产品设计综合指南
已发表: 2022-03-10(这是一篇赞助文章。)什么是产品? 直到最近,该术语仅用于与材料相关的事物,并且经常在零售店中找到。 如今,它也意味着数字产品。 应用程序和网站是现代产品。
当谈到构建伟大的产品时,设计是最重要的“特征”。 我们已经进入了产品设计占主导地位的阶段——它使公司与众不同,并在竞争者中提供了真正的优势。
无论您是设计师、开发人员、产品经理、项目经理、营销经理还是项目经理,都必须了解(并拥有参考指南)产品开发过程,才能创造出最好的作品。
在本文中,我将重点介绍可帮助您设计出色产品的主要原则和方法。 我将从全球事物开始(例如产品设计的全部内容),然后深入到产品设计的各个阶段(例如研究、构思、测试和验证)。
什么是产品设计?
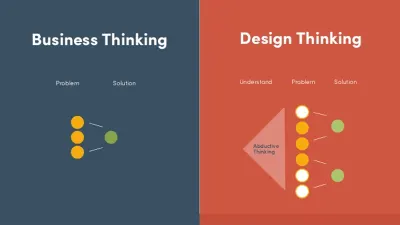
产品设计是识别市场机会、明确定义问题、为该问题开发适当解决方案并与真实用户验证解决方案的过程。
设计思维是设计过程的基础
设计思维是一种实际解决问题的方法。 最初由 IDEO 的 David Kelley 和 Tim Brown 创造,设计思维已经成为一种流行的产品创造方法。 这种方法将以人为本的设计方法和思想封装成一个统一的概念。 根据蒂姆布朗的说法:
设计思维是一种以人为本的创新方法,它从设计师的工具包中汲取灵感,将人的需求、技术的可能性和商业成功的要求整合在一起。
优秀的设计师总是将设计思维应用于产品设计(无论是物理的还是数字的),因为它专注于端到端的产品开发,而不仅仅是“设计阶段”部分。

在考虑产品或功能时,设计师应该了解业务目标并能够首先回答以下问题:
- 我们要解决什么问题?
- 谁有这个问题?
- 我们想要达到什么目的?
回答这些问题有助于设计师从整体上理解产品的用户体验,而不仅仅是设计的交互(感觉)或视觉(外观)部分。 只有在回答了这些问题之后,才有意义找到问题的解决方案。
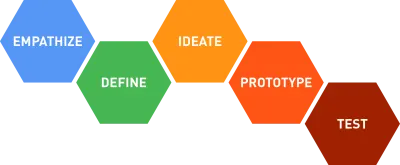
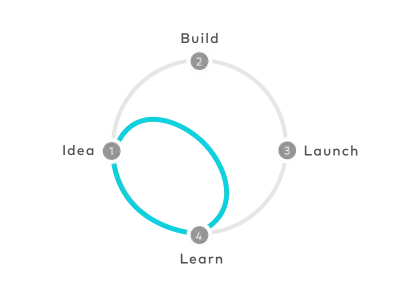
寻找问题的解决方案包括以下五个阶段:
- 移情
了解您正在为其设计的人员。 进行研究以更深入地了解您的用户。 - 定义
创建基于用户需求和见解的观点。 - 酝
集思广益,想出尽可能多的创造性解决方案。 通过给自己和您的团队完全的自由来生成一系列潜在的解决方案。 - 原型
建立一个原型(或一系列原型)来检验你的假设。 创建原型可以让设计师看到他们是否走在正确的轨道上,并且它通常会激发你不会想出的不同想法。 - 测试
返回给您的用户以获取反馈。

设计过程
现在,了解了设计思维是什么,是时候定义设计过程了。 设计过程是产品团队在产品制定过程中从头到尾遵循的一系列步骤。 拥有一个结构良好的流程是必不可少的,原因有两个:它可以帮助您保持专注并帮助您按计划进行。
虽然不可能提供适合所有项目的通用设计流程,但仍然可以描述设计新产品的一般流程。 此流程包括以下步骤:
- 定义产品愿景
- 产品研究
- 用户分析
- 构思
- 设计
- 测试和验证
- 发布后活动
1. 定义产品愿景和战略
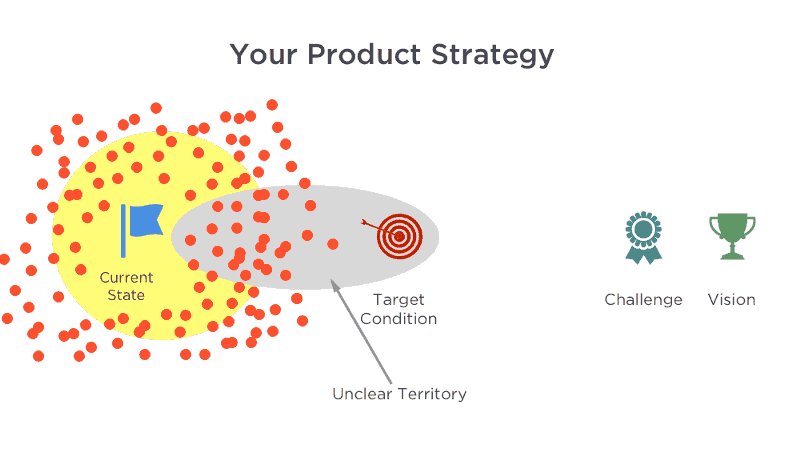
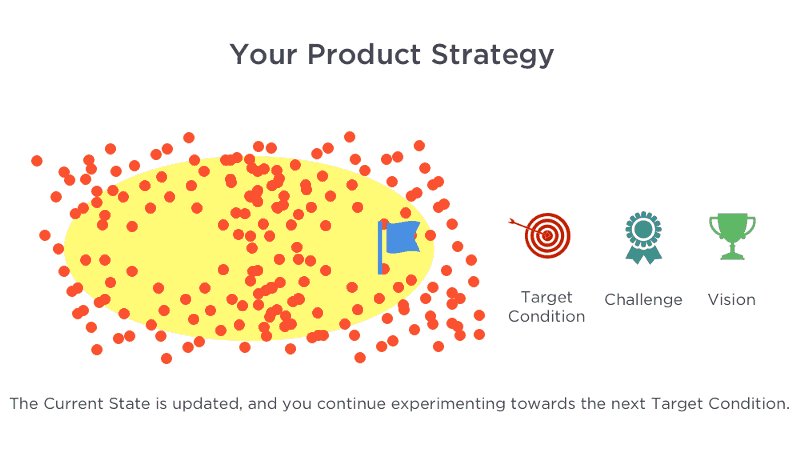
产品设计最重要的阶段之一实际上是在设计过程开始之前完成的。 在开始构建产品之前,您需要了解其存在的背景。 这是产品团队必须定义产品愿景和产品策略的时候。
您是否曾经参与过一个总体目标不明确的项目? 哪些参与设计和开发的人只是模糊地理解了产品的用途? 这种情况经常发生,因为对产品没有愿景。 不幸的是,这种情况经常发生。 在大多数情况下,这会产生负面影响。 正如日本谚语所说,“没有行动的愿景是白日梦。 没有远见的行动是一场噩梦。”
每个设计项目都需要一个产品愿景来设定方向并指导产品开发团队。 愿景抓住了产品的本质——产品团队为了开发和推出成功的产品而必须知道的关键信息。 愿景有助于建立对“我们在这里尝试构建什么以及为什么”的共同理解。 愿景还可以帮助您定义您没有构建的内容。 明确解决方案的边界将帮助您在制作产品时保持专注。
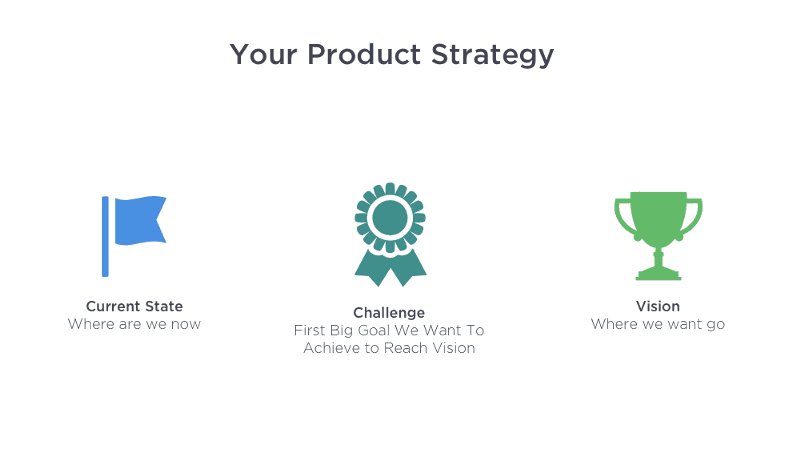
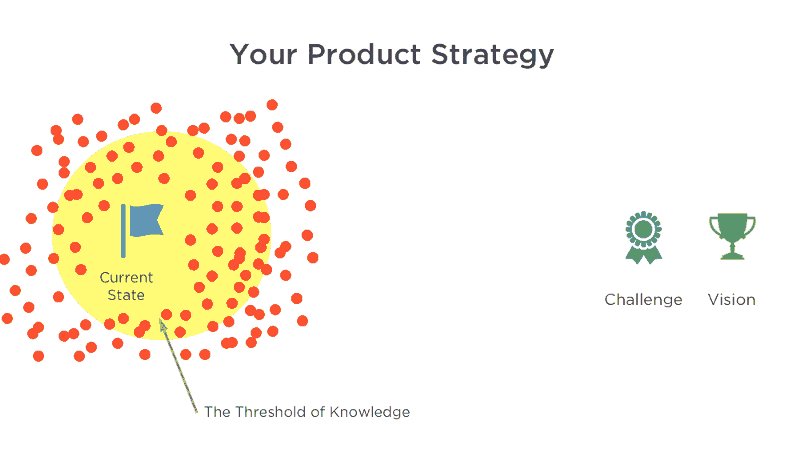
但视觉只是图片的一半。 另一半是战略。 产品战略定义了产品的旅程。 您的愿景可帮助您定义目标(目标条件)——您所追求的最终用户体验。 您可以通过专注于您需要构建的内容来规划前往目标目的地的路线。 通过设定目标(挑战),您可以调整产品工作的方向。


花时间和金钱在视觉创造上是一项值得的投资,因为这个阶段为产品的成功奠定了基础。
定义价值主张
价值主张描绘了产品的关键方面:它是什么,它的用途,以及何时何地使用它。 价值主张有助于团队和利益相关者就产品的内容达成共识。
向后工作
一种称为“逆向工作”的简单技术为产品的愿景增加了清晰度和定义。 顾名思义,产品团队从目标用户开始,然后一路回溯,直到达到满足其试图实现的目标的最低要求。 虽然逆向工作可以应用于任何特定的产品决策,但这种方法在开发新产品或新功能时尤其重要。
对于新产品,产品团队通常首先编写未来的新闻稿宣布成品。 这样的新闻稿以简单的方式描述了产品的功能以及它存在的原因。 与任何其他新闻稿一样,目标是向公众解释产品(或新功能)是什么以及为什么对他们很重要。 新闻稿应该使每个团队成员都能设想未来的产品。
提示:
- 以用户为中心。
新闻稿应以客户的问题为中心。 在撰写新闻稿时,请关注产品为客户带来的价值。 - 向潜在用户阅读新闻稿,并征求他们的反馈意见。
如果新闻稿中列出的好处对目标受众来说听起来不是很有趣或令人兴奋,那么也许不应该建立它们。 相反,团队应该继续迭代新闻稿,直到他们提出适当的一组好处。 - 修剪脂肪。
新闻稿不是产品规格。 如果新闻稿超过一页,则可能太长了。 - 确保团队中的每个人都拥有相同的愿景。
您不仅需要定义清晰的产品愿景,还需要确保所有团队成员共享它。 - 在产品开发过程中使用新闻稿作为参考。
一旦项目进入开发阶段,新闻稿就可以作为参考。 新闻稿可以作为北极星在不确定时期指导您的团队。
定义成功标准
有一个明确的业务目标是非常重要的,您希望通过该产品实现这一目标。 如果您在项目开始时不知道业务目标是什么以及如何衡量成功,那么您将面临麻烦。 在此阶段定义明确的成功标准——例如预期的每月销售数量、关键绩效指标 (KPI) 等——建立了评估进度的目标。 这也有助于建立一个更加注重结果的流程。
提示:值得采访利益相关者以确定项目的业务目标和目的。
安排项目启动会议
启动会议将所有关键参与者聚集在一起,为团队和利益相关者设定适当的期望。 它涵盖了产品目的的高级概述,谁参与了产品的设计和开发,他们将如何协同工作,以及利益相关者的期望是什么(例如 KPI 以及应该如何衡量产品的成功) .
2.产品研究
一旦定义了产品愿景,产品研究(自然包括用户和市场研究)为伟大的设计提供了另一半基础。 为了最大限度地提高您的成功机会,请在做出任何产品决策之前进行深入的研究。 请记住,花在研究上的时间绝不会浪费。
良好的研究可以为您的产品提供信息,并且它在设计过程的早期出现这一事实将为您节省大量资源(时间和金钱)(因为需要进行的调整更少)。 此外,通过扎实的研究,将您的想法出售给利益相关者会容易得多。
产品研究是一门广泛的学科,在本文中涵盖它的所有方面是不可能的。 有关该主题的更多信息,请务必阅读“用户体验研究综合指南”。
进行用户研究
作为产品创造者,我们的责任首先在于将使用我们设计的产品的人。 如果我们不了解我们的用户,我们如何为他们创造出色的产品?
生命太短暂,无法建造没有人想要的东西。
— 灰孔雀
良好的用户研究是设计出色用户体验的关键。 进行用户研究使您能够了解用户的实际需求。 在产品研究方面,研究人员有几种不同的技术可供选择。
用户访谈
通过直接对话收集信息是一种众所周知的用户研究技术,它可以为研究人员提供丰富的用户信息。 这种技术可以帮助研究人员在产品设计之前和发布后很长时间内评估用户的需求和感受。 采访通常由一位采访者与一位用户交谈 30 分钟到一个小时。 访谈完成后,综合数据以识别模式形式的见解非常重要。
提示:
- 尝试亲自进行采访。
如果您可以选择,面对面面试比远程面试(通过电话或基于网络的视频)更好。 面对面访谈更可取,因为它们提供的行为数据比远程访谈多得多。 通过观察肢体语言和倾听口头提示(语调、语调变化等),您将获得更多见解。 - 计划你的问题。
您在面试中提出的所有问题都应根据学习目标进行选择。 一组错误的问题不仅会抵消面试的好处,还会导致产品开发走上错误的道路。 - 找一位有经验的面试官。
熟练的面试官会以中立的方式提问并知道何时以及如何询问更多细节,从而使用户感到舒适。
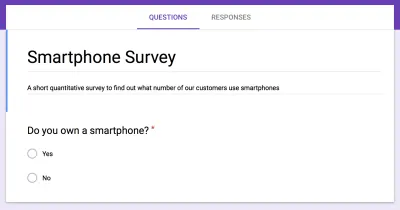
在线调查
调查和问卷使研究人员能够获得更多的答复,这可以为更详细的分析提供机会。 虽然在线调查通常用于定量研究,但它们也可用于定性研究。 可以通过提出开放式问题来收集定性数据(例如,“是什么促使您购买?”或“当您需要退回从我们这里购买的商品时,您感觉如何?”)。 此类问题的答案将非常个性化,一般不能用于定量分析。
在线调查的运行成本相对较低。 这种方法的缺点是与受访者没有直接互动,因此不可能更深入地研究他们提供的答案。

提示:
- 保持简短。
不要忘记每个额外的问题都会降低您的回复率。 如果调查太长,您可能会发现您没有得到您想要的尽可能多的回复。 最好发送一些简短的调查,而不是将您想知道的所有内容都放入一份冗长的调查中。 - 开放式问题与封闭式问题。
提出开放式问题是最好的方法,但很容易陷入数据分析中,因为每个用户的回答都需要研究人员的分析时间。 此外,用户很快就厌倦了回答开放式问题,这些问题通常需要大量阅读和打字。
上下文查询
情境探究是各种实地研究,其中研究人员在自然环境中观察人们,并在他们进行日常任务时对其进行研究。 这种方法帮助研究人员获取有关使用环境的信息:首先向用户询问一组标准问题,例如“您通常做的最频繁的任务是什么?”,然后在他们自己工作时观察和询问他们环境。 上下文查询的目标是收集足够的观察结果,以便您真正开始同情您的用户及其观点。

提示:
不要只听用户的; 观察他们的行为。
人们所说的可能与人们所做的不同。 尽可能地观察用户为完成他们的任务做了什么。尽量减少干扰。
在研究产品的自然使用时,目标是尽量减少研究的干扰,以便尽可能接近现实地理解行为。
进行市场调查
如果您想打造出色的产品,就不能忽视竞争对手。 为了具有竞争力,您需要了解市场上有哪些产品以及它们的性能。 这就是为什么进行市场研究是产品设计过程的重要组成部分。 您的最终目标应该是设计一个具有竞争优势的解决方案。
竞争研究
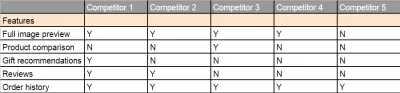
竞争研究是对竞争对手产品的综合分析,并以可比的方式呈现分析结果。 研究有助于产品团队了解行业标准并确定产品在给定细分市场中的机会。
竞争对手是一家与您共享目标并为您的产品团队想要的东西而奋斗的公司。 竞争对手有两种:
直接竞争对手。
直接竞争对手是那些产品与你的价值主张正面竞争的人(向你当前或未来的用户提供相同或非常相似的价值主张)。间接竞争者。
间接竞争对手是那些产品针对您的客户群而没有提供完全相同的价值主张的人。 例如,间接竞争对手的主要产品或服务可能无法捕捉您的价值主张,但他们的次要产品肯定可以。
产品团队应该考虑这两种类型的竞争对手,因为它们会影响产品的整体成功。 根据经验,确定前三名直接竞争对手并获得相同数量的间接竞争对手。

提示:
在进行竞争研究之前开始列出竞争对手。
在进行竞争性研究之前,您很可能会开始了解竞争对手。 例如,在用户访谈期间,用户可能会分享他们认为与您提议的产品相似的产品名称。 在利益相关者访谈中,产品负责人肯定会给你一些他们认为是竞争对手的产品名称。 值得创建一个电子表格,用于在项目开始时收集竞争对手的姓名,并在您进行产品研究时尝试填写它。 将新名称添加到列表中,这样您就不会忘记它们。使用基于云的工具进行竞争性研究。
Google 电子表格等工具可以更轻松地与更多人(团队成员和利益相关者)共享最新的研究信息,并确保每个人都在同一页面上。
考虑阅读 Jaime Levy 的开展竞争性研究,了解有关竞争性审计的更多提示。
3、用户分析
经过研究,产品团队必须理解收集到的数据。 分析阶段的目的是从产品研究阶段收集的数据中汲取见解。 捕获、组织和推断用户想要、思考或需要什么可以帮助用户体验设计师开始理解他们想要、思考或需要的原因。
为用户及其环境建模
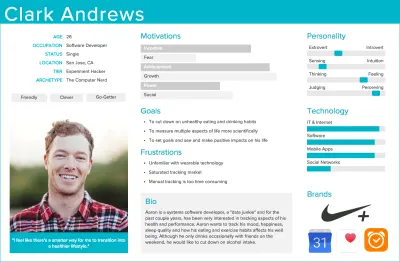
人物角色
根据产品研究结果,用户体验设计师可以识别关键用户群体并创建具有代表性的角色。 角色是为代表可能以类似方式使用产品的不同用户类型而创建的虚构角色。 人物角色的目的是为关键受众群体创建可靠和现实的表示以供参考。 一旦创建,角色模型可以帮助产品团队了解用户在特定环境中的目标,这在构思过程中特别有用。

提示:
基于真实数据的角色。
发明一些有关人物角色的细节以使其具有吸引力可能很诱人。 避免这种诱惑。 角色中的每一点信息都应该基于研究。 如果您没有一些信息,请进行研究以填补空白。避免使用研究参与者或您认识的人的真实姓名或详细信息。
这可能会影响您的角色的客观性。 (你最终会专注于为这个人设计,而不是为一群具有相似特征的人设计。)
如果您想阅读有关角色的更多信息,请考虑阅读“在 UX 设计中使用角色:它们是什么以及为什么它们很重要”
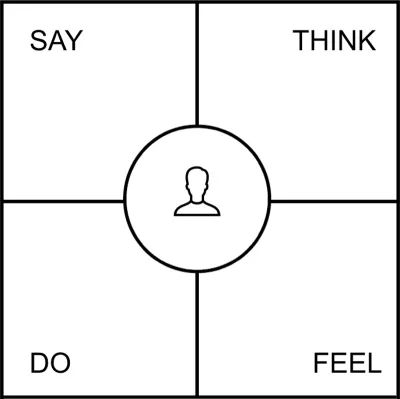
移情图
移情图是一种可视化工具,用于阐明产品团队对用户的了解。 该工具可帮助产品团队更广泛地了解用户需求和需求背后的“原因”。 它迫使产品团队将注意力从他们想要构建的产品转移到将使用该产品的人身上。 当团队确定他们对用户的了解,然后将这些信息放在图表上时,他们可以更全面地了解用户的世界以及问题或机会空间。

提示:
- 将您的移情地图变成海报。
通过将移情图变成海报,可以很好地提醒用户的想法或感受。 创建一些地图副本并将它们挂在办公室周围。 这有助于确保用户在工作时始终牢记于心。

4. 构思
构思阶段是团队成员集思广益,就一系列解决项目目标的创意进行头脑风暴的时候。 在这个阶段,不仅要产生想法,而且要确认最重要的设计假设是有效的,这一点至关重要。
产品团队有很多构思技巧——从草图(对于可视化设计的某些方面非常有帮助)到故事板(用于可视化与产品的整体交互)。
产生想法(用户将如何与产品交互)
用户旅程映射
用户旅程图是一个人为实现目标而经历的过程的可视化。 通常,它表现为一个人与产品交互的一系列步骤。
根据上下文和业务目标,用户旅程可以采用多种形式。 在其最基本的形式中,用户旅程在时间轴骨架中呈现为一系列用户步骤和操作。 这样的布局使所有团队成员更容易理解和遵循用户的叙述。
一个简单的用户旅程在一个场景中只反映了一个可能的路径:

复杂的用户旅程可以包含在不同时间会话和场景中发生的体验:

提示:
- 不要让用户旅程过于复杂。
在设计用户旅程时,很容易陷入用户可能采取的多种路线中。 不幸的是,这通常会导致繁忙的用户旅程。 专注于创建一个简单的线性旅程(让用户达到给定目标的理想方式)。
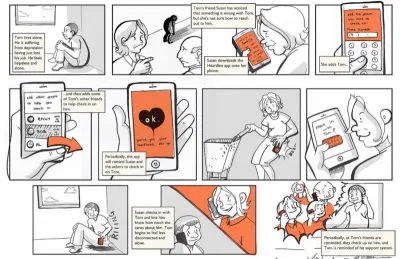
场景和故事板
确定角色后,您可以编写交互场景。 场景是描述角色生活中一天的叙述,包括产品如何融入他们的生活。 故事板以视觉方式呈现用户的故事——类似于电影或漫画。 它可以帮助产品设计师了解人们在现实生活中如何与产品交互,让设计师清楚地了解什么对用户来说真正重要。

提示:
- 建立一个强有力的叙述。
故事中的叙述应该集中在角色试图实现的目标上。 很多时候,设计师在解释背景故事之前就直接解释了他们的设计细节。 避免这种情况。 你的故事应该有条理,并且应该有一个明显的开头、中间和结尾。

- 设计一个明确的结果。
确保您的故事板让观众对故事的结果毫无疑问。 如果您描述的是不利的情况,请以问题的全部重要性结束; 如果您要提出解决方案,请以该解决方案对您的角色的好处结束。
您将在“故事板在 UX 设计中的作用”一文中找到有关如何创建故事板的更多提示。
用户故事
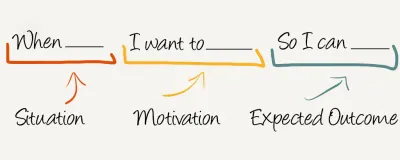
用户故事是对用户希望通过使用产品完成的事情的简单描述。 这是用户故事的模板:

提示:
- 使用用户故事来防止功能蔓延。
功能蠕变是添加比产品所需的更多功能的趋势。 在设计产品时,尽量拒绝添加任何没有用户故事来解释该特定功能为何重要的功能。
工作故事
工作故事是描述特征的一种方式。 它是从待完成工作的角度对功能的描述。 工作故事是一种定义问题的有效技术,而不是规定解决方案。

提示:
- 定义值得解决的问题。
在某些时候,您将有几个要为其创建解决方案的工作(问题)。 确定哪些问题对用户体验或您的业务目标影响最大。
规划产品的结构
信息架构
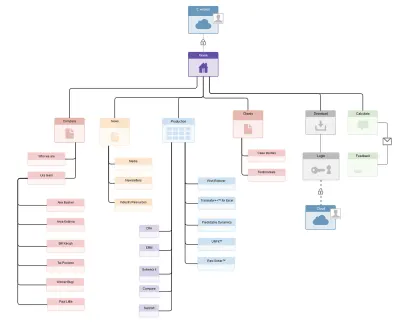
信息架构 (IA) 是网站、应用程序或其他产品的结构。 它使用户能够了解他们所在的位置以及他们想要的信息与他们当前的位置相关的位置。 信息架构导致创建导航、层次结构和分类。 例如,当用户体验设计师草拟一个顶级菜单以帮助用户了解他们在网站上的位置时,他们正在实践信息架构。

信息架构将受益于用户参与 IA 开发过程。 为此,产品团队通常使用一种称为卡片分类的技术。 设计师要求用户将项目(产品的主要功能或主题)组织成组,并为每个组分配类别。 此方法可帮助您了解用户希望如何查看网站或应用程序中分组的信息。

提示:
- 可以在线进行卡片分类会话。
在线卡片分类工具可以更轻松地扩展到更多的研究参与者。 最流行的在线工具之一是 OptimalSort(最多可免费用于卡片分类研究,最多 10 名参与者)。
产生想法(用户界面会是什么样子)
素描
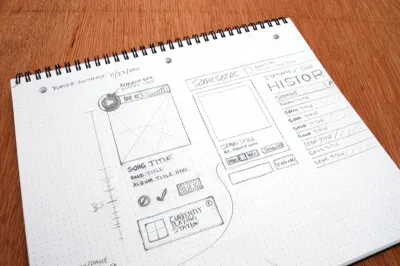
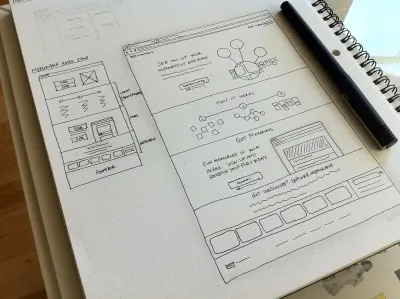
草图是可视化想法的最简单方法。 手绘是一种可视化概念的快速方法——使设计师能够在决定坚持使用哪个设计解决方案之前可视化广泛的设计解决方案。


提示:
- 在绘制用户界面时使用模板。
当你在纸上画草图时,有时很难想象某些 UI 元素在实际尺寸下会是什么样子。 使用模板,可以为您设计的设备的实际尺寸绘制元素。 当您需要了解刚刚绘制的 UI 元素是否足够大以进行交互时,这尤其有用。

线框图
线框是表示页面结构及其层次结构和关键元素的视觉指南。 线框对于与团队成员和利益相关者讨论想法以及协助视觉设计师和开发人员的工作很有用。 线框是产品的支柱——设计师经常将它们用作模型的骨架。
线框可以以草图的形式呈现:

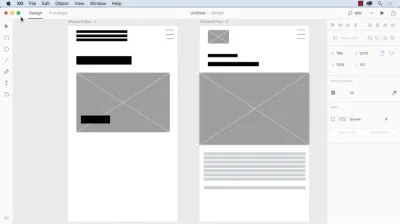
线框也可以呈现为数字插图:

提示:
保持线框简单,并对其进行注释。
线框的目的是展示页面设计的结构——所有其他细节都在后面。 在向团队展示线框时,请尝试包含注释。 注释有助于创建上下文并快速传达关键想法。不要使用线框进行产品测试。
线框几乎不用于产品测试。 尽管它们帮助设计师在初始研究期间收集有关设计的反馈,但它们并没有取代与产品的实际交互(通过交互式原型)。
验证想法
有两种类型的想法:导致产品成功的好想法和可能导致失败的坏想法。 当然,设计执行很重要,但想法本身在这个过程中起着至关重要的作用。 一个执行良好的坏主意是对时间和精力的极大浪费。 尽早揭示坏主意至关重要。 那么,你如何区分一个好主意和一个坏主意呢? 一种称为设计冲刺的技术可以帮助您。
设计冲刺
设计冲刺是一个为期五天的设计框架,用于验证想法和解决挑战。 它使产品团队能够构建一个原型,并将其放在用户面前,以验证最初的设计假设(看看它是否为用户解决了问题)。
设计冲刺是一个快速创建产品未来状态的过程,无论是网站还是应用程序,并与一组用户、利益相关者、开发人员和其他设计师进行验证。 整个概念基于这样的想法,即通过设计团队设定方向并快速迭代,可以设计出为使用它的人提供最大价值的产品。

提示:
- Don't get stuck with the first solution that comes to mind .
In most cases, your first ideas won't be good enough, because at the early stage of ideation, you won't yet have a good understanding of the problem you're trying to solve. Generate as many different designs as possible instead of focusing solely on your first solution.
5. Design
After the ideation phase, the product team should have a clear understanding of what they want to build. During the design phase, the product team will begin to create the solution to solve the client's problem and implement concepts.
原型制作
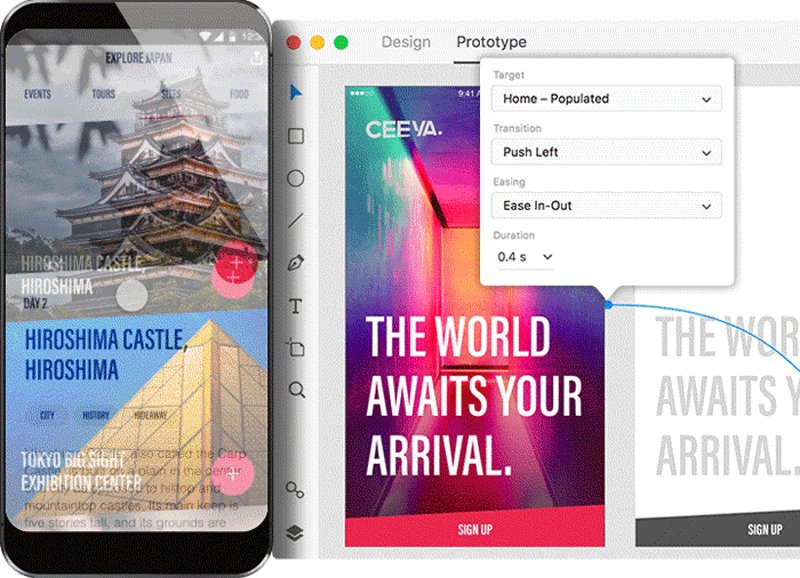
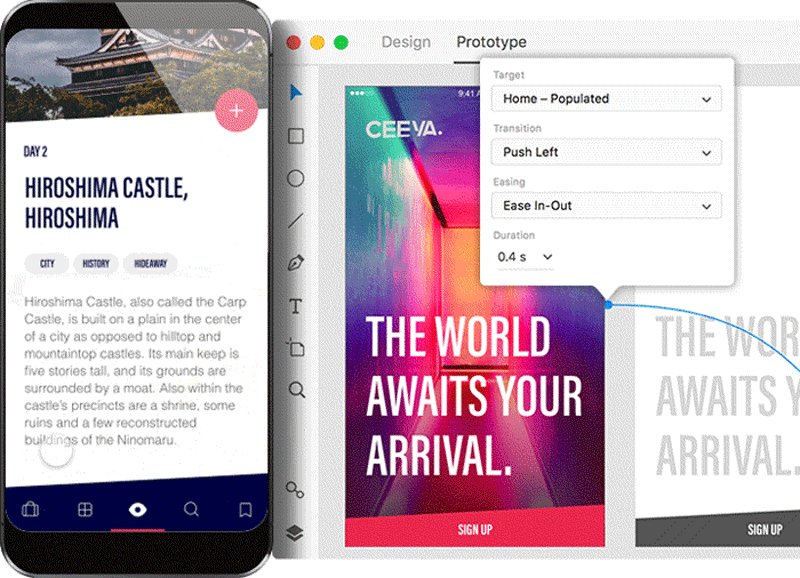
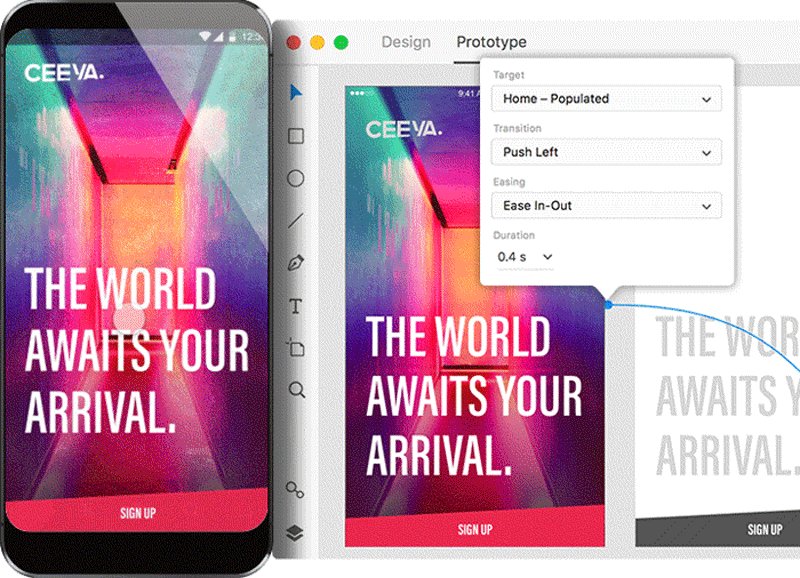
To deliver a good user experience, prototyping must be a part of your design process. A prototype is an experimental model of an idea that enables you to test it before building the full solution. A prototype often starts small, with you designing a few core parts of a product (such as key user flows) and grows in breadth and depth over multiple iterations as required areas are built out. The finalized version of a prototype is handed off for development.
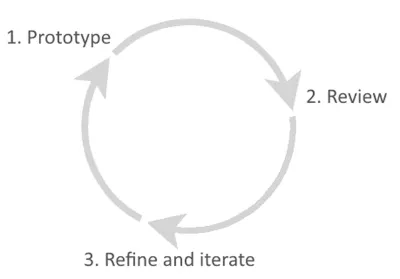
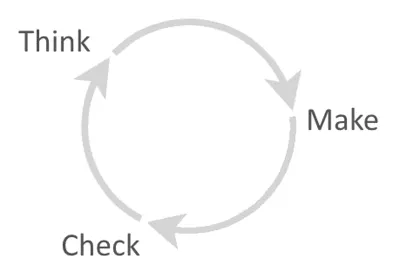
When it comes to prototyping, efficiency is vital. One of the most efficient prototyping processes is rapid prototyping. The process of rapid prototyping can be presented as a cycle with three stages:
- Prototyping
Creating a solution that can be reviewed and tested. - Reviewing
Giving your prototype to users and stakeholders and gathering feedback that helps you understand what's working well and what isn't. - Refining
Based on feedback, identify areas that need to be refined or clarified. The list of refinements will form the scope of work for your next design iteration.

Prototypes range from rough sketches on a piece of paper (low-fidelity prototypes) to interactive simulations that look and function like a real product (high-fidelity prototypes). Depending on the stage of the design process and the goals of the prototype, you'll need to select the appropriate prototyping technique. It's crucial to choose the method of prototyping that minimizes work and maximizes learning.
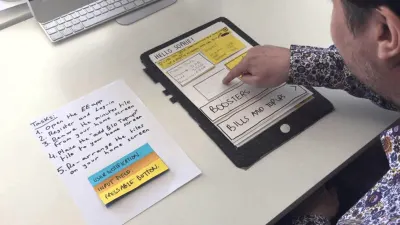
纸质原型
A lot of digital prototyping tools today help us to create prototypes with the least possible amount of effort, but sketching on a paper still remains the most important tool for any designer. That's because sketching allows designers to quickly explore a lot of different design alternatives without investing much time and energy in each one. It forces designers to concentrate on the essence of a product's design (what it does), rather than its aesthetics (how it looks). And what's especially great about sketching is that it opens up design to everyone — anyone can sketch, and no special tools are required. The fact that anyone can participate in the design process makes sketching an ideal tool during brainstorming sessions.

提示:
- Paper prototyping allows for rapid experimentation .
Different user interface elements can be drawn, cut out, copied to make extras, and then assembled on a new piece of paper. Digital Prototyping With paper prototyping, explaining complex interactions in words can be tough. When a designer needs to explain a complex design detail such as an animation to a developer or wants to run a user research session to validate a design, they usually use a digital interactive prototype.
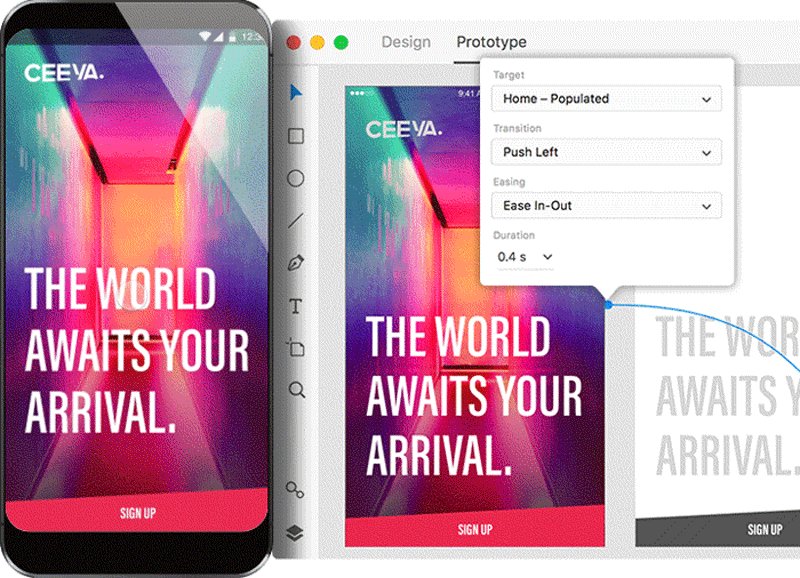
Digital prototyping is the process of creating an interactive design that other people can experience themselves. Just a decade ago, in order to build a high-fidelity prototype, you actually had to code the solution using programming language. These days, prototyping tools allow non-technical designers to create high-fidelity prototypes that simulate the functionality of a final product in just a few clicks.

提示:
Avoid dummy text .
Dummy text, like lorem ipsum, should be avoided in early stages of digital prototyping. Use real content to understand how it affects the overall design.Use digital prototypes as an up-to-date specification for developers .
Prototyping tools such as Adobe XD allow you to spit out specification documentation in just a few clicks. It's an always up-to-date specification available to developers.

Design Handoff
At the end of the prototyping phase, the design will be ready for production. It's the time when the designer hands over the design to a developer for coding. During the developer handoff, a designer must clearly communicate to the developer how every piece of the design looks and works. Multiple layers of information and detail need to be conveyed, and it's critical for designers and developers to be on the same page.
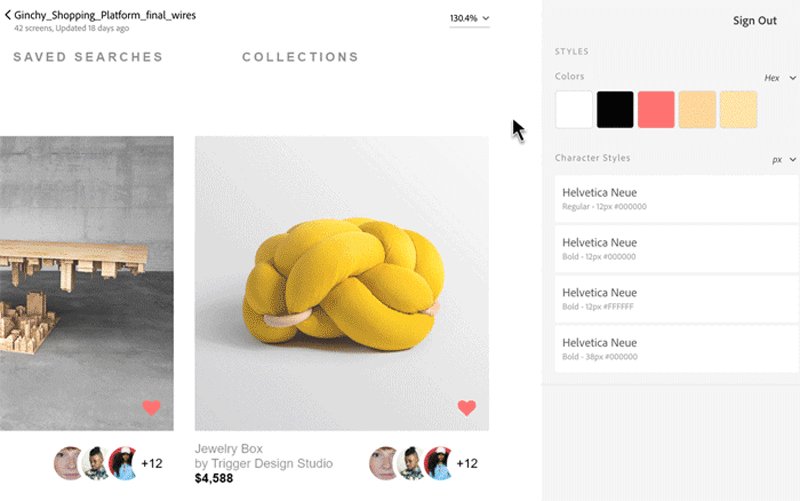
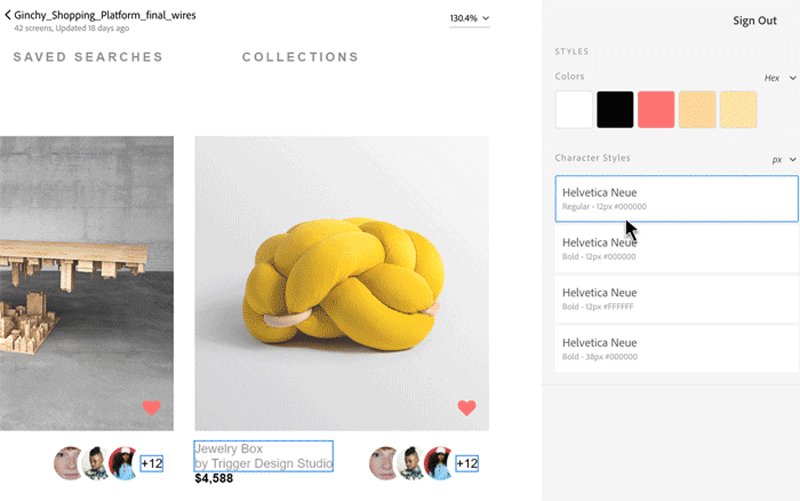
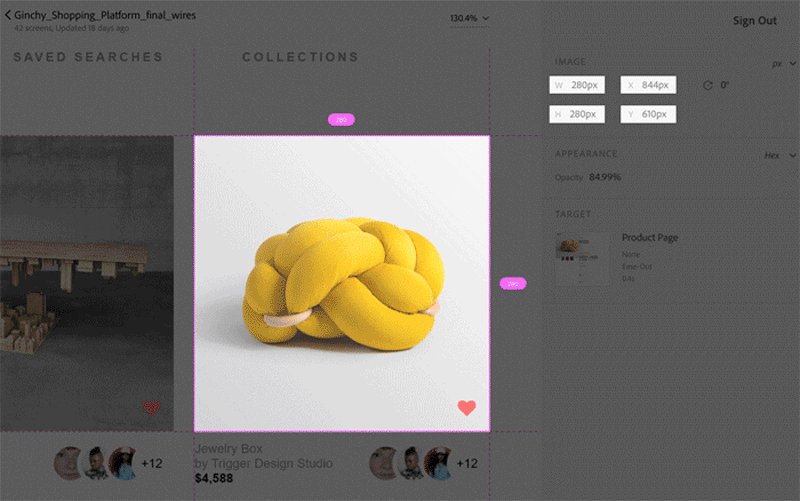
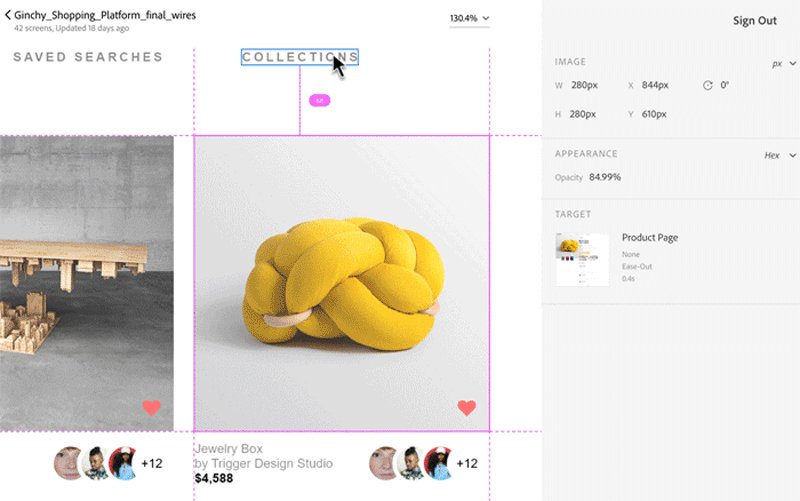
设计规范
Design specs are detailed documents that provide information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer's specifications.

Read “Design Specifications: Speeding Up the Design to Development Workflow and Improving Productivity” for more information about design specifications.
6. 测试和验证
测试和验证阶段帮助产品团队确保设计概念按预期工作。 产品测试本身就是一门艺术。 做错了,你什么也学不到。 做对了,你可能会得到令人难以置信的、意想不到的见解,甚至可能会改变你的产品策略。
通常,验证阶段在高保真设计被充实时开始。 与产品研究阶段类似,此阶段也因项目而异。
与产品团队一起测试
可以使用您已经拥有的资源(您的团队)对产品进行有限的测试。
狗食
“吃自己的狗粮”是一种流行的测试方法。 一旦设计团队将产品迭代到可用的程度,在内部对其进行测试是发现最关键问题的好方法。
提示:
- 练习 dogfooding以在团队中培养同理心。
与真实用户一起测试
可用性测试
根据 Nielsen Norman Group 的说法,如果您只想为您的项目选择一种类型的用户研究,它应该是定性的可用性测试。 可用性测试背后的基本思想是检查产品的设计是否适合目标用户。 用代表性用户测试一个概念相对容易:一旦产品创意的交互式版本掌握在真实用户手中,产品团队将能够看到目标受众如何使用该产品。 这种用户体验测试方法的主要目标是识别可用性问题,收集定性数据,并确定参与者对产品的整体满意度。 收集和分析来自用户的口头和非口头反馈有助于产品团队创造更好的用户体验。
可用性测试通常是正式进行的(研究人员创建筛选器、雇用参与者、让他们进入实验室环境、记录会话等)。

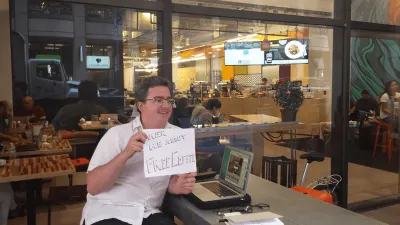
可用性测试也可以非正式地进行——以游击测试的形式。 在游击测试中,产品测试人员去最近的咖啡店,找到参与者,让他们玩一个产品 10 分钟,然后给他们一个小礼物作为感谢。

提示:
- 你不需要很多测试参与者。
根据 Jakob Nielsen 的研究,高达 85% 的核心可用性问题可以通过仅观察五个使用该产品的人来发现。
有关可用性测试的更多信息,请阅读文章“改进用户测试的简单技巧”。
日记研究
日记研究可用于查看用户在较长时间内(从几天到一个月或更长时间)如何与产品进行交互。 在此期间,要求研究参与者记日记并记录有关其活动的具体信息。 通常,日记包括开放式问题,例如:
- 使用产品时您在哪里?
- 您希望完成哪些任务?
- 有什么事让你感到沮丧吗?
日记研究可帮助研究人员找到以下问题的答案:
- 用户的主要任务是什么?
- 他们完成复杂任务的工作流程是什么?
答案提供了有机的行为洞察力,并有助于深入了解参与者的背景和环境。

提示:
为日志记录创建清晰而详细的说明。
尽可能具体地说明您需要参与者记录哪些信息。提醒研究参与者关于日志记录。
提示参与者填写他们的日记(例如,通过每日通知)。可以将屏幕截图添加到日记中。
如果您使用日记的数字版本,请让参与者可以上传屏幕截图。 屏幕截图是用户数据的一个很好的补充,将帮助您进行未来的数据分析。
7. 发布后活动
仅仅因为一个产品正式推出并不意味着产品设计就结束了。 事实上,产品设计是一个持续的过程,只要产品在使用中,它就会一直持续下去。 团队将学习和改进产品。
了解用户如何与产品交互
指标分析
您需要知道用户如何在野外使用您的产品——这就是分析的用武之地。分析工具提供的数字(点击次数、导航时间、跳出率、搜索查询等)可用于了解人们如何使用实际上正在使用您的产品。 指标还可以发现用户测试中未明确表示的意外行为。 产品团队必须不断跟踪产品性能,以查看它是否满足客户满意度以及是否可以进行任何改进。

提示:
使用分析工具。
Google Analytics 和 Hotjar 等强大工具可用于了解用户行为。不要仅仅依靠分析。
您无法仅根据分析来确定产品设计的有效性。 为了验证分析见解,您应该进行进一步的走廊测试。
用户反馈
避免返工产品的最佳方法是将反馈注入流程中。 定期用户反馈(以在线调查或客户支持票分析的形式)应该是产品设计过程的核心。 这些信息将推动产品改进。
提示:
- 不要让用户难以提供反馈。
不要隐藏“留下反馈”选项。 让用户轻松分享他们对您的产品的感受和想法,并在可能的情况下给予奖励。
测试设计变更
A/B 测试
当设计师在两个相互竞争的元素之间做出选择时,A/B 测试是一种合适的测试方法。 这种测试方法包括向相同数量的用户随机显示两个版本中的一个,然后查看分析以查看哪个版本更有效地实现了特定目标。
提示:
- 养成对设计更改进行 A/B 测试的习惯。
知道您的所有更改都将经过 A/B 测试,这将为您提供极大的自由来尝试新的(并且有潜在风险的)事物。 你不必担心你所做的一些改变会毁掉一切。
关于产品设计要记住的四件事
1. 过程应该改变以适应项目
在产品设计过程中,没有万能的解决方案。 所采用的过程应根据项目的特定需求进行定制,包括业务和功能需求。 以下是可能影响设计过程的几个因素:
- 客户的需求或偏好;
- 你有多少时间(项目的截止日期);
- 项目的预算(例如,有限的预算不允许您进行大量采访)。
根据业务和用户的能力量身定制的流程是最有效的。 因此,使用最适合您的项目的东西,摆脱其余的,并随着产品的发展而发展您的设计过程。
2. 产品设计不是一个线性过程
许多产品团队认为设计是一个线性过程,从定义产品开始到测试结束。 但这种假设是错误的。 该过程的各个阶段通常有相当多的重叠,并且通常有很多来回。 随着产品团队更多地了解正在解决的问题、用户和项目的细节(尤其是约束),可能有必要重新审视一些已进行的研究或尝试新的设计理念。
3. 产品设计是一个永无止境的过程
与更传统的设计形式(如印刷设计)不同,数字产品的设计过程不是一次性的,设计师永远不应该假设他们从一开始就可以完美地完成所有事情。 实施通常会揭示设计中的差距(例如,对产品使用的错误假设,如果不交付产品就很难预测)。
为了设计成功的产品,团队需要采用持续改进的过程。 迭代设计遵循设计应该在重复循环中完成的理念:这是一个基于用户的定性和定量反馈数据不断改进和改进产品的过程。 对于设计师来说,这是一个很好的机会,可以看到更大的图景,根据用户反馈改进他们的工作,并使产品在本质上对用户更有价值。

4.产品设计基于沟通
虽然做伟大的设计是一回事,但传达伟大的设计同样重要。 如果没有得到团队和利益相关者的认可,最好的概念就会失败。 这就是为什么最好的产品设计师是出色的沟通者。
结论
设计产品时要记住的最重要的事情是设计是为人设计的。 要设计出色的产品,您必须提供正确的功能,并为正确的人提供正确的用户体验。 因此,定义您的目标受众,然后研究他们的问题,最后,专注于构建解决这些问题的产品!
本文是 Adobe 赞助的 UX 设计系列的一部分。 Adobe XD 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以注册 Adobe 体验设计时事通讯,以了解最新的 UX/UI 设计趋势和见解。
