20个时尚的CSS动画和效果
已发表: 2017-03-16如果您正在寻找可以改善您网站的令人惊叹的 CSS 动画和效果,请查看这些! 在本文中,我们在这个有用的高级元素集合中收集了一些非常酷的 CSS 动画,它们肯定会让您的网站更具吸引力并吸引更多用户。 查看这些高质量元素中的哪一个适合您的风格,并在您当前或即将进行的项目中使用它们。
CSS 提供了许多简洁的功能,为您提供了无限的可能性来创建可以集成到您的网站中的各种交互式对象。
在此列表中,您将找到加载器、悬停效果、图像过滤器、微调器、预加载器、气泡、工具提示、阴影、滚动效果等的动画。
去看一下!
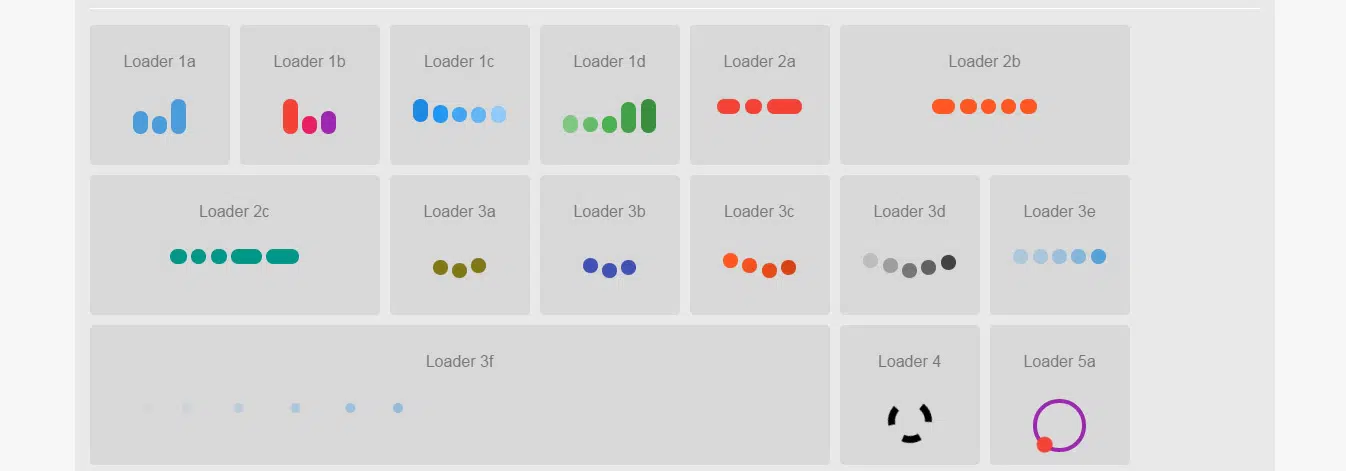
CSS3 微调器和加载器动画
这是仅使用 CSS 创建的 37 个加载动画效果的精美集合。 这些项目与所有主要浏览器兼容。
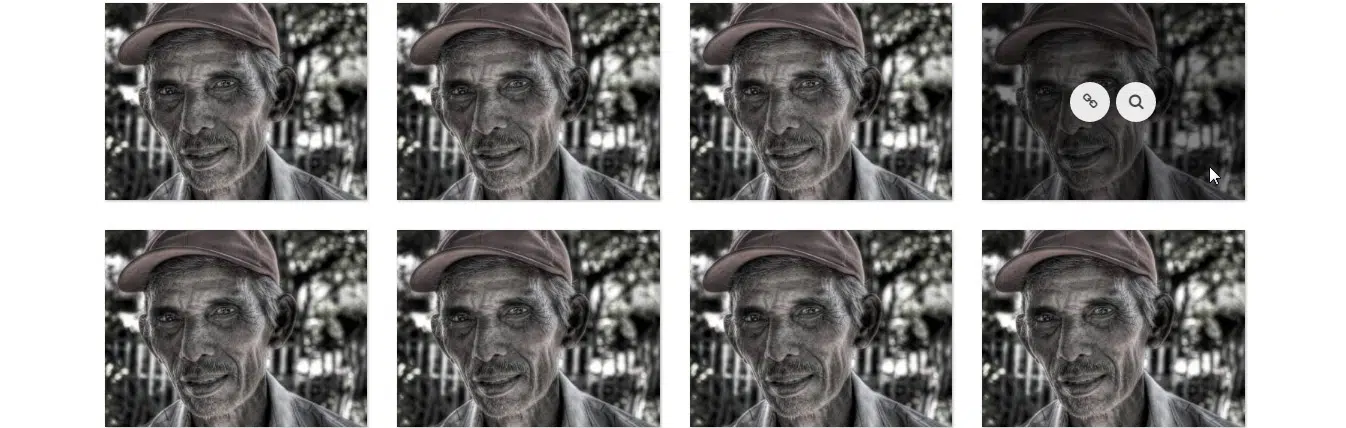
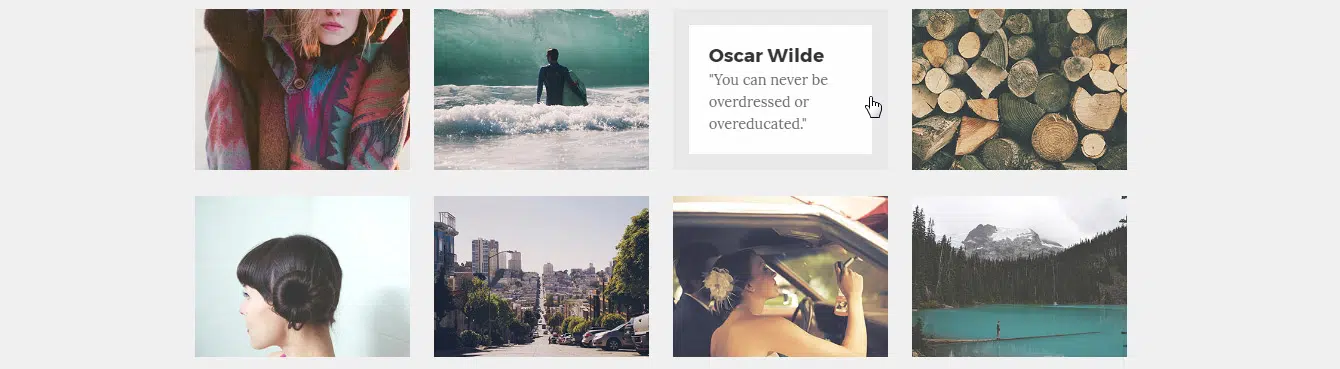
杀手 - 悬停效果
这是一组漂亮的各种悬停效果,您可以将其应用于图像。 在这个包中,你会发现 26 种按钮叠加效果、31 种图像叠加效果、32 种细节叠加效果、18 种字幕叠加效果,
6 个图像效果和 4 个社交媒体栏效果。
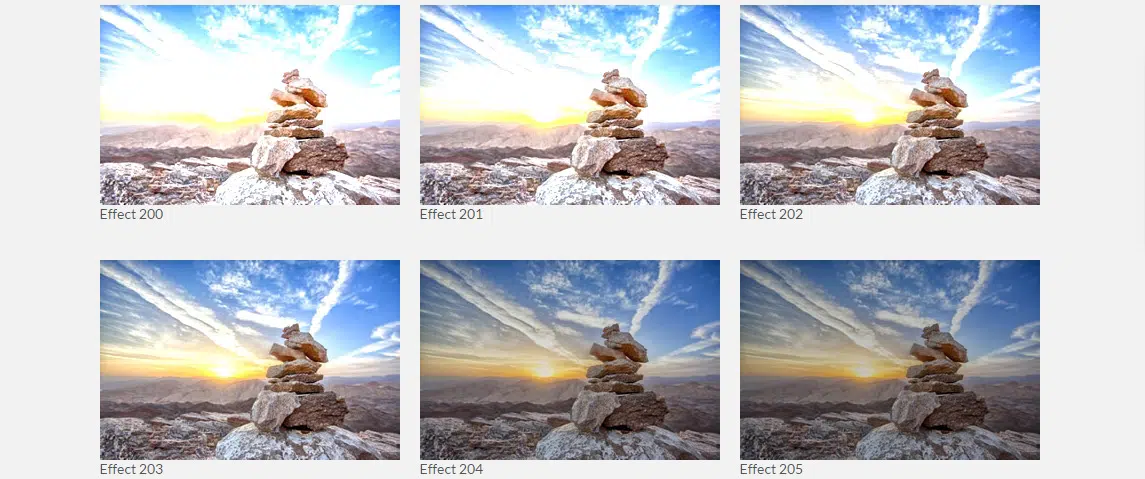
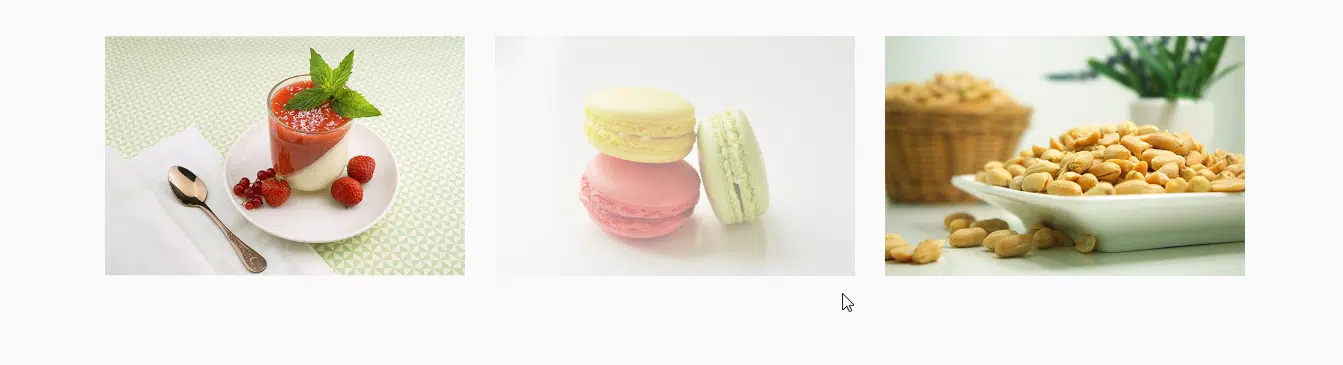
CSS 图像过滤器
这是精选的 CSS 图像过滤器,您可以将其应用于您网站上的任何图像。 您可以在 150 多种独特的过滤器中进行选择。
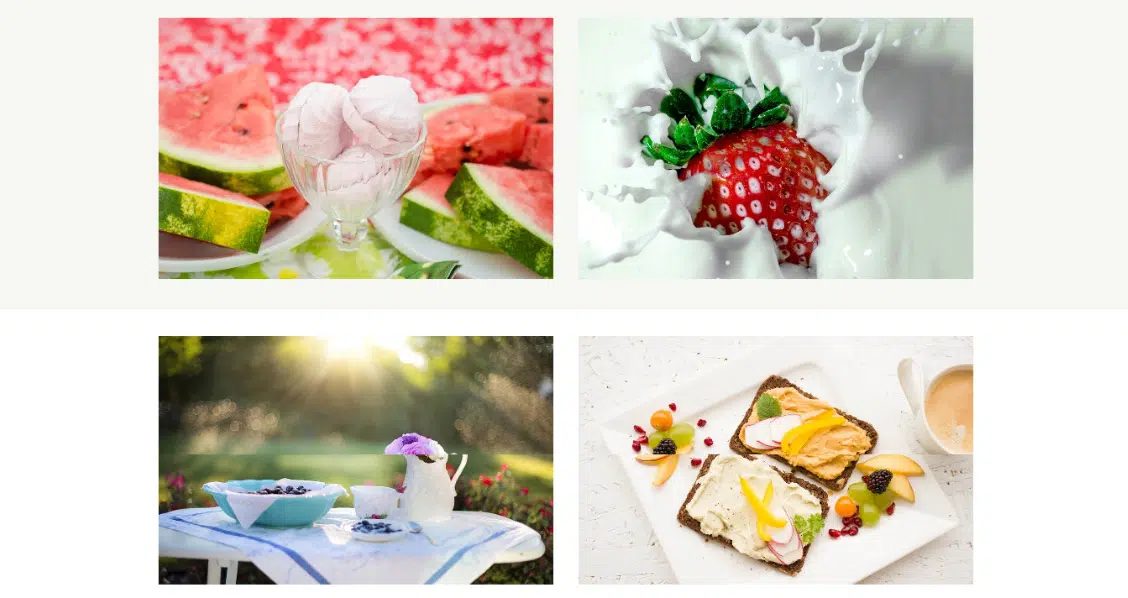
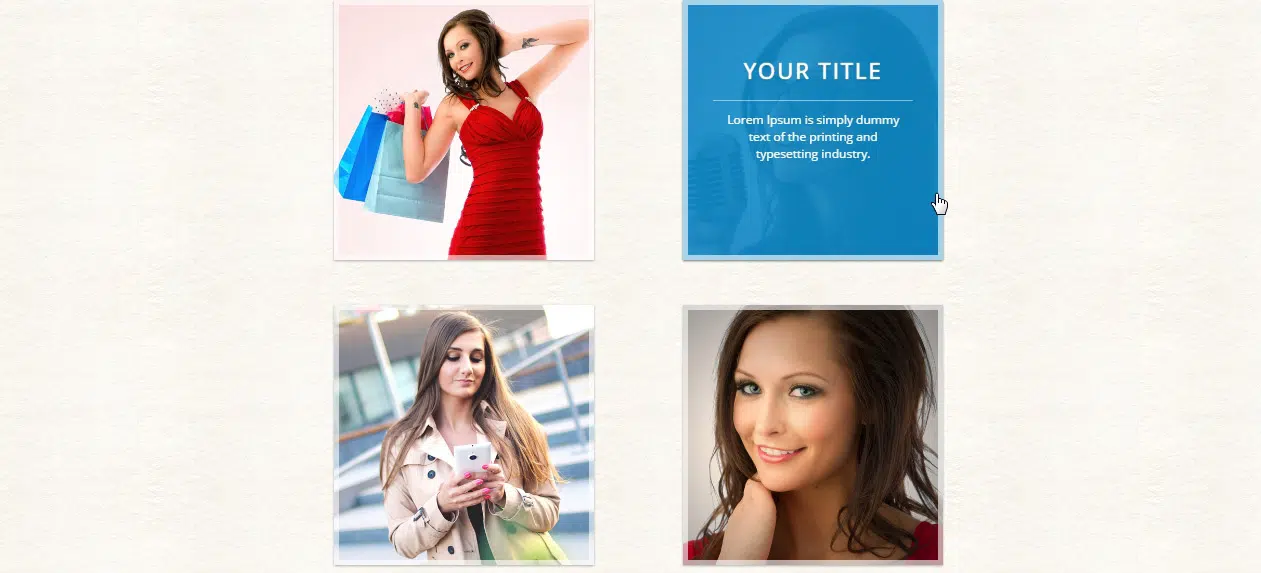
Flutter – CSS 图像悬停效果和灯箱
查看并使用这个很棒的 CSS 包,其中包括 12 种图像悬停效果、2 列和 3 列系统、4 种类型的灯箱以及更多其他整洁的项目。
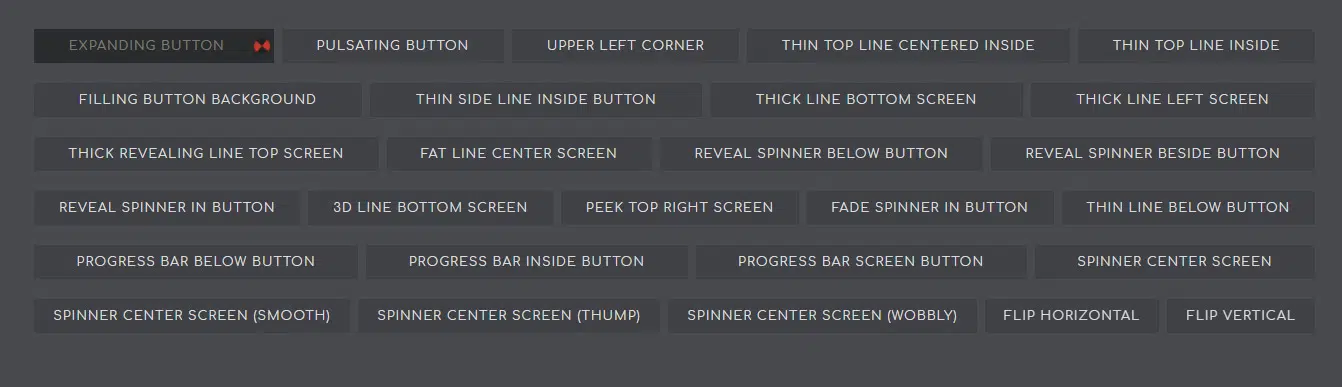
HoverMe – 一个 CSS3 动画包
看看这个美妙的 CSS3 动画集,其中包括 4 个按钮图像、10 个加载按钮、8 个高级动画等等。
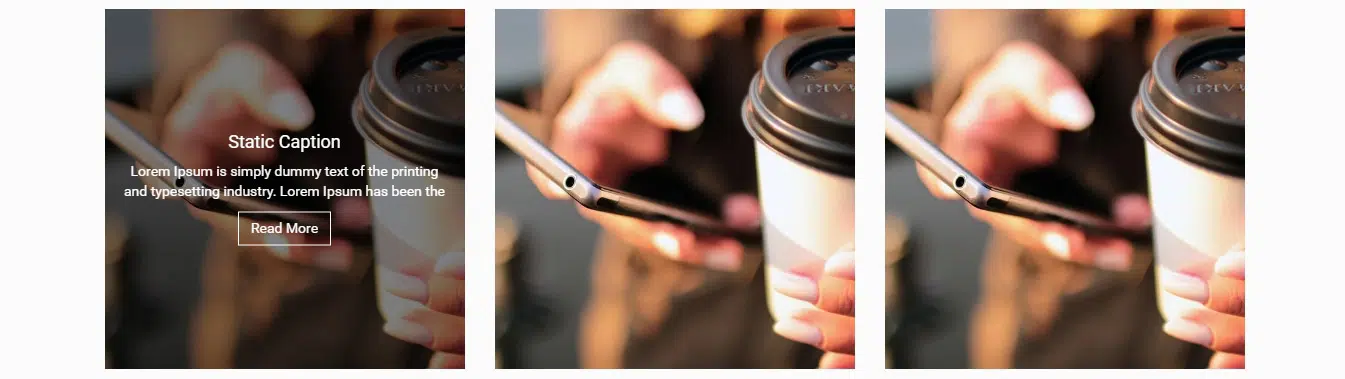
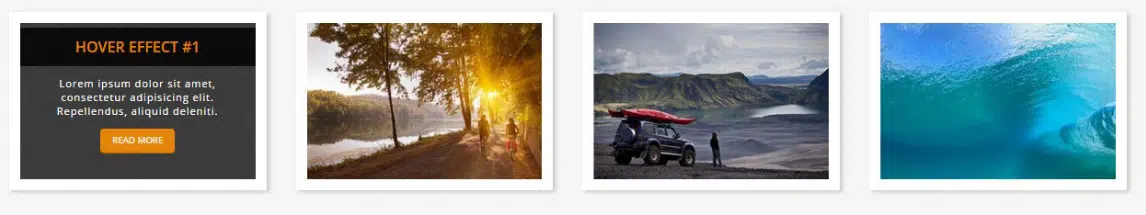
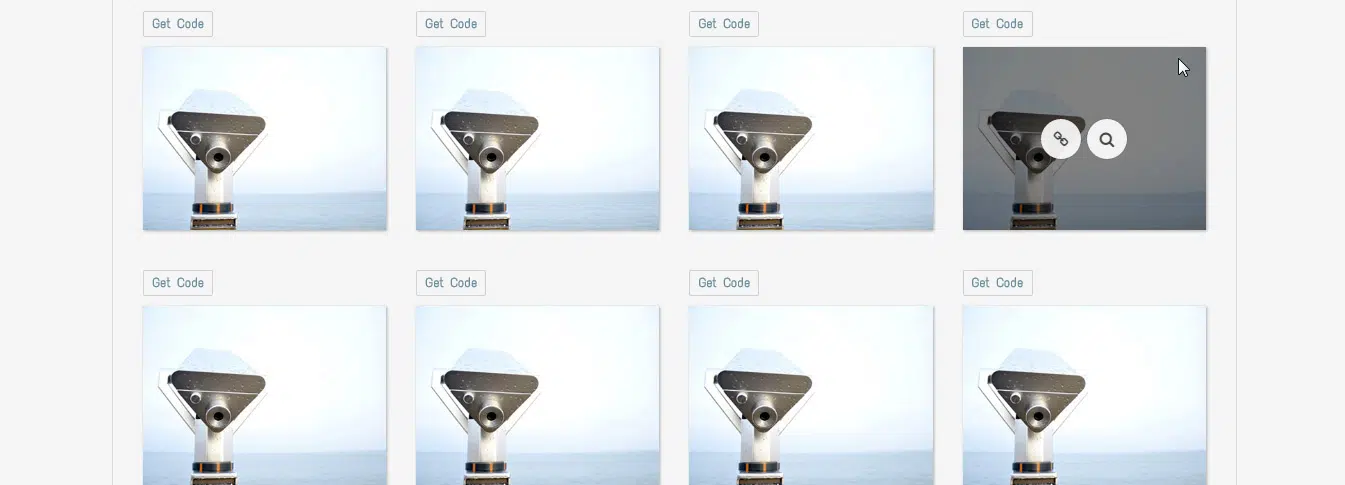
CSS3 图像悬停效果
这是一个很棒的图像悬停效果,它带有 22 种不同的悬停效果,您可以将它们用于任何图片。 检查一下,看看它是否对您的网站有用。
动画装载机套件
这个很棒的加载器和预加载器集合非常易于安装和编辑。 所有这些都是基于 HTML 和纯 CSS 的,并且动画效果最大。
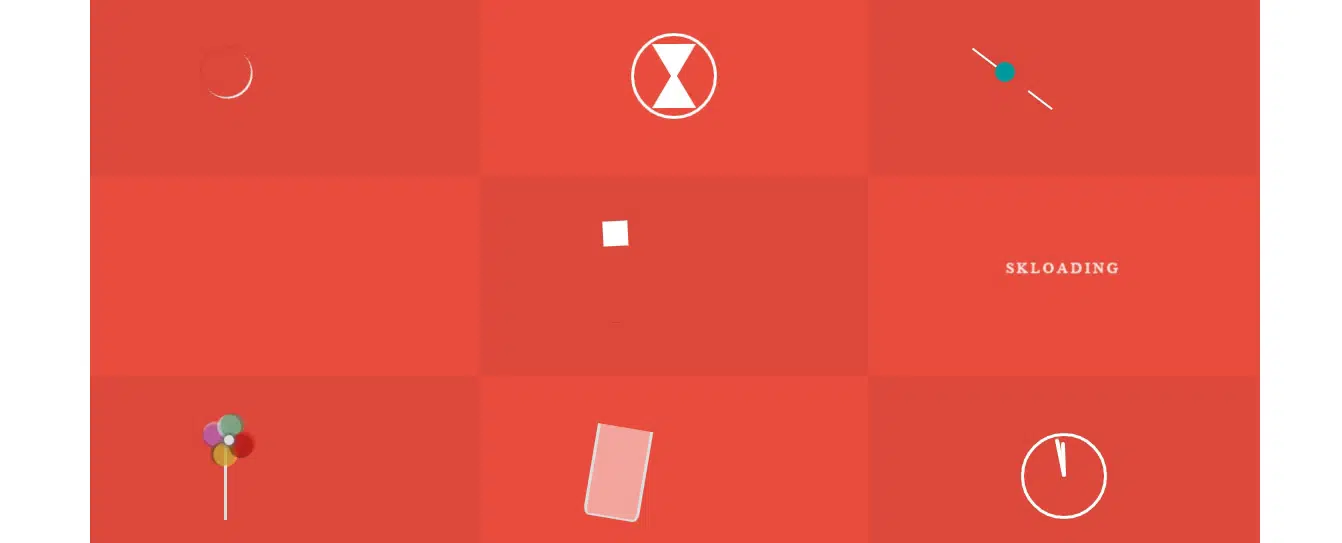
Skloading – CSS3 动画
查看这些具有完全可定制设计的令人惊叹的 CSS3 动画。 下载并在您即将进行的项目中使用它们。
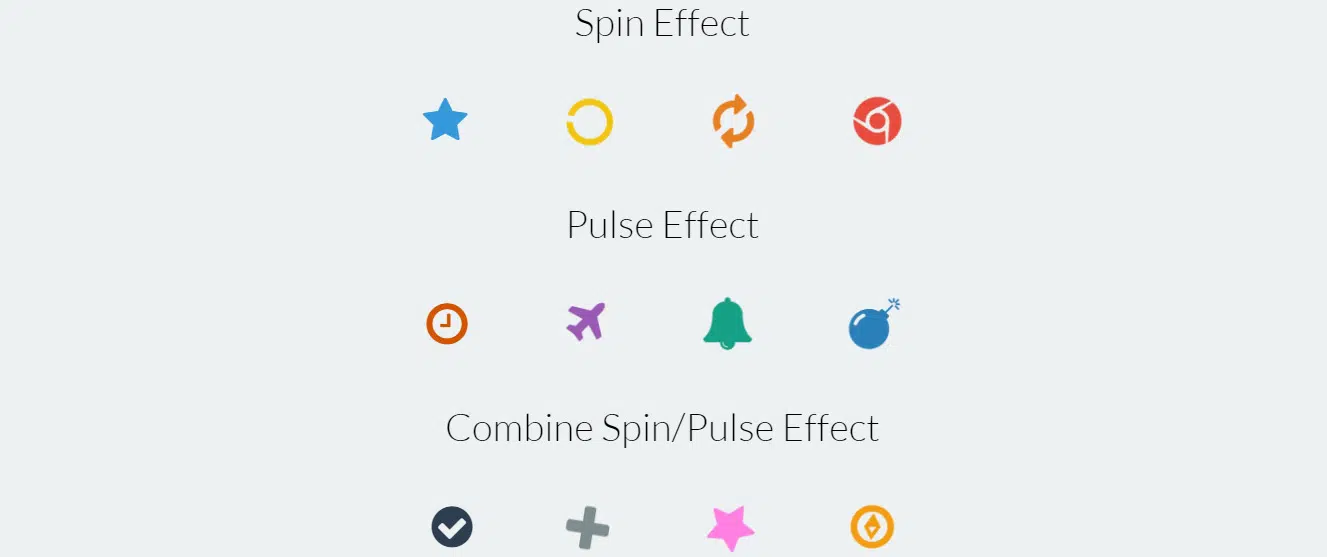
Midix - 没有 Jquery 的 CSS3 动画效果
这是一大包使用 CSS3 创建的令人惊叹的动画效果。 您在这里有一组 16 个高级项目,具有可调节的速度、延迟和其他功能。 看一看!

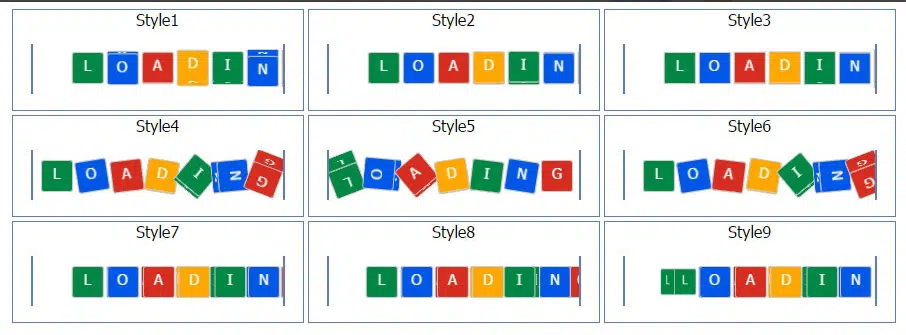
CSS3 微调器和装载器
看看这套很棒的 CSS3 加载器和微调器,在某些时候肯定会派上用场。 浏览所有内容,看看您可以在项目中使用哪一个。
图像悬停 CSS 库
这是一组使用 CSS 创建的精美图像悬停效果。 您有大量 58 种悬停效果可供选择。
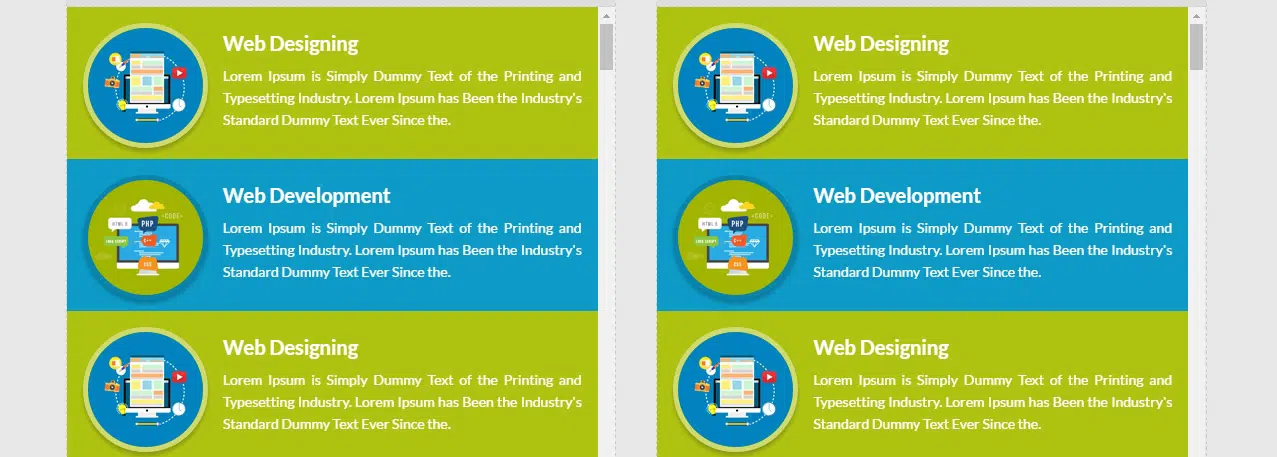
Viavi CSS3 滚动效果
这是一组可爱的 CSS3 滚动效果,肯定会引起您的用户注意。 它们具有完全响应式设计,可适应任何屏幕尺寸。
纯 CSS 3D 立方体预加载器动画
这是一个简单但有效的 CSS 3d 立方体预加载器动画,您可以轻松自定义并插入到您的项目中。 去看一下!
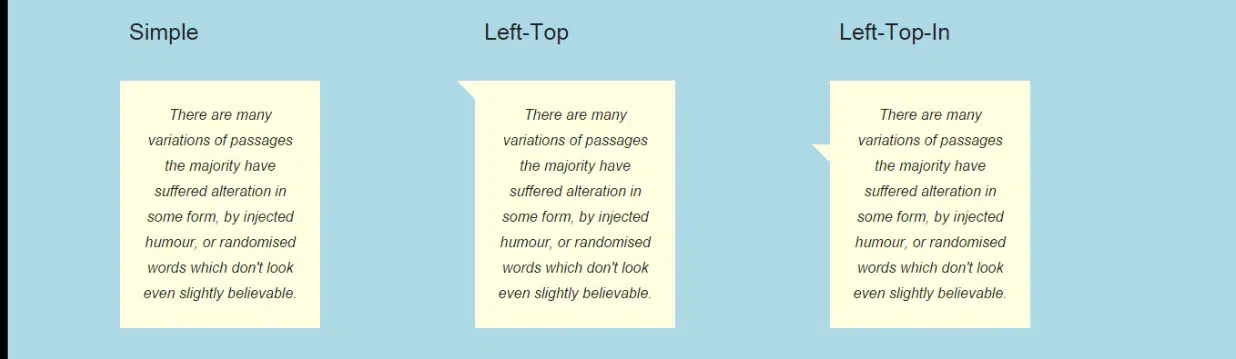
CSS 气泡和工具提示
这些是漂亮的 CSS 气泡和工具提示,可用于引起您对某些元素的注意。 看看你的项目是否会从中受益。
Viavi CSS3 悬停效果
这是一个很棒的 CSS3 集合,包含 30 个可以使用的有用悬停效果。 这些高级项目具有完全响应的布局,非常适合任何屏幕尺寸。
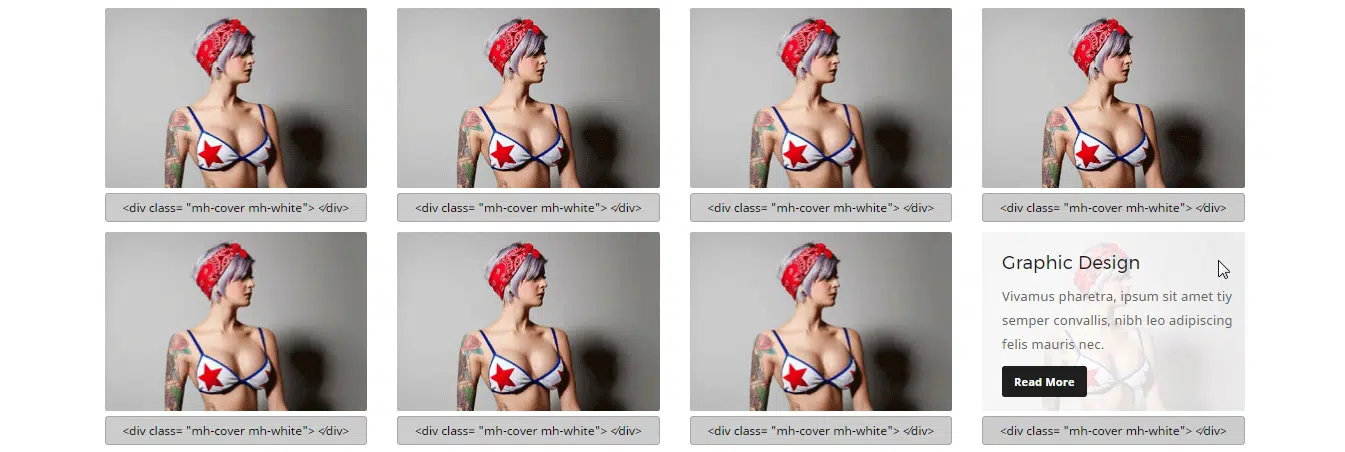
MegaHover 鼠标悬停效果
查看这些惊人的悬停效果,您可以快速添加到您的网站。 您可以自定义他们的设计,直到您对结果满意为止。
固体效果 | CSS3 图像悬停效果
这是具有可编辑功能的有用 CSS3 图像悬停效果的伟大集合。 它们具有响应式设计,可适应任何屏幕尺寸。
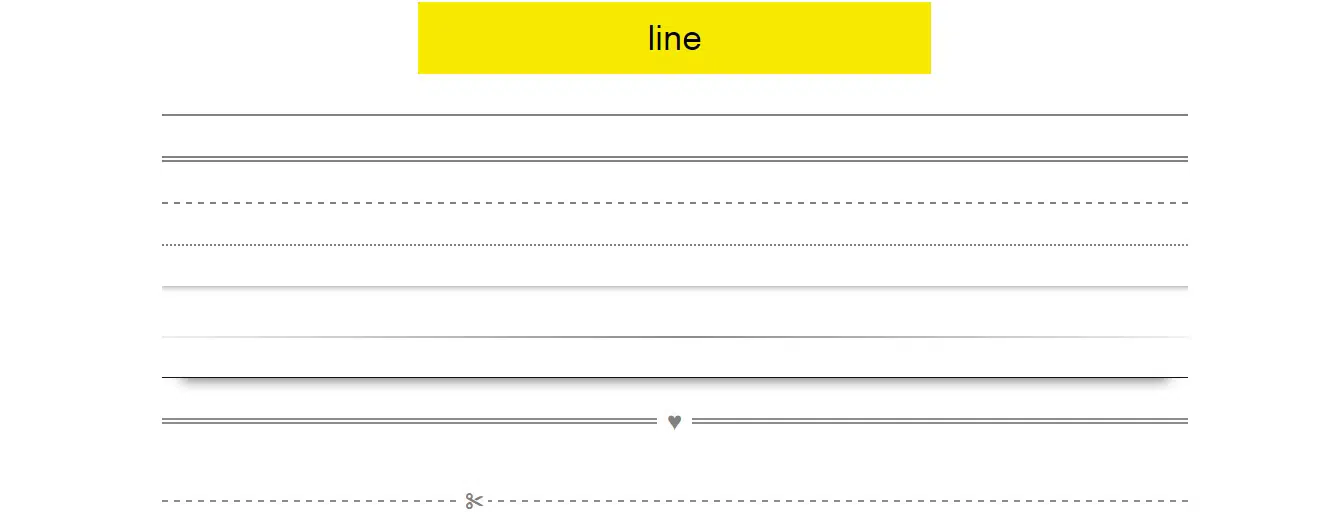
CSS 分隔符和功能区
查看这些对许多项目非常有用的可爱物品。 您可以在 30 种不同的分隔符、15 种色带等之间进行选择。
Animatia – CSS 图像悬停效果
这是各种有用的 CSS 元素的大集合,您可以轻松地将其实施到您的网站中。 您有喜欢的按钮样式、叠加效果、图像效果等。
CSS 框和文本阴影
在这里,您有一组 40 种阴影样式,您可以将它们应用于您网站上的任何元素。 检查它们,看看你是否可以在你的项目中使用它们。