在 Figma 中创建表格
已发表: 2022-03-10在本教程中,我们将讨论如何使用组件和原子设计方法在 Figma 中创建表格。 我们还将了解表格布局的基本元素以及如何将组件包含在组件库中,以便它们可以成为您正在使用的设计系统的一部分。
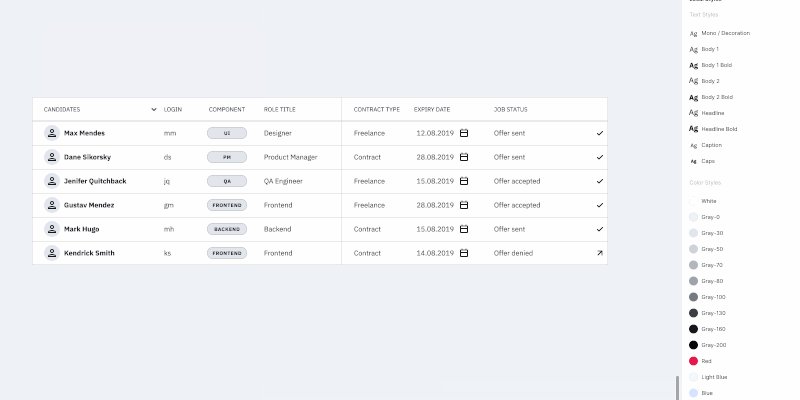
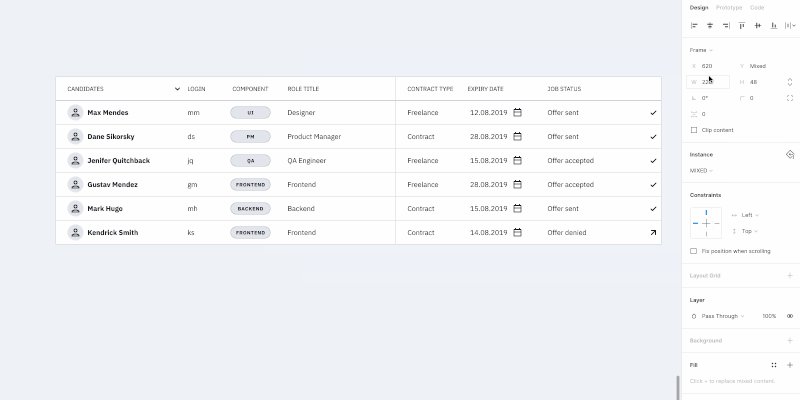
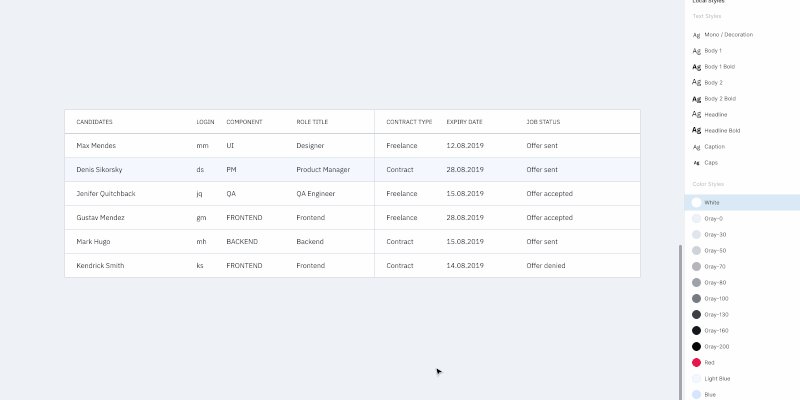
为了方便您,我准备了一个模型示例,它使用了本教程所需的所有组件。
要继续学习,您至少需要对 Figma 的基本概念、其界面以及如何使用 Figma 组件有一定的了解。 但是,如果您是 Figma 新手并使用表格数据,我建议您观看“入门”视频以帮助您更好地了解 Figma 端到端,以及文章“如何构建复杂的 Web 表格”这是不久前在 Smashing Magazine 上发表的。
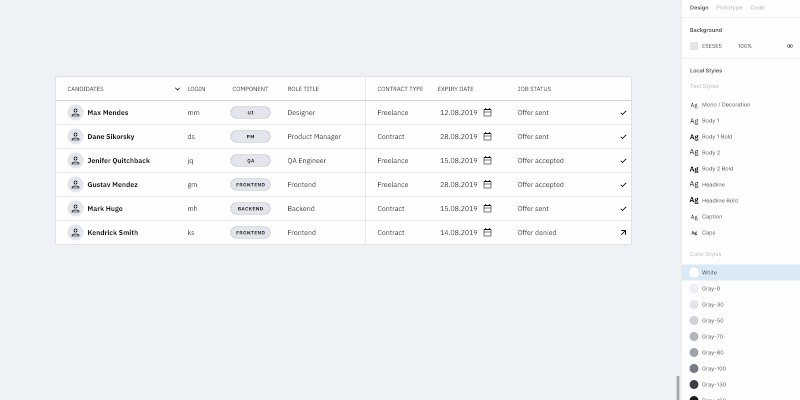
为了简化本教程的范围,我们假设颜色、字体和效果已经作为样式存在于您即将开始的 Figma 项目中。 就原子设计而言,它们是原子。 (要了解更多信息, littleBits的人们就该主题写了一篇很棒的文章。)
本教程的目标受众是设计师(UX、UI),他们要么已经在他们的工作流程中采用了 Figma,要么计划在他们的下一个设计项目中尝试 Figma,但不知道如何开始。
所以,事不宜迟,让我们开始吧!
快速说明:在撰写本文时,Figma 介绍了插件。 在发布时,没有任何好的表格可以用于处理表格,但情况可能会很快发生变化。 谁知道呢,也许这篇文章实际上会帮助一个有抱负的 Figma 插件开发人员创建一个非常简洁的 Figma Tables 插件,或者至少,我希望它会。
介绍
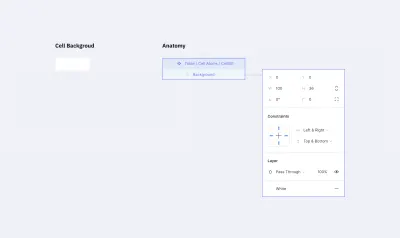
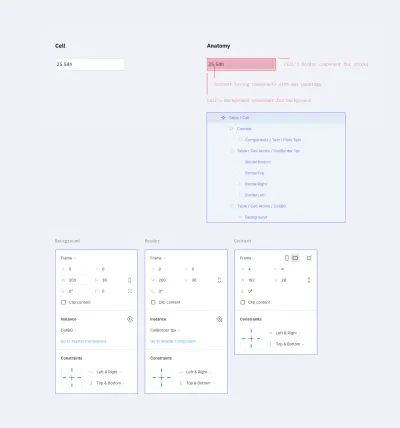
把桌子想象成一个有机体。 表格单元格是由单个原子组成的分子。 在设计方面,它们是细胞属性。
所以,让我们从细胞开始。 它具有三个属性:
- 背景
- 边境
- 内容
现在我们将仔细研究它们中的每一个。
背景
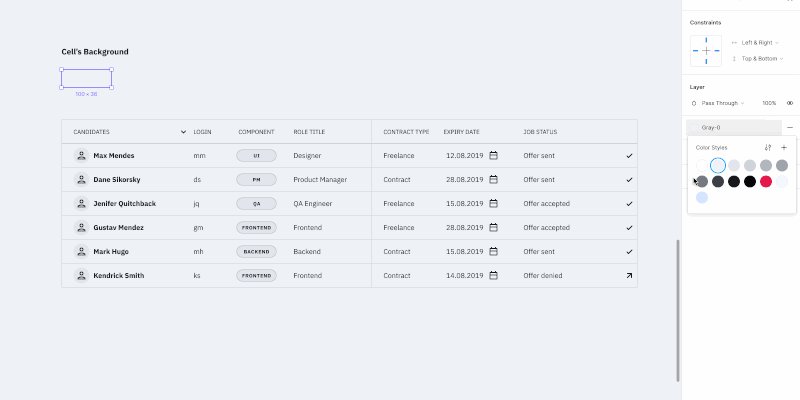
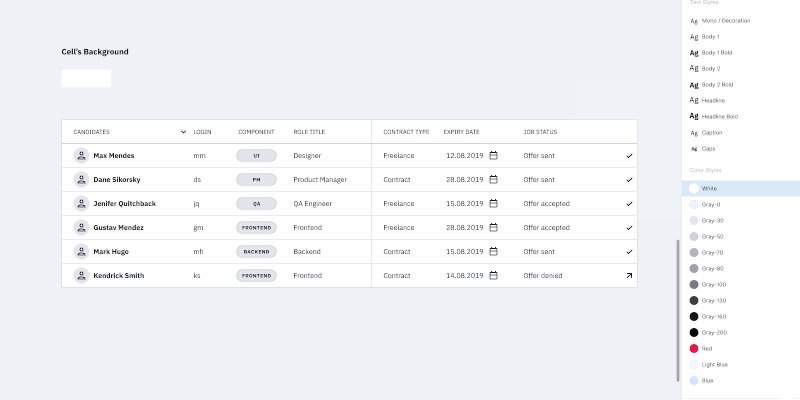
背景将是 Figma 中的一个单独组件。 大小并不重要,因为我们可以根据需要拉伸组件,但让我们从将大小设置为 100×36 像素开始。
在这个组件中,添加一个与组件本身大小相同的矩形。 它将是组件内的唯一对象。 我们需要使用约束将矩形的边框附加到组件的边框上(在“约束”部分的右侧面板中将约束设置为“Left & Right”和“Top & Bottom”),以便矩形自动拉伸到零件。
如果你想看到它的实际效果,请观看本教程,了解约束如何在 Figma 中工作。

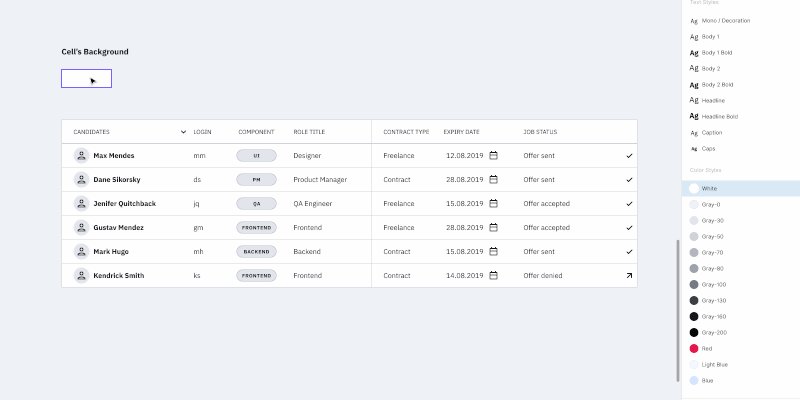
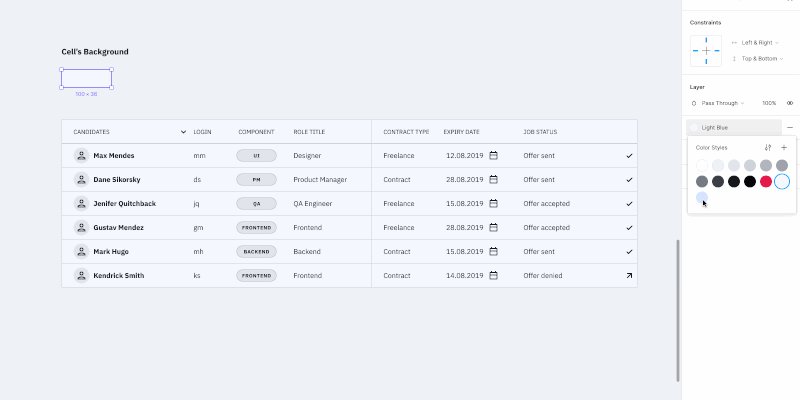
矩形的填充颜色将决定单元格的背景颜色。 让我们为它选择白色。 我建议从项目开始时配置的颜色样式中选择该颜色。

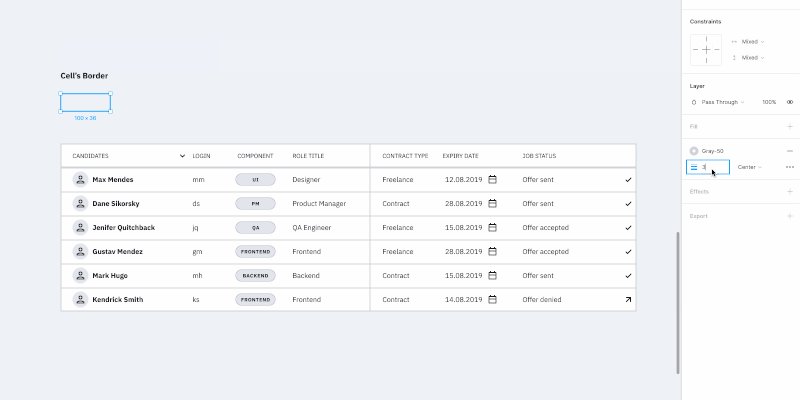
边境
这个比背景有点棘手。 您不能只用笔划创建一个矩形。 我们可能需要不同类型的边框:一种用于单独的单元格(周围有边框),一种用于只有顶部和底部边框的整行单元格,或者一种用于表格标题,我们可能希望用更宽的线。 有很多选择。
边框属性:
- 边界线(左、右、上、下或没有任何一个)
- 行宽
- 线条颜色
- 线条样式
单元格边框内的每一行可能有不同的宽度、颜色和样式。 例如,左边的可能是一条连续的红线,而最上面的一条可能是一条灰色的虚线。
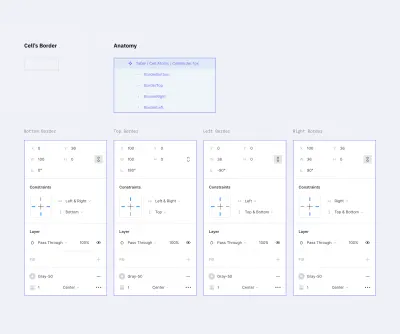
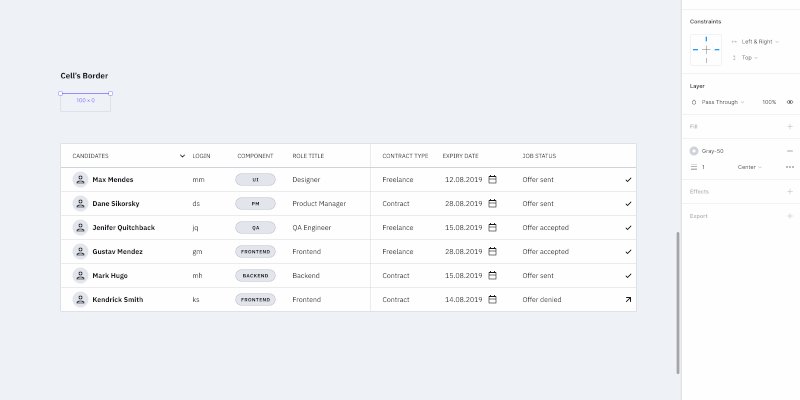
让我们创建一个大小为 100×36 像素的组件(与我们之前所做的相同)。 在组件内部,我们需要为每个边框添加 4 行。 现在注意我们将如何做到这一点。
- 用组件宽度的长度为底部边框添加一条线;
- 将其位置设置为底部边框和约束以水平拉伸并粘在底部边框上;
- 对于上边框,复制下边框的线,将其旋转 180 度并粘贴到组件的顶部。 (不要忘记将其约束更改为粘在顶部并水平拉伸。);
- 接下来,对于左边框,只需旋转 -90 度,并将其位置和约束设置在左侧,紧贴左边框并垂直拉伸;
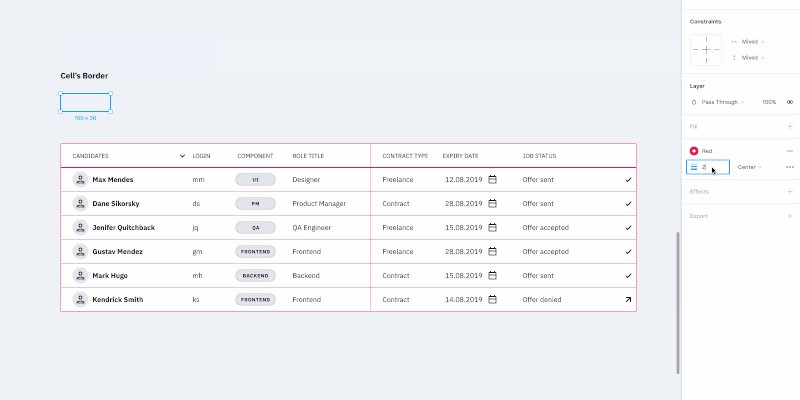
- 最后但同样重要的是,您可以通过将其旋转 90 度并设置其位置和约束来创建右边框。 将每条线的描边颜色和描边宽度分别设置为灰色(从颜色样式中选择)和 1 个像素。
注意:您可能会问自己为什么我们旋转了底部边框的线。 好吧,当你在 Figma 中改变线条的笔触宽度时,它会上升。 所以我们必须将这个“上升”方向设置为组件的中心。 更改线条的笔画宽度(在我们的例子中是边框大小)不会扩展到组件(单元格)之外。
现在我们可以为单元格中的每个边框分别隐藏或自定义样式。

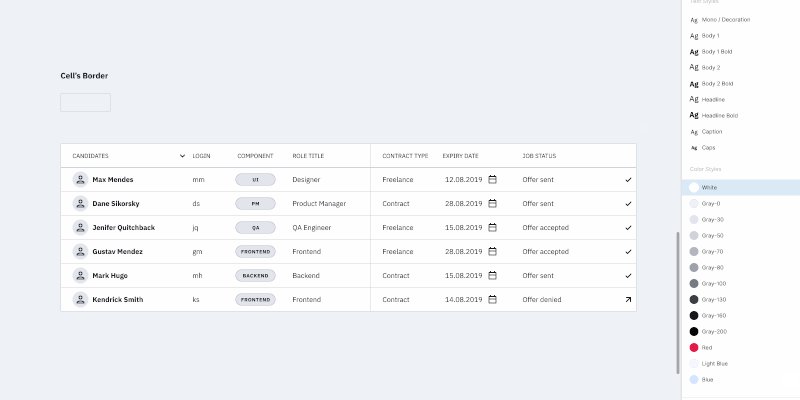
如果您的项目有多种表格边框样式(下面显示了一些边框示例),您应该为每种样式创建一个单独的组件。 只需像以前一样创建一个新的主组件,然后按照您的需要对其进行自定义。

单独的笔画组件将节省大量时间并增加可扩展性。 如果您更改主组件内的笔触颜色,则整个表格都会调整。 与上面的背景颜色相同,每个单独的单元格都可以有自己的笔画参数。

内容
这是所有组件中最复杂的组件。
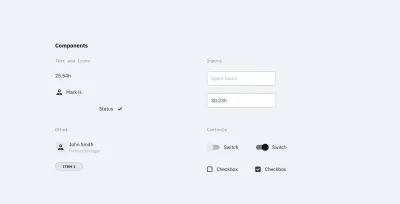
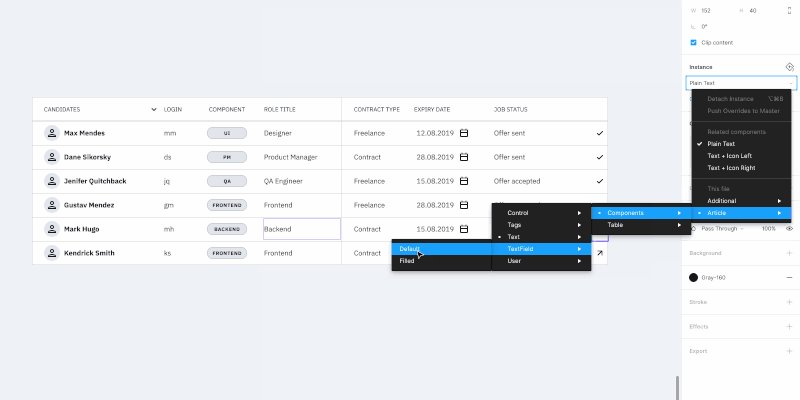
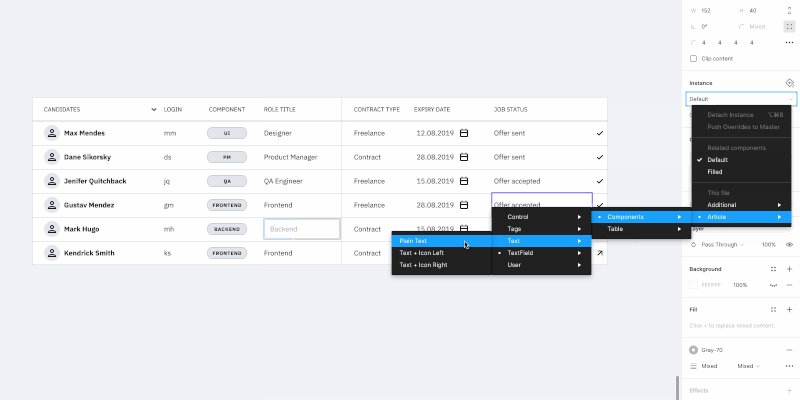
我们需要在项目中创建表格内容的所有可能变体:纯文本、带有图标(左或右、不同对齐方式)的文本、复选框、开关以及单元格可能包含的任何其他内容。 为了简化本教程,请检查模型文件中的组件。 如何在 Figma 中创建和组织组件是另一篇文章的主题。
但是,对内容组件有一些要求:
- 组件应在垂直和水平方向上轻松拉伸以适合单元格;
- 组件的最小尺寸应该小于默认的单元格大小(尤其是高度,记住可能的单元格填充);
- 避免任何边距,以便组件可以在单元格内正确对齐;
- 避免不必要的背景,因为单元格本身已经拥有它。

内容组件可以逐步创建:从文本组件等基本组件开始,随着项目规模的扩大添加新组件。
我们希望内容在组件中的原因与其他元素相同——它节省了正常运行时间。 要更改单元格的内容,我们只需要在组件中进行切换即可。

创建单元组件
我们创建了所有需要的原子:背景、边框、内容。 是时候创建一个细胞成分了,即由原子构成的分子。 让我们收集一个单元格中的所有组件。

将背景组件设置为底层并将其拉伸到整个单元格大小(将约束设置为“左右”和“上下”)。
添加与背景组件具有相同约束的边框组件。
现在到最复杂的部分——内容内容。
单元格有填充,因此您需要使用组件的内容制作一个框架。 除填充外,该框架应拉伸到整个单元格大小。 内容组件也应该被拉伸到整个帧大小。 内容本身需要被剥夺任何边距,因此所有填充将由单元格设置。

归根结底,单元格填充是组件中唯一的属性,我们只会设置一次,以后没有机会更改它。 在上面的示例中,我将所有边设置为 4px。
注意:作为修复,您可以在需要额外边距的列的左右创建具有空单元格的列(例如,没有内容和宽度为 16 像素)。 或者,如果您的表格设计允许,您可以在单元格组件内添加水平填充。 例如,Google Material Design 中的单元格默认具有 16 像素的填充。
不要忘记删除单元格和框架的“剪辑内容”选项(这可以在“属性”部分的右侧面板中完成)。 单元格的内容可以超出其边界; 例如,当您的单元格内有一个下拉菜单并且您想通过弹出窗口显示其状态时。
注意:我们将使用这种单元格样式作为主要样式。 如果您的表格有其他样式,请不要担心——我们将在表格状态和组件中介绍,而不是覆盖部分。
标准表格的单元格选项
此步骤可能是可选的,但如果您的表格需要状态,那么您不能没有它。 如果表格中有多个边框样式,则更是如此。
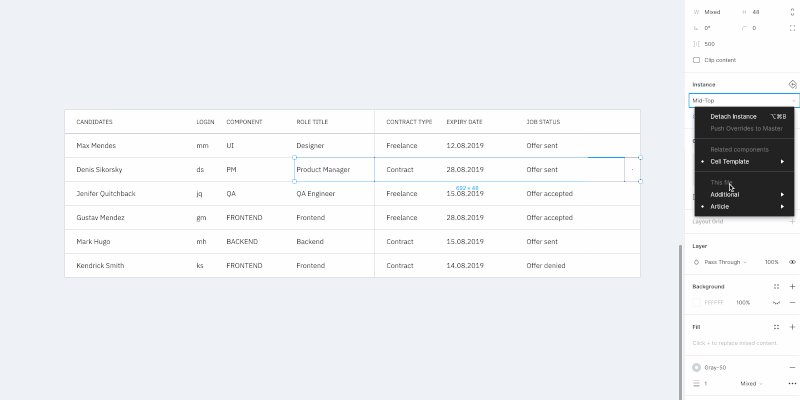
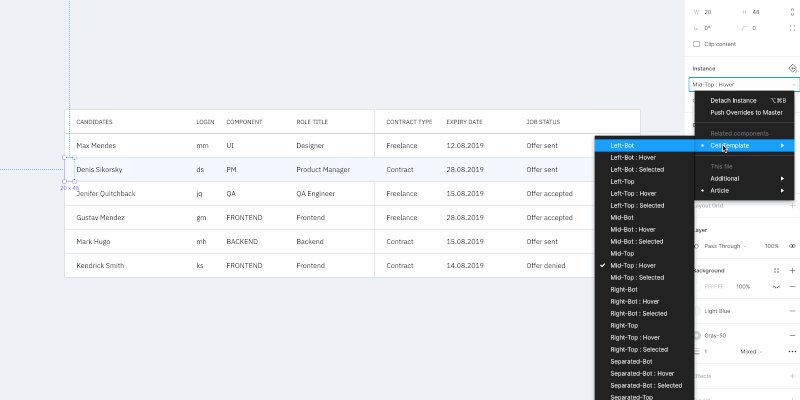
因此,让我们创建额外的单元格组件,以便更轻松地构建表格。 使用表格时,我们将根据其在表格中的位置(例如,取决于边框的类型)选择适当的组件。
为了做到这一点,让我们使用我们的单元组件并从中再创建八个主组件。 我们还需要禁用负责边界的相应层。 结果应如下图所示。

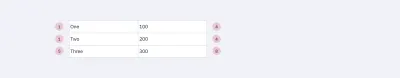
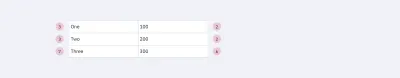
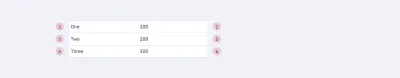
顶行是表格顶部和中间的单元格。 底行仅适用于底部的单元格。 这样我们就可以一个接一个地放置单元格,没有间隙并保持相同的笔划宽度。
几个例子:



注意:对于上面创建的每个边框样式,最好添加前面描述的主组件。
所以我们已经排除了覆盖单元实例的必要性(准确地说,禁用了适当的层)。 取而代之的是,我们使用各种组件。 现在,例如,如果一列使用与默认样式不同的样式(填充颜色或边框),您可以选择此列并简单地更改相关组件。 一切都会好起来的。 另一方面,手动更改每个单元格的边框(禁用适当的边框)是您不想打扰的痛苦。
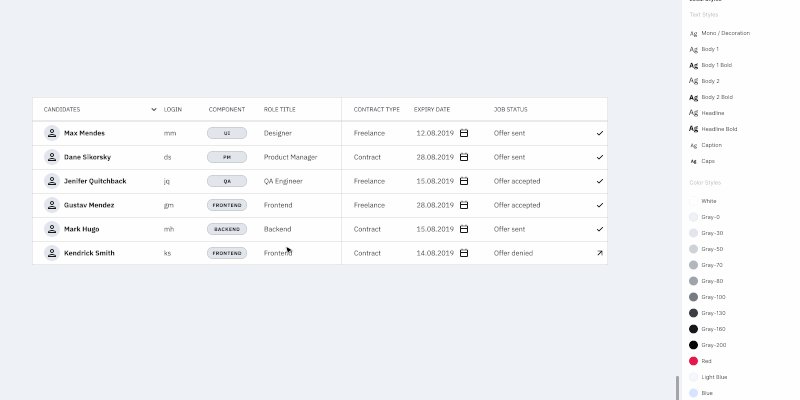
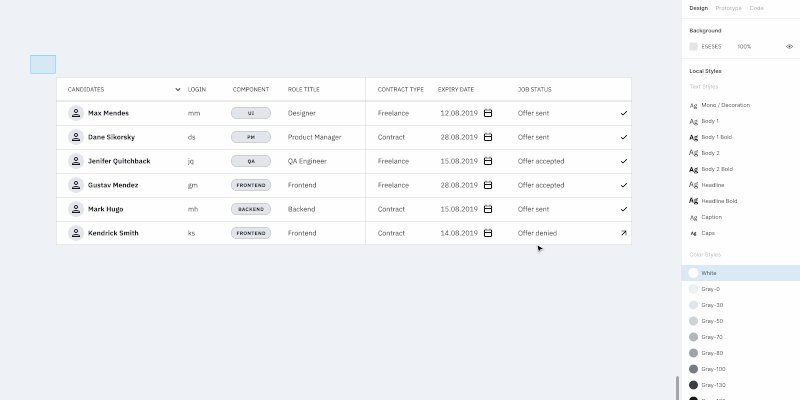
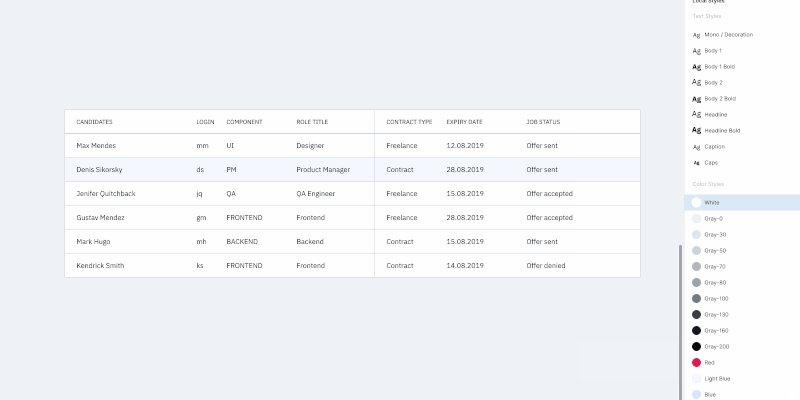
现在我们准备从我们制作的各种细胞成分(分子)创建表格(根据原子设计 - 生物体)。
自定义表格
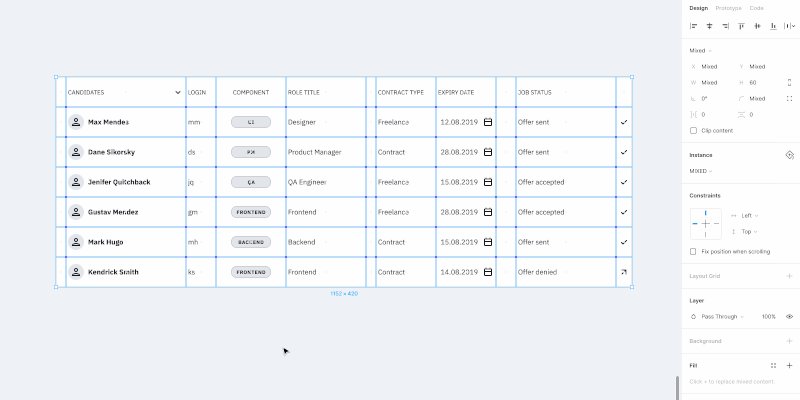
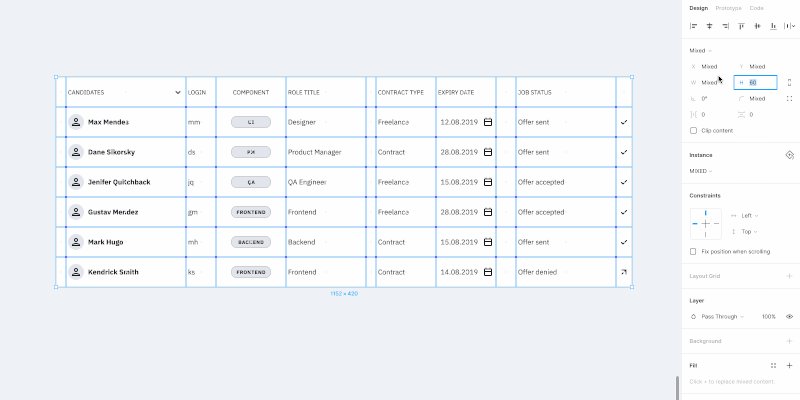
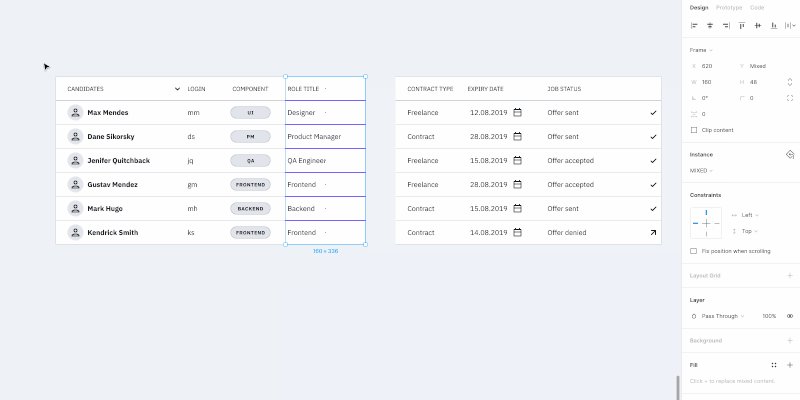
更改整个表格中的行高相对容易:突出显示表格,更改元素高度(在这种情况下,单元格的高度,属性部分右侧面板中的 H),然后从元素为0。就是这样:更改行高需要两次点击!

更改列宽:突出显示列并更改宽度大小。 将表格的其余部分靠近后,使用对齐面板中的Tide Up选项以及最右侧图标下下拉列表中的第一项来选择整个表格。

注意:我不建议对行和列进行分组。 如果更改扩展元素的列大小,您将获得宽度和高度的小数值。 如果您不将它们分组并捕捉到像素网格,则单元格大小将保持为整数。
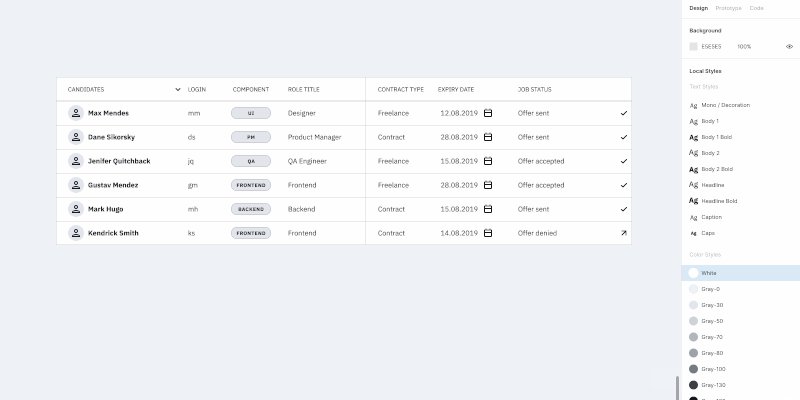
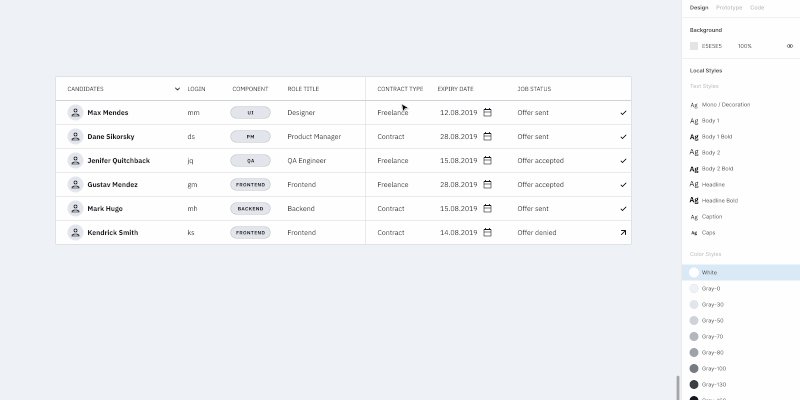
背景颜色、笔划类型和内容数据可以在适当的组件或八个单元格主组件之一(具有不同笔划样式的单元格)中更改。 唯一不能立即更改的参数是单元格边距,例如content paddings 。 其余的很容易定制。
组件,而不是覆盖
看看我们最终得到的结果,这似乎有点矫枉过正。 如果您的项目中只有一张表。 在这种情况下,您可以简单地创建一个单元格组件并关闭背景和笔触组件。 只需将它们包含在单元格组件中,创建表格并为每个单独的单元格进行必要的自定义。
但是,如果组件包含在由许多其他文件使用的库中,那么最有趣的东西就来了。
注意:*我不建议更改组件实例中的背景颜色和笔划。 仅在 master 中更改它们。 通过这样做,那些具有覆盖的实例将不会得到更新。 这意味着您必须手动执行此操作,而这正是我们试图避免的。 所以让我们坚持使用主组件。*
如果我们需要创建其他类型的表格单元格(例如表格标题),我们为具有适当样式的单元格添加必要的主组件集(就像我们在上面对具有不同笔划样式的八个单元格所做的那样),并且用它。 是的,它比覆盖组件的实例需要更长的时间,但是这样您就可以避免更改主控将这些更改应用于所有布局的情况。
表状态
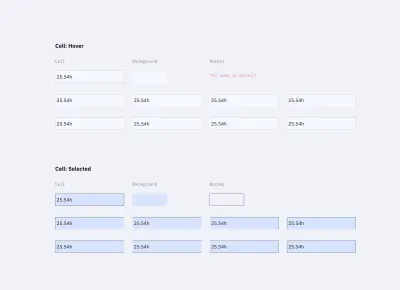
让我们谈谈表格元素的状态。 一个单元格可以具有三种状态:默认、悬停和选中。 列和行相同。
如果您的项目相对较小,则所有状态都可以通过表组件实例内部的覆盖来设置。 但如果它很大,并且您希望将来能够更改状态的外观,则必须为所有内容创建单独的组件。
您需要为每种状态添加具有不同笔触变体的所有八个单元格(可能更少,取决于笔触样式)。 是的,我们还需要单独的背景颜色组件和状态笔触。
最后,它看起来类似于:

这就是麻烦的地方。不幸的是,如果我们按照上述方式进行所有操作(将组件的状态从一个更改为另一个时),则存在丢失单元格内容的风险。 除了内容类型与主单元格中相同的情况外,我们必须对其进行更新。 在这一点上,我们对此无能为力。

我在模型文件中添加了以几种不同方式制作的表格:
- 使用本教程(单元格样式的单独组件);
- 使用单元格组件(用于边框、背景和内容的组件);
- 使用将所有内容结合在一起的单元格组件(仅添加内容组件)。
尝试四处玩耍并更改单元格的样式。

结论
如果您在多个项目中使用相同的组件库并且每个项目中都有合理数量的表格,您可以创建组件的本地副本(具有笔划样式的单元格组件,如果需要,还可以创建具有不同样式的单元格组件)状态),自定义它们,并在项目中使用它们。 可以根据本地组件设置单元格内容。
此外,如果您将该表用于具有不同类型表的大型项目,则上述所有组件都可以轻松缩放。 表格组件可以改进到无穷大甚至更远,例如在悬停和其他类型的交互时创建单元格状态。
问题、反馈、想法? 在下方发表评论,我会尽我所能帮助你!
Figma Table Mockup 下载
正如所承诺的,我创建了一个完整版本的 Figma 表格模型,欢迎您将其用于学习目的或您喜欢的任何其他内容。 享受!

相关阅读
- “原子设计”,布拉德·弗罗斯特
- “如何构建复杂的 Web 表”,Smashing Magazine 的 Slava Shestopalov
- “在 Figma 中创建原子组件”,设计与工程团队,littleBits
- “Figma 表格:单个单元组件的数据网格设计”,Roman Kamushken,Setproduct
有用的资源
- Figma YouTube 频道
YouTube 上的官方 Figma 频道——如果你是 Figma 的新手,首先要看的就是它。 - 谷歌表格同步
一个 Figma 插件,可帮助您从 Google 表格中获取数据到您的 Figma 文件中。 这应该适用于本教程中的技术,但您需要花费一些时间来重命名所有文本图层才能使其正常工作。
