没有 CSS 绝对单位这样的东西
已发表: 2022-03-10当我们开始学习 CSS 时,我们发现 CSS 的度量单位被分类为相对或绝对。 绝对单位植根于物理单位,例如像素、厘米和英寸。 但多年来,CSS 中的所有绝对单位都失去了与物理世界的联系,变成了不同种类的相对单位,至少从 Web 的角度来看是这样。
需要注意的是,相对单位和绝对单位之间仍然存在显着差异。 CSS 相对单位的大小根据父元素定义的其他样式定义或受父容器大小的影响。 至于绝对单位,我们将深入了解它们如何受到其他因素的影响,例如屏幕和设备的操作系统。
相对单位包括% 、 em 、 rem 、视口单位( vw和vh )等单位。 最常见的绝对单位是像素 ( px )。 除此之外,我们还有厘米单位 ( cm ) 和英寸单位 ( in )。
现在,让我们探讨一下为什么 CSS 绝对单位不是那么绝对。
CSS 像素
像素一直是 CSS 中最常见的单位,可追溯到网络之初。 在桌面屏幕的旧世界中,在我们还没有智能手机之前,屏幕的像素总是等同于 CSS 像素。
例如,在 2007 年,最常见的桌面分辨率是1024 × 768像素。 那时,我们通常会给我们的网页一个1000像素的固定宽度以适应整个页面,而剩余的像素将被保存为浏览器的滚动条。

智能手机屏幕
智能手机带来了又一次悄然进化,开启了高密度屏幕时代。 如果我们考虑一个屏幕为1170像素宽的 iPhone 12 Pro,我们会将设备上的每3像素计为 CSS 中的1像素。

当我们在移动设备中调整大小时,我们根据 CSS 像素进行测量,而不是根据设备像素进行测量。 总结:
- CSS 像素是逻辑像素。
- 设备像素是真实的物理像素。

好的,但是桌面设备呢? 他们仍然使用相同的旧像素计算吗? 让我们谈谈那个。
2021 年的桌面屏幕
几年后,高密度屏幕出现在笔记本电脑上。 2014 年的 MacBook 配备了第一款“视网膜”屏幕(视网膜是高密度的代名词)。
如今,大多数笔记本电脑都有高密度屏幕。
让我们考虑一下MacBook :
- 13.3 英寸 MacBook Pro的屏幕宽度为
2560像素,但其表现类似于1440像素。 这意味着每1.778个物理像素就像1逻辑像素。 - 16 英寸 MacBook Pro的屏幕宽度为
3072像素,但其表现类似于1792像素。 这意味着每1.714个物理像素就像1逻辑像素。

在PC 笔记本电脑中,我测试了两块 15.6 英寸的屏幕,一个是全高清分辨率,另一个是 4K 分辨率。 结果很有趣:
- 15.6 英寸全高清屏幕的宽度为
1920像素,但其表现类似于1536像素。 这意味着每1.25个物理像素就像1逻辑像素。 - 15.6 英寸 4K 屏幕的宽度为
3840像素,但其表现同样类似于1536像素。 这意味着每2.5个物理像素就像1逻辑像素。

如您所见,真实物理(即设备)像素和 CSS(即逻辑)像素之间的联系几乎消失了。
多年来,屏幕变得越来越密集
过去,如果您仔细观察屏幕,您实际上可以看到它的像素。 随着屏幕技术的进步,制造商开始制造更高密度的屏幕。

推荐阅读:可折叠网络究竟意味着什么?
为什么我们以不同的方式计算逻辑像素?
多年来,随着屏幕变得越来越密集,我们无法仅仅因为屏幕有更多的像素而在相同的屏幕尺寸中容纳更多的内容。
想一想。 考虑一下三星 Galaxy S21 Ultra 。 其较窄的尺寸为1440物理像素。 我们可以轻松地将其安装在常规桌面屏幕中。 但如果我们这样做了,文本就会小到无法阅读的程度。 因此,我们将物理像素与逻辑像素分开。
然后,CSS 中的大小(即宽度和高度)是根据 CSS 逻辑像素计算的。 当然,我们可以使用物理像素来加载高密度的内容,比如图片和视频,像这样:
<img src="image-size-1200px.jpg" width="300" >好的,CSS 像素不等于设备的物理像素。 但是我们有厘米和英寸。 那些是连接到物理世界的物理单元,对吧? 让我们检查一下。
CSS 英寸和 CSS 厘米
无论我们在哪里使用英寸和厘米等物理单位,我们都知道这些是绝对单位。
我有一个想法,如果 CSS 像素不等于设备像素,那么在网络上使用英寸和厘米等物理单位可能是个好主意。 它们是绝对单位,对吧?
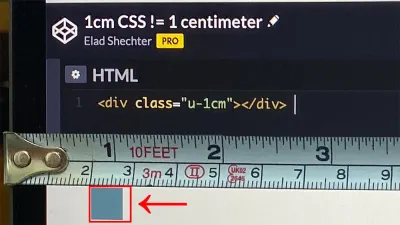
可以肯定的是,我测试了它。 我创建了一个宽度和高度为 1 厘米的盒子,并给它一个红色的背景颜色。 我抓起一个真正的卷尺并得到一个惊喜:
CSS 厘米不等于物理厘米。
在这里,我在 2019 年中期的 13 英寸 MacBook 上使用卷尺测试 CSS 厘米单位:

CSS 英寸的结果是相同的:
CSS 英寸不等于物理英寸。
皮卡 ( pc ) 和毫米 ( mm ) 单位也是如此。 这些对应于 CSS 英寸或 CSS 厘米的一部分,两者都没有连接到实际英寸或实际厘米。
为什么 CSS 英寸和厘米不是真正的英寸和厘米
自 1980 年代以来,PC 市场已确定 CSS 英寸等于96像素。 这种像素计算直接与当时用于显示器的微软 Windows 操作系统的 DPI/PPI(每英寸像素数)标准相关联,其中最常见的标准是96 DPI。
这意味着1 CSS 英寸总是等于96 CSS 像素。
至于 CSS 厘米,每厘米直接从英寸计算,也就是说1英寸相当于2.54厘米。 这意味着每1 CSS 厘米将始终等于37.7952756 CSS 像素。
换句话说: 1cm = 37.7952756px (96px / 2.54) 。
请参阅 Elad Shechter 的 Pen [CSS Real Dimensions!](https://codepen.io/smashingmag/pen/BaRJvWj)。

这个决定在 PC 行业开始时似乎是一个好主意(它有一种标准),结果证明是一个糟糕的决定,它会使 CSS 英寸和厘米变得过时和无用(至少从网络)。
请注意,在 1980 年代,Apple 有不同的屏幕标准,即72 DPI。
屏幕像素变得更密集
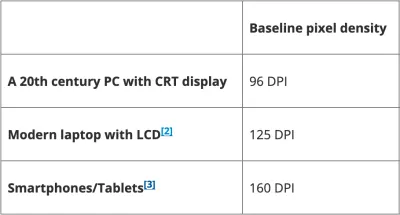
正如我所提到的,这些年来屏幕的 DPI 变得越来越密集,我们看到了120到160 DPI 的屏幕。 而且因为1 CSS 英寸总是等于96 CSS 像素,这意味着现在 CSS 英寸不等于实际的物理英寸。

因为 CSS 英寸和 CSS 厘米是直接从 CSS 像素转换而来的,而且这些年来屏幕获得了更多的 DPI,所以我们已经到了这些单位不代表它们应该在屏幕上表示的东西的地步。
CSS 点单元
点 ( pt ) 单元是 CSS 中较少识别的单元之一。 正如维基百科所说:
“在排版中,点是最小的度量单位。 它用于测量打印页面上的字体大小、行距和其他项目。”
维基百科页面显示了一个尺子,底部是点刻度,顶部是英寸刻度:

在我们了解为什么这个单元不是网络的绝对单元之前,让我们回顾一下屏幕和打印机的基本单元。
PPI 和 DPI
我们已经提到过 DPI,您过去可能听说过这些术语,但如果您从未了解它们的具体含义,这里是快速入门:
- 生产者价格指数
屏幕由许多称为像素的小光点构成。 为了测量像素密度,我们计算适合 1 英寸的像素数,称为每英寸像素数 (PPI)。 - DPI
打印机打印彩色点。 为了表示打印机点的密度,我们计算适合 1 英寸纸张的点数,称为每英寸点数 (DPI)。

简而言之,这是衡量我们可以容纳在 1 英寸内的视觉信息密度的两种方法。
- PPI :每英寸像素(用于屏幕)
- DPI :每英寸点数(用于打印机)
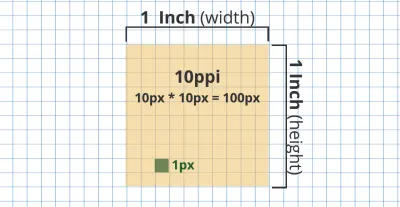
值得一提的是, 1英寸中的 CSS 像素和点数同时用于宽度和高度。 这意味着在96 PPI 的屏幕上,一个高度和宽度为1英寸的框的总大小为9216像素( 96 × 96像素 = 9216像素)。
这是1英寸屏幕为10 PPI的视觉演示:

下面是一些实际计算 CSS PPI 的例子:
| CSS 分辨率 (像素) | CSS PPI | CSS 英寸 (宽度和高度) |
|---|---|---|
| 96x96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
屏幕的“DPI”
移动和桌面设备制造商更喜欢用 DPI 而非 PPI 来表示他们的屏幕测量值。 但不要让您感到困惑:屏幕始终是 PPI,打印机始终是 DPI 。
DPI/PPI 标准
为了表示所有这些点和像素,我们使用点 ( pt ) 单位。
但是 CSS 的点单位源自默认的打印机 DPI,这也是在 1980 年代决定的,等于72 DPI。 这意味着1英寸的 CSS 始终等于72点。
-
1英寸 =72点 1点 =1英寸的1/72
用于 Web 的像素,用于打印机的点
对于网络,DPI 单位没有任何意义。 Web DPI 是根据不同的标准( 96 DPI)定义的,我们在计算 CSS 英寸和 CSS 厘米时已经讨论过。 因此,没有理由在网络上使用积分单位。
注意: 1点不等于 (CSS) 像素。
-
1点 =1.333像素 72点 =1英寸72点 =96像素
打印机
在这篇文章中,我主要想说明为什么网络没有绝对的单位。 但是将它们用于打印机呢? 是否有理由为打印机使用 CSS 英寸或厘米或点单位?
我的打印测试
我进行了一个小测试,以检查 1980 年代的 DPI 标准是否在打印机上正常工作。 我创建了两个盒子:一个宽度和高度为72磅,第二个盒子的宽度和高度为1英寸。
我在办公室里的激光打印机上打印了这两个盒子。 这是我的 Codepen,用于测试打印机的点和英寸:
请参阅 Elad Shechter 的 Pen [1 英寸](https://codepen.io/smashingmag/pen/ZEKxMMy)。
结果
我在激光打印机上打印了这个演示。 令我惊讶的是,如果我使用72点(或1英寸),我得到的正好是1英寸。 这意味着,对于打印机来说,也许仍然有充分的理由使用点、英寸和厘米等 CSS 单位。

打印机能够打印更多的 DPI,但如果我们在打印机上以100%缩放工作,那么 CSS 的72点(或1英寸)将等于实际的物理英寸。
提醒:这篇文章更多的是关于绝对单位与网络的连接,而不是与打印机的连接。 当然,结果可能会在不同类型的打印机上发生变化。
推荐阅读:在 CSS 中使用 HSL 颜色
尝试在 Web 上创建准确的尺寸
如果我们查看 16 英寸 MacBook Pro,它的物理像素与每1 CSS 像素的比率为1.714 ,我们无法准确预测网络上的尺寸。
如果我们尝试使用 JavaScript 的window.devicePixelRatio猜测 16 英寸 MacBook Pro 上的真实设备像素比率,它将返回错误的比率2 ,而不是1.714 。 (这还没有考虑 Web 浏览器和操作系统的缩放状态。)

为什么我们需要真正的绝对 CSS 单元
当我们想为侧边栏元素定义固定大小时,我们会使用 CSS 像素。 但是如果你仔细想想,现在 CSS 像素已经没有任何意义了。 正如我们在上面看到的,在大多数智能手机和台式机上,CSS 像素不再描述设备像素。
基于此,我认为我们需要 CSS 的实际物理单位(如真正的厘米或英寸单位),因为 CSS 像素在网络上不再具有任何真正的意义。
值得一提的是,Firefox 已经实现了一个实际的物理毫米单位( mozmm ),但在 59 版中将其删除。我不知道他们为什么将其删除。 也许是因为很多东西已经依赖于 CSS 像素,例如响应式图像以及em和rem单位。 如果我们尝试添加新的物理测量,可能会导致比解决的问题更多的问题。
似乎网络人已经习惯于以像素为单位思考,即使 CSS 像素单元已失去与设备像素的连接,我们仍将继续使用该单元。
如果你仍然认为 CSS 像素是一个很好的度量单位,试着向一个新的 Web 开发人员解释这个单位实际测量的是什么。
目前,我们还没有任何真正的方法来描述 CSS 中的物理尺寸。
所以, CSS 像素是最差的绝对单位——除了所有其他的。
总结
在本文开头,我说过绝对 CSS 单位已经变成了一种新的相对单位。 我们从 CSS 像素开始,我们看到了 CSS 像素和设备像素之间的区别。
然后,我们发现 CSS 英寸和 CSS 厘米是直接从 CSS 像素转换而来的,与真正的英寸和厘米没有联系。 最后,我们讨论了点单元,并再次讨论了这个单元对网络没有绝对意义。
最后的话
就这样。 我希望你喜欢这篇文章并从我的经验中学习。 如果您喜欢这篇文章,我会很高兴听到并分享它。
参考
- “CSS 长度解释”,Tim Chien,Robert Nyman,Mozilla Hacks
- “每英寸点数”,维基百科
- “点(排版)”,维基百科
- “CSS 值和单位”,W3C
