2022 年要避免的 10 个常见网站导航错误
已发表: 2022-08-23网站导航最佳实践是网站开发中最容易被忽视的方面之一。 所有开发人员都忙于确保花哨的功能和像素完美的库存图像,以至于他们忘记了网站导航。 然而,网站导航是最关键的 (UX) 用户体验组件之一。 正如该术语所暗示的,它可以帮助用户轻松浏览网站。 如果导航不正确,用户会感到困惑并离开网站。
创建网站的真正原因是以一种吸引人的方式向查看者提供一组信息。 当然,人们希望在主页上提供所有信息,但这是不可能的。 因此,他们遵循产品/服务、USP(独特销售主张)、联系方式等形式的通用内容分类。作为网站开发人员,您希望确保网站用户可以访问所有信息而不会迷路以某种方式。
网站用户体验的基本规则是以最少的点击提供最多的信息。 您必须设置网关,观众将使用这些网关浏览不同的内容。 这因网站而异,但概念保持不变。 但是,我们观察到许多开发人员忽略了基础知识。 我们整理了您在网站导航中应避免犯的十个错误。
1.在标题菜单中提供太多选项
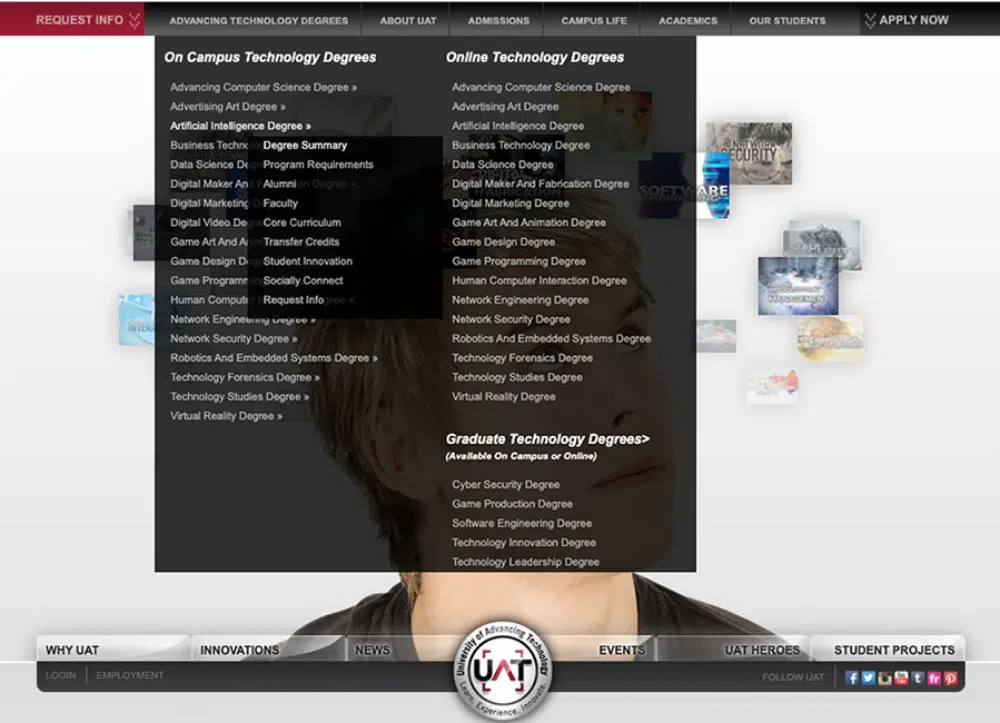
在所有形式的设计中,过度总是一个问题。 难怪现在所有的设计师都在逐渐转向最小化和功能性的设计形式。 网站设计也是如此。 虽然内容和其他部分正在大幅减少,但网站导航正在看到这种趋势。 然而,某些设计师对菜单中的可用空间感到过于焦虑,并希望在那里推出更多选项。
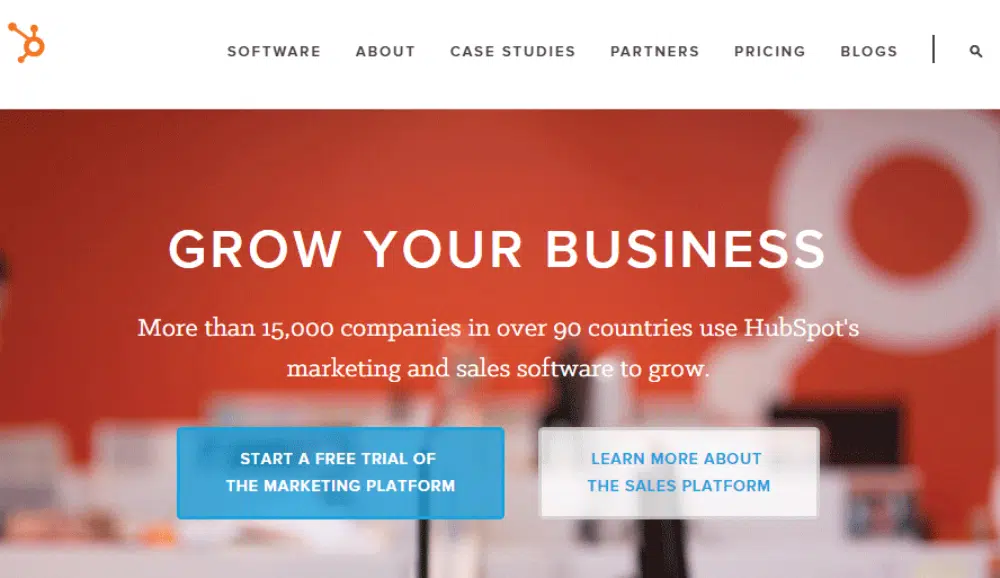
该网站的主标题菜单旨在简化网站导航。 用户将从菜单中获得正确的方向。 理想情况下,拥有尽可能多的网站导航选项是有意义的,但实际上,这对开发人员不利。 看到太多选项,用户会不知所措。 因此,建议不要错误地在标题菜单中提供太多选项。 而是以结构化的方式将其分解,让用户在浏览网站时感到舒适。
2、页面命名打破行业规范
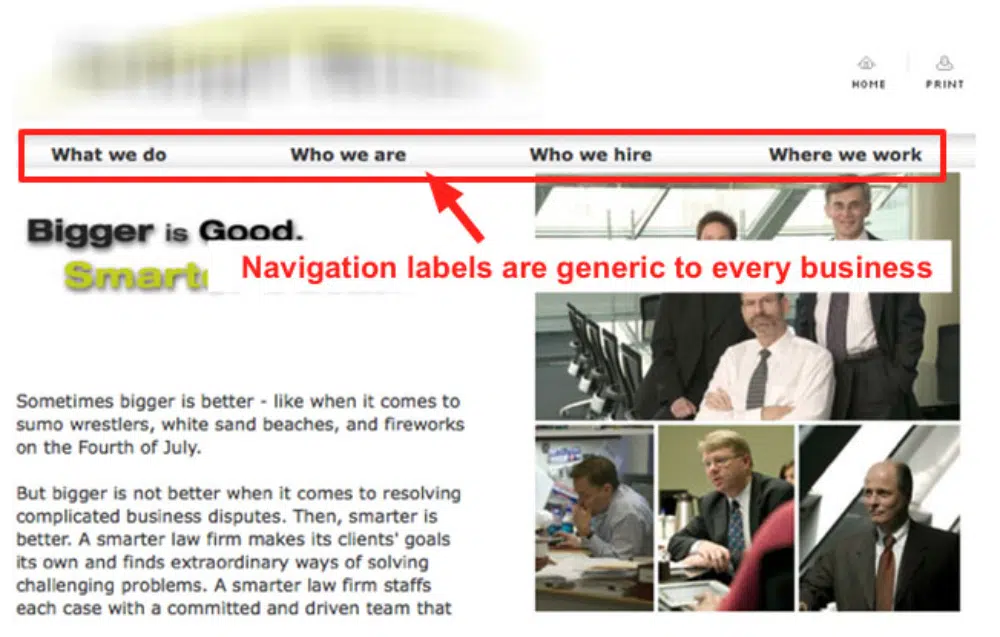
作为网站设计师,您会访问数以千计的网站。 您会观察到标题菜单在大多数情况下保持一致。 例如,会有主页、关于我们页面、产品/服务、定价和联系我们页面。 所有这些页面都将在标题菜单中占有一席之地,并且将使用诸如“关于”或“联系方式”之类的常规术语。 这使任何用户都可以轻松了解该页面的内容。
然而,许多开发人员错误地用非常有创意的名称来命名这些页面。 打破这一行业规范会使用户难以识别页面。 这可能会导致用户不继续点击页面并离开网站。 您网站的跳出率会受到影响,您的销售额也会如此。 此外,花哨的术语可能会在标题菜单中使用更多空间,从而使其倾斜。 建议坚持使用标准行业名称在标题菜单上进行设置,以确保简化网站导航。
3.过度使用下拉菜单
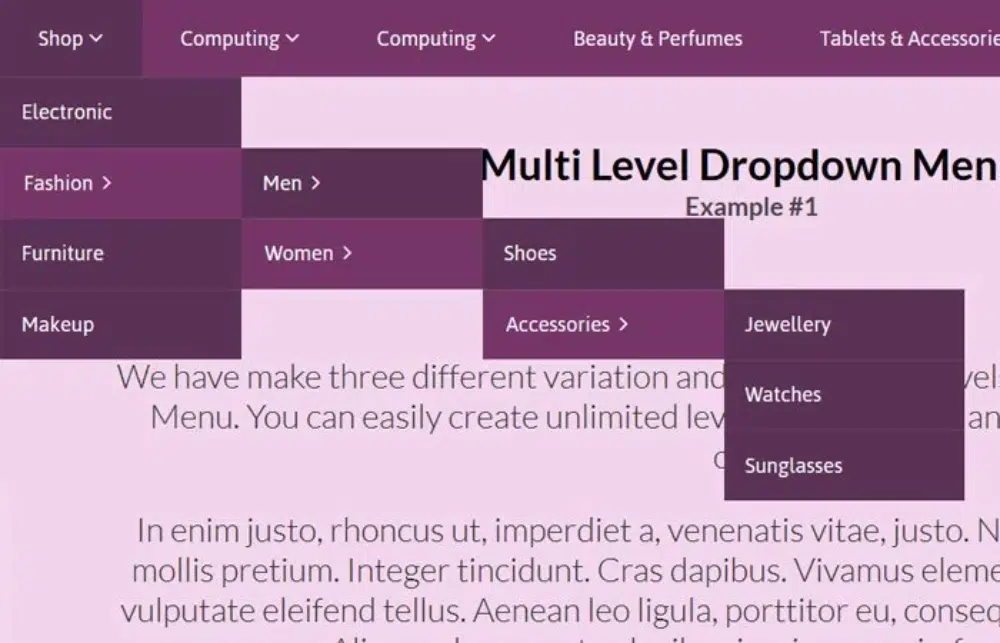
对于想要在菜单上提供更多详细信息的开发人员来说,下拉菜单是一个福音。 然而,一些开发人员犯了过度使用下拉菜单的大错误。 具有两层以上下拉菜单的网站会在网站导航和移动响应方面造成很多问题。
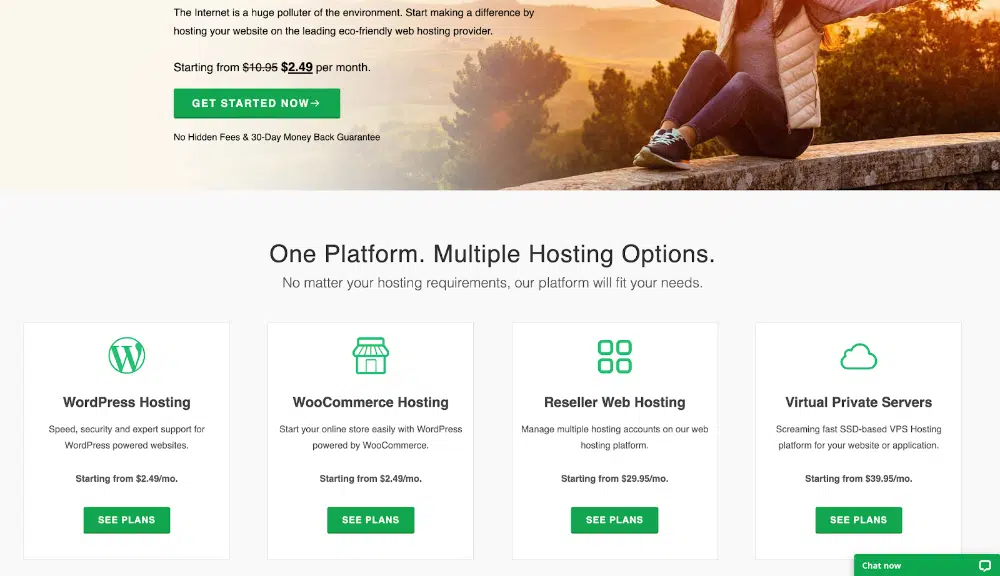
对于具有许多产品类别或分类的网站,总是很想以下拉菜单的形式提供这些详细信息。 但是,您应该遵守最多只有两个下拉层的规则。 您需要了解用户必须在其上移动鼠标并为每一层打开它。 有时顶层会覆盖在底部导致网站导航问题。
4.忘记移动导航
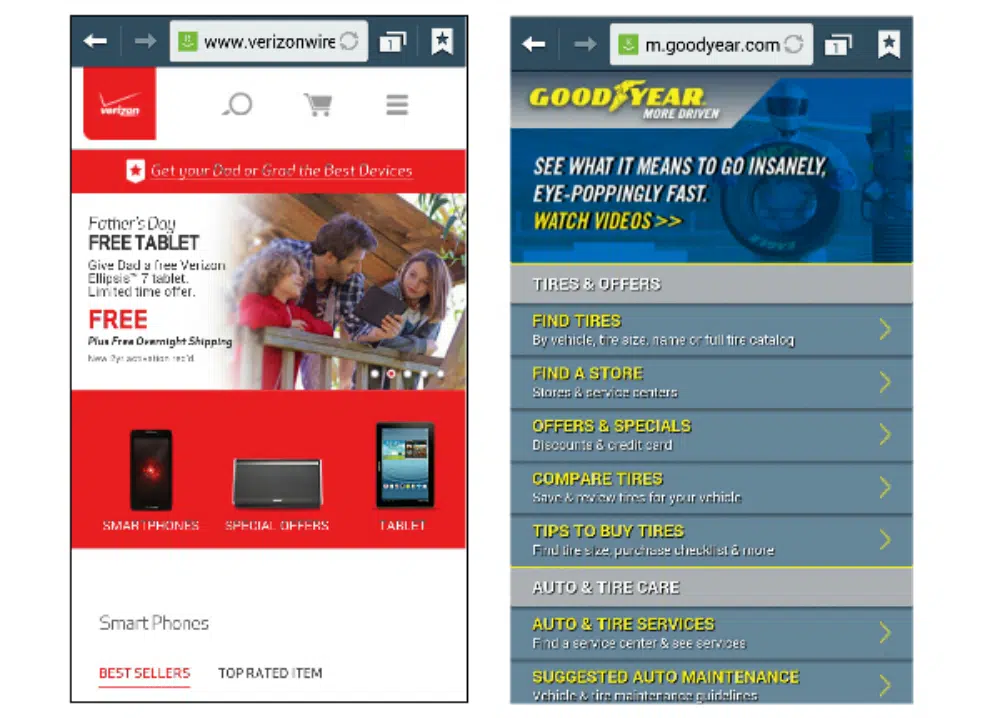
如今,移动兼容性已经攀升到网站开发者优先列表的顶层。 因此,这种忘记移动导航的错误减少了很多。 尽管如此,仍有一些开发人员在设计网站时没有考虑到移动导航部分。 如果您忘记网站在不同网站上的行为会有所不同,这将是一个代价高昂的错误。
您计划的网站导航可能在桌面版本上完美运行,但您需要检查它是否适用于其他设备。 通常,移动设备具有汉堡菜单。 不仅仅是菜单; 甚至主页上的部分和按钮也需要易于访问。 请记住,用户将使用触摸屏设备,因此请确保您的按钮或链接足够大,以便用户触摸和打开它们。 否则,您最终会遇到非常糟糕的网站导航和糟糕的用户体验。
5.不提供退路
网站导航始终是一个动态功能。 用户将更深入地了解网站内容,并且在某个时候,他们还希望追溯他们的旅程。 因此,重要的是为用户提供一条反向路径导航的出路。 很少有开发者争辩说他们在菜单中有主页选项,但用户可能不想直接返回主页,而是在他的网站旅程之间的某个页面。
面包屑被证明在解决这个问题方面非常有效。 它们提供了一种简单的方式返回给用户,并通过为用户提供定位感来改善您的网站导航。 如果您提供面包屑或后退按钮,请确保它易于访问且未隐藏在网页的某个角落。 这种情况更多地发生在移动网站上。 因此,您的网站导航计划应始终具有反向路径。
6.网站上有太多死胡同
在网站上出现死胡同是网站导航中的一大罪过。 您永远不能承担不为用户提供访问其他页面的选项的错误。 对于任何品牌而言,网站已成为其营销材料的一部分。 您需要确保用户尽可能多地在网站上移动,并更多地了解您品牌的产品或服务。

如今,搜索引擎优化和数字营销领域存在着激烈的竞争。 因此,让更多访问者访问您的网站变得更具挑战性。 在这种情况下,您不能在用户遇到死胡同的情况下进行网站导航。 缓解这种情况的一个好方法是在页面末尾提供导航选项,将用户带到其他产品或服务甚至博客。 这样,用户就不会离开网站,这将帮助您降低跳出率。
7.忘记销售漏斗
建立销售漏斗已成为所有品牌的常态。 数字营销的出现催生了许多吸引销售的媒介,网站就是其中之一。 网站的重要功能是成为您的销售渠道的门户。 您从社交媒体、搜索引擎和其他地方吸引用户,并将他们带到您的网站。 在那里,您在产品、服务、USP 和一切方面展示自己最好的一面。 该网站作为一个扩展和动态的销售宣传来说服您的用户。
但是,一些开发人员忘记了推销的下一步,即启用转换。 您的网站导航必须确保完成所有销售部分后,用户可以在销售过程中继续购买产品或服务。 在球场的所有部分都撒上号召性用语部分是个好主意。 这样,用户在任何时候都对品牌深信不疑,他们可以点击它并被引导到销售页面或联系我们页面。 如果不这样做,您将失去许多潜在客户。
8. 使用太多按钮
您是否观察到按钮的使用呈下降趋势? 这是因为按钮以比您想象的更多方式证明对您的 SEO 分数有害。 首先,它们很难在移动兼容性方面进行调整。 它们需要根据设备进行放大和缩小。 此外,爬虫不会读取按钮内的文本,从而导致 SEO 进一步失去机会。 此外,许多开发人员使用自定义图像作为进一步加载网站托管服务提供商的按钮。
程式化的文字正在取代按钮。 它们还从内容中脱颖而出,在 SEO 方面具有可读性,并且易于使用移动响应。 然而,许多老派开发人员仍然喜欢用太多按钮加载他们的网站。 在滑块或标题部分等较大部分上使用按钮仍然是可以接受的,但在整个网站上使用它们被证明是用户的关闭。 除了 SEO 得分和移动兼容性之外,它还会影响网站导航,让用户感到困惑。
9. 诱惑用户太久
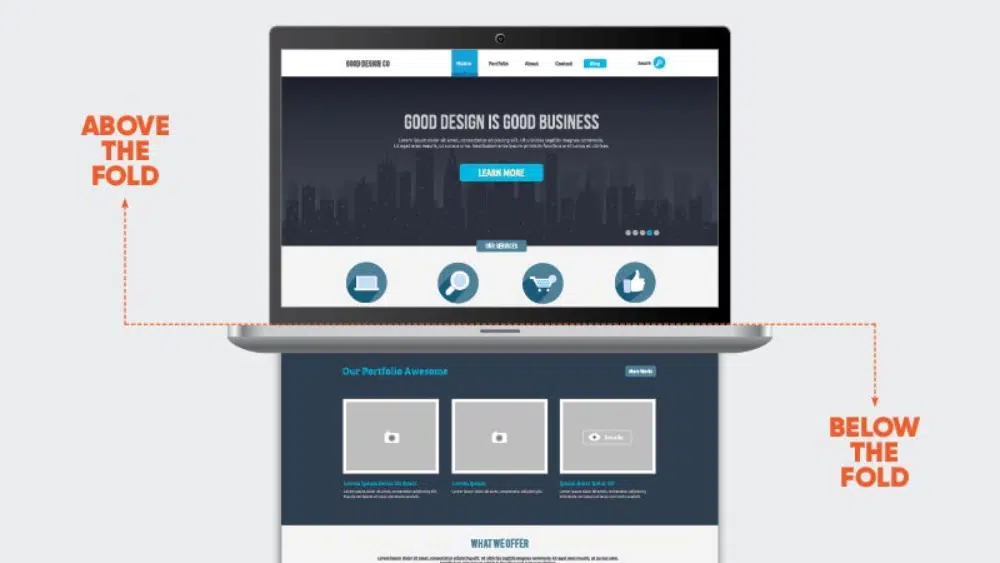
基本目的是向正在寻找它的用户提供一组特定的信息。 然而,用户的注意力持续下降。 如果他们无法快速找到他们正在寻找的内容,那么他们很有可能会离开该网站。 这就是为什么首屏和主页导航的概念变得如此重要的原因。 即使是 SEO 专家也相信采用更直接、更快捷的方式与用户交流。
但是,一些开发人员错误地引诱用户太久。 他们并不直接传达品牌或网站的内容。 混淆用户只会导致跳出率增加。 相反,您应该确保您的网站导航是计划好的,以便用户以最少的点击次数首先获得重要信息。 建议让主页预览网站的内容。 如果您有产品,则在主页上显示一些,或者如果您有知识文章或案例研究,那么最好为此创建一个部分。 这将满足用户的好奇心,他们不会离开网站而是浏览他们选择的部分。
10.不设身处地为用户着想
同理心不仅在现实生活中,而且在数字生活中都是重要的价值。 作为设计师,您应该始终设身处地为用户着想,并检查您的设计。 这适用于所有类型的设计,无论是网站、印刷媒体还是产品设计。 这种坐在桌子另一边的方法有时可以让您意识到设计中的许多改进领域。 对于网站设计,这种方法可以帮助您以更好的方式微调您的网站。
许多设计师急于完成他们的项目而忘记了项目的最后一个关键环节——测试。 您必须在不同的设备和浏览器上测试您的网站。 您应该让其他人也测试您的网站,因为他们的反馈可能很有价值。 网站导航需要设计成以用户为中心。 您希望在尽可能短的时间内向用户展示您网站的精华。 因此,每当您在进行网站导航时,都要像用户一样思考,这将帮助您创建更好的网站导航框架。
结论
不整洁的网站导航可能对您网站的跳出率甚至销售非常不利。 网站导航的好处在于它并不复杂。 您需要遵循一些基础知识。 但是,当开发人员获得超级创意并偏离规范时,就会出现问题。 本博客汇总了设计和开发网站时要避免的十个常见网站导航错误。 通过避免这些错误,您可以确保您将拥有流畅的网站导航,从而提供积极的用户体验。