用户体验设计综合指南
已发表: 2022-03-10(这是一篇赞助文章。)在进行了初步的用户研究并分析了您的研究结果之后,设计过程的下一阶段是通过开发一系列设计来应用您所学到的知识来测试您的假设。 在 Adobe XD 系列的第四篇文章中,我将重点关注设计过程的初始阶段。
在这十篇文章的整个系列中,这是将设计过程联系在一起的三篇文章中的第一篇。 本文从鸟瞰的角度处理更高层次的 UX 设计。 我的下一篇文章将探索 UI 设计、探索界面清单、构建模式库以及设计交互和动画。 本系列的第三篇文章将探讨线框图和原型设计。
正如我在上一篇关于用户体验研究的文章中所探讨的那样,重要的是要强调我们正在建立在用户研究的基础上。 在分析了我们的研究结果后,我们在设计过程的这个阶段的目标是:
通过包含用户故事、场景和故事板,建立一些明确的用户路径,以满足不同用户的需求;
应用人机交互 (HCI) 领域的一些经验教训,以便我们在设计时牢记第一原则; 和
以一种与设备无关的方式为我们的设计建立“外观和感觉”,可以在桌面和移动环境中应用。
简而言之,本文旨在充当研究阶段和设计阶段之间的桥梁。 正如我在上一篇文章中强调的那样,设计过程——研究、设计、原型、构建、测试——是一个迭代过程; 在流程的这个阶段,我们专注于开发一系列可以原型、构建和测试的设计。
UX 设计是一个庞大的主题,因此可以将本文视为简短的入门读物,但是 - 就像我之前的文章一样 - 我将提供一些建议阅读,以确保您能很好地涵盖。
将骨架放置到位
在我们深入了解用户界面 (UI) 设计和构建交互式原型的细节之前,重要的是要获得设计的高级流程,建立一个框架,我们可以围绕它来构建我们的设计。
在此过程中,重要的是使用我们的研究结果来为用户故事的发展提供信息,确定不同用户的目标。 我们可以使用这些用户故事来创建不同的场景。 这有助于我们确定指导设计过程的明确目标和潜在意图。 它还使我们能够通过我们正在构建的内容开发流程。
在开发初始流程时——使用纸质原型和故事板——我们专注于在深入了解细节之前全面了解设计。 重要的是要有一个骨架,不要迷失在细节中,这将继续下去。
在我之前的文章中,我重点介绍了在开始项目的设计阶段之前进行用户研究的重要性。 正如我所说:
花一些时间与您的用户交流,了解他们的需求,以及他们正在努力实现的目标,这些是他们“要做的工作”。
通过梳理用户的“要完成的工作”,我们可以确保我们的设计真正以用户为中心。 在进行了一些有针对性的用户研究之后,重要的是要获取您的发现并使用它们来为您的设计过程提供信息。 你的研究应该帮助你建立一些模式,你设计的用户有共同的需求。
然而,一种尺寸很少适合所有人,而且很可能无论您正在设计什么,都会有多种具有不同需求的用户类型。 开发“用户故事”——代表不同用户的需求——可以帮助你提炼你试图解决的目标,帮助塑造过程的其余部分。 但究竟什么是用户故事?
用户故事
用户故事是建立不同用户“要完成的工作”的高级视图的有用方法。 从典型用户的角度编写,它们帮助您建立不同用户的不同目标,以便您可以相应地针对他们的不同需求进行设计。
“用户故事”一词起源于 Alistair Cockburn,他是软件开发中敏捷运动的发起者之一,他在 1998 年为克莱斯勒的一个项目中创造了“用户故事是对话的承诺”这一短语。
用户故事将重点从写需求转移到谈论需求。 虽然微妙,但这种从写作到谈话的转变会对设计过程产生重大影响。
需求经常以抽象的方式交付,作为一个需要检查的列表——如果你不小心的话——与用户的需求几乎没有相似之处,而与“委员会设计”的需求更相似。 用户故事有助于将用户置于对话的核心。

这个想法,一个鼓励和促进对话的工具,抓住了用户故事的力量。 它们是开始绘制场景的理想工具,确保用户始终处于设计和开发过程的核心。
从不同用户的角度讲述的目标和功能的简短描述,用户故事帮助您了解用户的基本目标,以便您可以从他们的角度看到问题。 这些遵循如下模式:
- 作为(担任特定角色的人),
- 我想(执行一个动作或找出一些东西),
- 这样(我就可以实现我的目标了)。
使用上面的模板,我们可以设身处地为不同的用户着想,开发不同的故事来塑造我们的设计。 例如,想象一下,我们正在构建一个基于网络的学习资源,讲师和学生可以在其中共享学习材料。 我们可能有许多具有不同需求的不同用户。 讲师的用户故事可能是:
作为讲师,我想分享我的演讲幻灯片,以便我可以为我的学生提供课堂以外的资源。
通过围绕该用户的特定需求编写一个短篇故事,我们可以开始设想满足此类用户的设计模式。 从学生的角度来看——一个具有不同需求的不同用户——我们可能会开发以下用户故事:
作为一名学生,我想访问讲座幻灯片,以便我在复习时可以参考它们。
这些故事——从不同的角度传递——为我们提供了有用的启发,我们可以在设计过程开始时使用,以开始在高层次上规划我们的设计。 重要的是,这些故事的重点是满足我们用户的需求。 简而言之,用户故事帮助我们从高层次上了解用户的目标是什么。 然后我们可以使用这些故事来开发我们可以开始设计的不同场景。
使用场景为您的设计提供信息
在项目开始时,很容易因添加大量功能而忘乎所以而迷失在“功能炎”中。 这种方法的危险在于很容易开始添加有损用户核心目标的特性和功能。
通过使用用户故事开发典型场景,您可以始终专注于用户的核心目标。 这种方法还使您能够为典型的用户需求建立期望并开发基准,这可用于在项目开始时设置明确的可交付成果和范围。

回到前面的例子,我们可以从不同用户的角度建立一些高层次的目标:对于讲师,我们需要设计一个上传功能; 对于学生,我们需要设计一个访问功能。 这些是高层次的目标,但我们可以——随着我们开发场景——开始为我们的用户故事增加一些粒度和复杂性,进一步为设计提供信息。
例如,回到前面的例子,从学生的角度来看,我们可能会考虑以下场景:
在基本级别,学生想要访问幻灯片。
在稍微增强的水平上,学生可能希望能够注释幻灯片,捕捉他们的笔记。
最后,如果资源允许,学生可能希望与同龄人分享他们的笔记,从而实现协作学习。
场景,就像上面探讨的示例一样,使我们能够清楚地了解不同级别的复杂性并相应地进行设计。 它们还使我们能够通过我们的设计来感受用户的流动,使我们能够将它们绘制在纸上,这样我们就可以开始构建项目的鸟瞰图。
映射您的设计流程
使用您的用户故事和场景作为讨论的驱动力,可以开始在高层次上通过您的设计绘制路径。 这个用户故事映射过程,如前所述,帮助我们定义不同的用户流。
在此过程中,纸是快速原型制作的强大工具,然后再继续开发更精致的故事板。 作为一种低成本、低保真度和快速的方法,纸质原型制作具有许多优点:
成本低,让您以极少的进入门槛探索多种创意;
它的保真度低,鼓励您专注于大局,而不是迷失在细节中;
它速度很快,使您能够快速迭代流的多个变体。
Paper 还支持协作,允许多个参与者围着桌子快速开发设计,吸收每个人的意见和见解。

最后,纸张“自救”。 当我们在屏幕上进行设计时,由于软件保存“状态”(设计过程中的不同点)的性质,我们经常会丢失设计工件。 纸质原型让我们可以看到整个设计过程,包括在完成概念的过程中被拒绝的想法。
根据我的经验,一个典型的项目通常需要多轮纸质原型,因为您需要反复思考自己的想法。 此时在屏幕上工作的过程太慢且太精细,这会很快导致迷失在不必要的细节中。 Paper 让您可以专注于大局,这在这个阶段很重要。
当然,即使是经验丰富的设计师在面对绘制界面的想法时也会退缩,发现这个过程令人生畏。 经常听到“但是,我不会画画!” 这显然是不真实的,我们所有人小时候都能画得很好(正如我们父母冰箱上的所有照片所证明的那样!)我们只需要重新学习这项宝贵的技能。
套用杰森圣玛丽亚:
素描不是要成为一个好的艺术家,而是要成为一个好的思想家。
随着高级草图的建立,是时候开始通过创建一些故事板和线框来增加一些保真度了。 保持这个想法。 但是,我将在关于线框图和原型设计的第六篇文章中再次讨论它。
一个科学点:用户体验法则
UX 可能是一门相对较新的学科,但它受到人机交互 (HCI) 领域数十年研究的启发。
正如我在本系列的第一篇关于用户体验设计的演变的文章中所指出的,我们首先是为人类设计的,并且人类普遍具有相似的特征,我们在做出设计决策时应该考虑这些特征。 HCI 为我们提供了许多可以应用于用户体验设计领域的原则。
其中许多原则已经以我们可以借鉴的“法律”的形式提炼出来,例如:
希克定律,强调需要尽量减少选择以减轻认知负担并帮助推动决策;
菲特定律,它为我们如何通过仔细调整界面元素的大小和位置来简化交互提供了宝贵的建议; 和
米勒定律,强调“分块”以简化复杂任务的好处。
这些原则可以在宏观和微观层面上应用,并作为设计师进行改进,非常值得深入探索。 我将探讨三个——希克定律、菲特定律和米勒定律——但还有更多。
Jon Yablonski 的优秀网站 Laws of UX 是一个有用的原则集合,非常值得收藏。 不仅是一个可爱的设计本身,而且它还提供了对每个原则的很好的概述,并附有进一步阅读的链接。
希克定律
希克定律(或完整的希克-海曼定律)指出:
做出决定所需的时间随着选择的数量和复杂性而增加。
该法律以两位心理学家威廉·埃德蒙·希克 (William Edmund Hick) 和雷·海曼 (Ray Hyman) 的名字命名,强调减少向用户提供的选择数量的重要性。
您可能认为您通过提供无穷无尽的选择来帮助您的用户,但实际上,您正在增加他们的认知负担。 用户面临的选择越多,他们就越有可能因为“决策瘫痪”而离开。 这在电子商务环境中尤其成问题,用户离开会直接影响利润。

我们可以通过多种方式将希克定律应用于用户体验设计:

在创建导航而不是提供无穷无尽的选择列表时,只关注少数几个。 您的用户会感谢您。
在电子商务环境中,与其列出每一个产品,不如减少选择的数量和重点。 这样做,您将抵消导致更高转化率的决策瘫痪。
区分重要内容和次要内容。 通过使用户能够通过更少的选择找到路径,您将减轻他们的认知负担。
我们经常将“更多”等同于“更好”而感到内疚,但希克定律告诉我们要另辟蹊径。 选项的数量越多,我们的用户做出决定所需的时间就越长(有时会导致他们不做决定)。 专注才是最重要的,尤其是在一个越来越被选择淹没的世界里。
菲特定律
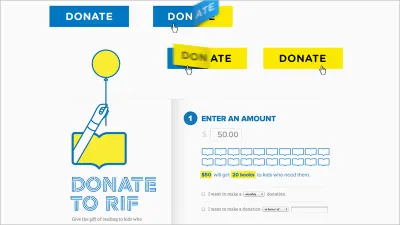
菲特定律指出:获取目标所需的时间是目标距离和大小的函数。 翻译过来的意思是:目标距离越远——例如屏幕上的一个按钮——它需要越大,用户才能轻松到达它。
在设计按钮和其他可点击的屏幕元素时,菲特定律尤为重要。 不同的上下文需要不同的方法,并将为您的设计方法提供信息。

在桌面环境中,用户将使用鼠标——在大屏幕上——穿越可能很远的距离。 在这种情况下,确保您的号召性用语按钮 (CTA) 大小合理、易于查看和点击非常重要。
在移动环境中,在设计界面时考虑点击目标至关重要。 在为触摸屏设计时,我们的手指的保真度低于鼠标指针,因此我们需要增加我们的点击目标大小。 (当然,桌面环境中更大的点击目标也有帮助!)
我们可以通过多种方式将菲特定律应用于用户体验设计:
在为移动设备设计时,请考虑您的点击目标。 使用更少的屏幕空间可以减少可点击元素的数量并增加它们的大小。
这听起来可能很明显,但如果您在屏幕上有一个大按钮,请确保它是主要的行动号召,否则您将面临用户无意中点击它的风险。
在设计下拉菜单或其他形式的嵌套导航时,请确保您的目标尺寸足够大,以供用户获取。
一般来说,距离越远,用户击中它所需的尺寸就越大。 在高层次规划您的设计时,请考虑重要的行动号召,并确保您在设计这些时采用了菲特定律。 微小的按钮可能看起来很整洁,但如果它们让您的用户感到沮丧,那么您的设计需要工作。
米勒定律
米勒定律指出:一般人在他们的工作记忆中只能保留七个(正负两个)项目。 简而言之:在很短的时间内,我们只能记住这么多。
当我们考虑如何组织和分组信息时,米勒定律尤其重要,这也是分块可以派上用场的地方。 考虑以下两个电话号码的格式(都是相同的虚构号码):
07700984964
07700 984 964
作为一串没有空格的数字,11位数字很难让用户在工作记忆中保持。 但是,添加一些间距,用户的任务就会大大减轻。 通过对信息进行分块,您的用户可以将三组数字保留在工作记忆中,从而使他们能够完成任务。

米勒定律比像这样简化微交互更进一步; 它也可以在更宏观的范围内使用。 例如,在设计表单时,专注于将信息分成逻辑组织的组:姓名、地址和联系方式; 帐户详细信息,例如用户名和密码; 银行明细; 和其他分组。
我们可以通过多种方式将米勒定律应用于 UX 设计:
列出电话号码时,将信息分块,以便在工作记忆中轻松保存。
在设计包含信用卡信息的支付表单时,如果信用卡号被分成四块,每块四块,用户将更容易解析它。
通过限制提供的选择数量来减少认知负担。
作为设计师,我们经常不得不呈现复杂的信息。 在这种情况下,记住米勒定律很有用。 尽可能寻找可以分解和分块的信息组,使它们更容易保存在用户的工作记忆中。
外观和感觉:传达视觉设计
建立项目流程的鸟瞰图后,开始考虑其外观和感觉以及视觉设计非常重要。 这就是我所说的“视觉语法”,也是你将在设计中采用的视觉方法。
随着要设计的设备不断增加——手表、手机(从小到大)、平板电脑、台式机和其他媒体——开发单像素完美视觉效果的想法已经过时了。
为了应对这种不断变化的环境,我们已经看到了向设计工件的转变,这些工件从像素完美转向捕捉设计的“风味”。 这些工件包括,例如:
- 情绪板
- 风格瓷砖
- 元素拼贴
每个人的过程都不一样,但是在这个过程中,我使用情绪板和元素拼贴的组合来帮助确定方向:情绪板帮助你进入正确的球场,元素拼贴作为你视觉设计之间的桥梁和你的用户界面设计。
情绪板
顾名思义,情绪板可以建立情绪,帮助您专注于适合您整体目标的特定外观和感觉。 情绪板作为对话的开场白很有用,可以作为你可以建立的焦点。 根据经验,我通常将三到五个不同的情绪板放在一起,每个指示不同的方向。
您可能会考虑特定的外观和感觉,但是——众所周知,我敢肯定——您的首选选项可能与您客户的观点不符。 我发现有替代方案很有帮助,并且经常发现最终结果将来自不同情绪板的不同元素结合在一起。

底线:在这个阶段,您展示的是高级视觉设计,而不是迷失在创建像素完美的设计中,这在屏幕尺寸差异很大的时代是徒劳的。 详细的模型将在线框图和原型设计阶段进行。
流程中的这一点是关于开发可用于引发对话的设计工件。 为了推动这种创造性的讨论,拥有各种不同的情绪板会有所帮助——每个情绪板都有不同的外观和感觉。
在组合情绪板时,考虑模拟方法和数字方法很重要。 如果您的视觉灵感是 100% 数字化的,那么您将面临我所说的一切看起来都一样的风险,即一种设计看起来与另一种完全一样。 考虑在屏幕之外寻找灵感,使用旧的不需要的杂志来寻找灵感,这样做,你的设计就会脱颖而出。
元素拼贴
随着情绪板上收集的反馈,是时候开始开发一些设计组件,将您的视觉方向应用于一些典型的用户界面元素,以便您可以确定“视觉语法”。
您可以使用许多工具来执行此操作,包括样式拼贴和元素拼贴。 两者都有自己的优势,主要是作为推动完成外观和感觉的催化剂。
正如开发 Style Tiles 方法的 Samantha Warren 所说:
Style Tiles 是围绕客户的偏好和目标进行讨论的催化剂。
这种强调——讨论外观和感觉——是这两种方法的优势。 它们节省了大量时间,无需在此阶段以多种尺寸创建像素完美的渲染。
根据我的经验,Style Tiles 可能会被误认为是视觉模型的客户误读。 我更喜欢一种更自由、更少基于模板的方法,当我发现 Dan Mall 的 Element Collage 方法时,我被迷住了。

在一篇精彩的帖子中,详细介绍了他在阅读是基础的项目中的设计过程,Mall 强调需要用对话代替演示,让客户参与到这个过程中。 Element Collages 是推动这种对话方式的绝佳方式。 正如马尔所说:
在与客户谈论设计时,我喜欢尽可能多地提供视觉素材,以确保我们谈论的是同一件事。 我的 Style Tiles 版本融合了我对拼贴的热爱,我称之为“元素拼贴”。 这个特定的短语产生了一种期望,即我们所看到的不是最终设计,而是没有特定逻辑或顺序的不同部分的组合。
Element Collages 的美妙之处在于它们充当了情绪板和(即将开发的)UI 组件之间的桥梁。 它们足够灵活,可以向客户展示我们将要构建的内容。 最重要的是,它们是一个有用的工具,可帮助您在开始开发更耗时的原型之前就视觉语法达成共识。
结束时
在我们深入了解用户界面 (UI) 设计和构建交互式原型的细节之前,重要的是要获得设计的高级流程,建立一个框架,我们可以围绕它来构建我们的设计。
通过建立一个高级流程来启动项目的设计阶段,您可以更有效地工作以获得清晰的框架。 在这个过程中,重要的是不要迷失在细节中,而是专注于让粗略的笔触到位。
在深入设计 UI 和开发线框和原型之前,先获得广泛的笔触是很重要的。 在进入细节之前,专注于建立明确的设计方向和一些明确的用户目标。 在没有明确设计目标的情况下抵制关注细节的冲动可以节省浪费的工作。
简而言之,在你把所有东西都规划好之前,不要迷失在细节中。
推荐阅读
有许多很棒的出版物——离线和在线——可以帮助你冒险。 我在下面列出了一些内容,以帮助您开始您的旅程。
“如何编写更智能的用户故事,”乔·纳托利
如果您已经熟悉用户故事,我建议您阅读 Natoli 建议的对用户故事的增强——通过增加对可衡量收益的关注——是一个有趣的观点。“用户故事”,山羊软件
本指南提供了有用的建议,将用户故事拆分为一系列较小的、相互关联的故事,并添加值得考虑的“满意条件”。“用户体验法则”,乔恩·亚布隆斯基
一个很好的网站,收集了有用的原则,非常值得收藏。 它本身不仅是一个可爱的设计,它还提供了对每个原则的很好的概述,并附有进一步阅读的链接。“心理学和用户体验,”尼尔森诺曼集团
凭借可在用户体验领域应用的不同法律的坚实基础,我建议也探索心理学。“元素拼贴”,丹购物中心
如果您想了解这些工具如何用于典型客户项目的服务,那么这本书非常值得一读。
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——全部在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
