为响应式设计创建内容线框
已发表: 2022-03-10当我在 2011 年到 2012 年期间学习响应式网页设计课程时,我一直在线框图的过程中磕磕绊绊。 我的学生倾向于将线框视为规划过程中的最终游戏。 他们不明白响应式设计关注的是用户如何访问内容。
当我在 2012 年的 Beyond the Desktop 会议上碰巧看到 Stephen Hay 的一段视频时,你只能想象我的解脱。在那里,在他关于响应式设计的演讲中,他提出了内容线框的概念。 这对我来说是一个巨大的解脱。
关于 SmashingMag 的进一步阅读:
- 怀疑论者的低保真原型指南
- 创建设计语言如何简化您的 UX 设计
- 超越线框图:真实的用户体验设计过程
我只知道在这个过程成为现实之前还有一个步骤,但我无法表达清楚。 在这篇文章中,我将描述我用来从内容到响应式线框的方法——以及如何做到这一点。
介绍内容线框
内容线框的概念很容易理解,因为它是最基本设计理念的一个分支:爱上用户,而不是技术。

内容线框图就是这样做的。 它们屏蔽了一般的内容类别,并迫使你,正如斯蒂芬所说的那样,从内容向外进行设计。
真的不复杂。 实际上,它涉及两个步骤:
- 创建内容清单,
- 创建该列表的幸存者的视觉层次结构。
这样做,您就有可能为您的客户交付成果。 它倾向于将客户的注意力从“事物”的去向转向重要的事物:信息流。
不是火箭科学
对于我的学生和其他设计师来说,线框的关键问题是它们往往具有不必要的重要性。 这几乎就像电视上的装修节目结束了,当客户走过家时,每个人都“哦”和“啊”。
不适合我。 我更喜欢厨房装修的场景,承包商拿出一张纸和一支木工铅笔,和客户一起坐在厨房的桌子旁。 然后,他们画了一个简单的房间轮廓,然后说:“我们把这堵墙拔掉,在这里放一个岛,把柜台移到那边怎么样?”
木匠正在制定他们对项目的“意图”,而客户则专注于项目的重要部分,而不是瓷砖、固定装置、油漆和照明。
在他的《响应式设计工作流程》一书中,Hay 使用了“内容参考线框”一词,因为“它描述了线框如何处理内容:它们只是引用它而不是描绘它。”
内容线框,就像我们承包商的草图一样,描绘了位置——墙壁、柜台、页眉、页脚——并建立了信息层次结构和流程。 因为这个过程是迭代的,所以从一个简单的“如何……”而不是“这是如何……”开始对话,使其远离火箭科学领域,并将其放在最初开始的地方:老式的盒子和箭头。
一旦确定了这一点,我们就可以进入低保真和高保真线框开发过程。 让我们看看内容线框如何通过解构一个简单的页面来聚焦对话。
手工解构

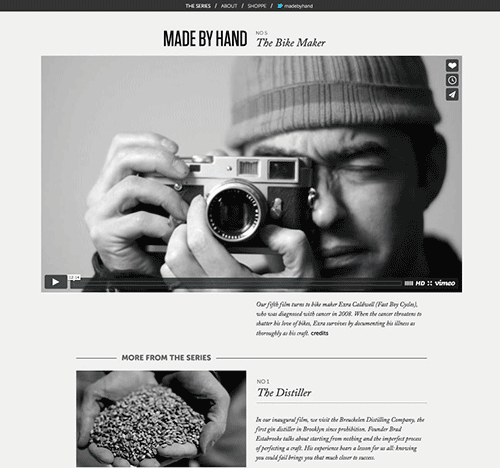
我定期访问 Made by Hand。 顾名思义,该网站庆祝手工制作的工匠。 主页上有一系列视频,当您第一次访问时,它似乎相当鲜明,几乎没有花哨。 这是有道理的,因为电影本身才是重要的,而不是任何其他内容。
可以理解,主页的内容清单相当基本,包括:
- 标题和导航,
- 五个视频(我们在这里将其称为主要视频和视频 1 到 4),
- 页脚。
尽管如此,我们仍然可以看到一个明确的信息层次结构在起作用。 主要内容列表有点模糊,但一旦您了解其目的是展示一系列突出个别工匠的视频,每个内容的优先级就会变得清晰:
- 主视频,
- 视频 1 到 4,
- 页脚,
- 标题和导航。
看到堆栈底部的标题和导航可能会让您感到奇怪。 但是,该页面的全部目的是让您观看视频,如果您喜欢它们,还可以订阅新内容的定期通知。 标题和导航只是为了方便网站的导航。
在许多方面,古老的格言“内容为王”——通常归因于比尔·盖茨——推动了这个网站。 重点是视频的集合,仅此而已。 这提出了一个重要的观点:内容参考线框建立了内容优先级,而不是页面流。
有了该列表,您就可以继续实际创建内容参考线框。

创建内容参考线框
尽管 Stephen Hay 非常支持使用 Coda 或 Adobe 的 Brackets 等代码编辑器创建这些内容参考线框,但对于我们这些受过代码挑战的人来说,使用 UXPin 或 Adobe 的 Illustrator 等可视化编辑器或Macaw 或 Webflow 等响应式编辑器将是一个不错的选择。 每种都有其用途,尽管响应式编辑器的优势在于为设计师提供了不止一个视角来看待他们的工作——特别是他们的工作如何响应不同的屏幕尺寸。 鉴于当今的屏幕种类繁多,这一点至关重要。
没有一种最好的工具。 选择最适合您的那个。 在本教程中,我们将介绍 Illustrator。 原因如下:
- 尽管 Illustrator 不是真正的响应式工具,但它的画板使您能够从移动优先的方法开始,并使用预设或可自定义的断点快速构建到桌面版本。
- 其可定制的网格允许设计的一致性。
- 它允许您通过单击和设置尺寸来为线框创建精确尺寸的框。
- 如果您更喜欢 Photoshop 制作更高保真度的模型,您可以从 Illustrator 复制并粘贴您的内容线框以奠定基础。
注意:如果您更喜欢在响应式进行线框图或原型设计时使用代码,请随时跳至底部的“后续步骤”部分以获取其他有用的资源。
移动优先的内容线框方法
对于这个简短的教程,我们将使用 Illustrator 作为移动优先方法的一部分,让我们专注于最重要的内容。 我们将创建五个视口来为响应式内容线框奠定基础。
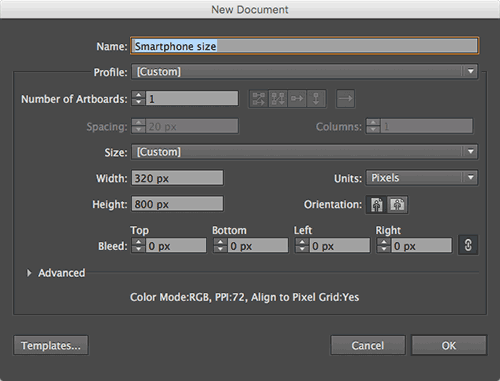
1. 创建文件
在 Illustrator 中,创建五个具有以下宽度和高度(以像素为单位)的新文档:
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(根据您使用的 Illustrator 版本,您还可以在同一文档中创建不同的画板。)

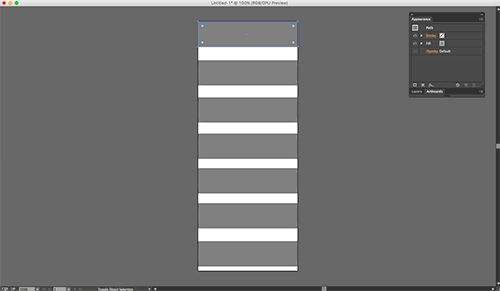
2. 创建容器
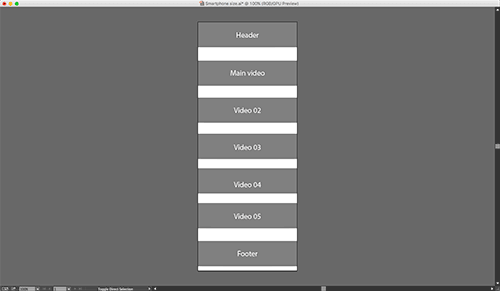
在 320 像素宽的文档中,制作七个用中性灰色填充的无衬里框。

3. 创建标签
在每个框上放置文本 — 按降序排列:页眉、主视频、视频 02、视频 03、视频 04、视频 05 和页脚。 我使用白色文本与相对较暗的框形成对比。

4.调整盒子的大小
使主视频框比其他框大一点,以表明其优先级。 如有必要,缩小页眉和页脚 -但保持全宽。

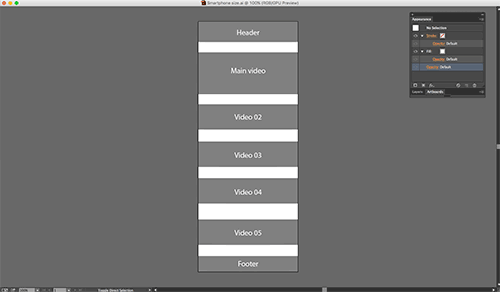
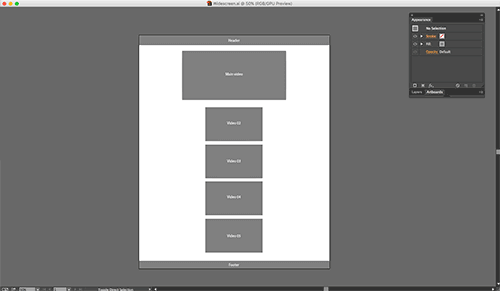
5.复制盒子
现在您有了它们的相对大小和标签,将这些框复制到其他文档或画板上。
根据需要调整它们的大小,并记住这些框是近似的。 它们代表内容的存在,而不是内容的精确大小或间距。

下一步
创建内容参考线框并没有什么大的揭示或其他令人兴奋的东西。
它们适合内容清单和低保真线框之间的工作流程。 这是因为他们的目的只是建立一个信息层次结构,如果涉及到客户,让他们更多地思考内容和信息流的概念,而不是实际的内容本身。
整个过程更像是“如何……”的对话,而不是“这是如何……”一旦每个人都同意,该项目的下一次迭代将涉及将实际的低保真内容倒入构成内容参考线框的框中。
正如我们所见,您可以通过将流行网站解构为其基本构建块来练习内容线框图。 从粗略的信息容器开始,添加真实内容,然后开始将它们雕刻成更最终的形式。 这样做,您将能够更好地围绕用户真正关心的内容进行设计:内容。
- UXPin 这个协作设计工具可用于布置粗略的线框,然后添加交互以创建快速原型。
- “响应式设计工作流程”(幻灯片),Stephen Hay,Mobilism 2012 这些幻灯片简明扼要地总结了如何高效地设计响应式布局。 Hay 在审核内容、确定内容优先级、线框内容和使用开发框架方面提供了一些很好的建议。
- “内容参考线框 (PDF), Neil Hao 这是对基于代码的内容线框方法的一个很好的概述,通过真实的设计场景进行了描述。
- “Mobile First”,设计机构 ZURB University ZURB 提供了这个有用的资源门户,它为内容线框图提供了上下文。
- “Dive Into Responsive Prototyping With Foundation”,Jonathan Smiley,A List Apart Smiley 的有用教程展示了如何在代码中对响应式设计进行线框图和原型制作。 虽然它并不完全是移动优先的,但 Smiley 很好地解释了如何跨设备一致地显示内容。
- “Design Last”,Rik Schennink,Smashing Magazine 这篇有趣的文章介绍了如何首先使用内容和 HTML 进行响应式设计。 这样做,您将从一开始就将内容与结构配对。
