使用这个简单的工具轻而易举地创建 CSS 渐变。 
Amino – Google Chrome 的实时 CSS 编辑器。 
CSS 学习指南和备忘单
CSS 选择器备忘单——游戏、快速参考指南和可打印备忘单的组合。 
重新学习 CSS 布局——学习利用驱动浏览器和 CSS 的算法来创建更好的布局。 
CSS 指南 – 一份详细的文档,可帮助您编写更具可扩展性和可管理性的 CSS。 
The Complete Guide To SCSS/SASS – 流行的 CSS 预处理器的来龙去脉。 
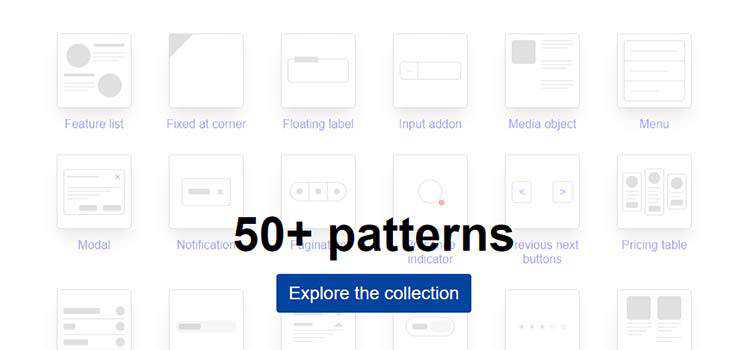
CSS Layout – 流行的 CSS 布局和模式的集合。 
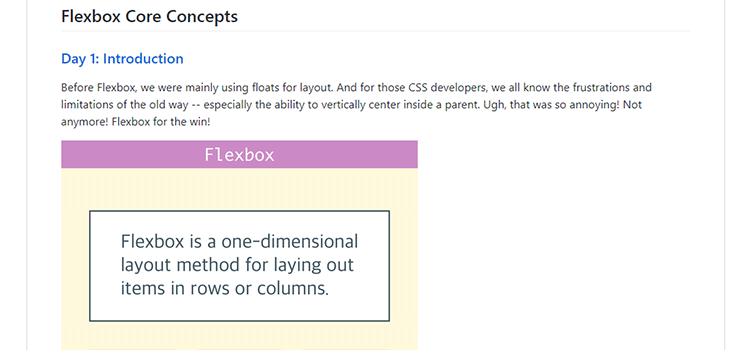
Flexbox30 - 通过 30 条代码花絮在 30 天内学习 CSS Flexbox 的指南。 
CSS 灵感
打印到 CSS - 查看使用 CSS 重新创建的受打印启发的布局集合。 
而且,最后……
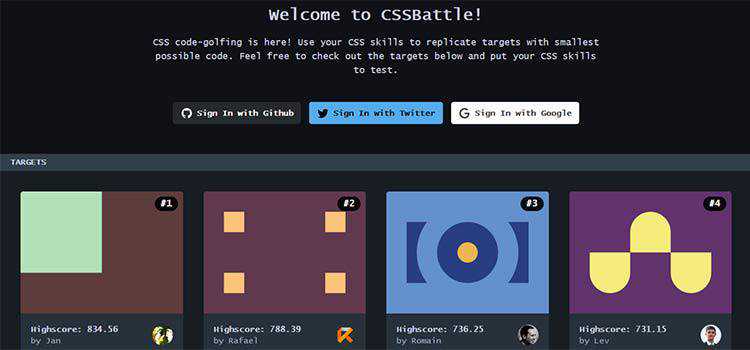
CSSBattle – 在这款类似高尔夫的游戏中,使用您的 CSS 技能以尽可能少的代码复制目标。 
我们的 CSS 片段集合
- 10 个 CSS 动画下划线文本效果片段
- 10 个高级图像悬停效果片段
- 8个Tip-Top Toggle Switch CSS片段
- 10 个完全使用 HTML 和 CSS 创建的角色设计
- 10 个令人难以置信的 CSS、JS 和 SVG 标志设计示例
- 用 CSS 创建的 10 个非正统形状示例
- 9 个适用于网页设计师的免费进度条 JavaScript 插件
- 8 个代码片段展示了 CSS Grid 的强大功能
- 10 个免费的 CSS 和 JavaScript 选择框片段
- 使用 CSS 让搜索栏变得性感的 8 种方法
- 9 个自定义开源文件上传字段片段
- 10 个令人兴奋的 CSS 和 JavaScript 页面过渡效果
- 8 个用于增强插图的令人惊叹的 CSS 和 JavaScript 代码片段
- 10 个用于创建分屏布局的片段
- 10 个惊人的 CSS 和 JavaScript 文本动画片段
- 10 个惊人的 CSS 按钮库和集合
- 免费的模态窗口库和插件
更多 CSS 资源
您可能还想看看我们以前的 CSS 集合:2018、2017、2016、2015、2014 或 2013。
如果您正在寻找更多的 CSS 框架、工具、片段或模板,您应该浏览我们广泛且不断更新的 CSS 档案。
