可访问性工具的完整指南
已发表: 2022-03-10对于那些刚刚开始实施可访问实践的人来说,学习构建可访问的网站可能是一项艰巨的任务。 我们汇集了广泛的可访问性工具,从一次性书签到成熟的应用程序,以帮助您开始构建更易于访问的网站。
咏叹调
WebAIM Million 调查发现,带有 ARIA 的主页比没有 ARIA 的主页平均多出 41% 的可检测错误。 ARIA 是创建复杂 Web 应用程序的必备工具,但规范非常严格,对于那些不经常使用辅助技术的人来说,调试起来可能会很棘手。 工具可以帮助我们确保我们正确使用 ARIA,并且不会给我们的应用程序引入更多错误。

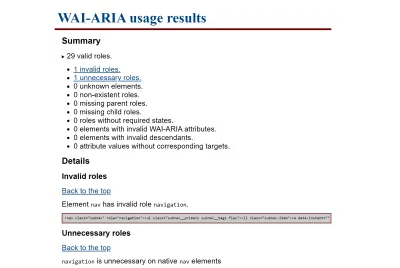
TPGi 创建了一个 WAI-ARIA 书签,它会扫描您的页面以确保所有元素及其给定的角色和 ARIA 属性都是有效的。 激活小书签后,将扫描页面以查找任何错误,并打开一个带有结果的新选项卡。 结果包括有效角色的总数、检测到的任何 ARIA 错误以及发现任何错误的代码片段,以便您轻松调试页面。
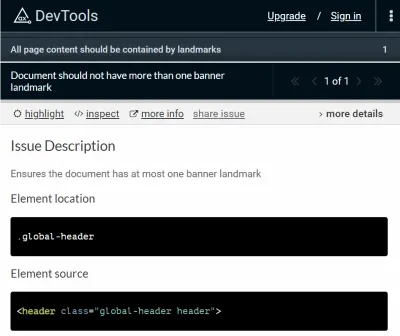
在上述小书签中未明确测试的一件事是重复 ARIA 角色的存在。 某些地标角色的名称听起来可能适用于多个元素,但每个页面只能使用一次,例如banner或contentinfo 。 Adrian Roselli 提出了一个简单的基于 CSS 的书签来检查这些 ARIA 角色中是否有任何重复。 激活小书签将为任何有问题的元素添加红色轮廓。
NerdeRegion 是一个 Chrome 扩展,它记录任何 aria-live 区域的所有输出。 无法弄清楚为什么您的屏幕阅读器会意外宣布某些内容? NerdeRegion 可以让您在 DevTools 的面板中跟踪带时间戳的公告及其来源元素。 由于使用不同的屏幕阅读器宣布 aria-live 区域的方式可能存在错误和不一致,因此 NerdeRegion 可以是一个很好的工具,可以确定问题是由您的代码还是由设备组合引起的。
自动测试工具
开发人员或测试人员可以使用此类工具对代码的输出运行自动化测试,捕捉源代码中可能不明显的错误。 除了我们在这里提到的之外,还有许多高质量的付费服务和其他工具,但我们专注于提供全面免费产品的工具,以减少进入门槛。 所有列出的工具都可以在不在公共互联网上的页面上运行,从而可以更轻松地将它们整合到开发流程中。 需要注意的是,可访问性测试很复杂,并且总是需要手动测试才能了解站点的完整上下文,但是这些自动化测试工具可以为您提供一个坚实的开端。
许多工具在后台使用 axe-core,因此使用工具组合可能是多余的。 归根结底,你选择什么样的工具更多的是你喜欢什么样的 UI,以及结果的综合程度。 例如,Google Chrome 中内置的工具 Lighthouse 使用了部分选择的 axe-core 规则,因此如果您设法使用 ax DevTools 进行干净扫描,则不需要运行 Lighthouse 扫描。

Ax DevTools 可作为 Chrome 扩展程序或 Firefox 扩展程序使用,并显示为开发人员工具中的面板。 您可以测试整个页面或仅部分页面,所有检测到的问题都按严重程度排序,并附带代码片段以便于调试。 与其他自动化工具相比,Ax 还可以通过其智能引导测试功能捕获更多错误。 在向测试人员提问以产生结果之前,智能引导测试会确定要测试的区域并尽可能多地完成繁重的工作。 Ax 还允许您保存和导出结果,这对于将错误修复为更长、更协作的开发过程的一部分非常有用。
Accessibility Insights 也可以在 axe-core 上运行,但有几个区别于 ax DevTools 的特性。 它可以在各种平台上运行,包括 Android、Windows 或作为浏览器扩展。 所有版本的 Accessibility Insights 都具有类似检查器的工具,用于查找单个元素信息,以及运行自动检查的方式。 Web 扩展还包含一个评估功能,它结合了自动、引导和手动测试,以便您生成完整的报告。
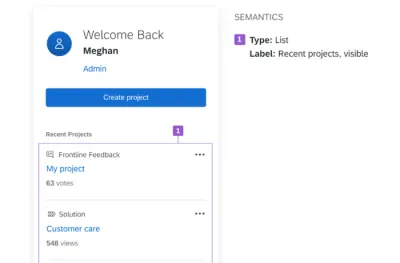
WebAIM 的 WAVE 已成为我工具包中不可或缺的一部分。 提供扩展形式以及大规模测试服务和 API,由于它的简单性和速度,我发现这个工具最适合在我开发时检查我的工作。 所有内容都作为页面侧面的面板加载,您可以通过滚动页面来全面了解错误。 如果侧面板中显示错误但您不确定它在 DOM 中的位置,您可以关闭样式以在标记中定位它。 WAVE 的标题和标志性功能是我最喜欢的功能之一,因为它确保我的文档语义在我构建时是正确的。
SiteImprove 除了提供付费服务外,还提供免费的 Chrome 扩展程序。 与 WAVE 一样,您在页面上运行扩展程序,它会在页面一侧的面板中列出错误,包括针对一致性级别、严重性和责任等内容的过滤器。 严重性过滤器特别有用,因为自动测试总是倾向于产生一些误报。
您是否考虑过使用 GitHub Actions 自动化源代码的可访问性测试? 无论您是否还没有完全了解 GitHub Actions,或者只是需要一点帮助来设置正确的工作流程,Adrian Bolonio 的教程都适合您。 它逐步向您展示了如何使用 axe、pa11y、Lighthouse 和直接在您的 GitHub 存储库中的单元测试等库来自动化您的可访问性测试。

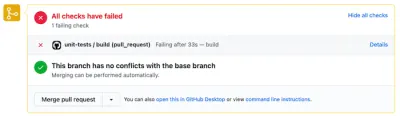
您将学习如何配置您的存储库,以便在您创建或更新主分支的拉取请求时立即执行 GitHub 操作。 如果任何 GitHub 操作发现可访问性漏洞,拉取请求将崩溃并禁用合并,直到您解决发现的错误。 一个小细节,大不同。
颜色
去年,高达 86.4% 的主页发现了低对比度文本错误。 开发人员通常对调色板的控制有限,因此尽可能早地尝试建立可访问的调色板非常重要。
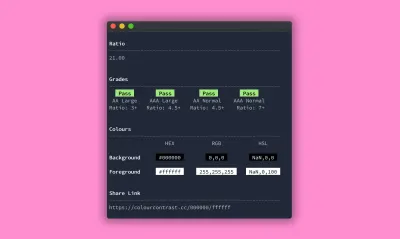
当您开始设计调色板时,浏览器内的颜色选择工具可能会有所帮助。 Are My Colors Accessible 是一种工具,可以帮助您找出可访问的调色板。 基本模式计算任意两种颜色之间的对比度。 文本的字体大小和字体粗细会影响基于一致性级别所需的对比度,此工具有助于列出它满足的所有不同标准。 它还具有 HSL 范围滑块,因此您可以调整任何颜色,并在您进行调整时自动更新结果。 调色板模式可让您将调色板中的每种颜色相互比较,并显示对比度和符合的标准,这有助于确定如何将不同颜色组合在一起。 进行任何颜色调整也会更新永久链接,让您可以轻松地与团队共享颜色组合。 如果您更喜欢选择颜色的不同界面,Atul Varma 构建了一个类似的工具,它使用颜色选择器而不是 HSL 范围滑块。
Geenes 试图通过为您添加的每个颜色组构建完整的色调/阴影范围来做到这一切,从而允许您设计一个全色系统而不是有限的调色板。 除了提供对比度之外,Geenes 还允许您将调色板应用于各种模型,并模拟不同形式的色盲。 您可以免费试用大多数功能,并通过捐赠解锁多个调色板。
某些工具可以帮助您解决与颜色相关的特定可访问性问题。 特别是按钮可能会很棘手,因为您不仅需要考虑文本颜色和背景颜色,还需要考虑按钮背景和页面背景,以及两种背景的焦点轮廓颜色。 Stephanie Eckles 的项目 ButtonBuddy 用简单的语言解释了这些要求,并帮助您为这些单独的部分挑选颜色。
当没有色盲的人观看时,某些颜色组合在技术上可能满足对比度要求,但可能会对特定种类的色盲和低视力造成问题。 谁可以使用视觉过滤器来模拟不同类型的色盲,然后计算近似的颜色对比度。
如果您想在现有网站的上下文中测试您的颜色组合,Stark 是 Chrome 的颜色选择器扩展,可让您模拟某些类型的色盲。 此外,Anna Monus 还为 Chrome 中内置的色盲工具编写了有用的文章。 虽然这种模拟永远无法完全取代真实用户的测试,但它可以帮助我们做出更好的初始选择。

有时,作为开发人员,我们开始着手一个项目,我们可能需要在进行时进行设计并开始编写没有完整的、预先建立的品牌调色板的代码。 一旦开发开始,将调色板来回导入外部工具可能会很乏味。 有许多选项可用于检查代码环境中的颜色对比度。 Alex Clapperton 开发了一个 CLI 工具,您可以在其中传递两种颜色,并在终端中直接输出对比度和通过标准。 BBC 发布了一个 JavaScript 颜色对比度检查器,它采用两种颜色并确定它是否符合您所需的标准。 像这样的工具可以与您的测试一起存在于您的代码库中,或者在您的设计系统库(如 Storybook、PatternLab 等)中实现。
A11y Color Tokens 更进一步,让您在 CSS 或 SASS 中自动生成互补色标记。 您传入颜色和所需的比例以生成满足要求的该颜色的阴影或色调。 如果您需要快速检查某物的对比度,Chrome 和 Firefox 现在也会在各自的开发工具颜色选择器中显示颜色对比度信息。 如果这些工具都不符合您的喜好,Stephanie Walter 在她关于颜色可访问性的博客文章中介绍了许多其他与颜色相关的工具选项。

兼容性
在调试方面,为辅助技术构建通常会增加另一个级别的复杂性。 因为辅助技术本质上是浏览器之上的另一层界面,所以我们现在需要关注浏览器和辅助技术的组合。 错误可能存在于浏览器或辅助技术中,也可能仅存在于特定组合中。 在尝试修复特定问题时,保留此错误跟踪器列表是个好主意。 其中一些是公开的,因此您可以查看其他人是否遇到您遇到的错误,但其他人只提供一种私下报告错误的方法。
并非所有浏览器和屏幕阅读器组合都能很好地协同工作,并且并非所有浏览器都同样支持所有辅助功能。 这些工具可以帮助您检查您是否在特定设备组合上遇到错误。 HTML5 Accessibility 是较新的 HTML 功能的列表,以及是否支持默认浏览器实现。 同样,Accessibility Support 提供了 ARIA 角色列表及其在最流行的浏览器和屏幕阅读器组合中的支持。
记录可访问性
在许多 UX 设计团队中,可访问性仍然是事后的想法。 Elise Livingston 和她在Qualtrics的团队提供了一个简单但非常有效的策略来帮助您采用可访问性思维方式。 他们开始在所有设计文档中添加可访问性文档,然后再将它们交给工程部门。 不仅要提高产品的可访问性,还要在设计过程中更早地发现潜在的可访问性问题。

Elise 建议分两个步骤处理可访问性文档:首先,定义键盘行为,然后指定辅助技术可以理解的语义标签。 如果您想尝试一下,Elise 在一篇文章中总结了您需要了解的有关该方法的所有信息。 重新思考当前流程的绝佳机会。
焦点管理
管理焦点是使复杂应用程序易于访问的必要但通常很困难的部分。 我们需要考虑焦点顺序是合乎逻辑的,焦点在任何自定义组件上正确移动,并且每个可交互元素都有清晰的焦点样式。

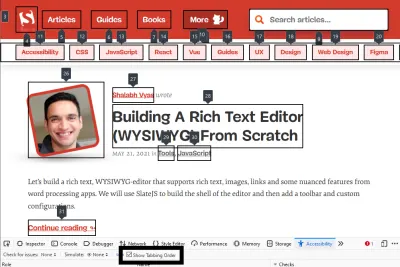
Level Access 的这个小书签标记页面上的每个可聚焦元素,以便您可以检查焦点顺序是否与阅读顺序匹配。 对于 Firefox 用户,Firefox 的 Accessibility Inspector 从版本 84 开始添加了此功能。
在复杂的代码库中,不同的组件或第三方代码可能会意外地移动焦点,Scott Vinkle 的这个小片段可以帮助您查看当前具有焦点的元素。 如果我正在为应用程序的其他部分移动焦点而苦苦挣扎,有时我也喜欢用console.trace替换console.log以确定究竟是什么函数移动了焦点。
为了测试网页上的所有焦点样式,我们可以使用 Scott O'Hara 的脚本作为起点。 一段时间后,在每个元素中切换会变得很麻烦,因此在每个元素中旋转的脚本可以帮助我们确保焦点样式看起来一致并在页面上下文中工作。
设置一个正的 tabindex 来尝试修复焦点顺序是一个常见的可访问性问题。 具有正 tabindex 的元素将强制浏览器首先使用它们。 虽然这在技术上可能不是错误,但这通常是出乎意料的,并且可能导致比它解决的问题更多的问题。 Paul J. Adam 的 tabindex 小书签允许您突出显示应用了 tabindex 属性的所有元素。
布局可用性
如果布局过于依赖 CSS Grid 或 Flexbox order 属性,文档阅读顺序有时会与查看者的预期不同步。 Adrian Roselli 编写了一个用于跟踪阅读顺序的书签,以帮助您确保您的网站通过有意义的顺序指南。
WCAG 包含一个文本间距标准,当应用某些文本设置时,所有内容仍应有效。 为了测试这一点,Steve Faulkner 创建了一个书签,它自动将所需的文本间距设置应用于页面上的所有文本。 避免诸如固定高度之类的事情并允许溢出不仅使您的网站更易于访问,还可以确保您放入网站的任何内容都不会破坏布局,您的内容编辑会感谢您。
Jared Smith 构建了一个小书签,将您的光标变成一个 44×44 像素的框,这样您就可以将它悬停在您的控件上,以确保它们符合推荐的目标大小标准。
短绒
Linter 是一类在应用程序运行或构建之前通过扫描源代码来捕获错误的工具。 通过使用 linter,我们甚至可以在运行或构建代码之前修复较小的错误,从而节省宝贵的 QA 时间。
许多开发人员已经知道并以某种方式使用 ESLint。 无需学习新工具,可以通过在现有工作流程中加入新插件来领先于可访问性测试。 Eslint-plugin-jsx-a11y 是一个用于 JSX 元素的 ESLint 插件,在您编写代码时会显示任何错误。 Scott Vinkle 编写了一份有用的设置指南。

Deque 推出了 ax Linter,可作为 Github 应用程序或 VS Code 扩展使用。 Ax Linter 在没有任何配置的情况下根据核心规则检查 React、Vue、HTML 和 Markdown 文件,因此它很容易启动和运行,尽管欢迎您传递自己的选项。 一个有用的功能是它可以区分 WCAG 2 和 WCAG 2.1,如果您尝试满足特定标准,这很有用。
标记
网络具有弹性。 如果您破坏了标记,浏览器将尽力修补任何错误。 但是,这可能会产生意想不到的副作用,无论是从样式的角度还是可访问性的角度。 通过 W3C HTML 验证器运行您的输出可以帮助捕获诸如损坏的标签、应用于不应具有它们的元素的属性以及其他 HTML 错误之类的事情。 Deque 创建了一个基于相同引擎的 W3C HTML Validator 小书签,可让您检查常规验证器无法访问的本地主机或受密码保护的页面上的标记。
如果您更喜欢视觉化,Gael Poupard 的项目 a11y.css 是一个样式表,用于检查您的标记中可能存在的风险。 提供扩展或书签格式,您可以自定义语言以及显示的建议级别。 同样,sa11y 是一个可以作为书签安装或集成到您的代码库中的工具。 Sa11y 专为查看CMS 内容的输出而设计。 它以非技术语言显示任何警告,以便内容编辑者能够理解并进行必要的更正。
阅读水平
可访问的网站始于可访问的内容。 认知可访问性一直是正在进行的 WCAG 3 草案的主要焦点,目前在成功标准 3.1.5 中被提及,这表明作者的目标是让初中(7-9 年级)阅读水平可以理解内容。

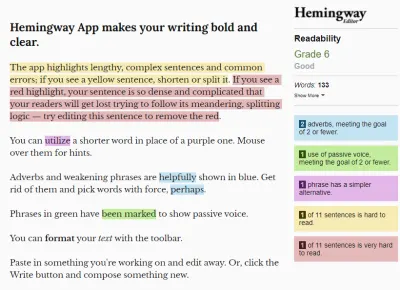
海明威编辑器会在您编写内容时计算其阅读水平,以便您进行编辑以确保其易于理解。 侧面的面板提供了有关如何改进内容以使其更具可读性的建议。 如果您的网站已经发布,Juicy Studio 制作了一个可读性工具,您可以在其中将 URL 传递到所提供的表单,并使用三种不同的阅读级别算法对您网站的内容进行分析和评分。 对于这些分数中的每一个的含义,还有一个有用的解释。 但是,此特定工具的一个限制是它考虑了页面上呈现的所有文本,包括导航和页脚文本等可能会扭曲结果的内容。
测试套件和持续集成
大多数自动化测试工具的缺点是它们需要人们在浏览器中运行它们。 如果您正在处理单个大型代码库,则可以将可访问性测试合并到现有测试过程中或作为持续集成流程的一部分。 当您编写自定义测试时,您会了解自动化测试工具所没有的应用程序,从而允许您以更具可扩展性的方式执行自定义、全面的测试。

再次,axe-core 作为一个开源库出现,它经常支持大多数这些工具,所以一个工具是否适合你很可能取决于它与你的代码的集成程度,而不是测试结果的任何差异. Marcy Sutton 发布了一个与框架无关的指南,用于开始编写可访问性的自动化测试。 她介绍了单元测试和集成测试之间的区别,以及为什么您可能希望在不同的场景中选择其中之一。
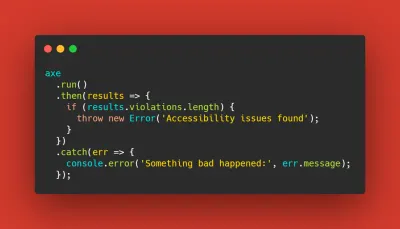
如果您已经拥有自己喜欢的测试框架,那么很有可能已经有一个将 axe-core 合并到其中的库。 例如,Josh McClure 编写了使用 cypress-axe 的指南,Nick Colley 用 jest-axe 制作了 Jest 风味的版本。
Pa11y 是一个提供围绕测试的可配置接口的工具,它也可以在 CI 版本中使用。 它的许多配置选项可以让您解决可以通过测试提出的复杂问题。 例如,操作功能允许您在运行测试之前传递一系列操作,并且对于测试需要在访问页面之前进行身份验证的屏幕非常有用。
用户偏好
有许多新的媒体查询可以帮助检测用户的操作系统和浏览器偏好。 如今,开发人员经常检测这些设置,以便为运动偏好和暗模式等设置默认设置,但是如果您没有相同的设置,这也可能导致难以重现的错误。
Magica11y 是一组功能,可让您确定用户的偏好。 将文档页面发送给非技术测试人员或将它们合并到您的应用程序中,以便您可以更准确地重现用户的环境。
包起来
据估计,自动可访问性测试只能捕获所有可访问性错误的 30%。 即使工具不断改进,它也永远不会取代在您的设计和开发过程中包括残疾人。 一个可持续且全面的可访问性流程可能涉及让整个团队在流程的早期使用工具来捕获尽可能多的这些错误,而不是让测试人员和残疾用户稍后发现和报告这些问题。
需要更多工具? A11y 项目和 Stark 为开发人员和用户提供了额外的辅助工具列表! 或者随时在下面的评论中留下任何建议,我们很想听听您在工作流程中加入了哪些工具。
