如何构建复杂的 Web 表
已发表: 2022-03-10想象一下,您为数据研究人员设计了一个系统。 或能源管理应用程序。 或者玉米交易商的仪表板。 也许你现在正在设计类似的东西。 在所有提到的情况下,人们都会期待桌子。 不是那些来自设计灵感网站的花哨的,而是具有数百个单元和复杂交互的 Excel 怪物。
在这种情况下,设计师面临许多挑战。 例如,将设计与现有的前端框架相匹配,或者与破坏布局的“不舒服”数据作斗争。 我们将通过以下步骤克服这些问题:系统化需求、原子化和定义交互。

1. 系统化需求
因此,您已经采访了目标受众并了解了他们的需求和需求。 现在是时候拼凑研究结果并将其转换为界面结构了。 例如,一位用户说,“我需要了解我的数据如何影响应用程序的其他部分。” 或者在观看另一个人使用旧软件时,您会注意到他使用快捷方式并且根本不触碰鼠标。 这是什么意思?
第一个用户的话是关于输入验证和提示的。 您需要考虑将警报或帮助信息附加到表格中。 或者开发一个有意义的颜色系统。 这取决于领域和心智模型。 观察第二个用户的工作可能表明您需要设计所有可通过键盘访问的操作。 您可能需要考虑比“ Cmd + C ”和“ Cmd + V ”更深刻的快捷方式。
以下是一些观察-假设对。
- “我需要一次轻松地操作几十个项目。”
允许单元格多选? 添加复选框以选择多行? - “现在我们以这种方式进行所有计算。” [显示 Microsoft Excel ]
Excel 对这个目的有效吗? 我们可以借用哪些功能? - “我们能不能事先知道这个名字是否已经在服务器上。”
即时数据验证? 错误消息或自动更正? - “通常我会输入这些信息。 这很一般。 ”
建议默认值、默认值或模板?
结果,您将获得一份人们的需求和愿望的清单。 开放式问题有助于找出真正的需求并过滤掉突发奇想:
“什么可以帮助你更快地工作? 什么能让你的选择更容易? 此功能如何影响您的工作效率? 如果你不能做 X 会有什么变化?”
下一个是什么? 现在是时候为您的表格构建逻辑框架了。 它包含和能够做什么的方案。 如果您直接进行线框图或原型制作,您将踏上无休止的重绘和与遗产作斗争的邪恶道路。
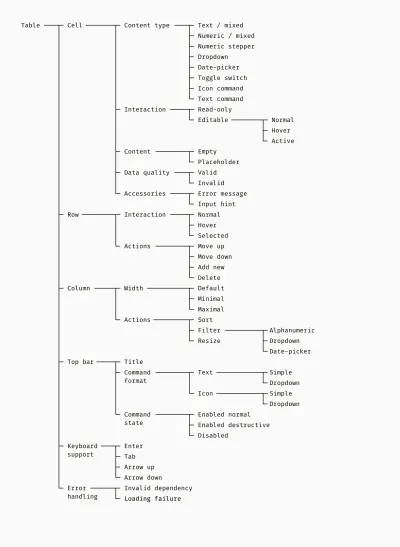
以下是您可能开始的示例。 它是特征树。 任何表格的基本构建块都是一个单元格。 单元格合并成行和列,它们可以具有不同于单独单元格的特定特征。 最后,我们讨论了表格的重要补充,例如带有按钮、键盘命令和处理错误的顶部栏。

功能树可以防止您进行额外的工作,并有助于专注于重要的事情。 组织良好的功能树对开发团队也很有帮助。 他们可以将计划的功能与可用的前端库相匹配,并找到将设计转化为代码的最佳方法。
在我的一个项目中,我们使用了 Angular Material 框架。 不幸的是,Angular 表格太简单了。 我们找到了一个支持我们的功能但有一个限制的 ag-Grid 库。 它无法扩展行并将子行放入其中。 在我们投入任何精力并调整设计之前,我们已经揭示了这个问题。
简而言之
- 开始构建一个复杂的表格,收集并确定用户需求的优先级。 考虑一个非表格解决方案,例如图表。
- 绘制一个树形图,将所有需要的功能系统化。 将其用作制作视觉效果的计划。
推荐阅读:陈慧静的 Web 上的表格设计模式
2. 原子化
因此,定义了需求和功能,并且您知道技术限制。 是时候模拟你的桌子了。 基本上,原子方法是先设计小的 UI 组件,然后组装更大的组件。 我们将逐渐从像字体和颜色这样的基本粒子转移到像标题或列这样的大模块。 我特意为模型选择了严格的野兽派风格,这样我们就可以专注于功能,而不是外观。
字体、颜色、图标
这些部分可能已经由您使用的设计系统或 UI 框架定义。 如果您为现有产品创建表格,请检查其调色板、字体和图标是否满足表格需求。 在下图中,我展示了表格框架、线条、填充和文本所需的一些灰色阴影。 红色和蓝色色调代表警告错误破坏性和活动启用选择的东西。 文本样式用于区分主要和次要信息、标题和正文。

电池和配件
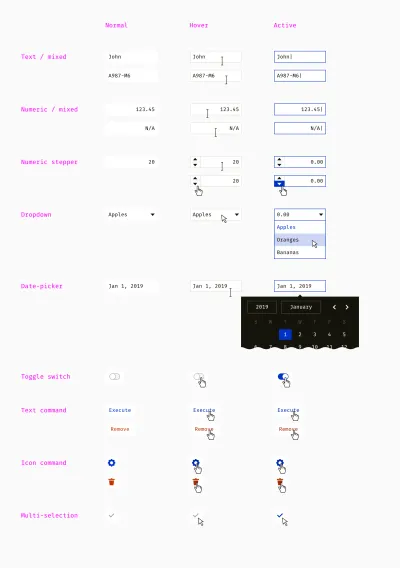
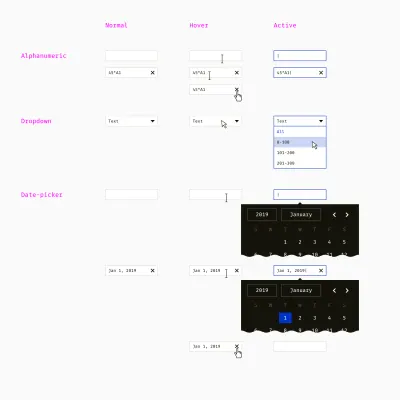
当表原子准备好后,我们可以继续处理分子——不同类型的细胞。 首先,重要的是事先考虑每个元素的正常、悬停和活动状态。 然后进入clicked、disabled等状态。
在我的一个项目中,我们有八种类型的细胞具有自己的相互作用。 最简单的是文本和数字单元格。 在我们的案例中,允许使用非数字内容填充数字单元格,例如“N/A”(未应用)和“N/C”(无控制)。 这是该领域的特殊性。 下拉菜单和日期选择器更复杂,并且有子元素。 最后,我们有代表行内命令的表格单元格。

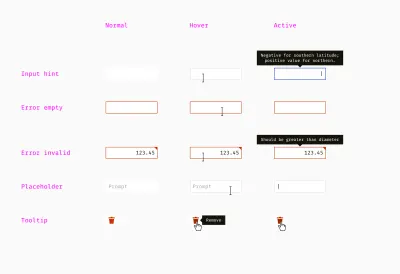
单元格可以有工具提示、输入提示、错误消息、占位符等附件。在这个阶段,它们是静态的,但设计者应该稍后指定它们如何显示的逻辑(动画、延迟等)。

行和标题
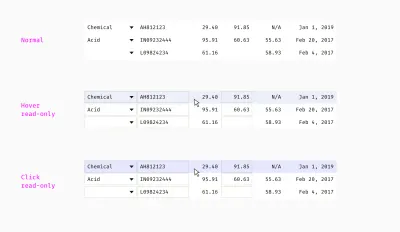
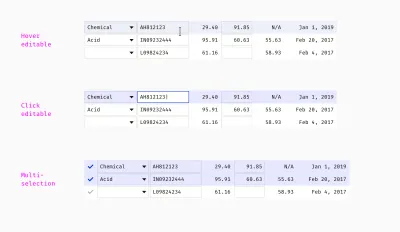
设计单元格时,您可以制作行并查看各种组合是否可以很好地协同工作。 有一次我设计了一个具有复杂编辑逻辑的表格。 一些属性是由用户提供的,而其他属性是自动计算的或使用默认值填充的。 下面是一行中只读和可编辑单元格的混合。

请注意,将鼠标悬停在只读和可编辑单元格上时,光标是不同的。 单击它们会触发选择一行或进入可编辑单元格的编辑模式。
在下图中,您可以看到人们可以选择一行或多行:

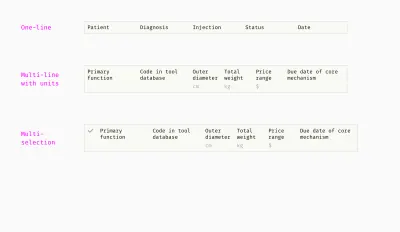
现在是时候考虑表头了。 根据我的经验,控制列标题长度并坚持一行通常是不可能的。 即使团队中有一位优秀的作家,你也不会让所有的文字都简短。 有些表格需要较长的技术标题或本地化。 短语在英语中是单行的,在希腊语、德语或匈牙利语中可能变成两行或三行。 因此,我展示了不同的变体:

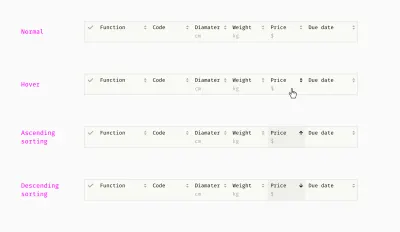
基于数据的软件的用户通常需要排序和过滤。 它可以帮助他们在大量数据中找到有价值的信息。 排序和过滤的挑战是将排序控件和过滤框与其他标题元素(列标题、度量单位等)结合起来。

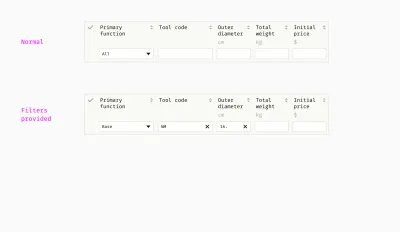
与表格单元格不同,过滤框通常在右侧有“重置”图标,以便用户可以明确禁用它们并查看未过滤的内容。

在我的示例中,有三种类型的过滤器框。 字母数字过滤器支持按字母和数字进行搜索。 它支持通配符——未知数量的未知字符。 例如,如果我键入45*A1 ,它可能会导致显示具有45A1 、 45982A1B 、 45A109B和096445-A1 。
通配符是一个棘手的功能,因为它们取决于人们的习惯。 当我为技术专家设计表格时,我们将星号 (*) 分配给未知数量的未知符号。 对于保险分析师,我选择了传统的 SQL 符号——百分号 (%)——因为他们已经习惯了。 至于下拉过滤器,它在一定数量的互斥文本选项、数字或数字范围之间切换。

日期选择器过滤器有一个日历,其工作方式与它的单元格等效。 允许用户手动输入日期并从日历中选择是很好的。 如果他们知道他们在搜索什么,那么输入比点击要容易得多。
更重要的一件事是自动格式化任何有意义的输入,而不是用“无效格式”错误来打扰人们。 在我的一个项目中,我们允许输入诸如01/25/2017 、 6.12.17和September 4 2016等日期,并且还可以仅按月或年过滤。

列
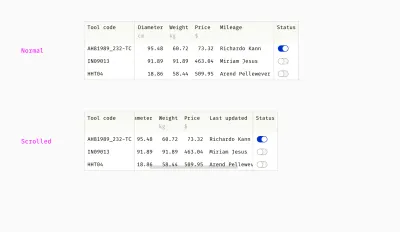
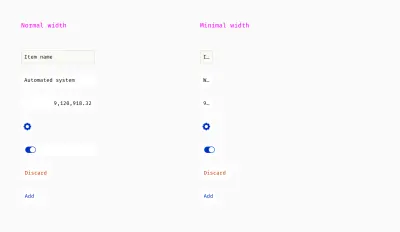
复杂表的常见功能之一是固定列。 通常,包含关键信息(例如元素名称或状态)的列是不可滚动的。

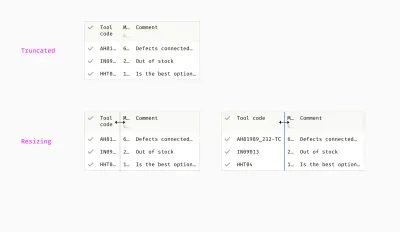
尽管表格列应该巧妙地适应内容大小,但它会在文本被截断时发生。 在这种情况下,调整列大小很有帮助。 用户可以拖动列边缘并查看长内容。 他们可能还需要压缩不重要的列或带有短文本的列。

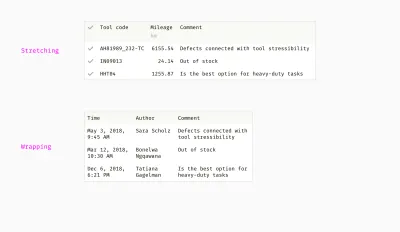
处理长文本字符串的另一种方法是按最长的内容拉伸一列,或者将其包装并放在多行上。 第一种方法对于或多或少相似的文本字符串效果更好。 如果看到完整的内容对人们来说比保持表格垂直紧凑更重要,那么第二个效果会更好。


在我的一个项目中,我们定义了列的最小宽度,以防止表格大小调整不当。 根据内容类型,我们禁用了在特定宽度后面的挤压列。
顶栏
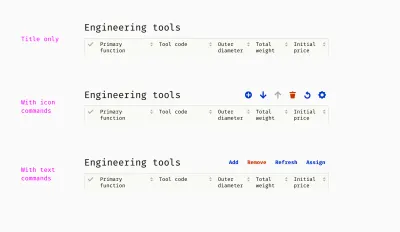
什么是表? 单元格、列、行。 此外,复杂的表格通常有一个顶栏。 与其他组件一样,顶部栏由较小的元素构成——标题和命令。
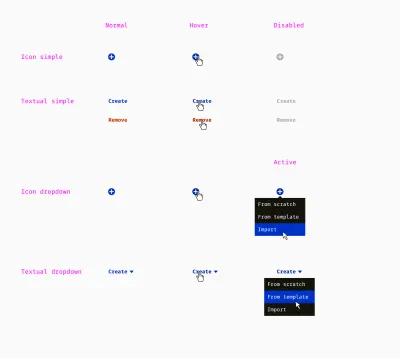
下面,我收集了我们在其中一款产品中使用的各种状态的命令列表。 我们有用于明显隐喻的图标命令,例如plus = add / create 、 trash bin = remove 、 arrow = move 。 非通用命令(例如,assign、archive、balance)需要明确的文本命名。 此外,一些命令伴随着一个下拉菜单。

现在我们可以尝试组合不同的元素,看看它是否有效。 这里有些例子。

当然,这不是功能和元素的最终列表。 它因项目而异,可能包括其他内容,例如:
- 按多列排序;
- 可定制的一组列(能够切换它们);
- 可扩展行(父行可以有子行);
- 用于过滤和搜索的逻辑运算符(“and”、“or”、“else”等)。
如果您犹豫要设计哪些功能,哪些不设计,这里有一个很好的原则。 这是奥卡姆剃刀,或简约法则。 如果现有实例满足需求,设计师不应创建新实例。 您应该“削减”用户在未定义的未来理论上可能需要的令人讨厌的功能。 理想情况下适合一百种情况之一但在其余九十九种情况下无用的功能也是如此。
整桌
当所有构建块都准备好后,您可以为各种目的组装几张桌子。 这是一个发现不一致的机会。 我最常处理以下三种类型。
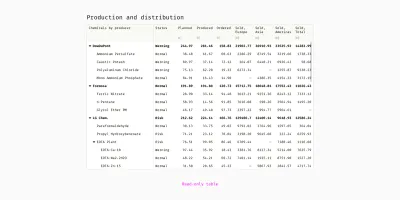
只读表
构建最简单的表类型,因为它只显示原样数据。 没有过滤或编辑选项。 排序或行层次结构可能有助于分析大量数据。 这样的表格用于显示数据,告知人们某事。

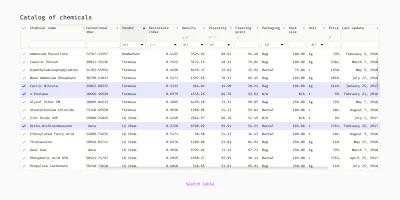
搜索表
单元格不可编辑,标题有过滤框和排序控件,可以选择行。 从我的实践来看,这样的表格有助于在大范围内查找、比较和选择一个或多个项目。 例如,从目录中筛选出六千种不相关的工具中的五种,然后选择一种需要的工具。

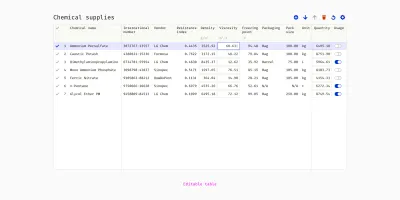
可编辑表
所有或部分单元格都是可编辑的。 通常,没有过滤,因为行的顺序可能是自定义的。 此类表通常带有工具栏,并允许对行执行操作。

简而言之
- 从最小的组件开始,然后逐渐转向更大的组件。 最后,模拟整个事情。
- 事先考虑每个组件的所有可能状态。
- 使用奥卡姆剃刀原则来保持元素的数量最少但足够。
推荐阅读: Alla Kholmatova 的设计系统
3. 定义交互
对于像表格这样复杂的界面部件,构建块是不够的。 设计师应该考虑“游戏规则”并设计视觉部分背后的逻辑原则和约定。 我将描述一些您需要考虑的典型事情。
数值数据
表格中的数字应该有多少位小数? 一、二、五? 最佳精度水平是多少? 我根据用户做出正确决定所需的准确性做出决定。 在某些职业中, 10932.01和10932.23之间的波动很重要,而在其他领域,数字14和15并没有真正的区别。
这是我的团队在复杂的工程产品中使用的数字数据规则的示例。
- 长度
两位小数(57.53 m,3.16 km); 空格用作千位分隔符 (403 456.56 m)。 - 重量
两位小数(225.08 kg,108.75 t); 空格用作千位分隔符(12 032.17 kg)。 - 钱
两位小数(9.45 美元); 逗号用作千位分隔符 ($16,408,989.00)。 - 直径
三位小数(10.375 厘米); 不需要分隔符。 - 纬度和经度
八位小数(26.4321121); 减号用于西经和南经 (-78.05640132)。 - 默认
对于上面未列出的单位——两位小数(32.05 g/m³,86.13 C°)。
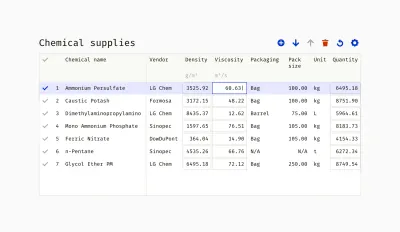
我们考虑的另一件事是保存在服务器上的“真实”数据与界面中的“近似”数据之间的差异。 该系统在所有计算中都使用了具有数十位小数的极其精确的数字,但人们并不需要一直看到它。 因此,我们决定显示上述小数位数,并仅在表格单元格处于活动状态时才显示完整数字。 例如,工程师可以输入134432.97662301 ,一旦他按下Enter ,表格就会显示134 432.98 。 再点击一次,工程师又会看到134432.97662301 。
输入验证
与前面关于数字的项目不同,验证仅对可编辑表很重要。 它有两个方面。 首先,将输入的数据限定为有效或无效的规则。 其次,有助于纠正无效数据的消息或自动修复它的机制。 通常,验证规则过于复杂,无法在模型或原型中反映出来。 因此,设计人员可以以文本或流程图的形式记录它们。
这是我曾经使用过的消息模板示例。 尖括号中的文本是动态的,来自计算引擎或数据库。
- 应大于
numbermeasurement unit。Optional explanation。 - 应小于
numbermeasurement unit。Optional explanation。 - 应该在
number 1和number 2measurement unit之间。Optional explanation。 - 最小值应小于最大值。
- 最大值应大于最小值。
- 最小值和最大值不应相等。
命令
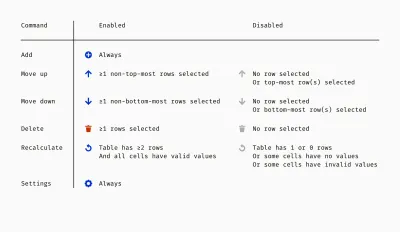
在启用和禁用工具栏命令时,带有工具栏的可编辑表通常需要一组规则。 这些状态可以取决于选择行的事实、所选行的数量、所选行的位置或内容以及其他条件。 以下是记录此类逻辑规则的众多方法之一。
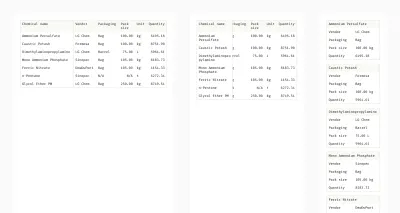
所以,我们有一张桌子,里面有一些化学品。 它具有“添加行”、“上移”、“下移”、“删除”、“重新计算”和“设置”等命令。

这里是命令状态的描述。 事实证明,它们的可用性取决于一个或多个条件。

下一步是定义每个命令的结果。 例如,当我选择两个远程行并单击“上移”时会发生什么? 或者点击“重新计算”的结果是什么? 所有这些问题都应该得到回答或至少事先考虑。
容器和响应性
表格将如何放置在界面中? 例如,它会占用现有容器内的一些空间还是一个单独的模块? 这些问题的答案完全取决于产品,最好预见可能的问题并彻底定义原则。

当我设计 Web 应用程序时,我通常会考虑至少三种类型的表容器。 最典型的情况是一张大桌子是屏幕的中心,并且占据了尽可能多的空间。 这样的表格可能没有自己的标题,因为整个屏幕都专门用于处理表格。 中小型表格可以成为仪表板的自主模块以及图形、图表、方案等其他项目。 在这种情况下,表格的顶部栏起到卡片标题的作用。 最后,在大型企业应用程序中,表格通常存在于弹出对话框中。 应该有明智的指导方针,以免对话因内容过多而崩溃。
在 UI 环境中放置表格的另一个方面是可用的屏幕区域。 大多数企业应用程序主要用于桌面。 桌子响应仅限于简单的拉伸和挤压行为。 通常,具有大量行和少量列的表格占据 100% 的可用宽度。 结果,单元格在屏幕上均匀分布,并且可以显示更多文本而不会截断换行。 另一方面,柱之间通常会出现巨大的间隙,这与邻近的设计规律相矛盾。 这就是为什么一些应用程序使用行之间的线条或白底灰色斑马着色来使信息更易读的原因。

更好的方法是定义合理的默认宽度并在需要时允许手动调整大小。 对于阅读表格,最好在右侧留一些空白区域而不是列之间的间隙。
如果一个表同时包含许多行和列,水平和垂直滚动是不可避免的。
复杂表的关键本质是大,从而提供数据的鸟瞰图。 不幸的是,我无法说出在智能手机屏幕上使用大表格的真正好方法。 Excel 和 Google 电子表格在小屏幕上失去了作用,尽管有处理小表格的有效方法。 例如,将一张桌子转换为一组卡片。

可访问性
即使是一张特别光滑漂亮的桌子也可能成为用户的噩梦。 因此,遵循可访问性原则非常重要。 Web Content Accessibility Guidelines (WCAG 2.0) 有一章是关于表格的。 大部分材料都是关于正确编码的; 然而,设计师也有很多事情要考虑。
以下是可访问性方面的主要设计考虑因素。
- 给一个标题并准备一个简明的摘要。
视障用户应该能够理解表格的概念,而无需对其所有单元格进行语音处理。 - 注意字体大小。
尽管网络没有官方的最小尺寸,但 16 px (12 pt) 被认为是最佳尺寸。 此外,用户应该能够在不破坏整个布局的情况下将其增加到 200%。 - 为有色盲的人测试颜色。
文本和控件应该与其背景有足够的对比。 颜色比 3:1 是最低要求(越多越好)。 此外,颜色不应该是标记事物的唯一方式。 例如,错误消息不应仅依赖于红色文本,警告图标将为色盲用户提供额外的线索。 - 避免小的和模棱两可的控制。
如果可点击组件至少为 40×40 像素,则它们被认为是触摸友好的。 由图标表示的命令应带有标签或具有工具提示和替代文本。 设计师不应过度使用图标,因为用户可能无法正确理解复杂的隐喻。
您还可以使用在线工具来检查可访问性,例如 Wave。 它不仅会发现可访问性问题和功能,还会直接在页面上突出显示它们并解释如何修复它们。
简而言之
- 内容统一和格式化也是设计师的工作。
- 超越“事物”、界面元素,考虑用例和常见模式。
- 当内部的所有内容都一致且兼容时,就该考虑它如何适应界面的其余部分了。
结论
我们刚刚完成了构建复杂表的过程。 不同的项目需要不同的方法,但有一个通用的原则。 设计师应该让所有元素以任意组合方式协同工作。 这就是为什么最好先收集需求并先制作小块。 当然,一旦你有一些可点击和现实的东西,就立即与用户进行测试。
延伸阅读
- “原子设计”,布拉德·弗罗斯特
- “设计更好的数据表”,Andrew Coyle
- “重构 UI”,Adam Wathan 和 Steve Schoger
