如何在 WordPress 中创建一个简单的 Gutenberg 块模式
已发表: 2020-09-07随着 WordPress Gutenberg 块编辑器的发展,正在添加新功能以使内容创建更容易。 对于网页设计师和他们的客户来说,块模式可能只是最令人兴奋的补充。
什么是块模式? 将其视为块的预构建布局。 它们几乎可以包含您想要的任何设计元素。 列、图像、视频、文本、按钮等元素 - 它们都可以放入自定义块模式中。
创建块模式后,可以在整个网站中一次又一次地使用它。 每个实例都可以使用适当的内容进行定制。 另外,您可以添加、减去或以其他方式编辑包含的块。
它们为构建页面提供了一个很好的起点,并允许您制作更一致的外观。 然而,它们还允许设计师灵活地进行任何必要的调整。
今天,我们将向您介绍 WordPress 块模式的概念,并演示如何创建自己的块模式。 开始了!
一、了解块模式API
构建自定义块模式需要使用 WordPress 块模式 API。 这允许向主题的functions.php文件或自定义插件添加模式。

无论您如何实现它,API 都用于注册自定义块模式和块模式类别。
注册自定义块模式的一个有趣的花絮是您必须在 PHP 中使用原始 HTML。 这意味着必须对某些字符(例如引号)进行转义。
稍后我们将深入了解设置的细节。 但值得注意的是,这可能是一个乏味的过程,尤其是对于更复杂的模式。 向 Rich Tabor 致敬,他指出了一个可以为您完成艰苦工作的工具。

构建您的自定义块模式
第一步是在 WordPress 页面或帖子中构建您的自定义块模式。 不必对现有内容执行此操作——您可以为此创建一个草稿帖子。 事实上,这可能是更简单的方法,因为您不必处理任何不相关的内容。
添加一些块
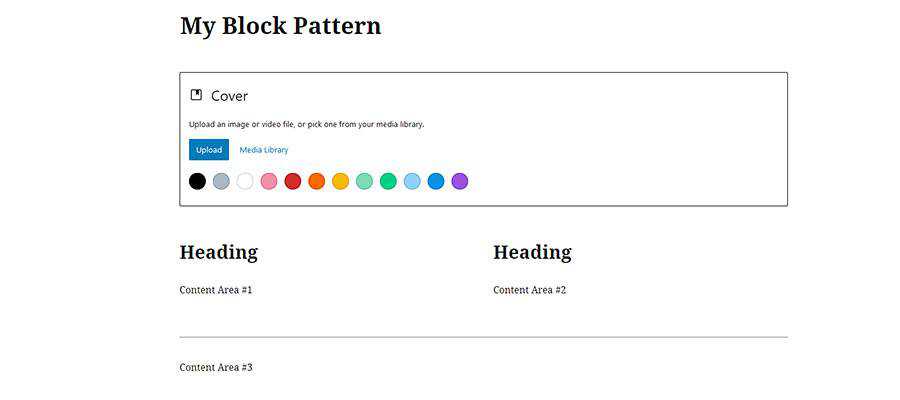
在我们的例子中,我们创建了一个测试页面,可以进行一些实验。 在里面,有以下块:
- 封面图片;
- 一组两列,每列都有标题和段落文本;
- 一个分隔符;
- 更多段落文本;

这是我们虚构的网站可能会在每个页面中使用的东西。 自定义块模式意味着我们不必每次都重新构建它。
我们在这里留下了一些非常准系统的东西。 但是您可以根据自己的喜好对这些块中的每一个进行样式设置。 例如,您可以使用 Gutenberg 调色板来预先确定颜色或添加自定义 CSS 类。
选择你的块并复制它们
现在我们的块已经按照我们想要的方式设置好了,是时候获取它们的源代码了。 值得庆幸的是,这比听起来容易。
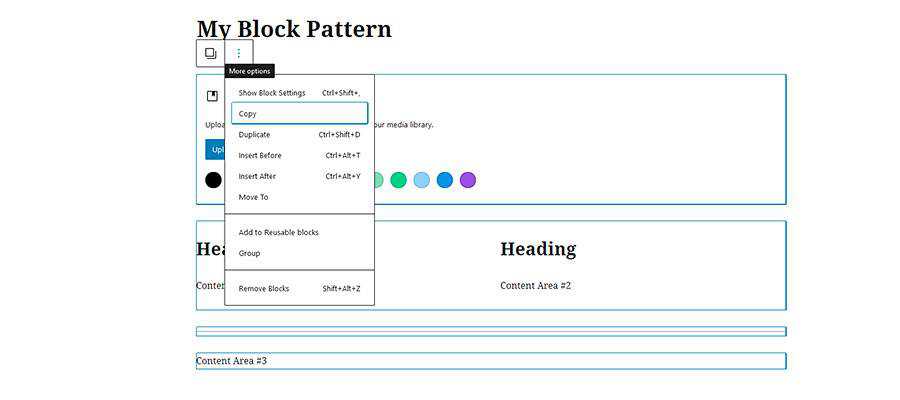
首先,选择我们想要在我们的模式中使用的所有块。 最简单的方法是单击第一个块(在本例中为封面),按住键盘上的SHIFT键,然后单击最后一个块(内容区域#3)。
选择块后,单击“更多选项”按钮,该按钮看起来像编辑器顶部的一组三个垂直点。 从菜单中,单击复制。 这将复制整个块选择的源代码。

结果将如下所示:
逃离一切
如前所述,必须对 HTML 输出进行转义才能使用 Block Pattern API。
因此,我们将获取我们的代码并通过 JSON Escape/Unescape 工具运行它。 这导致以下输出:
现在我们的代码已经整洁了,我们可以继续下一步了。
注册自定义块模式
最后,我们需要在 WordPress 中注册这个新的自定义块模式。 使用 Block Pattern API,让我们为该模式创建一个自定义插件。 这将使我们能够使用该模式,即使我们稍后更改主题。
我们的模式将被称为“ Page Intro Blocks ”。 请注意,我们将块模式放在“ header ”类别中——默认情况下已经存在。 如果您想创建自己的自定义块模式类别,请参阅 WordPress 文档了解详细信息。
使用上述代码创建一个文件并将其放在您网站的/wp-content/plugins/文件夹中(只需确保先备份所有内容)。
安装插件后,前往 WordPress 管理员中的插件 > 已安装插件并激活它。
使用自定义块模式
好的,我们已经通过 WordPress 插件创建和实现了自定义块模式。 现在我们可以开始在我们喜欢的任何地方使用它。
首先,我们将创建一个新页面,但您也可以使用现有页面或帖子。
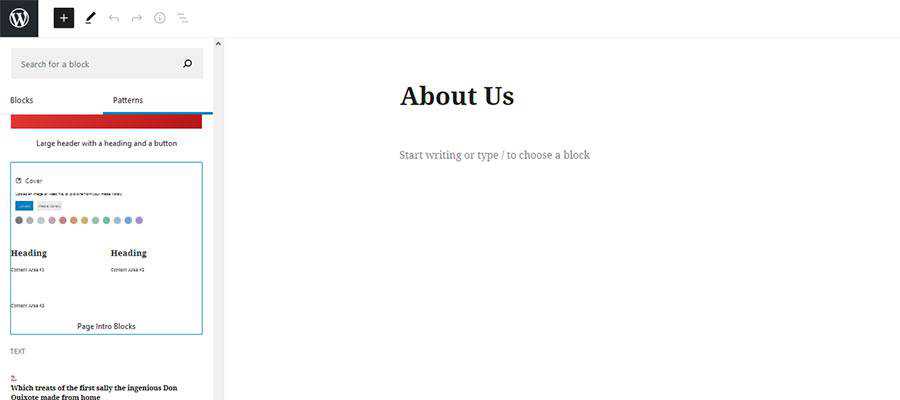
要将块模式添加到页面,请单击编辑器左上角的“添加块”按钮(蓝色框中的大“+”)。 然后,单击“模式”选项卡。
在 Patterns 选项卡中,您将看到 WordPress 包含的几个预制模式。 向下滚动,直到您看到我们创建的模式“页面介绍块” 。

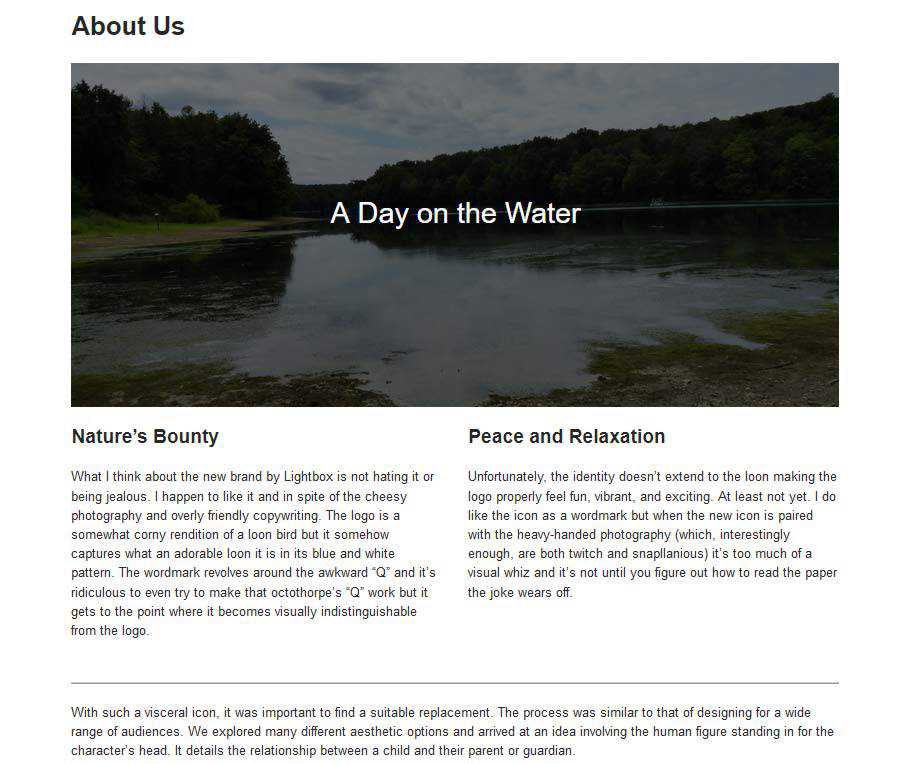
点击图案,它会自动添加到页面中。 从那里,我们可以根据自己的内心调整积木。

自定义网站的新方法
WordPress 自定义块模式可以节省大量时间。 开发人员不再需要精心重新创建页面布局以在多个地方使用。 通过注册块模式,您将在需要时拥有一个完全自定义的起点。 这对于内容创建者来说也很棒,因为它消除了实现一致布局的神秘感。
更重要的是,您不一定要自己设计自定义块图案。 例如,Gutenberg Hub 有一个庞大的模板库,您可以使用它来查找和实现大量预制布局。 当然,您仍然必须转义并注册该模式。 但这开辟了一个充满可能性的世界。
总之,自定义块模式有助于为 Gutenberg 块编辑器带来新的自定义水平。 现在编辑器可以像您的主题一样自定义。
