使用 Craft CMS 启动并运行
已发表: 2022-03-10Craft CMS 由 Pixel & Tonic 的才华横溢的人带给您。 它得到积极维护并与现代 Web 开发世界的变化保持一致,并且在 CMS 中越来越受欢迎 - 拥有令人印象深刻的客户列表,例如 Netflix。 它还有一个非常活跃的 Discord 服务器,在上线的短短一年内就增长到 5,000 多名成员。
为什么使用工艺 CMS?
大约四年来,Craft CMS 一直是我们的首选 CMS; 我们已经在 Craft 上建立了客户网站,甚至我们自己的业务。 作为一家公司,我们一直在检查 CMS 市场,并且总是回到 Craft。 那么,让我们来看看我们选择 Craft CMS 而不是市场上其他产品的原因:
- 界面熟悉度,让任何来自 WordPress 的人都可以轻松上手。
- 活跃的开发社区。
- 灵活的字段,让您可以控制内容的结构。
- 没有锁定或月费。 如果您要进行专业/电子商务,只需一次性费用。
- Craft 不断增长的插件商店的可扩展性。
因此,在介绍完之后,我将向您展示如何在大约 15 分钟内启动并运行一个完全设置好的 Craft CMS 本地环境。 一旦我们完成了以下步骤,您应该为开始下一个 Web 项目奠定了良好的基础,并且希望您准备好永远远离 WordPress。
安装我们的开发环境
Craft CMS 附带了一个非常方便的工具来设置您的本地环境。 这个工具被称为 Craft Nitro,它使设置 Craft CMS 环境变得简单。 这对工艺场景来说是新的,但有很大帮助。
设置多通道
Craft Nitro 需要一个叫做 Multipass 的东西,它可以在你的系统上创建一个 Ubuntu 虚拟机。 (别担心,你不需要设置或打开 Ubuntu。)
- 从官方网站为您的操作系统下载最新的 Multipass 安装程序。
- 下载后,运行安装程序。 完成后,您应该准备好继续下一步。
设置工艺硝基
Craft Nitro 设置很简单,需要一个命令行脚本才能将其安装在 macOS 和 Linux 上,但对于 Windows,它有点不同。 我将在下面介绍如何为这两种类型的操作系统进行设置。 好消息是,一旦设置完成,您将能够轻松创建新的 Craft 安装,而无需再次执行此操作。
在 macOS 和 Linux 上安装
打开终端并粘贴以下脚本行。 粘贴后,按照命令行上的选项提示使用 Craft Nitro 的预设创建虚拟机。 这应该很好,但如果你喜欢微调,那就去吧。 请记住,Craft 具有平稳运行的最低要求。
在终端中运行以下行:
bash <(curl -sLS https://installer.getnitro.sh)在 Windows 10 专业版上安装
在 Windows 上安装相当复杂,但不应该花费太多时间来启动和运行。 只要确保您启用了 Hyper-V。 不幸的是,Hyper-V 不能安装在家庭版的 Windows 上。
- 确保 Hyper-V 已启用(此处有更多详细信息);
- 从最新版本下载
nitro_windows_x86_64.zip; - 如果您的主文件夹不存在,则在您的
home文件夹中创建一个 Nitro 文件夹(即C:\Users\<username>\Nitro); - 解压 zip 文件并将
nitro.exe复制到您刚刚在主文件夹中创建的 Nitro 文件夹中; - 如果这是您的第一次安装,请从命令行运行此命令以将 Nitro 添加到您的全局路径:
setx path "%PATH%;%USERPROFILE%\Nitro" - 以管理员权限启动 Windows 终端 (
cmd.exe) 并在其中运行 Nitro。
完成上述操作后,按照终端说明创建您的第一台机器。 Craft Nitro 设置的默认预设应该非常适合您的环境。
安装工艺 CMS
到目前为止,我们已经安装了 Craft Nitro 并创建了我们的虚拟机,现在我们已经准备好安装 Craft CMS。 在以下说明中,我们将下载 Craft 并“挂载”我们的文件,允许我们在当前系统中进行开发,并查看反映在 Ubuntu 虚拟机中的更改。 我们还将建立我们的初始数据库并获得一个我们可以使用的本地域,例如myfancyproject.test。 我们走吧:
创建一个新项目
- 创建一个您想要开发/安装 Craft 的新文件夹;
- 从最新版本(通过 Composer 或 Zip)下载 Craft CMS;
- 将内容解压缩/移动到我们刚刚创建的文件夹中;
- 打开终端/命令行;
- 转到我们创建的文件夹。
$ cd /path/to/project; - 运行
nitro add; - 按照屏幕上的命令行提示进行操作。 (预设通常很好,但可以根据需要进行修改。)
提示:如果您在 macOS 上看到“不可读”问题,则 Multipass 需要具有完整的磁盘访问权限。 为此,请确保在 System Preferences → Security & Privacy → Privacy → Full Disk Access 下选中 multipassd。
连接到我们的数据库
我们现在应该有一个测试域并挂载了我们的项目文件——我知道,到目前为止非常简单,而且很难完成。 连接到我们的数据库需要我们在项目的.env文件中添加新创建站点的数据库详细信息。
- 打开我们项目的.env文件(位于根文件夹中);
- 将数据库详细信息更改为以下内容:
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
提示:如果您想在您选择的 SQL 程序中打开数据库,您只需在命令行中运行 nitro info,您将在“IPV4”下看到您的数据库 IP 地址。 使用上述用户名和密码(以及您在设置过程中选择的端口)进行连接。
安装工艺 CMS
我们已经设置了我们的虚拟机,设置了我们的测试域,并准备好了我们的数据库。 现在是时候实际安装 Craft CMS 并进入管理部分了——从这里开始一切都应该一帆风顺。 所以让我们开始吧。
- 前往您在设置期间设置的测试域,然后是
/admin(例如testdomainyouset.test/admin); - 您应该会看到 Craft CMS 的安装屏幕(万岁! );
- 按照屏幕上的安装说明进行操作;
- 完成后,您应该被重定向到新的管理面板。
提示:如果您没有通过 Composer 安装 Craft,系统可能会提示您输入安全密钥。 要生成加密安全密钥,请使用 1Password / LastPass 之类的密码管理器。 (没有长度限制,所以它可以像你想要的那样复杂)。 再次打开我们的 .env 文件,找到以下行SECURITY_KEY="" ,将生成的密钥粘贴到引号内并保存。

您现在应该为 Craft CMS 建立了一个完整的本地开发环境,这将为您尝试开发的任何内容提供一个很好的起点,无论是将您的猫博客从 WordPress 移动还是创建电子商务商店。 请记住在命令行中使用nitro stop完成后关闭服务器。
以下是 Craft's Nitro 的一些有用命令,可在开发过程中为您提供帮助:
-
nitro start(启动开发服务器) -
nitro stop(停止开发服务器) -
nitro context(显示有关已安装环境的信息) -
nitro info(当前环境、PHP版本等信息)
建立我们的猫博客
现在我们已经启动并运行了 Craft,我们可以在我们的猫博客上开始,并开始享受 Craft 为我们提供的力量。 在本节中,我们将设置我们的内容模型,创建我们的基本主题模板并构建我们的主页和内部帖子页面。
内容模型听起来很吓人,但在 Craft 中则相反; 有一个易于使用的 GUI 系统——这里不需要复杂的代码! 对于我们的猫博客,我们需要设置一个名为“猫”的部分,需要猫的名字、照片和一个小描述,然后是一个单页“主页”。
如何创建部分和页面 如何创建猫帖子
如何创建部分和页面
我们将创建我们的“Cats”部分和我们的主页,这将在 Craft 的语言中被归类为“single”。 部分正是它们听起来的样子——您网站的部分——并且页面也是不言自明的,您网站的单个页面,例如法律和我们的主页。
创建我们的猫部分
- 转到左侧菜单中的设置;
- 点击“部分”;
- 点击“新建部分”;
- 在“名称”中放
Cats; - 截面类型
Channel
(频道用于类似内容的流,就像我们的猫一样。 ) - 在“Entry URI Format”中,我们将确保它是
/cats/{slug}; - 在“模板”中,我们将放置
cat; - 保存。
我们在上面所做的就是告诉 Craft,我们希望 Cats 部分中的任何帖子都具有如下 URL 格式: ourtestdomain.test/cats/fluffy ,我们希望使用的模板是cats.twig 。
创建我们的主页
- 在“部分”中,单击“新建部分”;
- 在“名称”中,放置
Homepage; - 截面类型
Single; - 勾选“主页”复选框;
- 在“模板”中,我们将放入
index; - 保存。
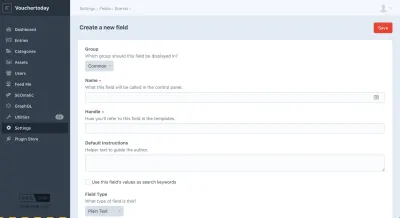
创建字段
Craft 对您想要构建的东西没有先入之见; 它给你一个完全空白的石板。 我们通过生成我们自己的“字段”来精确地创建我们想要的帖子结构。 让我们为以下名称、描述和照片创建我们的猫的“字段”。
- 通过访问
yourchosendomain.test/admin前往您网站的管理部分; - 导航到左侧菜单中的设置;
- 点击“字段”;
- 在右上角单击“新建字段”。

设置猫的名字
我们需要为我们的猫取一个名字,所以让我们创建一个name字段。

- 在名称中输入“猫的名字”;
- 在字段类型中选择“纯文本”;
- 现在保存。
设置猫的描述
我们的猫也需要描述,但让我们限制作者可以输入的关于每只猫的字符数。
- 再次点击“新建字段”;
- 在名称中输入“猫的描述”;
- 再次选择“纯文本”字段类型;
- 通过在字段限制框中添加“2000”来创建限制;
- 单击保存。
设置猫的照片
我们将要为每个猫帖子添加照片,并且每只猫可能有多张照片——这不是问题。 但在创建字段之前,我们需要告诉 Craft 我们希望将照片存储在服务器上的哪个位置。 (Craft 还可以选择上传到云存储解决方案。)
- 前往左侧菜单中的“设置”;
- 点击“资产”;
- 点击“新卷”;
- 在名称中输入“猫的照片”;
- 启用“此卷中的资产具有公共 URL”;
- 在“基本 URL”中输入
@web/uploads/; - 在“文件系统路径”中输入
@webroot/uploads/; - 保存。
上述属性告诉 Craft 我们希望将上传的文件存储在哪里。 您可以将这些更改为您想要的任何内容。 您还可以在文档中阅读更多关于为这些设置环境变量的内容。
匹配字段到部分
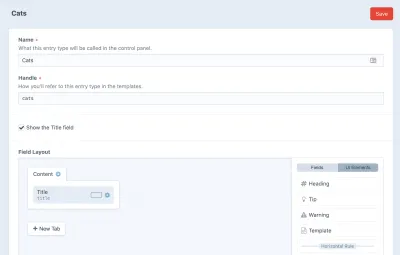
现在我们已经设置并运行了我们的字段和部分,我们需要通过分配我们希望我们的部分具有哪些字段来将两者结合在一起。 这就像在 Craft 中拖放一样简单。
- 前往设置;
- 点击“部分”;
- 现在点击“编辑截面类型”;
- 现在点击我们的“猫”部分;
- 在右侧菜单中选择“字段”选项卡;
- 将我们之前创建的“Cats”字段拖到内容窗格中;
- 一旦拖过,保存猫部分。

提示:您可以通过禁用“显示标题字段”选项从我们的帖子中删除“标题”字段。 例如,您可能希望猫的名字作为标题。
如何创建猫帖子
现在是时候让我们实际创建一个蓬松的猫帖了。 前往左侧管理菜单中的“条目”。
- 点击“新建条目”;
- 在下拉菜单中选择“猫”;
- 创建您的帖子! (越蓬松越好。 )
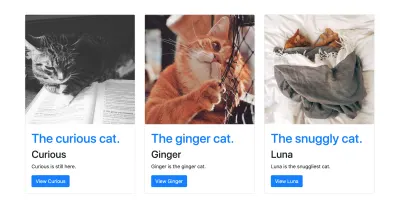
列出我们的猫文章
现在我们已经完成了内容模型,我们可以开始为我们的猫博客构建基本界面。 Craft 是用 Twig/Liquid 语言编写的。 如果您曾经涉足过 Shopify 开发,那么您应该对此很熟悉; 如果没有,它很容易拿起。 但首先,我们需要在我们最喜欢的代码编辑器中打开我们的 Craft 安装文件夹(您在其中解压缩了 Craft 安装)。
- 在您的代码编辑器中打开 Craft Install;
- 在 Templates 中创建一个名为
index.twig的新文件
( Craft 可能已经安装了默认索引。改为打开它并擦除它。 ) - 添加以下代码:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>在上面的代码中,我们告诉 Craft 关于我们的“猫”部分,并将帖子限制为 10。然后我们从该部分中获取条目,并在以下代码中继续遍历获取条目中的每个猫. Craft 中的图像有点不同:它们存储为一个数组,因此我们在代码中执行另一个循环来获取猫的图像。
让我们测试
打开我们在设置期间创建的测试开发 URL。 (确保您的 nitro 服务器正在使用nitro start运行)。 我们现在应该看到我们创建的帖子显示在我们的索引页面上。 单击以查看更多信息会给我们一个 404 错误,所以让我们接下来修复它!

提示:我们包含 Bootstrap 以使其看起来更漂亮,但您可以随意包含任何您想要的框架。
猫帖子页面
我们将执行与索引页面相同的操作。 让我们通过在 Templates 文件夹中创建一个名为cat.twig的新文件来创建cat模板。 由于我们已经在Entry上下文中,我们不必重新查询它。
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>保存它,然后刷新我们的测试开发网站。 我们现在应该可以浏览到我们的猫入口页面了! 瞧!
去无头
如果您想使用 Craft 进行更多技术化并将其用作您的内容管理系统来输入您的 Web 应用程序,您可以使用 Craft CMS 的 Pro 包来做到这一点,该包将用户帐户和 GraphQL 添加到您的配置中。 Craft 的 Pro 版本可以免费试用和测试,这意味着您可以在提交之前对其进行彻底的测试。 现在我们将介绍如何使用 Craft 的内置 GraphQL 编辑器设置基本的 GraphQL API。
开始专业试用
安装 Craft CMS 后,前往“插件商店”并在左侧菜单选项中查找“升级”。 单击“Pro”部分上的“试用”并运行升级过程。
基本设置
开始 Pro Craft CMS 试用后,您现在应该注意到管理侧面板中的一个新菜单选项:GraphQL。 在我们直接进入之前,我们需要一些可以形成输出的内容模型。 创建内容模型后,Craft CMS 会自动为您创建一个开箱即用的 GraphQL API。 也不需要定义模式!
创建您的 Cat API 端点
我们已经整理好我们的内容; 现在我们要创建端点,以便我们可以获取所有可爱的猫内容。 现在让我们这样做:
- 在 IDE 中打开 Craft CMS 项目routes.php 。
- 添加以下规则将使您的 API 端点在
https://yourprojecturl.test/api可用:return [ 'api' => 'graphql/api', // ... ]; - 保存并关闭。
- 通过 ping 端点进行测试:
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - 您应该收到“pong”作为回应。
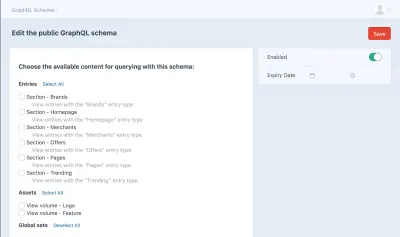
启用您的内容
我们已经设置了端点来接收请求。 现在是时候启用/禁用我们希望通过 API 提供的网站的某些部分了。 例如,您可能想要关闭某些包含敏感信息的条目。 Craft 让这个过程变得非常简单; 这是一个打勾/取消打勾的例子。 (您也可以通过编写自己的模式变得更复杂。)现在,我们将创建一个公开可用的公共模式。 您可以创建需要密钥的私有模式,但这超出了本指南的范围。
- 通过管理面板侧边栏转到 GraphQL 部分;
- 点击“公共架构”;
- 启用“猫”部分。
(这将使我们的内容通过您的端点可用。 ) - 保存。

测试我们的端点
现在我们已经选择了希望通过端点提供的数据,现在是时候对其进行测试了。 在左侧管理面板的 GraphQL 下拉列表中,您会注意到一个名为“GraphiQL”的项目。 GraphiQL 允许我们探索我们的 API 并在我们的仪表板中查询它。
- 打开 GraphiQL;
- 将“完整架构”更改为“公共架构”;
- 在左侧窗格中编写以下 GraphQL 查询:
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - 单击“播放”按钮。
提示:如果您不是 100% 使用 GraphQL 查询,那不是问题; Craft 附带一个方便的指南来帮助您。
包起来
我们现在已经对 Craft CMS 的世界进行了相当轻松的探索。 让我们总结一下我们在以下指南中所取得的成就:
- 使用 Multipass 搭建本地开发环境;
- 创建并设置了全新的工艺安装;
- 添加了一个测试域,我们可以在其中访问我们的安装;
- 创建了一个可爱的猫博客;
- 没头没脑;
- 创建了一个 API 端点来访问我们的猫。
如果您有兴趣更多地参与 Craft CMS 并成为社区的一员,您应该加入非常活跃的 Craft Discord 服务器并通过官方文档阅读更多内容。
