电子商务喜欢但应该讨厌的三种常见 UI 趋势
已发表: 2018-01-12设计界在互联网上散布了一个危险的小谎言。 就像每个根深蒂固的神话一样,它植根于一点真理,这使得它很难被淘汰。
不幸的是,电子商务似乎特别容易被欺骗。
真相: “你只有几秒钟的时间来吸引购物者的注意力,然后他们就会反弹,再也不会回来。”
谎言: “在顾客离开之前,你必须不惜一切代价让他们真正‘惊叹’他们。”
事情是这样的,您的购物者并不希望“被惊艳”。 他们正在寻找解决方案。 他们正在寻找能够解决他们的问题、需要、想要、渴望等的产品。关键是,他们正在寻找“东西”。
您的第一个目标是让您的购物者相信他们来对了地方。 轻松“找到”您的购物者正在寻找的东西。
如果您的商店的实用性缺失,再多的设计也无法改变您的购物者。 除非您想成为 MOMA 的下一个最佳数字版本,否则您的购物者会在您的网站上购买。
当然,设计和美学很重要。 拥有一个具有令人印象深刻的功能的漂亮网站确实起到了作用,但它们是最后的接触点。 它们补充了直观的体验。 他们不创造它。
那么,电子商务商店的用户界面错误最常见的方式是什么?
你在前面和中间使用转换杀手
这是一种不会消亡的趋势。 面对所有尖叫的数据,“它不起作用”,它们不会消失。 这几乎是一个保证,如果你有一个电子商务商店,你可能有罪。
我们谈论的是图像滑块、旋转横幅、自动转发轮播。 不管你怎么称呼它们,它们都是转化杀手。
一项又一项的研究证明,购物者讨厌这些。 最好的情况是,第一张幻灯片的平均点击率为 1%。 所有随后的幻灯片实际上都被完全忽略了。
也许你在想,就像许多其他电子商务所有者显然所做的那样,你的商店与众不同。 撇开行业统计数据不谈,你是个例外。
好吧,让我们处理一下。
我们可以承认,我们都是习惯的产物吗?
这不是一件坏事。 我们必须是。 随着我们每天收到的大量信息,如果我们不依赖习惯和模式,我们就无法发挥作用。 我们会因优柔寡断而瘫痪。
为了应对和发挥作用,我们依靠心智模型来导航我们的世界。 在这样做的过程中,这创造了我们都遵守的行为模式。
其中一种模式已经发展出一种称为“横幅盲”的行为。 简单地说,当我们在线时,我们会忽略任何看起来像广告的东西。

即使您要使用滑块吸引购物者的注意力,数据也表明这只是一瞥。 信息未处理。
这并不新鲜。 自 1997 年以来,我们的横幅盲目性一直是一回事!
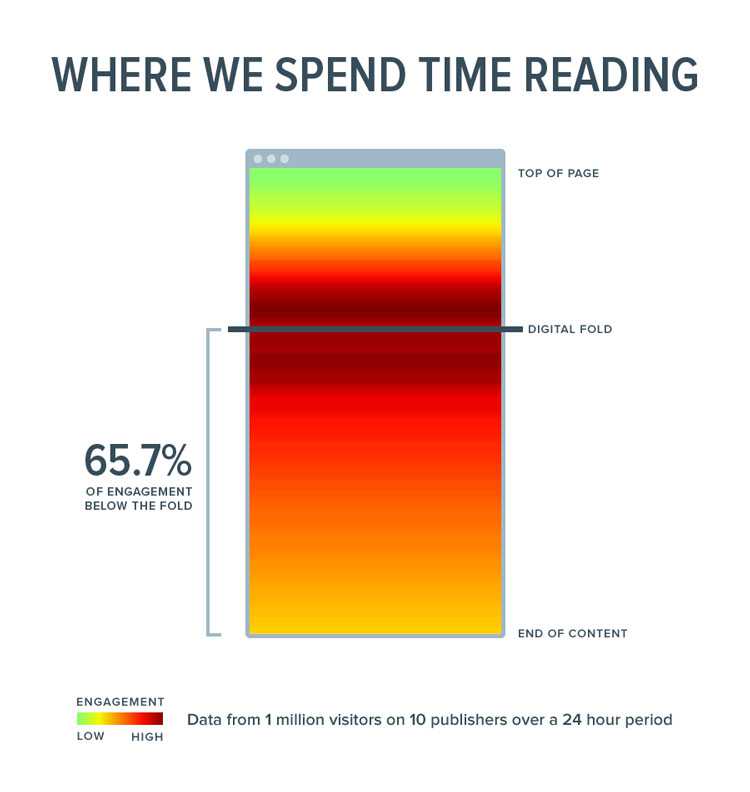
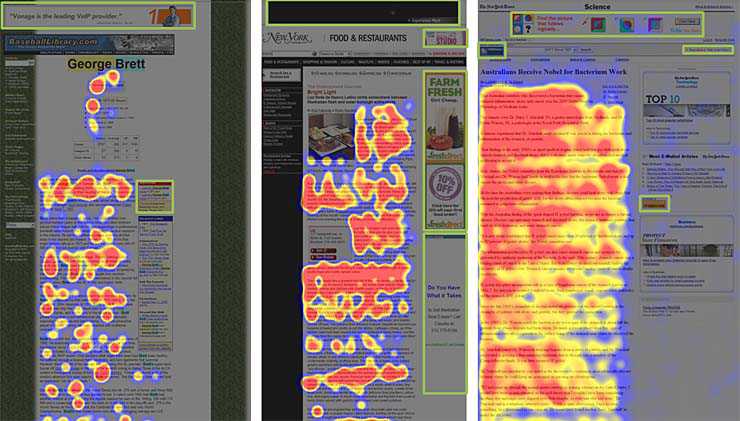
此外,即使您特别狡猾并且您的滑块看起来不像广告,我们也都习惯于忽略页面顶部。 设计师和营销人员经常将目标放在首屏,以至于我们现在向下滚动到“真实”内容,而忽略了顶部。 事实上,我们近 66% 的注意力都花在了“首屏”下方。

眼动追踪热图。 看看用户对主屏幕房地产的所有热爱;)
考虑到滑块令人沮丧的转换前景,您也会减慢页面速度。 您不是在阐述一个有效的面板,而是在阐述您的页面需要完全加载的资源量——而这一切都是徒劳的。
更糟糕的是,滑块首先说明了一件事,即您不知道该说什么,因此您试图说出所有内容。
此外,滑块往往缺乏任何类型的编辑控制。 因此,每张幻灯片看起来都与下一张完全不同,没有押韵或理由。 它们不仅看起来不同,而且 CTA 策略通常是脱节的,没有等级顺序或凝聚力。
另外,从一般可用性的角度来看,幻灯片要么移动得太快而无法消化,要么太慢而无法看到所有幻灯片。 他们很难导航。 它们很难使用,尤其是在移动设备上。
您是否需要更多证据来说明为什么应该从店面中删除该滑块? 这是自 2011 年以来一直在进行的关于滑块的 UX 线程!
您最有可能犯的下一个 UI 违规行为是滑块上的现代扭曲,哦,非常受欢迎的背景视频!
你是来招待我的吗?
这种趋势在今天是巨大的,说你应该放弃它有点争议,但我在这里。
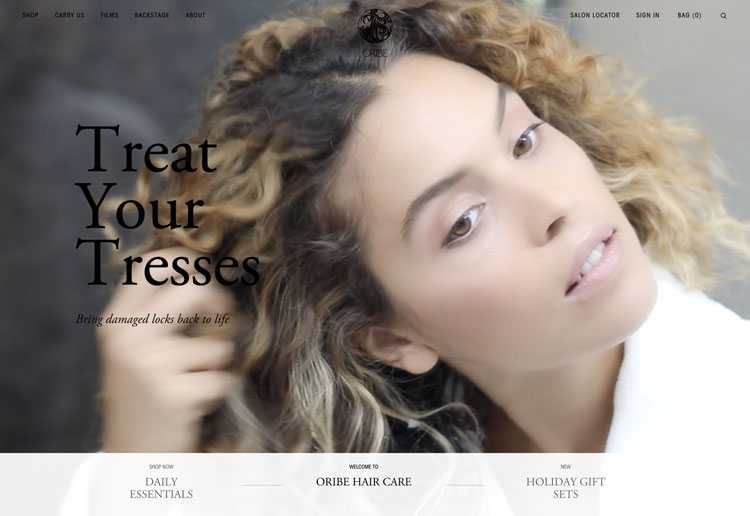
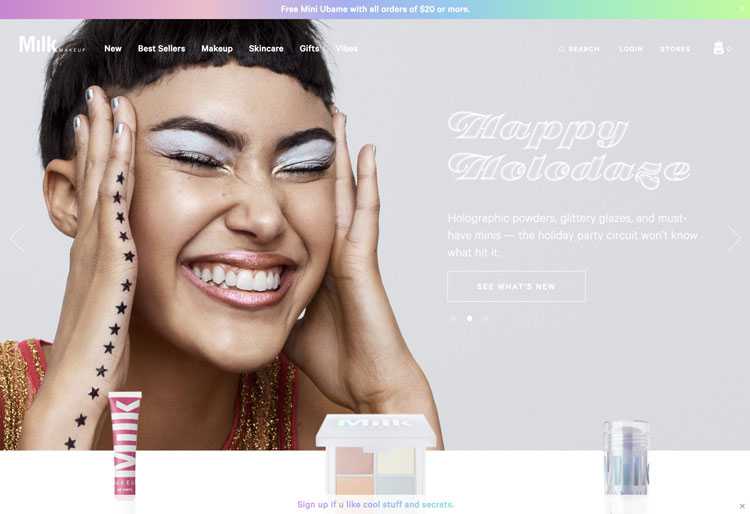
我们正在谈论您拥有的超酷背景视频,它让每个人都说“哦!”
首先,让我问你。 为什么有背景视频?
原因不是火箭科学。 你喜欢他们。 其他人喜欢他们。 您会看到各种其他网站和店面都在这样做。 它讲述了你的故事。 它设置了氛围。 这是不费吹灰之力的。 背景视频就是它的所在!
这能描述你吗?
大多数人不假思索地扔掉它们,但是您是否停下来认为您并不孤单? 你有没有想过,也许,只是也许,你在抄袭别人,谁抄袭别人,谁抄袭别人……
我讨厌爆料,但是,设计师会这样做。 他们经常从他人那里复制或获得灵感。 设计师很少使用数据来影响他们的工作。 如果它看起来不错,那么它看起来不错。 这是一个容易的销售。
您是否测试过背景视频对您的转化或其他网站指标的实际影响?
如果您可以回答是,如果您的所有数字都是黄金,如果您可以从统计上证明您的店面在使用背景视频时比不使用背景视频做得更好,那么您可以跳过。
但是,如果你做不到,那么你应该问问自己——“我的背景视频实际上为我做了什么?”
是的,是的,我知道你在说什么。 您需要视频,因为它有助于讲述您的故事,它为整个体验奠定了氛围。
我知道了。 绝对地。 您的视频具有一定的美感,但有吸引力并不意味着可用。
如果你对它感到冷漠并计算它,大多数时候,它只是分散注意力。 我们的眼睛被运动所吸引。 除非观看视频是您商店的转化指标,否则您会分散购物者对预期目标的注意力。 您的购物者不再看到您的标题和主要 CTA,他们看到的是它背后的内容。 也就是说,如果他们真的可以看到视频,稍后会详细介绍。
如果您的审美和故事对您的转化率至关重要,那么背景视频是传达该信息的低效方式。


瞬间,视频让人分心。 我不知道在哪里点击或做什么。 成为滑块的额外奖励积分
如果这是一个美学问题,您可以使用图像进行设置。
“不,你不能! 图像远没有视频那么强大或性感,”你说?
我回应说:“当然是。 实际上,图片比视频性感 7.12%!”。 是的,背景图像实际上可以比背景视频转换 7%。
也许这对你来说不是审美问题,而是故事问题。
如果是这种情况,那么您应该创建一个产品或专题视频。 使用用户可以实际控制和交互的视频来讲述您的故事会更有效。
另外,产品视频不会浪费您的页面加载时间。 它们可在所有设备上访问。 它们很直观。 最重要的是,他们可以平均提升 144% 的转化率!

在哪里以及如何使用视频来增加您的销售和用户参与度的完美示例
这使我们从罢工一到罢工二。
您知道背景视频正在为您的页面加载增加大量的重量和时间。 即使您异步加载视频,它仍然必须加载。 因此,您可以阻止页面加载几秒钟,也可以在视频应该放置的地方留下一个大空白框。
加载视频需要一段时间,我们都知道即使是一秒钟的延迟也会对您商店的转化率造成什么影响。
需要更多推理吗? 想想这个。
根据 Akamai 和 Gomez.com 的数据,79% 的购物者不会因为网站体验缓慢(即糟糕)而不会返回商店,44% 的购物者会告诉朋友他们的糟糕体验。
如果由于页面加载速度慢而恶意的话,这会很多。
换句话说,假设“如果您的电子商务商店每天赚 100,000 美元,那么您每年可能会因为页面延迟 1 秒而损失高达 250 万美元的销售额。”
现在,除非你能证明你的背景视频确实增加了你的转化率,否则是否值得冒这么大的风险来保持它,因为它看起来很整洁?
下一个扼杀转化的 UI 趋势是设计师最好的朋友和购物者的最大敌人!
你说的是一种古老的语言
我们正在谈论您的导航过度简化与古代象形文字,也就是图标。
当然,极简主义的外观很时尚。 看起来很专业这是最前沿的。 这是一个节省空间。 但是,如果购物者不立即知道如何到达他们想去的地方,他们会感到沮丧,离开,再也不会回来。 混乱的头脑永远不会购买。

[来源] 金钱图标是指退款、礼品卡、畅销书还是特别促销活动? 人力资源...
除其他问题外,图标对不同的文化和人口统计具有不同的含义。 对于您的千禧一代设计师而言,直观的东西可能会让您的大部分客户群完全难以置信。 在家庭、打印和搜索图标之外,您很难找到任何普遍认可的图标。
反对包含文本标签的最常见论点是用户可以弄清楚。 人们知道购物车和三个条形图标是什么。 如果他们想查看产品或购买,他们知道点击什么。
这是一个你愿意支持的论点吗? 即使这是真的,如果可以将参与度和转化率提高 1%,难道不值得探索添加那些“丑陋” (即有用的)文本标签吗?
例如,几乎每个人都可以识别搜索图标,但仅使用图标的方法可能会让您的参与率低至 6%。 向搜索图标添加文本标签可以将其增加 16.17%。
好的,让我们忘记您的产品和辅助图标。 让我们谈谈您的全球导航。 您是否使用汉堡菜单来隐藏您的导航?
你当然是。 它可以节省空间,并且在移动设备上广为人知。 如此之多,它甚至潜入桌面店面。
您知道吗,您的桌面购物者在隐藏时使用导航可能需要 5-7 秒的时间。 更糟糕的是,只有 27% 的购物者会使用隐藏导航?
微软意识到他们的图标工具栏存在问题。 他们尝试更改图标及其位置,但没有太大帮助。 有帮助的是在图标旁边引入文本标签。 它立即解决了可用性问题,人们开始更多地使用工具栏。
他们还发现用户只能识别 6 个没有文本标签的图标——那是使用他们的软件超过 2 年的用户!
用户对图标的理解是基于过去的经验。 当图标没有标准的普遍接受和使用时,文本标签就成为必需品。
你应该使用图标吗? 当然,但包括一个文本标签。 为了您的“慢”购物者,帮助他们更轻松地向您购买。
使用 5 秒规则。 如果你花了超过 5 秒的时间来为某件事想一个合适的图标,那么它很可能是一个无效的沟通选择。 保证,您的购物者不会知道这意味着什么!
坦率地说,如果购物者找不到他们想要的东西,他们就无法购买。 依靠购物者的耐心和好奇心并不是最好的转化优化策略。
这是关于转换的。 这是关于您的购物者体验。
它不应该与你的个人品味、你喜欢什么或你自己的虚荣心有关。
认为您是例外而忽略数据告诉您的内容是一种愚蠢的做法。 不要赌你的设计会克服用户体验障碍。 就您商店的转化率而言,这是一场危险的游戏。
归根结底,您所做的不仅仅是失去销售。 您正在失去让您的购物者通过您的数字前门所需的所有权益——您正在惹恼您的购物者并为此付费,从字面上看。
想象一下,如果每个自动扶梯、电灯开关或自行车的工作方式都不同,所有这些都以“美学”的名义。
当它是你的商店时,它是令人兴奋的。 很容易陷入“新鲜感”而忘记成为普通购物者的感觉。
当您弄乱用户期望时,您就有可能使购物者感到困惑和烦恼。
不要因为像设计趋势这样愚蠢的事情而失去你的购物者。
