可访问前端组件的完整指南
已发表: 2022-03-10目录
您将在下面找到按字母顺序排列的所有可访问组件的列表。 跳过目录,或者只是向下滚动以逐个浏览它们。
- :focus 样式
- 自动完成
- 纽扣
- 牌
- 旋转木马
- “关闭”按钮
- 内容滑块
- 复选框
- 颜色系统
- 调色板
- 漫画
- 组件库
- cookie 同意提示
- 当前页面导航
- 黑暗模式
- 数据图表
- 数据可视化
- 日期选择器
- 禁用按钮
- 分隔线
- 表单样式
- 脚注
- 隐藏内容
- 图标链接
- 输入
- 键盘导航
- 链接
- 媒体卷轴
- 情态
- 导航菜单
- 密码字段
- 偏好减少-*
- 单选按钮
- 骷髅
- “跳过”链接
- SVG
- 标签
- 表
- 测试
- 第三方组件可访问性
- 拨动开关
- 工具
- 工具提示
- 视频/音频播放器
可访问:focus样式
每个浏览器都有默认的焦点样式,但开箱即用,它们不是很容易访问。 :focus的目标是为用户提供有关他们在文档中的确切位置的指导,并帮助他们浏览文档。 为了实现这一点,我们需要避免过于微妙或根本不可见的焦点。 事实上,删除轮廓是一个坏主意,因为它会删除键盘用户任何可见的焦点指示。 焦点越明显越好。

:focus样式(大预览) 有设计更好的方法:focus样式。 在她的文章“焦点样式提示”中,Nic Chan 强调了一些有用的技巧,这些技巧是关于如何通过更好的可见性以及一些填充、偏移和适当的轮廓来改进焦点样式。 需要更多乐趣:focus样式? Lari Maza 也支持您。
我们还可以使用:focus-within来设置焦点元素的父元素的样式,使用:focus-visible来在与鼠标/指针交互时不显示焦点样式(如果它会导致您的设计出现任何问题)。
重要的是要考虑围绕:focus-visible的可访问性问题:正如 Hidde de Vries 所指出的那样,并非所有依赖焦点样式的人都使用键盘,并且使焦点样式仅键盘也带走了鼠标用户的可供性,因为焦点也表示某些东西是交互式的(感谢 Jason Webb 的提示!) 。
最后,值得注意的是,最近 Chrome、Edge 和其他基于 Chromium 的浏览器在用户单击或点击按钮时停止显示焦点指示器(焦点环) (感谢 Kim Johannesen 的提示!) 。
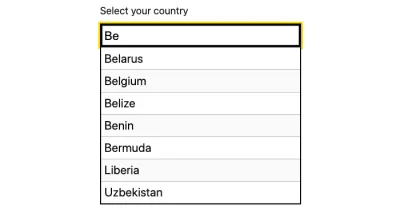
可访问的自动完成
每次您必须处理更大的数据集时,无论是地图、数据可视化,还是只是结帐时的国家/地区选择器,自动完成功能都可以大量增加客户的输入。 但就像它有助于输入一样,它也需要帮助向屏幕阅读器用户宣布选项和选择。

英国政府数字服务背后的团队 Gov.uk 拥有开源的可访问自动完成(以及许多其他东西),这是一个遵循 WAI-ARIA 最佳实践的 JavaScript 组件。 您可以选择何时开始显示建议,并允许将菜单显示为绝对定位的叠加层,或者默认选择第一个建议。 该团队还提供了一个演示页面,其中包含十几个可访问的自动完成示例和实现。
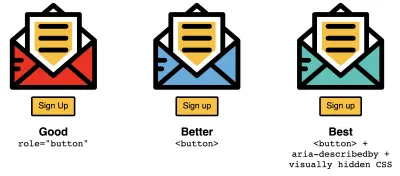
可访问的按钮和图标链接
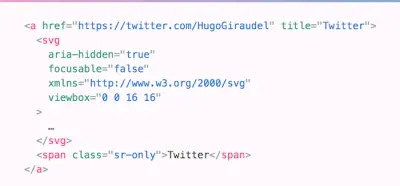
链接或按钮在视觉上没有文本但仅包含一个图标(例如紧凑的导航栏或社交图标)的情况并不少见。 但是你如何确保这些图标链接是完全可访问的? 事实证明,这并不像人们想象的那么简单。

为了展示我们可以如何做得更好,Kitty Giraudel 专门针对该问题发表了一篇文章“Accessible Icon Links”。 他们使用由带有标志性 Twitter 鸟的 SVG 组成的图标链接来说明这一点,并逐步展示如何使其可访问:使用视觉隐藏的描述性文本,然后使用aria-hidden从可访问性树中删除 SVG 标记aria-hidden ,最后,通过添加focusable属性更正了svg元素可以集中在 Internet Explorer 上的事实。 在文章的最后,Kitty 还展示了如何将所有这些变成一个小的React 组件。
一个小细节将对许多用户产生巨大影响。

在创建可访问的图标按钮和包容性隐藏中,Sara Soueidan 和 Scott O'Hara 深入探讨了图标按钮的所有精细复杂性和细节,探索了许多使其工作的技术。 Sara 和 Scott 探索了多种技术,建议使用适当的技术来访问视觉隐藏的文本——这些文本将在视觉上隐藏但屏幕阅读器可以访问。 这可以使用.sr-only实用程序类,或hidden和aria-labelledby或单独aria-label来完成。 当我可以直接在按钮本身上提供标签时,Sara 不建议使用 SVG 图标本身来为按钮提供标签。
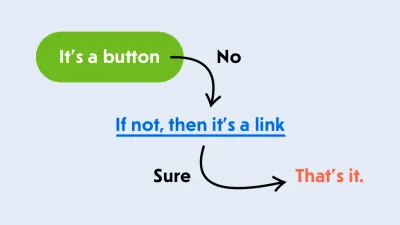
但总的来说,使用哪个元素进行用户交互仍然存在相当多的困惑:我们什么时候使用链接,什么时候使用按钮? Marcy Sutton 写了一篇关于现代应用程序中的链接与按钮的详细文章。 通过链接,访问者导航到新资源,将它们从当前上下文中带走。 但是一个按钮会提示界面的变化。

Marcy 概述了单页应用程序中链接和按钮的用例,表明按钮是打开模式窗口、触发弹出窗口、切换界面或播放媒体内容的完美元素。 您还可以查看 Vadim Makeev 的文章“When Is A Button Not A Button?”。
可访问的禁用按钮
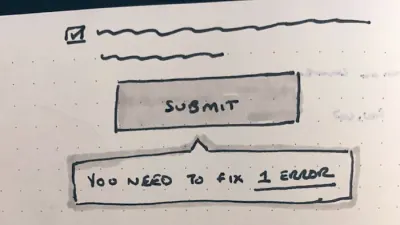
在客户正确提供所有数据之前,冗长的 Web 表单禁用“继续”按钮已变得很常见。 这种行为表明表单有问题,如果不检查输入就无法完成。 如果每个输入字段的内联验证运行良好,则此方法有效,并且在出现故障或错误时根本不起作用。

在“Disabled Buttons Suck”中,Hampus Sethfors 强调了禁用按钮的缺点。 有了它们,我们确实传达出了问题所在,但我们并没有真正解释什么是错误的,或者如何解决它。 因此,如果客户忽略了一条错误消息——无论是台式机上的冗长形式,还是移动设备上的简短形式,它们都会丢失。 在许多方面,保持按钮处于活动状态并传达错误会更有效。
如果不可能,至少提供一个“我无法填写表格,请帮助”按钮的方法,以便客户支持可以在遇到麻烦时回复客户。 如果您需要更详细的 Web 表单复习,“从 1 到零的表单设计”会让您忙碌。
在她关于 CSS-Tricks 的文章中,Sandrina Pereira 探讨了使用<button disabled>的常见方式不仅会阻止点击而且会阻止焦点的问题。 虽然这似乎无害,但它会导致屏幕阅读器用户感到困惑。 她的建议:将disabled与aria-disabled交换会使体验更加愉快,因为按钮仍然可以通过焦点访问,并且它也可以触发工具提示 - 尽管标记为 disabled。
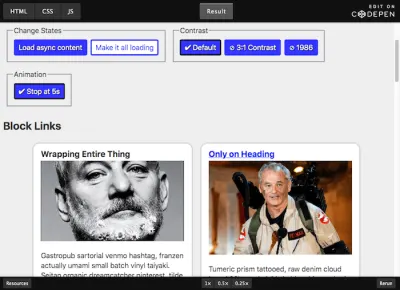
无障碍卡
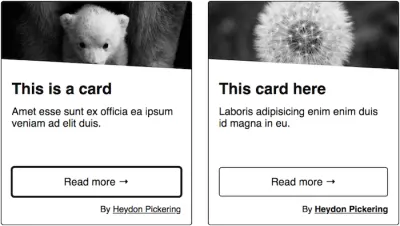
卡片提供了很多优势。 它们在移动设备上运行良好,提供较大的点击区域,而且它们可以水平和垂直堆叠的事实使许多布局决策更容易。 然而,没有可访问性标准,没有<card>元素或 ARIA 设计模式。 相反,您可能遇到的潜在可访问性障碍取决于卡片的用途和内容。 在他的包容性组件集合中,Heydon Pickering 研究了简单卡片组件的一些排列以及如何在合理的 HTML 结构和符合人体工程学的交互之间保持平衡。

Adrian Roselli 还写了一篇很棒的文章,该文章解决了卡片的一个方面,该方面很容易变成其主要的可访问性陷阱:大点击区域。 当用户使用屏幕阅读器导航它们时,它们可以制作极其冗长的控件; 对于语音用户来说,选择号召性用语可能会让人感到困惑。 Adrian 演示了如何通过一点计划来解决这个问题。
Nomensa 团队对可访问卡片组件的另一项深入研究:在他们的博客文章中,他们研究了卡片的常见问题并阻止链接,并分享了使您的卡片更易于访问的宝贵技巧——通过重新排序内容以改进例如语义。
可访问的轮播和内容滑块
可访问的轮播听起来有点矛盾——虽然有很多脚本可以提供该功能,但其中只有少数是可访问的。 当然,现在有可访问的范围滑块,但轮播是一个稍微不同的组件。 正如 Alison Walden 在她关于“如果您必须使用旋转木马,请使其易于访问”的文章中注意到的那样,视力正常的人根本不会被迫使用旋转木马,但键盘用户被迫在整个旋转木马中导航。 至少,键盘焦点上可能会出现一个隐藏的“跳过”链接。 此外,一旦用户浏览了所有面板集,焦点应移至轮播之后的下一个交互元素。
Heydon Pickering 建议使用列表标记将幻灯片组合在一起,包括上一个和下一个按钮、捕捉点,并使用从焦点中移除的不可见链接项目。 本文还提供了一个使用 IntersectionObserver 的代码示例,因此您可能需要一个 polyfill。
可访问的关闭按钮
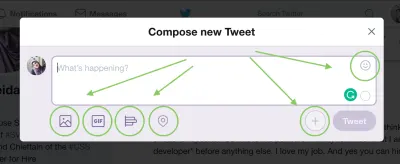
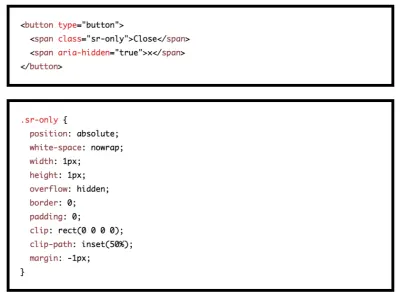
“关闭”按钮无处不在——在模式、广告、确认消息、cookie 提示和任何将出现在您的界面中的叠加层中。 不幸的是,该功能通常仅限于鼠标用户,而将屏幕阅读器用户和键盘用户排除在外。 我们可以修复它。

在“可访问的关闭按钮”中,Manuel Matuzovic 深入细节,重点介绍了 11 个无法访问的关闭按钮的示例和模式,以及 5 个运行良好的关闭按钮示例。 解决该问题的最简单方法是提供一个带有可见文本和仅可视可访问图标的按钮,并确保屏幕阅读器的描述不受图标描述的污染。 Manuel 还提供了 5 个关闭按钮的代码示例,您可以立即将其应用到您的工作中。
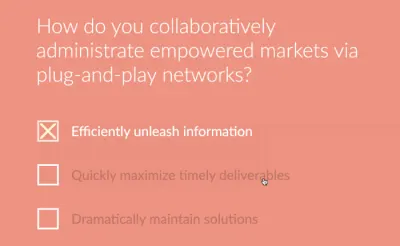
可访问的复选框和单选按钮
好问题:我们如何设置复选框和单选按钮的样式,以确保它们在大多数浏览器中看起来至少相似——同时确保它们也可以访问? 在她的文章中,Sara Soueidan 介绍了一些需要牢记的技巧,以达到预期的效果。
Sara 介绍了隐藏元素的不同技术,每种技术如何影响内容的可访问性,以及如何在视觉上隐藏它们,因此它们可以被替换为更具风格的替代方案:SVG。

隐藏交互式元素时,我们需要确保选择一种隐藏技术,使其保持屏幕阅读器可访问,将其放置在视觉上替换它的任何内容之上,以便通过触摸导航的用户可以在他们期望的位置找到它,然后让它透明。 Sara 还提供了我们可以立即使用的现场演示,以及对文章的有用参考,以供进一步阅读。
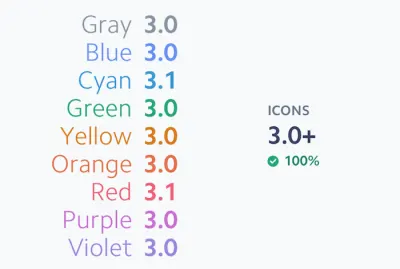
可访问的颜色系统
获得正确的色彩对比度是确保不仅有视力障碍的人可以轻松使用您的产品,而且其他人在光线不足的环境中或使用旧屏幕时也可以轻松使用您的产品的重要部分。 但是,如果您曾经尝试过自己创建一个可访问的颜色系统,您可能知道这可能是一个相当大的挑战。

Stripe 的团队最近决定应对挑战并重新设计他们现有的色彩系统。 它应该提供开箱即用的好处:通过可访问性指南,使用用户可以轻松区分的清晰和充满活力的色调,并具有一致的视觉重量,而不会出现一种颜色优先于另一种颜色的情况。 如果您想了解更多关于他们的方法的信息,他们关于可访问颜色系统的博客文章将为您提供宝贵的见解。
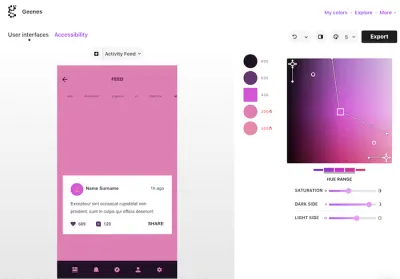
可访问的调色板
找到完美的色调或色调不仅是品味问题,也是可及性的问题。 毕竟,如果缺乏色彩对比,在最坏的情况下,产品甚至可能对视力障碍者无法使用。 WCAG 2.0 AA级要求普通文本至少4.5:1的对比度。)和大文本3:1的对比度,WCAG 2.1要求图形和UI组件(如表单输入)至少3:1的对比度边界)。 AAA 要求普通文本的对比度至少为 7:1,大文本的对比度至少为 4.5:1。 Gianluca Gini: Geenes 提供了一个非常详细的对比度检查器,可帮助您提前发现潜在的缺陷。

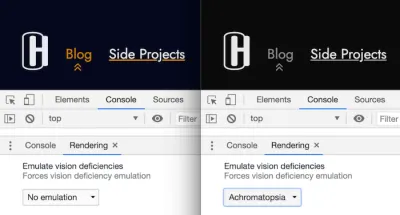
该工具可让您修改色调范围和饱和度,并将调色板应用于三个可选 UI 模型之一。 应用后,您可以触发不同类型的视力障碍,以了解受影响的人如何看待颜色,最后,就您的调色板的最佳色调做出明智的决定。 要立即使用颜色,只需复制并粘贴它们的代码或将它们导出到 Sketch。 您还可以在 DevTools 中模拟视觉缺陷。
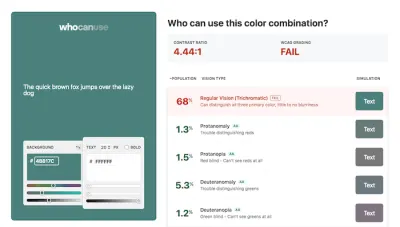
了解视觉障碍
您以前可能听说过红眼病、红眼病或青光眼。 但是像这样的视力障碍的人是如何真正看到你的颜色组合的呢? Corey Ginnivan 的工具Who Can Use为您模拟了它。

输入背景和文本颜色,该工具会为您计算对比度以及 WCAG 分级。 为了使这些相当抽象的数字人性化, Who Can Use还显示了不同视觉类型的列表,有多少人受到它们的影响,当然还有模拟每种类型的颜色组合。 一个很好的小帮手,可以更好地理解颜色的效果。
无障碍漫画
当我们在网络上使用稍微复杂的形状和布局时,有时将其保存为前景或背景图像并为大小屏幕提供不同的图像似乎要容易得多。 这适用于复杂的图表和带有对话气泡的旧漫画,但如果我们可以完全重新想象这种体验呢?

Comica11y 是 Paul Spencer 的一项实验,旨在实现包罗万象的在线漫画阅读体验。 如果我们可以为漫画提供不同的阅读模式,例如隐藏式字幕、在面板之间导航的适当焦点管理、高对比度模式、SVG 色盲过滤器、程序气泡、可选择和可翻译的文本、LTR 和 RTL 支持,甚至字体大小可调? 一个绝妙的举措,展示了我们可以在多大程度上应对 UI 挑战并使用 Web 来极大地增强体验。
可访问的组件库
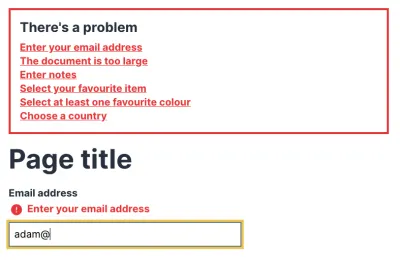
虽然我们创建的许多组件库都试图涵盖所有常见的问题(手风琴、表格、旋转木马、下拉菜单,以及排版、颜色和框阴影),但 Adam Silver 的 No Style Design System 专注于主要围绕可访问性和网络表单。

作为一个为他的表单设计模式一书中创建和使用的系统,Adam 的库提供了一组可访问的组件,用于从自动完成、复选框和密码显示到收音机、选择框和步进器的所有内容。 它们中的大多数都具有简洁、易于访问的标记的最小 CSS 样式。
如果您需要更高级的组件,Heydon Pickering 的包容性组件(我们在上面提到了一些示例)将为您提供支持:提供有关可访问卡片、数据表、通知、滑块、选项卡式界面、工具提示、菜单和切换的综合教程。
可访问的 Cookie 同意提示
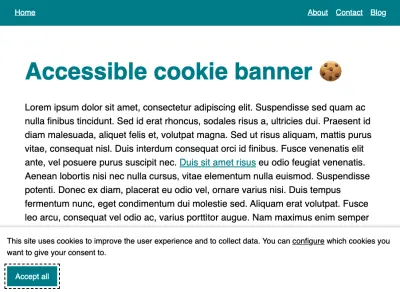
覆盖和弹出窗口总是有问题的。 但特别是对于屏幕阅读器用户来说,有时这些提示很难处理以设置任何设置,甚至确认网站上 cookie 的使用。 在她关于“屏幕阅读器和 cookie 同意”的 15 分钟演讲中,Leonie Watson 详细解释了合规性弹出窗口在可访问性方面的糟糕体验。 在某些情况下,用户在不知情的情况下滑过同意提示,在其他情况下,提示无法接受,导致根本无法使用该网站。

那么我们怎样才能让它们变得更好呢? 在 Cookie 横幅和可访问性中,Sheri Byrne-Haber 强调了 cookie 提示通常存在的常见问题:从它们的视觉外观到焦点陷阱、标签顺序的外观、接受的类型和同意披露的替代格式。 Quentin Bellanger 提供了一个 cookie 同意模式的基本代码示例和一个教程。 还有免费的开源解决方案:Osano Cookie Consent 和 cookie-consent-box,但它们可能需要一些可访问性工作。
可访问的当前页面导航状态
颜色是传达意义的有效方式,但对于视力低下或色觉缺陷的人来说,拥有第二个视觉指标总是一个好主意。 例如,一个图标。 Callum Hart 依靠颜色/图标组合来指示用户当前所在的页面。 在他的博客文章“可访问的当前页面导航状态”中,他分享了有关此设计决策背后考虑因素的宝贵见解。

从内联 HTML 中的 SVG 图标和使用aria-hidden将其从辅助技术中隐藏到使用 ems 而不是像素以及使用aria-current属性为屏幕阅读器用户传达额外的上下文,这篇文章提供了深入了解如何迎合真正可访问的导航状态。
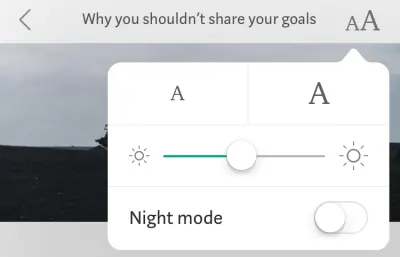
网络黑暗模式的完整指南
深色模式正迅速成为用户偏好,Apple、Windows 和 Google 已将其实施到他们的操作系统中。 但是网络上的暗模式呢? Adhuham 编写了一份关于暗模式的综合指南,深入研究了在网络上实施暗模式设计的不同选项和方法。

首先,该指南着眼于实现暗模式所需的技术注意事项,涵盖切换主题的不同方法以及如何存储用户的偏好,以便在整个站点和后续访问中一致地应用它们。 使用color-scheme元标记处理用户代理样式的提示有助于避免潜在的 FOIT 情况。
当然,设计方面的考虑也得到了解决,其中提供了宝贵的技巧,让图像、阴影、排版、图标和颜色为暗模式做好准备。 同时:为确保我们不会无意中破坏模式中的高对比度,请查看 Windows 高对比度模式的样式(感谢 Courtney Heitman 的提示! )。
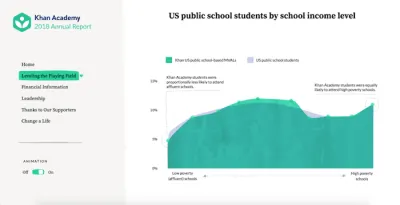
可访问的数据图表
数据可视化是使信息脱颖而出的好方法。 但是,它们也有自己的可访问性挑战。 当 Sara Soueidan 与 SuperFriendly 合作为可汗学院的年度报告创建一个可访问的微型站点时,她希望确保数据的呈现和实施方式尽可能易于访问,无论访问者如何浏览该站点。 她的解决方案:SVG。

在一个关于可访问数据图表的案例研究中,Sara 总结了当您想要使 SVG 图表和可视化可访问时需要考虑的一切——从选择适当嵌入技术的最重要步骤开始。 它还介绍了为什么您应该避免尝试使用 ARIA 角色使 SVG 图表可访问,以及为什么 Sara 没有选择<figure>来嵌入它们。 一个很棒的参考指南。 另外:特别是在图表上,我们还可以使用更易于访问的文本标签,Sara 也在另一篇文章中介绍了它们。
可访问的数据可视化
数据可视化通常包含用户必须采取行动的重要信息。 虽然有时我们可以用短句代替大量数字,但可视化可以帮助更快地理解发展和大量信息。 但这意味着信息必须易于理解,尤其是颜色的选择、信息的呈现方式、标签、图例以及图案和形状。 在他们关于数据可视化可访问性的系列文章中,Sarah L. Fossheim 重点介绍了围绕该主题的有用指南和资源,以及在设计可访问数据可视化时要记住的示例、注意事项和注意事项。

Sarah 建议不要依赖颜色来解释数据,一般要避免使用明亮和低对比度的颜色。 除了颜色之外,使用图案和形状很有用,清晰的语言、标签和图例有助于清楚地解释数据可视化。 每篇文章都包含大量示例和资源以供进一步阅读。 还值得一看:Sarah 对美国总统选举数据可视化的评论(感谢 Stephanie Eckles 的提示! )。
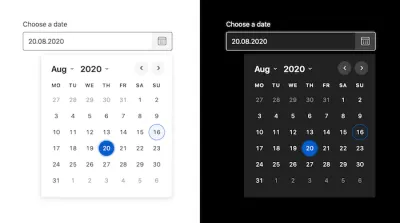
可访问的日期选择器
那里有几十个日期选择器库,但是拥有可靠的主力工具总是很棒的,它们可以跨浏览器工作,没有严重的依赖关系,编写得相当好,并满足所有主要的可访问性要求。

Duet Date Picker 就是这样。 它是一个可访问的、符合 WCAG 2.1 的日期选择器,可以跨任何 JavaScript 框架或根本没有框架实现和使用。 它带有内置功能,可让您设置允许的最小和最大日期,压缩和 Gzip 压缩后的重量约为 10kb(包括所有样式和图标)。
如果您需要替代方案,请查看 React Dates,这是 Airbnb 发布的一个库,针对国际化进行了优化,同时也易于访问且适合移动设备使用。
设计水平分隔线
<hr>元素通常很无聊。 提供视觉中断和划分内容的简单水平线。 但是您是否知道它们可以使用 CSS 和 SVG 进行样式设置,从而为您的内容和设计提供良好的个人风格?

<hr>样式为电线上的鸟。 (大预览) Sara Soueidan 正是这样做的:她个人网站上的<hr>不会显示为无聊的线条,相反,您会看到坐在电线上的鸟。 为了帮助您使您的<hr>更令人愉悦,Sara 总结了她如何借助一些 CSS 和 SVG 魔法来设置水平线的样式。 她还研究了进一步改进它们的方法,以便它们适应各种环境,同时保持语义和可访问性。 一个不错的小细节。
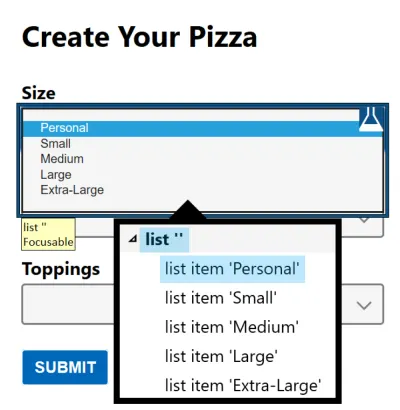
可访问的跨浏览器表单样式
您是否曾经为隐藏和设置自定义复选框和单选按钮而苦恼? 自定义选择样式呢? 或者也许是一个可访问的下拉导航菜单? 我们总是倾向于构建和重建相同的组件,所以让我们一劳永逸地把它们做好。

Sarah Higley 的“<select> 你的毒药”是对<select>元素样式的所有挑战和复杂性的全面的两部分深入探讨,具有可编辑和多选变体,它们的比较可用性(带有数据!)和实用建议如何正确处理。
Stephanie Eckles 的旧 CSS 问题的现代 CSS 解决方案强调了许多有用的现代技术来解决大量挑战,但她系列中的一些文章专门针对表单:CSS 自定义复选框、样式单选按钮、选择样式、输入和文本区域。
在她的博客上,Sara Soueidan 详细解释了如何以包容性的方式隐藏和设置复选框和单选按钮的样式。 奖励:Adrian Roselli 的代码示例提供了对设计不足的切换的更多见解。 立即使用的神奇资源和可访问的样式。
负责任地隐藏内容
您如何负责任地隐藏内容以使其不可见但仍可供屏幕阅读器访问? Kitty Giraudel 总结了隐藏某些东西的不同方法,无论是使用 HTML 还是 CSS,以及何时使用。

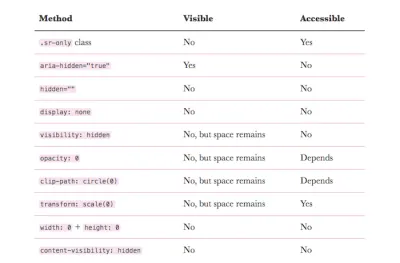
正如 Kitty 建议的那样,您可能希望避免在可视内容和暴露给可访问性层的底层内容之间出现太多差异。 它们越同步越好。 Kitty 定义了三种不同的场景来帮助您评估何时使用哪种技术: 如果您需要在可视化和可访问性树中隐藏某些内容(例如,显示/隐藏小部件、屏幕外导航或关闭的对话框),请使用display: none或hidden的 HTML 属性。 如果您需要从可访问性树中隐藏某些内容但保持可见,请使用aria-hidden="true" (有效的情况是没有意义的视觉内容,图标)。 最后但并非最不重要的一点是,如果您想隐藏某些内容但保持可访问性,请使用视觉隐藏的 CSS 声明组(例如,用于提供更多上下文的补充内容,例如图标按钮或链接)。 很棒的概述。

可访问的脚注和旁注
从本质上讲,脚注只不过是跳转链接——指向源描述的链接,或者放置在文档的底部,或者在侧边栏中,或者显示为内联,有点手风琴。 然而,由于脚注是跳转链接,我们需要确保屏幕阅读器用户理解链接何时引用脚注——我们可以使用aria-describedby属性来做到这一点。 每个链接的计数器将通过 CSS 计数器实现。 使用:target ,我们会突出显示读者跳转到的行,并提供一个反向链接,返回内容中的实际脚注位置。

Kitty Giraudel 详细解释了如何构建可访问的脚注,您还可以检查如何使用 React 构建可访问的脚注并使用 react-a11y-footnotes 在 React with Eleventy 中构建它们(感谢 Kitty Giraudel 的提示!) 。
可访问的输入
2019 年,WebAIM 分析了前 100 万个网站的可访问性,得出了一个令人震惊的结论:无错误页面的百分比估计低于 1%。 为了使我们的网站对依赖辅助技术的人具有包容性和可用性,我们需要正确掌握语义 HTML 的基础知识。 凭借从小处着手、分享和合作的信条,Oscar Braunert 关于包容性投入的文章是一个很好的起点。

本文从 WAI、ARIA 和 WCAG 的基础知识开始,探讨如何使输入更易于访问。 这些提示可以在不改变用户界面的情况下实现,正如 Oscar 所说:“如果有疑问,就去做。 没有人会注意到。 除了你的一些用户。 他们会为此感谢你的。”
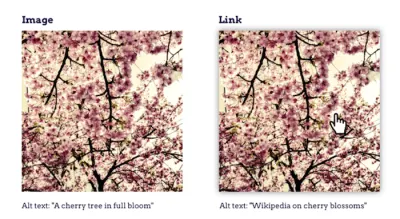
完美链接
链接是链接是链接,对吧? 好吧,链接不仅仅是可点击的文字或图像。 在她的文章“完美链接”中,Rian Rietveld 研究了如何编写、设计和编码适用于每个设备上的每个人的链接。

Rian 涵盖了链接是否应该在新窗口或新选项卡中打开的问题,如何使链接文本易于理解,如何处理指向电子邮件地址、电话号码或文件的链接,在嵌入图像时需要考虑什么链接,何时下划线以及如何处理悬停和焦点样式,以及语义问题和内部链接。 360 度全方位审视这个话题。
可访问的应用程序范围的键盘导航
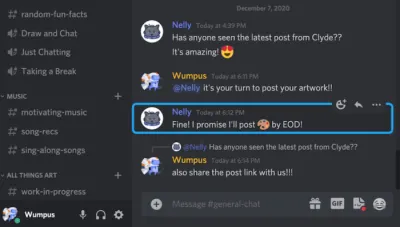
一个经过深思熟虑的键盘导航概念使每个人都受益:它使不能舒适地使用鼠标的人能够使用,帮助屏幕阅读器用户与应用程序交互,并为高级用户提供更多快捷方式以尽可能高效地工作。 通常,键盘支持仅限于特定的快捷键,但 Discord 的团队决定在他们的应用程序上更进一步,并将键盘支持扩展到所有内容。

案例研究“Discord 如何实现应用程序范围的键盘导航”分享了他们如何解决任务的宝贵见解——当然还有他们在此过程中面临的挑战。 一个结果特别困难:如何始终如一地指出页面上的焦点在哪里? 由于现有的 Focus Rings 解决方案无法奏效,团队不得不从头开始构建自己的解决方案并将代码开源。 如果您面临类似的挑战,那么这个适合您。
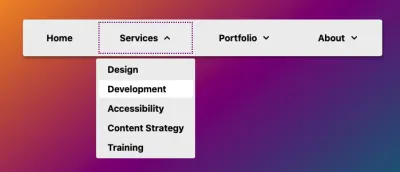
可访问的点击/单击菜单
设计悬停时打开的大型下拉菜单仍然是一个好主意吗? 可能不是。 悬停菜单有很多可用性和可访问性问题,因为它们不一致、令人困惑,当然需要移动设备的替代解决方案。 事实上,Mark Root-Wiley 建议是时候放弃悬停菜单以支持明确且易于访问的点击菜单。 
在他的文章中,Mark 详细介绍了如何构建可访问的点击菜单,以及他研究中的有用指针和参考资料。 想法是开始将菜单构建为纯 CSS 悬停菜单,使用li:hover > ul和li:focus-within > ul来显示子菜单。 然后,我们使用 JavaScript 创建<button>元素,设置aria属性,并添加事件处理程序。 最终结果可作为 CodePen 上的代码示例和 GitHub 存储库获得。 这也应该是您菜单的一个很好的起点。
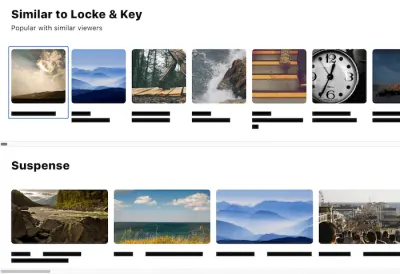
可访问的媒体滚动器组件
您将如何创建一个适用于电视、手机和台式机的响应式媒体滚动组件? Adam Argyle 将带您逐步完成整个过程。

滚动条组件旨在承载媒体或产品的缩略图,它建立在具有可访问标记的<ul>之上。 CSS 将不起眼的列表转换为流畅的滚动体验,展示图像并将它们捕捉到网格。 为了增加一些技巧,JavaScript 促进了漫游索引交互,帮助键盘用户跳过遍历大量项目,最后但并非最不重要的一点是,实验性的prefers-reduced-data媒体查询将媒体滚动器变成轻量级的体验,如果需要的话. 聪明的!
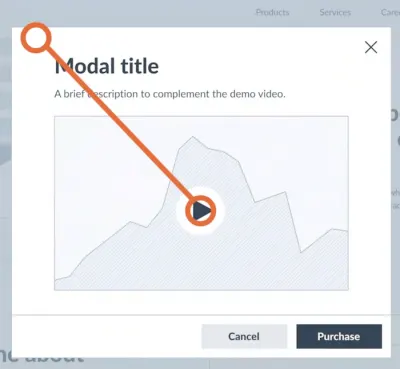
可访问的模态
您可能在页面上有一个简单的模式或覆盖,可能是为了确认客户的输入,或者在画廊中显示几张照片,或者只是为了确认用户的偏好。 在所有这些情况下,构建一个可访问的模态将变得相当冒险,也称为焦点陷阱。
正如 Eric Bailey 详细解释的那样,您需要确定被困内容的边界,包括第一个和最后一个可聚焦项目,然后删除不在其中的所有内容,将焦点移到被困内容中,侦听逃脱的事件边界,恢复之前的状态并将焦点移回触发被困内容的交互元素。

理想情况下,我们会使用像 HTML 中的dialog元素这样简单的东西,但不幸的是它存在大量可访问性问题。 使用 Shadow DOM,管理焦点也不是一件容易的事。 我们可以使用inert属性来移除,然后恢复交互元素被发现和聚焦的能力。 对于较旧的浏览器,我们可以使用来自 Google Chrome 和 WICG 的inert polyfill。
- Scott O'Hara 的 access-modal-window 是一个可靠的完全可访问的脚本。
- Kitty Giraudel 将很快发布 a11y-dialog Next,这是一个轻量级 (1.6 KB) 脚本,可捕获和恢复焦点、切换
aria–*属性并在覆盖单击和 Escape 时关闭对话框。 重要的是不要将此版本与以前的版本(6.1.0) 混淆,因为它依赖于仍然缺乏实现支持的<dialog>并且具有挥之不去的可访问性问题。 - 您可以查看 Parvus,这是一个简单、可访问、无依赖的开源图像灯箱。 在一个典型的场景中,我们会有一个链接到更大版本的图像的图像。 使用 Parvus,将
.lightbox类添加到环绕图像的链接就足够了,脚本会自动为您完成其他所有工作。
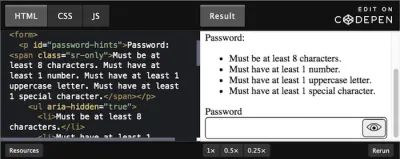
可访问的密码字段
“显示密码”和密码提示使表单字段更有用。 它们可以帮助用户确定他们是否输入了错误的密码,以及在创建新密码时可以接受哪种模式。 然而,事实证明,当涉及到这些事情时,通常缺乏可访问性。

为了帮助您改善这种情况,Nicolas Steenhout 仔细研究了显示/隐藏密码的可访问性以及如何确保密码提示对每个人都有帮助。 从增强具有switch和aria-live和aria-pressed角色的显示/隐藏按钮到支持自动完成,Nicolas 总结了您需要知道的所有内容,以使 Web 在这方面更易于访问。
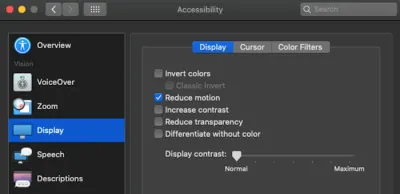
使用prefers-reduced-*支持用户首选项
并非每个用户都是相同的,虽然有些用户喜欢动画,但其他用户可能会遇到有关运动的医疗问题。 prefers-reduced-motion媒体查询可让您打开和关闭动画,但还有更多解决方案可以根据用户的偏好来管理动画。 在他的博客文章中,Elijah Manor 介绍了不同的技术,例如 @media、matchMedia 和自定义 React 挂钩来处理 CSS、SVG SMIL 和 JavaScript 动画。

当涉及到让每个人都可以访问您的内容时,还有另一个值得了解的prefers-reduced-*媒体查询——即使浏览器还不支持它(但您可以在 Polypane 和 Chromium 浏览器中模拟它): prefers-reduced-data 。 它指示用户何时希望使用尽可能少的数据——例如,如果他们的连接速度很慢,或者数据是否有限。
- Tatiana Mac 写了一篇关于对动画采取无动作优先方法的非常详尽的文章,建议将所有动画特定样式放在动画特定样式表中,并且仅在访问者未指示“减少动作”时才提供它。
- Kitty Giraudel 提供了有关在银行 UI 示例和代码示例中实现缩减运动模式的指南。
- Polypane 团队总结了您需要了解的有关媒体查询的信息,以使您的网站今天已经过时。
可访问的骨架
骨架图案往往缺乏向屏幕阅读器展示自己的有意义的方式。 他们经常在加载小部件时使用aria-busy="true" ,但实际上只有少数屏幕阅读器支持该属性。 那么如何做得更好呢?

正如 Adrian Roselli 建议的那样,您可以使用 CSS 查找任何具有aria-busy="true"节点并将其设置为display: none以实现屏幕阅读器和非屏幕阅读器用户的相同效果。 在他的文章“更易于访问的骨架”中,他将逐步引导您完成该过程。 该演示适用于具有当前版本的 JAWS、NVDA、VoiceOver 和 TalkBack 的浏览器。
可访问的“跳过”链接
特别是在具有大量导航的页面上,在部分之间或页面周围移动可能会令人沮丧和烦人。 这就是“跳过”链接非常有用的地方。 不幸的是,看到“跳过”链接被实现但被display: none隐藏起来的情况并不少见,因此任何人(包括屏幕阅读器用户和键盘用户)都无法使用。

在如何创建“跳过内容”链接中,Paul Ryan 提供了有关如何实现可访问的跳过内容链接的分步教程。 基本上,我们使用 CSS 转换将跳过链接推离屏幕,但在:focus上将其重新显示在屏幕上。 在文章的评论中,Eric Bailey 还注意到,我们可以在包含大量交互项目或难以浏览的项目(例如目录和iframe s)的内容部分之前提供跳过链接。
可访问的 SVG
谈论 SVG:我们今天可以用 SVG 做的事情远远超出了过去的基本形状。 我们不仅可以描述 SVG 图标,还可以为它们设置样式和动画。 如果真正的包容性超出了模式——在设计和开发可访问的 SVG 时,我们还应该考虑哪些其他因素?
这正是Carie Fisher 在她关于 Accessible SVGs: Inclusiveness Beyond Patterns 的文章中回答的问题。 在文章中,Carie 仔细研究了 SVG 颜色和对比度、明暗模式、SVG 动画、减少的运动以及大量围绕可访问性的工具。 您还可以在文章中找到演示和代码示例,以及详细的解释和进一步阅读的指南。

如果您想深入了解可访问组件的复杂世界(不仅与 SVG 相关),我们刚刚发布了 Carie 关于可访问代码模式的文章。
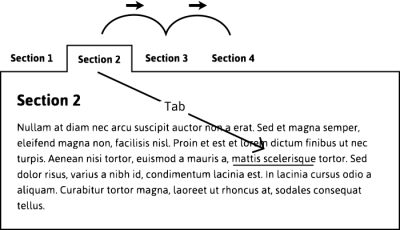
可访问的标签
您的界面可能正在使用选项卡面板,但为了让键盘用户和屏幕阅读器用户可以访问这些选项卡的内容,我们需要对视觉设计和 ARIA 语义进行非常仔细和深思熟虑的阐述。 在选项卡式界面中,Heydon Pickering 详细介绍了试图找出尊重键盘行为和焦点管理的正确解决方案。 他建议逐步将部分增强为选项卡面板(代码示例) (感谢 Daniela Kubesch 的提示!)。

正如 Adam Silver 所指出的,不太精通的屏幕阅读器用户可能不知道使用箭头键来切换选项卡。 有一个论点是让所有选项卡都可以在正常选项卡序列中聚焦,而开发人员几乎不需要干预来更改选项卡通过键盘工作的方式。
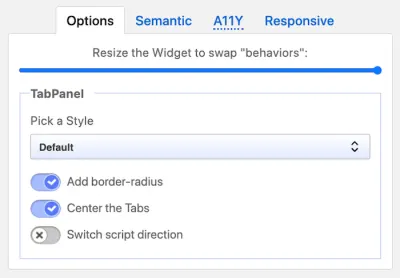
或者,TabPanelWidget 是一个响应式和可访问的选项卡解决方案。 它依赖于普通的旧语义HTML,并且只要标签完全符合标签时,就会进入手风琴(感谢ResizeObserver ,但是还有一个不支持它的浏览器的Polyfill)。

该脚本不仅是一种语义化且易于访问的解决方案,而且还是一种响应迅速且用途广泛的解决方案,可帮助您为 Web 创建 Tabpanel 和手风琴小部件。 它是键盘友好型的,可作为普通 JS 库(或作为 Vue、React 和 Angular 的小部件)使用。
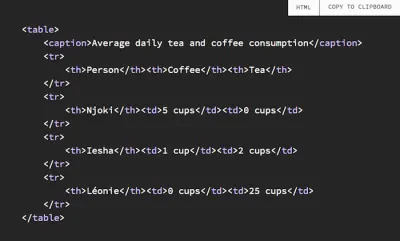
可访问的表
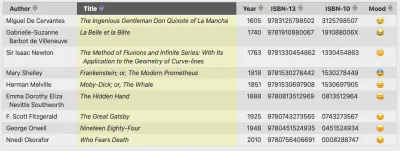
有很多与表格相关的可访问性问题,但最大的挑战是将视觉表示转化为线性系列,屏幕阅读器可以有意义地大声朗读,而不会遗漏任何重要信息。 幸运的是,Adrian Roselli 一直在花费大量时间探索无障碍桌子的挑战和解决方案。

在他关于可访问表格的帖子中,Adrian 建议将表格包装在一个<div>中,其中包含role="region" 、 aria-labelledby和tabindex="0"以确保仅使用键盘的用户可以通过 tab 键进入容器,即table 在 table 中接收焦点和<caption>以确保正确地向屏幕阅读器宣布它。 Adrian 还提供了响应式表格的代码示例,以及具有可扩展行、可排序表格和固定表格标题的表格。
屏幕阅读器如何浏览数据表
您是否尝试过使用屏幕阅读器浏览表格? 如果没有,您应该查看 Leonie Watson 关于屏幕阅读器如何导航数据表的文章。 它分享了宝贵的见解,并展示了创建任何人都可以使用的无障碍表格的重要性。

在帖子中,Leonie 使用 NVDA 移动到表格、导航其内容并查找特定信息。 适当的 HTML 元素(或 ARIA 角色)告知她表格的特征,并允许她访问专门用于导航表格内容的键盘命令。
一个有趣的收获:键盘焦点和屏幕阅读器焦点不是一回事。 与您可能听到的相反,您不需要使用键盘使表格的每个单元格都可聚焦以帮助导航。 如果单元格内的内容是非交互式的,您可能会让键盘用户比您预期的更努力地浏览表格。 您还可以与 Leonie 一起观看关于屏幕阅读器用户如何访问 Web 的 Smashing TV 视频(73 分钟)。
可访问的拨动开关
每当我们的表单为我们的客户提供二进制选择时——开/关、暗/亮模式等——我们都可以使用拨动开关。 开关需要服务于几个目的:它需要清楚地解释当前的选择(而且这一点并不经常说清楚!),它需要解释有两个选项,并且它需要足够明显,让客户能够了解如何在它们之间切换。 当 Sara Soueidan 研究如何构建拨动开关时,她当然花了很多时间研究如何构建一个可访问的拨动开关。

Sara 的解决方案使用两个单选按钮,每个按钮都有自己的标签,将辅助技术宣布为几个单独的选项,可通过键盘访问,并且没有额外的 ARIA 或 JS 要求来运行。 结果是一个主题切换切换代码示例,您还可以查看 Scott O'Hara 的代码示例。
重要的是要注意 Sara 的单选按钮切换开关是可访问的,因为它有两个标签。 因此,如果一个拨动开关没有两个标签,这将不是一种使用模式。 您可以在 Scott 的存储库中找到拨动开关的标记模式。 (感谢 Scott O'Hara 的提示! )。
Kitty Giraudel 还分享了一个简单的 HTML 和 CSS 实现的可访问切换的教程,您可以根据自己的方便进行调整。 可访问切换的基础是正确标记的复选框。 它通过图标和颜色传达其状态,并且如果未启用 CSS,则不会留下任何伪影。 切换带有可以自定义的本机焦点样式,禁用状态,并且如果需要,它也支持从右到左的方向。
可访问的工具提示和切换提示
与图标按钮密切相关的组件是工具提示。 字面意思是“工具提示”,它们是解释控件或视觉对象目的的一小段信息,否则可能会被误解。 每次我们想解释为什么我们需要在结账时使用特定的个人信息时,我们可能会使用一个很好的旧工具提示。 那么,我们如何让它们正确呢?
Heydon Pickering 的 Inclusive Tooltips 和 Toggletips 对构建可访问的工具提示所需的几乎所有内容进行了非常全面的概述。 这意味着决定提示的内容是否应该作为标签或描述提供,并相应地选择 ARIA 属性,而不是依赖于title属性,并避免在工具提示中放置诸如关闭和确认按钮或链接之类的交互式内容。
- 当然,Sara Soueidan 也深入探讨了构建完全可访问的帮助工具提示的精细复杂性,并得出结论认为 JavaScript 对于制作完全可访问的交互式组件是必不可少的。
- Sarah Higley 还解释了工具提示的复杂性,并发布了一个代码示例,展示了可靠的运行模式。
- Scott O'Hara 有一个关于工具提示的 GitHub 存储库,
- Adrian Roselli 还提供了大量用于切换的代码示例,包括禁用工具提示和 RTL 方向的演示。
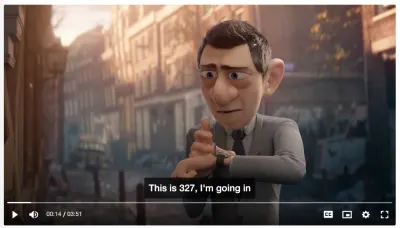
无障碍视频/音频播放器
如今,在观看短片或长片时,经常看到观众使用字幕并不少见。 我们可能在嘈杂的环境中观看视频,或者我们可以更好地理解书面语言,或者我们目前正忙于其他事情,需要快速查找内容而无需借助耳机。 除此之外,我们多久使用一次键盘的<space>提示暂停,或使用键箭头来回移动? 尽管如此,许多视频播放器和自定义解决方案并未提供开箱即用的此功能。

可访问的 HTML5 媒体播放器概述了可访问的音频和视频播放器。 有很多很棒的开源选项,例如 AblePlayer 似乎是可靠的选项之一。 它包括一套完整的播放器控件,可通过键盘访问,为屏幕阅读器用户正确标记,并可由语音识别用户控制,具有高对比度,支持隐藏式字幕和字幕、章节、基于文本的音频描述、交互式转录功能和自动文本突出显示。 它支持 YouTube 和 Vimeo 视频。 但是,这取决于 jQuery。
或者,您也可以查看 Vime.js:完全开源、轻量级、完全可定制且没有第三方依赖项。 PayPal 的 Plyr 和 Accessible HTML5 Video Player 等其他不错的选择也类似。 后者对纯键盘用户和屏幕阅读器用户完全可以访问,用 vanilla JavaScript 编写,另外作为React 组件提供,如果 JavaScript 不可用,则回退到浏览器的本机控件(感谢提示, @jamsandwich ! )。
惹恼屏幕阅读器用户的网站功能
缺少 alt 标题、自动播放的视频、未标记的按钮、标题使用不当、无法访问的 Web 表单——对于有视力的用户来说似乎是一个小问题,但这些问题可能会影响盲人是否能够独立使用网站和视障人士。 Holly Tuke 从她自己的经验中知道这一点。

为了提高对常见可访问性问题的认识,Holly 总结了她作为屏幕阅读器用户每天面临的五个烦人的网站功能,当然还有如何解决这些问题。 Chris Ashton 还发表了一篇文章,解释了屏幕阅读器用户遇到的常见问题,这些问题在仅关注语义和键盘可访问性的对话中经常被忽略。 产生巨大影响的小细节(感谢 Alex Chudesnov 的提示! )。
但首先,可访问性支持
辅助技术与浏览器和代码交互的方式有很多种。 由于仍然无法完全自动化屏幕阅读器和语音控制软件,因此我们不得不进行手动测试。 这就是 a11ysupport.io 发挥作用的地方。

这个社区驱动的网站最初由 Michael Fairchild 创建,旨在帮助开发人员了解支持的可访问性。 这是一个活跃的项目,总是欢迎贡献,所以开始测试吧。 此外,始终值得检查 WAI-ARIA 创作实践,它描述了通用组件和模式所必需的基本语义、角色和 ARIA (感谢 Stephanie Eckles 的提示!) 。
可访问性资源和清单
可访问性非常重要,但不幸的是,它经常被忽视。 社区驱动的 A11Y 项目试图让数字访问变得更容易,为设计师和开发人员提供构建美观、可访问和包容性体验所需的专业知识。

从无障碍设计背后的基本原则到进行无障碍审核,再到培育社区,A11Y 项目对这个话题进行了 360 度全方位的审视。 您会找到一些文章,例如快速提示、阅读书籍提示、要关注的时事通讯,以及方便的工具、致力于可访问性的小组等等。
辅助工具库
在交付项目之前,您是否有过忘记某事的瘙痒感? 好吧,众所周知,清单是在最终摊牌之前保持对需要完成和处理的事情的概述的关键。 在可访问性方面,有越来越多的工具和资源可以帮助您密切关注事物:A11y 资源。

这个列表由 Hannah Milan 策划,最初是为了跟踪 200 多个手工策划的可访问性插件、工具、文章、案例研究、设计模式、设计资源、可访问性标准,甚至清单。 当然,如果您发现缺少任何东西,您可以随时提交工具。
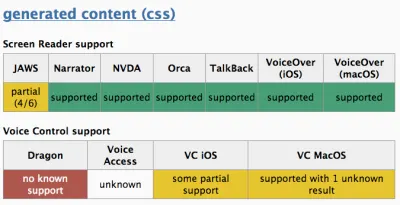
第三方组件可访问性
自定义选择、自动完成或日期选择器等可重用组件是强大的帮手。 然而,许多声称可以访问的第三方组件,一旦你深入挖掘,结果只能部分访问。 正如 Hidde de Vries 所指出的,即使是实现 ARIA 创作实践指南 1:1 的组件也可能很关键,因为该指南并未对屏幕阅读器的可访问性或用户体验做出任何声明。 那么如何找到那些真正可访问的组件呢?

Hidde 发布了一个问题清单,您可以提出一些问题来更加确定组件的可访问性:他们是如何测试的? 他们和谁一起测试? 他们对自己方法的利弊持开放态度吗? 谁创建了组件? 他还分享了一些来自社区的宝贵技巧,可帮助您评估声称可访问的组件是否会兑现其承诺。
包起来
无障碍社区中令人难以置信的人肯定有数十和数百条重要指南,例如史蒂夫福克纳(Steve Faulkner)有大量关于语义和可访问性的文章,而莱昂尼沃森(Leonie Watson)有大量关于一般可访问性的文章。 不可能列出每个人,但我们真诚地感谢每一个贡献。
我们可能错过了一些重要且有价值的技术和资源! 因此,请发表评论并参考他们——我们很乐意更新这篇文章并使其保持最新,以便我们所有人能够回到它并更快地构建可靠、可访问的组件。
我们真诚地希望这些工具和技术能够在您的日常工作中发挥作用——最重要的是帮助您避免一些耗时的日常任务。
保持可访问性!
谢谢! ️
非常感谢@jamsandwich、Courtney Heitman、Stephanie Eckles、Adam Silver、Daniela Kubesch、Tanisha Sabherwal、Manuel Matuzovic、Vadim Makeev、Kitty Giraudel、Ian James、Juha Lehtonen、Heydon Pickering、Shivani Gupta、Jason Webb、Alex Kallinikos、Scott O'Hara、Sara Soueidan、Sasha Chudesnov、Adam Liptrot、Holger Bartel、Kim Johannesen 以及所有为本文的贡献而在可访问性方面充满热情的人。 社区事务。
更多关于可访问性
- CSS 审计工具
- CSS 生成器
- 解开可访问模式的复杂世界
- 针对运动灵敏度进行减少运动设计
- 我用屏幕阅读器上网了一天
- Chrome DevTools 中的可访问性
- 今天你可以用 CSS 做的事情
- 另外,订阅我们的时事通讯不要错过下一个。
