9个常见的用户体验问题和解决方案
已发表: 2019-02-26人们天生就有识别模式的能力。 从云的形状到可预测的股市波动,人们看到了有时不存在的东西。 UX 设计师可以利用这一点。 通过研究用户的行为模式,设计人员能够了解用户如何浏览页面、使用菜单选项以及他们如何使用您的网站。 如果您定期使用互联网,您一定会注意到很多 UX 模式和与之相关的问题。 这些模式的一些解决方案效果很好,那些是我们反复看到的。
在本文中,我们将讨论当今流行的各种设计模式以及用户如何使用它们。 通过各种示例,我们将介绍一些最佳网站和 Web 应用程序如何使用这些设计模式来解决一些现有的用户问题。
1. 标记/报告
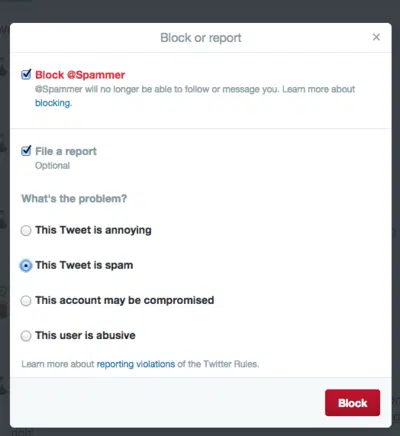
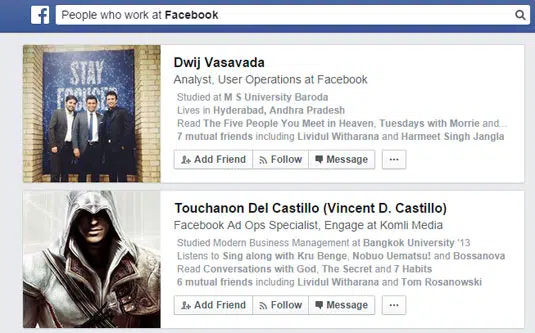
当用户想要扮演内容警察的角色时,通常会使用这种 UI 模式。 这有助于用户更好地控制他们的网站,尤其是在使用严重依赖用户生成内容的在线网络和网站时。 例如,Facebook、Airbnb 和 pinterest 等热门网站允许用户在内容违反网站政策或被认为不合适时对其进行标记。 他们通常通过引导用户完成问卷来实现这一点。 这有助于增加可见内容的可信度,并让社区自行调节。
2. 标记
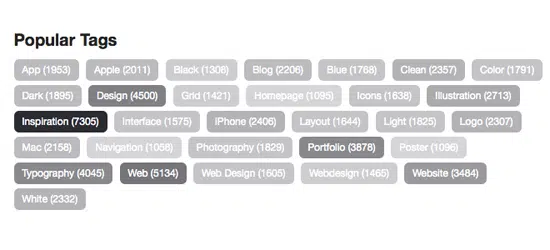
为了帮助用户更好地组织他们的内容并帮助他们找到相似的内容,Behance 和 Flickr 等热门网站让用户可以轻松地使用特定关键字标记他们的内容。 例如,Twitter 和 Instagram 会根据主题或想法对您的主题标签进行分类,并允许您在 Facebook 或 Google+ 等网站上分享
3. 会话形式
以用户为中心的对话形式往往比以数据收集为中心的形式更好。 用户经常发现插入信息是一项乏味的任务。 通过设计具有会话语气的表单,设计师能够从用户那里获得更多。 有时,填空表单比下拉选项卡和单选按钮更具吸引力和互动性。 尽管它可能不适用于冗长而复杂的表格。
4.输入提示
向用户提供提示以帮助他们确定在输入字段中输入哪种数据是有帮助的。 提供这些提示的方法有很多——在 HTML5 的帮助下,用户可以在输入字段中显示内联文本。 您还可以将此文本放在输入字段的下方或侧面。 实施此设计模式将帮助您最大程度地减少混乱并使用户输入他们的信息,从而消除错误和可能的混淆。
5.拖放动作
这种 UI 设计模式让用户以更有机的方式与界面交互。 在重新排列网站中的元素时,它特别有用。 如果您要上传项目或文件,用户必须单击各个页面并从 Internet Explorer 切换到浏览器窗口。 实现拖放 UI 模式可以帮助消除这种笨拙,并使整体交互变得更加轻松和无缝。 一些实施这种设计模式的流行公司是 Asan、Google Drive 和 Dropbox。

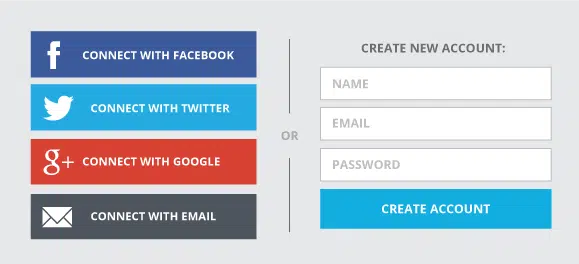
6.社交登录
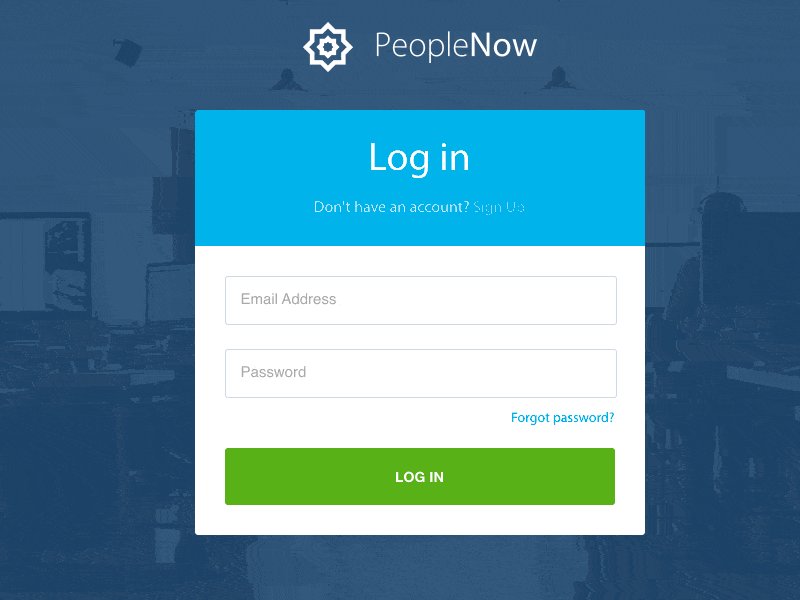
大多数社交网站都通过让用户使用现有帐户登录来实现轻松登录。 这意味着您无需输入您的姓名和其他详细信息,只需将现有帐户连接到您正在创建的新帐户即可登录。 这意味着您无需担心用户名和密码,而不必担心密码安全性。 Google、Facebook 和 Twitter 是主要的 OAuth 提供者,使用户可以使用现有帐户轻松登录大多数 Web 应用程序。 这极大地改善了用户体验,并且正在大多数 Web 应用程序中实现。
7. 自然语言输入
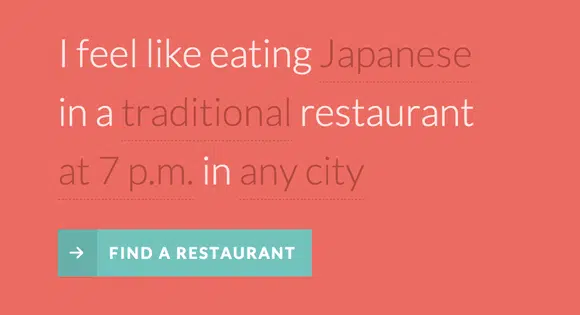
用户可以更轻松地输入数据,而不必担心预定义的文本格式。 这意味着系统必须在后端翻译这些复杂的查询和句子。 这消除了用户必须将数据输入多个字段的需要,并使用户的整体交互体验更加轻松。
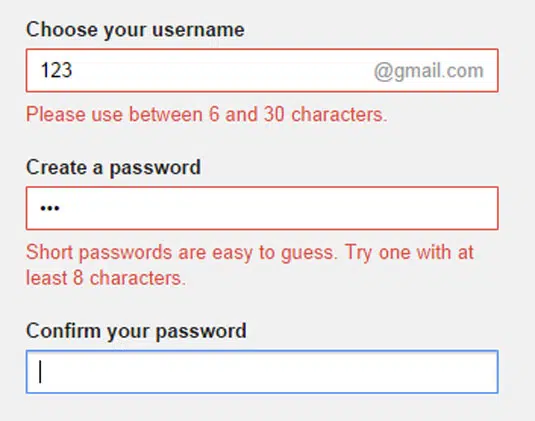
8. 内联验证
实施这种设计模式可以使数据输入成为一个交互式过程。 此 UI 模式可用于向用户提供即时反馈。 它在输入信息、检查格式错误、错误输入的电话号码等时特别有用。Twitter 和 Gmail 实现了这种设计模式,并且能够在注册使用他们的服务时向用户提供即时反馈。 在使用帐户注册表单和其他需要用户在多个字段中输入数据的长或复杂的表格时,它特别有用。
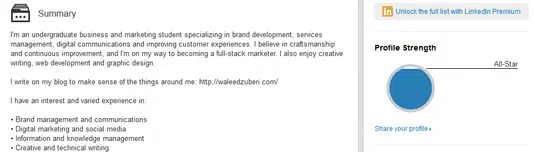
9. 完整性计
像 Linkedin 和 Google+ 这样的公司使用这种设计模式来告诉他们的用户他们已经完成了他们的目标。 这通常通过向用户显示他们已经走了多远以及他们必须走多远的可量化百分比来实现。
在不断变化的用户体验世界中,设计师不断遇到新的挑战。 通过考虑客户的需求、了解他们的偏好并研究他们的行为模式,网页设计师能够做出明智的选择,为每个用户提供更好的用户体验。 有许多设计模式可供学习。 我们希望这些常用的设计模式能够帮助您更好地掌握一些反复出现的问题和解决方案。 深入研究它们将帮助您了解更大的模式或较小交互之间的共性。