Shopify 集合页面的 CSS 网格框架
已发表: 2022-03-10这篇文章得到了 Shopify 亲爱的朋友的大力支持,这是一个多合一的商务平台,可帮助您开始、运营和发展您的业务。 谢谢!
CSS Grid 已经成为一种越来越流行的技术,用于将布局应用于其他 CSS 框架中的页面。 开发人员可以利用这个系统来降低复杂性并定义清晰的样式规则。 正如我在关于 CSS 网格布局入门的 Shopify 博客文章中所解释的,可以在 Shopify 主题上轻松实现 CSS 网格框架,以设计基于行和列的响应式页面布局。
Shopify 在线商店的所有页面都可以采用 CSS 网格,但是任何可以从强大而干净的网格布局中受益的电子商务网站的一个明显接触点是集合页面。 在产品系列页面上,产品以网格格式组织,带有行和列,感觉很自然。 因此,如果可以选择使用一组简单的规则创建强大的网格排列,那么值得为您的自定义主题项目探索。
注意:为了了解这如何寻找您的客户,以便您可以按照这个 CSS 网格教程进行操作,我设置了一个测试商店,您可以使用它来查看我在本教程中概述的方法。
创建一个基本的集合页面布局
在 Shopify 产品系列页面上使用 CSS Grid 的操作方式与 Grid 在自定义部分上的工作方式非常相似——我们在 CSS 网格博客文章中探讨了这一点。 值得庆幸的是,Shopify 具有出色的 CSS 网格支持。 在集合页面上实现网格系统的最大区别是您不需要为每个单独的项目分配一个类。 请注意,如果您对 CSS 不是非常熟悉,我们建议您在继续阅读之前阅读我们的 CSS 介绍指南。
现在,由于产品在循环中作为可重复的内容项自动输出,因此可以将相同的类应用于与集合关联的所有产品。 但首先,让我们看一个没有样式的集合页面的示例。
如果您从基本的集合页面设置开始,您可能会拥有如下所示的标记:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} 这会将集合名称作为标题输出,并显示集合的关联产品及其图像、名称和价格。 如果没有任何样式,这些产品将默认显示在垂直行中。 产品图像的大小为 300 像素,由img_url过滤器定义。
要将 CSS 网格框架应用于这组产品,您首先需要将for loop集合包装在一个主网格容器中,该容器被视为父容器。 接下来,您可以将每个单独产品(子级)的代码包装在其自己的单独容器中。
添加这些容器后,标记将显示为:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>将 CSS Grid 框架样式应用到集合页面
现在我们有了一个包含容器层次结构的基本集合页面,您可以通过将样式应用于您创建的类来将产品划分为网格布局。 在主题样式表文件中,您可以添加以下内容:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }现在,当您导航到产品系列页面时,您应该会看到产品出现在网格中,适合屏幕上的可用空间。

除了添加display: grid ,您还会注意到我们还使用了grid-template-columns属性,该属性可用于定义网格中出现的列数。 除了定义一个固定值,我们可以使用重复符号来创建一个规则,即我们的产品应该尽可能多地出现在网格中。
在功能符号中, auto-fit是在行上显示尽可能多的项目,因此在全屏上,我们将看到尽可能多的产品出现在买家屏幕上。 最后,使用minmax ,我们设置了一个规则,即每个单元格至少应为 300 像素,最大为网格容器的一小部分。
使用此属性时,我们需要确保minmax函数中定义的大小匹配或大于我们标记中img_url Liquid 过滤器定义的大小。 如果minmax函数包含较小的像素大小,您会看到产品图像被截断,因为它们在定义的单元格内没有足够的空间。
一旦我们的基本网格按预期出现,我们可以添加额外的 CSS 来通过添加边距空间和将产品定位在页面中心来整理布局。 如果您希望列和行之间的间隙相同,则可以使用gap属性定义两者,而不是分别定义。
一旦这一切都设置好,你的样式表将如下所示:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }虽然这是一个如何将 CSS Grid 框架应用于集合页面的简单示例,但我建议您尝试不同的参数以适应客户的图像和现有的品牌图像。 您还可以使用这种方法在其他页面上创建网格,例如购物车,并根据其独特的特征进行调整。

添加可自定义的网格选项
上述方法适用于根据屏幕大小显示产品列的网格。 但是,如果您想让商家控制网格的表示方式,该怎么办?
在某些情况下,您的客户可能希望自定义产品页面,并指定显示多少产品。
如果您的标记包含在部分文件中,您可以创建部分设置,允许客户从在线商店编辑器自定义网格。 允许您的客户连续选择多个产品的设置配置可能如下所示:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} 您可以在此处看到该设置有一种select类型,它将在在线商店编辑器上输出一个下拉选项。 还有一个label属性来描述设置。
id属性在编辑器中将不可见,但我们可以引用它来创建变量。 使用部分对象创建的变量的一个常见用例是在标记中引用它们,以根据选择的设置更改类名称。
为了达到这个效果,我们可以使用 Liquid 输出在线商店编辑器上选择的value ,作为 section 对象的属性。 此对象将表示为{{ section.settings.product_number }} ,并将输出所选选项的任何值。
一种看待它的方式是,我们在部分设置中分配的id成为所选选项中值的“占位符”。
然后,我们可以获取这个对象并将其附加到集合的类名中。 这将允许类名根据所选选项进行更改,并且您可以为每个类名创建不同的 CSS 规则。
当我们将变量附加到现有的集合类名称时,它将如下所示:
<div class="grid-collection-{{ section.settings.product_number }}"> 在这里你可以看到section对象引用了section设置的id 。 此部分对象输出的值由在线商店编辑器上选择的值确定。 例如,如果在我们的下拉框中选择了“三”,这将导致标记输出为:
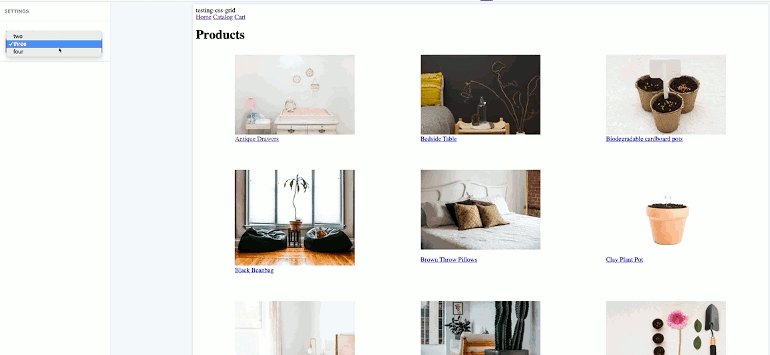
<div class="grid-collection-three"> 现在我们可以回到我们的样式表并为grid-collection-two 、 grid-collection-three和grid-collection-four设置不同的 CSS 规则。 这些看起来像:
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } grid-template-columns属性决定了网格中将出现多少列,从而决定了集合页面上一行中将出现多少产品。 因此,每个类的grid-template-columns属性将具有不同的值,这与其唯一的类名相对应。
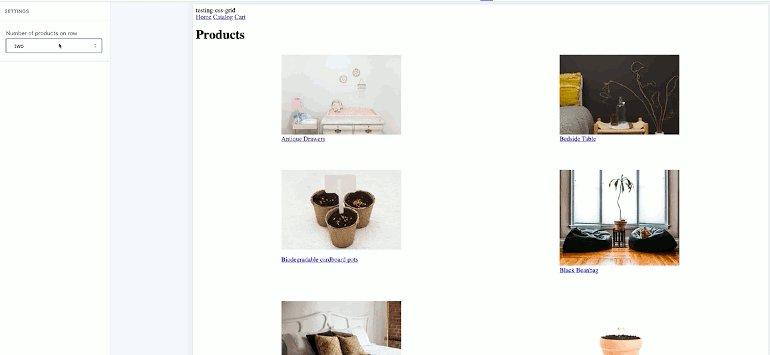
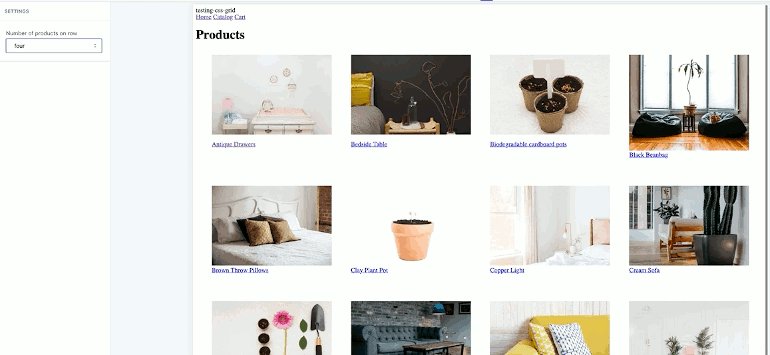
现在,当客户导航到在线商店编辑器并选择“每行产品数量”选项时,网格将调整以反映这一点:

最后,我们可以添加媒体查询,以便为较小的屏幕提供不同的 CSS 网格规则。 这将避免网格在较小的设备上出现过多的产品列,从而导致产品出现在屏幕外。
可以为collection-grid类的每个变体分配不同的规则,其中网格将下降到两列或一列。 在您的样式表上设置后,它可能如下所示:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } 您可能需要根据客户的具体要求和他们使用的图像来调整img_url过滤器的像素大小和值。 但是,此方法将向您展示如何开始在您自己的自定义主题构建上使用 CSS 网格系统来收集页面。
扩展网格
将 CSS 网格应用到产品系列页面后,您可以开始考虑 Shopify 主题中可能适用强大网站布局的其他区域。 例如,可以在网格中创建图片库部分,并添加不规则形状的单元格以实现多样性。
在 Shopify 上使用 CSS Grid 时有一系列机会,每一个都可能为您的主题项目增加更多价值。 在本文的帮助下,您可以将 CSS Grid 框架扩展到您的所有主题项目。
