衡量核心网络生命力的深入指南
已发表: 2022-03-10谷歌宣布,从 2021 年 5 月(编辑:日期刚刚移至 2021 年 6 月)开始,他们将开始考虑将“页面体验”作为搜索排名的一部分,由一组称为 Core Web Vitals 的指标衡量。 那个日期很快就要到了,我相信我们中的很多人都被要求确保我们通过了我们的核心 Web Vitals,但是你怎么知道你是否通过了?
回答这个问题实际上比您想象的要困难得多,虽然现在许多工具都在揭示这些核心 Web 生命力,但仍有许多重要的概念和微妙之处需要理解。 甚至 Google Search Console 中的 PageSpeed Insights 和 Core Web Vitals 报告等 Google 工具似乎也提供了令人困惑的信息。
为什么会这样?您如何确定您的修复确实有效? 如何准确了解您网站的 Core Web Vitals? 在这篇文章中,我将尝试更多地解释这里发生的事情,并解释这些工具的一些细微差别和误解。
什么是核心网络生命力?
Core Web Vitals 是一组三个指标,旨在衡量用户感觉网站是快还是慢的“核心”体验,从而提供良好的体验。

网页需要在所有三个 Core Web Vitals 的绿色测量范围内才能获得任何排名提升的全部好处。 在良好范围之外,两个页面上不同的 Core Web Vital 指标值可能会导致不同的页面体验排名。
1.最大的内容涂料(LCP)
这个指标可能是最容易理解的——它衡量你在页面上绘制最大项目的速度——这可能是用户感兴趣的内容。这可能是横幅图像、一段文本或任何。 它是页面上最大的内容元素这一事实很好地表明它是最重要的部分。 LCP 相对较新,我们曾经测量类似名称的 First Contentful Paint (FCP),但 LCP 已被视为访问者可能希望看到的内容何时被绘制的更好指标。
LCP 应该衡量加载性能,并且是我们在性能社区中过去使用的所有旧指标(即首字节时间 (TTFB)、DOM 内容加载、开始渲染、速度指数)的良好代理——但从经验来看的用户。 它没有涵盖这些指标所涵盖的所有信息,而是一个更简单的单一指标,试图给出页面加载的良好指示。
2. 首次输入延迟 (FID)
第二个指标衡量用户与页面交互(例如点击链接或按钮)与浏览器处理该点击之间的时间。 它可以用来衡量页面的交互性。 如果所有内容都已加载,但页面没有响应,那么这对用户来说是一种令人沮丧的体验。
重要的一点是,该指标无法模拟,因为它实际上取决于用户何时实际点击或以其他方式与页面交互,以及需要多长时间才能采取行动。 在使用没有任何直接用户交互的测试工具时,总阻塞时间 (TBT) 是 FID 的一个很好的代理,但在查看 FID 时也要留意交互时间 (TTI)。
3. 累积版式偏移(CLS)
一个非常有趣的指标,与之前由于多种原因出现的其他指标完全不同。 它旨在衡量页面的视觉稳定性——基本上是随着新内容插槽的到位它跳来跳去的程度。 我敢肯定,我们都点击了一篇文章,开始阅读,然后在加载图像、广告和其他内容时让文本跳来跳去。
这对用户来说非常刺耳和烦人,因此最好将其最小化。 更糟糕的是,当您要单击的按钮突然移动时,您却单击了另一个按钮! CLS 试图解释这些布局变化。
实验室与朗姆酒
了解 Core Web Vitals 的关键点之一是它们基于现场指标或真实用户指标 (RUM)。 Google 使用来自 Chrome 用户的匿名数据来反馈指标,并在 Chrome 用户体验报告 (CrUX) 中提供这些数据。 这些数据就是他们用来衡量这三个搜索排名指标的数据。 CrUX 数据可在许多工具中使用,包括在您网站的 Google Search Console 中。
使用 RUM 数据这一事实是一个重要的区别,因为其中一些指标(FID 除外)可用于合成或“基于实验室”的 Web 性能工具,如 Lighthouse,这些工具过去一直是许多 Web 性能监控的主要工具. 这些工具在模拟网络和设备上运行页面加载,然后告诉您该测试运行的指标是什么。
因此,如果您在高性能开发人员机器上运行 Lighthouse 并获得高分,那可能无法反映用户在现实世界中的体验,因此 Google 将使用什么来衡量您的网站用户体验。
LCP 将非常依赖于网络条件和正在使用的设备的处理能力(并且您的用户中可能有更多的用户使用的设备功率比您想象的要低!)。 然而,与之相对的是,至少对于许多西方网站来说,我们的手机可能不像移动模式中的 Lighthouse 等工具所暗示的那样低功耗,因为这些工具受到了很大的限制。 因此,您可能会注意到您在移动设备上的现场数据比使用此建议的测试要好(有一些关于更改 Lighthouse 移动设置的讨论)。
同样,FID 通常取决于处理器速度以及设备如何处理我们发送给它的所有这些内容——无论是要处理的图像、要在页面上布局的元素,当然还有我们喜欢发送的所有 JavaScript到浏览器翻阅。
从理论上讲,CLS 更容易在工具中测量,因为它不太容易受到网络和硬件变化的影响,因此您会认为它不受 LAB 和 RUM 之间差异的影响——除了一些最初可能并不明显的重要考虑因素:
- 它是在页面的整个生命周期中测量的,而不仅仅是像典型工具那样用于页面加载,我们将在本文后面进行更多探讨。 当实验室模拟的页面加载具有非常低的 CLS 时,这会导致很多混乱,但字段 CLS 得分要高得多,这是由于在测试工具通常测量的初始加载后滚动或其他更改引起的 CLS。
- 它可能取决于浏览器窗口的大小——通常是 PageSpeed Insights 等工具,用于测量移动设备和桌面设备,但不同的移动设备具有不同的屏幕尺寸,并且桌面设备通常比这些工具集大得多(Web Page Test 最近增加了它们的默认屏幕尺寸)试图更准确地反映使用情况)。
- 不同的用户在网页上看到不同的东西。 Cookie 横幅、促销、广告拦截器、A/B 测试等定制内容,但一些可能不同的项目都会影响绘制的内容以及 CLS 用户可能会体验到的内容。
- 它仍在不断发展,Chrome 团队一直在忙于修复不应计入 CLS 的“隐形”转变等。 实际测量 CLS 的方式也正在发生更大的变化。 这意味着您可以看到不同的 CLS 值,具体取决于正在运行的 Chrome 版本。
在基于实验室的测试工具中为指标使用相同的名称,当它们可能不是真实版本的准确反映时会令人困惑,有些人建议我们应该在 Lighthouse 中重命名这些指标中的部分或全部,以将这些模拟指标与为 Google 排名提供动力的真实世界 RUM 指标。
以前的 Web 性能指标
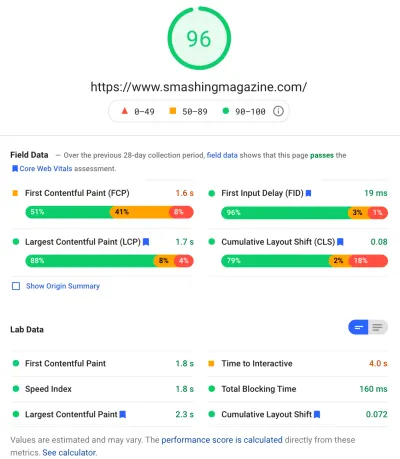
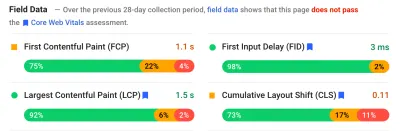
另一个令人困惑的地方是,这些指标是新的,与我们过去用来衡量 Web 性能的指标不同,而且这些指标是由其中一些工具浮出水面的,比如 PageSpeed Insights——一种免费的在线审计工具。 只需输入您要审核的 URL,然后单击分析,几秒钟后,您将看到两个选项卡(一个用于移动设备,一个用于桌面),其中包含大量信息:

最重要的是 Lighthouse 性能得分(满分 100)。这在 Web 性能社区中已经有一段时间了,并且经常被引用为关键性能指标,旨在将许多指标的复杂性总结为一个简单的指标,通俗易懂的数字。 这与 Core Web Vitals 目标有一些重叠,但它不是三个 Core Web Vitals(甚至是基于实验室的版本)的总结,而是更广泛的指标。
目前,Lighthouse 性能得分由六个指标组成——包括一些 Core Web Vitals 和一些其他指标:
- 首次内容绘制 (FCP)
- 速度指数 (SI)
- 最大含量涂料 (LCP)
- 互动时间 (TTI)
- 总阻塞时间 (TBT)
- 累积版式偏移 (CLS)
为了增加复杂性,这六个中的每一个在性能得分中的权重都不同,尽管 CLS 是核心 Web Vitals 之一,但目前仅占 Lighthouse 性能得分的 5%(我敢打赌这会很快增加) CLS 的下一次迭代发布)。 所有这一切意味着您可以获得非常高的绿色 Lighthouse 性能分数并认为您的网站很好,但仍然未能通过 Core Web Vitals 阈值。 因此,您现在可能需要重新集中精力来查看这三个核心指标。
越过该屏幕截图中的大绿色分数,我们转到字段数据,我们得到另一个混淆点:尽管不是核心 Web 的一部分,但该字段数据中显示了 First Contentful Paint 以及其他三个 Core Web Vitals Vitals,就像在这个例子中一样,我经常发现它被标记为警告,即使其他人都通过了。 (也许这个门槛需要稍微调整一下?) FCP 是否差一点错过了成为核心 Web Vital 的机会,或者它看起来更好地平衡了四个指标? 这个字段数据部分很重要,我们稍后再讨论。
如果正在测试的特定 URL 没有可用的字段数据,则将显示整个域的原始数据(当字段数据可用于该特定 URL 时,默认情况下隐藏,如上所示)。
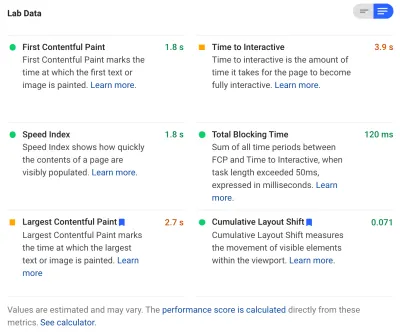
在现场数据之后,我们得到了实验室数据,我们在顶部看到了构成性能得分的六个指标。 如果您单击右上角的切换按钮,您甚至会获得对这些指标的更多描述:

如您所见,LCP 和 CLS 的实验室版本包含在此处,并且由于它们是 Core Web Vitals 的一部分,因此它们会获得一个蓝色标签以将它们标记为特别重要。 PageSpeed Insights 还包括一个有用的计算器链接,用于查看这些分数对顶部总分的影响,它允许您调整它们以查看每个指标对您的分数有何改进。 但是,正如我所说,Web 性能得分可能会暂时退居次要地位,而 Core Web Vitals 此刻正沉浸在所有关注的光芒中。
Lighthouse 还对额外的机会和诊断执行近 50 项其他检查。 这些不会直接影响分数,也不会影响 Core Web Vitals,但可以被 Web 开发人员用来提高他们网站的性能。 这些也出现在所有指标下方的 PageSpeed Insights 中,因此对于上面的屏幕截图来说简直是不可能的。 将这些视为有关如何提高性能的建议,而不是必须解决的具体问题。
诊断将向您显示 LCP 元素和对您的 CLS 分数有贡献的转变,这些信息在优化您的 Core Web Vitals 时非常有用!
因此,虽然过去 Web 性能倡导者可能非常关注 Lighthouse 分数和审计,但我认为这会集中在三个 Core Web Vital 指标上——至少在我们了解它们的下一个时期是这样。 其他 Lighthouse 指标和总体得分仍然有助于优化您网站的性能,但 Core Web Vitals 目前占据了新网络性能和 SEO 博客文章的大部分内容。
查看您网站的核心 Web Vitals
快速查看单个 URL 和整个源的 Core Web Vitals 的最简单方法是在 PageSpeed Insights 中输入 URL,如上所述。 但是,要查看 Google 如何看待您整个网站的核心 Web Vitals,请访问 Google Search Console。 这是由 Google 创建的免费产品,可让您了解 Google 如何“查看”您的整个网站,包括您网站的 Core Web Vitals(尽管有一些——我们应该说——对数据更新频率感到“沮丧”) )。
Google Search Console 长期以来一直被 SEO 团队使用,但由于网站开发人员需要解决 Core Web Vitals 的问题,如果开发团队还没有使用该工具,他们也应该真的可以使用该工具。 要获得访问权限,您将需要一个 Google 帐户,然后通过各种方式验证您对该站点的所有权(在您的网络服务器中放置文件、添加 DNS 记录等)。
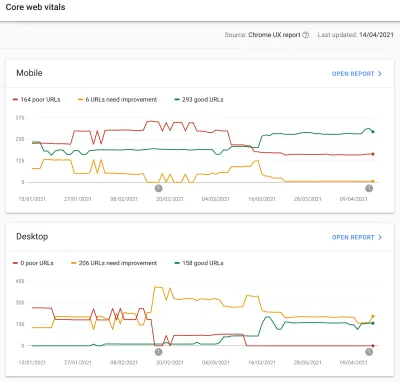
Google Search Console 中的Core Web Vitals 报告为您提供了过去 90 天内您的网站如何满足 Core Web Vitals 的摘要:

理想情况下,要被认为完全通过了 Core Web Vitals,您希望所有页面都是绿色的,没有琥珀色也没有红色。 虽然琥珀色是您即将通过的一个很好的指标,但实际上只有果岭才能获得全部收益,所以不要满足于次优。 是否需要传递所有页面或仅传递关键页面取决于您,但通常许多页面上都会出现类似问题,为网站修复这些问题有助于将未传递的 URL 数量变得更易于管理您可以做出这些决定的水平。
最初,Google 只会将 Core Web Vitals 排名应用到移动设备上,但将其推广到桌面肯定只是时间问题,所以当你在那里审查和修复你的页面时不要忽视桌面。
单击其中一个报告将为您提供有关未满足哪些 Web Vitals 的更多详细信息,然后是受影响的 URL 样本。 Google Search Console将 URL 分组到存储桶中,理论上可以让您将相似的页面放在一起。 然后,您可以单击 URL 以运行 PageSpeed Insights 以对特定 URL 运行快速性能审核(包括显示该页面的 Core Web Vitals 字段数据(如果可用))。 然后,您修复它突出显示的问题,重新运行 PageSpeed Insights 以确认实验室指标现在正确,然后转到下一页。
但是,一旦您开始查看 Core Web Vitals 报告(对于我们中的一些人来说非常着迷!),您可能会因为该报告似乎没有更新以反映您的辛勤工作而感到沮丧。 随着图表的移动,它似乎每天都在更新,但即使您发布了修复程序,它通常也几乎没有变化——为什么?
同样,PageSpeed Insights 字段数据仍然顽固地将 URL 和站点显示为失败。 那么这里有什么故事呢?
Chrome 用户体验报告 (CrUX)
Web Vitals 更新缓慢的原因是,现场数据基于 Chrome 用户体验报告 (CrUX) 中最近 28 天的数据,其中仅占该数据的 75%。 使用 28 天的数据和第 75 个百分位数的数据是好事,因为它们可以消除差异和极端情况,从而更准确地反映您网站的性能,而不会造成大量难以解释的噪音。
性能指标非常容易受到网络和设备的影响,因此我们需要消除这些噪音,以了解您的网站对大多数用户的实际表现。 然而,另一方面,它们的更新速度令人沮丧,从纠正问题创建了一个非常缓慢的反馈循环,直到您看到纠正的结果反映在那里。
尤其是第 75 个百分位数(或 p75)和它造成的延迟很有趣,因为我认为这不是很好理解。 它会查看在这 28 天内访问者的 75% 的页面浏览量,以衡量每个 Core Web Vitals。
因此,它是75% 的页面浏览量的最高核心 Web Vitals 分数(或者相反,75% 的页面浏览量将低于的最低核心 Web Vitals 分数)。 所以它不是这 75% 的页面浏览量的平均值,而是该组用户的最差值。
这会导致报告延迟,而基于非百分位数的滚动平均值不会。 我们必须在这里进行一些数学运算(我会尽量将其保持在最低限度),但是为了简单起见,上个月每个人都获得了 10 秒的 LCP,而您已修复它,所以现在它只需要 1 秒,假设您每天有完全相同数量的访问者,他们都获得了这个 LCP。
在那种过于简单的场景中,您将获得以下指标:
| 日 | 液晶面板 | 28 天平均值 | 28 天 p75 |
|---|---|---|---|
| 第 0 天 | 10 | 10 | 10 |
| 第 1 天 | 1 | 9.68 | 10 |
| 第 2 天 | 1 | 9.36 | 10 |
| 第 3 天 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| 第 20 天 | 1 | 3.57 | 10 |
| 第 21 天 | 1 | 3.25 | 10 |
| 第 22 天 | 1 | 2.93 | 1 |
| 第 23 天 | 1 | 2.61 | 1 |
| ... | ... | ... | ... |
| 第 27 天 | 1 | 1.32 | 1 |
| 第 28 天 | 1 | 1 | 1 |
因此,您可以看到,直到第 22 天,CrUX 分数突然跃升至新的较低值(一旦我们超过 28 天平均值的 75% — 绝非巧合!),您才看到您的 CrUX 分数有显着提高。 在那之前,超过 25% 的用户是基于更改之前收集的数据,所以我们得到的是旧值 10,因此您的 p75 值停留在 10。
因此,看起来您很长一段时间都没有取得任何进展,而平均平均值(如果使用的话)将显示立即开始逐渐下降,因此实际上可以看到进展。 从好的方面来说,在过去的几天里,平均值实际上高于 p75 值,因为根据定义,p75 完全过滤掉了极端值。
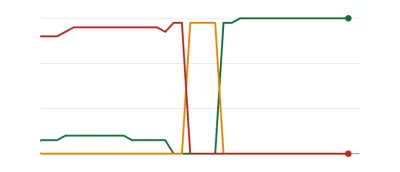
上表中的示例虽然大大简化,但解释了为什么许多人可能会看到如下 Web Vitals 图表的一个原因,即有一天您的所有页面都超过了一个阈值,然后就很好了(哇哦! ):

对于那些期望在处理页面问题时进行更渐进(和即时)更改的人来说,这可能会令人惊讶,因为某些页面的访问频率高于其他页面。 在相关说明中,您的 Search Console 图表在达到甜美、甜美的绿色之前,根据您的修复以及它们如何影响阈值,通常会经历琥珀色时期:

Dave Smart 在 Search Console 的 Report Core Web Vitals Data 中进行了一项有趣的实验,跟踪更改,他想查看更新图表的速度。 他没有考虑到 CrUX 的第 75 个百分位部分(这使得他的一些图表中缺乏运动更有意义),但仍然是关于该图表如何更新的迷人现实生活实验,非常值得一读!
我自己的经验是,这种为期 28 天的 p75 方法并不能完全解释 Core Web Vitals 报告中的滞后,稍后我们将讨论其他一些潜在原因。
那么,您能做到最好,进行修复,然后耐心等待,轻敲手指,直到 CrUX 认为您的修复值得并更新 Search Console 和 PageSpeed Insights 中的图表? 如果事实证明你的修复不够好,那么重新开始整个周期? 在即时反馈满足我们的渴望,以及开发人员提高生产力的紧密反馈循环的今天,这根本不是很令人满意!
好吧,在此期间您可以做一些事情来尝试查看任何修复是否会产生预期的影响。
更详细地研究关键数据
由于测量的核心是 CrUX 数据,让我们深入研究一下,看看它还能告诉我们什么。 回到 PageSpeed Insights,我们可以看到它不仅显示了网站的 p75 值,还显示了下面颜色条中显示的每个绿色、琥珀色和红色存储桶中的页面浏览百分比:

上面的屏幕截图显示 CLS 未通过 Core Web Vitals 评分,p75 值为 0.11,高于 0.1 的通过限制。 然而,尽管字体的颜色是红色,但这实际上是一个琥珀色的排名(因为红色会高于 0.25)。 更有趣的是,绿色条为 73%——一旦达到 75%,这个页面就通过了 Core Web Vitals。
虽然您看不到历史 CrUX 值,但您可以随着时间的推移对其进行监控。 如果明天达到 74%,那么我们的趋势是正确的(可能会出现波动!),并且有望很快达到 75% 的魔力。 对于更远的值,您可以定期检查并查看增加值,然后在您可能开始显示为通过时进行投影。
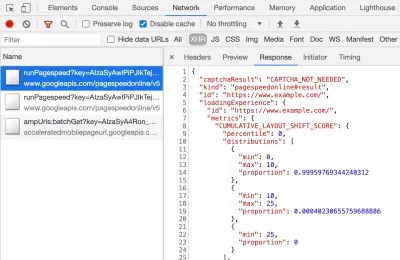
CrUX 也可作为免费 API 获得,以获得这些百分比的更精确数字。 注册 API 密钥后,您可以使用如下 curl 命令调用它(根据需要替换 API_KEY、formFactor 和 URL):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'你会得到一个 JSON 响应,像这样:
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }顺便说一句,如果上面的内容让您有些害怕,并且您想要一种更快的方法来查看仅一个 URL 的这些数据,那么 PageSpeed Insights 还会返回此精度,您可以通过打开 DevTools 然后运行 PageSpeed Insights 测试来查看该精度,并且找到它发出的 XHR 调用:

还有一个交互式 CrUX API 浏览器,允许您对 CrUX API 进行示例查询。 不过,对于 API 的常规调用,获取免费密钥并使用 Curl 或其他一些 API 工具通常更容易。

API 也可以使用“来源”而不是 URL 来调用,此时它将给出对该域的所有页面访问的汇总值。 PageSpeed Insights 会公开此信息,如果您的 URL 没有可用的 CrUX 信息,但 Google Search Console 没有,这可能会很有用。 谷歌没有(也不太可能!)确切地说明 Core Web Vitals 将如何影响排名。 原始级别分数会影响排名,还是仅影响单个 URL 分数? 或者,当个别 URL 数据不存在时,Google 是否会像 PageSpeed Insights 一样退回到原始级别分数? 目前很难知道,到目前为止唯一的提示是常见问题解答中的这个:
问:如何为最近发布但尚未生成 28 天数据的 URL 计算分数?
答:与 Search Console 报告页面体验数据的方式类似,我们可以采用诸如对相似的页面进行分组并根据该聚合计算分数等技术。 这适用于几乎没有流量的页面,因此没有字段数据的小型站点无需担心。
CrUX API 可以通过编程方式调用,来自 Google CrUX 团队的 Rick Viscomi 创建了一个 Google Sheets 监控器,允许您批量检查 URL 或来源,如果您想密切监控多个 URL 或来源,甚至可以自动跟踪一段时间内的 CrUX 数据. 只需克隆工作表,进入Tools → Script编辑器,然后使用您的密钥输入CRUX_API_KEY的脚本属性(这需要在旧版编辑器中完成),然后运行脚本,它将调用给定的 CrUX API URL 或来源,并将行与数据一起添加到工作表的底部。 然后可以定期运行或安排定期运行。
我用它来检查一个站点的所有 URL,在 Google Search Console 中更新缓慢的 Core Web Vitals 报告,它确认 CrUX 没有很多 URL 的数据,其余的大部分都通过了,所以再次显示谷歌搜索控制台报告落后了——即使是它应该基于的 CrUX 数据。 我不确定这是否是由于以前失败的 URL 但现在没有足够的流量来获取显示它们通过的更新的 CrUX 数据,或者是由于其他原因,但这向我证明了这个报告肯定很慢。
我怀疑其中很大一部分是由于 CrUX 中没有数据的 URL 和 Google 搜索尽力为它们代理价值。 因此,此报告是开始了解您的站点的好地方,也是监控未来的好地方,但对于解决您需要更即时反馈的问题来说,它不是一个很好的报告。
对于那些想要更深入地研究 CrUX 的人,BigQuery 中提供了月度 CrUX 数据表(仅在原始级别,因此不适用于单个 URL),Rick 还记录了如何根据可以创建的 CrUX 仪表板是监控几个月来您的整体网站性能的好方法。

有关 Crux 数据的其他信息
因此,通过以上内容,您应该对 CrUX 数据集有一个很好的了解,为什么使用它的一些工具似乎更新缓慢且不稳定,以及如何进一步探索它。 但在我们继续讨论它的替代方案之前,还有一些关于 CrUX 的知识需要了解,以帮助您真正理解它所显示的数据。 因此,这里是我收集的有关 CrUX 与 Core Web Vitals 相关的其他有用信息的集合。
CrUX 仅适用于 Chrome 。 所有这些 iOS 用户和其他浏览器(Desktop Safari、Firefox、Edge 等),更不用说旧版浏览器(Internet Explorer - 快点淡出你会不会!)没有将他们的用户体验反映在 CrUX 数据中等等关于 Google 对 Core Web Vitals 的看法。
现在,Chrome 的使用率非常高(尽管可能不适合您的网站访问者?),并且在大多数情况下,它突出显示的性能问题也会影响其他浏览器,但需要注意这一点。 至少可以说确实有点“恶心”,谷歌在搜索领域的垄断地位现在正在鼓励人们优化他们的浏览器。 我们将在下面讨论这种有限视图的替代解决方案。
正在使用的 Chrome 版本也会产生影响,因为这些指标(尤其是 CLS)仍在不断发展,并且正在发现和修复错误。 这为理解数据增加了另一个维度的复杂性。 在最近的 Chrome 版本中对 CLS 进行了持续改进,在 Chrome 91 中对 CLS 进行了更大的重新定义。再次使用现场数据这一事实意味着这些更改可能需要一些时间才能传递给用户,并且然后进入CrUX数据。
CrUX 仅适用于登录 Chrome 的用户,或引用实际定义:
“[CrUX 是] 从选择同步浏览历史、未设置同步密码并启用使用统计报告的用户汇总而成。”
— Chrome 用户体验报告,谷歌开发者
因此,如果您正在寻找一个主要从企业网络访问的网站上的信息,而这些设置被中央 IT 策略关闭,那么您可能看不到太多数据——尤其是如果那些可怜的企业用户仍然被迫使用互联网探险家也!
CrUX 包括所有页面,包括那些通常不出现在 Google 搜索中的页面,例如“将包括无索引/被盗用/登录的页面”(尽管在 CrUX 中公开 URL 和来源的最低阈值)。 现在这些页面类别可能不会包含在 Google 搜索结果中,因此对它们的排名影响可能并不重要,但它们仍然会包含在 CrUX 中。 然而,Google Search Console 中的 Core Web Vitals 报告似乎只显示索引 URL ,因此它们不会出现在那里。
PageSpeed Insights 和原始 CrUX 数据中显示的原始数据将包括那些未编入索引的非公开页面,正如我上面提到的,我们不确定其影响。 我工作的一个网站有很大比例的访问者访问我们的登录页面,虽然公共页面的性能非常好,但登录页面却没有,这严重扭曲了原始 Web Vitals 分数。
CrUX API 可用于获取这些登录 URL 的数据,但 PageSpeed Insights 等工具不能(因为它们运行实际浏览器,因此将被重定向到登录页面)。 一旦我们看到 CrUX 数据并意识到影响,我们就修复了这些数据,原始数据开始下降,但与以往一样,需要时间来反馈。
没有索引或登录的页面也通常是“应用程序”,而不是单独的页面集合,因此可能会使用具有一个真实 URL 的单页面应用程序方法,但其下有许多不同的页面。 这尤其会影响 CLS,因为它是在页面的整个生命周期内进行测量的(尽管希望即将对 CLS 进行的更改会对此有所帮助)。
如前所述,Google Search Console 中的 Core Web Vitals 报告虽然基于 CrUX,但绝对不是相同的数据。 正如我之前所说,我怀疑这主要是由于 Google Search Console 试图为不存在 CrUX 数据的 URL 估计 Web Vitals。 此报告中的示例 URL 也与 CrUX 数据不符。
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
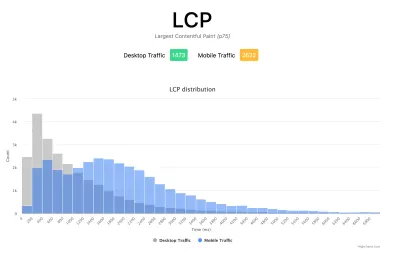
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

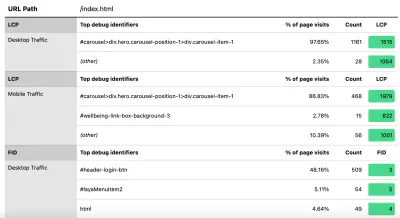
With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

正如我之前所说,商业 RUM 产品也经常会暴露这类数据(甚至更多!),但对于那些刚刚涉足并没有准备好承担这些产品的财务承诺的人来说,这至少提供了第一次涉猎深入了解基于 RUM 的指标,以及它们在获得有关您正在实施的改进的关键更快反馈方面的有用性。 如果这激起了您对这些信息的兴趣,那么一定要看看其他 RUM 产品,看看它们也能如何帮助您。
在查看替代测量和 RUM 产品时,请记住回到 Google 为您的网站看到的内容,因为它可能会有所不同。 在性能上努力工作,却没有同时获得所有排名优势,这将是一种耻辱! 因此,请密切关注这些 Search Console 图表,以确保您不会遗漏任何内容。
结论
Core Web Vitals 是一组有趣的关键指标,旨在代表用户浏览网络的体验。 作为一个热心的网络性能倡导者,我欢迎任何提高网站性能的努力,这些指标的排名影响无疑在网络性能和 SEO 社区中引起了轰动。
虽然指标本身非常有趣,但更令人兴奋的是使用 CrUX 数据来衡量这些指标。 这基本上将 RUM 数据暴露给以前从未考虑过以这种方式测量现场性能的网站。 RUM 数据是用户在所有狂野和多样的设置中实际体验的内容,没有什么可以替代了解您的网站的实际表现和用户体验的方式。
但是我们这么长时间以来一直如此依赖实验室数据的原因是因为 RUM 数据是嘈杂的。 CrUX 为减少这种情况而采取的措施确实有助于提供更稳定的视图,但代价是难以看到最近的变化。
希望这篇文章能够以某种方式解释访问您网站的 Core Web Vitals 数据的各种方法,以及每种方法的一些限制。 我也希望它能够以某种方式解释您一直在努力理解的一些数据,并提出一些解决这些限制的方法。
快乐优化!
