创建完美网站配色方案的 11 个步骤
已发表: 2020-01-24人类是视觉驱动的。 视觉刺激几乎指导我们所做的一切。 世界各地的成功品牌在其品牌标识中都有一种独特的配色方案。 因此,建立稳固的品牌形象对任何企业都至关重要。 它是与消费者建立信任和提高舒适度的重要组成部分。 这对于在目标受众中创建品牌拥护者也至关重要。 说到品牌,最关键的元素之一就是它的标志。 配色方案必须与品牌和徽标保持一致,因为它有助于消费者了解您的业务。 它也是必须绝对对齐和同步的东西,因为它与品牌标识相关联。 超过 90% 的快速购买决定是基于配色方案及其感知。 选择正确的网站配色方案对于营造持久的印象非常重要。 毕竟,根据研究,颜色将品牌认知度提高了近 80%。 在开发和设计网站时,必须仔细考虑颜色的选择,因为不同的颜色会向消费者传达不同的信息。 以下是如何破解它并获得完美的配色方案。
1.了解色彩心理学:
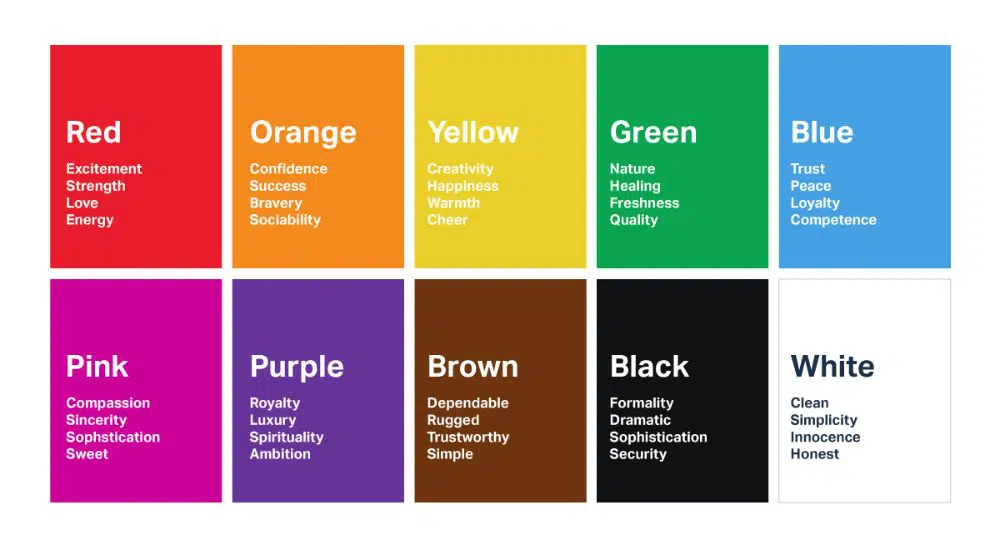
在尝试编译调色板之前,您需要熟悉色彩心理学。 每一种颜色都以不同的方式与人们产生共鸣。 不同的颜色唤起人们的复杂情绪。 但是,这可能因人口统计而异。 基于产品,分析目标受众——个性和情感。 问自己一个问题,即您希望在目标受众中调用什么。 因此,为您的网站配色方案选择最适合的原色。 例如,如果品牌与财务有关,最好选择蓝色,因为它可以转化为信任和可靠性。 同样,如果您与有机食品公司的品牌打交道,绿色将是最好的颜色——因为它与健康和自然有关。
2. 借助行业知识确保安全:
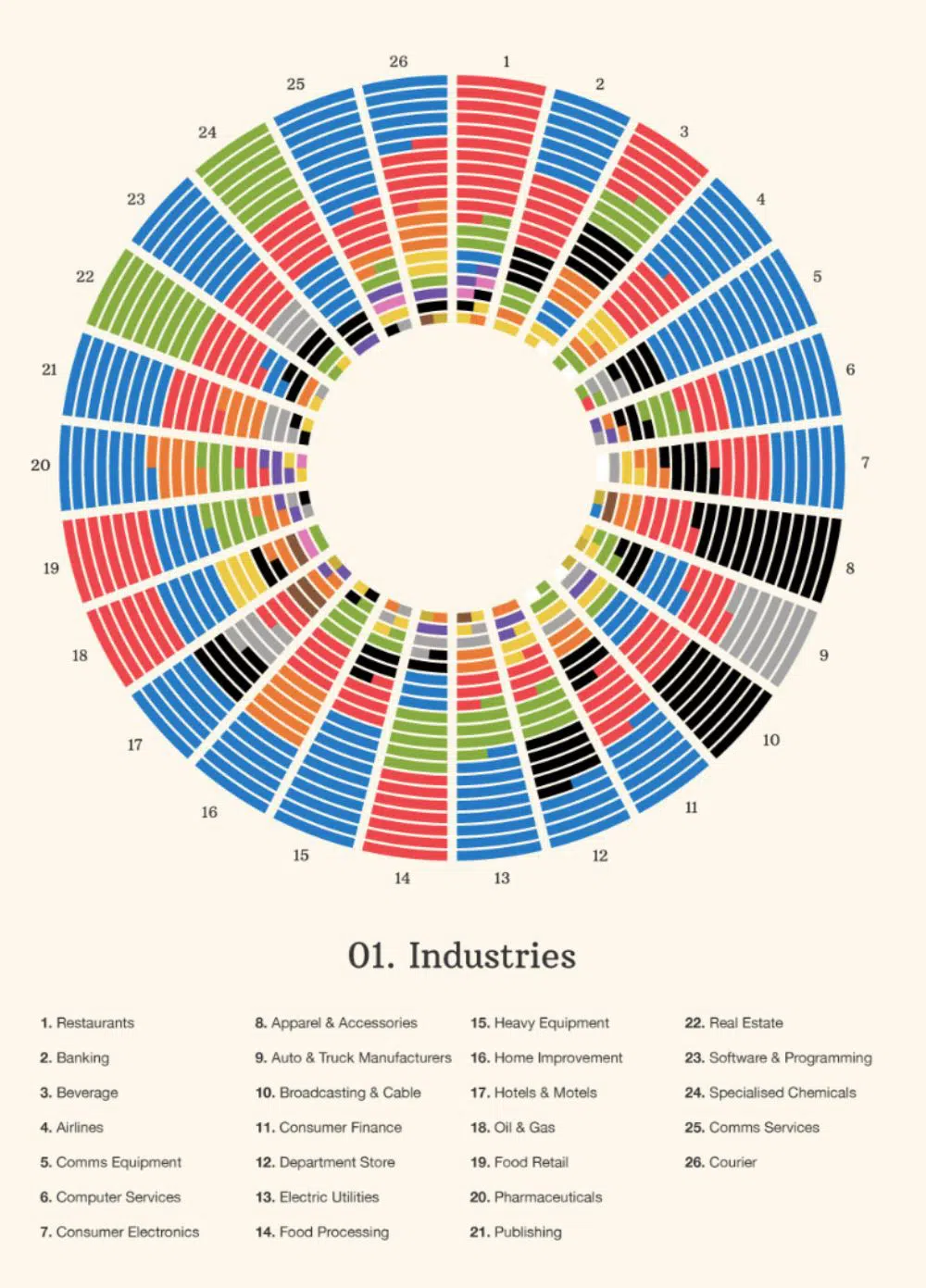
了解客户的行业和利基市场。 色彩心理学对品牌及其身份至关重要。 每种颜色和色调对消费者的心理都有不同的心理影响。 根据他们提供的产品或服务,不同的行业喜欢不同的颜色。 通过这种方式,他们试图唤起某种情绪并建立与行业相关的联想。 这是一项分析了 520 个标志的研究,涉及一系列行业,以确定哪些行业喜欢哪种颜色。 调查结果展示了每个行业的前 20 个品牌及其主导色彩。
三、竞争分析:
您总是可以从业内竞争对手那里得到一两点意见。 查看他们的网站,并研究徽标、品牌和使用的颜色。 观察颜色使用的相似性,并进行分析。 该分析还将使您对行业中使用的音调有一个非常公平的了解。 那么你有两个选择——要么顺其自然,使用符合要求的传统配色方案,要么反其道而行之,区分品牌。 无论哪种方式,您都需要确保以应有的方式传达和感知品牌信息和故事。
4.修复你的原色:
这种主要或主要颜色是品牌颜色。 消费者会将品牌和网站与这种原色相关联。 当消费者或潜在消费者访问您的网站时,这种颜色特别有助于激发某种情绪或感觉。 这是您希望目标受众在想到品牌时记住的颜色。 如果徽标已经到位,请确保您的原色是徽标中使用的颜色之一,最好是原色。 在正确的地方使用这种主色,而不是随处插入。 颜色应该使内容和网站“流行”,并且应该用于突出您希望观众关注的功能或细节。
5.修复颜色数量:
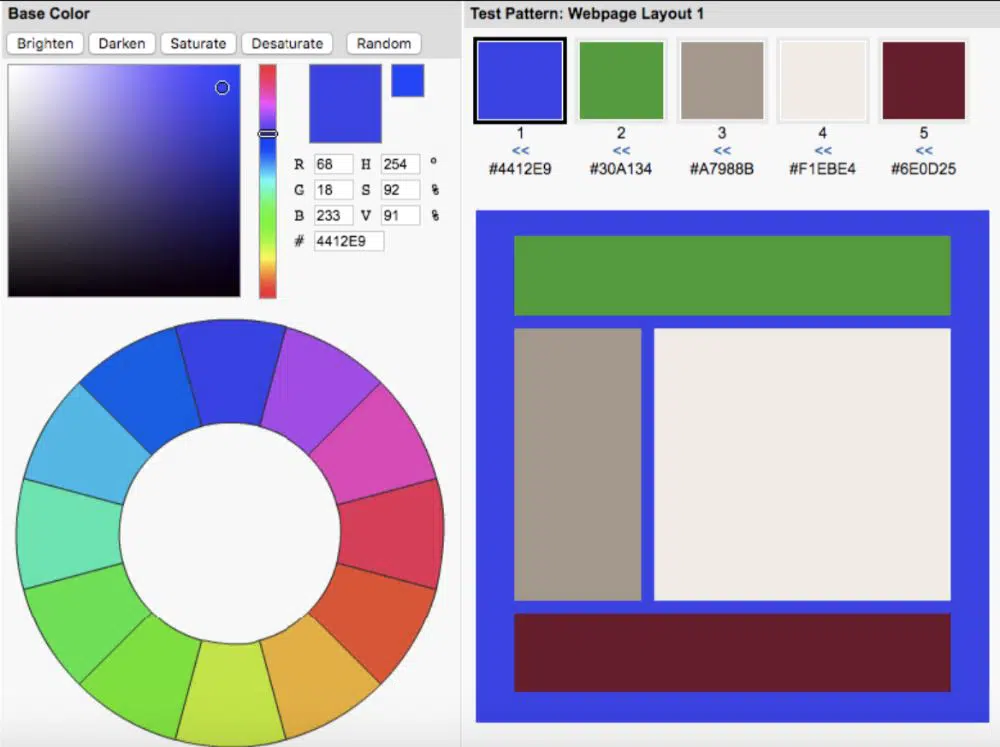
仅使用一种颜色并伴有负空间太乏味和无聊。 确定您希望使用的颜色集。 使用强调色让您的设计更有趣、更具视觉吸引力。 通过这个,您可以突出显示您网站的各种功能,例如按钮、引号或选项卡。 颜色混合和匹配可能非常棘手,尤其是在不了解颜色理论的情况下。 因此,最好查阅“色轮”。 选择类似颜色或互补色。 为了进一步简化流程,您还可以使用 Colorspire 等工具。 通过这样的工具,您可以清楚地了解您的配色方案在网站上的外观。 理想情况下,您应该有 3 种颜色,并遵循 60-30-10 规则。
6. 中性和二次色的使用:

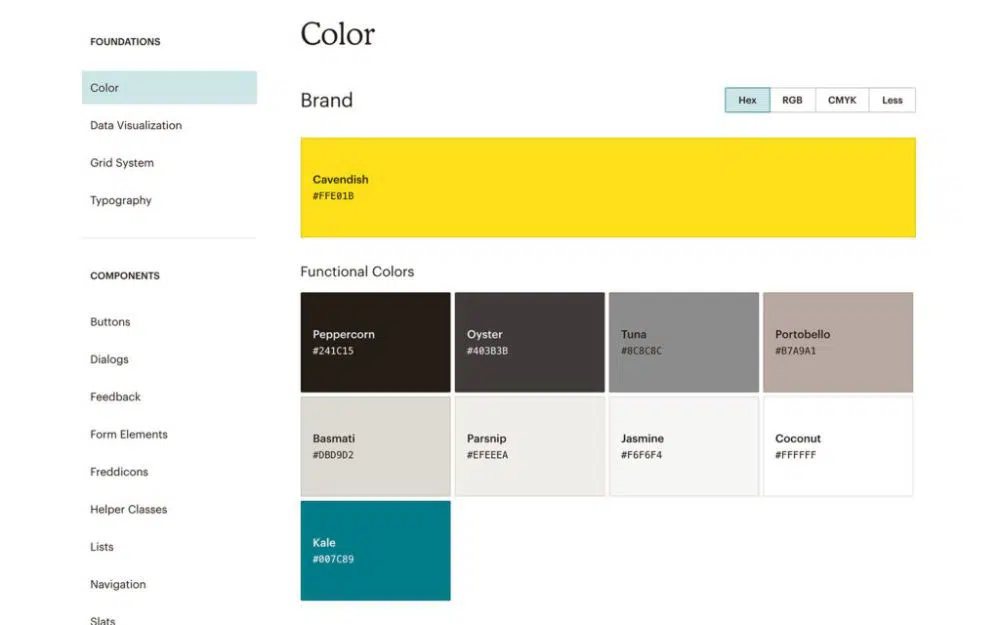
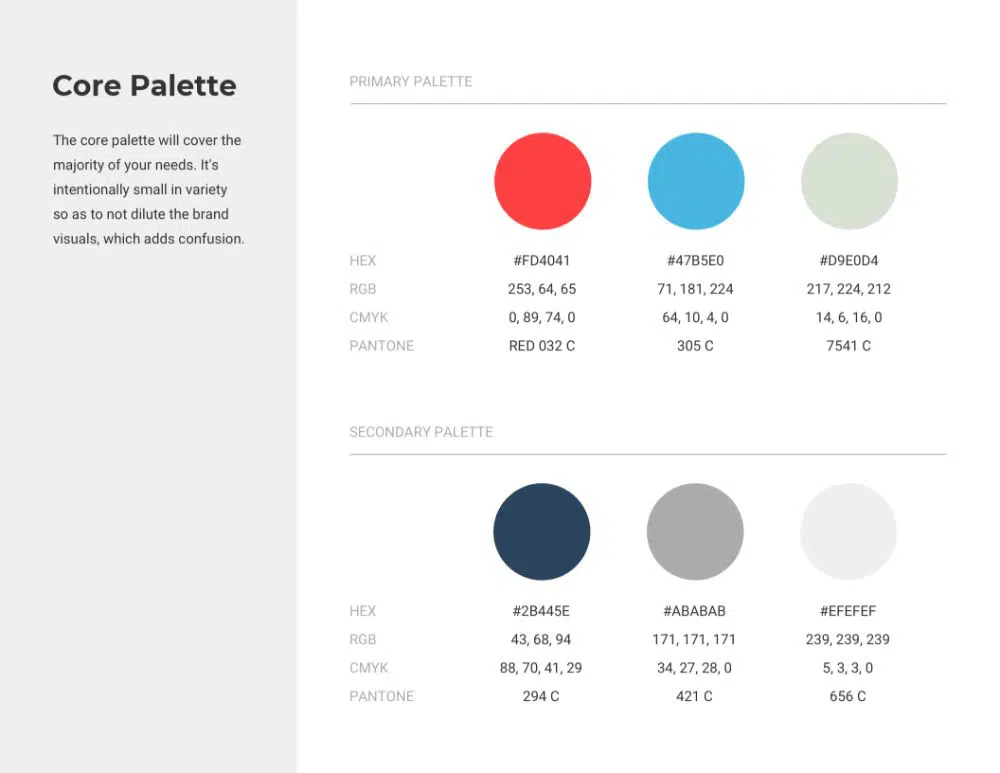
有时将辅助色与原色匹配可能会很困难。 但是,有很多免费工具可用,可以让您的工作更轻松。 Colorspace 和其他各种调色板生成器可用,它们可以帮助您度过困惑。 您只需要输入十六进制代码,您将有多种选择。 特定的设计确实需要使用辅助颜色——尤其是对于充满内容、登陆页面、产品、可下载资产等的网站。 同时,您还需要使用中性色,为重要元素创建对比。 最常见的中性色是白色、灰色和黑色。 对于不同的情况,拥有浅色/中性色和深色总是一件好事。
7.颜色放置:
现在是关键问题以及感兴趣的领域 - 如何继续理想地应用网站配色方案?
原色通常进入网页的“热点”。 使用这些大胆而充满活力的颜色来迫使参观者“采取行动”。 它们应该用于吸引最大的关注和点击。 CTA 按钮或选项卡和其他重要的页面元素需要用原色突出显示。
二次色通常用于突出本质上不太重要的信息。 这包括副标题、辅助按钮以及活动菜单项、常见问题解答、推荐和其他支持性内容。 中性色通常可用于文本和背景,但它们在网站充满活力和色彩缤纷的部分非常有用。 中性色还可以帮助网站淡化,并帮助重新聚焦眼睛。
8. 放弃偏好:
每个人都有权发表意见和选择。 每个人都有自己喜欢的一组颜色,这可能导致一个人对特定颜色也有偏好和偏见。 几个品牌在选择网站设计中的调色板时受到这些偏见和偏好的影响。 需要注意的是,它通常与色彩心理学不一致。 选择最喜欢的颜色无疑很诱人,但要分析行业和目标受众。 如果该品牌是针对女性人群并且产品范围包括化妆品,那么无论个人喜好或偏见如何,选择粉红色或色调可能是一个好主意。
9.比较附近的方案:
承诺您创建的第一个配色方案并不是强制性的。 这可能非常限制您的工作和创造力。 建议有 3-4 种不同配色方案的选项。 基于此,您可以更好地了解网站的整体外观。 这种比较也将有助于网站布局的规划。 您还可以获得客户以及同事或团队成员的意见,并更好地了解哪些有效,哪些无效。 在此之后,您可以缩小范围,直到您可以将完全符合网站要求的配色方案归零。
10. 修改和头脑风暴:
一旦你完成了配色方案的选择过程,就需要再进行一次测试。 您需要分析这个配色方案是否适用于其他格式的事实。 在不同的场景中测试您选择的配色方案。 可视化它在印刷品或商品系列中的显示方式。 您还可以进行更多研究,以确定它对访问者的影响。 配色方案并不难获得,互联网上有很多可用的工具。 这些工具对最终确定配色方案有很大帮助,而且它们也可以免费使用。 很有可能您可能不得不反复经历此过程,直到您找出正确的配色方案,该配色方案效果最好并且适合所有场景和格式。 无论哪种情况,您最终都会得到替代选项,以防客户或雇主拒绝最好的选项,或者它不能很好地工作。
11. 颜色指南:
重要的是要记住,配色方案不是某种“绘画”。 是的,该网站基于这样一个事实,即设计必须足够吸引人才能产生销售转化,并且是动态的。 然而,设计是次要的内容。 请记住 - 拥有配色方案的目的是突出网站内容和各种功能。 设计和配色方案不得压倒网站的内容。 配色方案和内容必须对齐,配色方案必须在后台——将内容推到前台。 使用的颜色可以与行业惯例同步,也可以不同——无论哪种方式,它必须在本质上形成对比,最好是。 应仅使用有限数量的颜色,以使网站看起来吸引人且不会太响亮。 您可以参加颜色测验,以防您遇到问题。 在决定网站的调色板时,人口统计和目标受众也必须是首要考虑因素。
想出一个可行的、功能强大的、完美契合的吸引人的方案可能很困难。 但是,您不需要非常有经验和高超的技能来做到这一点。 即使您是相对较新的人,您仍然可以破解它。 如果您遇到困难或对颜色感到困惑,请充分利用 Internet 上提供的工具。 然而,对于每个设计师来说,在开始实际工作之前了解色彩心理学和理论是非常重要的。 您必须了解每种颜色所涉及的情感和感受,以及消费者对特定颜色的反应。 还需要对色轮和 60-30-10 理论有一个初步的和实际的了解。 通过充分的实验和多次反复试验,您可以获得网站的最佳配色方案。 这种配色方案将是品牌识别和召回价值的重要元素。 有效的网站配色方案负责与访问者建立情感联系。 它可以降低跳出率,从而导致在网站上花费更多时间,从而提高转化率。 因此,配色方案可以对您的客户或雇主的品牌和业务产生巨大影响。