创建跨浏览器网站时要注意的 10 个要点
已发表: 2017-05-29从理论上讲,创建网页很容易。 主要方面包括编写 HTML 代码、在 Web 浏览器上对其进行测试和上传。 HTML 和 CSS 是标准,这意味着在特定浏览器上运行良好的网页在其他浏览器上可能不会干净。
当然,实际上事情并没有那么简单。 有多种浏览器,每种浏览器以不同的方式显示 HTML 和 CSS。
为确保网页在所有 Web 浏览器中的性能一致,Web 设计人员应练习跨浏览器编码。 在这篇文章中,我们将讨论 10 个经过验证的技巧,您可以遵循这些技巧来实现无错误且跨浏览器就绪的网站。
CSS 简介
CSS 或级联样式表是一组控制网页外观的网页格式化指令。 一些与 CSS 兼容的浏览器是:
- IE
- 边缘
- 火狐
- 铬合金
- 苹果浏览器
- 歌剧
- 苹果浏览器
- 歌剧
- 安卓浏览器
- 安卓版 Chrome
但在得出结论认为它将为您节省大量时间之前,您应该了解大多数 Web 浏览器并不完全支持其所有功能。

CSS 充当描绘网页组件的描绘组件。 同时,级联样式表同时控制着各个页面的设计。
虽然策划一个完美的跨浏览器兼容网站以确保您想要的美感已经不是什么秘密,但也有一些方面可以提高您的机会。 这里有十个易于遵循但有效的跨浏览器网站编码技巧。
1.越简单越好
HTML 和 CSS 越复杂,它们就越容易出现错误和错误。 尝试在设计阶段保持布局基本,即:页眉、一些列和页脚。 如果你的设计有多个侧边栏框,随着流程的推进,事情会变得很忙。
避免使用大量嵌套元素,只集成需要的元素。 要创建菜单,请使用 ul 和 li 而不是表格或一系列 p 元素。
2. 验证您的 HTML、CSS 和 RSS 代码
没有什么比仔细设计网页更让设计师烦恼的了,当需要对其进行测试时,一个未知的错误不断出现。 在这种情况下,设计师应该保持冷静,从标记和样式表验证开始。
网络上有许多免费和付费工具可用于查看您的 HTML 和 CSS 标记是否合法。 在这些工具的帮助下,您可以确保标记是完美的,并且网页会以您想要的方式显示内容。
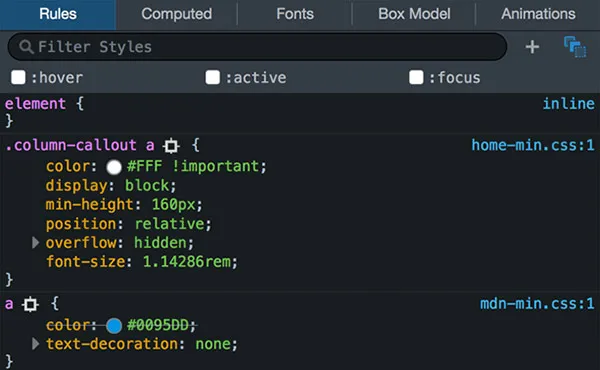
萤火虫

Firebug 是一个多合一的调试器和编辑器。 它允许开发人员处理 HTML、JavaScript 和 CSS 标记。 您可以实时监控标记,突出显示它们并删除它们。
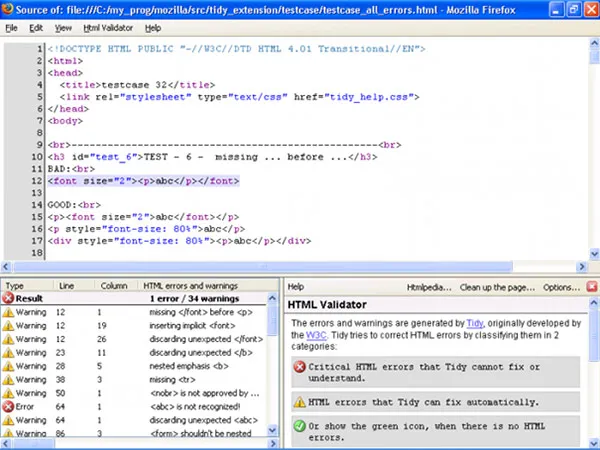
Html 验证器

当您验证页面源时,会报告错误和错误。 如果您无法找出问题所在,该工具会为您提供一些建议。
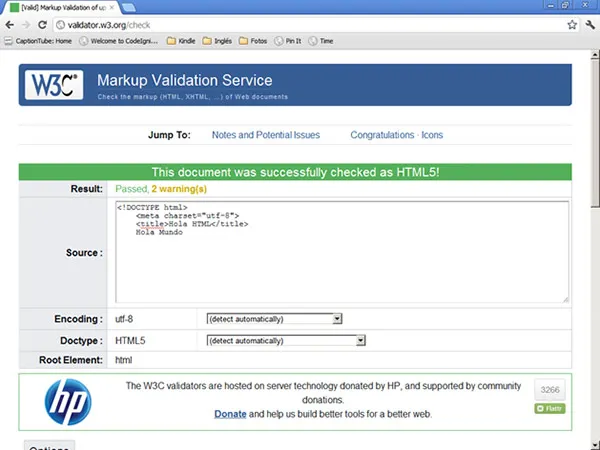
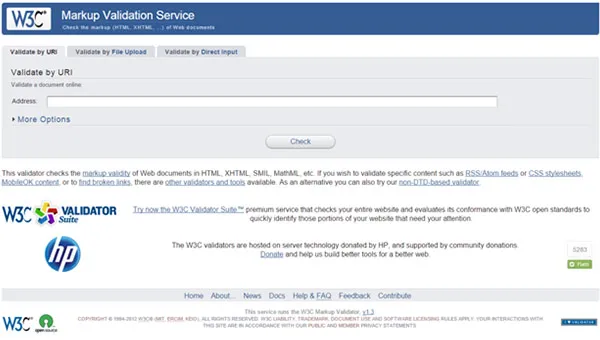
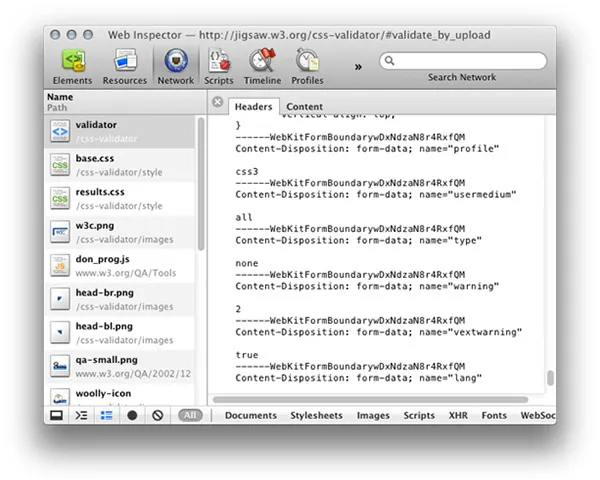
Validator.w3.org

您必须上传要验证的文件。 验证器将以不同的格式向您显示结果,例如:
- 有建议
- 作为大纲
jigsaw.w3.org

该工具会检查您的标记是否存在潜在错误和错误。 您可以设置多个 CSS 配置文件,为样式表选择某种媒介并控制报告中的信息。
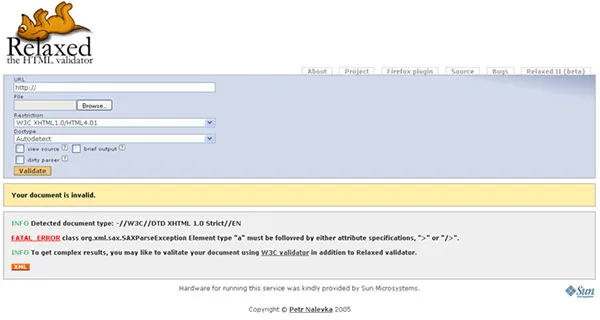
轻松的.vse.cz

该工具不使用 W3C 规则进行验证,而是依赖于内置的自定义协议。 您可以从您希望使用的 HTML 版本中进行选择,是否要查看源代码和许多其他选项。
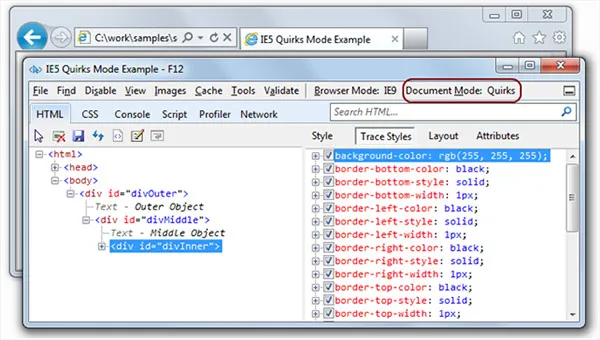
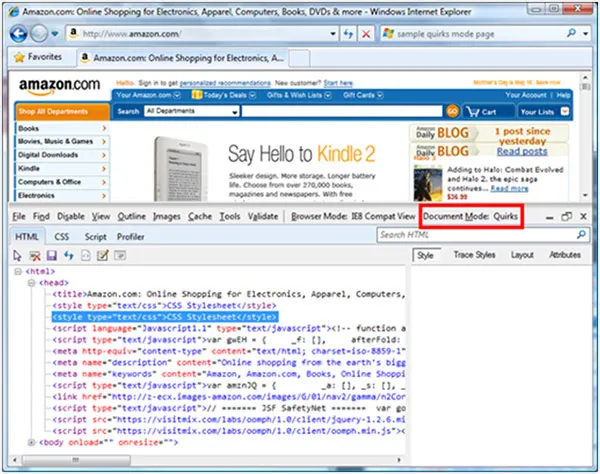
3.不要使用浏览器怪癖模式
一些网络浏览器具有怪癖模式。 在这方面,浏览器与其早期版本相抗衡,这些版本通常充满错误。 尽管它使旧网站能够与当今的网络浏览器兼容,但如果您正在寻找标准化的网页,这将成为一项艰巨的任务。 这是因为在quirks 模式下,网页不是以标准化的方式显示,而是以自己独特的方式显示。

默认情况下,如果您不包含文档类型声明或 DOCTYPE,则 Web 浏览器会切换到 quirks 模式。 因此,您应该始终记住在网页末尾添加一个有效的 DOCTYPE。
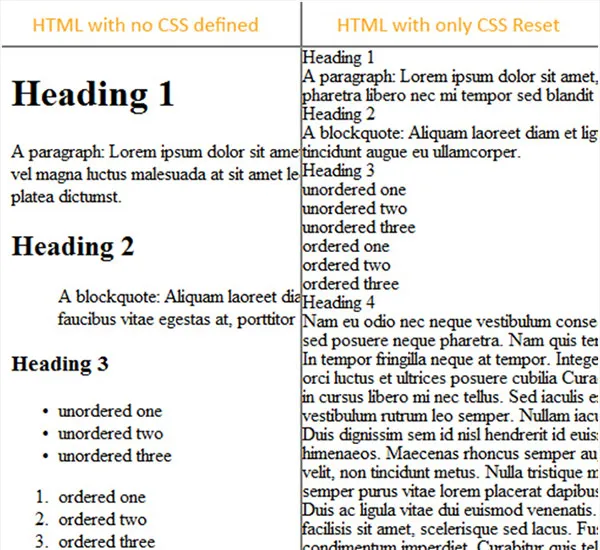
4. 练习 CSS 重置规则
每个 Web 浏览器在某些方面(例如行高和宽度)都有自己的默认值。 这些默认值通常与自定义 CSS 规则相冲突,并且会扭曲网页的整体外观。

为了避免自定义您编写的每个 CSS 规则的困境,您可以在 CSS 文件的开头执行所有这些重置。 一旦您在样式表中添加了这些规则,您就可以确信您在所有浏览器的同一点上工作。
5. 使用火狐
通常,开发人员一次在单个浏览器上测试网页。 然后,他们转到其他浏览器,并在从一个浏览器转到另一个浏览器时继续进行必要的更改。 这是一种理想的方法,而不是一次运行在所有浏览器上验证网站。


要创建您的网站,Firefox 是最受欢迎的浏览器,因为它比其他浏览器更容易解决任何兼容性问题。 Firefox 附带了大量的附加组件,这使得它对开发人员非常友好。 如果网页在 Firefox 上运行良好,您可以放心,它们在其他浏览器上也会表现良好。
6. 测试
今天的网络浏览器有渲染怪癖,因此开发人员有责任测试每个浏览器的标记。 以下是主要网络浏览器的列表:
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧 (44.0.2510.1218)
- 微软边缘
- UC浏览器
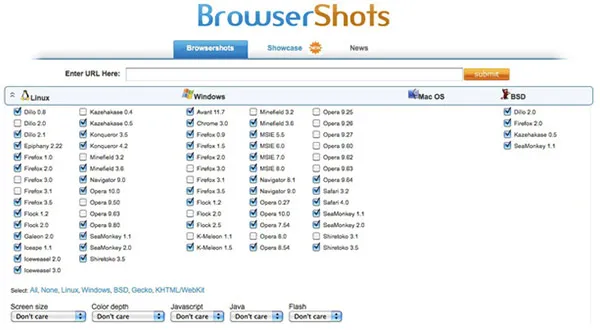
作为一种快速方法,您可以寻求在线测试服务。 有许多网站,例如 Browsershots,它们会为您的网站截取屏幕截图,并向您展示它们在不同操作系统和网络浏览器上的显示方式。 这些屏幕截图通过电子邮件发送或直接提供下载。 有些工具是付费的,但它们肯定会让您事先知道网页可能面临的兼容性问题。
如果您无法在领先的 Web 浏览器上测试 CSS 技巧,那么这些技巧将毫无效果。 以下是一些有用的工具来验证 HTML 和 CSS 标记的跨浏览器兼容性:
怪癖模式

这是寻找跨浏览器故障的一种简单而有效的方法。 Quirksmode 解释 CSS 并显示所有可能的问题。
浏览器截图

Browsershots 工具会截取网页的屏幕截图,并向您展示您的网站将如何在不同的网络浏览器和操作系统上显示。
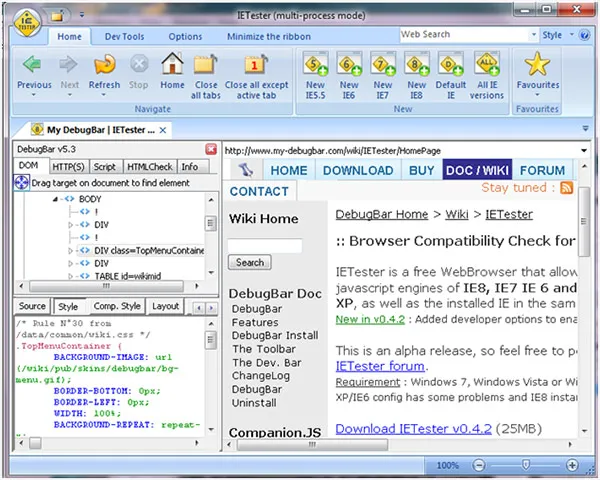
IE测试仪

这是一个可靠的 Web 应用程序,可让您分析网页在不同版本 Internet Explorer 上的外观。 该工具在不同版本的浏览器和操作系统上测试模板,并将结果显示在类似于 Ms Word 的界面中。
7. 使用条件注释
有时您会尽力而为,但仍然无法在某些浏览器上获得所需的结果,尤其是 Internet Explorer。 在这里,您需要一些可靠且经过测试才能成为真正的黑客。
一个简单的替代方法是,您可以在评论中包含仅限 IE 的标记。 通过这个简单的技巧,您可以为 IE 提供额外的 HTML 或 JavaScript。
8. 使 IE6 兼容 PNG 格式
PNG是惊人的。 您可以在图像中拥有 250+ 度的透明度。 要创建视网膜优化的视觉效果,您可以展示您的设计技巧,例如添加平滑边框和自定义背景。
但是 Internet Explorer 不能有效地显示透明的 PNG 并在应该透明的地方显示错误框。 通过一些优化,您可以使 PNG 在 IE6 中无缝运行。 这将不需要您对 CSS 进行重大调整。
你可以使用 IE PNG Fix 来做同样的事情。

9.添加后备
大多数网络浏览器都与 Flash 和 JavaScript 兼容。 如果访问者的网络浏览器不支持此类功能,则可以使用后备。
例如,对于 iPhone 上的 Safari,由于浏览器不支持 Flash,因此 Flash 导航菜单变得毫无用处。
这是一个快速备忘单,可以节省尝试不同媒体文件的时间:
- 图片:对于每个 img 标签,添加一个描述图片的 alt 属性。
- Flash 电影:避免将 Flash 用于主要功能,例如导航。
10. 选择手动编码
这可能是网页设计师之间的讨论点。 如今,许多网站管理员使用自动化工具来节省时间。 它们会派上用场,尤其是在您不熟悉 HTML 的情况下。 但是,重要的是要注意,这些工具与熟练地手动编写跨浏览器 HTML 标记的设计者的灵活性和优雅性不匹配。
手动编写 HTML、XHTML 和 CSS 标记有很长的路要走。 您可以完全控制您正在开发的内容,并始终根据喜好调整程序。
如果您发现手工编码很忙,您可以使用基于文本的网页编辑器。 互联网上有很多这样的工具。 您可以尝试以下任何一种方法:
- CK编辑器
- 咖啡杯
- 原子崇高文本
- 结尾
包起来
在完成跨浏览器网站的编码后,您可以考虑以下快速检查列表:
- 每个网络浏览器都有一个单独的操作过程。 使用 CSS 文档中的 HTML 编码,您应该以这样一种方式标记网页,使它们在每个浏览器上都清晰可见。
- 为使您的站点没有错误和错误,请删除可以通过上述工具突出显示的无效 XHTML、HTML 或 CSS 代码。
- 检查为您的网站带来最大流量的浏览器。
- 对您的网站进行基本检查,以衡量浏览器的有效性。
- 探索 CSS 盒子模型以了解更多关于跨浏览器格式的信息。
- 巧妙地使用阴影计划和文本样式色调。
- 牢记建立内容改进、安排和空间。
花一些额外的时间让网页在尽可能多的浏览器上完美运行总是有回报的。 您不仅要确保最多的受众可以访问该网站,而且还要让访问者满意,这很重要。
