HTML 电子邮件完整指南
已发表: 2022-03-10目录
您将在下面找到您可能需要的特定组件的快速跳转。 向下滚动查看一般概述。 或者跳过目录。
- 可访问性
- 错误
- 黑暗模式
- 编辑器和 IDE
- 功能支持
- 构架
- 入门
- 指南和资源
- 内联 CSS
- 灵感
- 邮件链接生成器
- mailto 选择提示
- 营销
- 元语言
- 预览
- 生产率
- 删除未使用的 CSS
- 目标电子邮件客户
- 模板
- 跟踪拦截器
- 转换 HTML
HTML 电子邮件入门
如果您只是想了解 HTML 电子邮件的奇特世界幕后发生的一切,Caity G. O'Connor 发布了一份关于如何从电子邮件编码开始的精彩指南。 这篇文章的特色是课程、教程、文章,以及在构建和设计电子邮件时要牢记的一般指南——所有这些都在一个全面的一页指南中。 在 SmashingMag 上,Lee Munroe 还发布了关于构建和发送 HTML 电子邮件的详细指南。

或者,如何为任何设备编写 HTML 电子邮件是一个非常详尽的指南,介绍了如何构建可靠的 HTML 电子邮件模板以及如何对其进行测试——以及从头开始构建时事通讯模板的动手示例。 总的来说,这是对您开始正确起步所需了解的所有内容的非常可靠的概述。
Jason Rodriguez 有一个关于 HTML 电子邮件的详细视频课程(不是免费的),几乎所有关于它们的知识,从可访问性到故障排除、工作流程和工具。
如果您发现自己在处理电子邮件问题或只是寻求社区的帮助,#emailgeeks 是一个很好的起点。 这是一个仅受邀请的 Slack 社区,拥有大量讨论代码、设计、职位空缺、活动以及新工具和资源的渠道。 您还可以在 Twitter 上找到许多与 #emailgeeks 主题标签共享的资源。
HTML 电子邮件语言和框架
编写干净、响应迅速的电子邮件以在所有流行的电子邮件客户端中提供可靠的体验可能是一项耗时的挑战。 HEML 就是为了改变这一点。 开源标记语言为您提供了 HTML 的原生功能,而无需处理所有电子邮件怪癖。 没有需要掌握的特殊规则或样式范例,因此如果您了解 HTML 和 CSS,您就可以开始了。

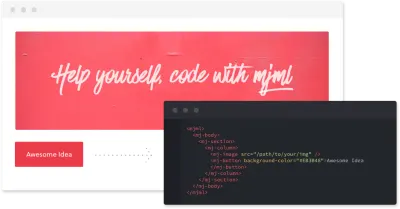
MJML 基于简化创建响应式电子邮件的过程的相同想法。 标记语言基于语义语法,使过程简单明了,而开源引擎完成繁重的工作并将您编写的 MJML 转换为响应式 HTML。 您可以从通过 MJML 的分步教程开始。
标准组件库为您节省了额外的时间并减轻了您的电子邮件代码库。 如果您想构建自己的,模块化模板系统指南也可能会有所帮助。
说到节省时间:我们都知道 HTML 电子邮件需要表格上的表格才能正常工作 - 以及构建它们是多么乏味。 这就是 Inky 的用武之地。模板语言将简单的 HTML 标记(如<row>和<columns> )转换为复杂的表格 HTML,这样您就无需费心了。
基于 Tailwind CSS 的 HTML 电子邮件框架
让 HTML 电子邮件跨电子邮件客户端工作并非易事。 幸运的是,有很多可靠的工具、模板和框架可以让您更轻松地完成工作。 例如,Maizzle 是一个框架,可帮助您使用 Tailwind CSS 和高级的电子邮件特定后处理快速构建 HTML 电子邮件。 它还提供了一些现成的项目(Maizzle Starters),您可以立即开始。

Maizzle 使用 Tailwind CSS 框架使设计人员和开发人员能够轻松地使用 HTML 和 CSS 制作电子邮件原型。 如果您不想从头开始开发每封电子邮件,它还带有漂亮的模板。 或者,您可能还想考虑 MJML。
基于 Sass 的 HTML 电子邮件框架
Foundation for Emails 可帮助您制作可与所有主要电子邮件客户端(甚至 Outlook)完美配合的响应式 HTML 电子邮件。 基于网格的方法确保您的电子邮件可以在任何设备上运行,UI 模式和 CSS 内联使电子邮件快速成型,而 Sass 让您可以控制常用样式。 无论您正在构建什么,从交易电子邮件到滴灌活动和新闻通讯的任何响应模板的选择都可以节省您可以花在复制或转换渠道上的时间。

防弹 HTML 电子邮件模板
Cerberus 和 HTML 电子邮件为响应式 HTML 电子邮件提供了少量可靠、可靠的模板,这些模板在 50 多个电子邮件客户端(包括 Gmail、Outlook、Yahoo、AOL 等)中经过了充分测试。 EmailFrame.work 允许您使用预建的网格选项和基本组件构建响应式 HTML 电子邮件模板,支持超过 60 多个电子邮件客户端。

Codedmails 包括 60 个电子邮件模板和主题,全部用 MJML 编写,并经过兼容性测试。 代码全部在 Github 上可用,模板可免费用于非商业项目,而提供 MJML 源文件需额外收费。
Stripo、Chamaileon、Postcards、Topol.io、GoodEmailCode、Pixelbuddha 和 Bee Free 都具有大量免费的 HTML 电子邮件模板,Litmus 为新闻通讯、产品更新和收据提供响应式电子邮件模板,CampaignMonitor 有一个免费的 HTML 电子邮件模板构建器,带有拖放功能n'drop 功能。 另一个值得考虑的拖放编辑器是 Unlayer。 只需单击几下,它就可以帮助您创建适用于移动设备的 HTML 电子邮件模板 - 无需编码。
HTML 电子邮件功能支持:我可以通过电子邮件发送...吗?
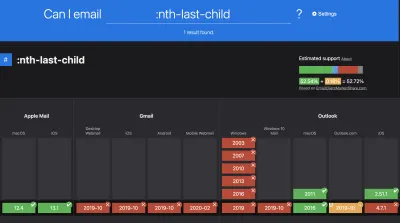
caniemail.com 是属于每个发现自己在处理 HTML 电子邮件的人的工具集中的一个方便的工具——无论是不时地还是定期地——是。 受 caniuse.com 成功概念的启发, Can I email可让您检查 31 个电子邮件客户端对 179 个 HTML 和 CSS 功能的支持。

您可以输入功能以查看其支持情况、检查功能索引、比较电子邮件客户端或查看电子邮件客户端支持记分牌,该记分牌根据电子邮件客户端的支持情况对其进行排名。 完整数据也可作为 JSON 文件使用。
电子邮件错误的存储库
Apple Mail 没有显示嵌入的 SVG,Gmail 没有全宽显示电子邮件,Outlook 改变了动画 Gif 的行为——我们都知道电子邮件客户端有时会有多么奇怪的行为。

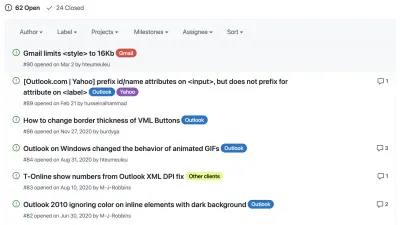
为了帮助您了解遇到此类错误时发生的情况,Remi Parmentier 维护了 Email Bugs,这是一个用于怪异电子邮件客户端行为的 GitHub 存储库。 它不仅通过提供一个讨论错误的地方使电子邮件设计师的生活更轻松,而且还尝试向相关公司报告每个错误并永久修复它们。 但以防万一,如何定位电子邮件客户端提供了针对特定电子邮件客户端的解决方法的概述。
邮件链接生成器
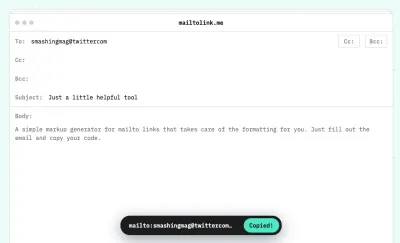
好的旧 HTML 链接可以做的比我们通常认为的要多。 我们可能习惯于mailto:前缀,但实际上生成代码可能会很烦人。 Mailtolink.me 做了一件事,而且做得很好:它为mailto链接生成片段,包括抄送、密件抄送、主题行和正文。

Mailto 选择提示
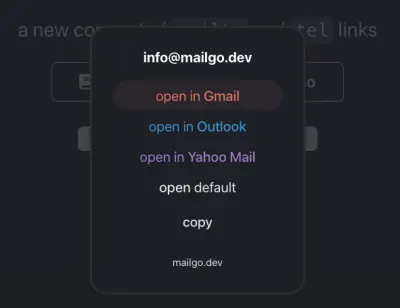
有时,当您单击电子邮件地址时,它可能会打开您的客户并未真正使用的应用程序。 这就是为什么通常复制粘贴电子邮件地址而不是直接单击链接的原因。 为了避免另一端的挫败感,我们可以使用 Mailgo 和 MailtoUI。

这两个工具都没有打开本机电子邮件客户端,而是提示一个模式窗口,允许用户选择首选服务之一,或复制粘贴链接。 此外,Mailgo 还可以处理所有tel链接,允许他们打开 Telegram、WhatsApp、Skype、默认呼叫或复制电话号码——它也支持暗模式。
电子邮件灵感
这似乎只是因为 HTML 电子邮件感觉非常古老和过时,所以我们可以用 HTML 电子邮件做什么。 然而,有大量资源、博客和播客以新的电子邮件技术为特色——其中一些通常是非常有创意的!

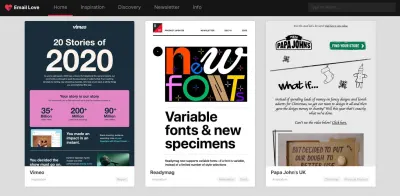
Litmus 博客、CampaignMonitor 博客和 HTML 电子邮件包含大量文章和播客,其中包含最佳实践、技巧、资源,甚至是关于 HTML 电子邮件的播客。 如果您需要一些按行业分类的近期电子邮件的灵感,Really Good Emails 和 EmailLove 也会为您提供支持。
- 您无需梳理自己的电子邮件收件箱即可找到 HTML 电子邮件设计灵感。 Email Love 收集了来自顶级公司的一系列鼓舞人心的电子邮件。
- 真正好的电子邮件使搜索 HTML 电子邮件灵感变得容易。 您可以选择按时间顺序浏览集合,也可以根据电子邮件的类型(例如优惠券、免费试用)、目标(例如客户奖励、谢谢)、公司名称或类别来缩小结果范围等等。
- 不够? 还有 HTML 电子邮件设计和 HTML 电子邮件库。

可访问的电子邮件
对于电子邮件,我们在可访问性方面处于什么位置? 我们是否正确地向屏幕阅读器宣布电子邮件? 黑暗模式呢? Accessible Email repo 重点介绍了许多关于可访问性的文章、工具、演示文稿和资源——不仅针对电子邮件,而且尤其针对它。


使用 Accessible-Email.org,您可以分析发送的活动并检查可访问性的改进。 使用电子邮件模拟器的暗模式,您可以检查电子邮件在暗模式下的外观。
内联 CSS 和转换 HTML 电子邮件
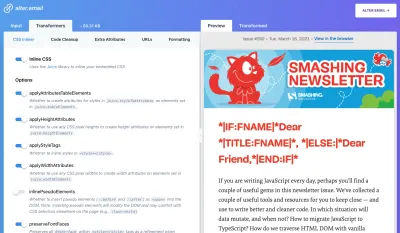
如果您只需要一个干净的空间来转换您的 HTML 和 CSS,Alter.Email 是一个可靠的选择。 使用该工具,您可以选择一些“转换器”——例如内联 CSS 并清理代码,删除未使用的CSS,以及格式化 HTML 甚至阻止寡言。 或者,您也可以使用 Postdrop,它还允许您缩小和内联 CSS 并发送测试电子邮件。

从电子邮件模板中删除未使用的 CSS
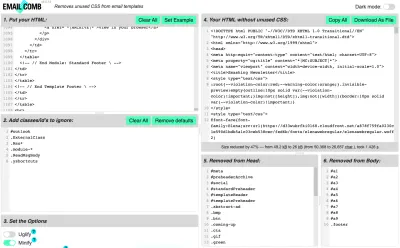
使用 HTML 电子邮件编写 CSS 并不是一项特别令人兴奋的任务,其中散布着!important和内联样式。 要从电子邮件模板中删除未使用的 CSS ,可以使用 Email Comb。 该工具允许您添加要忽略的类和 ID,选择是否要缩小它并删除评论,它会显示它删除的确切内容。

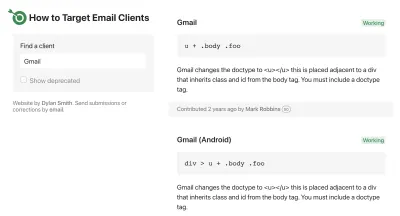
针对电子邮件客户的备忘单
电子邮件客户端通常会毫不留情地修改和删除您的一些 HTML 和 CSS。 如果其中一个电子邮件客户端的行为不如预期,您可能需要单独处理它。 针对电子邮件客户端的备忘单允许您选择目标电子邮件客户端并至少尝试直接解决它。 由于电子邮件客户端一直在变化,它可能不会一直有效,但值得一试。

一切 HTML 电子邮件资源
Thebetter.email 提供了不断增长的有用电子邮件营销资源库,包括人员、学习网站、工具、有关电子邮件服务提供商的详细信息、新闻通讯、代码和交互式电子邮件资源。 杰森·罗德里格斯 (Jason Rodriguez) 亲自挑选,他已经在这个行业工作了多年,并且花了很多时间在泥泞中跋涉寻找好东西。

电子邮件营销资源
如果您需要深入研究 HTML 电子邮件、最佳实践和电子邮件营销,CampaignMonitor 指南和 Mailchimp 指南有大量资源可供您入门。 事实上,其中一些将是特定于产品的,但它们也是围绕发送电子邮件的最佳实践、设计指南、交付技巧、反垃圾邮件要求和许多其他主题的更通用指南。

如果您正在寻找电子邮件营销的持续趋势,Oracle 的电子邮件营销趋势包括大量关于电子邮件交付能力、模块化电子邮件架构、电子邮件可访问性以及电子邮件营销的视频。
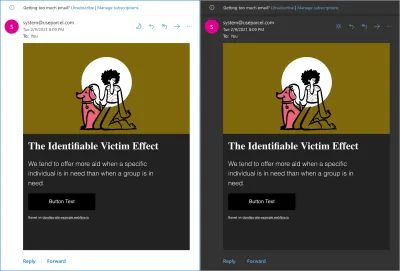
Gmail 和 Outlook 中的暗模式
我们都已经习惯了许多应用程序和网站中的暗模式,但是 HTML 电子邮件客户端中的暗模式支持呢? 当然,我们可以向所有订阅者提供相同的电子邮件,但如果您习惯于操作系统的暗模式,那么明亮的电子邮件可能会令人反感并鼓励放弃。
电子邮件中的暗模式开发人员指南重点介绍了在构建 HTML 电子邮件的暗模式版本时要牢记的一些重要准则。 它解释了如何定位暗模式、如何处理图像和一般浏览器支持(非常好!)。

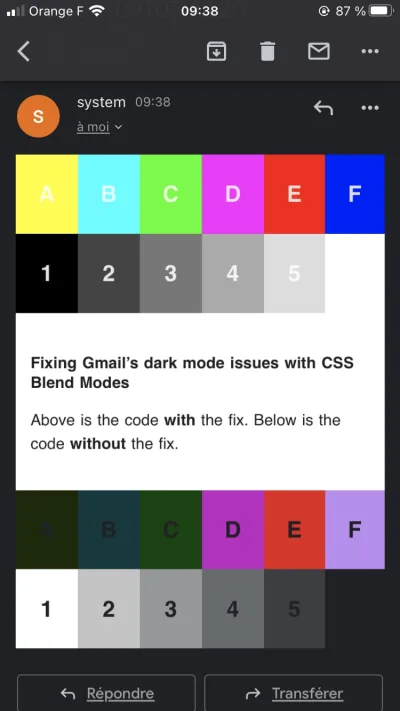
Remi Parmentier 更深入一点,展示了如何使用 CSS 混合模式修复 Gmail 的暗模式问题。 Gmail 强制将任何浅色文本颜色更改为深色文本颜色。 如果您需要修复它,如果您需要,Remi 会创造性地使用mix-blend-mode (Gmail 中支持)来保持浅色文本颜色。 如果您需要确保您的电子邮件响应Outlook.com的暗模式,Remi 也可以满足您的需求。

HTML 电子邮件开发 IDE
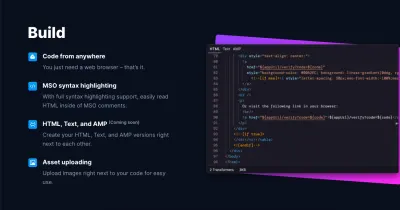
如果您花费大量时间处理 HTML 电子邮件,则可能需要使用专用的 HTML 电子邮件编辑器。 Parcel 就是这样:一个专为编码和设计电子邮件而构建的代码编辑器。 它提供实时预览,因此您可以实时查看正在构建的内容,并且它还具有开箱即用的辅助功能,因此您可以在构建或设计电子邮件时检查辅助功能问题。 此外,该工具还允许您与您的团队协作并直接从该工具运行电子邮件测试。

或者,您还可以查看 Mail Studio,这是一个复杂的桌面应用程序(适用于 Windows、macOS 和 Linux),它在一个电子邮件 IDE 中结合了视觉和代码编辑。
该应用程序带有一个组件库,从标题到导航栏和手风琴,几个响应式电子邮件模板,谷歌字体集成,内置 Sass 支持,命令调色板,协作工具,电子邮件预览,甚至与电子邮件服务提供商的集成,如MailChimp、Campaign Monitor 和 Sendgrid。 Figma 集成应该很快就会到来。
生成整页电子邮件预览
如果您需要 HTML 电子邮件的全页预览,Emailpreview.io 可能正是您所需要的。 您可以复制/粘贴 HTML,或导入您刚刚收到的 EML 文件,该工具会输出您的电子邮件的完全渲染图像。 您也可以选择设备宽度。 一个有用的小工具,可以放在附近。

邮件跟踪器拦截器
大多数营销电子邮件都包含 HTML 电子邮件中的跟踪器,因此它们可以跟踪客户打开电子邮件的频率、时间和地点。 MailTrackerBlocker 几乎充当浏览器的广告拦截器,但适用于电子邮件客户端。 该工具会标记跟踪客户的人并在显示之前删除跟踪像素,因此您仍然可以加载所有远程内容并保持您的行为私密。 目前仅适用于 macOS 10.11 - 11.x 上的 Apple Mail(感谢 Jeremy Keith! )。

让电子邮件更好
收件箱泛滥、带有反向链接请求的垃圾邮件、人们在周五下午给你发电子邮件并在周一早上跟进——有很多事情让处理电子邮件变得不愉快。 但是,由于无法绕过电子邮件,因此只有一个解决方案:让我们一起改善情况。 考虑到这一点,Chris Coyier 正在运营“Email is Good”,这是一个关于电子邮件生产力的网站。

“电子邮件很好”着眼于使电子邮件烦人的事情,关于我们如何做得更好的提示和想法,以及每个人都可以与之相关的小轶事。 一个很好的机会来思考我们每个人如何处理电子邮件以及我们的电子邮件习惯可能在收件人方面引起的反应。
包起来
我们可能错过了一些重要且有价值的技术和资源! 因此,请发表评论并参考他们 — 我们很乐意更新这篇文章并使其保持最新,以便我们所有人能够回到它并更好更快地构建 HTML 电子邮件。
保持粉碎!
延伸阅读
- CSS 审计工具
- CSS 生成器
- SVG 生成器
- 为 Web 开发人员构建和发送 HTML 电子邮件的简介
- 另外,订阅我们的时事通讯不要错过下一个。
