如何使用 LambdaTest 让跨浏览器测试更高效
已发表: 2022-03-10本文得到了 LambdaTest 亲爱的朋友的大力支持,LambdaTest 是一款跨浏览器兼容性测试工具,可让您在真实浏览器和设备上进行免费的自动化和实时交互式跨浏览器测试。 谢谢!
在消费者每天坐在移动设备前数小时之前,网页设计师必须应对大量的浏览器和操作系统。 所以,跨浏览器测试的概念并不新鲜。
由于 Web 浏览器并不总是以相同的方式呈现网站或以最初预期的方式处理数据,因此跨浏览器测试长期以来一直是 Web 设计和开发的重要组成部分。 这是确保幕后构建的内容在网站前端正确实施的唯一方法。
但是,如果您尝试自己查看每个浏览器、操作系统和设备,它很快就会变得乏味。
幸运的是,我们生活在一个自动化为王的时代,我们现在有一种更好的方式来进行跨浏览器测试(而且更频繁)。 那么,让我们谈谈为什么需要自动化这个过程以及如何在 LambdaTest 的帮助下做到这一点。
一种处理跨浏览器测试的改进方法
当您着手为您的用户建立一个网站时,您需要考虑他们是谁、他们需要什么以及他们在整个旅程中会做出什么回应。 但是,由于用户的浏览器选择,您如何以及何时解决用户可能遇到的不同结果?
响应式设计可能有助于缓解其中的一些差异,但它并不是解决浏览器和设备之间固有的显示问题的万灵药。
为了完全确保您为网站所做的代码和设计选择不会对用户产生负面影响,在整个网页设计过程中进行跨浏览器测试是必不可少的。
“
而且,如果您想确保广泛的跨浏览器测试不会对您的底线产生负面影响,那么自动化就是您的最佳选择。
以下是一些提示,可帮助您在流程中构建自动化测试:
熟悉浏览器支持差异
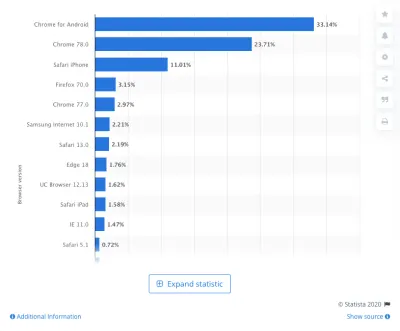
这是 Statista 按市场份额对顶级网络浏览器的综述:

现在,这里的问题不一定是每个浏览器都以不同的方式处理您的网站数据。 真正搞砸的是幕后为浏览器提供动力的引擎。
例如,这些是领先的网络浏览器使用的引擎:
- Chrome 使用 Blink + V8;
- Edge 使用 Blink;
- Firefox 使用 Quantum/Gecko + SpiderMonkey;
- Safari 使用 WebKit + Nitro;
- Internet Explorer 使用 Trident + Chakra。
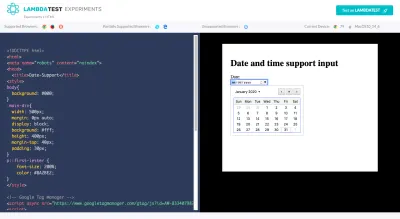
其中许多引擎以不同的方式呈现同一段代码。 例如,看一下 LambdaTest 创建的这个实验:

date HTML 标签是最常用的标签之一,然而,Chrome、Firefox 和 Opera 是唯一完全支持它的标签——如测试区域上方的顶部蓝色条所示。 即使这样,这些浏览器也提供了截然不同的用户体验。
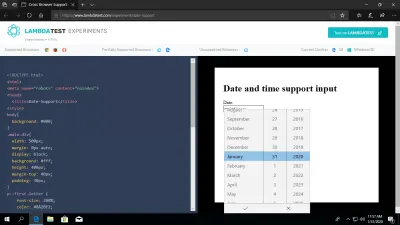
例如,上图显示了日期标签在 Chrome 中的样子。 以下是相同代码在 Edge 中的显示方式:

不仅字体样式和大小略有不同,而且日期选择下拉菜单的显示方式也大不相同。
因此,在您开始考虑跨浏览器测试并解决这些浏览器和引擎之间的问题之前,请先熟悉关键差异。
可以用作参考的工具是我可以使用...。
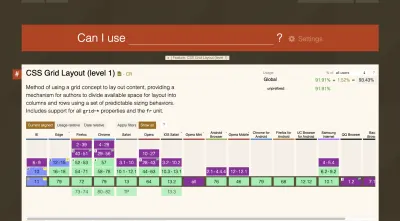
您可以在最常用的组件和技术中寻找差异。 以 CSS 网格布局为例:

大多数领先的(和一些不那么领先的)浏览器都支持 CSS 网格布局(绿色的那些)。 Internet Explorer(蓝色)提供部分支持,而 Opera Mini(紫色)则完全不提供。
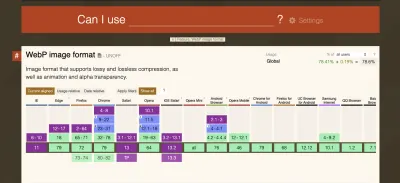
或者假设您尝试在设计中使用更多 WebP 图像,因为它们的性能和分辨率要好得多。 这是我可以使用的……告诉我们浏览器对图像格式的支持:

最新版本的 Internet Explorer 和 Safari(网页版和移动版)不提供支持。 因此,如果您打算使用 WebP 图像进行设计,则必须为这些浏览器创建一个解决方法。
底线:现在花点时间了解支持的内容或代码类型,这样您就可以从一开始就更有效地构建网站。
专业提示:创建浏览器矩阵以供参考
您可以看到为什么理解浏览器渲染和支持之间的差异如此重要。 您对它们越熟悉,当发现新的差异时,您就越不会慌乱。
为了让您自己更轻松,现在为所有这些差异创建一个浏览器矩阵是一个好主意。
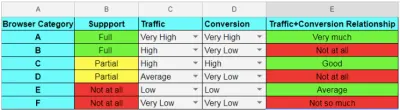
这是 LambdaTest 设计的一个简单的:

我建议您自己创建一个。 您可以利用Can I use...中的数据以及记录您在自己的项目中遇到的支持问题。
这也将帮助您在设计时设置优先级。 例如,您可以根据它们对您网站目标的影响来决定哪些不受支持的功能值得使用。
网站上线后,准备好此电子表格也很有用。 使用来自 Google Analytics 的数据,您可以开始根据用户主要使用的 Web 浏览器来确定设计选择的优先级。
给自己一个可以完成所有工作的跨浏览器测试工具
您构建的网站的大小无关紧要。 所有面向公众的网站都将受益于自动化的跨浏览器测试工具。
使用 LambdaTest 进行自动化特别好的地方在于它为用户提供了选项。 从检查代码如何影响前端的全自动测试到简化更新和错误管理工作的半自动化任务,有很多方法可以自动化和优化您的流程。
以下是您应该了解的一些功能亮点:
实时测试:最适合错误跟踪
当您需要用自己的两只眼睛检查目标时,实时测试很有用。 就像如果您已将设计发送给客户进行审查,但他们坚持认为某些东西看起来不正确,您可以使用他们的确切配置来审查网站。 它还有助于确认错误并确定哪些浏览器受到影响。
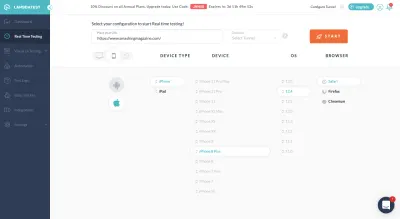
在实时测试面板中,您将输入您的站点 URL,然后选择您的查看规范。
它可以让您获得超级具体,从以下选项中进行选择:
- Mac 与 Android,
- 设备类型,
- 设备版本,
- 操作系统,
- 网页浏览器。

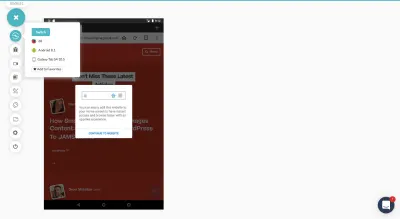
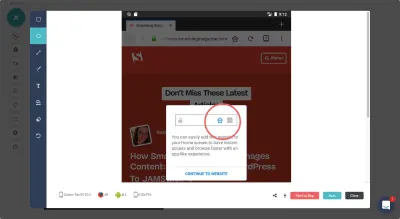
测试开始后,您将看到以下内容(当然,取决于您选择的设备类型):


上面,您可以看到侧边栏中的第一个选项可以让您快速切换设备视图。 这样,如果您有几个浏览器视图试图比较或检查错误,您就不必回溯。
就其他实时测试选项而言,它们中的大多数对于在实际发生的上下文中识别和报告问题很有用。

在上面的错误跟踪工具中,您可以查明页面上发生错误的位置。 然后,您可以使用侧边栏上的许多工具对其进行标记。
用户还可以使用屏幕截图和视频选项来捕获更大的错误——尤其是在您浏览网站或与网站互动时发生的错误。
屏幕截图测试:最适合加速手动测试
您或您的 QA 没有理由仍然无法自行审核您的网站。 也就是说,为什么要让这个过程比它需要的时间更长呢? 您可以让 LambdaTest 的可视化 UI 测试工具加快该过程。
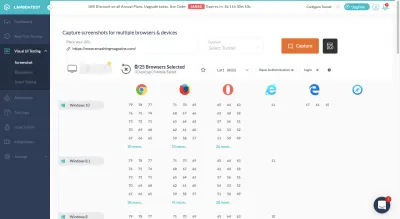
例如,屏幕截图工具使您可以一次选择要比较的所有设备和浏览器:

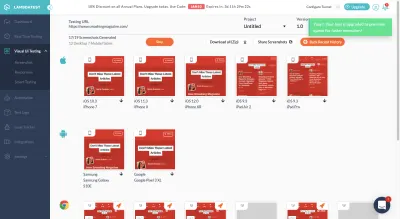
测试完成后,您将在一处获得所有请求的屏幕截图:

您可以在此处查看它们,将它们下载到您的计算机或与他人共享。
您还可以按项目和版本/轮次组织您的屏幕截图。 这样,如果您正在进行多轮修订并想要参考以前的版本,则以前迭代的所有副本都存在于此。 (您也可以在回归测试中使用屏幕截图,稍后我将对此进行解释。)
响应式测试:最适合确认移动优先体验
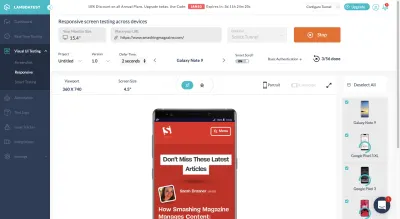
如果您需要查看的不仅仅是静态屏幕截图,响应式测试可以满足您的需求。 您需要做的就是选择要比较的操作系统和设备,该工具将在移动浏览器中填充网站的完整工作版本:

您不仅可以在所有可能的浏览器中查看您网站的设计和交互性,还可以更改网站的方向(以防万一在横向时出现问题)。
这个测试工具的好处是,如果有任何问题出现,您可以在检测到它的第二秒标记错误。 在交互式移动浏览器的正上方有一个按钮供您执行此操作。 这样可以更快地报告和解决那些代价高昂的移动错误。
智能测试:最适合回归测试
眼睛只能检测到这么多,尤其是当您已经查看网页的同一部分数周时。
因此,当您开始在您的网站上实施更改时——在开发期间、在发布之前甚至之后——回归测试对于捕捉那些潜在的难以发现的问题至关重要。
这应该在任何事情发生变化时发生:
- 您手动更新设计的一部分。
- 代码在后端进行了调整。
- 有人报告了一个错误并实施了修复。
- 软件已更新。
- 重新连接 API。
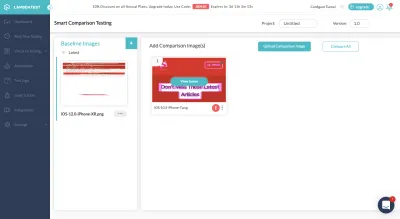
如果您知道哪个页面以及该页面的哪个部分受到直接影响,智能测试可以轻松确认一切正常。
只需上传受影响页面的原始屏幕截图,然后在进行更改后添加比较图像。 (这就是屏幕截图工具真正派上用场的地方。)

注意: Smashing Magazine 网站显然没有任何问题。 但我在上面的示例中所做的是为不同版本的 iPhone 使用渲染。 显然,这不是回归测试的工作方式,但我想向您展示这个比较功能在出现问题时的外观。
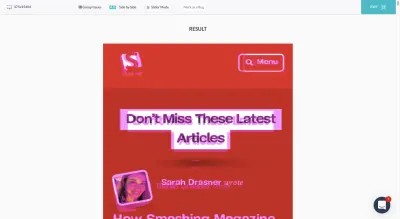
现在,至于为什么这个功能如此棒,下面是它的工作原理:

此单个屏幕截图可让您查看页面的两个版本不再对齐的位置。 因此,如果屏幕截图最初来自同一个浏览器视图,如果您没有计划重新对齐所有元素,这可能是一个问题。
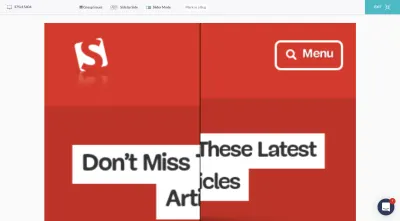
您还可以使用并排比较测试来检查相同的内容:

同样,智能测试旨在帮助您在回归测试期间快速定位和报告问题。 找到最适合您的方法,以便您从现在开始尽快解决这些问题。
自动化测试:最适合大规模检测问题
从技术上讲,到目前为止,我们所看到的一切都内置了某种形式的自动化,无论是同时处理 20 个不同的浏览器屏幕截图,还是让您立即查看所有 iOS 和 Android 设备的移动测试界面。
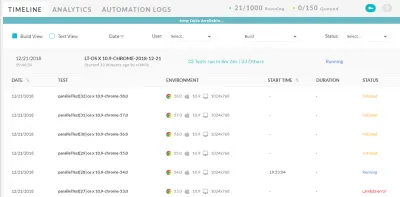
也就是说,LambdaTest 平台还附带了一个名为“自动化”的工具。 这使您能够在超过 2,000 个浏览器上的云中进行 Selenium 测试。 一个较新的功能“Lambda Tunnel”也可用于在您的本地主机上进行 Selenium 测试。 这样,您甚至可以在代码更改上线之前看到它们的显示方式。
将 LambdaTest 与 Selenium 测试相结合有很多好处:
- 这是进行大量跨浏览器测试的高效方法,从而增加浏览器覆盖率(这是无法手动完成的)。
- 通过并行跨浏览器测试,您将减少执行整个自动化测试所花费的时间。
- 因为 Selenium 测试首先确定您首选的编码语言,所以它可以更智能地检测浏览器中出现的错误。
当然,使用 LambdaTest Selenium 自动化网格的最大好处是 LambdaTest 将帮助您评估您的测试是通过还是失败。

您仍然需要查看结果以确认所有错误都是真正的失败,反之亦然,但是让 LambdaTest 为您完成初始工作将为您节省大量时间和麻烦。
包起来
跨浏览器测试不仅仅是确保网站具有移动响应能力。 我们最终希望在这里做的是消除网页设计中的猜测。 可能有十几种可能的浏览器和数百种浏览器/设备配置,但自动跨浏览器测试可以使检查所有这些可能性和定位错误变得更加容易。
