移动应用程序设计综合指南
已发表: 2022-03-10(这是一篇赞助文章。)人们比以往任何时候都更多地在关键时刻使用手机。 美国用户平均每天在移动设备上花费 5 小时。 大部分时间花在应用程序和网站上。
好应用程序和坏应用程序之间的区别通常在于其用户体验 (UX) 的质量。 一个好的用户体验是将成功的应用程序与不成功的应用程序区分开来的地方。 今天,移动用户对应用程序的期望很高:快速加载时间、易用性和交互过程中的愉悦感。 如果您希望您的应用程序成功,您必须考虑将用户体验不仅仅是设计的一个次要方面,而是产品战略的重要组成部分。
在为移动设备设计时,有很多事情需要考虑。 在本文中,我总结了很多实用的建议,您可以将它们应用到您的设计中。
最小化认知负荷
认知负荷在这里是指使用应用程序所需的脑力。 人脑的处理能力有限,当一个应用程序一次提供太多信息时,它可能会压倒用户并让他们放弃任务。
整理
消除混乱是“移动用户体验设计的 10 条注意事项”中的主要建议之一。 杂乱是好的设计最大的敌人之一。 通过使您的界面杂乱无章,您会给用户带来过多的信息:每个添加的按钮、图像和图标都会使屏幕变得更加复杂。
杂乱在台式机上很糟糕,但在移动设备上更糟(仅仅是因为我们在移动设备上没有台式机和笔记本电脑那么多的空间)。 删除移动设计中并非绝对必要的任何内容至关重要,因为减少混乱会提高理解力。 功能极简主义技术可以帮助您处理 UI 混乱的问题:
将内容保持在最低限度(仅向用户展示他们需要知道的内容)。
尽量减少界面元素。 简单的设计将使用户对产品感到放心。

- 使用渐进式披露技术来显示更多选项。

卸载任务
在设计中寻找任何需要用户努力的东西(这可能是输入数据、做出决定等),并寻找替代方案。 例如,在某些情况下,您可以重复使用以前输入的数据,而不是要求用户输入更多数据,或者使用已有的信息来设置智能默认值。
将任务分解成小块
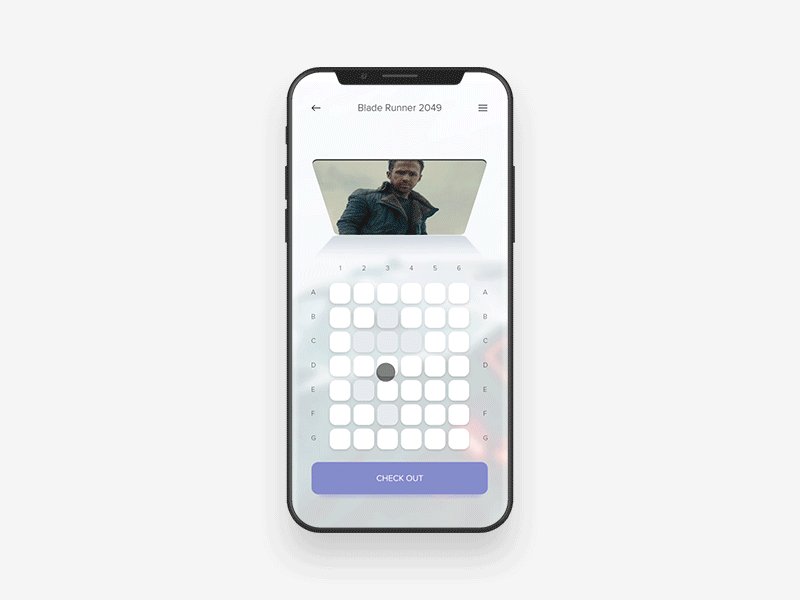
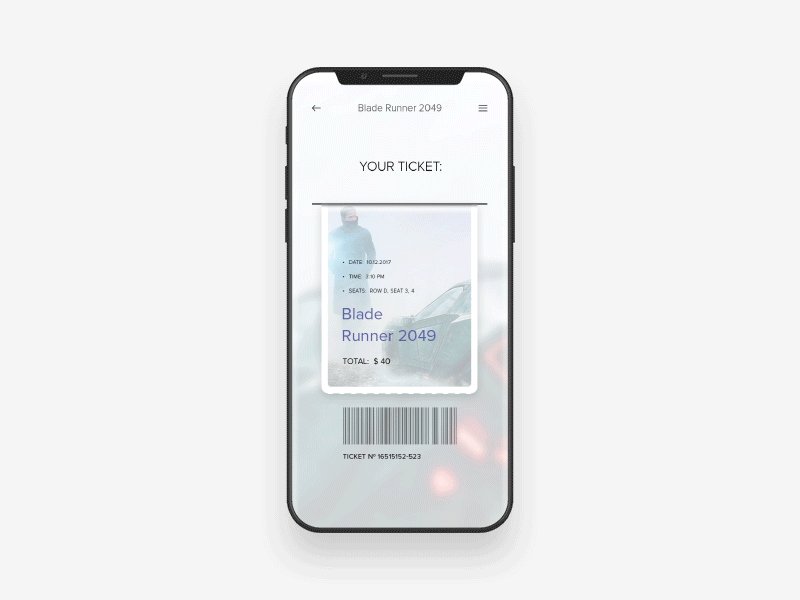
如果一个任务包含很多用户需要的步骤和动作,最好将这些任务分成多个子任务。 这一原则在移动设计中极为重要,因为您不想一次为用户创造太多的复杂性。 一个很好的例子是电子商务应用程序中的逐步结账流程,设计师将复杂的结账任务分解成小块,每个块都需要用户操作。

分块还可以帮助连接两种不同的活动(例如浏览和购买)。 当流程呈现为逻辑上相互连接的多个步骤时,用户可以更轻松地完成它。

使用熟悉的屏幕
熟悉的屏幕是用户在许多应用程序中看到的屏幕。 “Gettings started”、“What's new”和“Search results”等屏幕已成为移动应用程序的事实标准。 它们不需要额外的解释,因为用户已经熟悉它们。 这允许用户使用先前的经验与应用程序进行交互,而无需学习曲线。

考虑阅读“您将在许多最成功的移动应用程序中找到的 11 个屏幕”,以了解有关熟悉屏幕的更多信息。
最小化用户输入
在小型手机屏幕上打字并不是最舒适的体验。 事实上,它经常容易出错。 用户输入最常见的情况是填写表格。 这里有一些实用的建议可以让这个过程变得简单:
- 通过删除任何不必要的字段使表单尽可能简短。 应用程序应该只要求用户提供最少的信息。

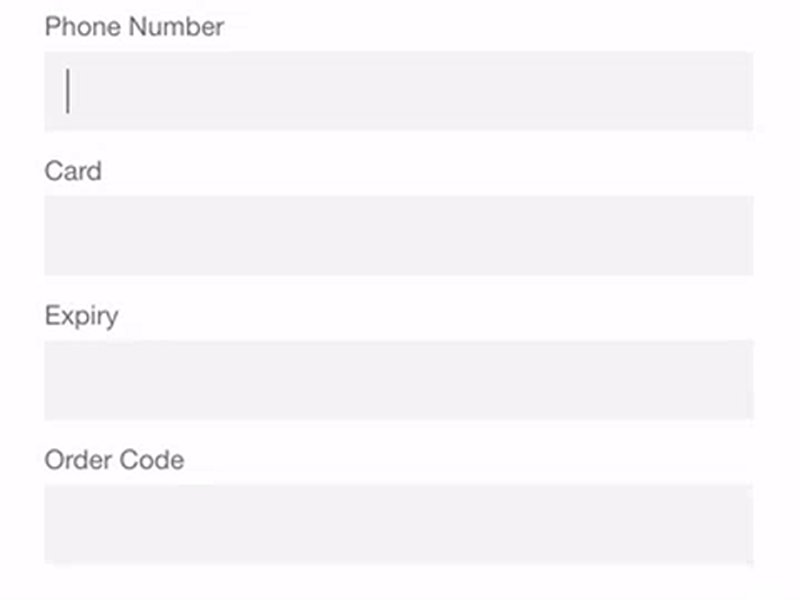
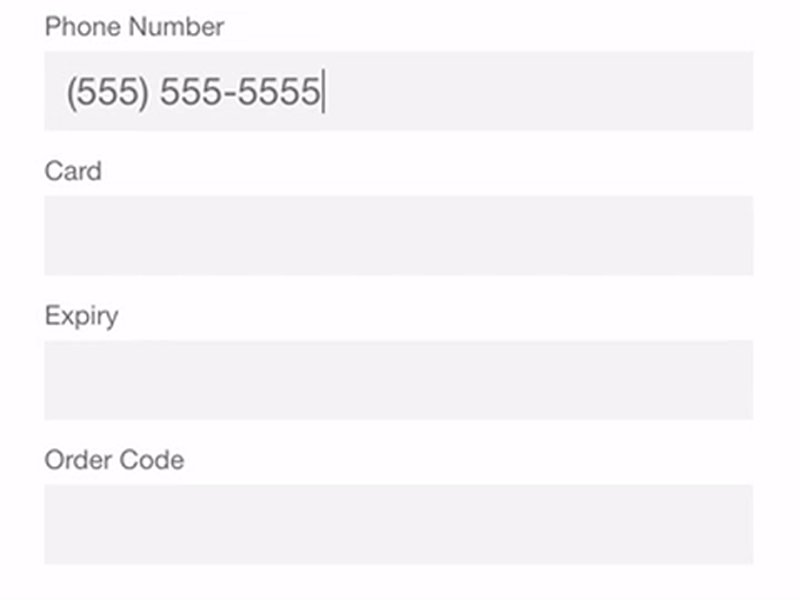
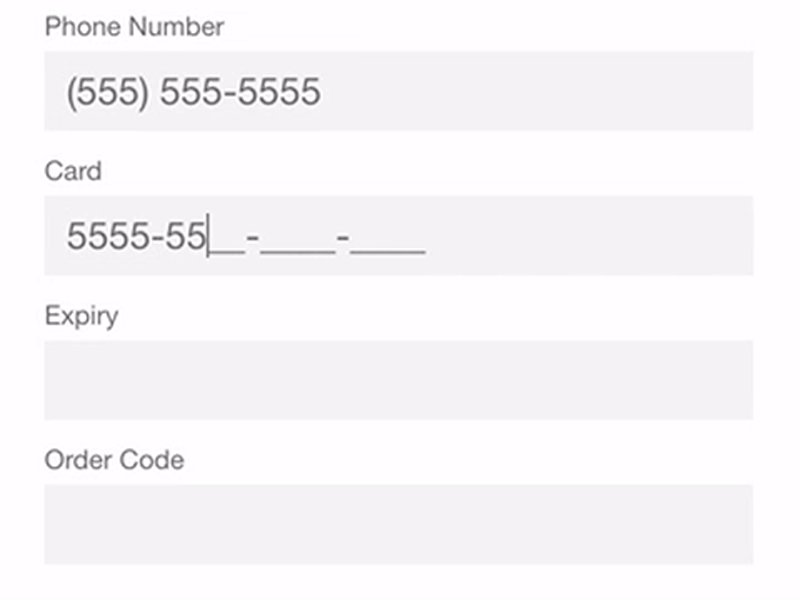
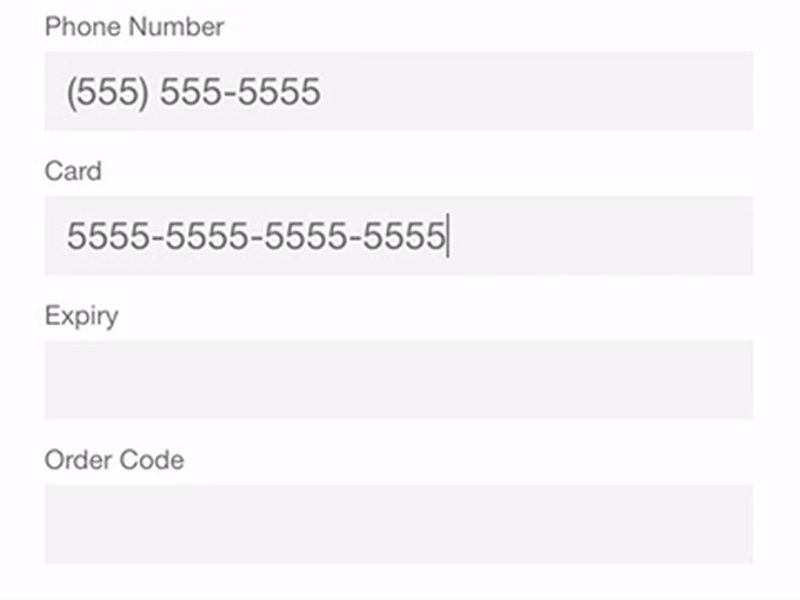
- 提供输入掩码。 字段屏蔽是一种帮助用户格式化输入文本的技术。 一旦用户关注某个字段,就会出现一个掩码,并在填写该字段时自动格式化文本,帮助用户专注于所需的数据并更容易地发现错误。

使用自动完成等智能功能。 例如,填写地址字段通常是任何注册表单中最成问题的部分。 使用诸如 Place Autocomplete Address Form 之类的工具(它使用地理位置和地址预填充来根据用户的确切位置提供准确的建议)使用户能够以比使用常规输入字段更少的击键来输入他们的地址。
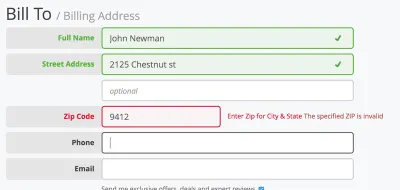
动态验证字段值。 提交数据后,您必须返回并纠正错误,这令人沮丧。 尽可能在输入后立即检查字段值,以便用户立即更正它们。

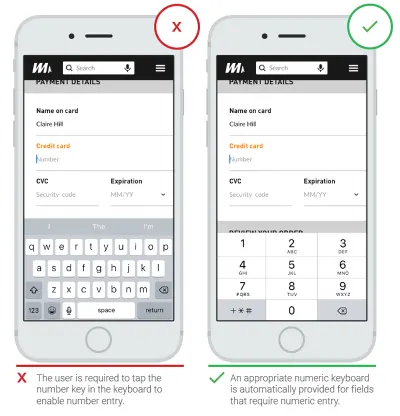
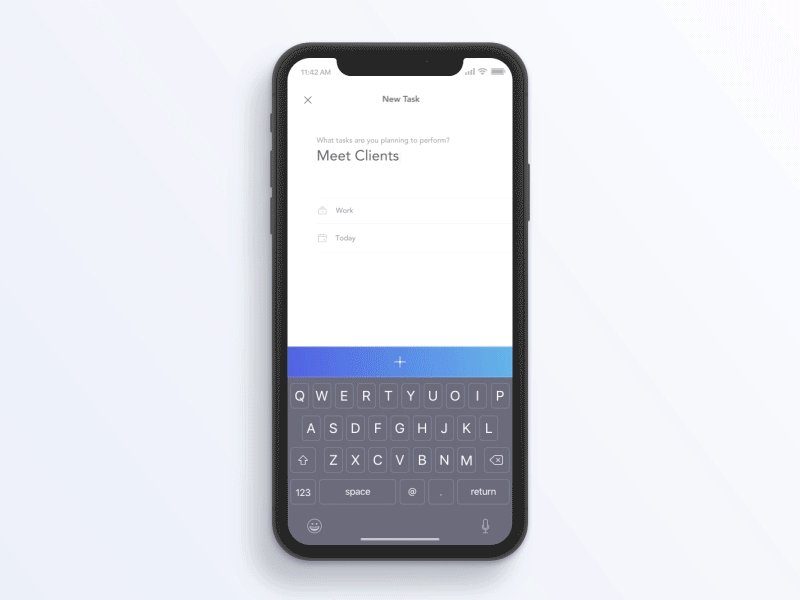
- 自定义查询类型的键盘。 询问电话号码时显示数字键盘,询问电子邮件地址时包括 @ 按钮。 确保在整个应用程序中一致地实施此功能,而不仅仅是针对某些表单。

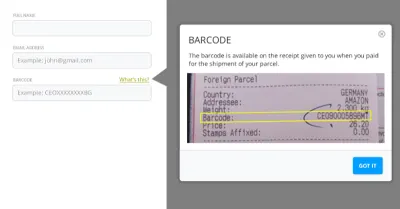
预测用户需求
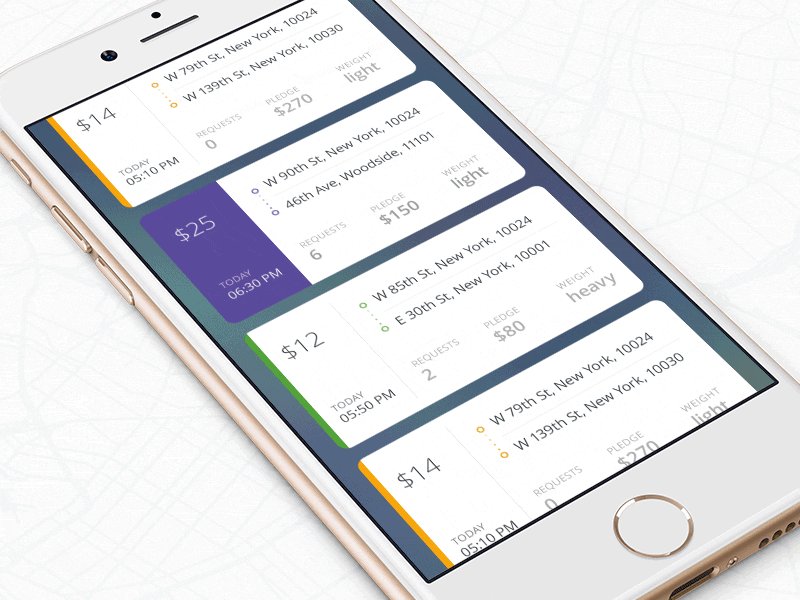
主动寻找用户旅程中可能需要帮助的步骤。 例如,下面的屏幕截图显示了用户需要提供特定信息的部分。

使用视觉重量来传达重要性
屏幕上最重要的元素应该具有最大的视觉重量。 使用字体粗细、大小和颜色可以为元素添加更多权重。

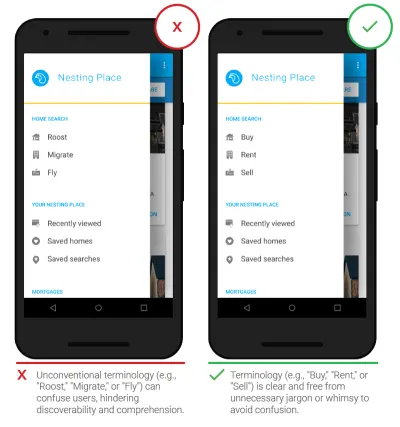
避免行话
清晰的沟通应该始终是任何移动应用程序的重中之重。 使用您对目标受众的了解来确定某些单词或短语是否合适。

使设计一致
一致性是设计的基本原则。 一致性消除了混乱。 在整个应用程序中保持整体一致的外观至关重要。 关于移动应用程序,一致性意味着以下内容:
视觉一致性
字体、按钮和标签需要在整个应用程序中保持一致。功能一致性
交互元素应该在应用程序的所有部分中以类似方式工作。外部一致性
设计应该在多个产品中保持一致。 这样,用户可以在使用其他产品时应用先验知识。
以下是一些关于如何使设计保持一致的实用建议:
尊重平台准则。
每个移动操作系统都有界面设计的标准指南:Apple 的人机界面指南和 Google 的 Material Design 指南。 在为原生平台设计时,请遵循操作系统的设计指南以获得最高质量。 遵循设计指南很重要的原因很简单:用户熟悉每个操作系统的交互模式,任何与指南相矛盾的事情都会产生摩擦。不要模仿其他平台的 UI 元素。
在为 Android 或 iOS 构建应用程序时,不要继承其他平台的 UI 元素。 图标、功能元素(输入字段、复选框、开关)和字体应该具有原生的感觉。 尽可能使用原生组件,让人们信任你的应用。使移动应用程序与网站保持一致。
这是外部一致性的一个例子。 如果您有 Web 服务和移动应用程序,请确保它们具有相似的特征。 这将允许用户在移动应用程序和移动网络之间进行无摩擦的转换。 设计不一致(例如,不同的导航方案或不同的配色方案)可能会导致混淆。
让用户掌控
保持交互元素熟悉且可预测
可预测性是用户体验设计的基本原则。 当事情按照用户预测的方式进行时,他们会感到更强烈的控制感。 在桌面上,用户可以使用悬停效果来了解某物是否具有交互性,而在移动设备上,用户只能通过点击元素来检查交互性。 这就是为什么对于按钮和其他交互元素,必须考虑设计如何传达可供性。 用户如何将元素理解为按钮? 形式应该遵循功能:对象的外观告诉用户如何使用它。 看起来像按钮但不可点击的视觉元素很容易让用户感到困惑。
“后退”按钮应该可以正常工作
不正确创建的“后退”按钮会给用户带来很多问题。 防止在多步骤过程中点击“返回”按钮会导致用户一直回到主屏幕的情况。
一个好的设计使用户更容易返回并进行更正。 当用户知道他们可以再次查看他们提供的数据或他们选择的选项时,这使他们可以轻松地继续。
有意义的错误信息
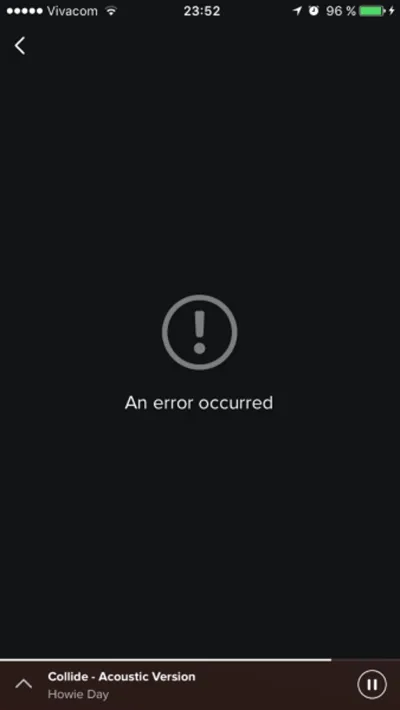
人非圣贤孰能。 人们与应用程序互动时会发生错误。 有时,它们发生是因为用户犯了错误。 有时,它们发生是因为应用程序失败。 无论是什么原因,这些错误以及它们的处理方式都会对用户体验产生巨大影响。 糟糕的错误处理加上无用的错误消息会让用户感到沮丧,这可能是用户放弃你的应用程序的原因。
以 Spotify 的错误状态屏幕为例。 它不能帮助用户理解上下文,也不能帮助他们找到问题的答案,“我能做些什么?”

不要假设用户足够精通技术来解决问题。 总是用简单的语言告诉人们哪里出了问题。 每条错误消息都应该告诉用户:
- 出了什么问题,可能是为什么,
- 用户应该采取什么步骤来修复错误。
考虑阅读“如何为移动应用程序设计错误状态”以获取有关错误处理的更多信息。
设计一个可访问的界面
无障碍设计让所有能力的用户都能成功使用产品。 考虑视力丧失、听力丧失和其他残疾的用户如何与您的应用互动。
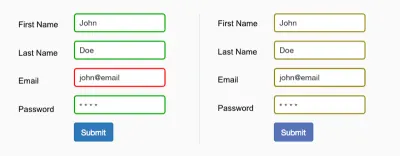
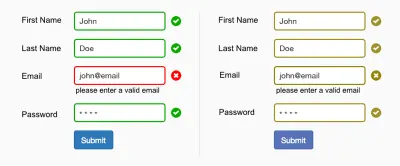
注意色盲
全球有 4.5% 的人口患有色盲(即每 12 名男性中有 1 人,每 200 名女性中有 1 人),4% 患有低视力(每 30 人中有 1 人),0.6% 是盲人(每 188 人中有 1 人)。 很容易忘记我们是为这群用户设计的,因为大多数设计师都没有遇到过这样的问题。
让我给你一个简单的例子。 移动表单中的成功和错误消息通常分别显示为绿色和红色。 但红色和绿色是受色觉缺陷影响最大的颜色(这些颜色对于患有淡色盲或红色盲的人来说很难区分)。 您很可能在填写表格时看到以下错误消息:“红色标记的字段是必填的”? 虽然这似乎不是一件大事,但此错误消息与以下示例中的表格相结合,对于有色觉缺陷的人来说可能是一种非常令人沮丧的体验。

正如 W3C 的指导方针所述,颜色不应用作传达信息、指示动作、提示响应或区分视觉元素的唯一视觉手段。 使用其他视觉符号来确保用户能够与界面交互非常重要。

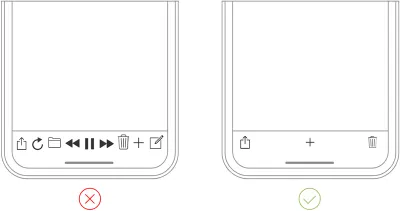
使动画可选
患有晕动病的用户通常会在其操作系统设置中关闭动画效果。 当在辅助功能首选项中启用减少运动的选项时,您的应用应最小化或消除其自己的动画。
让导航变得简单
帮助用户导航应该是每个应用程序的重中之重。 如果人们找不到,您的应用程序拥有的所有酷炫功能和引人入胜的内容都将变得无关紧要; 此外,如果发现如何浏览您的产品需要花费太多时间或精力,那么您很可能会失去用户。 用户应该能够直观地探索应用程序并完成所有主要任务而无需任何解释。
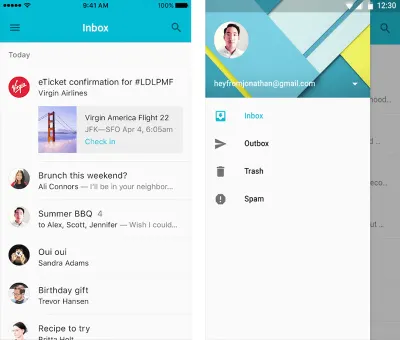
使用标准导航组件
最好使用标准导航模式,例如标签栏(适用于 iOS)和导航抽屉(适用于 Android)。 大多数用户都熟悉这两种导航模式,并且会直观地知道如何绕过您的应用程序。


有关导航模式的更多信息,请阅读文章“移动导航的基本模式:优点和缺点”。
优先导航选项
根据用户与您的应用交互的方式确定导航的优先级。 为常见的用户任务分配不同的优先级(高、中、低)。 在 UI 中突出具有高优先级和频繁使用的路径和目的地。 使用这些路径来定义您的导航。 以需要最少点击、滑动和屏幕次数的方式组织您的信息结构。
不要混合导航模式
当您为应用选择主要导航模式时,请始终如一地使用它。 不应该出现应用程序的一部分有标签栏,而另一部分有侧抽屉的情况。
使导航可见
正如雅各布尼尔森所说,识别事物比记住它更容易。 通过使操作和选项可见,最大限度地减少用户的记忆负荷。 导航应该在任何时候都可用,而不仅仅是在我们预计用户需要它的时候。
沟通当前位置
无法指示当前位置是许多移动应用程序菜单非常常见的问题。 “我在哪里?” 是用户成功导航需要回答的基本问题之一。 人们应该随时知道他们在您的应用程序中的位置。

使用功能动画来阐明导航转换
动画是描述状态转换的最佳工具。 它可以帮助用户理解页面布局中的状态变化、触发变化的原因以及如何在需要时再次启动变化。

小心在 UI 中使用手势
在交互设计中使用手势可能很诱人。 但在大多数情况下,最好避免这种诱惑。 当手势被用作主要导航选项时,它们可能会导致糟糕的用户体验。 为什么? 因为手势是隐藏控件。
正如 Thomas Joos 在他的文章“超越按钮:拥抱手势驱动的界面”中指出的那样,在用户界面中使用手势的最大缺点是学习曲线。 每次用手势替换可见控件时,应用程序的学习曲线都会上升。 发生这种情况是因为手势的可发现性较低——它们总是隐藏的,人们需要能够识别这些选项才能使用它们。 这就是为什么只使用广泛接受的手势(用户期望在您的应用程序中使用的手势)至关重要的原因。
在 UI 中使用手势时,请遵循一些简单的规则:
- 使用标准手势。
我所说的“标准”是指对您所在类别的应用程序来说最自然的手势。 人们熟悉标准手势,因此不需要额外的努力来发现或记住它们。 - 提供手势作为可见导航选项的补充而非替代。
手势可以作为导航的快捷方式,但不能完全替代可见菜单。 因此,始终提供一种简单、可见的导航方式,即使这意味着一些额外的操作。
有关在 UI 中使用手势的更多信息,请考虑阅读“应用内手势和移动应用用户体验”。
专注于第一次体验
首次体验是移动应用的成败。 您只能在第一印象中获得一次机会。 如果你失败了,用户很可能不会再次启动你的应用程序。 (Localytics 的研究表明,24% 的用户在第一次使用应用程序后再也不会返回。)
避免登录墙
登录墙是使用应用程序之前的强制注册。 这是用户摩擦的常见来源,也是用户放弃应用程序的原因之一。 放弃注册过程的用户数量对于品牌认知度低或价值主张不明确的应用程序尤其重要。

根据经验,只有在必要时才要求用户注册(例如,如果您的应用程序的核心功能仅在用户完成注册后才可用)。 即使在这种情况下,最好还是尽可能延迟登录——让用户体验一下应用程序(例如,参观一下),然后才轻轻提醒他们注册。 这将使您的用户体验体验,他们将更有可能投入使用。
设计良好的入职体验
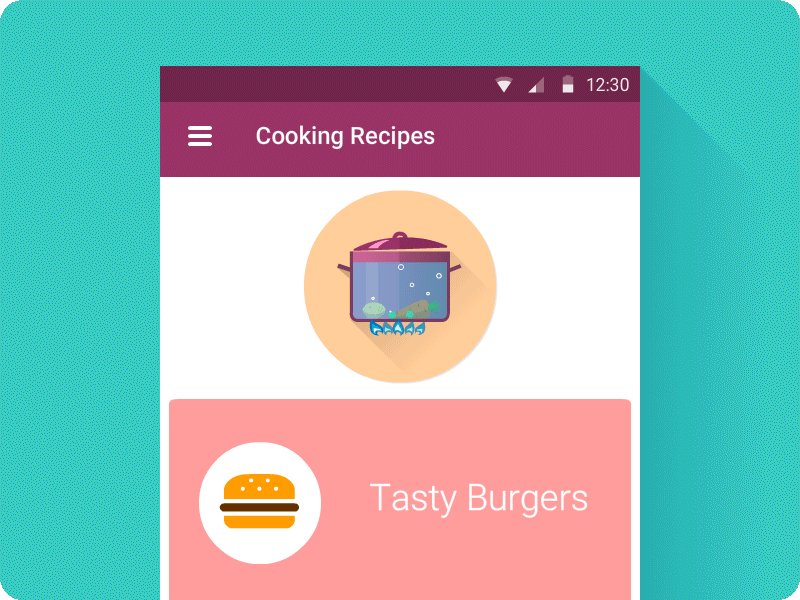
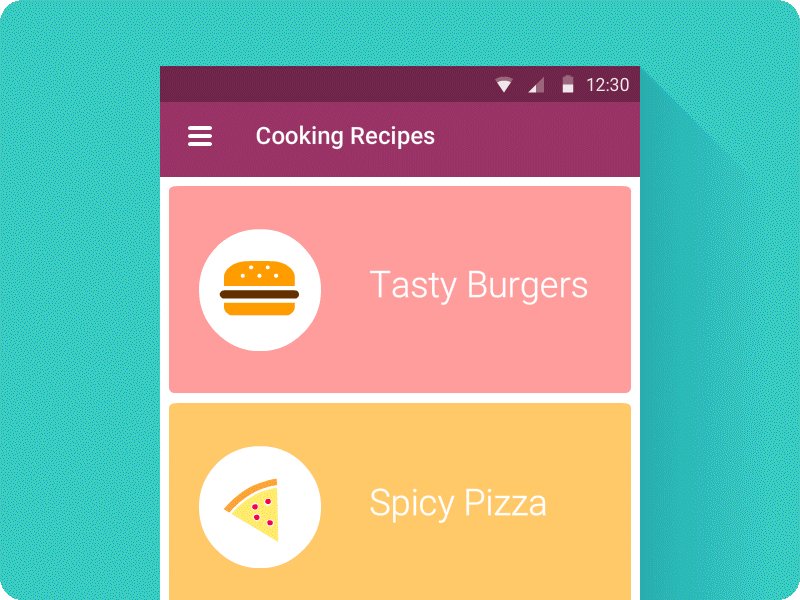
在移动 UX 的背景下,提供出色的入职体验是留住用户的基础。 引导的目标是展示您的应用程序提供的价值。
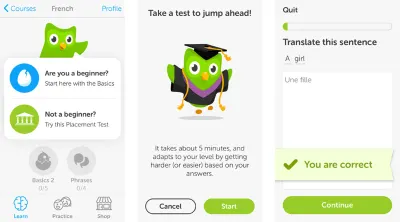
在许多入职策略中,有一个特别有效:上下文入职。 上下文引导意味着仅在用户需要时提供说明。 多邻国就是一个很好的例子。 此应用程序将交互式导览与渐进式披露相结合,向用户展示应用程序的工作原理。 鼓励用户使用他们选择的语言进行快速测试。 这使学习变得有趣且易于发现。

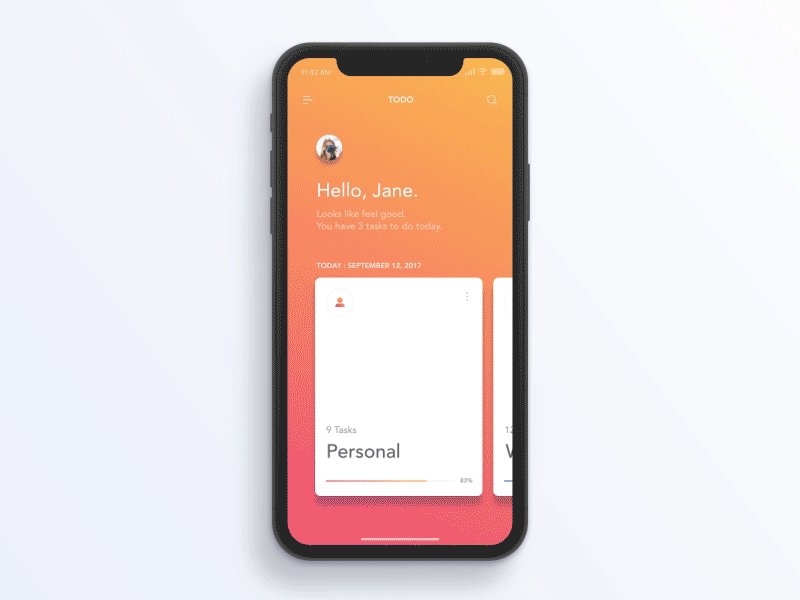
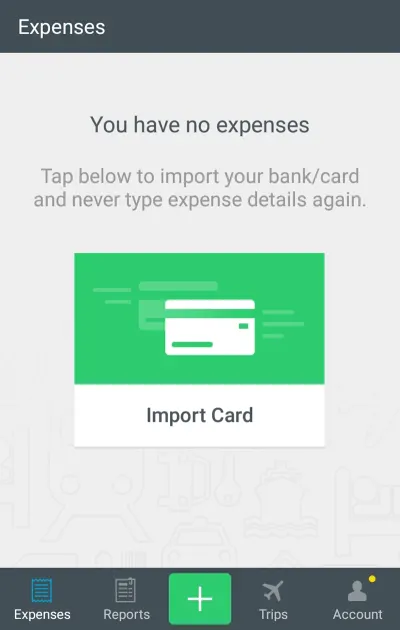
在入职期间可能非常有用的另一件事是空状态。 空状态是默认状态为空的屏幕,需要用户通过一个或多个步骤来填充数据。 除了告诉用户页面上的内容是什么外,空状态还可以教人们如何使用应用程序。 即使入职流程仅包含一个步骤,该指南也会让用户放心,他们正在做正确的事情。

考虑阅读“空状态在用户入职中的作用”以获取有关入职的更多信息。
不要事先询问设置信息
强制设置阶段会产生摩擦,并可能导致应用程序被放弃。 当用户启动应用程序时,他们希望它能够正常工作。 因此,为大多数用户设计您的应用程序,并让少数想要不同配置的人随时调整他们的设置以满足他们的需求。
提示:尝试从系统中推断出您需要什么。 如果您需要有关用户、设备或环境的信息,请尽可能向系统查询,而不是询问用户。
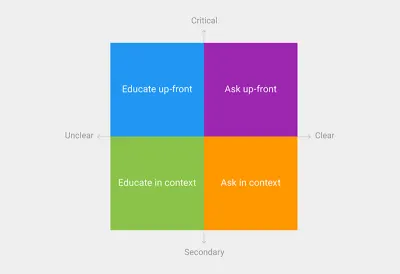
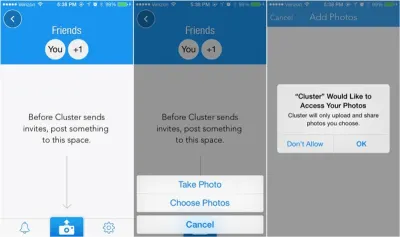
避免一开始就请求权限
避免用户在启动应用程序时看到的第一件事是请求权限的对话框。 与登录墙或预先设置阶段类似,只有在应用的核心功能需要时,才应在启动时请求许可。 如果您的应用显然依赖于该权限才能运行(例如,很明显照片编辑器会请求访问照片的原因),则用户不会受到此请求的困扰。

但对于任何其他情况,请在上下文中请求权限。 如果在相关任务期间被询问,用户更有可能授予权限。

提示:
只询问您的应用明确需要什么。
不要要求所有可能的权限。 如果应用程序请求它没有明显需要的东西,那将是可疑的。 例如,一个闹钟应用程序请求访问您的联系人列表的权限将是可疑的。如果信息不明显,请解释为什么您的应用需要这些信息。
有时您需要为您的请求提供更多上下文。 出于这个原因,您可以设计一个自定义警报来请求权限。
让您的应用程序看起来快速且响应迅速
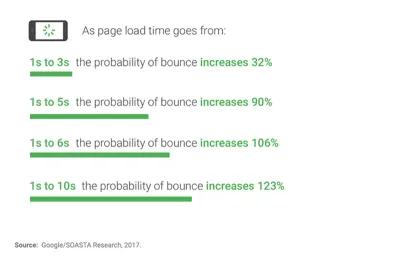
加载时间对于 UX 来说非常重要。 随着技术的进步,我们变得越来越不耐烦,如今,47% 的用户希望页面在 2 秒或更短的时间内加载完毕。

如果页面需要更多时间来加载,访问者可能会感到沮丧并离开。 这就是为什么在构建移动应用程序时速度应该是优先事项。 但无论你制作应用程序的速度有多快,有些事情都需要时间来处理。 响应缓慢可能是由于 Internet 连接不良,或者操作可能需要很长时间。 但即使不能缩短排队时间,至少也要尽量让等待更愉快。
专注于在屏幕的可见区域加载内容
当页面打开时,加载足够的内容以填满屏幕。 滚动可用的内容应继续在后台加载。 这种方法的好处是用户将专注于阅读初始内容,在某些情况下,甚至不会注意到内容仍在加载。
加载时要清楚
用户在加载内容时看到的空白或静态屏幕会使您的应用看起来像是被冻结,从而导致混乱和沮丧,并可能导致人们离开您的应用。 至少,显示一个加载微调器,清楚地表明正在发生某些事情。 对于较长的等待时间(超过 10 秒),必须显示一个进度条,以便用户可以衡量他们将等待多长时间。
考虑阅读“动画进度指示器的最佳实践”以获取有关加载指示器的更多信息。
提供视觉干扰
如果应用程序在等待时为用户提供了一些有趣的东西,那么用户将不太关注等待本身。 因此,为了确保人们在等待某事发生时不会感到无聊,请让他们分心。 一个精美的动画等待指示器可以在用户等待时保持他们的注意力。

提示:牢记长寿。 当过度使用时,即使是好的动画也会很烦人。 在设计动画时,问问自己,“动画会在第一百次使用时变得烦人,还是普遍清晰且不引人注目?”
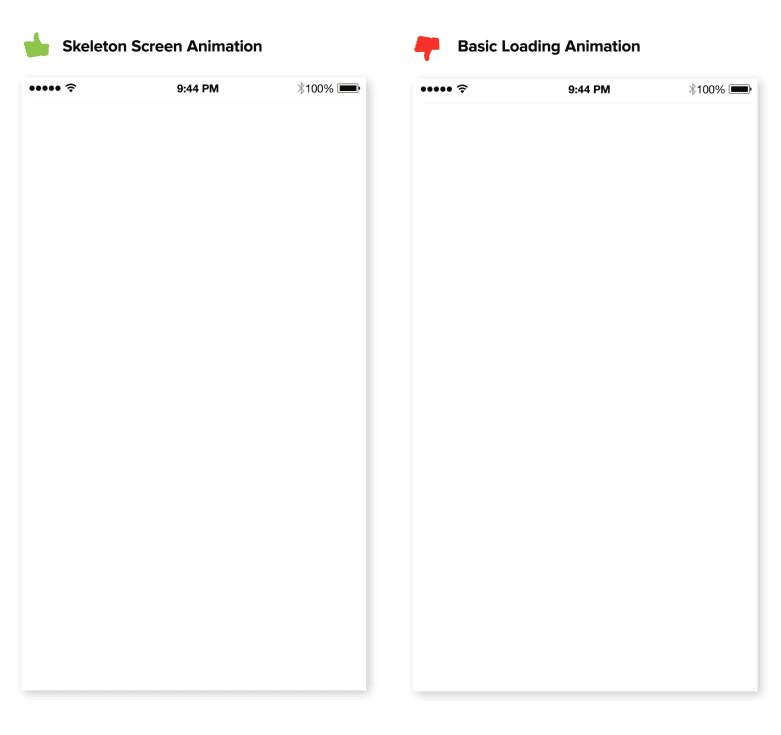
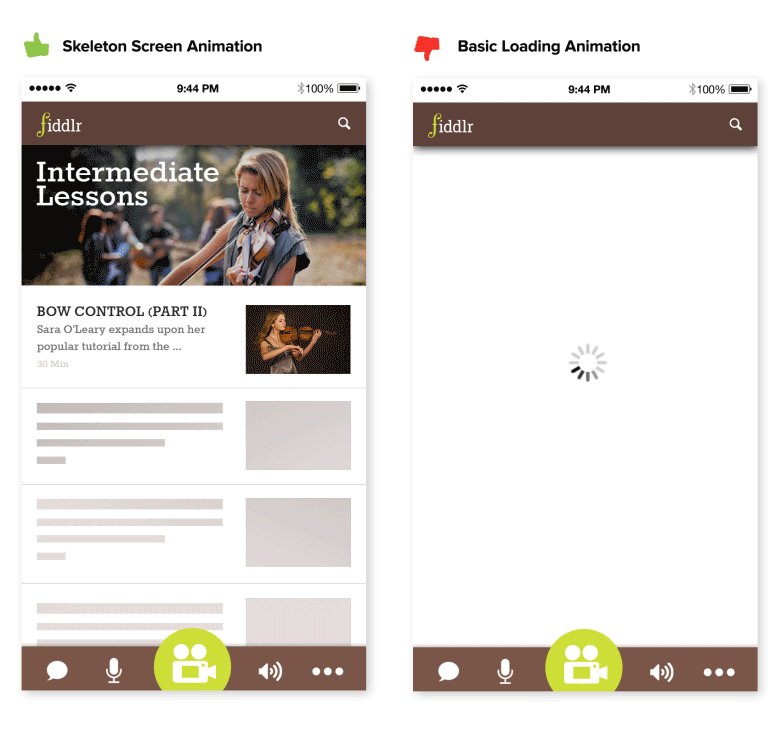
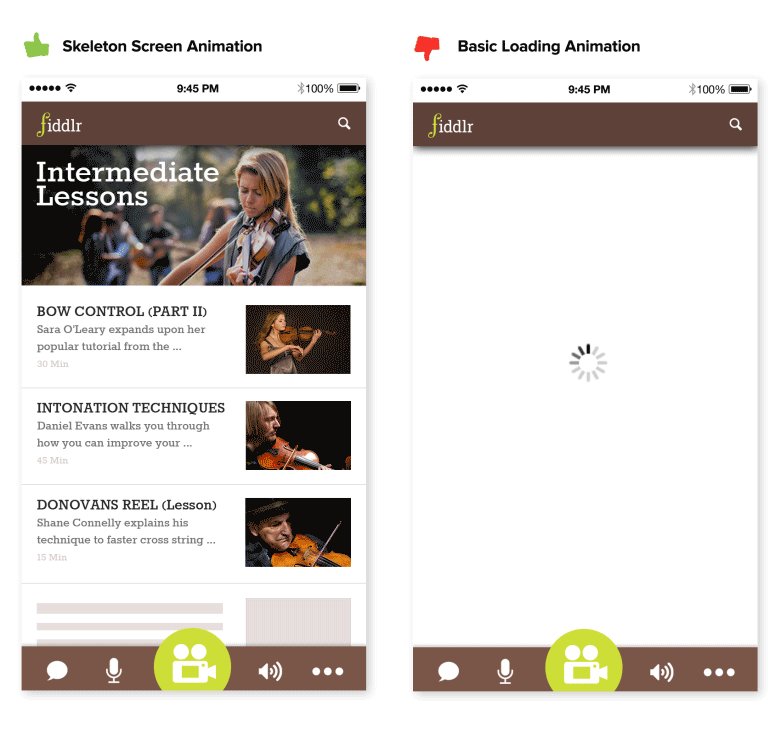
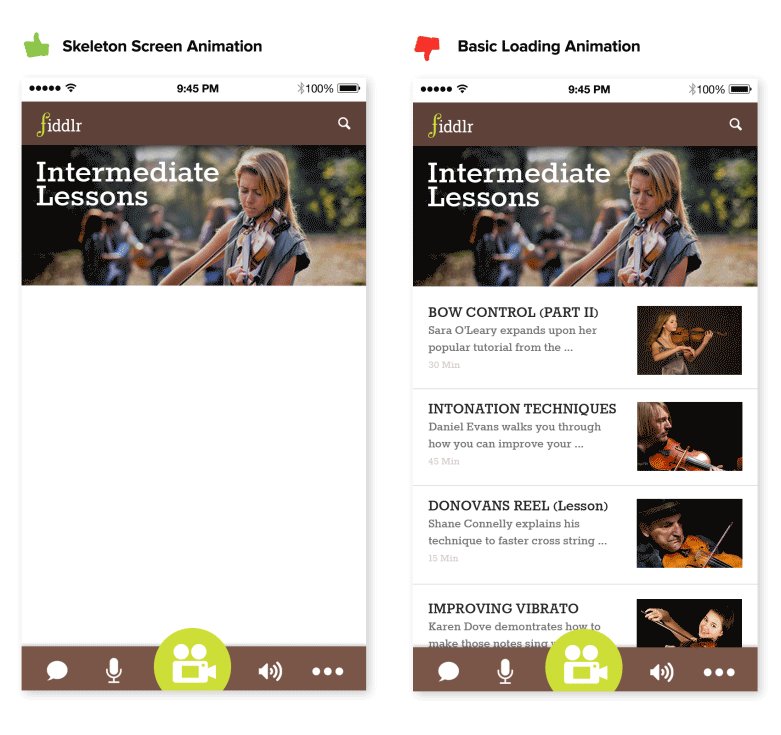
骨架屏风
骨架屏幕(即临时信息容器)本质上是页面的空白版本,信息逐渐加载到该页面中。

当您的应用程序开始加载数据时,会出现一个骨架屏幕,给用户一种您的应用程序快速且响应迅速的印象。 与仅传达正在发生的事情的加载指示器不同,骨架屏幕专注于实际进度。


优化移动内容
内容在设计中起着重要作用。 在大多数情况下,人们使用应用程序的主要原因是它提供的内容。 但仅仅拥有清晰、精心制作的内容是不够的。 内容必须易于消化。
使文本可读和易读
当我们考虑内容时,在大多数情况下,我们指的是排版。 正如 Oliver Reichenstein 在他的文章“Web Design Is 95% Typography”中所说:
“优化排版正在优化可读性、可访问性、可用性(!)、整体图形平衡。”
移动排版的关键是可读性和易读性。 如果用户无法阅读您的内容,那么首先提供内容是没有意义的。
首先,关于易读性的一些实用建议:
字体大小
通常,任何小于 16 像素(或 11 点)的内容在任何屏幕上都难以阅读。字体系列
大多数用户更喜欢清晰易读的字体。 一个安全的选择是系统的默认字体(Apple iOS 使用 San Francisco 字体;Google Android 使用 Roboto)。对比
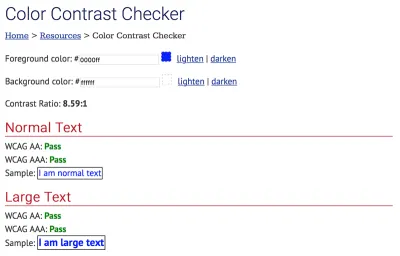
浅色文本(如浅灰色)可能看起来很美观,但用户将很难阅读,尤其是在浅色背景下。 确保字体和背景之间有足够的对比,以便于阅读。 WC3 的 Web 内容可访问性指南为图像和文本提供了对比度建议。

现在,一些关于可读性的建议:
- 避免全部大写。
所有大写文本(即所有字母大写的文本)在不涉及专心阅读(例如首字母缩略词和徽标)的上下文中很好,但在您的信息需要大量阅读时避免使用。

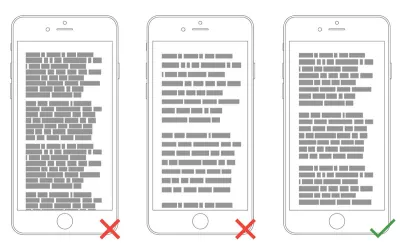
- 限制文本行的长度。
一个好的经验法则是移动设备每行使用 30 到 40 个字符。

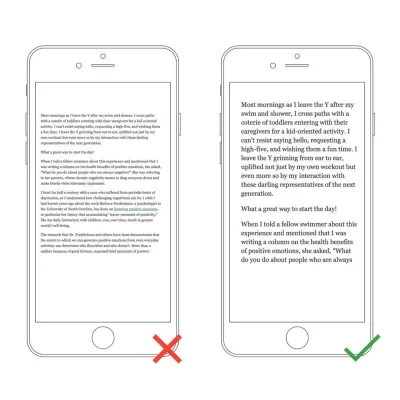
- 不要挤线。
在文本之间添加空格有助于用户阅读,并产生一种没有太多信息可以吸收的感觉。

高清质量的图像和正确的纵横比
具有高分辨率屏幕的设备的兴起为图像质量设定了标准。 图像不应在高清屏幕上出现像素化。
图像应始终以正确的纵横比显示,以免看起来失真。 被拉得太宽或太长以适应空间的图像会看起来不吸引人且不合适。
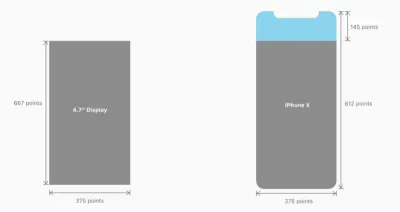
许多移动设计师面临的最新挑战是优化 iPhone X 的用户体验。为 iPhone X 进行设计需要与任何其他 iPhone 不同的画板尺寸(您需要 375 x 812 点分辨率的图像,分辨率为 3x)。

考虑阅读“为 iPhone X 设计应用程序:每个 UX 设计师需要了解的关于 Apple 最新设备的知识”,以了解有关 iPhone X 设计的更多信息。
视频内容针对纵向模式进行了优化
视频正迅速成为许多用户消费内容的标准方法。 据 YouTube 称,移动视频消费量每年增长 100%。 到 2020 年,超过 75% 的全球移动数据流量将是视频内容。 这意味着优化纵向模式的视频内容至关重要。
据 ScientiaMobile 称,94% 的用户以纵向模式使用他们的移动设备。 如果您的应用提供视频内容,则应对其进行优化以允许用户以纵向模式观看。

触控设计
触摸设计的目标是减少错误输入的数量,并使与应用程序的交互更加舒适。
为手指而不是光标设计
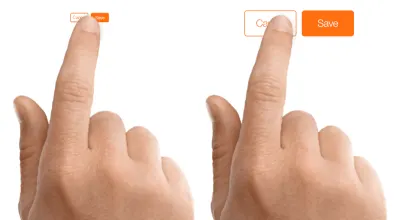
当您在移动界面中设计可操作元素时,将目标设置得足够大以方便用户点击非常重要。 由于小的触摸控件,经常会发生错误的点击。

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

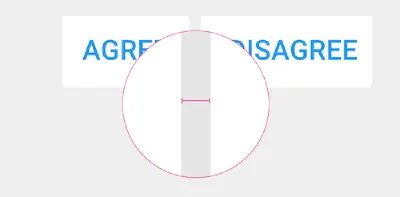
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

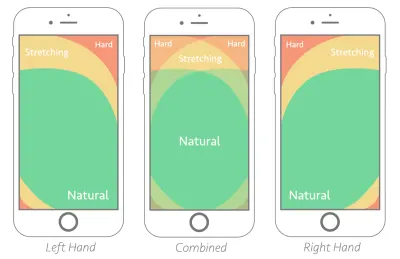
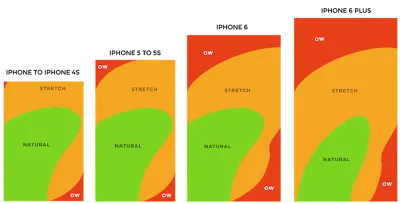
Consider Thumb Zone
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
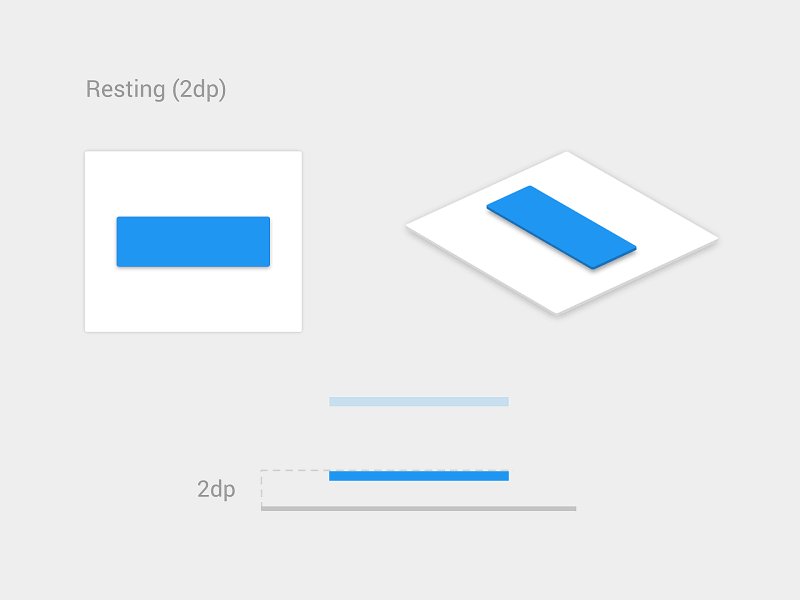
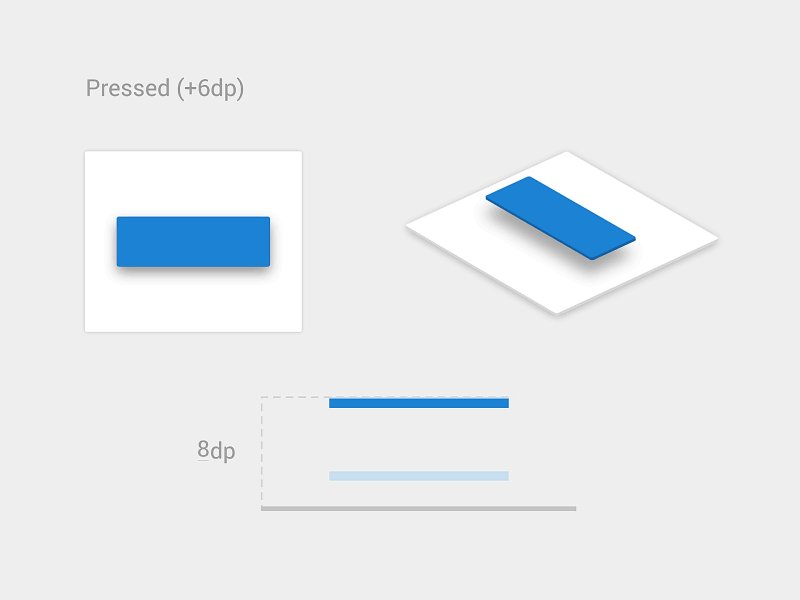
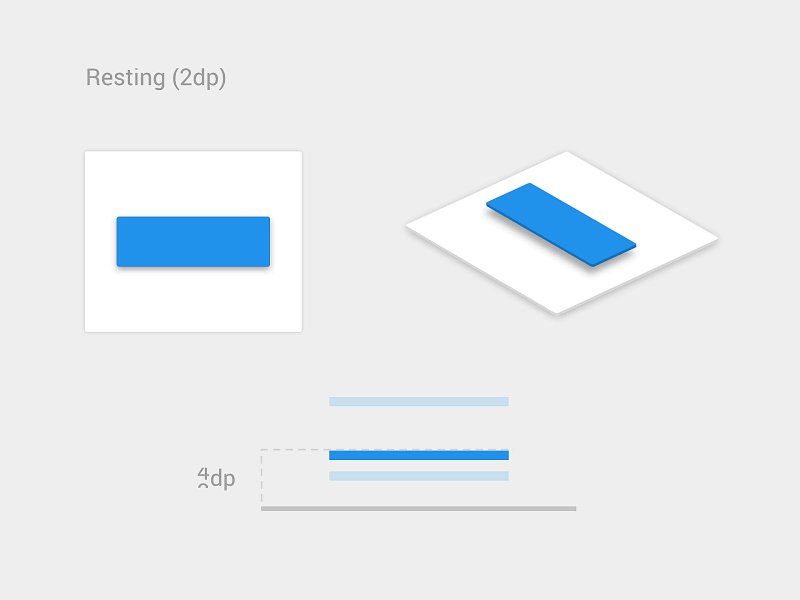
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX 不仅关乎可用性,还关乎可用性。 这主要是关于感觉。 当我们思考是什么让我们感觉很棒时,我们经常会想到精心设计的设计。
个性化体验
个性化是当今移动应用程序最关键的方面之一。 这是一个与用户建立联系并以真实的方式提供他们需要的信息的机会。
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

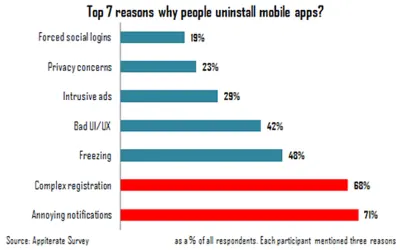
优化推送通知
烦人的通知是人们卸载移动应用程序的第一大原因(根据 71% 的受访者)。

不要仅仅因为可以发送推送通知。 每个通知都应该是有价值的并且适时的。
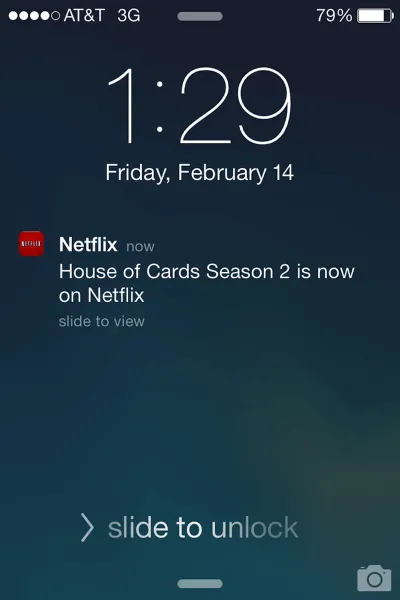
推动价值
当用户开始使用您的应用程序时,他们不会介意收到通知,只要他们获得的价值远远大于中断。 几乎 50% 的用户对他们感兴趣的通知表示感谢。 个性化内容以激发和愉悦是至关重要的。 Netflix 是“推动价值”的公司的一个很好的例子。 它谨慎地使用查看数据来呈现量身定制的建议。

避免在短时间内发送大量通知
在短时间内传递过多的通知可能会导致称为通知过度杀伤的情况——用户无法处理信息并简单地跳过它。 通过组合不同的消息来限制通知的总数。
定时通知
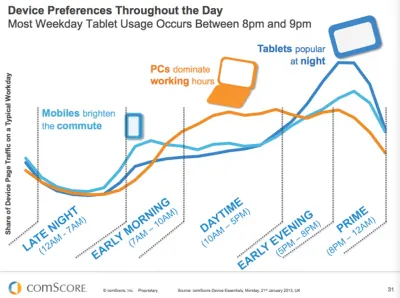
不仅你说什么很重要,你说什么时候也很重要。 不要在奇怪的时间(例如半夜)发送推送通知。 推送通知的最佳时间是移动使用高峰时间:从下午 6:00 到晚上 10:00。

考虑其他渠道来传递您的信息
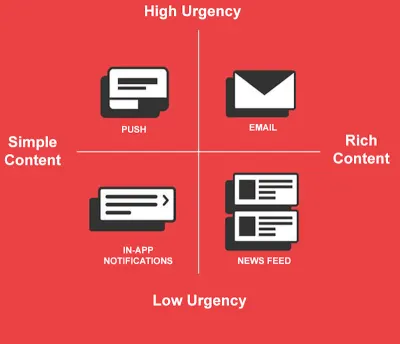
推送通知并不是传递消息的唯一方式。 根据您想要分享的内容的紧急程度和类型,使用电子邮件、应用内通知和新闻源消息来通知用户重要事件。

针对移动设备进行优化
中断设计
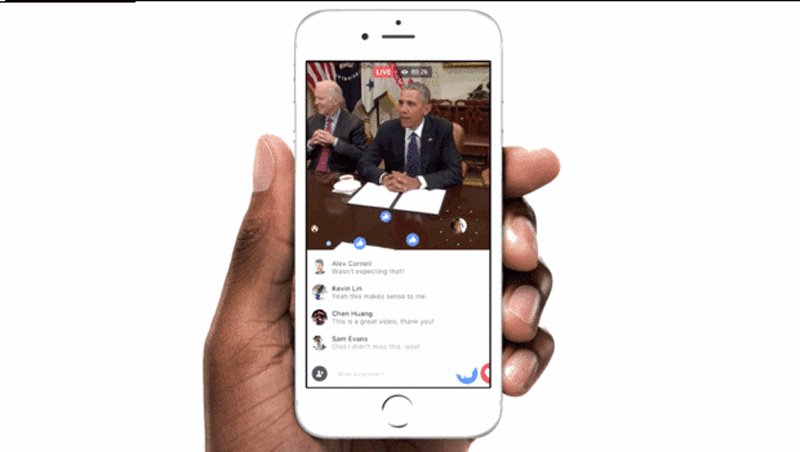
我们生活在一个中断的世界。 有些东西不断地试图分散我们的注意力,并将我们的注意力引向别处。 更不用说,当用户在旅途中时,会发生很多移动会话。 例如,用户可能会在等火车时使用您的应用程序。 此类会话可以随时中断。 当应用程序关闭后立即忘记当前进度时,用户很容易感到沮丧。
发生中断时,您的应用应保存当前状态(上下文)并允许用户从中断处继续。 这将使用户在中断后返回应用程序时更容易重新使用该应用程序。
利用设备的功能
移动设备有很多传感器(摄像头、位置跟踪、加速度计)可用于改善用户体验。 以下是您可以用来执行此操作的一些功能:
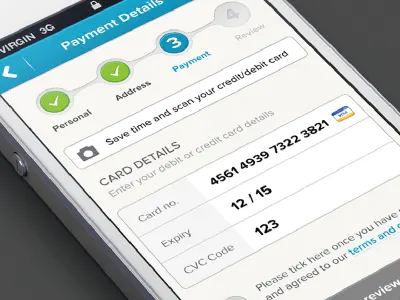
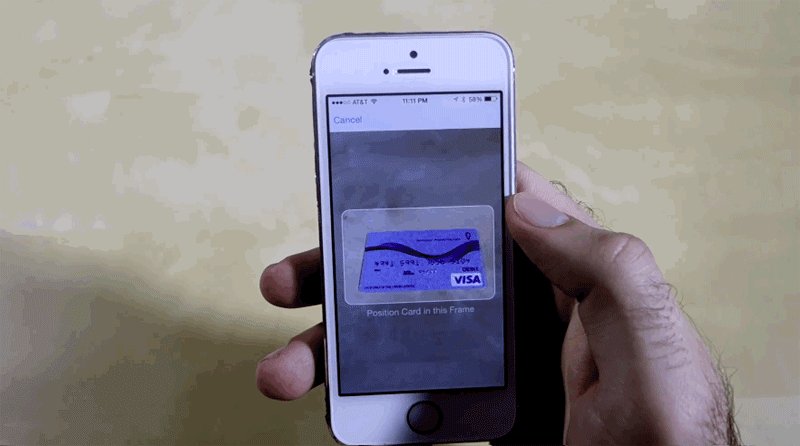
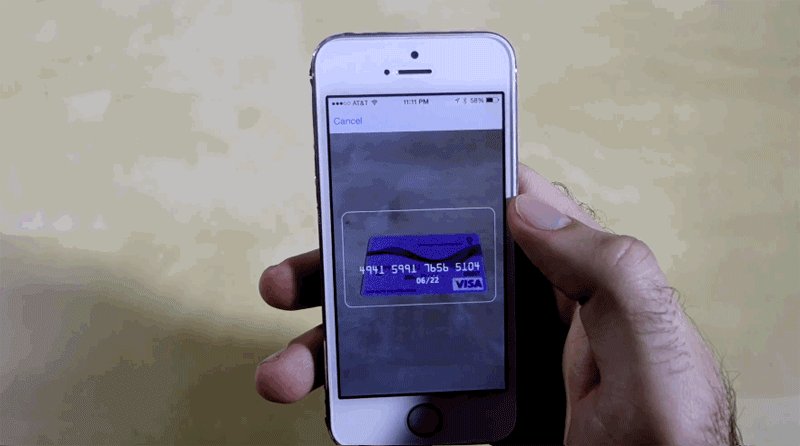
- 相机
使用相机可以简化数据输入操作。 例如,您可以使用数码相机自动读取信用卡号。

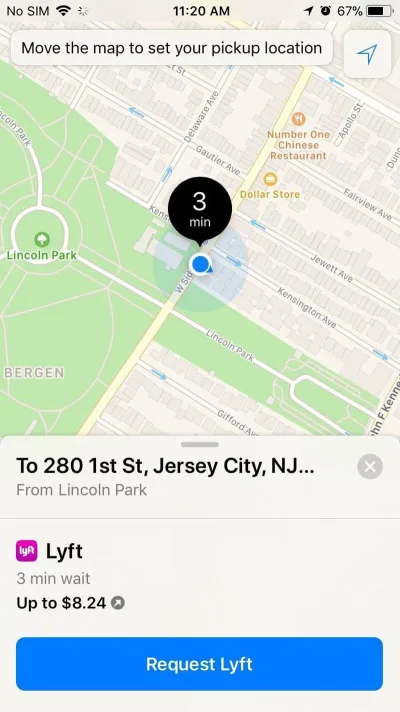
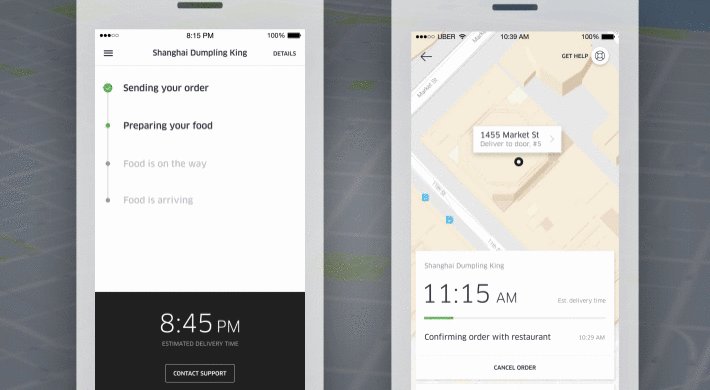
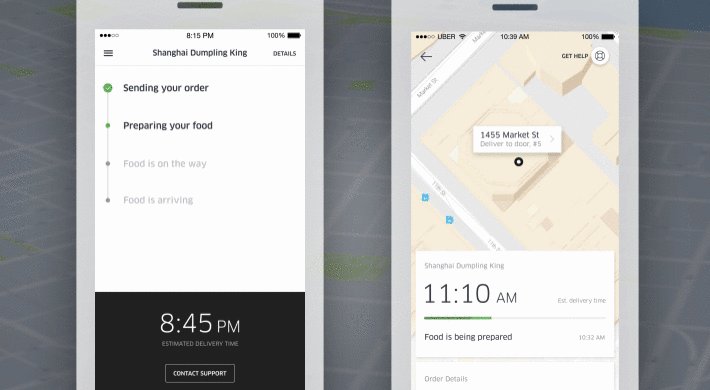
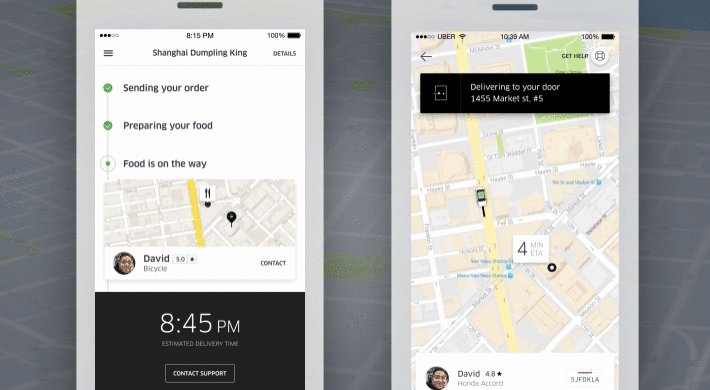
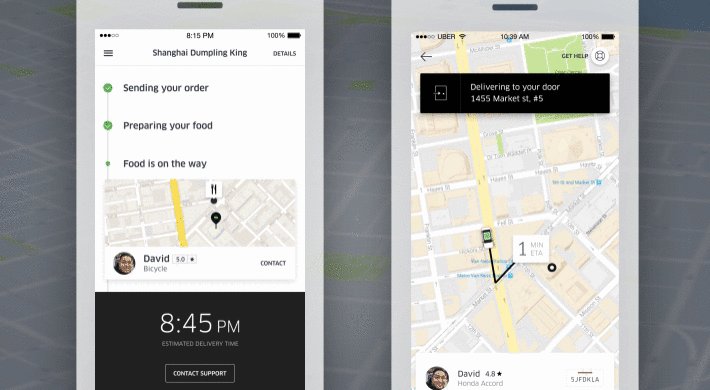
- 位置感知
应用程序可以使用设备的位置数据来提供与用户位置相关的内容或简化某些操作。 例如,如果您正在设计一个用于送餐的应用程序,而不是要求用户提供送餐地址,您可以自动检测他们当前的位置并要求用户确认他们想要接收到该地点的送货.

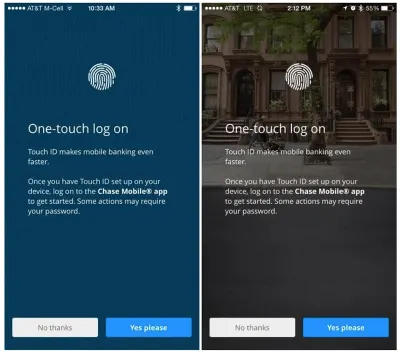
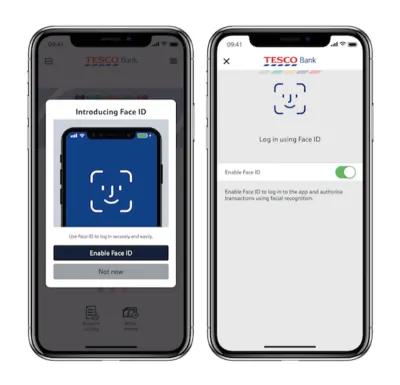
- 生物特征认证
使用指纹触摸登录或面部识别等功能可以最大限度地减少登录应用程序所需的步骤数。

提示:您可以在我们的文章“为 iPhone X 设计应用程序:每个 UX 设计师需要了解的有关 Apple 最新设备的知识”一文中找到有关如何使用 Apple 面容 ID 的实用建议。

努力打造多渠道体验
不要将您的移动应用程序视为一种孤立的体验。 在创建用户旅程时,最终目标是在所有设备上创建无缝体验。 用户应该能够切换到不同的媒体并继续旅程。
根据 Appicles 的数据,37% 的用户在移动设备上进行研究,但转而使用桌面设备完成购买。 因此,如果您正在设计电子商务应用程序,移动用户应该能够切换到他们的台式机或笔记本电脑以继续旅程。 跨设备同步用户进度是创建无缝体验的关键优先事项。 它让用户觉得他们的工作流程没有被打断。
使移动设计适应新兴市场
据谷歌称,预计未来几年将有 10 亿新用户上网。 其中绝大多数将来自新兴市场(或所谓的移动优先国家,如印度、印度尼西亚、巴西和尼日利亚)。 他们将通过手机获得访问权限。 这些用户将拥有与美国和欧洲用户截然不同的体验和期望。
如果您对走向全球感兴趣,那么考虑他们的经验很重要。
互联网连接不佳
在美国和欧洲,用户习惯于无处不在的连接。 但这在世界范围内肯定不是真的。 新兴市场的产品必须能够在缓慢或断断续续的连接中运行。 根据一个人的位置,网络可能会从 Wi-Fi 切换到 3G 再到 2G 再到完全没有连接,而您的产品必须适应这种情况。
如果您计划针对此类市场进行设计,请考虑以下事项:
确保您的产品在完全未连接到 Internet 时可以正常工作。 允许缓存数据。
优化您的产品以实现快速加载。 通过将图像和其他重量级内容保持在最低限度来最小化页面大小; 并减小该内容的大小。
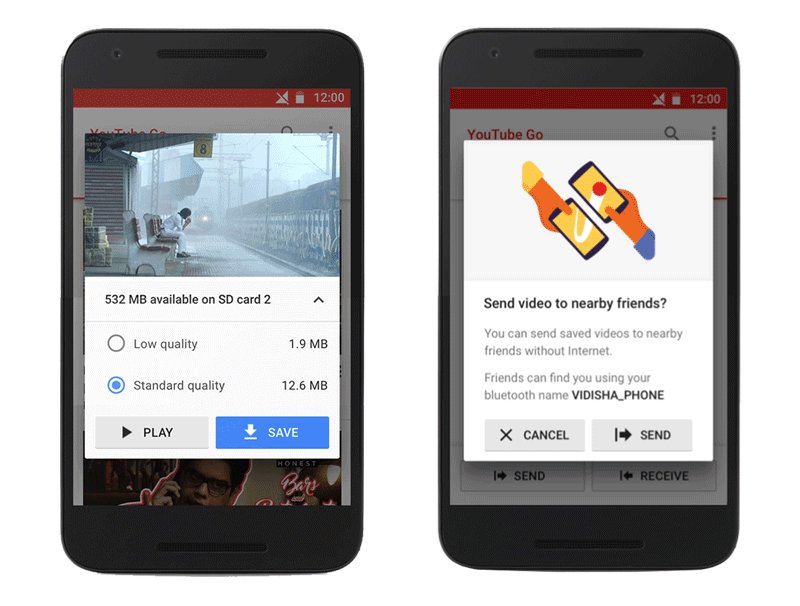
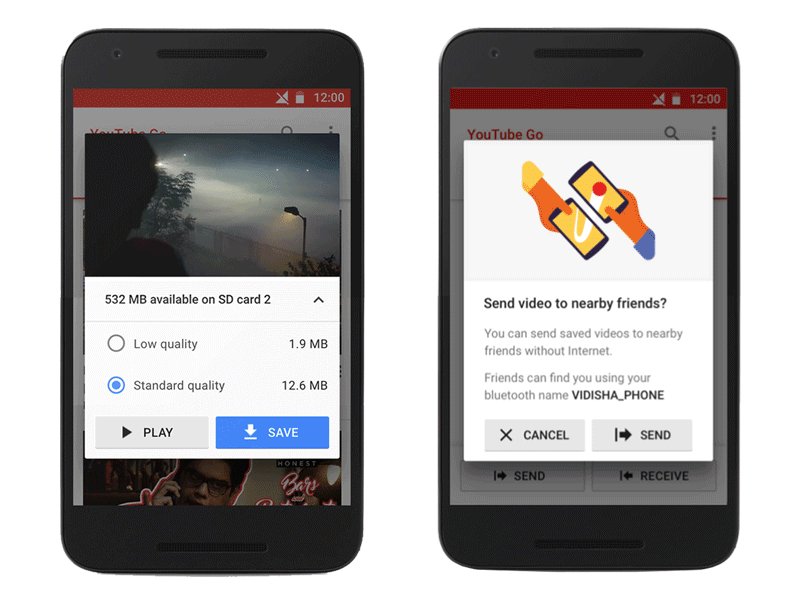
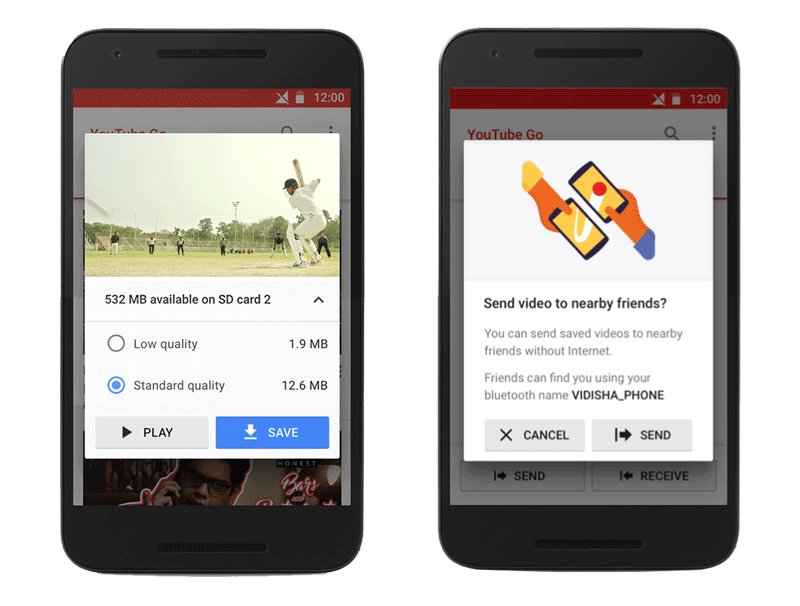
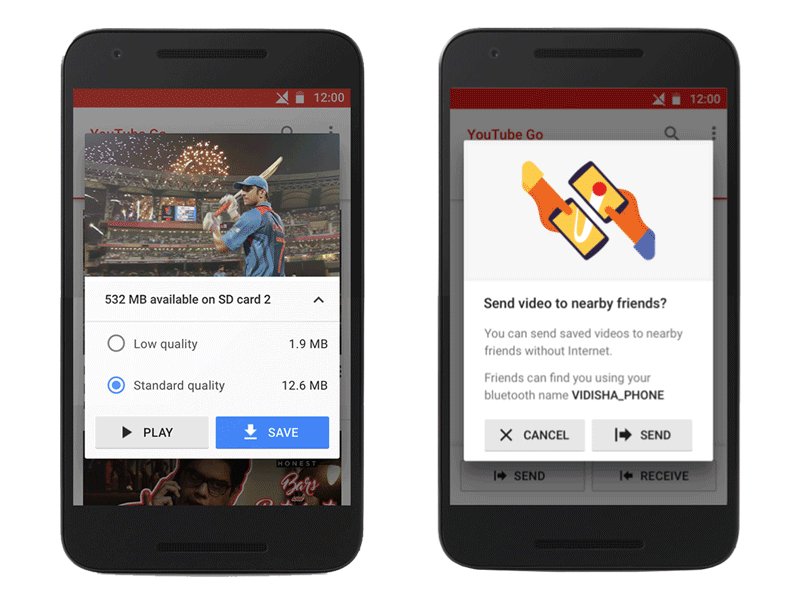
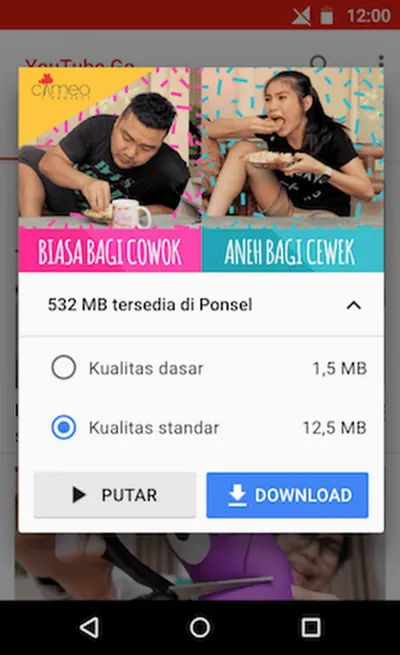
YouTube Go 是围绕连接限制设计的移动应用程序的一个很好的例子。 该应用程序被设计为离线优先(这意味着即使它没有连接到互联网也可以使用)。 该应用程序允许用户先预览视频,并允许他们选择视频的文件大小,然后再将其离线保存以供以后观看。 它还有一个很棒的功能,让用户可以轻松地与附近的朋友和家人分享视频,而无需使用任何数据。

Google 新闻和天气是另一个针对不良连接设计的应用程序的绝佳示例。 该应用程序有一个名为“精简模式”的功能,适用于低带宽连接的人。 激活此模式后,它会将内容精简到基本内容,以便应用更快地加载。 据谷歌称,这种模式使用的数据不到正常数据的三分之一,当应用程序检测到网络速度较慢时,它会自动激活。
有限的数据
在大约 95% 的新兴市场中,人们几乎完全依赖昂贵的预付费移动数据。 人们购买固定数量的数据,许多人每月只能负担 250 MB 的数据。
这些用户在了解他们的数据消耗时非常重视透明度。 他们还重视控制产品是通过 Wi-Fi 下载还是使用数据的能力。
下面,您可以看到另一个来自 YouTube Go 的示例。 选择视频后,用户可以选择视频的质量。 该应用程序让他们在承诺采取行动之前预先知道他们将花费多少数据。

有限的设备功能
移动优先国家的智能手机与美国流行的 Pixels 和 iPhone 有着截然不同的功能。 大多数新兴市场设备的成本低于 100 美元,并且可能具有有限的存储和处理能力。 确保您设计的产品适用于较旧的低端设备和软件。
地方美学
当今在西方世界流行的极简主义设计对于其他文化来说可能被认为过于赤裸裸。 如果您希望您的产品在新兴市场取得成功,请注意文化美学。 您可以从当地流行的产品中获得灵感,也可以聘请熟悉用户偏好的本地设计师。 根据当地美学进行设计将使您的产品感觉更相关。
地区细节
当谷歌为印度调整谷歌地图时,它认为印度是世界上最大的两轮车市场,数以百万计的摩托车和踏板车骑手与汽车司机有着不同的需求。 它在地图中发布了两轮车模式。 此模式显示使用快捷方式的旅行路线,汽车和卡车无法访问。
测试和反馈
您刚刚阅读的所有原则都可以帮助您设计更好的移动体验,但它们不会取代用户研究和测试的需求。 您仍然需要与真实用户一起测试您的解决方案,以了解 UI 的哪些部分需要改进。
反馈回路
在每一个机会鼓励用户反馈。 为了收集有价值的反馈,您需要让用户轻松提供反馈。 因此,在您的产品中建立一个反馈机制。 这可以像标有“留下反馈”的表格一样简单。 只需确保它对您的用户无缝运行即可。
设计是一个永无止境的过程
公平地说,设计是一个不断改进的过程。 作为产品设计师,我们使用分析和用户反馈来不断改进体验。
对设计师有用的工具和资源
颜色对比检查器
令人惊讶的是,有多少移动应用程序没有通过 AA 测试。 不要成为他们中的一员! 检查颜色对比的可访问性至关重要。 使用 WebAIM 的颜色对比检查器来测试颜色组合。

Adobe XD 的 UI 工具包
精心设计的用户界面将使您的应用程序大放异彩。 如果您可以不从头开始设计您的 UI,而是使用诸如 UI 套件之类的坚实基础来设计您的 UI,那就太好了。 Adobe XD 有五个 UI 套件,您可以完全免费下载。这些套件将提高您的创造力并帮助您提供视觉上有趣的 UI 设计。

结论
出色的设计是美观和功能的完美结合,而这正是您在构建应用程序时应该追求的目标。 但是不要试图在第一次尝试就构建一个完美的应用程序。 这几乎是不可能的。 相反,将您的应用程序视为一个不断发展的项目,并使用来自测试会话和用户反馈的数据来不断改进体验。
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——全部在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
