提高核心网络生命力,一个 Smashing Magazine 案例研究
已发表: 2022-03-10“为什么我的 Core Web Vitals 失败了?” 许多开发人员最近一直在问自己这个问题。 有时很容易找到该问题的答案,而网站只需要在性能上进行投资。 但有时,它有点棘手,尽管出于某种原因认为您的网站在性能方面非常出色,但它仍然失败。 这就是我们自己的 smasingmagazine.com 所发生的事情,要弄清楚并解决这个问题,需要进行一些挖掘。
呼救声
这一切都始于去年三月的一系列推文,呼救声:

嗯,这引起了我的兴趣! 我是 Smashing Magazine 的忠实粉丝,并且对 Web 性能和 Core Web Vitals 非常感兴趣。 我之前在这里写过一些关于 Core Web Vitals 的文章,并且总是很想看看他们的年度 Web 性能检查表中有什么。 因此,Smashing Magazine 了解 Web 性能,如果他们在苦苦挣扎,那么这可能是一个有趣的测试案例!
我们中的一些人在使用我们最喜欢的一些 Web 性能分析工具(如 WebPageTest 或 PageSpeed Insights)后就该线程可能出现的问题提出了一些建议。
调查 LCP 问题
问题是 LCP 在移动设备上太慢了。 LCP 或最大内容绘制是您必须“通过”的三个核心 Web 生命值之一,作为其页面体验更新的一部分,您必须从谷歌获得完整的搜索排名提升。 顾名思义,LCP 旨在测量页面的最大内容何时被绘制(或“绘制”)到屏幕上。 通常这是主图或标题文本。 它旨在衡量网站访问者可能来到这里看到的内容。
以前的指标衡量的是第一次绘制到屏幕上的变化(通常是标题或背景颜色); 附带的内容并不是用户真正想要离开页面的内容。 最大的内容通常是一个很好的指标或最重要的指标。 并且名称的“内容”部分表明该指标旨在忽略(例如背景颜色); 它们可能是最大的内容,但它们不是“内容”,所以不要计算 LCP,而是算法试图找到更好的东西。
LCP 只查看初始视口。 只要您向下滚动或以其他方式与页面交互,LCP 元素就固定了,我们可以计算从页面第一次开始加载时绘制该元素需要多长时间 - 这就是您的 LCP!
有很多方法可以衡量你的核心网络生命值,但最终的方法——即使它不是最好的方法,我们很快就会看到——是在谷歌搜索控制台 (GSC) 中。 从 SEO 的角度来看,其他工具告诉您什么并不重要,GSC 就是 Google 搜索所看到的。 当然,重要的是您的用户体验而不是某些搜索引擎爬虫看到的内容,但 Core Web Vitals 计划的一大优点是它确实衡量了真实的用户体验,而不是 Google Bot 看到的内容! 因此,如果 GSC 说您有不好的体验,那么根据您的用户,您确实有不好的体验。
Search Console 告诉 Smashing Magazine,他们的大部分网页在移动设备上的 LCP 都需要改进。 足够标准的 GSC 部分输出并且很容易解决:只需让您的 LCP 元素绘制得更快! 这不应该花费太长时间。 当然不是六个月(或者我们认为)。 因此,首先要找出 LCP 元素是什么。
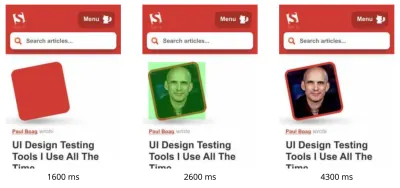
通过 WebPageTest 运行失败的文章页面突出显示了 LCP 元素:

改善 LCP 形象
OK,所以文章作者照片就是LCP元素。 第一个直觉是问我们可以做些什么来加快速度? 这涉及深入研究瀑布,查看何时请求图像,下载需要多长时间,然后决定如何优化它。 在这里,图像在大小和格式方面得到了很好的优化(通常是提高图像性能的第一个也是最简单的选项!)。 该图像是从一个单独的资产域提供的(通常对性能不利),但短期内不可能改变它,Smashing Magazine 已经添加了一个preconnect资源提示以尽可能加快速度可以。
正如我之前提到的,Smashing Magazine 了解 Web 性能,直到最近才致力于提高性能,并且在这里做了所有事情,但仍然失败了。 有趣的…
其他建议包括减少负载、延迟服务工作者(以避免争用)或调查 HTTP/2 优先级,但它们对 LCP 时间没有必要的影响。 因此,我们必须访问我们的 Web 性能工具包以获取所有提示和技巧,看看我们还能在这里做些什么。
如果资源对页面加载至关重要,您可以内联它,因此它包含在 HTML 本身中。 这样,页面就包含了进行初始绘制所需的所有内容,而不会延迟。 例如,Smashing Magazine 已经内联了关键的 CSS 以允许快速首次绘制,但没有内联作者的图像。 内联是一把双刃剑,必须谨慎使用。 它增强了页面,并意味着后续的页面浏览量不会从数据已经下载的事实中受益。 因此,我不喜欢过度内联,并认为必须谨慎使用它。
因此,通常不建议内联图像。 然而,这里的图像给我们带来了真正的问题,相当小,并且直接链接到页面。 是的,如果您阅读了该作者的大量文章,那么多次重新下载同一图像而不是下载该作者的图像并重复使用它是一种浪费,但您很可能在这里阅读不同作者的不同文章.
最近在图像格式方面取得了一些进步,但 AVIF 已经引起了轰动(至少在 Chrome 和 Firefox 中),并且与传统上用于照片的旧 JPEG 格式相比,它具有令人印象深刻的压缩效果。 Vitaly 不想内联作者图像的 JPEG 版本,但调查了内联 AVIF 版本是否可行。 使用 AVIF 压缩作者图像,然后将图像 base64 转换为 HTML 会导致 HTML 页面重量增加 3 KB — 这是很小的,因此是可以接受的。
由于当时仅在 Chrome 中支持 AVIF(毕竟它来到了 Firefox),并且由于 Core Web Vitals 是 Google 的一项举措,因此由于 Google 的法令,它确实对 Google 浏览器的优化感到有些“恶心”。 Chrome 通常处于新功能支持的最前沿,这是值得称赞的,但当其业务的这两个方面相互影响时,它总是感觉有点不对劲。 尽管如此,这是一种新的标准图像格式,而不是一些专有的仅限 Chrome 的格式(即使它最初只在 Chrome 中受支持),并且是性能的渐进增强(Safari 用户仍然可以获得相同的内容,只是速度没有那么快),因此添加了 AVIF 扭曲 Smashing 接受了建议并内联了图像,并且确实在实验室工具中看到了令人印象深刻的结果。 问题解决了!
另一种 LCP
所以,我们让那张床进来,像往常一样等了 28 天左右,让 Core Web Vitals 的数字全部变绿……但他们没有。 它们在绿色和琥珀色之间徘徊,所以我们当然改进了一些东西,但还没有完全解决问题。 在琥珀“需要改进”部分停留了很长时间后,维塔利伸出手来看看是否还有其他想法。
图像画得很快。 不是立即(毕竟处理图像仍然需要时间),但尽可能接近。 老实说,我的想法已经不多了,但我又用新的眼光看了一眼。 然后我想到了一个替代想法——我们是否优化了正确的 LCP 元素? 作者当然很重要,但这真的是读者来这里看到的吗? 尽管我们的自尊心想说是的,而且我们美丽的闪亮杯子比我们写的内容重要得多,但读者可能不这么认为(读者,呵呵——你能做什么!)。
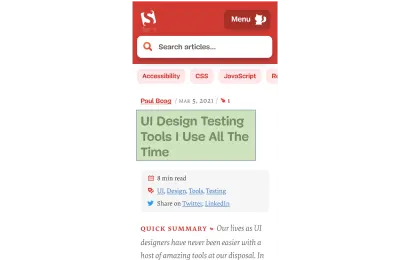
读者是为了这篇文章,而不是作者。 所以 LCP 元素应该反映这一点,这也可能解决 LCP 图像绘制问题。 为此,我们只需将标题放在作者图片上方,并稍微增加移动设备上的字体大小。 这听起来像是以牺牲用户为代价来欺骗 Core Web Vital SEO Gods 的偷偷摸摸的把戏,但在这种情况下,它对两者都有帮助! 尽管许多网站确实试图针对真实用户进行快速简便的破解或针对 GoogleBot 进行优化,但事实并非如此,我们对这里的决定感到非常满意。 事实上,进一步的调整完全删除了移动视图上的作者图像,空间有限,该文章目前在移动设备上看起来像这样,并突出显示了 LCP 元素:

在这里,我们展示了标题、文章的关键信息和摘要的开头——对用户来说比用一张大照片占据所有宝贵的手机屏幕空间更有用!
这就是我喜欢 Core Web Vitals 的主要优点之一:它们正在衡量用户体验。
要改善指标,您必须改善体验。
“
现在我们终于完成了。 文本的绘制速度比图像快得多,因此应该可以解决 LCP 问题。 非常感谢大家,晚安!
我讨厌谷歌搜索控制台中的 CWV 图表……
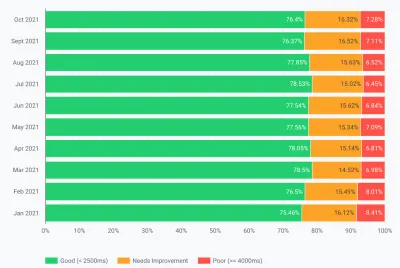
我们又一次失望了。 这并没有解决问题,不久之后 Google Search Console 图表就恢复为琥珀色:

在这一点上,我们应该多谈谈页面分组和 Core Web Vitals。 您可能已经从上图中注意到,几乎整个图表同时波动。 但也有一个大约 1,000 页的核心组大部分时间都保持绿色。 这是为什么?
好吧,Google Search Console 将页面分类为页面分组,并测量这些页面分组的 Core Web Vitals 指标。 这是为那些没有获得足够流量以获取有意义的用户体验数据的页面填充缺失数据的尝试。 他们可以通过多种方式解决这个问题:他们可能只是没有对此类页面进行任何排名提升,或者可能假设最好并在没有任何数据的情况下对页面进行全面提升。 或者他们可能已经退回到原始级别的核心网络生命体征数据。 相反,他们试图做一些更聪明的事情,这是一种有益的尝试,但在许多方面也更令人困惑:页面分组。
基本上,每个页面都分配有一个页面分组。 他们如何做到这一点尚不清楚,但之前已经提到过页面上使用的 URL 和技术。 您也看不到 Google 为您的每个页面选择了哪些分组,以及他们的算法是否正确,这对网站所有者来说是另一个令人沮丧的事情,尽管他们确实在图表下方为每个不同的 Core Web Vitals 分数提供了示例 URL在 Google Search Console 中,有时可以从中隐含分组。
页面分组可以很好地适用于 Smashing Magazine 等网站。 对于其他站点,页面分组可能不太清楚,许多站点可能只有一个分组。 然而,Smashing 网站有几种不同类型的页面:文章、作者页面、指南等。 如果文章页面很慢,因为作者图像是 LCP 图像,加载速度很慢,那么所有文章页面都可能出现这种情况。 并且所有文章页面的修复可能都是相同的。 所以把它们组合在一起是有意义的(假设谷歌可以准确地找出页面分组)。
然而,当一个页面确实获得了足够多的访问者以获得它自己的核心 Web 生命值分数并且它通过了,但它被归为一个失败的组时,它可能会让人感到困惑。 您可以为站点中的所有页面调用 CrUX API,看到它们中的大多数都通过了,然后当这些相同的页面在 Search Console 中显示为失败时会感到困惑,因为它们已被归为一个包含失败 URL 的组,并且大多数该组的流量用于失败。 我仍然想知道 Search Console 是否应该使用页面级 Core Web Vital 数据,而不是始终使用分组数据。
无论如何,这说明了大幅波动。 基本上,所有文章(其中大约有 3,000 篇)似乎都在同一个页面分组中(并非不合理!)并且该页面分组要么通过,要么失败。 当它切换时,图形会急剧移动。
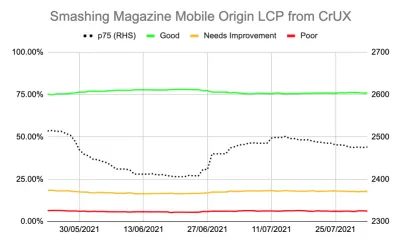
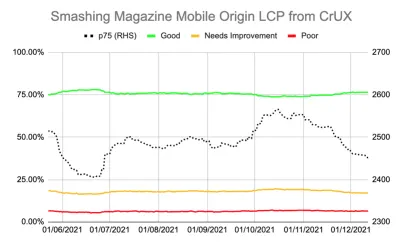
您还可以通过 CrUX API 获得有关 Core Web Vitals 的更详细数据。 这在原始级别(即整个站点)或单个 URL(存在足够数据的情况下)可用,但在页面分组级别不可用。 我一直在使用 CrUX API 跟踪原始级别 LCP 以获得更精确的 LCP 测量结果,它也显示了一个令人沮丧的故事:

我们可以看到我们从来没有真正“解决”过这个问题,“好”页面的数量(上面的绿线)仍然徘徊在 75% 的通过率附近。 此外,p75 LCP 分数(使用右手轴的虚线)从未真正远离 2500 毫秒阈值。 难怪通过和失败的页面来回翻转。 糟糕的一天,加上一些更慢的页面加载,足以将整个页面分组翻转到“需要改进”类别。 我们需要更多的东西来给我们一些空间来吸收这些“糟糕的日子”。
在这一点上,很想进一步优化。 我们知道文章标题是 LCP 元素,那么我们可以做些什么来进一步改进它? 嗯,它使用了一种字体,而字体一直是网络性能的祸根,所以我们可以研究一下。
但请稍等。 Smashing Magazine 是一个快速的网站。 通过 Lighthouse 和 WebPageTest 等网络性能工具运行它表明——即使在较慢的网络速度下。 它做的一切都是正确的! 它是作为静态站点生成器构建的,因此不需要任何服务器端生成,它内联了初始绘制的所有内容,因此除了 HTML 本身之外没有资源加载限制,它由 Netlify 在 CDN 上托管,所以应该靠近它的用户。
当然,我们可以考虑删除字体,但如果 Smashing Magazine 无法提供快速体验,那么其他人又能如何呢? 通过 Core Web Vitals 应该不是不可能的,也不要求您只在没有字体或图像的普通网站上。 这里还有其他事情,是时候了解更多关于正在发生的事情,而不是盲目地尝试另一轮优化。
深入挖掘指标
Smashing Magazine 没有 RUM 解决方案,因此我们深入研究了谷歌为前 800 万个左右的网站收集的 Chrome 用户体验报告 (CrUX) 数据,然后使这些数据可用于以各种形式查询。 正是这些 CrUX 数据推动了 Google Search Console 数据以及最终的排名影响。 我们已经在使用上面的 CrUX API,但决定深入研究其他 CrUX 资源。
我们使用站点地图和 Google Sheets 脚本来查看可用的整个站点的所有 CrUX 数据(Fabian Krumbholz 已经创建了一个更全面的工具来使这更容易!)并且它显示了页面的混合结果。 一些页面通过了,而另一些页面,尤其是较旧的页面,则失败了。
在这种情况下,CrUX 仪表板并没有真正告诉我们太多我们不知道的事情:LCP 处于临界状态,不幸的是没有下降趋势:

深入研究其他统计数据(TTFB、First Paint、Online、DOMContentLoaded)并没有给我们任何提示。 但是,移动使用量显着增加:


这是移动应用总体趋势的一部分吗? 尽管我们进行了改进,但这是否会影响移动 LCP? 我们有问题,但没有答案或解决方案。
我想看看的一件事是流量的全球分布。 我们在 Google Analytics(分析)中注意到从印度到旧文章的大量流量——这可能是个问题吗?
印度连接
国家级 CrUX 数据在 CrUX 仪表板中不可用,但在 BigQuery CrUX 数据集中可用,并且在 www.smashingmagazine.com 原始级别运行查询显示 LCP 值存在很大差异(SQL 包含在顺便说一句,该链接的第二个选项卡,以防您想在自己的域上尝试相同的操作)。 根据 Google Analytics 排名前 10 的国家/地区,我们有以下数据:
| 国家 | 移动 p75 LCP 值 | 流量百分比 |
|---|---|---|
| 美国 | 88.34% | 23% |
| 印度 | 74.48% | 16% |
| 英国 | 92.07% | 6% |
| 加拿大 | 93.75% | 4% |
| 德国 | 93.01% | 3% |
| 菲律宾 | 57.21% | 3% |
| 澳大利亚 | 85.88% | 3% |
| 法国 | 88.53% | 2% |
| 巴基斯坦 | 56.32% | 2% |
| 俄罗斯 | 77.27% | 2% |
印度的流量在 Smashing Magazine 中占很大比例(16%),它没有达到 LCP 在始发地级别的目标。 这可能是问题所在,当然值得进一步调查。 还有菲律宾和巴基斯坦的数据得分很差,但流量相对较小。
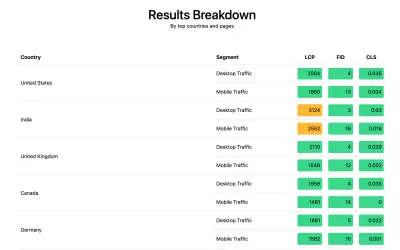
在这一点上,我对这里可能发生的事情有所了解,并且有一个潜在的解决方案,因此让 Smashing Magazine 安装web-vitals库来收集 RUM 数据并将其发布回 Google Analytics 进行分析。 经过几天的收集,我们使用 Web Vitals Report 以我们以前无法看到的方式为我们提供了很多数据,特别是国家级细分:

它就在那里。 分析中所有排名靠前的国家/地区的 LCP 得分都非常好,除了一个:印度。 Smashing Magazine 使用 Netlify,它是一个全球 CDN,它在孟买也有业务,所以它的性能应该和其他国家一样,但有些国家只是比其他国家慢(稍后会详细介绍)。
然而,印度的移动流量刚刚超出 2500 的限制,而且它只是访问量第二大的国家。 当然,良好的美国分数应该足以抵消这一点吗? 好吧,上面两张图显示了国家按流量排序。 但是 CrUX 分别计算移动和桌面流量(顺便说一下平板电脑,但似乎没有人关心这一点!)。 如果我们将流量过滤为仅移动流量会发生什么? 更进一步——只是移动 Chrome 流量(因为只有 Chrome 提供 CrUX,所以只有 Chrome 计入 CWV)? 那么我们得到一张更有趣的图片:
| 国家 | 移动 p75 LCP 值 | 移动流量百分比 |
|---|---|---|
| 印度 | 74.48% | 31% |
| 美国 | 88.34% | 13% |
| 菲律宾 | 57.21% | 8% |
| 英国 | 92.07% | 4% |
| 加拿大 | 93.75% | 3% |
| 德国 | 93.01% | 3% |
| 尼日利亚 | 37.45% | 2% |
| 巴基斯坦 | 56.32% | 2% |
| 澳大利亚 | 85.88% | 2% |
| 印度尼西亚 | 75.34% | 2% |
在某种程度上,印度实际上是移动 Chrome 访问量最高的访问者——几乎是第二高访问者(美国)的三倍! 成绩不佳的菲律宾也跃升至第三位,而成绩不佳的尼日利亚和巴基斯坦也进入了前 10 名。现在,LCP 在移动端的整体成绩不佳开始变得有意义。
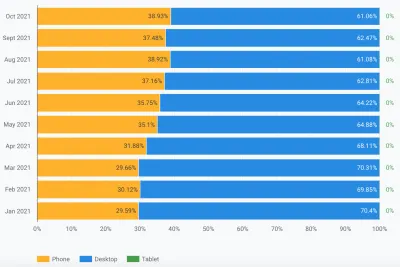
虽然在所谓的西方世界,手机已经取代台式机成为最流行的访问互联网的方式,但这里仍然存在手机和台式机的合理混合——通常与我们许多人所在的工作时间有关桌面的前面。 下一个十亿用户可能不一样,移动在这些国家扮演着更大的角色。 上述统计数据表明,对于像 Smashing Magazine 这样的网站,您可能会认为在设计和开发时会从坐在桌面前的设计师和开发人员那里获得更多流量!
此外,由于CrUX 仅衡量 Chrome 用户,这意味着拥有更多 iPhone 的国家(如美国)在 CrUX 和 Core Web Vitals 中代表的移动用户比例要小得多,因此也放大了这些国家的影响。
核心网络生命力是全球性的
Core Web Vitals 每个国家/地区没有不同的阈值,您的网站是否被不同的国家/地区访问也没关系 - 它只是将所有 Chrome 用户注册为相同。 谷歌之前已经证实了这一点,所以 Smashing Magazine 不会因为美国的好分数而获得排名提升,也不会为印度用户获得排名提升。 相反,所有用户都进入了熔炉,如果这些页面分组的分数没有达到阈值,那么所有用户的排名信号都会受到影响。
不幸的是,这个世界并不是一个均匀的地方。 不同国家/地区的网络性能确实存在很大差异,并且显示出富国和穷国之间的明显差异。 技术需要花钱,许多国家更专注于让民众上网,而不是不断将基础设施升级到最新最好的技术。
众所周知,CrUX 中缺少其他浏览器(如 Firefox 或 iPhone),但我们一直认为它更多是衡量 Firefox 或 iPhone 性能的盲点。 这个例子表明影响要大得多,对于拥有全球流量的网站,它使结果显着偏向 Chrome 用户,这通常意味着贫穷的国家,这通常意味着更差的连接性。
核心 Web Vitals 是否应该按国家/地区划分?
一方面,如果基础设施变化如此之大,让网站保持相同的标准似乎是不公平的。 为什么 Smashing Magazine 应该受到惩罚或要求比只由西方世界的设计师和开发人员阅读的类似网站更高的标准? Smashing Magazine 是否应该阻止印度用户让 Core Web Vitals 开心(我想在这里非常清楚,这从未在讨论中出现过,所以请务必将此作为作者提出的观点,而不是 Smashing 的花招!)。
另一方面,通过接受一些国家的缓慢来“放弃”它们可能会永久地将它们降级到其中许多人所处的较低级别。Smashing Magazine 的普通印度读者很难说他们的基础设施速度较慢,而且在很多方面,这些人应该得到更多的关注和努力,而不是更少!
这不仅仅是富国与穷国的辩论。 让我们以一个针对法国读者的法国网站为例,该网站由法国的广告或销售资助,并在该国拥有一个快速网站。 但是,如果该网站被很多法裔加拿大人阅读,但因为该公司不使用全球 CDN 而遭受损失,那么该公司是否应该因为对加拿大用户来说速度不快而在法国 Google 搜索中遭受损失? 该公司是否应该被 Core Web Vitals 的威胁“勒索赎金”并不得不投资于全球 CDN 以保持这些加拿大读者,从而让谷歌感到高兴?
好吧,如果你的观众中有足够多的人正在遭受痛苦,那么这正是 Core Web Vital 的倡议应该浮出水面的。 尽管如此,这是一个有趣的道德困境,这是与SEO 排名提升相关的 Core Web Vitals 倡议的副作用:金钱总是会改变事情!
一种想法可能是保持限制不变,但按国家/地区衡量。 法语谷歌搜索网站可以提高法语用户的排名(因为这些用户通过了该网站的 CWV),而谷歌搜索加拿大可能不会(因为他们失败了)。 即使目标相同,这也将为每个国家提供公平的竞争环境和衡量地点。
同样,Smashing Magazine 可能在美国和他们通过的其他国家/地区排名很好,但与其他印度网站相比(他们处于“需要改进”部分的事实实际上可能仍然比那里的许多网站更好,假设它们都受到相同的性能限制)。
可悲的是,我认为这会产生负面影响,一些国家再次被忽略,而网站只能证明对更有利可图的国家进行网络性能投资是合理的。 另外,正如这个例子已经说明的那样,Core Web Vitals 已经足够复杂了,而没有为世界上每个国家/地区提供近 200 个额外的维度!
那么如何解决呢?
所以我们现在终于知道为什么 Smashing Magazine 很难通过 Core Web Vitals 了,但是如果有的话,可以做些什么呢? 托管服务提供商 (Netlify) 已经拥有 Mumbai CDN,因此应该为印度用户提供快速访问,那么这是 Netlify 需要改进的问题吗? 我们已经尽可能地优化了网站,所以这只是他们必须忍受的东西吗? 好吧,不,我们现在回到之前的想法:进一步优化网络字体。
我们可以采取根本不提供字体的极端选择。 或者可能不向某些位置提供字体(尽管这会更复杂,因为 Smashing Magazine 网站的 SSG 特性)。 或者,我们可以根据某些标准在前端等待并加载字体,但这可能会在我们评估该标准时降低其他人的字体速度。 如果有一些易于使用的浏览器信号来指示我们何时应该采取这种激烈的行动。 类似于 SaveData 标头的东西,正是为此而设计的!
SaveData And prefers-reduced-data
SaveData是用户可以在他们真正想要的时候在浏览器中打开的设置……很好地保存数据。 这对于使用受限数据计划的人、漫游费用高昂的人或在基础设施不如我们希望的那么快的国家/地区的人很有用。
用户可以在支持它的浏览器中打开此设置,然后网站可以使用此信息比平时更优化他们的网站。 可能会返回质量较低的图像(或完全关闭图像!),或者不使用字体。 此设置的最佳之处在于您是根据用户的请求采取行动,而不是随意为他们做出决定(许多印度用户可能访问速度很快,并且不想要网站的受限版本!)。
保存数据信息有两种(即将成为三种!)方式:
- 每个 HTTP 请求都会发送一个
SaveData标头。 这允许动态后端更改返回的 HTML。 -
NetworkInformation.saveDataJavaScript API。 这允许前端脚本对此进行检查并采取相应措施。 - 即将推出的
prefers-reduced-data媒体查询,允许 CSS 根据此设置设置不同的选项。 这在 Chrome 中的标志后面可用,但在完成标准化时默认情况下尚未启用。
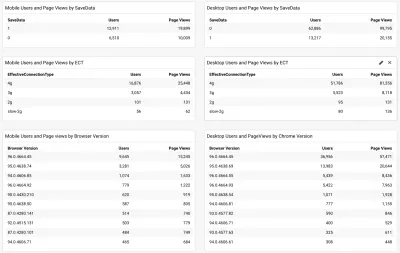
所以问题是,许多 Smashing Magazine 读者(尤其是那些在 Core Web Vitals 苦苦挣扎的国家的读者)是否使用此选项,因此我们可以使用此选项为他们提供更快的网站吗? 好吧,当我们添加上面提到的web-vitals脚本时,我们还决定测量它以及有效连接类型。 你可以在这里看到完整的脚本。 在允许它收集一段时间后,我们可以在一个简单的 /Google Analytics 仪表板中显示结果,以及 Chrome 浏览器版本:

因此,好消息是很大一部分印度移动用户(约三分之二)确实设置了此设置。 ECT 的用处不大,大多数显示为 4g。 我之前曾说过,这个 API 变得越来越没用,因为大多数用户都属于这个 4g 设置。 此外,有效地将此值用于初始负载会带来很多问题。
更多好消息,因为大多数用户似乎都在使用最新的 Chrome,因此当它完全可用时,将受益于新功能,例如prefers-reduced-data媒体查询。
Smashing 团队的 Ilya 将 JavaScript API 版本应用到他们的字体加载器脚本中,因此不会为这些用户加载额外的字体。 Smashing 人员还将prefers-reduce-data媒体查询应用于他们的 CSS,因此使用后备字体而不是自定义 Web 字体进行初始渲染,但这对大多数用户来说不会生效,直到该设置退出实验阶段.
我喜欢谷歌搜索控制台中的那个图表
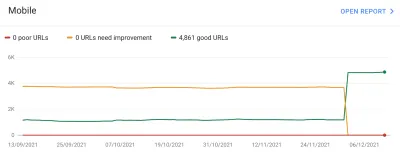
它奏效了吗? 好吧,我们会让谷歌搜索控制台告诉那家商店,因为它在几周后向我们展示了好消息:

此外,自从 11 月中旬推出此功能以来,原始级别 LCP 分数稳步下降:

仍然没有足够的空间让我感到舒服,但我希望现在这已经足够了,并且只有当prefers-reduced-data媒体查询开始发挥作用时才会有所改善——希望很快。
当然,来自连接不良的移动用户的流量激增可能很容易将网站转回琥珀色类别,这就是你想要那个净空的原因,所以我相信 Smashing 团队会密切关注他们的谷歌搜索控制台图表要长一点,但我觉得我们已经尽最大努力改善用户的体验,所以我希望它就足够了。
用户体验排名因素的影响
用户体验排名因素目前应该是一个小的差异化因素,也许我们过于担心一个小问题,即在许多方面超出我们的控制范围? 如果 Smashing Magazine 处于临界状态,并且影响很小,那么也许团队应该担心其他问题而不是沉迷于这个问题? 但我可以理解,正如我所说,Smashing Magazine 在性能方面知识渊博,因此理解他们想要解决的原因——或者至少理解! - 这个问题。
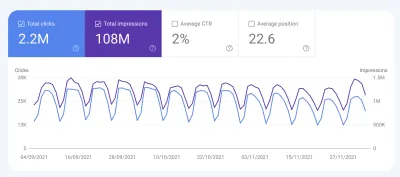
那么,有什么影响吗? 有趣的是,我们确实看到上周搜索印象大幅上升,同时它变成了绿色:

它已经恢复正常,所以这可能是一个无关紧要的问题,但仍然很有趣!
结论
因此,一个有趣的案例研究有几个要点:
- 当 RUM(包括 CrUX 或 Google Search Console)告诉您有问题时,很可能是有问题! 尝试比较您的体验然后责怪指标太容易了。
- 实施您自己的 RUM 解决方案使您可以访问比 CrUX 旨在提供的高级数据更有价值的数据,这可以帮助您深入研究问题,还可能为您提供有关站点访问者使用的设备的更多信息访问您的网站。
- Core Web Vitals 是全球性的,这给 Smashing Magazine 等全球性网站带来了一些有趣的挑战。 除非您有 RUM 解决方案,否则这可能会使您难以理解 CrUX 数字,也许 Google Search Console 或 CrUX 可以帮助更多地显示这些信息?
- Chrome 的使用在世界各地也各不相同,并且在移动设备上偏向于较贫穷的国家,那里更昂贵的 iPhone 不太流行。
- Core Web Vitals 在衡量用户体验方面变得越来越好。 但这并不意味着每个用户都必须获得相同的用户体验——尤其是如果他们(通过“保存数据”选项等)告诉您他们实际上更喜欢不同的体验。
我希望这个案例研究可以帮助其他处于类似情况的人,他们正在努力理解他们的核心网络生命力。 我希望您可以使用此处的信息为您的网站访问者提供更好的体验。
快乐优化!
注意:需要注意的是,Smashing 团队的 Vitaly、Ilya 和其他人在这里完成了所有工作,更多的性能改进没有在上面的文章中介绍。 在过去的 6 个月里,我只是为他们回答了一些关于这个特定问题的问题,然后建议这篇文章可能会成为一个有趣的案例研究,供其他读者学习。
