您的“联系我们”页面应具备的 10 个基本功能
已发表: 2019-11-07过去,网站以固定格式设计,设计元素最少,“联系我们”页面和网站内部页面的链接。 即使在今天,我们也使用不同的设计,添加动画、粗体图形等等。 然而,“联系我们”页面仍然是网站架构的重要组成部分。 仍然选择“联系我们”页面是有原因的:精心设计的联系页面允许人们在不主动在网站上寻找答案的情况下提出并解决他们的问题。 此功能显着改善了您网站的用户体验。 然而,设计一个有效的“联系我们”页面可能具有挑战性,可能需要一些时间。 有些人只是使用旧的试错法和分析工具来确定最有效的方法。 Crazy Egg 等工具使您能够可视化网站上的用户行为。 通常,SaaS 公司在设计联系我们页面方面展示了最佳实践,因为捕获潜在的 saas 客户非常重要。 以下是您的“联系我们”页面必须具备的 10 个基本功能,才能为访问者提供丰富的体验:
1.让客户更容易找到页面:
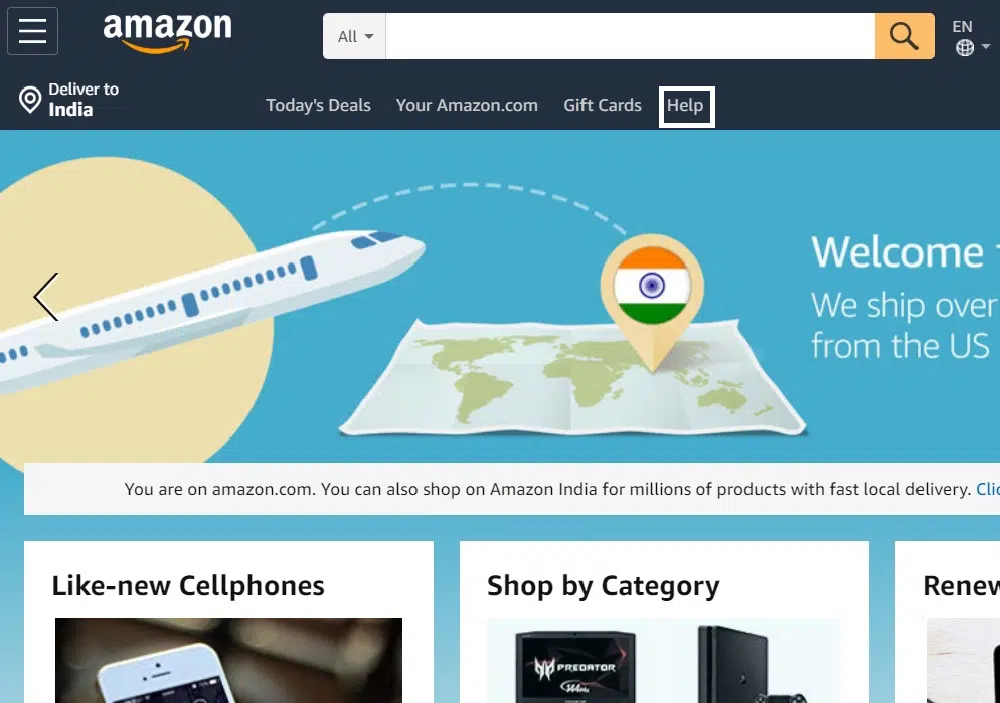
大多数网站在其联系我们的年龄和页眉或页脚中的页面链接中包含客户支持(知识和帮助库)选项。 网站上有很多应用程序。 有些放在页眉中,有些放在页脚中。 人们通常发现很难决定在哪里放置联系页面的链接。 标题在视觉上更加突出,所以如果你把它放在那里,你的链接会有更多的曝光率。 然而,可用性研究表明,页脚链接很容易找到,因为人们期望它存在。 您应该根据主页的大小、其他应用程序的重要性以及是否有可用的链接位置来做出此决定。 无论您选择将链接放在何处,请确保您的客户可以识别它并确保它易于找到。 所以,不要让人们搜索你的联系页面,坚持一个标准的位置。
2. 使用普通语言:
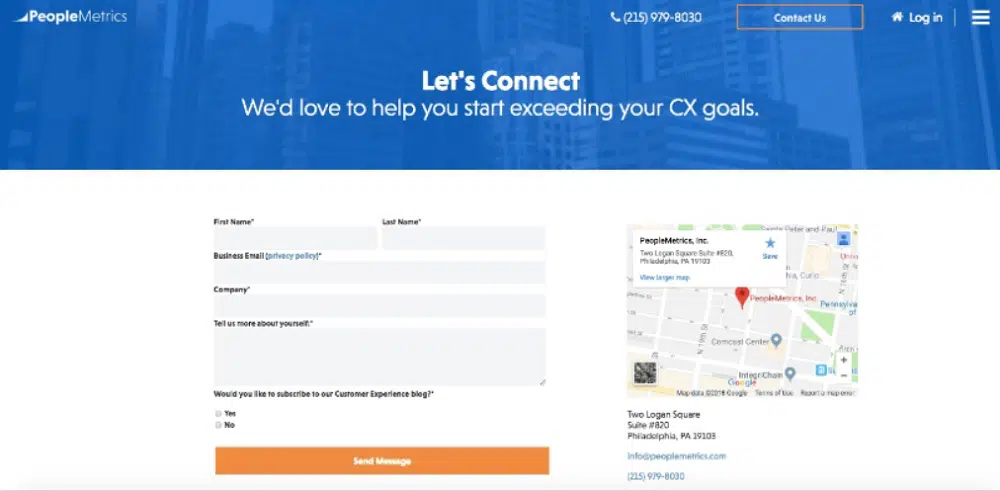
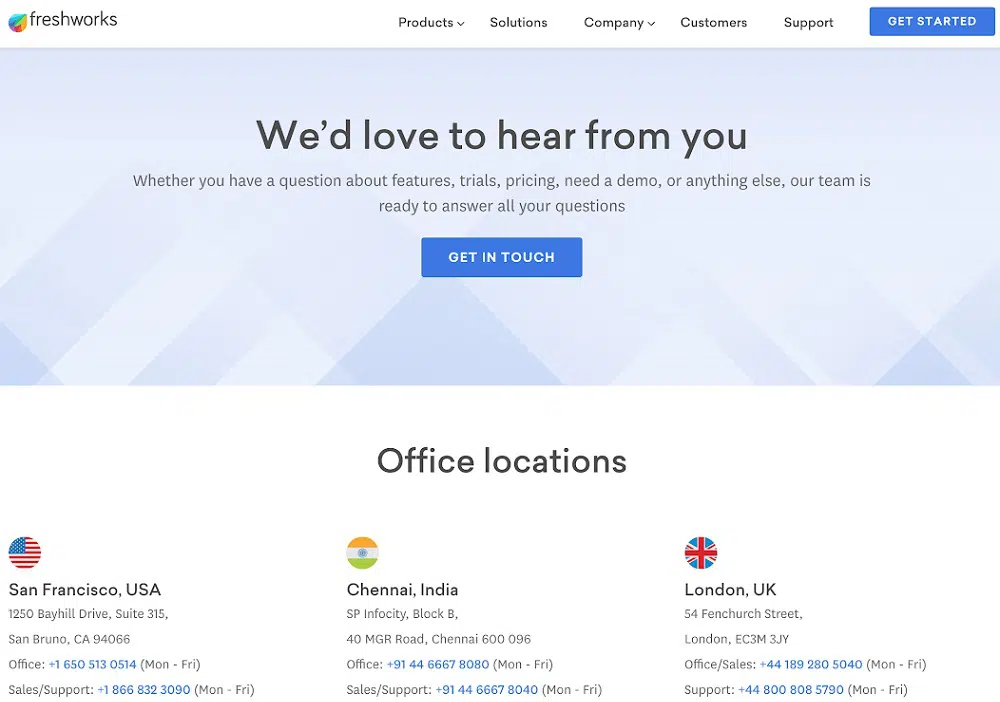
认为联系我们页面名称因网站而异,有 3 个广泛使用的术语,如“支持”(例如 HubSpot、Basecamp 和 Zapier)、“帮助”(例如:WordPress.com 和 Help Scout)和“联系我们” (例如:Slack、Campaign Monitor 和 Hootsuite)。 Squarespace 使用所有基础,使用“帮助和支持”和“联系我们”。 虽然 Mixpanel 链接了他们的支持页面,但是,他们使用“文档”作为导航链接。 Salesforce 和 Freshbooks 都在标题导航中突出显示电话号码,并使其可点击以将用户引导至联系页面。 通过这种方式,他们明确表示他们希望用户给他们打电话。 您甚至可以在导航栏中添加与其他链接不太相似的短语。 例如,在不同页面上同时使用“帮助”和“联系人”会增加一个决策点,这可能会使一些需要与支持人员交谈的人感到沮丧。
3. 人性化您的联系页面:
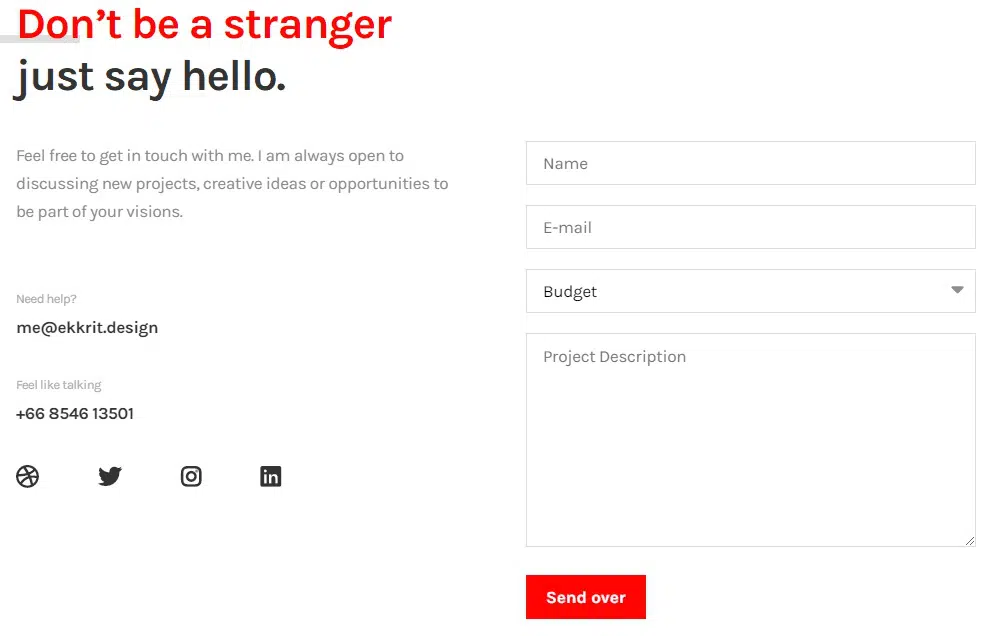
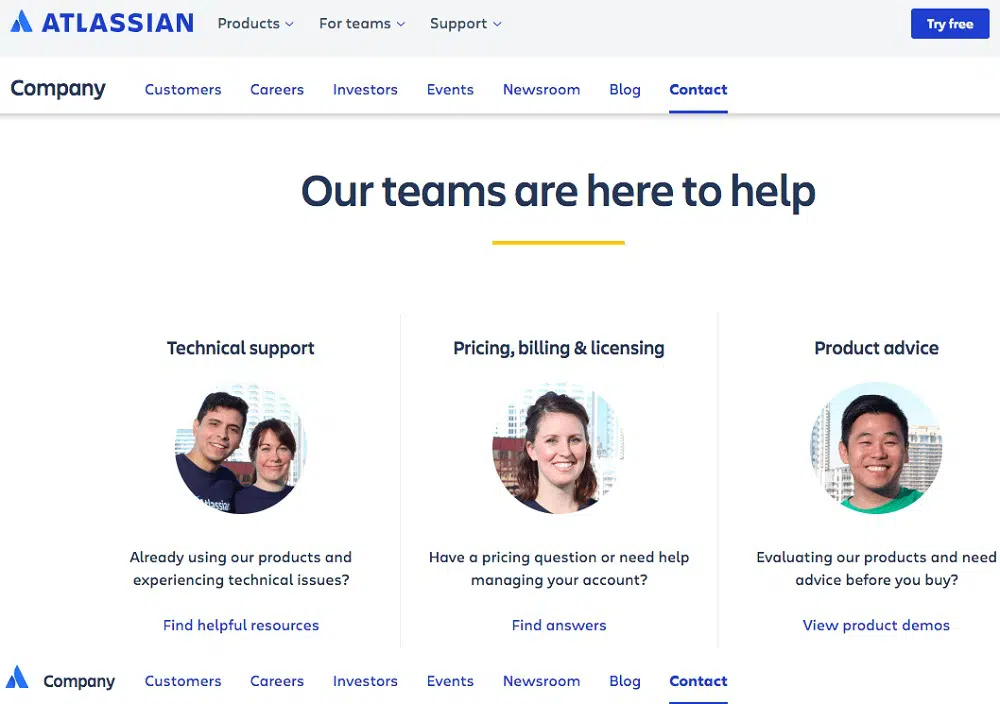
寻求帮助的客户通常会感到沮丧和压力,如果他们只能使用电子邮件和文本聊天与您交流。 这样,他们可能会感到被忽视或不重要。 研究表明,人脑可以识别人脸,而且人脸往往会产生更多的合作行为。 Zapier、Campaign Monitor 和 Help Scout 都在其联系页面上展示了其真实客户支持代理的图片。 您甚至可以使用插图让您的联系页面看起来更有趣。 表明聊天的另一端有真实的人,让他们更有信心寻求帮助,也更有可能在互动中保持礼貌和放松。 因此,在您的联系页面上包含面孔并改善客户互动是一个好主意。 这是提高支持率的好方法
4、根据情况设计页面:
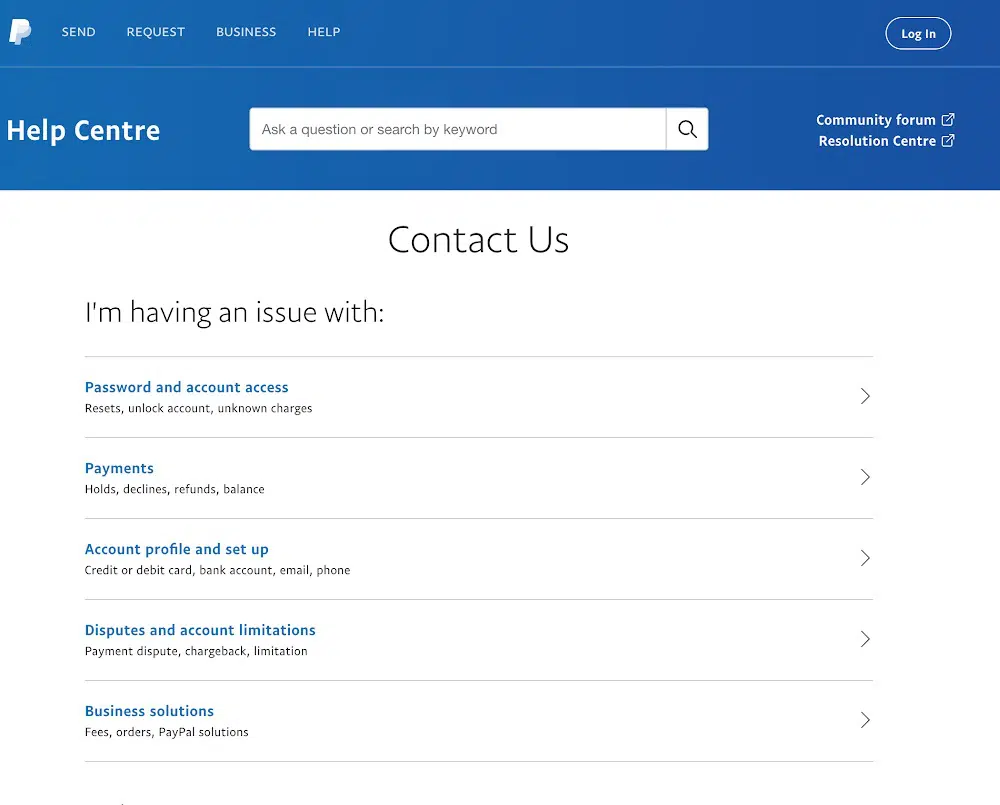
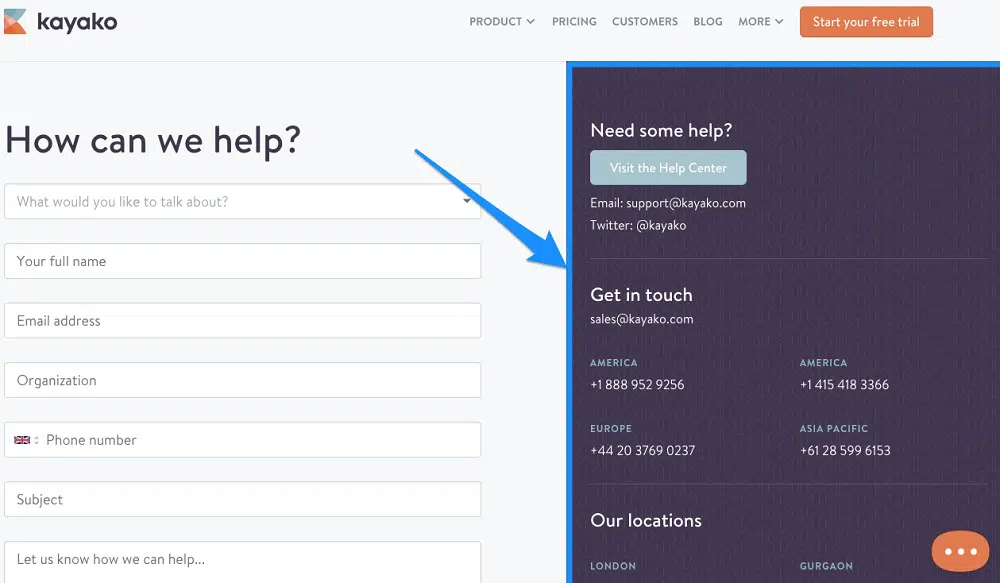
联系页面没有标准设计,因为每个客户都需要不同的帮助,因此信息会相应更改。 为了解决这个问题,网站使用“自适应”联系我们页面来处理独特的客户请求。 Zapier 有一个联系页面,要求访问者对他们的问题进行分类,然后从要求更多详细信息的几种不同形式中选择一种。 您可以遵循更基于时间的模型,在实时服务期间显示警报并允许人们浏览更多详细信息。 此外,根据人们访问您网站的时间,他们会看到在这些时间工作的客户支持团队的照片和姓名。 登录的客户将获得电话号码,以便他们可以随时联系客户支持。 您甚至可以允许客户选择问题的紧急程度,以便较小的团队可以优先考虑他们的请求。 因此,自适应联系页面可以节省客户的时间和精力。
5. 整合您的联系方式:

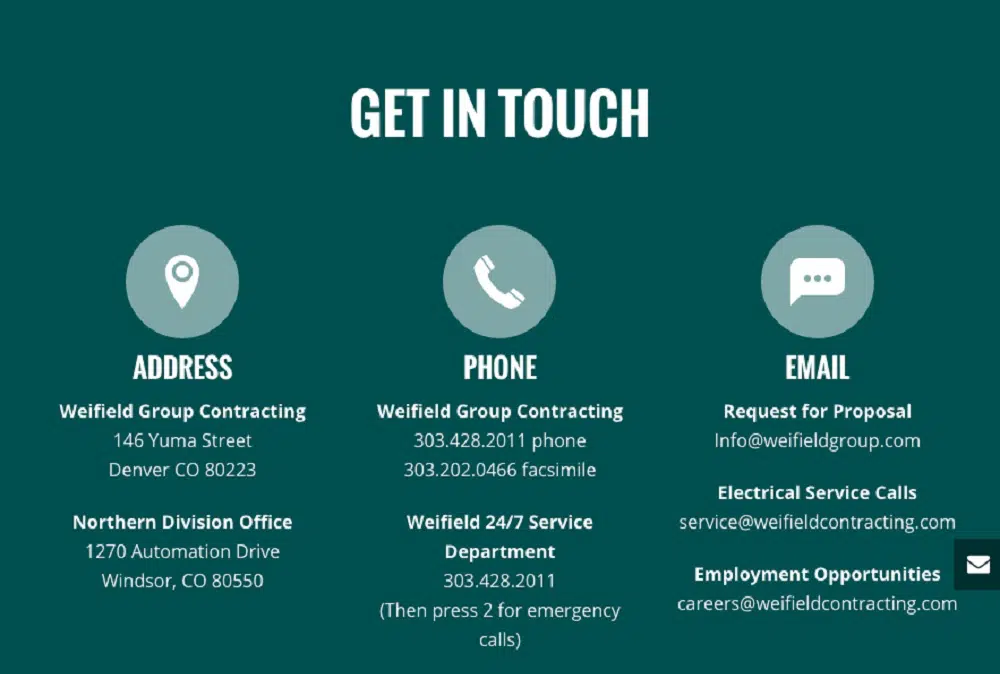
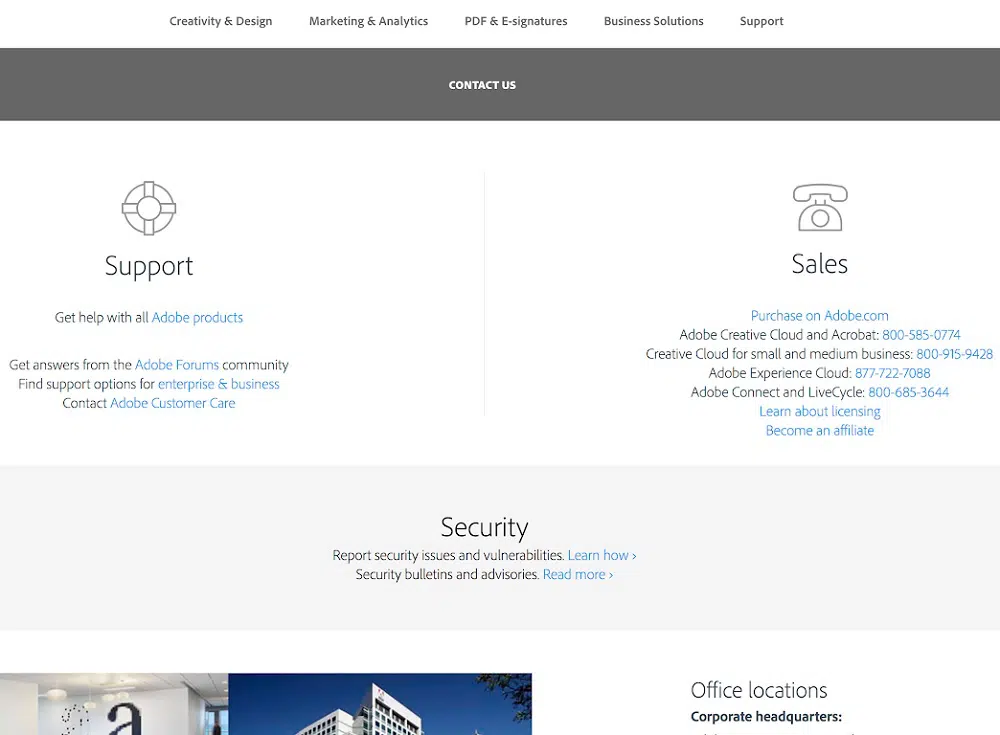
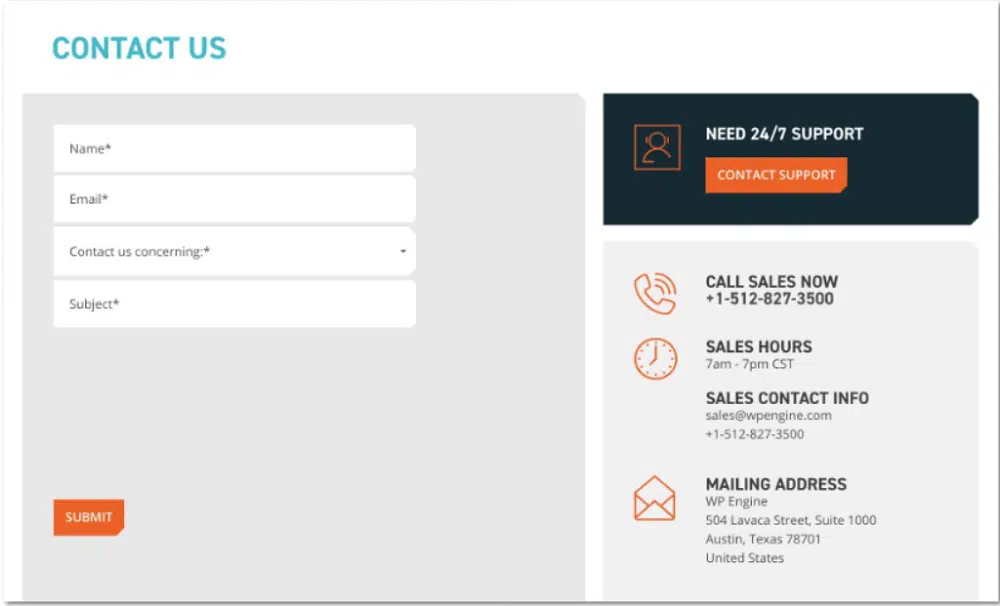
最好将您的所有联系人选择集成到一个位置。 无论您的客户是否需要有关当前问题的更新、与媒体联系或需要技术帮助,都将在一个页面上提供。 虽然一些网站至少区分了主动支持和自助服务知识库。 交叉链接您的联系人选择有助于人们更轻松地找到解决方案。 大多数页面都链接到他们的联系我们页面中的文档和常见问题解答。 Basecamp、Hootsuite 和 HubSpot 都将社交支持渠道作为他们的选择之一。 您可以考虑添加指向您的客户服务论坛、培训选项和预先录制的视频的链接。 您不应该将您的客户与多种选择混淆。 您应该将您的联系页面用作所有支持平台的主要枢纽,而不仅仅是电子邮件。 通过这种方式,人们可以选择他们认为适合自己的任何选项。
6. 创建将人们引导至特定渠道的设计:
每个客户的最佳支持选项取决于他们的问题、他们是谁以及网站可以提供什么来帮助他们。 例如,只需要重置密码的客户通过阅读说明文档将获得更好的帮助,而不是等待数小时才能收到包含相同信息的电子邮件回复。 如果您的支持团队通过向客户解释新功能来帮助客户,而不是向他们提供有关密码所在位置的说明,那么他们可以增加更多的价值。 实用的设计将帮助客户引导到适当的渠道以有效地提供帮助,从而节省您的支持团队处理更大问题的时间。 但是,您不应该强制执行您的订单,将其作为一种有效帮助客户的指导。 因此,最好设计一个社区论坛,通过指导他们学习资源和文档来帮助困惑的客户。 您应该创建一个智能联系页面来影响人们寻求支持的地点和方式。
7. 为你传入的问题创建一个结构:
一个优秀的联系页面在让客户和支持团队努力工作或节省他们的时间之间有一条很好的界限。 对话前的标准回复对于您的支持团队来说是一个有价值的客户支持指标。 但是,如果问题不够准确,无法理解客户的确切问题,标准回复就会受到影响。 大多数交互归结为客户服务团队想要了解帐户详细信息的基本问题。 因此,最好创建一个结构来识别客户的确切问题并将他们引导到适当的支持团队。 例如,您应该将潜在客户发送给销售团队,将求职者发送给人力资源团队,并将产品查询发送给客户支持。 您应该显示适当的支持选项和常见问题解答,以便访问者可以根据您选择描述问题的内容来缩小您的选择范围。 联系页面中适量的结构可以节省客户和支持团队的时间和精力。
8. 设置预期响应时间:
等待回复是最难的部分。 除非您提供实时支持,否则大致了解您的客户应该在多长时间内得到回复,这有助于建立他们对您的支持团队的信心。 您可以添加您的办公时间,甚至列出您办公室的当前时间,以便人们知道他们需要等待多长时间才能得到回复。 您甚至可以添加短语来告诉您的办公室日程。 但是,最好建议一个大概的时间而不是确切的时间,这样您就不必对您的支持团队施加压力。 此外,如果客户被告知可能需要一天的时间才能得到回复,客户可能会尝试使用常见问题解答来解决他们的查询并自行找到解决方案。 或者,如果客户知道等待时间,他们可以继续执行其他任务,因为他们知道答案就在路上。 因此,在您的联系我们页面上给他们一个时间表是必要的。
9. 将字段添加到您的联系页面:
为客户支持提供工具和帐户历史记录可以让他们提供更好的服务。 如果客户告诉您他们的登录 ID,您可以将其转发给您的支持团队,让他们有权查看其内部数据和工具,以帮助他们更快地提供服务。 您还应该告知您的报告。 让客户按问题类型、产品领域或他们的偏好对他们的查询进行自我分类,让您的团队获得深刻的洞察力。 了解您的主要支持问题是什么以及您的产品团队应该关注的重点是改善公司的好方法。 对于某些类型的支持,例如提示客户在查询中附上屏幕截图或文件,可以缩短对话时间。 在聊天支持中添加附件、图像或任何文档按钮是有效提供有用服务的好方法。 因此,您应该考虑将字段和工具添加到您的联系我们页面。
10.添加反馈选项:
让客户告诉你他们的经验是非常有价值的。 最重要的客户支持技能之一是真正倾听和阅读客户体验的能力。 当允许电子邮件支持时,这可能是一项艰巨的任务。 因此,了解客户的情绪可以让您有效地联系和识别他们的问题。 让客户分享他们的想法是您的支持团队接近和处理他们的回应甚至让心烦意乱的客户发泄情绪的一个很好的指标。 因此,询问他们的情绪是很好的,这样他们才能感受到作为客户的价值。 当您提出问题时,您的用户期望您会使用该信息做一些有用的事情,因此您应该准备好将其交付给他们。 因此,让您的客户分享他们的感受将有助于您为他们提供更好的服务,并让他们感到作为客户的价值。
设计联系页面不必是另一个网站的副本。 对他们有用的东西可能对您和您的客户不起作用。 因此,在为您的网站设计联系页面时,您首先要考虑如何将客户引导至适当的渠道。 您还应该考虑您希望通过不同渠道向客户提供的支持质量。 您甚至应该想办法在他们与您交谈之前设定客户期望并建立信心,让他们感到平静和放松。 此外,您应该发送一个明确的信息,说明您希望与客户沟通的方式,无论是电话、电子邮件还是聊天,使选项突出。 除了沟通方式之外,您的目标应该是缩短与客户的对话,节省他们和您的时间。 这就是您应该考虑在常见问题解答中组织所有标准查询的原因。 确定放置联系链接的位置非常重要,因为它将决定有多少人会选择并访问您的联系页面。