为 WordPress 网站创建完美 CTA 的最佳建议
已发表: 2019-02-22吸引人们访问您的 WordPress 网站至关重要,但将他们转化为订阅者和客户无疑是您业务的最终目标。
显然,没有人会在没有说服力的情况下进行转化,因此每个网站都使用号召性用语 (CTA) 来说服访问者采取所需的行动。
CTA 可以是一行文本、一个按钮或图像,只要它提示您立即在您的网站上执行特定操作。
例如,CTA 可以提示他们下载报告、订阅时事通讯、注册活动、开始试用或购买产品或服务。 毋庸置疑,CTA 对于您增加在线受众和追随者至关重要,因此尽最大努力创建引人注目的 CTA 是在线业务的必要条件。
您可以通过 CTA 实现什么?
正如引言中提到的,CTA 可以采用不同的形式。 他们定义目标并确定读者的行动号召。 例如,博客文章末尾基于文本的 CTA 可以提示读者发表评论,而网站登录页面上基于按钮的 CTA 可以鼓励访问者注册免费试用产品.

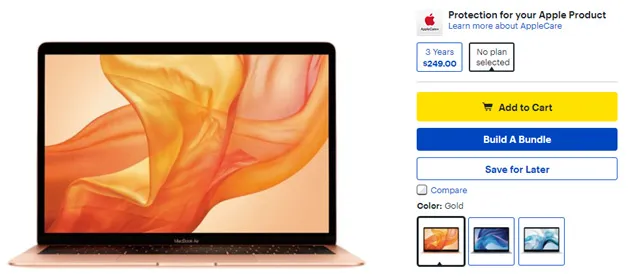
此外,CTA 是产品页面的基本元素,可以鼓励您购买它们。 Best Buy 的 Add to Cart 是产品页面上基于按钮的 CTA(Save for later 和 Build a Bundle 也是 CTA)的完美示例。
显然,CTA 可以有各种各样的目标,并且可以成为有助于实现其目标的数字营销策略的一部分。 从上图中可以看出,它非常适合将访问者从产品页面吸引到结帐页面,这是转换的基本要求。
为确保您的 WordPress 网站上的 CTA 已做好准备以帮助您实现目标,您需要考虑以下事项。
如何为您的 WordPress 网站创建完美的 CTA
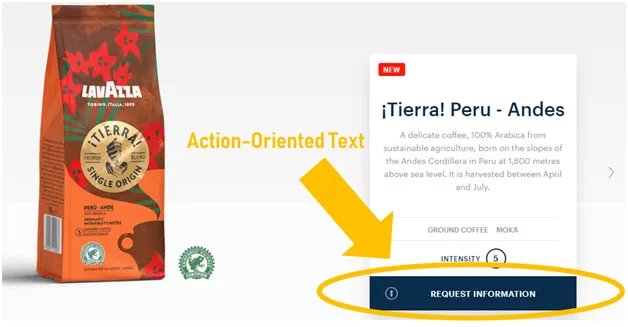
1.选择一个动作丰富的文本
无论您是创建基于文本的 CTA 还是基于按钮的 CTA,它都应该具有醒目的、面向操作的文本,以尽可能吸引您网站的访问者。 根据最新的营销趋势,“输入”和“提交”等词已经过时,因此不应用于 CTA。
您应该考虑的一些最有效的动词包括:
- 发现
- 加入
- 申请
- 预订
- 要求
- 开始
- 学
- 做
这些动词被认为更适合推动行动,因为它们暗示它以及对用户有益。 例如,您可以使用“开始”一词来描述访问者点击后会发生什么以及他或她将获得的好处,例如“开始免费试用”。
这是一个带有动作文本的 CTA 示例,它清楚地描述了访问者点击它后会发生什么。

2. 营造紧迫感或稀缺感
这是一种流行的策略,许多基于 WordPress 的在线商店使用它来让访问者尽快转换并增加销售额(事实上,您可能已经多次看到亚马逊是如何做到这一点的)。 为了最大限度地提高访问者点击 CTA 的机会,请考虑包括以下短语:
- 仅限 24 小时
- 最后的机会
- 仅剩 X 天
- 即将结束。
他们强调您的商店特定产品的供应有限或销售即将结束的事实。 如果访问者有兴趣购买,这些短语很可能会迫使他们这样做,并避免错失良机。
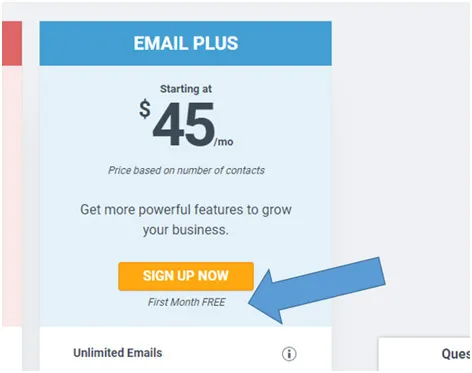
此外,您可以在 CTA 下方或上方添加一些文本以加强它并鼓励查看者点击。 这是来自恒定联系的示例。
CTA 下方的“第一个月免费”一词提供了许多人购买所需的额外鼓励。
3. 让 CTA 从您网站的其他部分中脱颖而出
“为确保您的 CTA 吸引网站访问者的注意力,他们需要从其他按钮和其他设计元素中脱颖而出,”网页设计师 Matt Powell 解释道。 “由于鼓励他们采取特定行动可能是页面上的最终目标,因此您必须突出您的 CTA。”
例如,您可以使用与页面上使用的其他颜色和其他 UI 元素具有高对比度的颜色。 要查看示例,请查看上面的产品页面图像。 那里的主要 CTA 具有鲜艳的黄色,使其成为页面上最突出的 UI 元素; 其他 CTA 无法与之竞争。
虽然许多品牌使用绿色和橙色来使他们的 CTA 引人注目但又不会太分散注意力,但您的最终选择将取决于许多因素,包括您品牌徽标的颜色和 A/B 测试的结果。

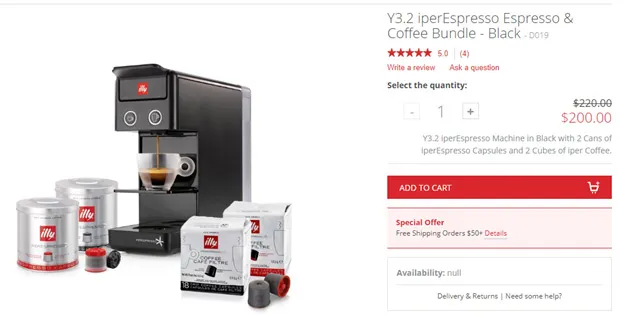
例如,下图显示了一个很好的 CTA 示例——添加到购物车——它在网站的其余部分中脱颖而出,并使用了该品牌的颜色,即著名的意大利咖啡生产商 Illy。
4. 战略性地放置 CTA
CTA 在您的 WordPress 网站上的位置是一个重要的考虑因素,因为需要在正确的时间和地点向访问者展示它们。 以下是一些建议:
- 将 CTA 按钮放置在网页的信息部分附近,以创建一个概念,即单击它是下一个合乎逻辑的步骤
- 使用多个 CTA 来分解一个长长的网页,并在访问者滚动时提醒他们接下来的部分
- 在将任何 CTA 放入您的网站之前,请考虑 AIDA 原则。 AIDA 代表注意力 - 兴趣 - 欲望 - 行动,要求您吸引访问者的注意力,让他们有兴趣了解更多信息,向他们描述让他们想要产品/服务的好处,然后向他们展示 CTA。
- 如果您的 CTA 需要访问者的大量承诺,请避免将其放在页面的开头(首屏),因为他们很可能希望在做出可能对他们的生活产生显着影响的决定之前阅读所有信息。


5. 有效利用负空间
确保您的 CTA 从周围内容中脱颖而出的另一种方法是在它们周围使用负空间。 这意味着在内容和 CTA 按钮之间加入空格,使后者更加明显,从而吸引更多注意力。
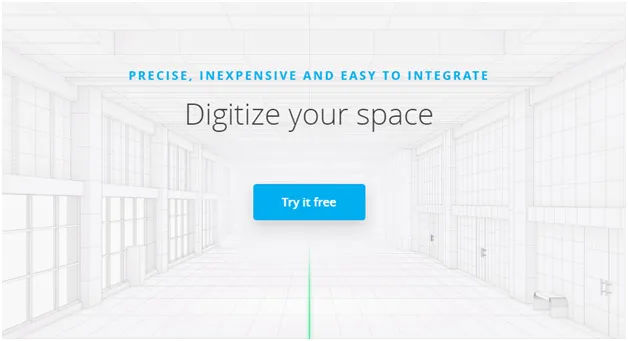
例如,这是一家软件公司 Indoorway 的做法。

为什么好:
- 按钮周围有足够的空间,因此访问者不会觉得网站杂乱无章
- CTA 位于页面的中心,因此访问者的注意力将集中在它上面
- 使用不同的颜色可确保按钮脱颖而出。
6.改变限定词
许多公司更喜欢在 CTA 中使用“你”和“你的”等词。 虽然在大多数情况下它们似乎是一个合理的选择,但让 CTA 更具可操作性的一种好方法是将它们更改为“我”和“我的”。
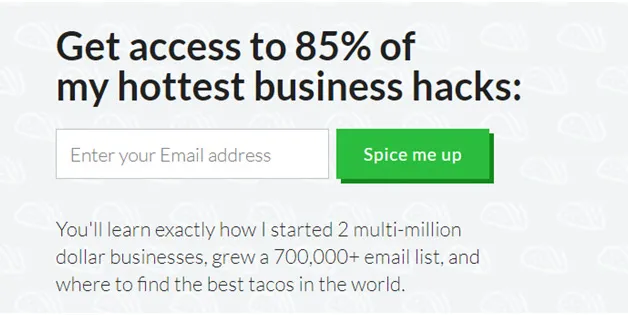
我们来看一个来自 OKDork 的例子。

通过在 CTA 文本中使用“Spice me up”,设计师让访问者以不同的方式感知报价,这可能更引人注目。 例如,该网站并不暗示访问者将要解锁的优惠和内容是他们的。
以下是著名的数字营销人员和影响者 Neil Patel 如何使用此原则在其网站的登录页面上吸引新参与者参加他的 SEO 网络研讨会。 它非常以行动为导向,描述了对客户的好处,并从他们的角度说话。

这是另一个使用“my”而不是“your”的 CTA 示例。

使 WordPress 网站上的 CTA 更具可操作性的另一种方法是使用“I”原则。 它使用了与上一节类似的想法,并指出 CTA 应该使用“I”确定器从客户的角度说话。
这是使用此原理的 CTA 示例。

这个 CTA 不是像“要求您的咨询”这样的典型文本,而是从客户的角度与他们交谈并直接吸引他们。
您还可以将这些原则应用于您的 CTA 并获得如下内容:
- 注册我
- 确保我的预订
- 预订我的座位
- 获取我的电子书
- 获取我的免费报告副本
- 发展我的事业。
因此,总而言之,通过选择从观众的角度说话的语言,您可以使您的报价对他们更具吸引力。
7.使用插件创建CTA
幸运的是,您可以使用许多 WordPress 插件来为您的网站创建简单和高级的 CTA,包括以下内容。
你好酒吧:

一个非常流行、简单且不显眼的工具栏,您可以将其添加到网站顶部以收集来自访问者的电子邮件等数据。 它是免费的,可让您轻松建立订阅者列表,而不会影响您在 WordPress 网站上的用户体验。
弹出窗口生成器:

另一个免费选项,允许创建带有通知消息或订阅者表单的弹出窗口以收集数据并在页面上的特定位置设置触发位置。 Popup Plugin 支持著名的电子邮件营销工具 MailChimp,它非常适合建立受众。
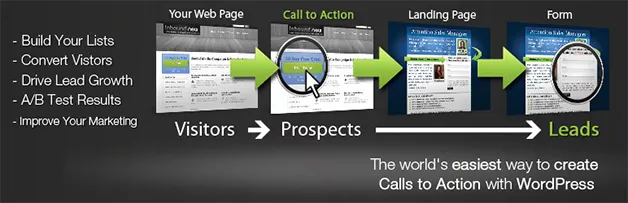
WordPress 号召性用语:

使用此插件创建 CTA、监控转化率和测试不同版本的性能。 借助内置的可视化编辑器,您可以在工作时对 CTA 进行更改和预览,这使得拆分测试变得容易。 预开发版本库和新版本自定义构建器可用于激发灵感和创造性工作。
交给你
在正确的时间向访问者展示精心设计和编写的 CTA 可以帮助您实现订阅者数量和转化次数的大幅增加。 虽然上面给出的提示可以极大地帮助您达到新的高度,但最终的成功取决于测试不同版本的 CTA——它们的颜色、副本、位置和样式——并确定表现最好的一个。
