如何将您的 WordPress 网站转换为渐进式 Web 应用程序 (PWA)?
已发表: 2020-11-14手机时代,用户体验、界面设计都在飞速发展。 在响应式设计革命之后,手机使用量的增加意味着一个新的分支,即渐进式 Web 应用程序 (PWA)。
Progressive Web App (PWA) 正在改变移动体验并影响科技界的创新设计模式。 它主要旨在为网站访问者提供更好的用户体验。 世界上一些最有影响力的品牌正在考虑将 PWA 作为其未来发展的基础。 手机一直是与潜在客户直接联系的重要来源。
渐进式 Web 应用程序提供了一系列全新的可能性,这些可能性随着手机的持续增长而受益。 企业还期待 Progressive Web App 能够在竞争对手中脱颖而出并改善用户的移动体验。
考虑的最佳方法之一是将您的 WordPress 网站转换为渐进式网络应用程序 (PWA)。
什么是 PWA?
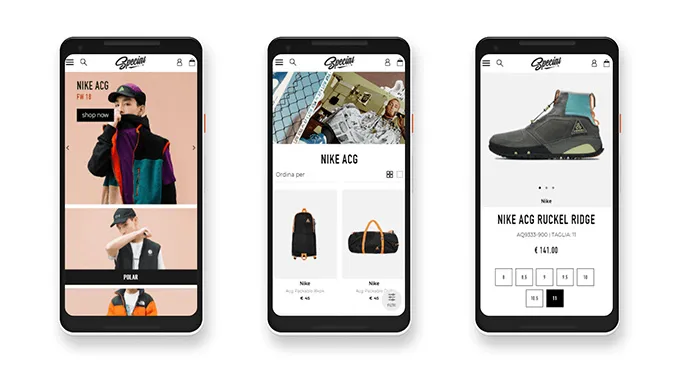
Progressive Web Apps 是 Steve Jobs 在 2007 年 iPhone 推出期间最初提出的概念。它是一种高级形式的网站,可在较慢的互联网速度上运行。 Progressive Web App (PWA) 使用现代功能为用户提供类似于原生应用程序的体验。 PWA 部署到服务器,由搜索引擎索引,并且可以通过 URL 轻松访问。
页面加载速度小于 3 秒,让用户可以即时访问网站内容。 它看起来像具有移动应用程序功能的常规网页。 无论形状和大小如何,它都可以轻松吸引用户并适应他们的设备。 与移动网站相比,PWA 增加了在网站上花费的会话持续时间。 将您的网站转换为 PWA 的主要优势之一是可以为智能手机用户发送推送通知。
渐进式 Web 应用程序的主要特征
就 Google 而言,有某些特征可被视为渐进式 Web 应用程序。 这里如下,
- 渐进式——它的核心宗旨是更加渐进式,并且必须能够为每个用户工作,无论用户选择何种浏览器和操作系统。
- 响应式——它旨在拥有一个高度响应的布局和界面,适合任何形式的屏幕,包括移动设备、台式机、平板电脑和更多其他尚未出现的设备。
- 离线——即使没有互联网连接,PWA 也可以在某些区域无缝运行。 即使在离线模式下,所有内容都已预加载以向用户显示。
- Native App-like – 应用程序的用户体验就像具有相似用户交互和导航的原生应用程序。
- 新鲜– 使用 PWA,只要用户可以访问互联网,应用程序就会自动更新自身,而无需用户进行任何操作。
- Lighting Fast – PWA 必须在 3 秒内加载并快速响应用户交互,无论 Internet 连接是否正确。
- 安全可靠——PWA 通过 HTTPS 提供服务,以消除数据不当行为的风险,并确保没有入侵者篡改应用程序。
- 可发现——尽管被归类为应用程序,但 PWA 应该很容易在搜索引擎上被发现。
- 参与——PWA 必须能够通过来自应用所有者的网络推送通知与用户互动,这与本机应用推送通知功能非常相似。
- 可链接——PWA 应该能够通过 URL 轻松共享,并且不需要手动安装。

为什么选择 WordPress 的 PWA?
如果您的企业有一个 WordPress 网站,那么您很幸运。 无需重新编码整个网站即可添加 PWA 功能,这要归功于大量的工具、资源和插件,这些工具、资源和插件使开发过程变得更加简单直接,可以将您的 WordPress 网站转换为 PWA。
如果您需要增加网站访问者或想要提高网站性能。 要考虑的解决方案之一是增强网站的功能和用户体验。
例如,Twitter lite 案例研究代表了 Twitter 体验自 Twitter lite 发布以来用户行为的巨大变化。 与 Android 版本的 Twitter 相比,Twitter lite 是最快的,只需要不到 3% 的设备存储空间即可匹配原生性能。
为您的网站创建 PWA 的好处
- Progressive Web Apps 可以直接在移动浏览器中运行。
- PWA 不受应用商店和耗时的审批流程的约束。
- 无需外部干扰即可轻松启动和更新业务条款。
- PWA 可以从不同的平台访问。
- 适用于所有设备类型。
- 更少的存储空间和数据使用,因为用户不必手动下载任何东西。
PWA 的局限性
- PWA 功能仅限于本机和 Web 应用程序。
- 仅适用于演示以前的本机应用程序。
- 不适合重加工能力。
- 无法使用传感器和 LED 等硬件组件。 不是与设备硬件交互的平台。
PWA 的流行用例

除了 Apple 和 Google,许多其他品牌都在其浏览器中添加了 PWA。 其中许多中小型品牌正在努力将其 WordPress 网站配置为更先进的网络应用程序友好网站。 以下是一些启用 PWA 的主要品牌。
- 推特精简版
- 优步
- 谷歌地图
- 火种
- 来福车
- Flipkart
- 抢购
- 中等的
- GitHub 资源管理器
在 WordPress 中设置 PWA 的先决条件
要将您的 WordPress 网站转换为高质量的渐进式 Web 应用程序,必须满足一些关键要求。
- WordPress 网站必须是 HTTPS 安全的。
- WordPress 网站应该有一个响应式主题,可以在移动设备、台式机和平板电脑上运行良好。
- WordPress 网站应该有一个唯一的 URL 以及其中的所有其他页面。
- WordPress 版本:高于 3.5.0
- PHP版本:高于5.3
如何将您的 WordPress 网站转换为 PWA?
满足先决条件后,有两种主要方法可以将您的 WordPress 网站转换为 PWA。 一种方法是手动或通过使用插件来完成。
手动开发 PWA
将您的 WordPress 网站转换为 PWA 为用户提供了使用 Web 应用程序的终极体验,该网站的访问者可以通过移动浏览器访问该网站。 PWA 的开发成本比构建移动应用程序要容易得多。 如果您是开发人员,很容易使用一些著名的框架(如 Angular 和 React)进行开发。
如果您不是技术人员,您可以选择插件(付费或免费)或聘请专业开发人员,因为 PWA 开发过程很复杂,因为它涉及手动程序。 根据您网站的需求,每种方法都有自己的优缺点。 您可以与开发人员讨论选择具有易用性和默认支持 PWA 的正确框架。 为了构建一个示范性的渐进式网络应用程序,谷歌有一个清单,您可以在其中根据灯塔工具测试您的网页,以增强最佳的用户体验。

在向用户推出实际 PWA 之前,应在最小可行产品 (MVP) 阶段检查和测试以下因素。 以下是必须手动检查的示例性 PWA 的特征。 必须修复错误以避免用户的负面反馈。
- 网站内容应由 Google 编制索引
- 架构和元数据信息应该是适当的
- 社交元数据
- 规范网址
- 网站内所有页面上的历史 API
- 能够从登录页面返回并保持上一页的滚动位置
- 可分享的内容
- 屏幕键盘未阻止的输入
- 禁用通知的选项
- 相关且及时的推送通知
- 当前 UI 上的简单即时付款选项
使用插件
对于非开发人员,有多种 WordPress 插件可以满足您的需求。 有两种类型:免费和付费插件。
免费插件
1.超级PWA

它是用于 WordPress 的顶级 PWA 插件之一。 SuperPWA 拥有自己悠久的质量和优质服务传统。 它易于配置,只需不到一分钟即可设置 Progressive Web 应用程序。 SuperPWA 具有明确的卸载功能,它通过删除它创建的每个数据库文件。 在您手动保存之前,不会保存任何默认设置。
- 最新更新:2 个月前
- 主动安装:20000+
- 测试到 5.1.1
2. PWA

PWA 为主题提供构建块和协调机制。 如果您的服务器包含 service worker,请考虑使用此 PWA 插件来创建您自己的 PWA。 它仅使用内置实现作为 PWA 插件不可用时的后备。
- 最新更新时间:1 个月前
- 活跃安装:20,000+
- 测试高达 5.0.4
3. WP & AMP 的 PWA

PWA for WP & AMP 是一个很好的插件,可以免费使用。 它易于使用并提供卓越的服务,但缺乏适当的文档。
- 最新更新:2个月前
- 主动安装:8000+
- 测试高达 5.0.4
4.(PWA)

该插件可以直接安装,非常流行。 它有一个非常轻巧和简约的界面。 该插件提供与 SuperPWA 相当的服务,它还包括对 Google AMP 和 OneSignal 的支持,后者是世界领先的推送通知服务之一。
- 最新更新: 2 个月前
- 活跃安装:2000+
- 测试高达 5.2
付费插件
1. WordPress 移动包

WordPress Mobile Pack 的下载量已超过一百万。 该插件提供了多个移动渐进式网络应用程序和扩展程序,您可以单独购买或捆绑购买。
- 最新更新:1 年前
- 活跃安装:100000+
- 价格: $49 – $99
2. PWA 主题

PWAThemes 拥有使用 Angular 或 React 构建的出色的移动渐进式 Web 应用程序。 每个 PWAThemes 都附带一个生产版本,该版本被捆绑、打包,并且是 PWA 运行良好所需的所有必要 JS 和 CSS 文件的集合。
- 最新更新:1 年前
- 活跃安装:1000+
- 价格:0 - 49 美元
如何安装 PWA 插件?
插件安装过程非常精简且易于遵循。 例如,我们将在这里使用 SuperPWA。
- 访问 WordPress管理员 > 插件 > 添加新
- 搜索“超级PWA ”
- 单击“立即安装”,然后激活 SuperPWA 插件。
- 将 SuperPWA 文件夹上传到服务器上的/wp-content/plugins/目录。
- 转到WordPress 管理员 > 插件
- 然后,从列表中激活 SuperPWA 插件。
结论
用户消费的移动内容是桌面内容的 3 倍。 企业正在通过手机及其浏览器竞相吸引用户的注意力。 Progressive Web App 作为一种解决方案,可以增强用户的移动体验,并提高移动转化率和参与度。 在为您的商业 WordPress 网站构建 PWA 时,请在做出最终决定之前考虑本博客中讨论的所有上述方面。
如果您是一位自信或经验丰富的开发人员,您可能可以完全控制手动构建 PWA 的整个过程。 否则,请从可以提供相同帮助的最佳 Web 开发公司那里获得指导。 但是,您的选择可能取决于您在 PWA 中寻找的确切内容。 另一方面,您可以使用正确的 WordPress 插件来节省时间。 它具有简化且具有成本效益的流程,并且非常易于学习。
祝您的渐进式 Web 应用程序 (PWA) 开发一切顺利!
