网页设计综合指南
已发表: 2022-03-10(这是一个赞助的帖子) 。 网页设计很棘手。 设计师和开发人员在设计网站时必须考虑很多事情,从视觉外观(网站的外观)到功能设计(网站的工作方式)。 为了简化任务,我们准备了这个小指南。
在本文中,我将重点介绍可帮助您为网站创建出色用户体验的主要原则、启发式方法和方法。 我将从用户旅程(如何定义网站的“骨架”)之类的全局事物开始,然后深入到单个页面(在网页设计期间应该考虑什么)。 我们还将介绍设计的其他重要方面,例如移动注意事项和测试。
设计用户旅程
信息架构
人们经常使用术语“信息架构”(IA)来表示网站上的菜单。 但这是不正确的。 虽然菜单是 IA 的一部分,但它们只是其中的一个方面。
IA 就是以清晰和合乎逻辑的方式组织信息。 这种组织遵循一个明确的目的:帮助用户浏览一组复杂的信息。 好的 IA 创建一个符合用户期望的层次结构。 但良好的层次结构和直观的导航并不是偶然发生的。 它们是适当的用户研究和测试的结果。
研究用户需求的方法有很多种。 通常,信息架构师会积极参与用户访谈或卡片分类,他们将直接听到用户的期望或了解潜在用户如何对各种信息组进行分类。 信息架构师还需要访问可用性测试的结果,以查看用户是否能够有效地导航。

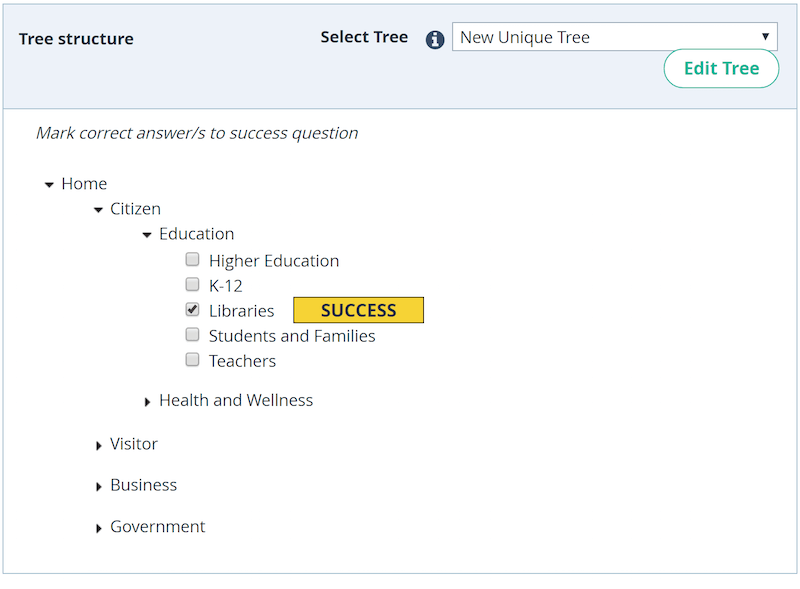
将根据用户访谈的结果创建菜单结构,并测试卡片分类是否满足用户的心理模型。 UX 研究人员使用一种称为“树测试”的技术来证明它会起作用。 这发生在设计实际界面之前。

全球导航
导航是可用性的基石。 如果用户无法找到自己的方式,那么您的网站有多好也没关系。 这就是为什么您的网站上的导航应该遵守一些原则:
- 简单导航的设计方式应尽可能以最少的点击将访问者带到他们想去的地方。
- 清晰度不应该对每个导航选项的含义有任何猜测。 每个导航选项对访问者来说都是不言而喻的。
- 一致性网站上所有页面的导航系统应该相同。
在设计导航时考虑以下几点:
- 根据用户需求选择导航模式。 导航应该满足您应用程序的大多数用户的需求。 给定的目标群体期望与您的网站进行特定类型的交互,因此使这些期望对您有利。 例如,如果您的大多数用户不熟悉图标本身的含义,请避免使用汉堡菜单导航。
- 优先考虑导航选项。 确定导航选项优先级的一种简单方法是为常见的用户任务分配不同的优先级(高、中、低),然后在布局中突出具有高优先级和频繁使用的路径和目的地。
- 让它可见。 正如雅各布尼尔森所说,识别事物比记住它更容易。 通过使所有重要的导航选项永久可见,最大限度地减少用户的记忆负荷。 最重要的导航选项应该始终可用,而不仅仅是在我们预计用户需要它们的时候。
- 传达当前位置。 “我在哪里?” 是用户需要回答才能有效导航的基本问题。 无法指示当前位置是许多网站上的常见问题。 考虑位置指标。
链接和导航选项
链接和导航选项是导航过程中的关键因素,对用户旅程有直接影响。 使用这些交互元素遵循一些规则:
- 识别内部链接和外部链接之间的区别。 用户期望内部和外部链接有不同的行为。 所有内部链接都应在同一选项卡中打开(这样,您将允许用户使用“返回”按钮)。 如果您决定在新窗口中打开外部链接,则应在自动打开新窗口或选项卡之前提供高级警告。 这可能采用添加到链接文本中的文本形式,说明“(在新窗口中打开)”。
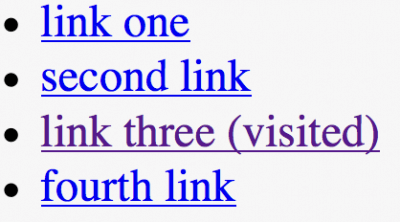
- 更改已访问链接的颜色。 当访问的链接不改变颜色时,用户可能会无意中重新访问相同的页面。

- 仔细检查所有链接。 用户很容易通过单击链接并获得 404 错误页面作为响应而感到沮丧。 当访问者搜索内容时,他们希望每个链接都能将他们带到它所说的地方,而不是 404 错误页面或其他他们没想到的地方。

浏览器中的“返回”按钮
“后退”按钮可能是浏览器中第二受欢迎的 UI 控件(仅次于 URL 输入字段)。 确保“返回”按钮按照用户期望工作。 当用户点击页面上的链接然后单击“返回”按钮时,他们希望返回到原始页面上的相同位置。 单击“返回”将用户带到初始页面顶部的无效情况,而不是他们离开的地方,尤其是在页面上。 失去位置会迫使用户滚动浏览他们已经看过的内容。 如果没有适当的“返回位置”功能,用户很快就会感到沮丧,这并不奇怪。
面包屑
面包屑是一组上下文链接,用作网站上的导航辅助。 它是一种辅助导航方案,通常显示用户在网站上的位置。
虽然这个元素不需要太多解释,但有几点值得一提:
- 不要使用面包屑作为主导航的替代品。 主导航应该是引导用户的元素,而面包屑应该只支持用户。 依赖面包屑作为导航的主要方法,而不是额外的功能,通常表明导航设计不佳。
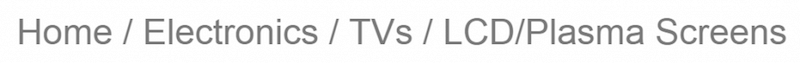
- 使用箭头而不是斜线作为分隔符。 清楚地分开每一层。 建议使用大于号 (>) 或向右箭头 (→),因为这些符号表示方向。 不建议将正斜杠 (/) 作为电子商务网站的分隔符。 如果您要使用它,请确保任何产品类别都不会使用斜线:

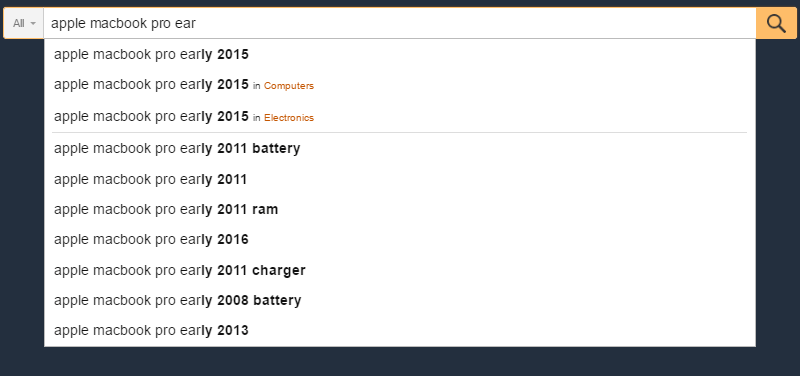
搜索
一些用户来到一个网站寻找一个特定的项目。 他们不想使用导航选项。 他们想在搜索框中输入文本,提交搜索查询并找到他们正在寻找的页面。
在设计搜索框时,请考虑以下几条基本规则:
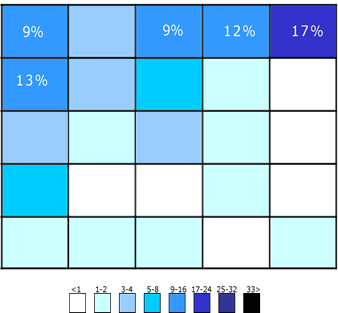
- 将搜索框放在用户希望找到的位置。 下面的图表是根据 A. Dawn Shaikh 和 Keisi Lenz 的一项研究创建的。 根据对 142 名参与者的调查,它显示了搜索字段的预期位置。 研究发现,最方便的位置是网站每个页面的左上角或右上角。 用户可以使用常见的 F 形扫描模式轻松找到它。

如果搜索是您网站上的一项重要功能,请将其突出显示,因为它可能是用户发现的最快途径。
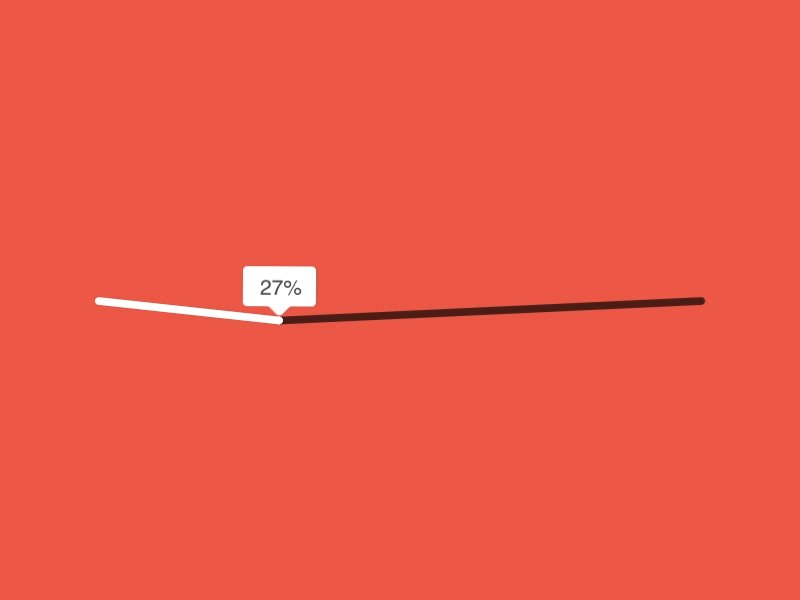
使输入字段太短是设计师的常见错误。 当然,用户可以在一个短字段中输入一个长查询,但一次只能看到一部分文本,这不利于可用性,因为不可能一次看到整个查询。 事实上,当搜索框太短时,用户会被迫使用简短、不精确的查询,因为较长的查询将难以阅读且不方便。 Nielsen Norman Group 建议使用 27 个字符的输入字段,该字段可容纳 90% 的查询。

在每个页面上显示搜索框,因为如果用户无法导航到他们正在寻找的内容,他们将尝试使用搜索,无论他们在网站上的哪个位置。
设计单个页面
内容策略
也许关于内容策略最重要的事情是将设计重点放在页面目标上。 了解页面的目标,根据目标编写内容。
以下是一些提高内容理解力的实用技巧:
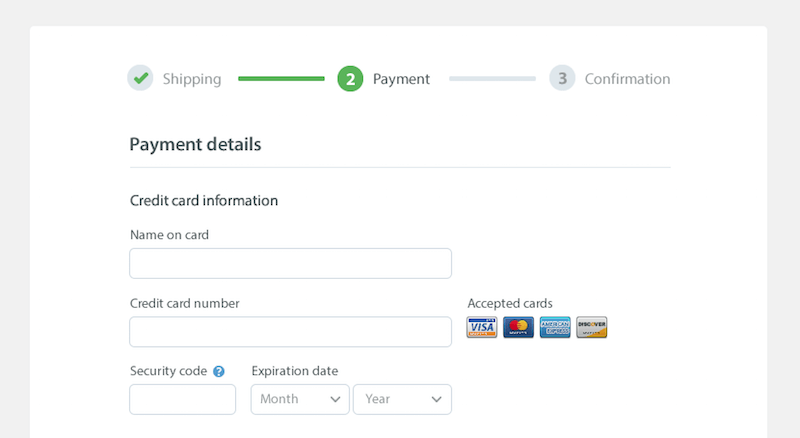
- 防止信息过载。 信息过载是一个严重的问题。 它会阻止用户做出决定或采取行动,因为他们觉得他们有太多信息需要消费。 有一些简单的方法可以最大限度地减少信息过载。 一种常见的技术是分块——将内容分成更小的块,以帮助用户更好地理解和处理它。 结帐表格就是一个很好的例子。 一次最多显示五到七个输入字段,并将结帐分解为页面,并根据需要逐步显示字段。

- 避免使用行话和行业特定术语。 页面上出现的每个未知术语或短语都会增加用户的认知负担。 一个安全的选择是为所有级别的读者写作,并选择所有用户组都清楚易懂的单词。
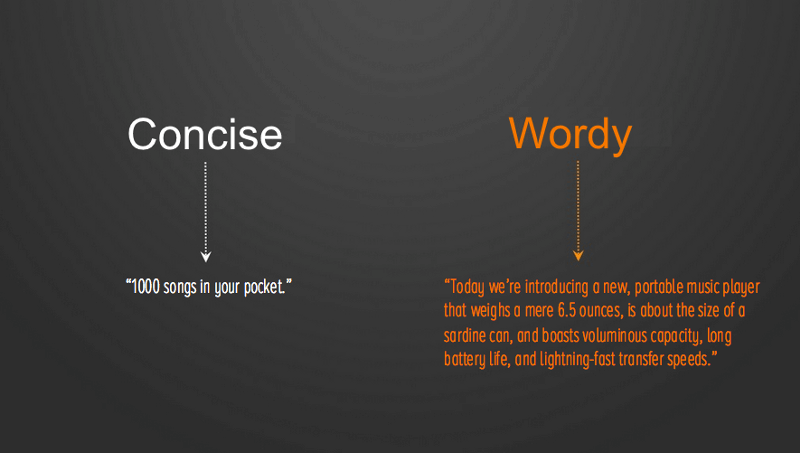
- 尽量减少包含大量细节的长内容部分。 根据关于信息过载的观点,如果网站不适合主要信息消费,请尽量避免使用长文本块。 例如,如果您需要提供有关服务或产品的详细信息,请尝试逐步透露详细信息。 写入小的、可扫描的段以促进发现。 根据罗伯特·冈宁 (Robert Gunning) 的《如何消除商务写作中的迷雾》一书,为了舒适阅读,大多数句子应该在 20 字以内。

- 避免将所有字母大写。 全大写文本——即所有字母大写的文本——在小剂量下是可以的,例如首字母缩略词和徽标。 但是,对于任何较长的时间(例如段落、表单标签、错误、通知),请避免全部大写。 正如 Miles Tinker 在他的著作Legibility of Print中所提到的,全部大写都会大大降低阅读速度。 此外,大多数读者发现所有大写字母都不太清晰。

页面结构
一个结构合理的页面可以清楚地显示每个用户界面元素在布局中的位置。 虽然没有一刀切的规则,但有一些指导方针可以帮助您创建一个坚实的结构:
- 使结构可预测。 使您的设计符合用户的期望。 考虑类似类别的网站,找出在页面上使用哪些元素以及在哪里使用。 使用目标受众熟悉的模式。
- 使用布局网格。 布局网格将页面划分为主要区域,并根据大小和位置定义元素之间的关系。 在网格的帮助下,将页面的不同部分组合在一个有凝聚力的布局中变得更加容易。

- 使用低保真线框来消除混乱。 混乱会使界面过载并降低理解力。 每个添加的按钮、图像和文本行都会使屏幕更加复杂。 在使用真实元素构建页面之前,先创建一个线框,对其进行分析,然后去掉任何不是绝对必要的东西。

视觉层次
人们更有可能快速浏览网页,而不是阅读那里的所有内容。 因此,如果访问者想要查找内容或完成任务,他们会进行扫描,直到找到需要去的地方。 作为设计师,您可以通过设计良好的视觉层次来帮助他们。 视觉层次是指以表明重要性的方式排列或呈现元素(即,他们的眼睛应该首先关注的地方,其次等)。 适当的视觉层次结构使扫描页面变得容易。
- 使用自然的扫描模式。 作为设计师,我们可以很好地控制人们在查看页面时的位置。 为了给访问者的视线设置正确的路径,我们可以使用两种自然的扫描模式:F 型模式和 Z 型模式。 对于文本较多的页面,例如文章和搜索结果,F 模式更好,而 Z 模式更适合不是面向文本的页面。


- 在视觉上优先考虑重要元素。 制作屏幕标题、登录表单、导航选项和其他重要的内容焦点,以便访问者立即看到它们。

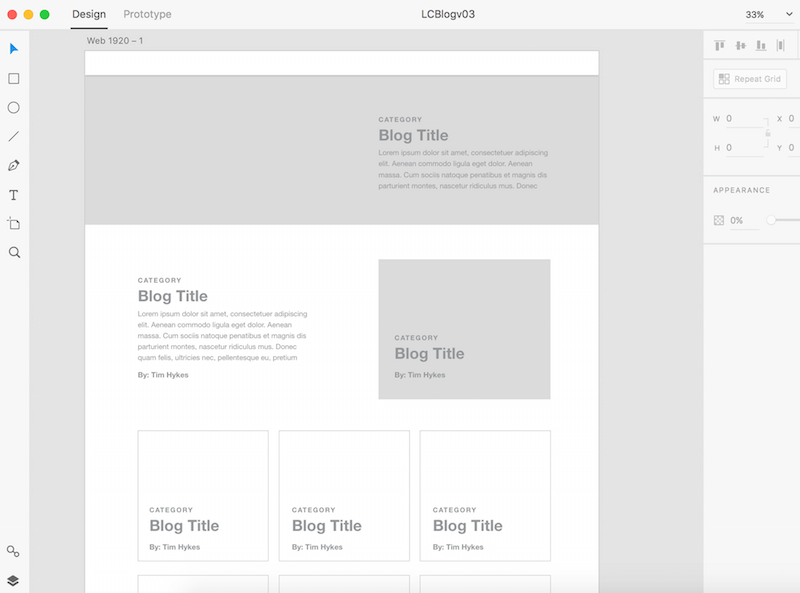
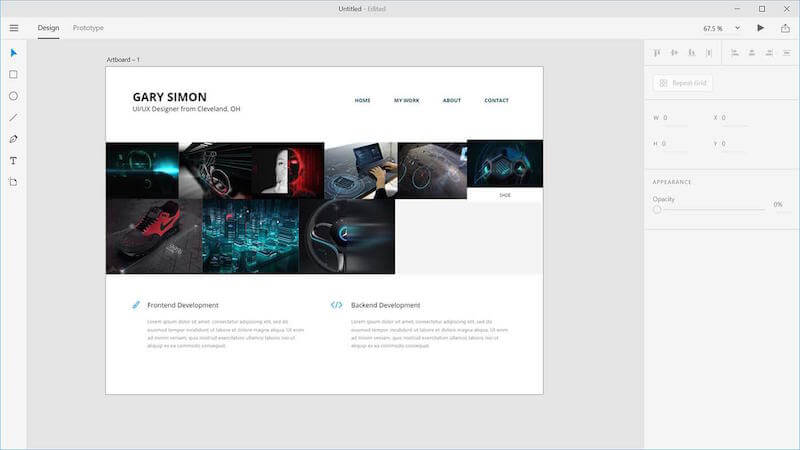
- 创建模型以阐明视觉层次结构。 模型使设计人员能够看到布局在拥有真实数据时会是什么样子。 在模型中重新排列元素比开发人员构建网页时要容易得多。

滚动行为
网页设计师之间一直存在的神话是人们不会滚动。 需要明确的是:今天,每个人都在滚动!
使用一些技巧可以改善滚动行为:
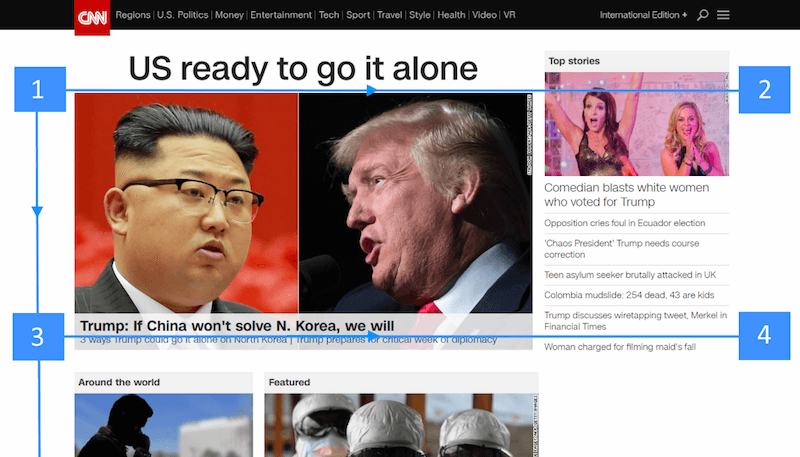
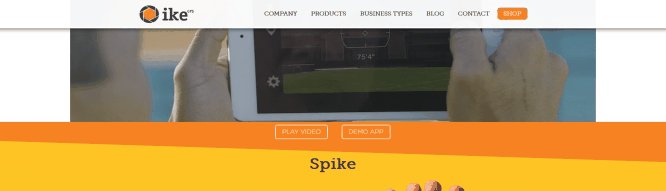
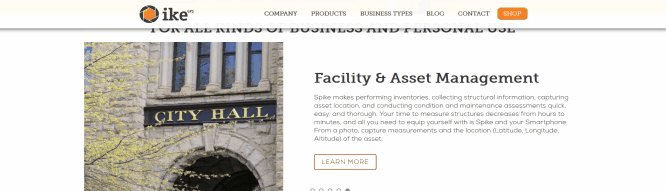
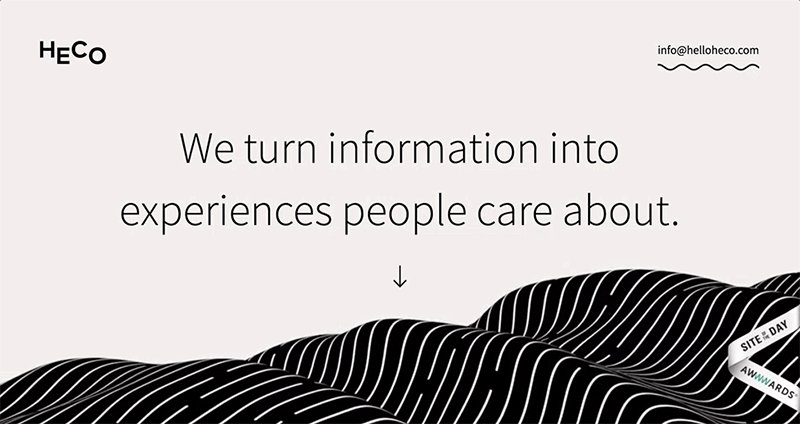
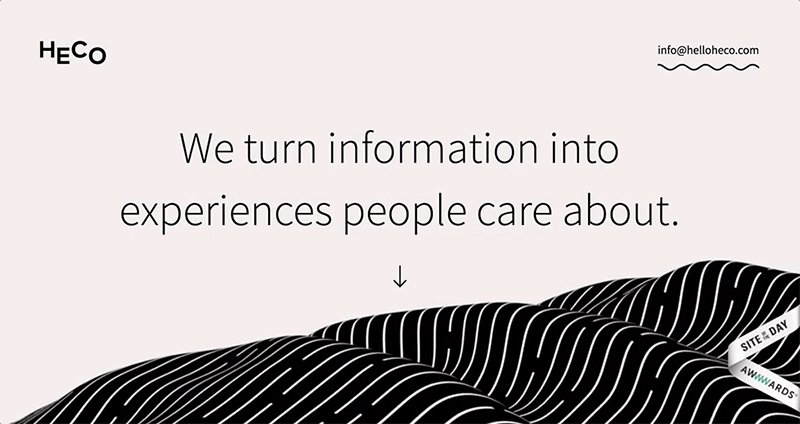
- 鼓励用户滚动。 尽管人们通常在页面加载后立即开始滚动,但页面顶部的内容仍然非常重要。 顶部显示的内容为访问者设定了质量的印象和期望。 人们确实会滚动,但前提是首屏上的内容足够有希望。 因此,将最引人注目的内容放在页面顶部:
- 提供一个很好的介绍。 出色的介绍设置了内容的上下文并回答了用户的问题,“这个页面是关于什么的?”
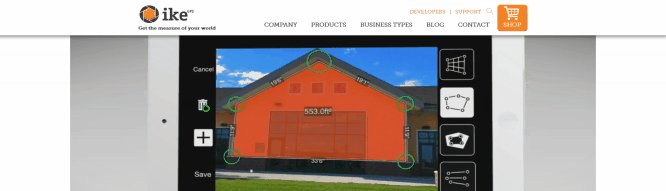
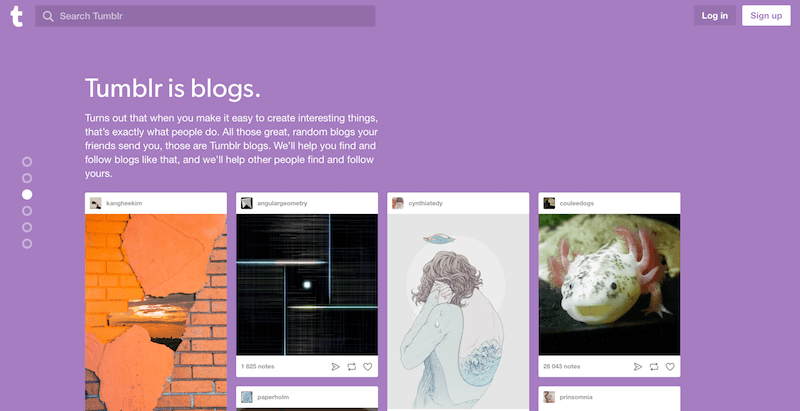
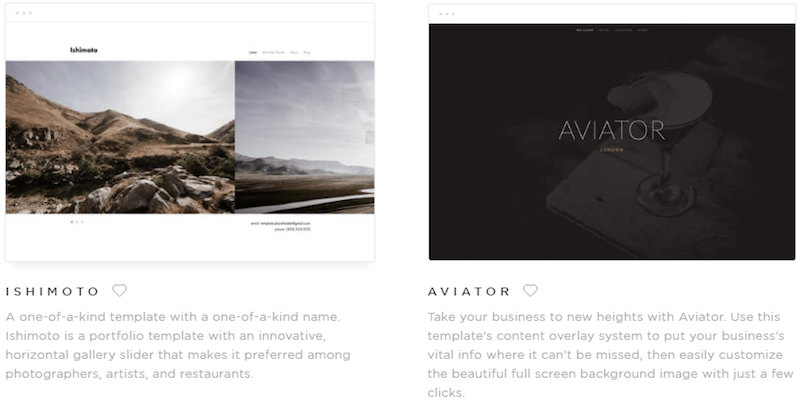
- 使用引人入胜的图像。 用户密切关注包含相关信息的图像。
- 坚持导航选项。 当您创建冗长的页面时,请记住用户仍然需要方向感(他们当前的位置)和导航感(其他可能的路径)。 长页面会给用户带来导航问题; 如果用户向下滚动时顶部导航栏失去可见性,则当他们深入页面时,他们将不得不一直向上滚动。 对此的明显解决方案是显示当前位置的粘性菜单,并且始终保持在屏幕上的一致区域。

- 在加载新内容时提供视觉反馈。 这对于内容动态加载的网页(例如新闻提要)尤其重要。 因为滚动期间的内容加载速度应该很快(不应该超过 2 到 10 秒),您可以使用循环动画来指示系统正在运行。

- 不要劫持滚动。 劫持滚动是最烦人的事情之一,因为它夺走了用户的控制权,并使滚动行为完全不可预测。 当你设计一个网站时,让用户控制他们在网站上的浏览和移动。

内容加载
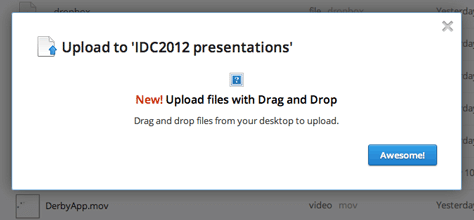
内容加载值得进一步澄清。 虽然即时响应是最好的,但有时您的网站需要更多时间来向访问者提供内容。 糟糕的 Internet 连接可能会导致反应缓慢,或者操作可能需要更多时间才能完成。 但无论这种行为的原因是什么,您的网站都应该看起来快速且响应迅速。
- 确保定期加载不会花费很长时间。 网络用户的注意力和耐心非常低。 根据 Nielsen Norman Group 的研究,10 秒大约是让用户将注意力集中在一项任务上的极限。 当访问者必须等待网站加载时,如果网站加载速度不够快,他们会感到沮丧并可能离开。 即使使用设计最精美的加载指示器,如果加载时间过长,用户仍然会离开。
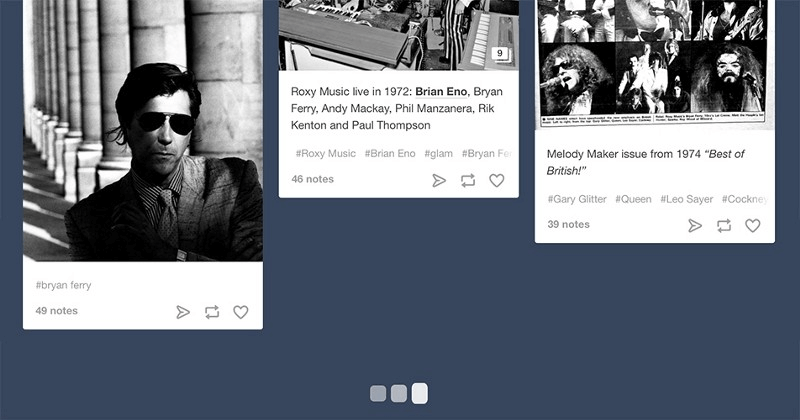
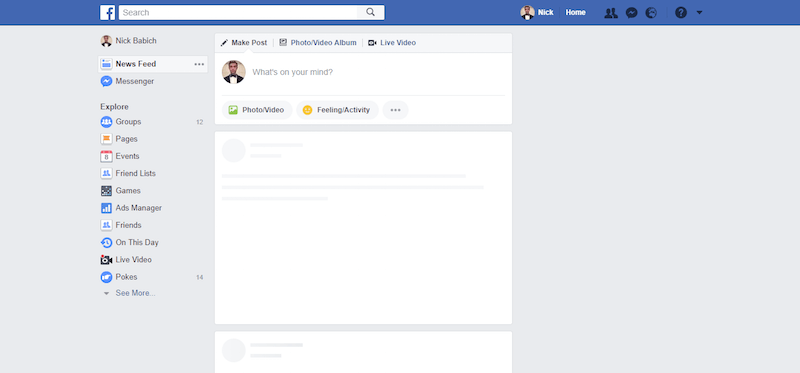
- 在加载过程中使用骨架屏幕。 许多网站使用进度指示器来显示数据正在加载。 虽然进度指示器背后的意图是好的(提供视觉反馈),但结果可能是负面的。 正如 Luke Wroblewski 所提到的,“从定义上看,进度指标提醒人们注意有人需要等待的事实。 这就像看着时钟滴答作响——当你这样做时,时间似乎变慢了。” 进度指示器有一个很好的替代方案:骨架屏幕。 这些容器本质上是页面的临时空白版本,信息逐渐加载到其中。 设计师可以使用骨架屏幕将用户的注意力集中在实际进度上,并为即将发生的事情创造预期,而不是显示加载指示器。 这会产生一种事情正在立即发生的感觉,因为信息会逐渐显示在屏幕上,人们会在等待时看到网站正在采取行动。

纽扣
按钮对于创建流畅的对话流程至关重要。 值得关注按钮的这些基本最佳实践:
- 确保可点击元素看起来像。 使用按钮和其他交互元素,思考设计如何传达可供性。 用户如何将元素理解为按钮? 形式应该遵循功能:对象的外观告诉用户如何使用它。 看起来像链接或按钮但不可点击的视觉元素(例如带下划线的单词不是链接或具有矩形背景但不是按钮的元素)很容易让用户感到困惑。

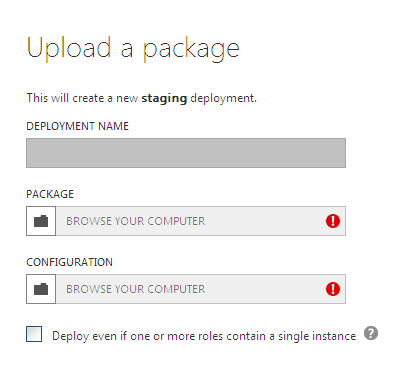
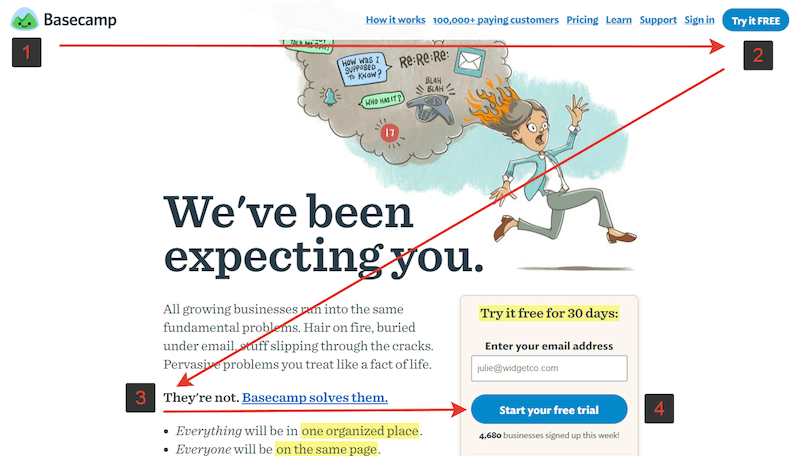
- 根据按钮的功能标记按钮。 任何可操作的界面元素上的标签都应始终与它将为用户做的事情联系起来。 如果用户了解按钮的作用,他们会感觉更舒服。 模糊标签(例如“提交”)和下例中的抽象标签无法提供有关操作的足够信息。

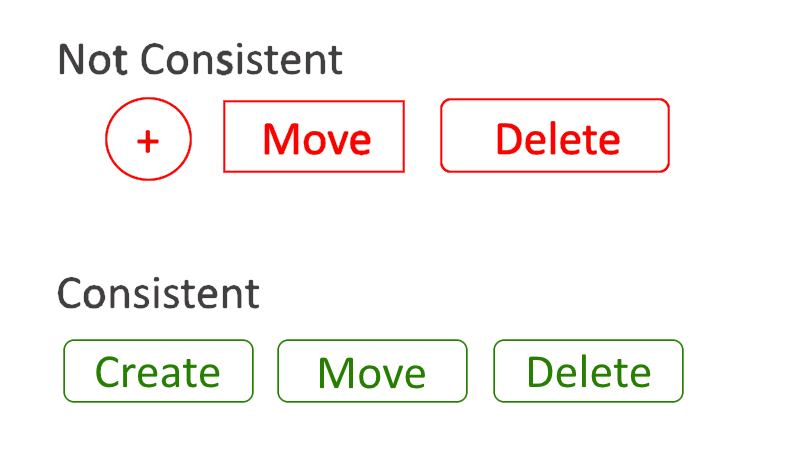
- 始终如一地设计按钮。 用户会记住细节,无论是否有意识。 浏览网站时,他们会将特定元素的形状与按钮功能相关联。 因此,一致性不仅有助于设计美观,还可以让用户更加熟悉体验。 下图完美地说明了这一点。 在应用程序的一个部分(例如系统工具栏)中使用三种不同的形状不仅令人困惑,而且草率。

意象
俗话说,一图胜千言。 人类是高度视觉化的生物,几乎可以立即处理视觉信息; 我们感知并传递到大脑的所有信息中,90% 是视觉信息。 图像是吸引用户注意力和区分产品的有效方式。 与精心设计的文本块相比,单个图像可以向观看者传达更多信息。 此外,图像以一种文本无法跨越的方式跨越语言障碍。
以下原则将帮助您将图像集成到您的网页设计中:
- 确保图像是相关的。 设计中最大的危险之一是传达错误信息的图像。 选择强烈支持您的产品目标的图像,并确保它们与上下文相关。

- 避免使用普通的人物照片。 在设计中使用人脸是吸引用户的有效方式。 看到其他人的面孔会让观众觉得他们正在与他们联系,而不仅仅是被出售产品。 然而,许多企业网站因使用通用库存照片来建立信任感而臭名昭著。 可用性测试表明,此类照片很少为设计增加价值,而且往往会损害而不是改善用户体验。

- 使用没有失真的高质量资产。 您网站的资产质量将对用户的印象和对您服务的期望产生巨大影响。 确保图像大小适合所有平台的显示。 图像不应出现像素化,因此请测试各种比率和设备的分辨率大小。 以原始纵横比显示照片和图形。


视频
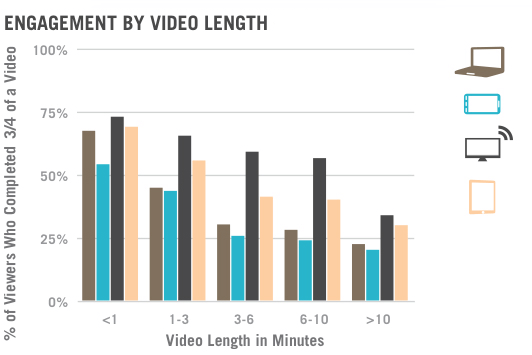
随着互联网速度的提高,视频变得越来越流行,特别是考虑到它们延长了在网站上花费的时间。 今天,视频无处不在。 我们在台式机、平板电脑和手机上观看它。 如果使用得当,视频是吸引观众的最强大的工具之一——它传达了更多的情感,真正让人们对产品或服务有一种感觉。
- 默认情况下将音频设置为关闭,并可选择将其打开。 当用户到达一个页面时,他们并不期望它会播放任何声音。 大多数用户不使用耳机并且会感到压力,因为他们需要弄清楚如何关闭声音。 在大多数情况下,用户会在网站播放后立即离开。

- 保持宣传视频尽可能短。 根据 D-Mak Productions 的研究,短视频对广大用户更具吸引力。 因此,将商务视频保持在两到三分钟的范围内。

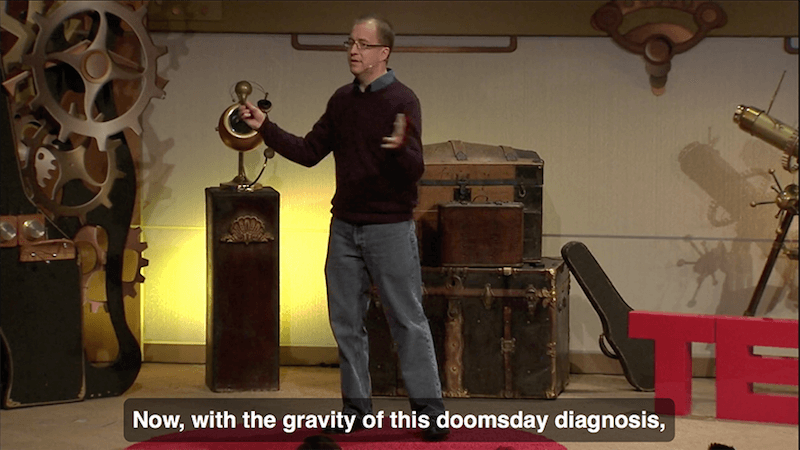
- 提供访问内容的替代方式。 如果视频是消费内容的唯一方式,这可能会限制无法看到或听到内容的任何人访问信息。 为了便于访问,请包括字幕和视频的完整文字记录。

号召性用语按钮
号召性用语 (CTA) 是引导用户实现转化目标的按钮。 CTA 的全部意义在于将访问者引导至所需的操作过程。 CTA 的一些常见示例是:
- “开始试用”
- “下载书”
- “注册更新”
- “获得咨询”
在设计 CTA 按钮时要考虑以下几点:
- 大小CTA 应该足够大,可以从远处看到,但又不能太大,以免分散页面上其他内容的注意力。 要确认您的 CTA 是页面上最突出的元素,请尝试五秒钟测试:查看网页五秒钟,然后写下您记得的内容。 如果 CTA 在您的列表中,那么恭喜! 它的大小合适。
- 视觉突出您为 CTA 选择的颜色对其是否引人注目有巨大影响。 使用颜色,您可以让某些按钮在视觉上更加突出,从而使它们比其他按钮更突出。 对比色最适合 CTA 并制作醒目的按钮。

- 负空间CTA 周围的空间量也很重要。 白色(或负)空间创造了必要的呼吸空间,并将按钮与界面中的其他元素分开。

- 面向动作的文本 为按钮编写文本,迫使访问者采取行动。 以“开始”、“获取”或“加入”等动词开头。

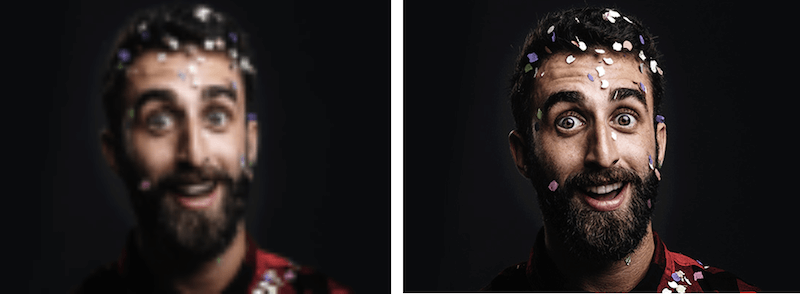
提示:您可以使用模糊效果快速测试 CTA。 模糊测试是一种快速技术,可以确定用户的眼睛是否会转到您希望它去的地方。 截取您的页面并在 Adobe XD 中应用模糊效果(请参阅下面的 Charity Water 示例)。 查看页面的模糊版本,哪些元素脱颖而出? 如果您不喜欢投影的内容,请修改。

网络表格
填写表单仍然是网络用户最重要的交互类型之一。 事实上,表格通常被认为是完成目标的最后一步。 用户应该能够快速且不混淆地填写表格。 表单就像一个对话,和任何对话一样,两方之间应该有逻辑的交流:用户和网站。
- 只问需要什么。 只询问你真正需要的东西。 您添加到表单的每个额外字段都会影响其转换率。 始终考虑您为什么向用户请求某些信息以及您将如何使用它。
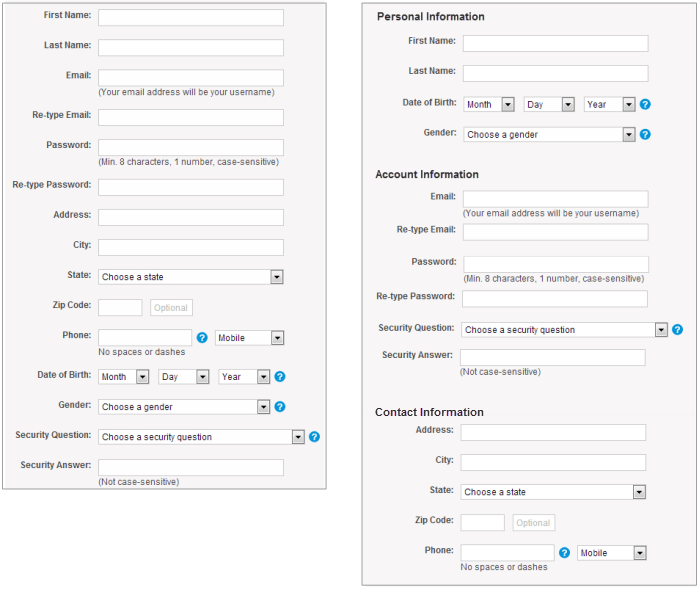
- 对表格进行逻辑排序。 应该从用户的角度提出问题,而不是从应用程序或数据库的角度提出问题。 例如,在姓名前询问某人的地址是不正确的。
- 将相关字段组合在一起。 将相关信息分组到逻辑块或集合中。 从一组问题到下一组问题的流程将更好地类似于对话。 将相关字段分组在一起也有助于用户理解信息。

动画
越来越多的设计师将动画作为一种功能元素来增强用户体验。 动画不再只是为了愉悦; 它是有效互动的最重要工具之一。 然而,设计中的动画只有在正确的时间和地点结合起来才能增强用户体验。 好的UI动画是有目的的; 它是有意义和实用的。
以下是动画可以增强体验的几种情况:
- 用户操作的视觉反馈 良好的交互设计提供反馈。 当您需要告知用户操作结果时,视觉反馈很有帮助。 如果操作未成功执行,功能动画可以快速简便地提供有关问题的信息。 例如,输入错误密码时可以使用摇动动画。 很容易理解为什么摇头是一个相当普遍的表达“不”的手势,因为简单的摇头在人际交往中非常普遍。

- 系统状态的可见性作为 Jakob Nielsen 的 10 条可用性启发法之一,系统状态的可见性仍然是用户界面设计中最重要的原则之一。 用户希望在任何给定时间了解他们在系统中的当前上下文,应用程序不应该让他们猜测——它应该通过适当的视觉反馈告诉用户正在发生的事情。 数据上传和下载操作是功能动画的绝佳机会。 例如,一个动画加载栏显示了一个过程的速度,并设定了对动作处理速度的期望。

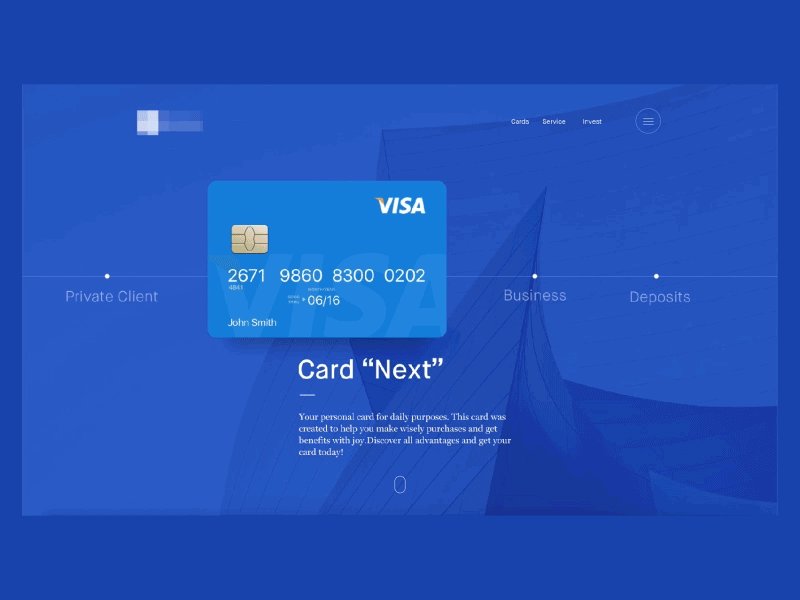
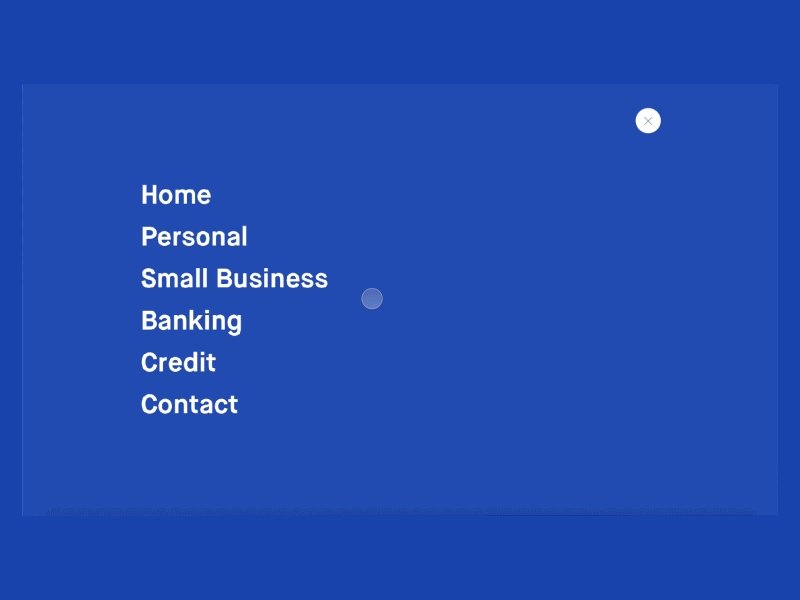
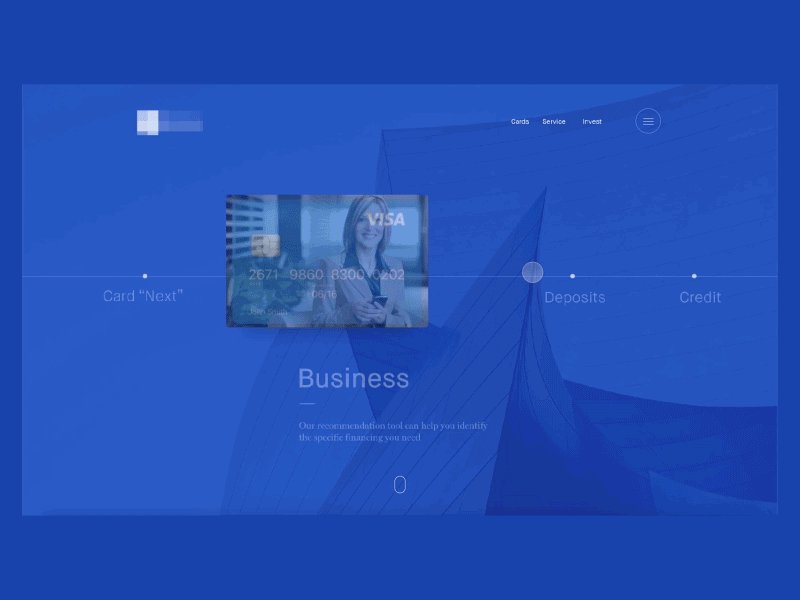
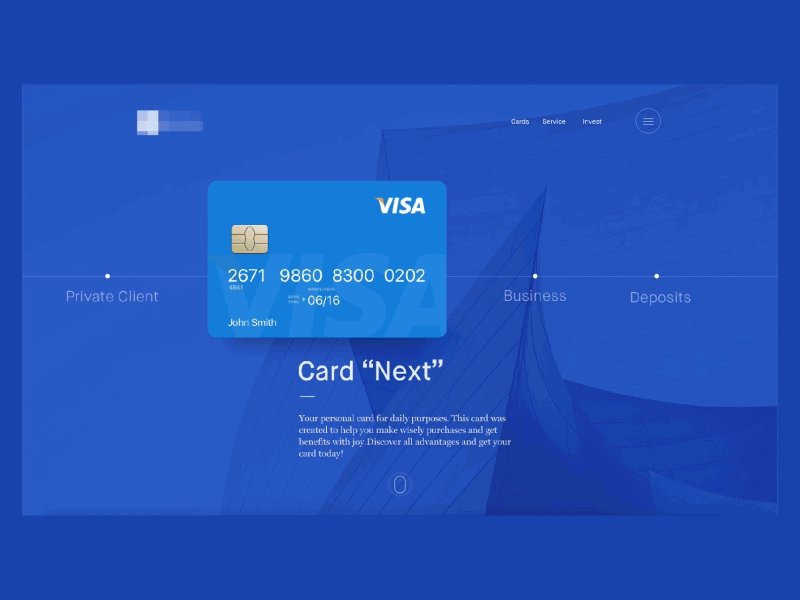
- 导航转换导航转换是网站状态之间的移动——例如,从高级视图到详细视图。 默认情况下,状态更改通常涉及硬削减,这可能使它们难以遵循。 功能动画让用户轻松度过这些变化时刻,在导航上下文之间流畅地传输用户,并通过在状态之间创建视觉连接来解释屏幕上的变化。

- 品牌假设您有几十个网站,它们具有完全相同的功能并帮助用户完成相同的任务。 它们可能都提供了良好的用户体验,但人们真正喜欢的提供的不仅仅是良好的用户体验。 它与用户建立情感联系。 品牌动画在吸引用户方面起着关键作用。 它可以支持公司的品牌价值,突出产品的优势,让用户体验真正令人愉快和难忘。

移动注意事项
如今,近 50% 的用户通过移动设备访问网络。 这对我们网页设计师意味着什么? 这意味着我们必须为我们设计的每个网站制定移动策略。
练习响应式网页设计
针对桌面和移动浏览器的广阔环境优化您的网站至关重要,每种浏览器都有不同的屏幕分辨率、支持的技术和用户群。
- 以单列布局为目标。 单列布局通常在移动屏幕上效果最佳。 单列不仅有助于管理小屏幕上的有限空间,而且还可以轻松地在不同的设备分辨率之间以及纵向和横向模式之间进行缩放。
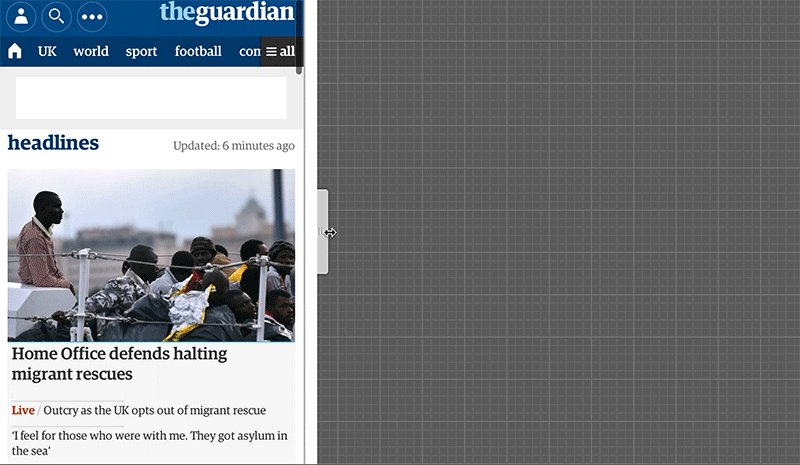
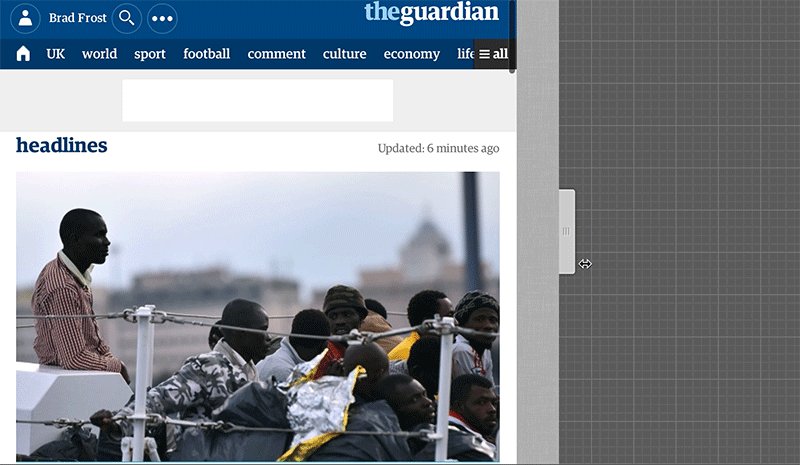
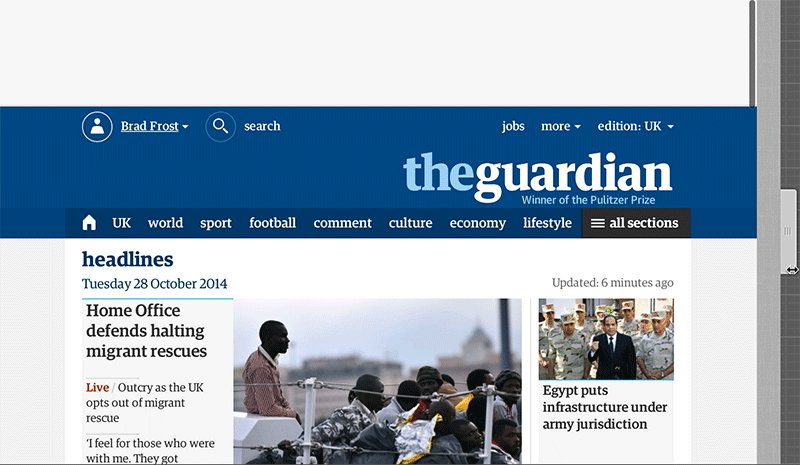
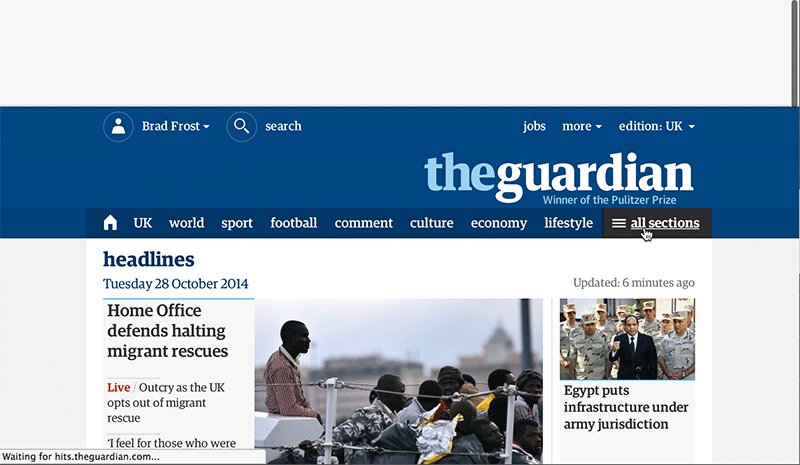
- 使用 Priority+ 模式来确定跨断点导航的优先级。 Priority+ 是 Michael Scharnagl 创造的一个术语,用于描述导航,它显示了被认为是最重要的元素,并在“更多”按钮后面隐藏了不太重要的项目。 它利用可用的屏幕空间。 随着空间的增加,暴露的导航选项的数量也会增加,这可以带来更好的可见性和更多的参与度。 这种模式特别适用于具有许多不同部分和页面的内容密集型网站(例如新闻网站或大型零售商的商店)。 Guardian 使用 Priority+ 模式进行部分导航。 当用户点击“全部”按钮时,会显示不太重要的项目。

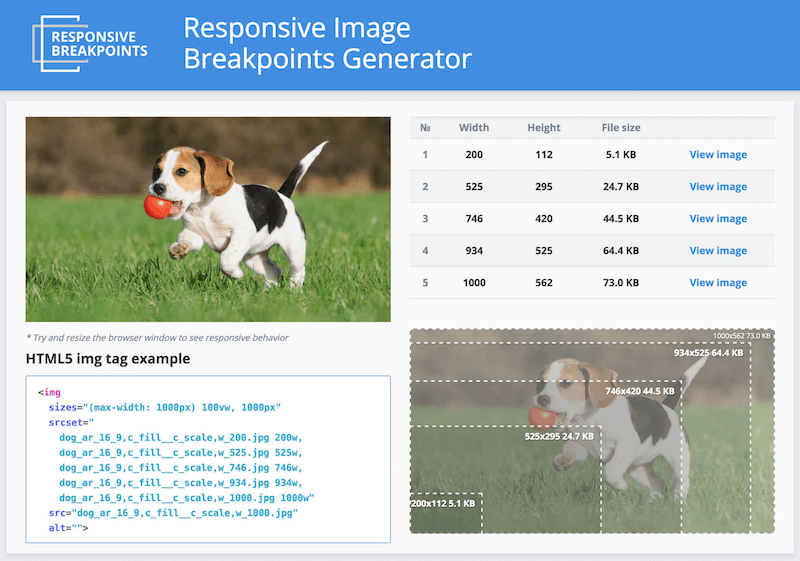
- 确保图像大小适合显示器和平台。 一个网站必须适应在所有不同的设备和所有不同的分辨率、像素密度和方向上看起来都很完美。 管理、操作和交付图像是网页设计师在构建响应式网站时面临的主要挑战之一。 为了简化此任务,您可以使用响应式图像断点生成器等工具以交互方式为图像生成断点。

从可点击到可点击
在移动网络上,交互是通过手指点击完成的,而不是鼠标点击。 这意味着在设计触摸目标和交互时适用不同的规则。
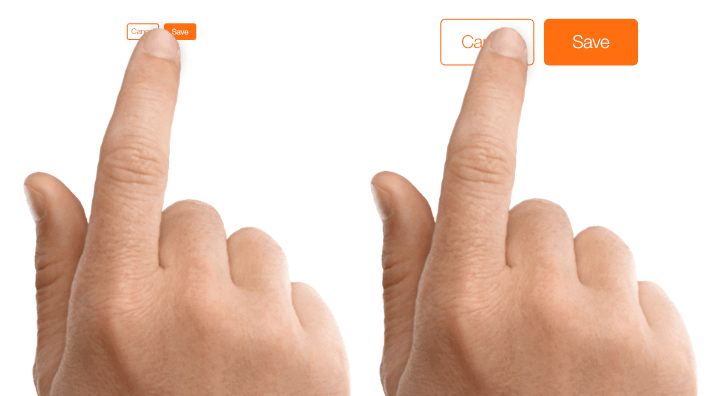
- 大小合适的触摸目标。 所有交互元素(例如链接、按钮和菜单)都应该是可点击的。 虽然桌面网络非常适合活动(即可点击)区域小而精确的链接,但移动网络需要更大、更厚实的按钮,这些按钮可以用拇指轻松按下。 当点击作为您网站的主要输入法时,请参考 MIT Touch Lab 的研究为您的按钮选择合适的大小。 研究发现,指垫的平均尺寸在 10 到 14 毫米之间,而指尖的范围在 8 到 10 之间,因此 10 × 10 毫米是一个很好的最小触摸目标尺寸。

- 更强的交互性视觉符号。 在移动网络上,没有悬停状态。 在桌面上,当用户将鼠标悬停在元素上(例如,显示下拉菜单)时,可以提供额外的视觉反馈,移动用户必须点击才能看到该响应。 因此,用户应该能够通过查看界面元素来正确预测界面元素的行为方式。
可访问性
今天的产品必须让每个人都可以使用,无论一个人的能力如何。 为有缺陷的用户设计是设计师可以练习同理心并学会从别人的角度体验世界的一种方式。
视力不佳的用户
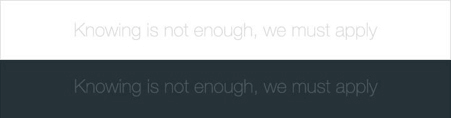
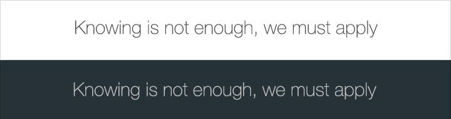
许多网站使用低对比度进行文本复制。 虽然低对比度的文字可能很流行,但它也难以辨认和无法访问。 低对比度对于视力低下和对比敏感度有问题的用户来说尤其成问题。

低对比度的文本很难在桌面上阅读,但在移动设备上变得更加困难。 想象一下,在明亮的阳光下行走时,尝试在移动设备上阅读低对比度的文本。 这是一个很好的提醒,可访问的视觉设计对所有用户来说都是更好的视觉设计。
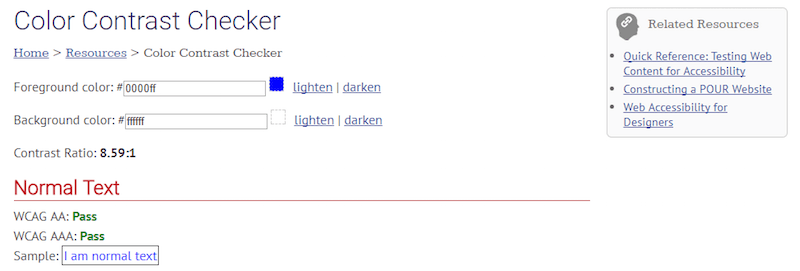
永远不要为了美观而牺牲可用性。 网站上文本和其他重要元素的最重要特征是可读性。 可读性要求文本和背景之间有足够的对比度。 为了确保有视觉障碍的人可以阅读文本,W3C 的 Web 内容可访问性指南 (WCAG) 提供了对比度推荐。 建议正文和图像文本使用以下对比度:
- 小文本与其背景的对比度应至少为 4.5:1。 7:1的比例是优选的。
- 大文本(14 点粗体和 18 点常规及以上)与其背景的对比度至少应为 3:1。


您可以使用 WebAIM 的颜色对比度检查器快速确定您是否在最佳范围内。

色盲用户
据估计,全球有 4.5% 的人口患有色盲(即每 12 名男性中有 1 人,每 200 名女性中有 1 人),4% 患有低视力(每 30 人中有 1 人),0.6% 是盲人(每 188 人中有 1 人)。 很容易忘记我们是为这群用户设计的,因为大多数设计师都没有遇到过这样的问题。
为了使这些用户可以访问设计,请避免仅使用颜色来传达含义。 正如 W3C 所述,颜色不应被用作“传达信息、指示动作、提示响应或区分视觉元素的唯一视觉手段”。
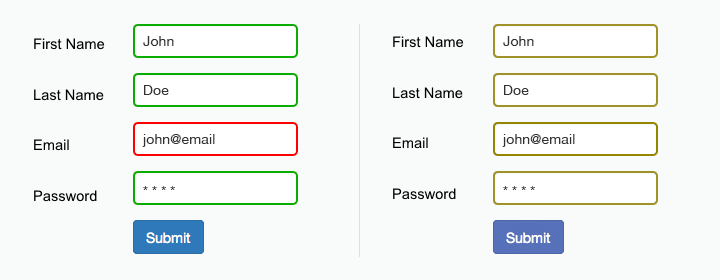
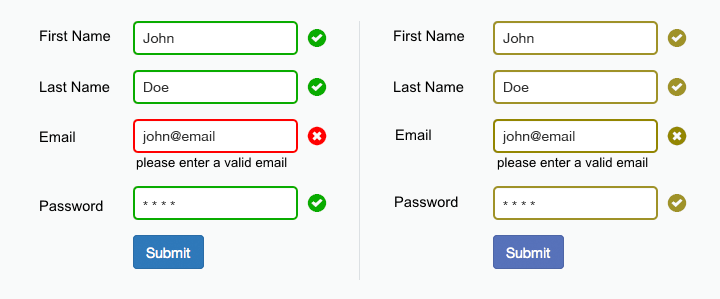
使用颜色作为传达信息的唯一方式的一个常见示例是表单中的警报。 成功和错误消息通常分别用绿色和红色表示。 但红色和绿色是受色觉缺陷影响最大的颜色——这些颜色对于患有淡色盲或红色盲的人来说很难区分。 很可能,您已经看到诸如“标为红色的字段是必填字段”之类的错误消息。 虽然这似乎没什么大不了的,但以如下形式出现的此错误消息对于有色觉缺陷的人来说可能非常令人沮丧。 设计师应该使用颜色来突出或补充已经可见的内容。

在上面的表格中,设计师应该给出更具体的指示,比如“您输入的电子邮件地址无效”。 或者至少在需要注意的字段附近显示一个图标。

盲人用户
图像和插图是网络体验的重要组成部分。 盲人使用屏幕阅读器等辅助技术来解读网站。 屏幕阅读器通过依赖于图像的替代文本来“阅读”图像。 如果该文本不存在或描述性不够,他们将无法按预期获取信息。
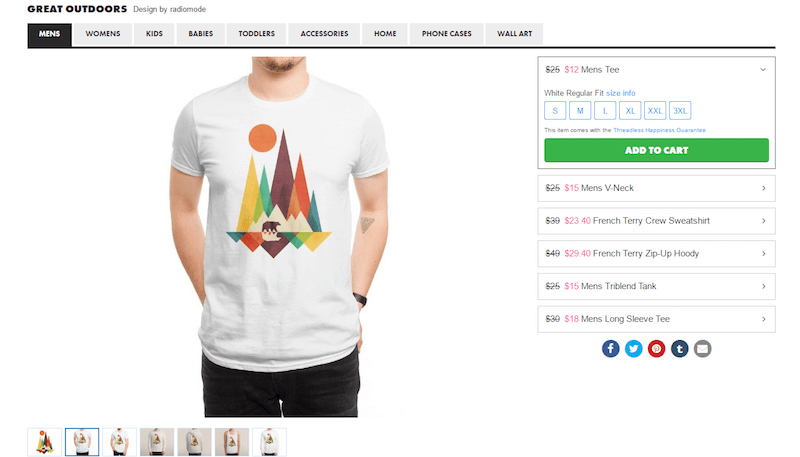
考虑两个例子——首先,Threadless,一家流行的 T 恤店。 这个页面没有太多关于正在出售的物品。 唯一可用的文本信息是价格和尺寸的组合。

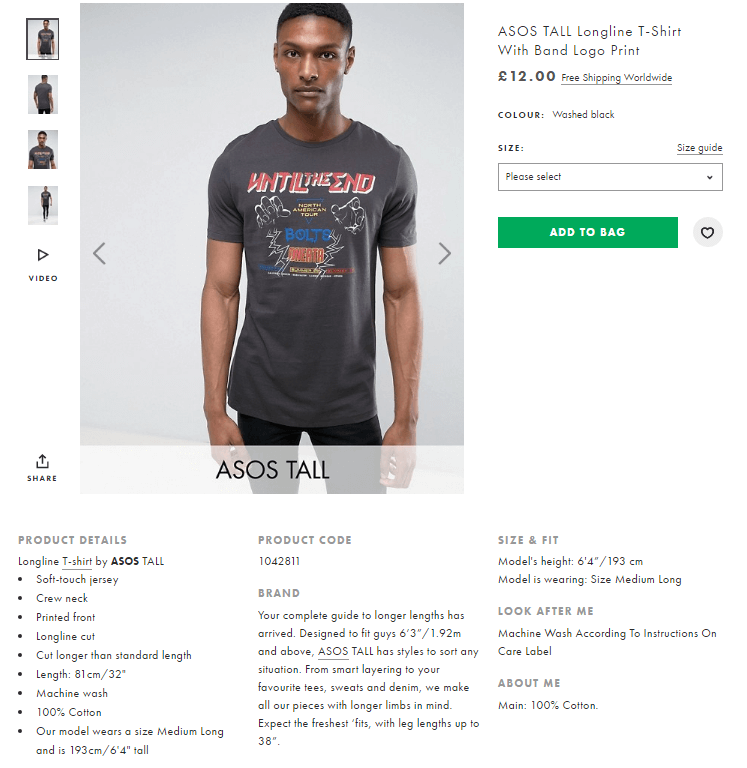
第二个例子来自 ASOS。 此页面销售一件类似的衬衫,提供了该商品的准确替代文字。 这有助于使用屏幕阅读器的人想象项目的外观。

为图像创建替代文本时,请遵循以下准则:
- 所有“有意义”的图像都需要描述性的替代文本。 (一张“有意义的”照片为所传达的信息增加了背景。)
- 如果图像纯粹是装饰性的,并且没有为用户提供帮助他们理解页面内容的有用信息,则不需要替代文本。
键盘友好的体验
某些用户使用键盘而不是鼠标浏览 Internet。 例如,有运动障碍的人难以进行使用鼠标所需的精细运动。 通过使用Tab键使交互元素聚焦并显示键盘焦点指示器,使这组用户可以轻松访问交互元素和导航元素。
以下是键盘导航的最基本规则:
- 检查键盘焦点是否可见且明显。 一些网页设计师删除了键盘焦点指示器,因为他们认为这很碍眼。 这会阻碍键盘用户与网站的正确交互。 如果您不喜欢浏览器提供的默认指示器,请不要将其完全删除; 相反,设计它以满足您的口味。
- 所有交互元素都应该是可访问的。 键盘用户必须能够访问所有交互元素,而不仅仅是主要的导航选项或主要的号召性用语。
您可以在 W3C 的“WAI-ARIA Authoring Practices”文档的“Design Patterns and Widgets”部分找到键盘交互的详细要求。
测试
迭代测试
测试是用户体验设计过程的重要组成部分。 和设计周期的任何其他部分一样,它是一个迭代过程。 在设计过程的早期收集反馈,并在整个过程中进行迭代。

测试页面加载时间
用户讨厌加载缓慢的网页。 这就是为什么响应时间是现代网站的关键因素。 根据 Nielsen Norman Group 的说法,有三个响应时间限制:
- 0.1 秒这对用户来说是即时的。
- 1 秒这使用户的思维流程保持顺畅,但用户会感觉到轻微的延迟。
- 10 秒这大约是让用户的注意力集中在操作上的限制。 10 秒的延迟往往会让用户立即离开网站。
显然,我们不应该让用户等待 10 秒才能看到我们网站上的任何内容。 但即使是几秒钟的延迟,这种情况经常发生,也会让体验变得不愉快。 用户会因为不得不等待操作而烦恼。
通常是什么导致加载时间缓慢?
- 重内容对象(例如嵌入式视频和幻灯片小部件),
- 未优化的后端代码,
- 硬件相关问题(不允许快速操作的基础设施)。
PageSpeed Insights 之类的工具将帮助您找到导致速度变慢的原因。
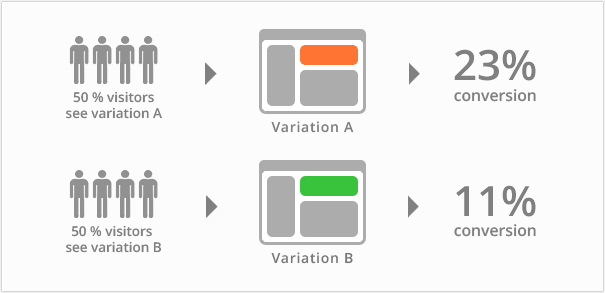
A/B 测试
当您在设计的两个版本(例如现有版本和重新设计的页面版本)之间做出选择时,A/B 测试是理想的选择。 这种测试方法包括向相同数量的用户随机显示两个版本中的一个,然后查看分析以查看哪个版本更有效地实现了您的目标。

开发者交接
用户体验设计过程有两个重要步骤:设计原型和开发可行的解决方案。 连接两者的步骤称为切换。 一旦设计完成并准备好进行开发,设计人员就会准备一份规范,这是一份描述设计应该如何编码的文档。 规范确保设计将按照最初的意图实施。
规范的准确性至关重要,因为如果规范不准确,开发人员将不得不在构建网站时依赖猜测,或者返回设计人员那里获得问题的答案。 但是手动组装规范可能会令人头疼,并且通常需要大量时间,具体取决于设计的复杂性。
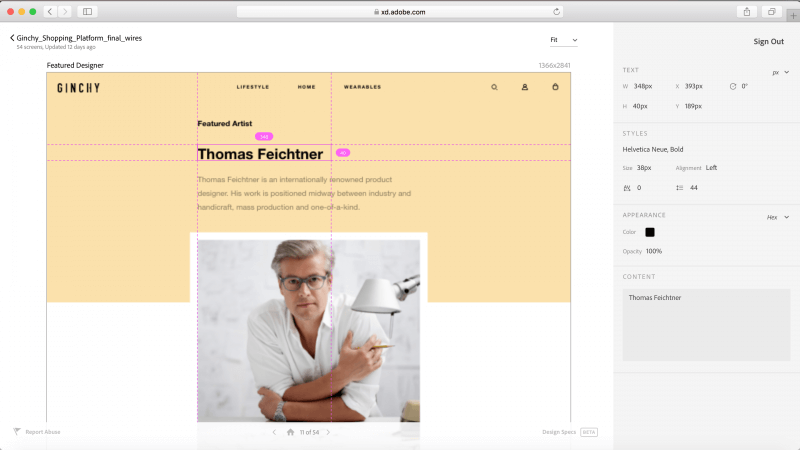
借助 Adobe XD 的设计规范功能(测试版),设计人员可以发布一个公共 URL 供开发人员检查流程、抓取测量值和复制样式。 设计人员不再需要花时间编写规范来向开发人员传达定位、文本样式或字体。

结论
与设计的任何方面一样,这里分享的技巧只是一个开始。 将这些想法与您自己的想法混合搭配,以获得最佳效果。 将您的网站视为一个不断发展的项目,并使用分析和用户反馈来不断改进体验。 请记住,设计不仅仅是为设计师设计的——它也是为用户设计的。
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
