如何使用 CSS 创建完整的首页布局
已发表: 2020-07-08网站的设计为网站注入了活力。 有很多不同类型的布局的网站。 网站布局由颜色、图像、内容和视频组成。 这些东西可以作为网站内容。 网站布局是网站的骨骼和骨架,它决定了网站材料的位置。 它负责在网页上安排网站的元素。
定义明确的网站布局可以增强用户的浏览体验。 它可以直观地导航到网站并鼓励用户参与。
此外,良好的网站布局决定并控制用户在页面上停留的时间。 它还会影响他们访问的页面数量以及他们访问网站的频率。 网站布局将网站分为页眉、菜单、内容和页脚。 有许多不同类型的布局可用于设计网站结构。 但是,我们将遵循图像中给定的结构并相应地编写代码。
1.页眉:
标题定义了带有公司徽标和导航菜单的网页的最顶部部分。 它是网页上的一条条带,还保留了联系信息和有关网站的其他信息。 一个好的标题使您的网站易于与品牌建立一起浏览。 它还专注于在整个网站上创造良好的浏览体验。
有两种类型的标题:固定和浮动。 当您在底部阅读内容时,固定的标题会停留在网页的顶部。 当您向上或向下滚动页面时,一个浮动标题会在屏幕周围跟随您。
标题的常规特征包含公司的徽标、导航和页面标题。 在某些情况下,标题还可能包含搜索栏、购物车、登录/注销按钮、用户配置文件、用户通知。
下面是设计一个简单标题的代码:
<!DOCTYPE html>
<html lang=”en”>
<头部>
<title>CSS 网站布局</title>
<元字符集=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<风格>
身体 {
边距:0;
}
/* 设置页眉样式——这会为页眉创建样式*/
.header {
背景颜色:#f1f1f1;
填充:20px;
文本对齐:居中;
}
</style>
</head>
<正文>
<div class=”header”>
<h1>标题</h1>
</div>
</正文>
</html>
2.导航栏:
导航栏是结构化链接的集合,可帮助您的网站用户访问网站页面并在其中导航。 导航菜单是连接网站页面的用户界面元素。 导航菜单通常在网站页面上可用。 这意味着导航菜单显示在所有网页上或仅显示在所选网页上。
通常,导航栏水平放置在网页标题的正下方,在网页内容开始之前。 在具体设计中,导航栏垂直设置在网页的左侧或右侧。 在这里,导航栏被称为侧边栏,因为它出现在主要内容的“侧面”。
作为网站最重要的部分,在没有导航栏的情况下,网站导航变得很困难。 您必须单击后退按钮才能到达某个页面。 但是,值得庆幸的是,近年来网站导航已经标准化。 如今,很难找到没有导航栏的网站。 让我们看一下设计简单导航栏背后的 CSS 代码:
/* 导航栏容器 - 这是包含导航的条带*/
.topnav {
溢出:隐藏;
背景颜色:#333;
}
/* 导航栏链接——指向网站不同页面的链接*/
.topnav {
向左飘浮;
显示:块;
颜色:#f2f2f2;
文本对齐:居中;
填充:14px 16px;
文字装饰:无;
}
/* 链接 – 鼠标悬停时链接改变颜色 */
.topnav a:悬停{
背景颜色:#ddd;
颜色:黑色;
}
导航栏容器是一个包含网站导航的框。 导航链接在导航栏链接中可用。 单击这些链接时,会将您带到网站中选定的网页。 还有一个代码,您可以在鼠标移到链接上时更改链接颜色。
3.网页内容:
内容是您在任何网页上看到的一组内容,位于导航栏和网站页脚之间。 内容的布局通常取决于站点或网页的目标用户。 移动浏览器使用 1 列 Web 内容。 2 列内容布局适用于平板电脑和笔记本电脑上的网站。 桌面计算机的目标站点使用 3 列网站布局。
网页内容不仅限于文本内容。 网页内容可以是任何内容,包括视频、音频、图像和图形,包括文本。 如今,网络内容还可以包括来自 Instagram 和 Facebook 等社交媒体平台的帖子。 博客也有资格作为网页内容。
让我们看一下创建网页内容布局的代码。
/* 这将创建三个大小相等的列,它们彼此并排放置 */
。柱子 {
向左飘浮;
宽度:33.33%;
}
/* 清除列后的浮动 */
.row:{之后
内容: ””;
显示:表格;
明确:两者;
}
/* 响应式布局 - 使三列堆叠在一起,而不是在较小的屏幕(600px 宽或更小)上彼此相邻 */
@media screen and (max-width: 600px) {
。柱子 {
宽度:100%;
}
}
如果要创建 2 列布局,则必须将宽度更改为 50%。 这意味着屏幕空间分为两半。 要创建 4 列布局,您必须将宽度设置为 25%。 因此,如果您只有一列要创建,对于移动设备,您必须将宽度指定为 100%。
不等列:
不必为您的网页内容设置相同大小的列。 您可以在主要内容位于较大列中的网页上设置不同大小的列。 小列可以包含其他内容,如广告、图像、社交媒体按钮或侧边栏导航。 巨大的列用于指定任何网页上的主要内容。 当然,没有必要遵循这个确切的模式。 一些网页设计爱好者改变了布局,结果非常好。
您可以将列宽编辑为任意数字。 但是你唯一记得的是列宽的总和应该是 100%。 我们将查看 CSS 代码以在中间创建一个更实质的列,在中间内容的每一侧都有两个较小的列。
。柱子 {
向左飘浮;
}
/* 左右列的代码 */
.column.side {
宽度:25%;
}
/* 中间列的代码 */
.column.middle {
宽度:50%;
}
/* 响应式布局——三列相互堆叠,而不是彼此相邻。 不同类型的网站布局设计 */
@media screen and (max-width: 600px) {
.column.side,.column.middle {
宽度:100%;
}
}

4. 网站页脚:
页脚是网页的最底部部分,其中包含精美印刷品、版权信息、快速链接和联系信息。 和网站页眉一样,它使用页脚来放置标准信息,这对网站来说不是很关键。 众所周知,页脚可以保持网站的一致性,因为它具有一些您可以在网站标题中找到的链接。 由于用户行为不断发展,因此必须在网站功能中创建一致性。
为了让页脚保持有趣,您可以包含号召性用语、联系表格、地图、图像、社交媒体按钮或最新的博客文章。 如今,在网站页脚战略性地呼吁采取行动已成为一种趋势。 除此之外,地图、最新博客文章、社交媒体按钮也会出现在页脚上。 这些东西也有助于用户查看网站的其他部分。
让我们看一下 CSS 中定义的简单页脚代码:
.footer {
背景颜色:#F1F1F1;
文本对齐:居中;
填充:10px;
}
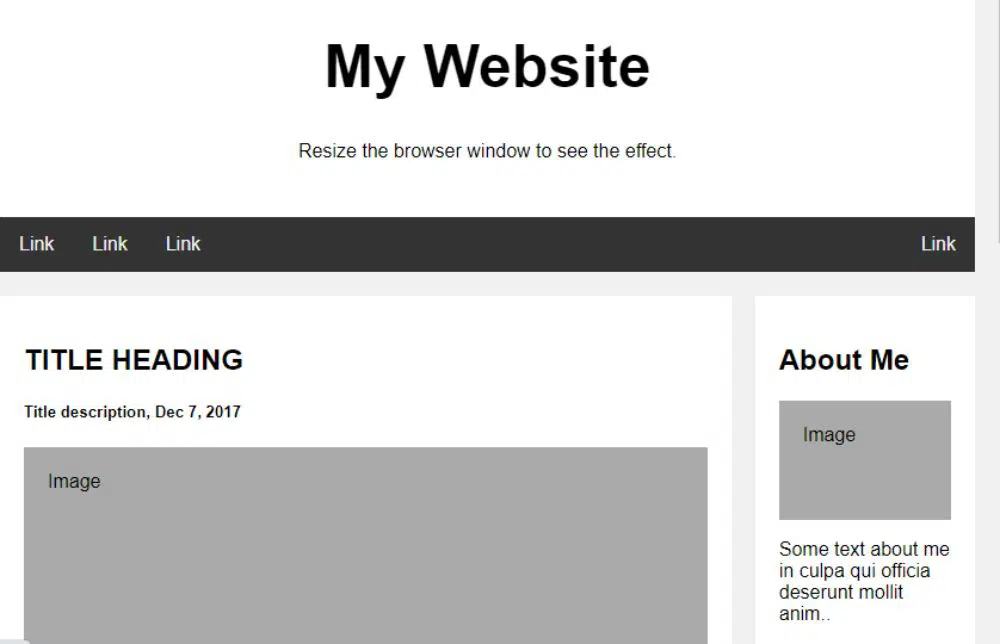
5.响应式网站布局:
我们看到了网页每个元素的代码,即网站标题、导航栏、内容和网站页脚。 下面是响应式网站布局的代码,它在两列和全宽列之间变化。 列宽取决于屏幕宽度的大小。
<!DOCTYPE html>
<html>
<头部>
<风格>
* {
box-sizing:边框框;
}
身体 {
字体系列:宋体;
填充:10px;
背景:#f1f1f1;
}
/* 标题/博客标题 - 您定义标题或博客的标题 */
.header {
内边距:30px;
文本对齐:居中;
背景:白色;
}
.header h1 {
字体大小:50px;
}
/* 设置顶部导航栏的样式 */
.topnav {
溢出:隐藏;
背景颜色:#333;
}
/* 设置导航栏顶部导航链接的样式*/
.topnav {
向左飘浮;
显示:块;
颜色:#f2f2f2;
文本对齐:居中;
填充:14px 16px;
文字装饰:无;
}
/* 悬停时更改颜色 – 当您在链接上移动鼠标光标时,链接会更改颜色*/
.topnav a:悬停{
背景颜色:#ddd;
颜色:黑色;
}
/* 这会生成两个相邻的不相等的列 */
/* 左列 */
.leftcolumn {
向左飘浮;
宽度:75%;
}
/* 右列 */
.rightcolumn {
向左飘浮;
宽度:25%;
背景颜色:#f1f1f1;
填充左:20px;
}
/* 这添加了一个假图像 */
.fakeimg {
背景颜色:#aaa;
宽度:100%;
填充:20px;
}
/* 为文章添加卡片效果 */
。卡片 {
背景颜色:白色;
填充:20px;
边距顶部:20px;
}
/* 清除列后的浮动 */
.row:{之后
内容: ””;
显示:表格;
明确:两者;
}
/* 页脚 - 这定义了网站的页脚部分 */
.footer {
填充:20px;
文本对齐:居中;
背景:#ddd;
边距顶部:20px;
}
/* 响应式布局 - 当屏幕宽度小于 800px 时,这会使两列相互重叠*/
@media screen and (max-width: 800px) {
.leftcolumn, .rightcolumn {
宽度:100%;
填充:0;
}
}
/* 响应式布局 - 当屏幕宽度小于 400px 时,使导航链接堆叠在一起而不是彼此相邻 */
@media screen and (max-width: 400px) {
.topnav {
浮动:无;
宽度:100%;
}
}
</style>
</head>
<正文>
<div class=”header”>
<h1>我的网站</h1>
<p>调整浏览器窗口大小以查看效果。</p>
</div>
<div class=”topnav”>
<a href="#">链接</a>
<a href="#">链接</a>
<a href="#">链接</a>
<a href=”#” style=”float:right”>链接</a>
</div>
<div 类=“行”>
<div class=”leftcolumn”>
<div class=”card”>
<h2>标题标题</h2>
<h5>标题说明,2017 年 12 月 7 日</h5>
<div class=”fakeimg” style=”height:200px;”>图片</div>
<p>一些文字..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est labourum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。 Ut enim ad minim veniam, quis nostrud exercitation ullamco。</p>
</div>
<div class=”card”>
<h2>标题标题</h2>
<h5>标题说明,2017 年 9 月 2 日</h5>
<div class=”fakeimg” style=”height:200px;”>图片</div>
<p>一些文字..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est labourum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。 Ut enim ad minim veniam, quis nostrud exercitation ullamco。</p>
</div>
</div>
<div class=”rightcolumn”>
<div class=”card”>
<h2>关于我</h2>
<div class=”fakeimg” style=”height:100px;”>图片</div>
<p>一些关于我的文字在 culpa qui officia deserunt mollit anim..</p>
</div>
<div class=”card”>
<h3>热门帖子</h3>
<div class=”fakeimg”><p>图片</p></div>
<div class=”fakeimg”><p>图片</p></div>
<div class=”fakeimg”><p>图片</p></div>
</div>
<div class=”card”>
<h3>跟我来</h3>
<p>一些文字..</p>
</div>
</div>
</div>
<div 类=“页脚”>
<h2>页脚</h2>
</div>
</正文>
</html>
您必须在记事本或任何其他可用的文本编辑器中编写上述代码,并将文件保存为带有 .html 文件扩展名的 HTML 文件。 当您想在网页设计中放置图片时,您应该将所有照片保存在与 HTML 文件夹相同的文件夹中。 要使用图像,您应该在样式表或 CSS 文件中使用图像的完整位置。
结论:
现在我们已经详细讨论了网站布局以及代码,您可以定义您的网站应该具有什么样的外观。 糟糕的布局势必会让您网站的用户感到沮丧,并可能很快离开您的网站。 它会导致高跳出率,这会影响您在搜索引擎结果页面上的排名。 说到这里,您可以得出结论,您应该投入合理的时间来决定您的网站布局。 一旦你决定了,你需要确定哪些内容属于哪一列。 此外,良好的布局有助于在用户和公司之间建立情感纽带。