CSS 审计工具
已发表: 2022-03-10你的 CSS 有多大? 它的重复性如何? 你的 CSS 特异性分数怎么样? 您能否安全地删除一些声明和供应商前缀,如果可以,您如何快速发现它们? 在过去的几周里,我们一直致力于重构和清理我们的 CSS,结果,我们偶然发现了一些有用的工具来帮助我们识别重复项。 因此,让我们回顾一下其中的一些。
更多关于 CSS:
- CSS 生成器
- CSS 布局综合指南
- 管理 CSS Z-Index
- 如何在 CSS 中对齐事物
- 今天你可以用 CSS 做的事情
- 有用的 DevTools 提示和快捷方式
- 另外,订阅我们的时事通讯不要错过下一个。
CSS 统计
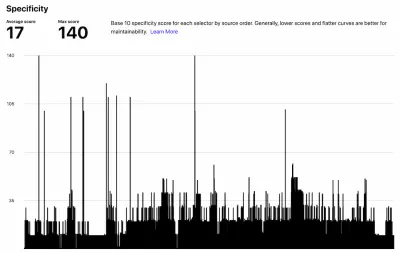
CSS Stats 对页面上请求的 CSS 文件进行彻底审核。 与许多类似的工具一样,它提供了类似于仪表板的规则、选择器、声明和属性视图,以及伪类和伪元素。 它还将所有样式分解为组,从布局和结构到间距、排版、字体堆栈和颜色。

CSS Stats 提供的有用功能之一是CSS specificity score ,它显示了某些选择器的特定性是多么不必要。 较低的分数和较平坦的曲线更利于可维护性。

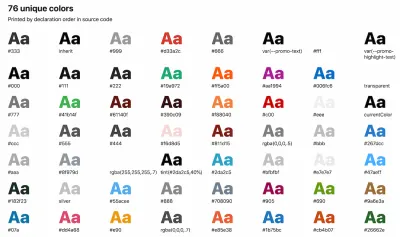
它还包括使用的颜色概述,按声明顺序打印,总和唯一声明的分数,以及可以帮助您确定哪些属性可能是创建抽象的最佳候选者的比较图表。 这是了解 CSS 中的主要问题在哪里以及应该关注什么的一个很好的开始。
黄色实验室工具
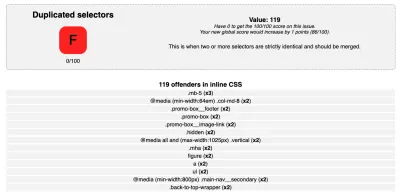
Yellow Lab Tools 是一款免费的 Web 性能审核工具,但它还包括一些非常有用的帮助工具,可用于衡量 CSS 的复杂性——并提供有关如何解决这些问题的可行见解。

该工具突出显示重复的选择器和属性、旧的 IE 修复、旧的供应商前缀和冗余选择器,以及复杂的选择器和语法错误。 显然,您可以深入每个部分,并研究哪些选择器或规则具体被覆盖或重复。 这是发现一些低悬的果实并迅速解决它们的绝佳选择。

不过,我们可以再深入一点。 一旦您进入旧供应商前缀的概述,您不仅可以检查违规者,还可以检查这些前缀适用于哪些浏览器。 然后,您可以前往 Browserslist 配置以仔细检查您是否提供了过多的供应商前缀,并在 Browsersl.ist 上或通过终端测试您的配置。

CSS 特异性可视化工具
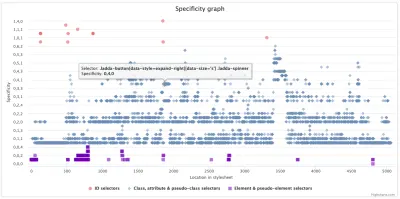
CSS Specificity Visualizer 概述了 CSS 选择器及其在 CSS 文件中的特殊性。 提交样式表后,该工具会返回一个特异性图。 x 轴显示 CSS 中选择器的物理位置,从左到右排列,第一个在左边,最后一个在右边。 y 轴显示选择器的实际特异性,从底部最不具体的开始,到顶部最具体的结束。

一般来说,高特异性通常是一个危险信号,因此请注意尖峰图和大量噪音。 另一方面,具有整体低特异性和低噪声量的向上趋势图可以被认为是“好”的。 您还可以将鼠标悬停在单个数据点上以查看确切的选择器或放大感兴趣的区域。
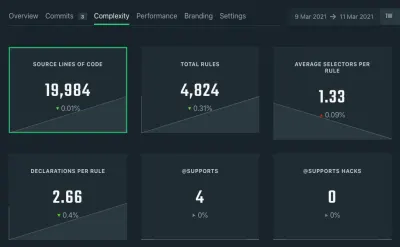
华莱士计划
与其他工具不同,由 Bart Veneman 创建的 Project Wallace 还保留了 CSS 的历史记录。 您可以使用 webhook 在 CI 中的每次推送时自动分析 CSS。 该工具通过查看特定的 CSS 相关指标(例如每条规则的平均选择器、每条规则的最大选择器和每条规则的声明)以及 CSS 复杂性的一般概述来跟踪 CSS 的状态。

帕克
Katie Fenn 的 Parker 是一个命令行样式表分析工具,可在样式表上运行指标并报告其复杂性。 它在 Node.js 上运行,并且与 CSS Stats 不同,您可以运行它来测量本地文件,例如作为构建过程的一部分。
DevTools CSS 审计
当然,我们也可以使用 DevTools 的 CSS 概览面板。 (您可以在“实验设置”中启用它)。 捕获页面后,它会提供媒体查询、颜色和字体声明的概述,但也会突出显示您可以安全删除的未使用声明。
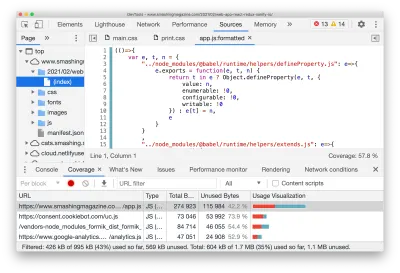
此外,CSS 覆盖率返回页面上未使用的 CSS 的概述。 你甚至可以更进一步,使用 Puppeteer 批量查找未使用的 CSS/JS。

有了“代码覆盖率”,经历了几个场景,包括大量的点击、选项卡和窗口大小调整,我们还将 DevTools 收集的覆盖率数据导出为 JSON(通过导出/下载图标)。 最重要的是,您可以使用 Puppeteer,它还提供了一个 API 来收集覆盖率。
我们在 Smashing Magazine 上的有用的 DevTools 提示和快捷方式中强调了一些细节,以及Chrome、Firefox 和 Edge 中的一些进一步的 DevTools 提示。
样式检查
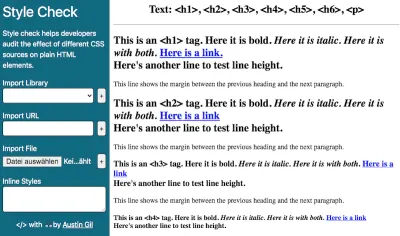
您通常如何检查 CSS 对 HTML 元素的影响? 直接在您的项目中,或者您是否有一个专用的测试 HTML 文件,其中包含您使用的所有 HTML 元素,以便一目了然地查看所有样式? Austin Gill 创建了一个采用类似方法的小工具:Style Check。 好处:您不需要自己设置测试 HTML 文件,该工具会为您完成。

只需将您的.css文件上传到 Style Check 即可审核其对纯 HTML 元素的影响。 您还可以选择一个库(Bedrocss、Bootstrap、Eric Meyer 的 CSS Reset 和 Normalize.css 可用)或输入内联样式。 元素范围从标题和段落到媒体、列表和表格、按钮、表单以及其他类型的输入,以及诸如下标和上标、代码、引号等详细信息。 一个得心应手的小帮手。
您使用什么工具?
理想情况下,CSS 审计工具将提供一些关于 CSS 影响渲染性能的严重程度以及哪些操作导致昂贵的布局重新计算的见解。 它还可以突出显示哪些属性根本不影响渲染(就像 Firefox DevTools 那样),甚至可能建议如何编写更高效的 CSS 选择器。
这些只是我们发现的一些工具——我们很想听听您的故事和您的工具,这些工具可以很好地识别瓶颈并更快地解决 CSS 问题。 请发表评论并在评论中分享您的故事!
您还可以订阅我们友好的电子邮件通讯,以免错过像这样的下一篇文章。 当然,愉快的 CSS 审计和调试!
