确保网站跨浏览器兼容性的 8 个步骤
已发表: 2020-05-21跨浏览器兼容性测试是以网站在计算机系统上的所有网络浏览器上正确运行的方式开发网站的做法。 网站开发人员的职责之一是以网站对所有用户都有效的方式开发网站。
作为网站应用程序开发人员,应注意以下几点:
- 您应该注意在所有 Internet 浏览器中使用的 CSS 元素。 最新的 CSS 和 JavaScript 元素可能无法在那些旧的 Web 浏览器上运行。
- 用户可以使用具有较旧或过时版本的浏览器的移动设备、平板电脑、台式机或笔记本电脑。 最终,网站开发人员必须小心谨慎,以使网站在所有此类设备和 Web 浏览器上都兼容。
- 有许多残疾人使用辅助设施访问互联网。 还有一些技术官僚只使用键盘访问 Internet,而不使用鼠标。 因此,该网站应该对所有用户都易于访问。
当使用“交叉浏览”一词时,我们需要查看它的某些方面。 因此,就网站的可访问性而言,网站的用户体验应该几乎相似。 如果网站在各种浏览器中提供的结果不同,仍然可以接受。 网站的核心功能有效运作。
可能有一个元素在最新的浏览器上看起来动画和视觉上很有吸引力,但在过时的浏览器上可能看起来像平面图像一样的图形。 如果它仍然能够服务于元素的目的,这仍然是可以接受的。 但是,视障用户无法让屏幕阅读器朗读网站内容是不可接受的。
我们说“为可接受的浏览器开发”,并不意味着您要在所有浏览器上测试网站。 但是,您应该针对网站所有者使用的基本浏览器以及目标人群。 但是,您应该以每个浏览器都有机会访问您的内容的方式来实现网站编程。
跨浏览器兼容性困难的原因:
某些网站无法在特定平台上正常运行的原因有很多。
- 由于浏览器版本的原因,网站元素可能在某些浏览器上表现出某种特定的方式。
- 用户正在使用的设备以及用户的浏览偏好可能会有所不同。 这些差异可能导致网站无法正常运行。
- 在处理交叉浏览问题之前,您应该调试代码并修复代码中的所有错误,这些错误会在通过 Internet 托管网站之前出现。
- 浏览器实现有可能存在错误。 早在 90 年代,在 Netscape Navigator 和 Internet Explorer 时代,Web 开发要困难得多,因为浏览器程序员开发浏览器的方式是网站元素在不同版本的浏览器中呈现不同。 这些浏览器公司刻意遵循这样的惯例,以获得相对于其他竞争公司的竞争优势。 因此,对于开发人员来说,情况变得更糟,也让用户的互联网浏览陷入困境。 如今,浏览器公司遵循开发标准,为开发人员和用户提供更好的体验。
- 一些浏览器支持不同的技术。 开发人员可以使用最新的网站开发编码和语法来充分利用网站,但当用户使用旧版本的浏览器时,这一切都毫无意义。 因此,旧浏览器无法按照开发人员精心安排的方式呈现网站。 如果您也支持旧版本的浏览器,则必须在使用某种交叉编译器时将代码转换为老式语法。
- 当今时代最大的问题是,用户通过各种设备浏览互联网。 如果网站未开发为在所有可能的设备上运行,那么它可能会在特定设备上出现故障。 例如,仅为桌面计算机屏幕设计的网站在桌面屏幕上可能看起来很花哨和跨度,但在移动设备或平板电脑上可能看起来很杂乱。
- 加载时间也有可能改变网站在屏幕上的外观。 如果用户通过高端快速设备浏览您的网站,则网站可能会正常运行,而不是用户在不同但过时的设备上浏览同一网站。
了解 Web 应用程序以几乎相似的方式工作的重要性和实现相同的方式是两件不同的事情,两者都是难以成功的任务。 然而,有一些方法可以确保网站正常运行并提供与网络浏览器无关的一致用户体验。 让我们来看看它们:
1. 简化你的代码:
一个简单的代码可以为您的 Web 应用程序创造奇迹。 它总是质量胜于数量。 你不应该写 20 行代码,而 10 行代码可以正常工作。 这背后的原因是,所有浏览器都可以流畅地运行简化代码。 它们比非常复杂的代码更有效。 此外,开发人员更容易调试代码、跟踪错误并修复它们,同时也很容易维护代码。
2. 框架:
CSS 框架,如 Bootstrap 和 Foundation,为 Web 开发人员提供样式代码。 它们在一定程度上提供了跨浏览器兼容性。 您需要花一些时间来了解这些功能的工作原理; 您可以构建在几乎所有浏览器中都能正常运行的响应式 Web 应用程序。
大多数流行的 Web 框架都是从底层开发的,并已升级到最新技术,以使网站与尽可能多的浏览器一起工作。 而且,上面提到的框架应该与几乎所有的浏览器兼容。 它还有助于开发能够在所有设备屏幕(包括移动屏幕)上完美呈现的网站。
但是作为开发人员,您应该在实施框架之前检查文档。 该文档讨论了框架与浏览器的兼容性,您可以在文档中找到跨浏览器兼容性的详细信息。
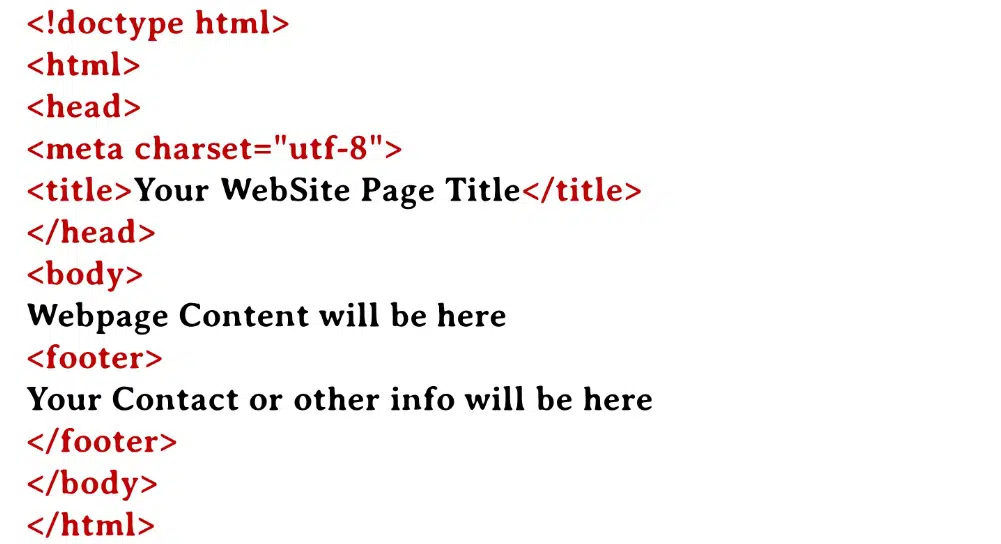
3.有效Doctype的定义:
Doctype 是对 Web 浏览器的标记语言的声明。 Doctype 不是 HTML 标签或 HTML 的元素; 它只是对浏览器的关于已用于命名网站的标记语言版本的说明。
如果没有在 Doctype 中定义标记语言,浏览器一般会做出猜测。 因此,在解决跨浏览兼容性问题时,您需要正确定义 Doctype,否则浏览器会猜测 Doctype,这可能会导致网站呈现和功能出现错误和错误。 因此,这些错误和不一致是我们要避免的问题。
4. 重置 CSS:

CSS 重置是将 HTML 的所有样式元素重置为一致的值。 CSS 元素在所有 Web 浏览器中看起来都不同。 这些元素旨在使网站看起来更清晰易懂。 例如,“提交”按钮在一个浏览器上的呈现方式可能不同,而在另一个浏览器上的显示方式可能不同。
另一个方面是,浏览器倾向于为 CSS 元素添加一定量的填充; 例如,默认将未访问的链接设为蓝色,将已访问的链接设为紫色。 另一个例子是对标题应用正确的字体大小,并根据标题的层次结构使用 H1、H2 标签。 因此,此类更改为网站开发人员编写代码造成了瓶颈。 因此,为了消除这些问题,应该使用 CSS 重置来强制每个浏览器将所有样式设置为 null 值,从而避免交叉浏览困难。
5. 验证:
有诸如 CSS Validator 和 HTML Validator 之类的应用程序可以检查您用于开发网站的语法。 未闭合标签、忘记引号和其他因素等语法错误会使网站看起来与开发人员所想象的大不相同。 它甚至可能无法在不同的 Web 浏览器中正确呈现。 手动验证和更正 HTML 和 CSS 语法是一项艰巨的任务,也是一项艰巨的任务。 因此,在检查 CSS 和 HTML 语法是否有错误时,使用验证器至关重要。
6.有条件的评论:
在设计和开发网站时,必须使用不同的规则来使网站在几乎所有考虑的 Web 浏览器上运行。 这可以修复几乎所有在不同浏览器版本中使用网站时出现的错误。 因此,使用 Microsoft 引入的称为条件注释的机制,您可以根据浏览器应用不同的 CSS 样式和脚本。 实现这一点可以在更大程度上消除跨浏览器的兼容性问题。
7. 了解差异:
解决所有错误和问题仍然不能保证网站会按照您希望的方式运行。 无论您多么努力,某些元素必然会出现异常行为,并且参数可能会随着浏览器和浏览网站的设备的变化而变化。
因此,重点不应该是网站的外观在每个平台上都相同。 重点应放在网站的功能和可访问性上。 在不同版本的浏览器上,网站的元素可能会在屏幕上看起来错位。 但是,如果它们功能良好并达到预期目的,那么外观应该不是一个大问题。 即使用户从过时的设备或浏览器或两者使用网站,它也不应阻止用户访问某些功能。
8. 跨浏览器测试:
除了遵循上面提到的提示之外,跨不同平台测试 Web 应用程序也是必不可少的。 无论您尝试和避免什么,您都可以轻松编写在浏览器上运行良好的单独代码。 但是,它可能会在其他浏览器甚至不同版本的浏览器上出现故障。
因此,在将网站交付给网站所有者之前,应在不同平台上进行测试。 为此,有不同的工具可用于在如此多的网络浏览平台上测试开发的网站。 它们让您深入了解网站的运作方式。
网站开发人员在测试网站的跨浏览器兼容性时遇到的最大问题是,市场上有太多可用的浏览器。 但是覆盖基本的浏览器是测试成功的关键。 作为网站开发人员,您应该在以下 5 种浏览器上测试您的网站:
- 谷歌浏览器
- 苹果浏览器
- 火狐
- UC浏览器
Microsoft Edge 没有进入上述列表,因为它的市场份额非常小。 但是,仍然在 Microsoft Edge 上进行测试以确保网站正常运行将是一个很好的约定。
安装不同的浏览器并在每个浏览器上测试您的网站可能是一项乏味的工作。 这就是原因,有很多在线工具可以帮助您在线进行交叉浏览测试。
以上步骤是我们在开发功能性网站时可以查看的必要步骤。 随着最新技术的出现,实现跨浏览器的兼容性是困难的,但并非不可能。 随着浏览器遵循特定的 W3C 标准,解决跨浏览器兼容性问题比以往任何时候都容易。
但这并不意味着开发人员应该削弱解决跨浏览器兼容性问题的重要性。 有时,这些问题很严重,它首先破坏了建立网站的全部目的,因为它只会适得其反,使其在特定浏览器上的工作方式适得其反。
结论:
本文让您了解跨浏览器兼容性问题是什么样的以及如何解决这些问题。 人们在全球范围内使用不同的网络浏览器。 因此,使网站在所有网络浏览平台上正常运行成为一项艰巨的任务。 如果一个网站是使用高端的最新脚本开发的,那么访问该网站的旧版本浏览器应该可以优雅地降级代码。 这将允许浏览器呈现网站可见和功能。 因此,如果网站开发得好,它应该在所有平台上都能稳定运行。