40 个 CSS jQuery 图表和图形 | 脚本 + 教程
已发表: 2016-05-09数据可视化是现代视觉交流的等价物,涉及数据可视化表示的创建和研究。 它以抽象、图解和可视的形式转换信息。
数据可视化的目标是清晰有效地传达信息,这是通过图表、图形、绘图等来完成的。这些使用点、线或条来直观地传达信息。
了解如何创建简单、干净且引人入胜的基于 HTML5 的 CSS jQuery 图表。 通过分析、使用和遵循下面列表中的教程和脚本,您将学习如何从任何数据中创建有意义的图表,以提供适当数量的详细信息,同时仍然关注全局并制作信息以用户友好的方式出现。
有许多可用的 jQuery 图表插件可以帮助您创建交互式数据可视化。 在这个列表中,您会找到其中的一些,以及一堆很棒的 CSS jQuery图表和图形脚本。
通过使用这些 CSS jQuery 图表和图形脚本和教程,以及一些很棒且有用的插件,您不会浪费时间和精力,并且能够快速而精美地创建数据可视化。
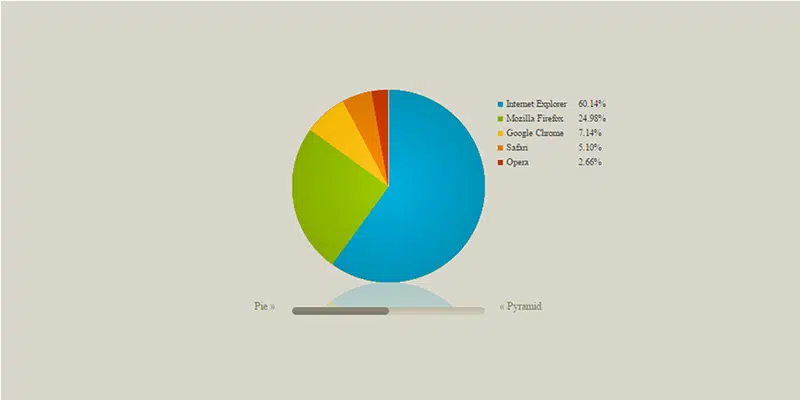
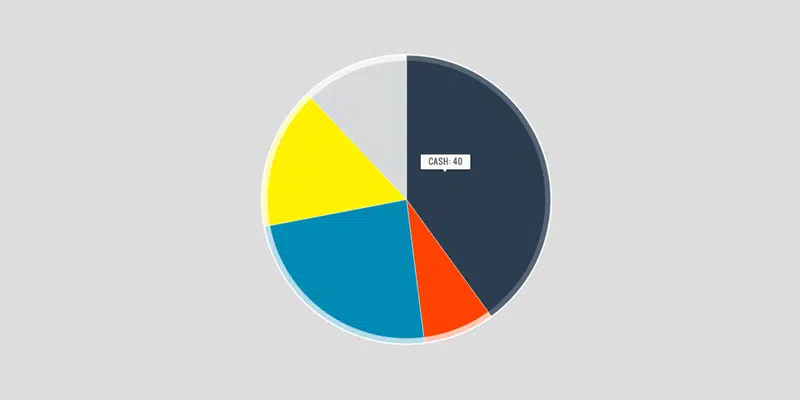
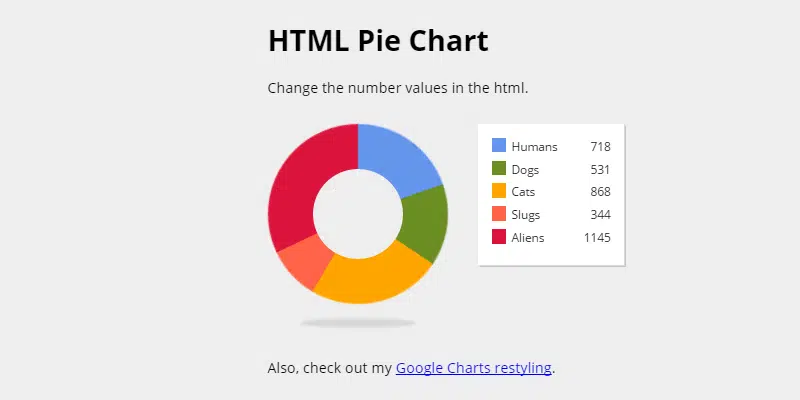
CSS3 饼图
了解如何制作这个使用多种颜色的 CSS3 饼图,并在您自己的项目中随意使用它。 提供了代码。
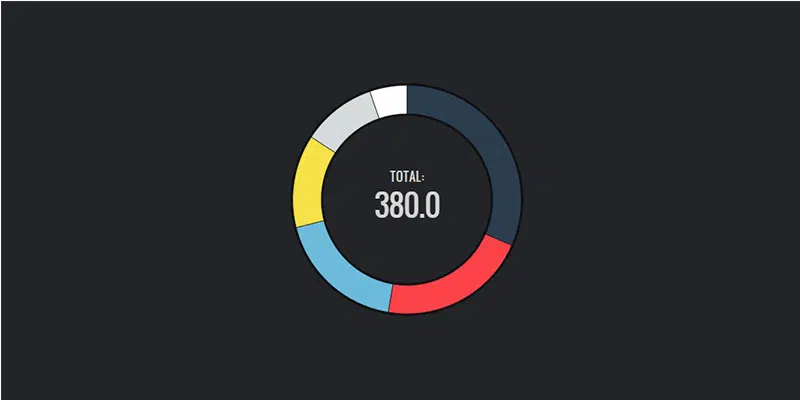
可定制的动画甜甜圈图
您现在可以创建一个干净简约的动画图表,该图表也可以完全自定义。 这个动画圆环图在数据表示方面非常有效,因此请务必严格遵循此 Web 开发人员提供的代码。
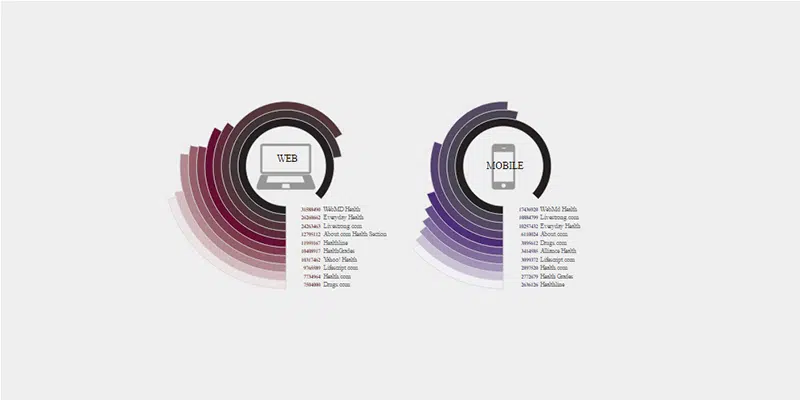
圆形条形图
这是一个漂亮的圆形条形图,带有渐变效果,会引起您的注意。 在此链接中,您可以通过分析此 Web 开发人员的代码来学习如何自己制作。
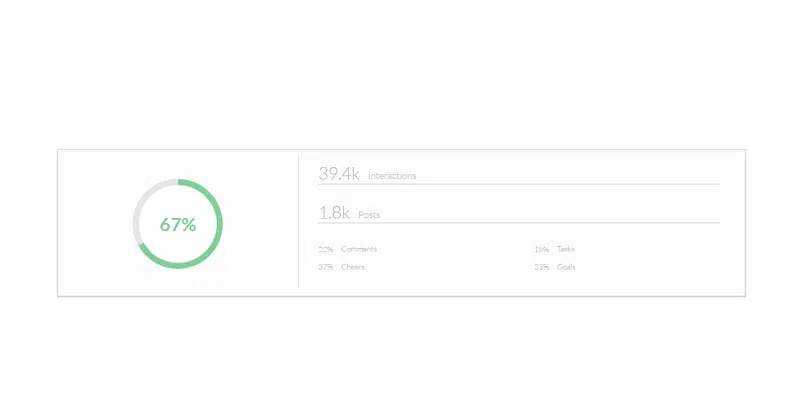
仪表板图表
获取此仪表板图表的 HTML、CSS 和 JS 代码,该图表具有精美的设计,并了解如何将其集成到您的项目中。
带有工具提示和鼠标效果的 SVG 饼图
使用这些代码为您自己的项目制作带有工具提示和鼠标效果的 SVG 饼图。 此饼图具有最小且有效的设计。
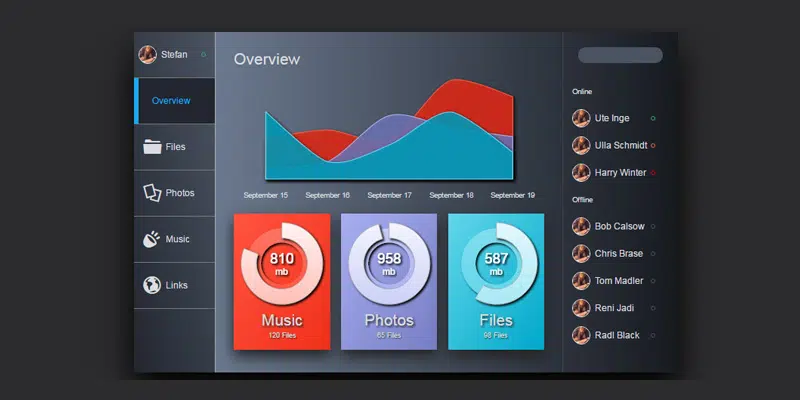
云存储界面
这是一个复杂的云存储用户界面。 它带有一个包含文件、照片、音乐和链接选项卡的菜单,以及一些其他漂亮的 CSS jQuery 图表和图形,您将想要立即学习如何编码。
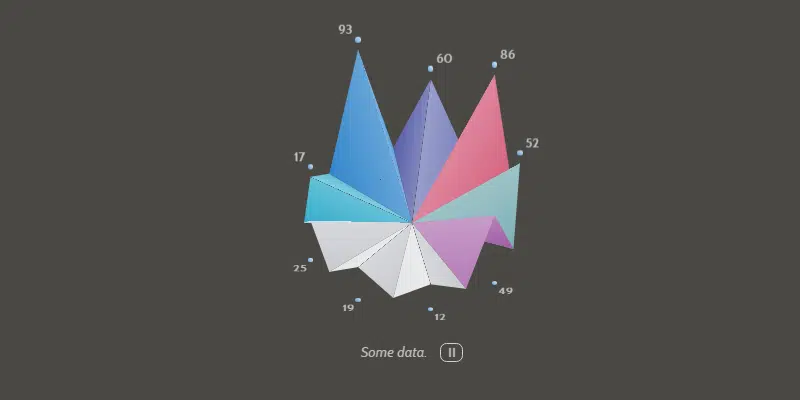
CSS 3D 动画图表
这是一个外观独特的 3D CSS 动画图表,具有精美的效果和设计。 好消息是您可以免费获得代码!
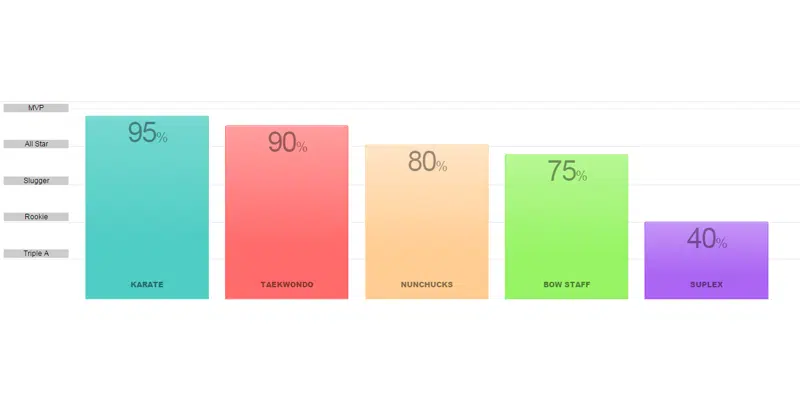
响应式 CSS 条形图
这是一个易于制作的响应式 CSS 条形图,具有多种颜色,在每台设备上看起来都很棒。 在此链接中,您可以了解如何制作它并根据您的需要完全定制它。
带有动画和工具提示的 SVG 圆环图
这是一个简单的 SVG 圆环图,带有动画和工具提示,可以集成到各种 Web 项目中。 代码在上面的链接中提供。
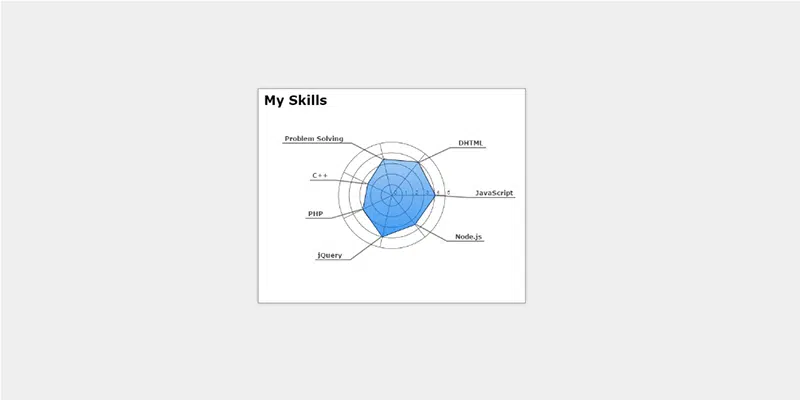
雷达图 jQuery 插件
这是一个基本的雷达图 jQuery 插件,带有微妙的动画,可以清晰地呈现数据。 免费获取。
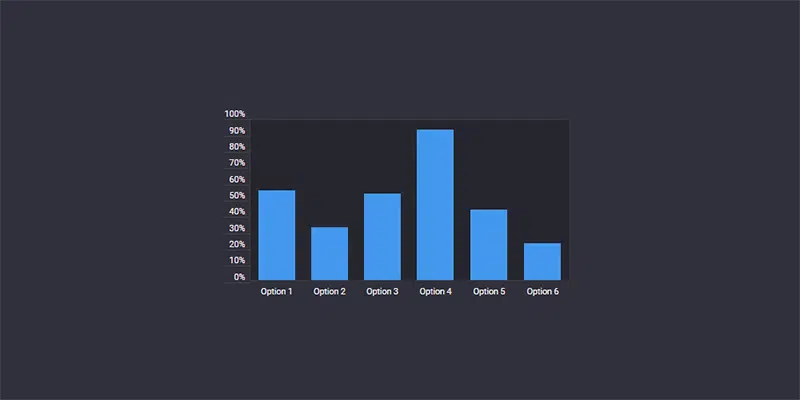
动画条形图
了解如何为您的 Web 项目创建一个简单的条形图并使用 CSS 和 jQuery 对其进行动画处理!
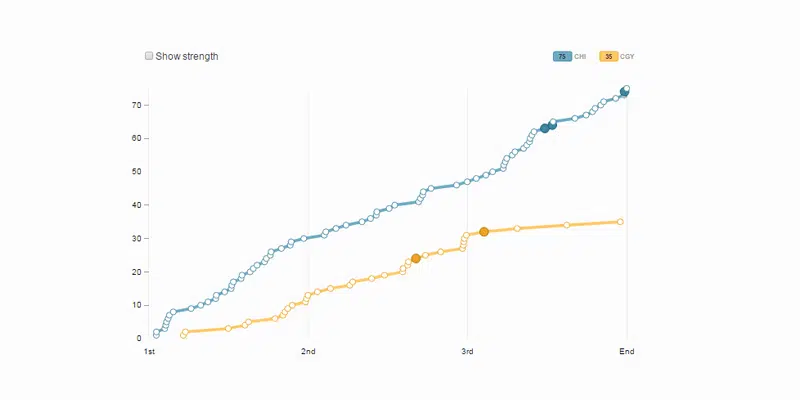
D3 折线图绘制镜头尝试
根据提供的代码创建这个漂亮而简单的图表,并学习如何自己编写代码。
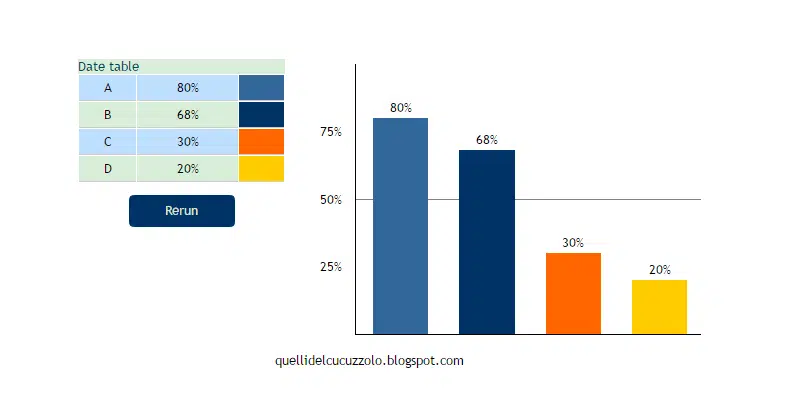
带有 JS 的条形图
这是一个简单的蓝色和绿色条形图,使用 JS、HTML 和 CSS 制作,您可以学习如何自己制作。
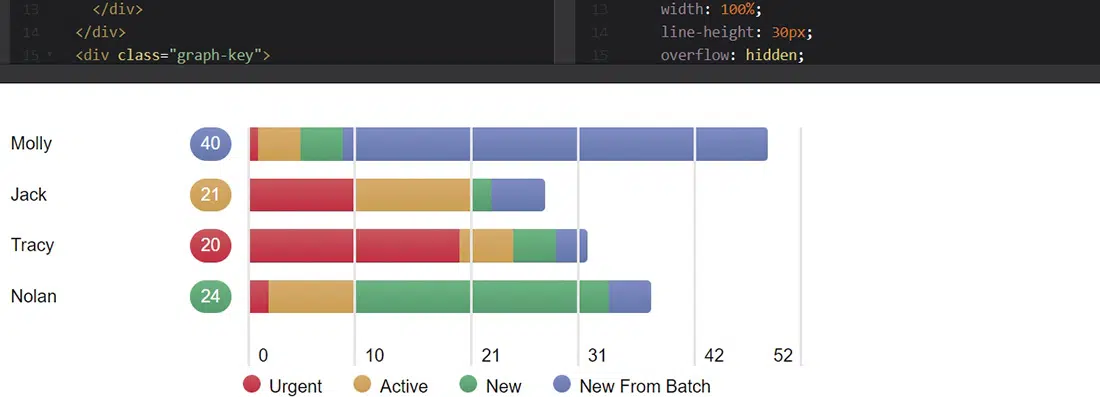
带有水平条形图的 HTML 图形
这是尝试仅使用 HTML 元素制作一个非常好的图形表示。 这是一个带有代码的水平条形图。 从这项研究中,程序员学会了如何开发基于 SVG 的模型系统。
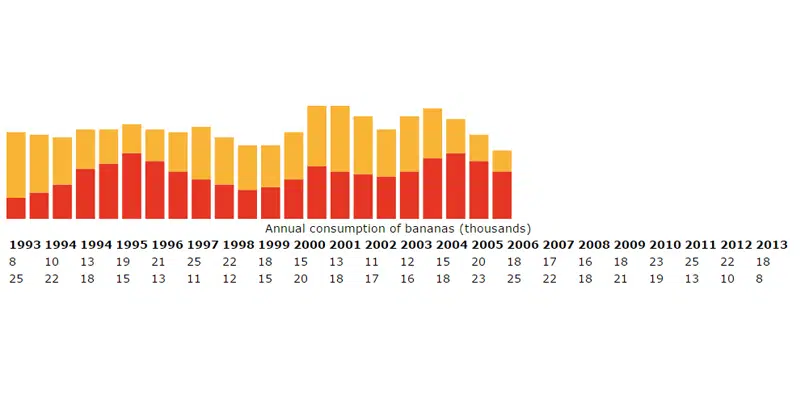
带有过渡的 D3.js 条形图
这是一个 D3.js 条形图,其中包含使用 HTML、CSS 和一些 jQuery 进行的转换。 您可以获取代码并对其进行自定义以最适合您的项目。
带有 CSS 条形图后备的画布饼图
这是一个带有 CSS 条形图后备的画布饼图,设计简单友好。 它的动画效果很好,您可以获取代码来根据您的需要对其进行自定义。
多图表示例
了解如何使用此 Web 开发人员提供的酷代码制作简单的图表。 您现在可以轻松学习如何创建多个图表。
带有 jQuery 的动画图表
这是一个使用 jQuery、HTML 和 CSS 制作的简单动画图表。 获取代码并学习如何自己制作。

使用 CSS3 和 jQuery 创建交互式图表
在本教程中,您将使用 jQuery 和 CSS3 编写交互式图表。 您将学习如何使用名为“Flot”的 jQuery 流行的绘图插件。 Flot 是一个用于 jQuery 的纯 JS 绘图库。
画布饼图
创建一个简单但有效且动画效果很好的画布饼图,看看您可以通过多少种方式将其集成到您的项目中以实现更好的数据可视化。 获取代码并学习如何自己制作。
CSS 垂直图表
这是一个具有漂亮 3D 效果的 CSS 垂直图表。 该代码将教您如何创建阴影、形状和所有细节。
响应式 SVG 图
这是一个响应式 SVG 图,在根据设备的窗口大小调整大小时保持不失真。 在此链接中,您还将找到可以实现到您自己的 Web 项目中的代码。
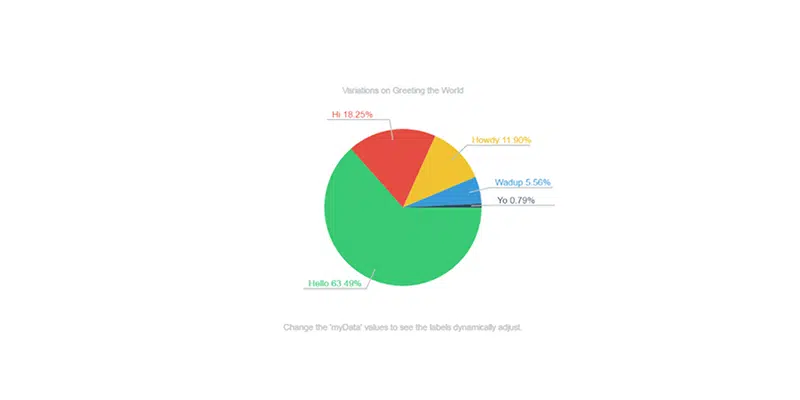
可调饼图
通过遵循和分析这些有用的代码,为自己创建一个可调整的饼图。
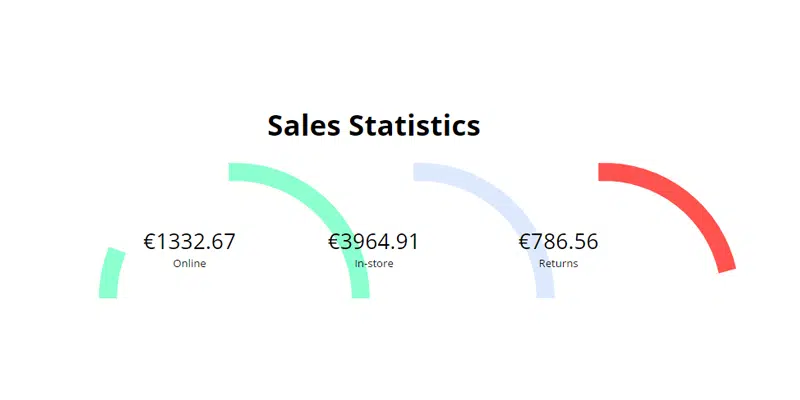
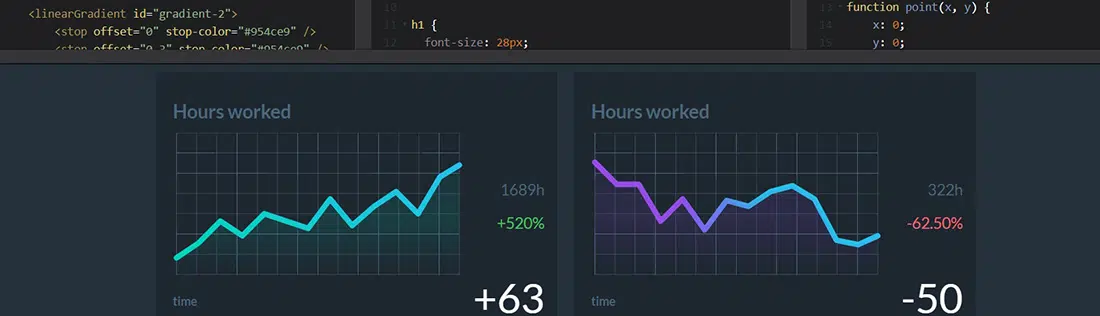
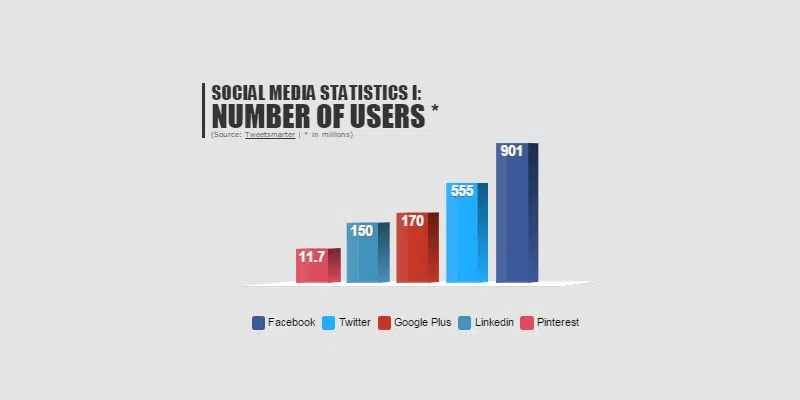
动画统计和图表
这是一个不错的动画统计和图形代码,您可以放心使用。 这个例子非常好,在你的网页设计项目中看起来很棒。 它可以显示您工作了多少小时。
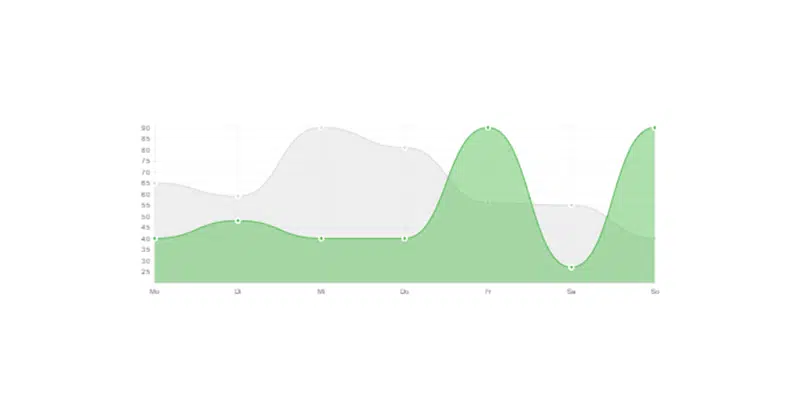
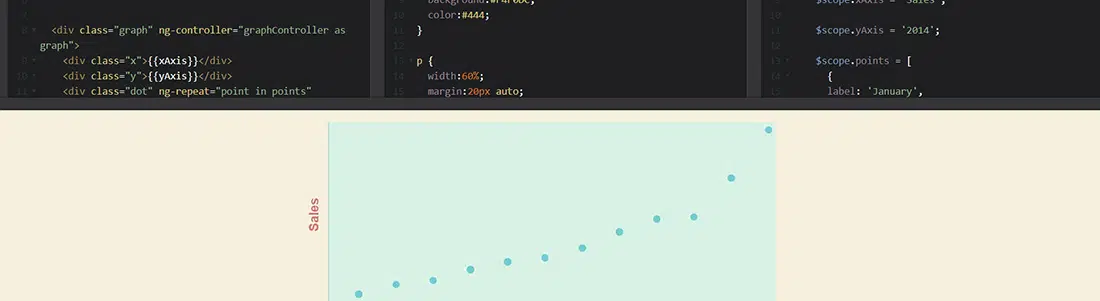
CSS3 动画图
这个动画 CSS3 图表看起来非常漂亮,如果您决定使用它,您的项目也会如此。 这是一个纯 HTML 和 CSS3 折线图。 它具有有效的设计,可以突出显示带有标题的部分。 它使用 Angular JS 定期填充和更新。 为了连接这些点,手动应用了旋转变换,动画由简单的 CSS3 过渡提供。
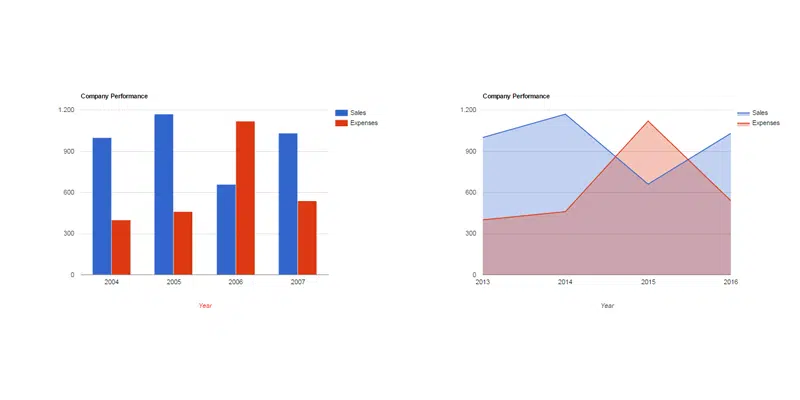
使谷歌图表响应
在本教程中,您将学习如何通过这个出色的代码教程使 Google 图表响应式在所有浏览器和设备上看起来都很棒。 结果将是引人注目的,它们将提高您的图表设计技能。
带 Raphael.js 的动态线图
这是一个使用自定义数据对象的动画动态折线图。 这个示例非常方便,它还提供了在您的 Web 项目中实现它所需的所有代码。 您可以在 Internet 上找到许多动态图表,但没有一个可以像这个那样自定义。 此示例包含您实际需要的所有功能。
仪表板图
这是管理仪表板的早期概念图,看起来很棒。 这个例子可以是一个很好的灵感来源,并且由于链接中提供的代码,它还可以提高你的编码技能。 您可以轻松地在团队概览和个人用户数据之间切换。 每个值都是根据现有数据计算的,并相应地调整标记。
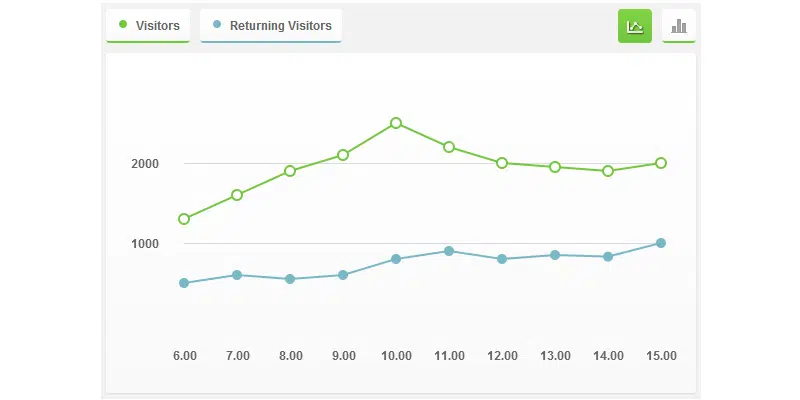
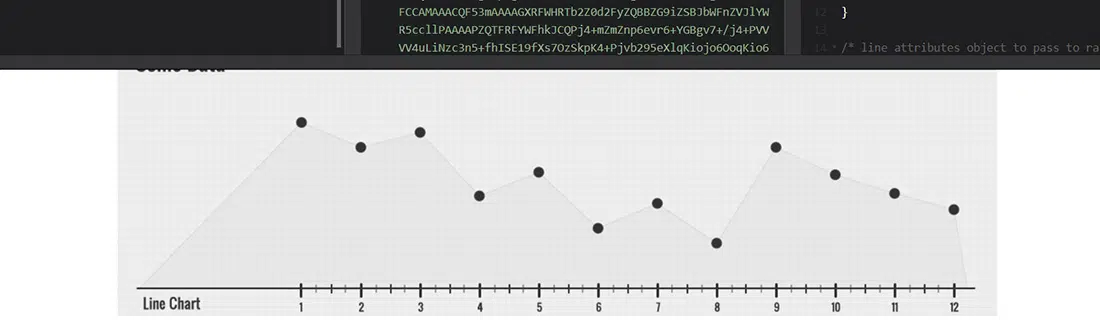
带有 Chart.js 的折线图
了解如何使用 Chart.js 创建这个简单而现代的折线图并将其添加到您的项目中。
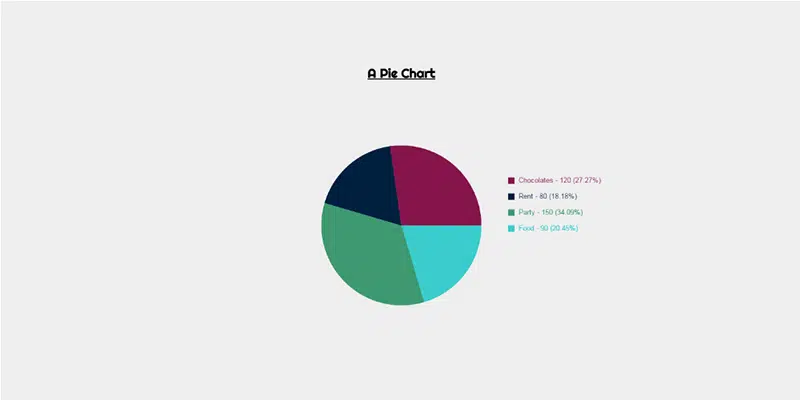
JS饼图V2
这是另一个 JS 饼图,有改进的代码,你可以学习! 这个饼图看起来很棒,它将以有效的方式呈现数据。
简单的 AngularJS 图
Angular Js 是一个很好的工具,可以在编写图形时使用。 它是可视化数据的完美工具,这个惊人的图表就是证明。 使用内联样式的 Angular 数据值可以轻松创建条形图、图形或饼图。 不要再浪费时间,学习如何使用这个很棒的工具了!
三重甜甜圈图
有了这个例子,数据可视化变得更容易了! 您现在可以使用 HTML、CSS 和一些 JS 轻松创建具有多种颜色的精美三重圆环图。
3D动画图表栏
通过学习如何制作这个 3D 动画图表栏,创建很棒的统计图表和图形。
动画数据条形图和图表
这是您一定会喜欢在自己的项目中使用的动画数据条形图和图表。 它是使用 CSS 和 jQuery 构建的,代码在上面的链接中提供。
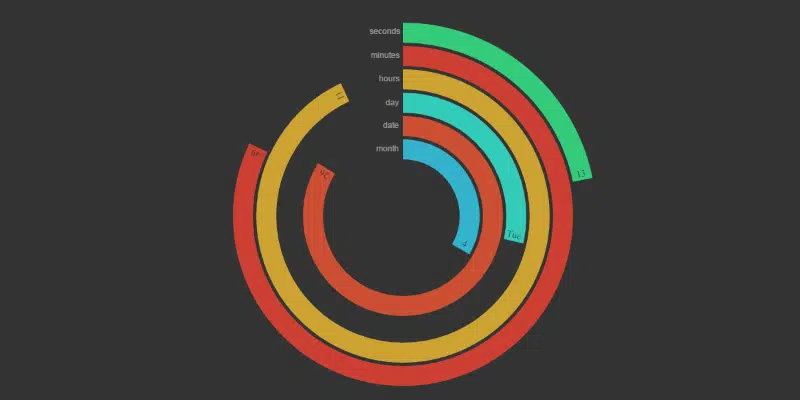
HTML 5 帆布极地时钟
通过查看此代码,创建一个带有微妙动画的简单 HTML 5 画布极坐标时钟。
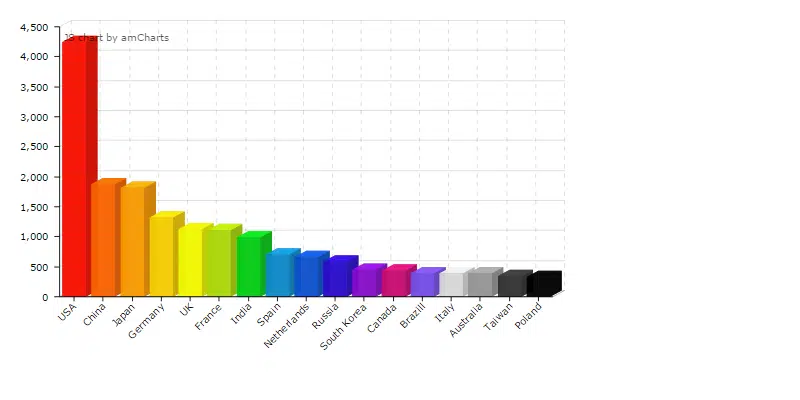
国家条形图 3D
这是一个非常基本的 3D 国家条形图,使用 HTML、CSS 和一些 JS。
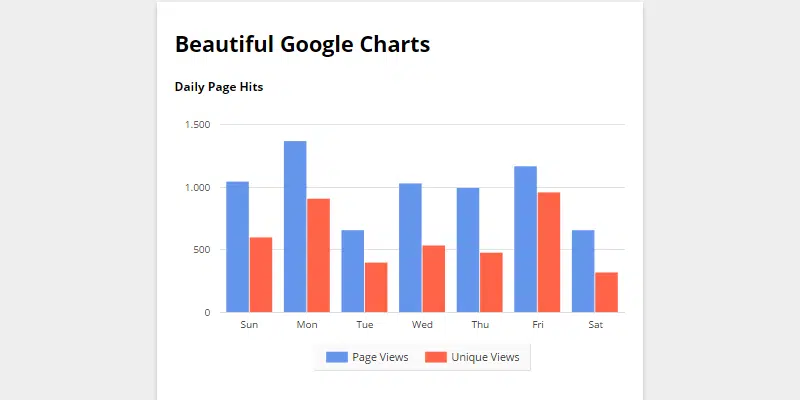
玩谷歌图表
了解如何使用 Google 图表并自己创建出色的 CSS jQuery 图表。
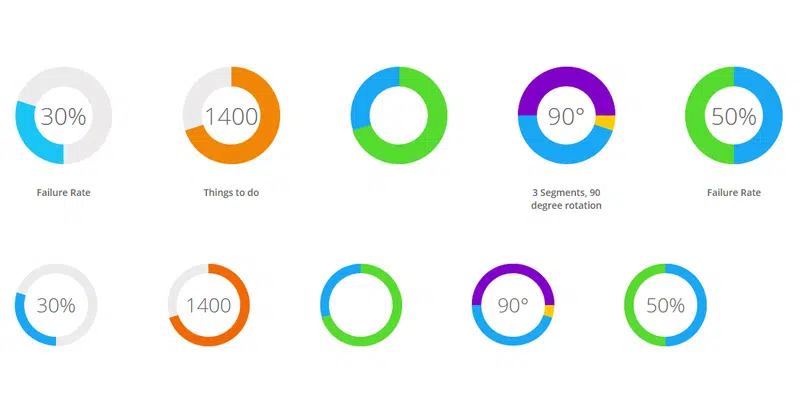
jQuery 甜甜圈图小部件
使用这个很酷的编码教程创建很棒的 jQuery 圆环图小部件。 看看它们是如何编码的,并学习如何自己制作它们!
动画 3D 条形图
在本教程中,您将学习按照此处提供的代码创建半透明动画 3D 条形图。