为移动应用用户打造令人愉悦的入职体验的路线图
已发表: 2022-03-10启动应用程序时,您需要花费大量时间和资源来吸引用户。 您可以使用多种方式吸引人们进入您的应用程序,包括广告、推荐计划、公共关系和内容营销。 但是当人们最终下载一个应用程序时,他们有时会感到被抛弃。 您必须清楚地向用户展示他们为什么需要您的应用程序。
研究表明,所有下载的应用程序中有 90% 只使用一次,然后最终被用户删除。 人们经常因为界面设计不佳或整体负面体验而放弃应用程序。 人们没有通过应用程序解决他们的问题,而是在试图穿过一堆屏幕、菜单和按钮时感到困惑。
关于 SmashingMag 的进一步阅读:
- 拇指区:为移动用户设计
- 如何为移动应用设计错误状态
- 超越按钮:拥抱手势驱动的界面
- 什么科幻告诉交互设计师关于手势界面
在基本 UI 设计的第 5 章中,简·波特曼说:
但是一旦用户登录到应用程序,他们通常会被单独留下。 他们开始溺水而不是朝着目标游去。
为了让用户给你的应用第二次机会,他们需要了解四件事:
- 为什么他们需要这个应用程序,
- 该应用程序可以为他们做什么,
- 它最重要的特点是什么,
- 如何使用这些功能。
传达应用目的的最佳方式是通过引人入胜的入职体验。
什么是入职?
“入职”一词来自人力资源领域。 这意味着帮助新员工适应新的工作场所。 根据 UserOnboard 的说法,在软件开发中,入职是帮助用户成功采用并完全接受产品。
入职遵循80 ⁄ 20规则。 只有当你能快速教会人们如何使用他们将花费 80% 时间使用的一小部分功能时,它才会有效。 但是您还应该解释为什么这些功能如此有用。
引导是通过显示一组简短的消息来完成的,这些消息向用户展示如何与应用程序交互以解决问题或显示应用程序的主要思想或杀手级功能。 入职可以采取多种形式:
- 介绍性幻灯片或视频,
- 提示,
- 界面之旅,
- 内容样本,
- 混合解决方案。
所有这些解决方案都可以有效地与用户交流。 选择最适合您的目标受众并且对您的应用程序功能有意义的一种。
以下视频显示了可用于引导旅行应用程序用户的幻灯片:
我喜欢这个实现,因为它很有趣。 “在飞行过程中,你将处于低温睡眠中……”——这是捕捉应用程序用户体验的一个很好的例子。 我也喜欢简洁的设计。 只有三张幻灯片——“创建帐户”、“选择星球”和“出发”——但它们完美地传达了应用程序的目的。
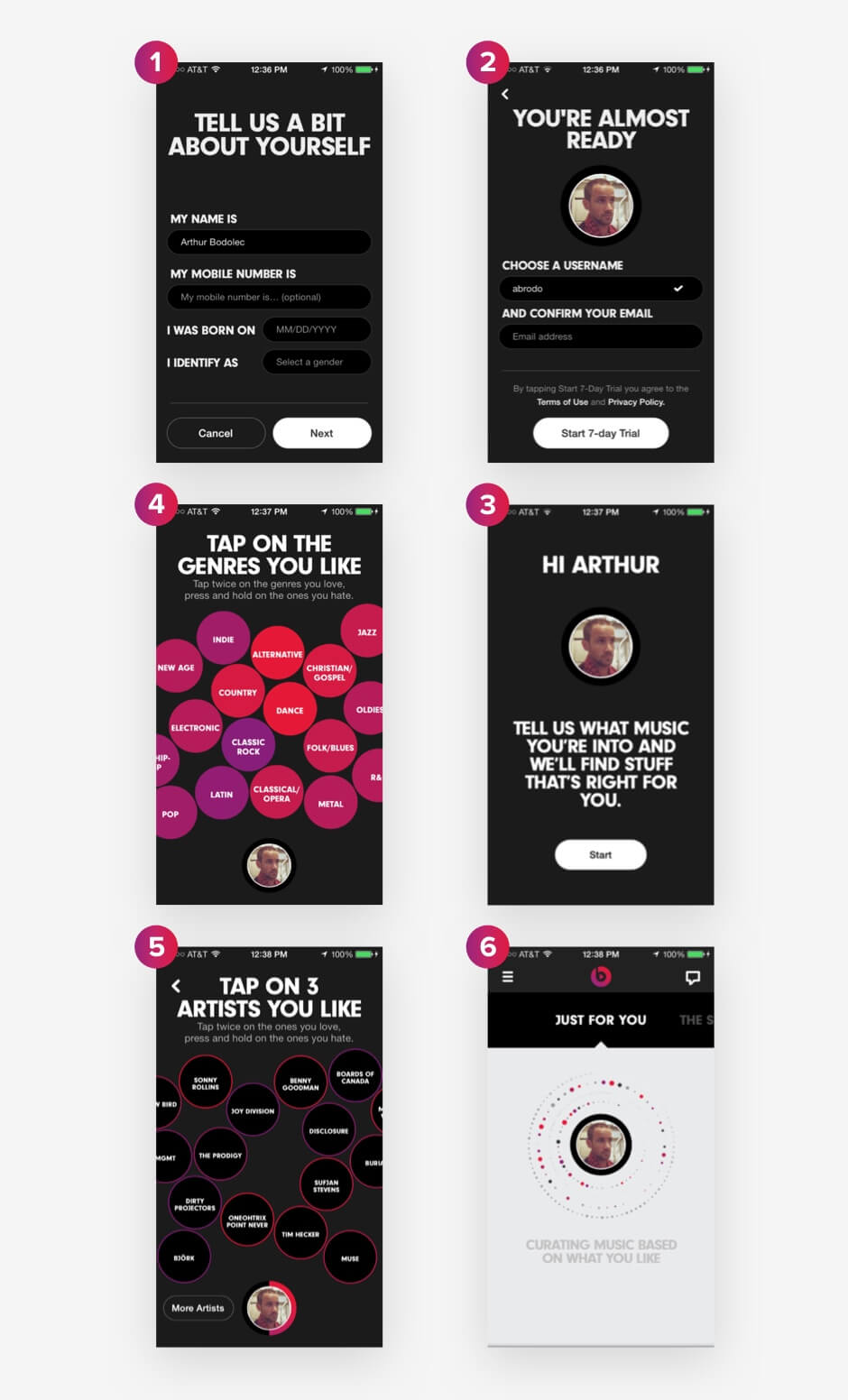
Beats Music 应用程序使用入门向导来吸引用户并个性化他们的音乐聆听体验:

这种类型的引导设计吸引了用户的音乐品味,使他们的体验独一无二。 “只为你”的消息是一种很好的方式来表明用户将如何从与应用程序共享他们的偏好中受益。 更重要的是,人们喜欢谈论自己以及他们喜欢什么。 对于必须迎合各种口味的应用来说,入门向导可能是最佳策略。
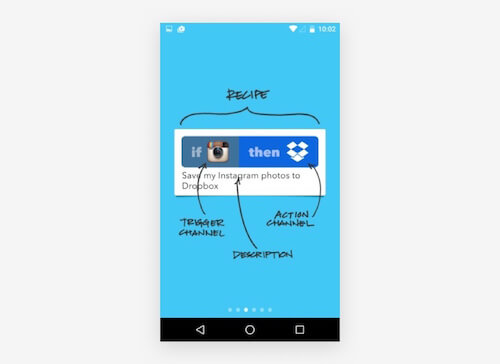
IFTTT 是一项著名的服务,用于在 Internet 连接的服务之间自动执行小任务,它使用提示来解释其独特的产品:

IFTTT 显示食谱的外观并解释屏幕上的每个元素。 使用了特定的术语——触发通道、动作通道——帮助人们清楚地理解“如果……那么”的逻辑。
策略
现在我们知道了不同类型的入职培训,让我们弄清楚如何设计一个尽可能令人愉快的入职体验。
如果您要为照片编辑应用程序设计入职培训,您可以创建四到五张介绍性幻灯片。 具有图表、图形和预算功能的财务应用程序可能需要详细的游览或带有提示的系统。 对于音乐编辑应用程序,您可以实现一个帮助程序来简要说明如何使用控件来创建曲目。
一些设计师采用混合方法,结合两种或多种类型。 例如,您可以将包含线索的介绍性视频和带有详细说明的帮助菜单结合起来。 观看 Google 收件箱应用的视频作为示例。
让我们探讨六种吸引用户的策略。
触发积极情绪
一旦人们开始使用应用程序,他们很容易忘记入门培训并迷失在 UI 中。 为了将他们指向正确的方向,您可以将应用程序游戏化。 例如,您可以在“成就”的同时提供提示,或表扬用户完成任务。 成就引发积极情绪。 如果人们将您的产品与成功的感觉联系起来,他们会继续使用它。
在基本 UI 设计的第 5 章中,简·波特曼说:
任何用户入职都与心理学有关:早期的成功和成就感会让用户回头。
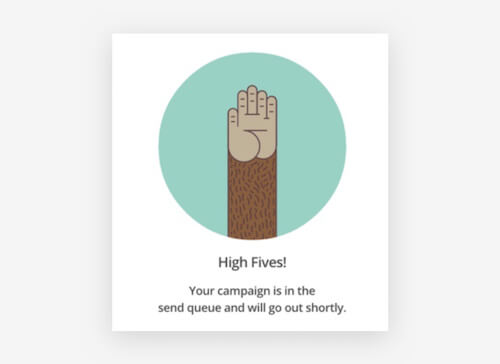
看看 MailChimp 如何通过表扬用户完成任务来触发积极情绪:

MailChimp 在与客户的所有沟通中使用其独特的声音。 “击掌”很有趣,令人振奋和时髦。 MailChimp 只需要告诉用户他们的活动很快就会结束,但 MailChimp 会在消息中添加情感。 利用情感是设计中的一项强大技能。
当满足以下标准时,入职会表达情感:
- 导航有意义且易于理解;
- 设计在视觉上吸引目标受众;
- 在幻灯片中移动是如此令人愉快,以至于用户想要继续;
- 整个入职体验令人难忘且个性化,反映了品牌及其客户的个性。
我们使用这些标准在 Yalantis 设计了我们自己的入职流程。 下面的概念说明了我们如何使用情感吸引力来吸引假设时尚应用程序的目标受众。 这个想法是为了帮助年轻女性选择时尚的服装。 但我们并没有严格专注于解释假设产品的功能。 我们创造了入职体验作为情感吸引力设计的一个例子。
我们使用了 Adobe After Effects(但您可以使用任何原型制作工具以及您自己的插图轻松实现此概念)。 我们为原型挑选了自然色,以将入职体验与人们的日常生活联系起来。
显示用户可以做什么
在构建入职体验时,请站在客户的角度。 展示客户如何从产品中受益是展示产品有多棒的一种方式。
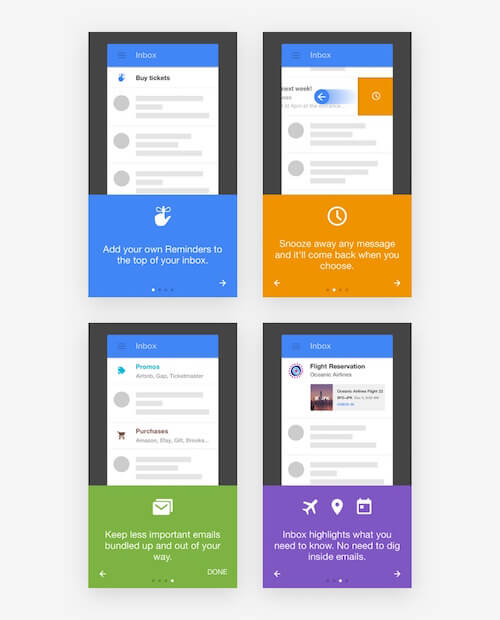
写下三个简短的句子,简要说明应用程序的功能及其提供的价值。 Google 的 Inbox 应用程序就是一个很好的例子:

Inbox 使用动词和图标来描述每个屏幕上的值。 动词比任何其他词性都更能促使人们采取行动。
在我们自己的示例中,如下所示,我们演示了与视频编辑应用程序交互的过程,从用户按下录制按钮的那一刻到编辑视频、应用过滤器和将视频分享到社交媒体的步骤。 我们强调了这个应用程序所有功能的好处。 尽管视频功能可能听起来很复杂,但我们为幻灯片选择了简单的单词,以便用户清楚地了解他们将如何从应用程序中受益。
关注竞争优势
如果您的产品必须与许多类似的解决方案竞争,请清楚地突出其竞争优势。 使用三到四张幻灯片来告诉人们是什么让您的应用与众不同。 在解释人们为什么需要你的应用程序时要简洁明了。

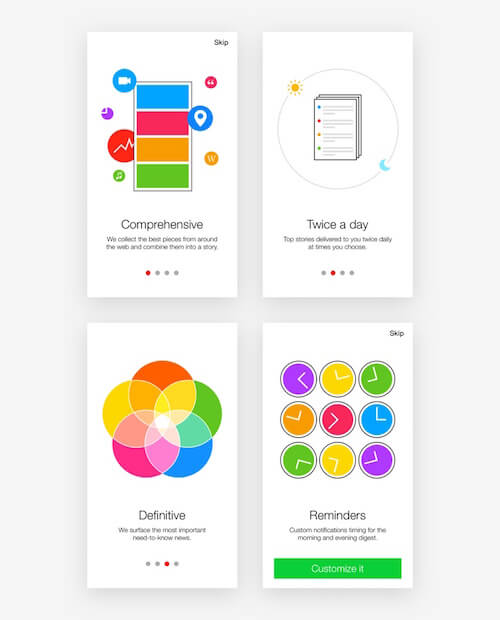
“全面”、“一天两次”、“明确”和“提醒”——下面的四张幻灯片解释了雅虎新闻文摘应用程序的价值,而不是一千个字。

我喜欢 News Digest 应用程序的入职设计的颜色。 这些消息不仅强调了雅虎的应用程序与市场上类似应用程序的不同之处,而且颜色与用户界面相匹配。
用内容示例解释
如果用户看到内容示例,他们将更好地了解如何与应用程序交互。
内容示例主要用于生产力和文档编辑应用程序。 您始终可以将内容示例与提示和幻灯片结合起来。
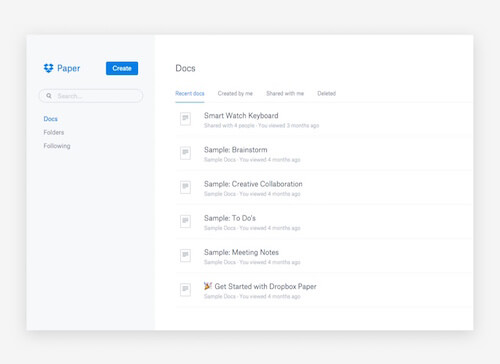
以下是 Dropbox 如何使用内容样本来吸引其 Paper 应用程序的用户:

就文档和文件夹中组织的想法进行协作听起来可能很复杂,但 Dropbox 使用入职体验来展示它的真正简单性。 界面简洁明了,帮助人们快速上手。
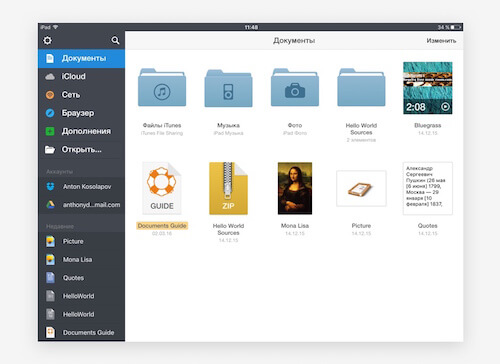
在 Mac 版 Readdle 的 Documents 应用程序中也可以看到内容示例的载入。

Readdle 向用户显示他们可以管理哪些文件以及可以从哪里获取这些文件。 内容示例强调了应用程序价值主张的独特性:您的所有文件都集中在一个地方。
让第一印象产生持久的影响
首先,引导设计应该让用户在他们第一次使用应用程序时采取行动。
正确设计的初始“空白板”可以促使用户采取他们的第一个行动。 号召性用语,例如带有创建新文档提示的插图,可以让用户创建。 使用白板来设定对将要发生的事情的期望。
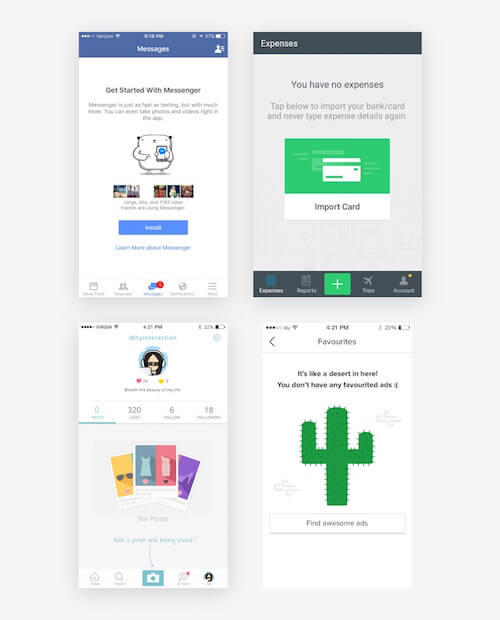
有效的白板教育、取悦和提示用户。 考虑以下三个应用程序,它们很好地填补了屏幕的空白:

在第一个屏幕截图中,我们看到了安装消息应用程序的邀请,并描述了它提供的价值。 第二个屏幕截图促使用户导入银行卡,以简化他们的费用跟踪。 第三张照片建议用户在他们的个人资料中添加帖子以使其更具吸引力。 最后是一个有趣的设计,邀请用户“找到很棒的广告”。
实施渐进式学习系统
这是最复杂的策略,适用于进入门槛高的大型、技术复杂的项目。 渐进式学习涉及一个混合系统,其中包含在所有交互阶段的不显眼的教程、技巧和动机。
通过这种方法,用户无需任何视频或其他指南即可学习如何使用该产品。 他们能够轻松发现专业工作所需的隐藏功能。 渐进式学习通常包括一个作业系统。
元素
一旦您选择了适合您的策略,请考虑设计。 入职设计有四个关键要素。
按钮和导航
如果您展示幻灯片,请用箭头和其他符号指示用户应该在界面中移动到的下一个位置。
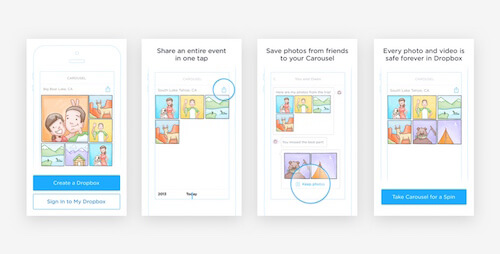
到目前为止,我见过的最好的入职设计之一是 Dropbox 现已停用的 Carousel 应用程序。 当用户第一次启动应用程序时,他们被邀请“开始”。 单击“开始”后,他们可以向下滚动查看描述应用程序主要功能的幻灯片。 指标推动用户向下滚动以查看下一个草图。 在入职体验结束时,用户可以注册使用该应用程序。

Carousel 推出时非常成功,主要是因为其设计巧妙的界面和引人入胜的入职体验。 不幸的是,该项目被关闭,主要是由于 Dropbox 生态系统中的产品定位较弱以及来自 Google Photos、Apple iCloud 和 Facebook Moments 的激烈竞争。 Dropbox 将 Carousel 的核心功能移至其主应用程序。
在我们的虚拟现实旅行应用入门示例中,我们使用了可操作的导航。 每次点击都会将用户带到另一个阶段。 我们还通过提示实现了垂直滚动,以实现直观的用户体验。 我们使用 Apple Motion 创建了这个原型。
提示
提示是一组按特定顺序显示在屏幕上的交流元素。 提示附在界面的各个组件上,简要描述了用户如何与这些组件进行交互。
使用提示快速引导用户通过界面,帮助他们在应用程序中迈出第一步。 您还可以在应用程序更新后使用提示来显示新功能。
提示可以通过多种方式呈现:
- 强调活跃元素,
- 作为文字提示,
- 在弹出窗口中,
- 填充屏幕的空白区域。
考虑您向哪种类型的用户显示提示。 有经验的用户会对基本提示感到恼火,因此请允许他们跳过。
此外,有些用户只是不想加入,无论体验多么出色和引人入胜。 你需要尊重他们的意愿,让他们继续前进。
文本
入职文本需要遵循某些准则:
- 简洁明了
将每张幻灯片保留在一个句子中,用清晰明了的语言描述应用程序的关键值。 - 可读性
文本应该引人注目,并且在背景下易于阅读。 - 作品
文字的字体和呈现方式应与整体设计语言相匹配,反映产品的情绪。
倾听您的用户,并尝试找出他们想要和想要听到的内容。 考虑一下他们可能难以理解的内容,因此需要更彻底的解释。
注意:如果您计划在阿拉伯国家或东南亚推广您的应用程序,请允许界面水平或垂直翻转。 说从右到左的语言和说中文、日文和韩文的人不应该感到被冷落。 查看我们的文章“用户界面和用户体验设计中的阿拉伯文、日文和中文布局”。
图形
不要用文本使界面过载。 使用插图。 图像会在用户的记忆中留下视觉痕迹,这不是单独使用文本那么容易实现的。 视觉效果最重要的两个标准是简单性和通用性。 您的图像、图标和符号应该在不同国家和地区受到同样的好评。
您将在图形设计中使用的主要内容类型是插图、照片、视频、GIF 和屏幕截图。
现在我们知道了可以在入职培训中使用的策略和元素,剩下的唯一事情就是构建实际设计。
入职设计的原型工具
我们在 Yalantis 使用以下原型设计工具:
- 原则
- 像素
- 弗林托
- 视觉
- 原子
- Framer.js
- 表格(通过RelativeWave)
所有这些使您能够创建可以与您的团队共享的交互式原型。
我最喜欢的是原则。 我可以用它在几分钟内制作一个带有自定义动画的交互式原型。 它很容易使用。 与许多其他移动 UI 原型设计工具不同,Principle 设计方便。 它的简单性将提高您的性能,并使设计过程更加灵活和通用。
Framer.js 和 RelativeWave 的 Form 适用于那些认为设计师应该知道如何编码的人。 这些工具将使开发人员更容易实现您创建的原型。
创建原型最简单的工具是 InVision,但它对动画有一些限制。
我们还使用以下视频编辑器:
- Adobe After Effects
- 苹果运动
这些使您能够创建时尚的自定义动画并尝试界面元素的转换方式。
如何使入职工作
入职设计并不是要解释界面的每一个细节,这样用户就不会迷路。 一个典型的移动应用程序有很多不同的功能、组件和交互。 您无需在入职过程中谈论所有这些。
指出应用程序的主要目的和好处就足够了。 以下是设计入职流程的总体流程的简要总结:
- 列出产品的几个核心功能。
- 确定产品的价值主张
- 写下您的竞争优势以及产品在市场上的定位。
- 描述应用程序的一个特定用例。
- 选择最合适的引导策略来传达应用程序的价值。
- 设计图形元素和导航流程。
- 创建您的入职设计的交互式原型。
- 测试原型。
- 迭代以改善体验。
常见错误
设计师在设计入职体验时有时会犯错误。 以下是最常见的失误:
- 不要在界面中解释会让用户感到愚蠢的明显细节。
- 不要让入职时间过长或不清楚。 你只会引发负面情绪和误解。
- 不要复制类似的应用程序。 入职设计应该是产品独有的,并适合您的特定用户。
- 不要为了它而上船。 入职是与用户沟通的整个系统中的一个组成部分,而不仅仅是一个要设计的功能,因为其他人都在这样做。 入职应该补充和增强使用产品的体验。
永远记住,即使是最好的入门体验也无法解决产品整体用户体验中的问题。
这可能需要一些时间,但最终,用户体验才是最重要的。 在创建入职体验时请牢记以下几点:
- 通过分析和用户测试来衡量您的入职设计的有效性。 借助手头的相关数据,您可以制定个人成功秘诀。
- 从别人的错误中学习。 我们很幸运拥有大量资源。
- 学习很好的入职示例。 查看 UX 存档、用户流模式和 Pttrns 以获得洞察力。
根据 Help Scout 的 Samuel Hulick 的说法,入职不是一项功能。 它的设计是一个漫长的过程,不会在注册按钮处结束。
结论
尽管关于入职培训的重要性已经说了很多,但许多公司仍然没有注意到它。 这是可以理解的——毕竟,设计它可能需要大量的时间和资源。
但是让我们看看这些数字告诉我们什么:
- 根据 Gomez (PDF) 对在线购物行为的一项研究,88% 的在线消费者在体验不佳后不太可能返回网站。
- 第一印象 94% 与设计相关。
- 良好的入职培训可以使转化率提高 60%。
我很高兴听到您对入职设计的想法。 请在下面的评论中告诉我您的想法。
