网页设计中简单的复杂性
已发表: 2018-04-18简单而出色的网页设计体验是无缝的。 用户可以自信而舒适地轻松地从一个内容转移到下一个内容。 虽然结果如此可识别,但在网页设计中实现简单而完整的用户体验是设计师和开发人员面临的最艰巨的任务之一。
在过去的几年里,过多的事物、想法和内容导致了向简单化的运动。 法律术语正在以通俗易懂的方式进行交易。 作家现在努力传达简洁的概念,而不是华丽的散文。 房主用他们宽敞的牧场换取小巧高效的房屋。 甚至厨师也可能将他们的菜单产品减少到纯粹和简单的风味特征。
如今,人们对太多东西的暴露过度,以至于简单的概念显得优雅、精致和令人羡慕。
在网页设计中,简单的概念也正在复苏。 人们花更多时间与设备和在线交互,因此他们越来越渴望获得心理上舒适(直观)、视觉上平静或直接的体验。 简单从未像今天这样流行或如此难以实现。

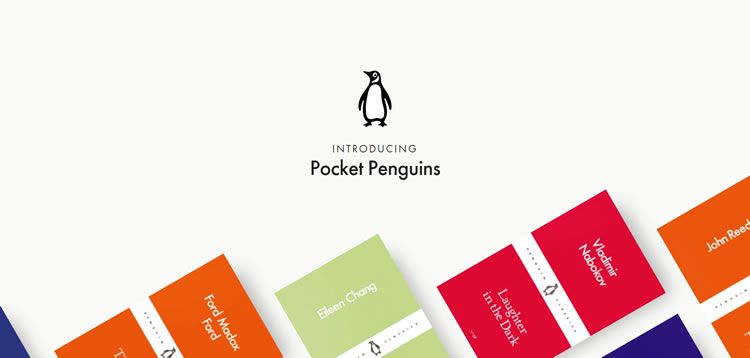
口袋企鹅——网页设计的简单性
定义简单的网页设计
想想芭蕾舞演员、赛车手或寿司厨师。 当您坐下来观看专业表演时,一切都显得流畅、易于理解和简单。 如果您要尝试重新创建 Swan Lake、Indy 500 或您最喜欢的手卷,您会很快看到最终产品的工作量。 简单、人性化、优雅的网页设计与任何其他专业性能相同。

一款能够轻松引导用户完成客户旅程的成品会产生一种用户信心的内在感觉,而推动转化需要数小时的研究、专业协作和优化。 一个页面上的三个 CTA 是否太多? 额外的图片会增加或分散页面的目的吗? 配色方案会给普通用户带来怎样的感受? 这些问题以及更多问题推动了一个完美简单的网站的创建。
简单的网页设计在很大程度上依赖于心理理解。 了解用户的动机、数字能力和思维过程的设计人员和开发人员可以创建一个感觉熟悉、易于使用和激发行动的网页设计。

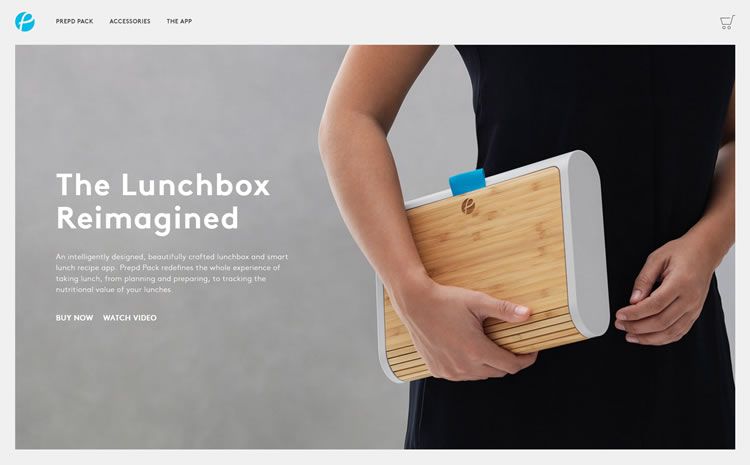
getprepd.com 主页的简单性
简单网页设计的元素
简单的网页设计并不枯燥、简单或没有吸引力。 他们利用网站的最佳部分并将它们浓缩成最强大和最精简的格式。 无论是创建电子商务网站还是信息博客,设计简单都代表着彻底、美丽和理解。
用于开发简单性的一些最重要的设计考虑因素包括:
客户旅程简化。 每个网站的存在都是为了引起读者的一些反应或行动。 了解客户/网站访问者的旅程是每个网页设计元素的基础。 网站创建的首要目标是尽可能减少或简化从认知到转化的路径。
后端优化。 用户界面中出现的内容很重要,但幕后发生的事情会影响用户体验的各个方面。 执行良好的编码会影响 SEO、加载速度、站点导航和可用性,以及任何实时更新/分析软件插件的准确性。
结构性发展。 每个页面的导航层次结构和布局将有助于网站访问者的第一印象。 网格、整页导航、简约、分屏和其他布局配置都有助于简单的网页设计。 简单设计的关键是将正确的布局与正确的导航样式、字体、内容和交互结合起来。
关于极简主义和简单性的说明。 有些人错误地将简约等同于极简主义。 实际上,极简主义总是简单的,但简单的网页设计并不总是极简主义。 极简主义鼓励设计师选择一些设计元素来强调。 运动以极端的方式重视对比度和空白。

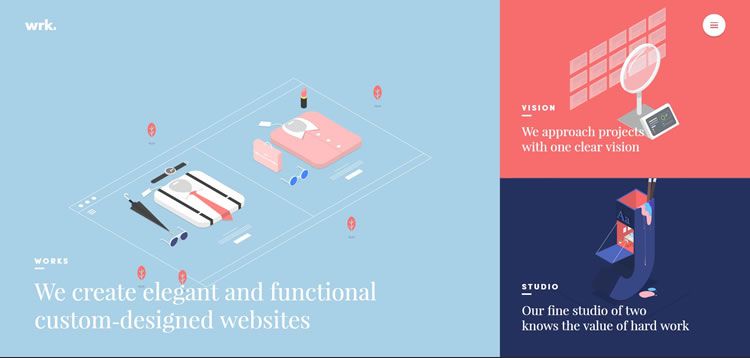
3kvc.com 主页的简单性
另一方面,简单的网页设计仅指网站创建流线型、舒适和有吸引力的用户体验的能力。 像 Pinterest 这样的图形密集型网站很简单,但并不简约。
注重细节。 设计中使用的照片部分、图标的纹理以及标题、标题和副本之间的字体大小对比都会影响成品。 为了使网站实现成功且简单的设计,设计师必须考虑每个决策因素如何影响成品的可用性和用户体验。
了解主流做法。 网站不应该像竞争对手网站的抄袭,但行业最佳实践创造了每个设计师都应该考虑的有价值的一致性水平。 常用的导航菜单、复制字体和站点结构有助于提高用户在站点之间的舒适度和理解程度。
品牌一致性。 一些设计师努力完善网站的主页,却忽略了在后续页面上使用相同级别的关注。 虽然主页值得做大量工作,但设计主题、品牌和布局应该在外观和感觉上与主页互补。
即使在旧的博客页面上留下一个过时的徽标,选择错误的配色方案,以及未能在整个网站中使用一致的字体类型和大小,都会造成令人困惑的网站体验。
接口召回。 一个简单的网页设计令人难忘。 一次访问后,网站访问者应在随后的访问中记住该网站的形式和功能。 接口召回对于提供预订服务的网站尤其重要,例如旅行社、送货服务和专业服务。
最终,简单的网站提供熟悉度和直观性。 他们创建了一个品牌可以用来与网站访问者互动并增加创造力和创新水平的知名平台。 任何品牌都可以通过这些元素创建一个简单有效的网站。

waaark 主页的简单性
可能使网站简单性搜索复杂化的因素
许多设计元素非常适合简单的网页设计。 当设计师开始以新的、惊人的或不直观的方式组合元素时,用户可能对设计有不同的感觉。
试图在世界上留下自己印记的网页设计师和开发人员可能会使网站的形式和功能复杂化或过度简化。 设计师在尝试实现简单性时最常犯的一些错误包括:
将极简主义发挥到极致。 简约的设计应该显得引人注目和令人难忘——而不是无聊或过于简单。 平衡是在网页设计中实现极简主义和简单性的关键。
忘记基础。 虽然图形、站点布局和结构有助于第一印象,但基本信息的可用性可以决定设计的成败。 战略性号召性用语、完整的联系信息和有价值的说明直接支持客户旅程。 设计师忘记了这些元素会导致网站的危险。
自动播放视觉效果。 消除对内容的控制是错误的设计简化。 任何自动发生的侵入性视觉效果都会降低用户体验。 要么将视觉效果降到最低,要么让用户更好地控制视频、显示器和其他显示的交互式内容。
信息整合太多。 虽然简单的网页很容易理解,但它们也可以为用户创建导航障碍。 如果主题或讨论需要更长的文本块或需要多张图像,请关注可访问性而不是简单性。 避免让用户翻阅幻灯片或点击每个子标题的新登录页面。
网站简化更多是关于创建从 A 点(意识)到 B 点(转换)的直线,而不是让 A 点看起来不错。
印刷错误。 网站上的常青内容不应包含任何错误。 简单并不意味着基本并在最后一刻拼凑起来。 一个明显的错误会分散用户对网站主要目的的注意力,并且可能会破坏设计师在图形优化和布局配置上花费的所有辛勤工作。
识别网页设计中的优雅简洁很容易。 客户旅程中轻松的流程、可访问的信息和温和的推动激发了用户对品牌的信心。 创建优雅的简单性需要详细了解网站访问者的行为、品牌信息和设计最佳实践。
放置不当的弹出式号召性用语、偏移页面副本或令人困惑的导航提示都可能导致糟糕的用户体验并消除有效简单的概念。

随着用户渴望个性化、直观性和可访问性,简单网页设计的元素只会变得越来越重要。 简单、用户体验优化的网页设计可以建立品牌信誉并鼓励转化。 随着时间的推移,使用简单的核心概念使您自己的网站项目更接近简单优雅和用户友好的地方。
您可能还想了解简单、干净设计的 10 条黄金法则。
