会使您的网站失败的常见 UI 设计错误
已发表: 2019-01-17用户界面是图形设计和交互设计的结合。 它是设计领域,专注于为用户创造美好的体验。 它是将用户连接到设备的表面平面。 作为一名 UI 设计师,您负责为所有用户提供令人惊叹的感官体验。 UI 设计师不仅试图传达品牌形象,还试图以有效的方式传达产品的功能和价值。 设计人员在设计设备时遵循指南非常重要。 为了使设计有效,它必须美观、引人入胜并引起用户的情感反应。 让我们看看一些导致 UI 失败的常见错误,以及您可以采取哪些措施来避免这些错误。
1. 反应迟钝的设计
让您的网站适应不同的设备非常重要。 如今,大多数人都在他们的移动设备上进行操作。 如果您是一名无法为移动屏幕设计的网页设计师,那么您就错过了吸引有价值的用户的机会。 当用户无法在小屏幕上访问您网站的某个功能时,他们一定会离开。 响应式设计使您的业务可以在所有设备上访问。 网页的无响应设计限制了您作为企业主的可能性。
2. 缓慢而杂乱的布局
杂乱的网站使用起来令人沮丧。 提供全方位服务的设计和开发机构 The Software House 表示,网页中的太多元素会导致混乱,最终用户会错过重要的按钮和价值主张。 这少了一次转换。 用户应该能够毫不费力地浏览您的网站。 为了实现这一点,用户旅程应该专注于一个单一的目标——转化。 为了提高您网站的转化率,您可以遵循这些有助于您的网页成功转化的指南。
- 使用空白来打破页面的流动。 例如,在图像、表格和描述之间使用它们。
- 尝试限制设计中的配色方案。 相同的规则适用于排版
- 每个页面都应该围绕一个动作构建。 通过这种方式,用户能够知道要采取什么步骤以及这将引导他们走向何方。
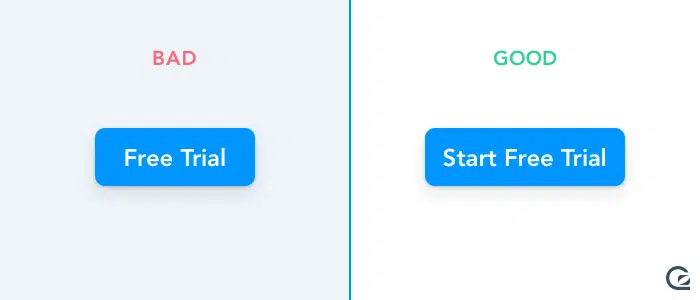
3. 不请自来的 CTA
CTA 按钮的设计应根据观众的喜好。 您必须了解他们的购买模式,以便能够完美地混合颜色和复制。 还建议执行 A/B 测试以找出最有效的变体。
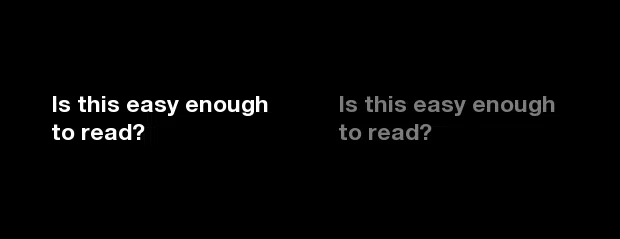
4. 缺乏对比
缺乏对比会使您的网站看起来很无聊。 通过在元素之间添加对比,您可以强调网页的特定部分。 在浏览网页时,用户喜欢看到对比。 这有助于他们更好地阅读内容,并使视觉体验更加有趣。

5.没有社会证明
客户反馈和推荐是非常有用的信息,可帮助我们获得对您业务的信任感。 它们对于品牌推广和销售至关重要。 没有社会证明意味着您的产品没有真正的可信度,这反过来会影响您的 SEO 努力和转化率。 当您包含来自真实人物的真实消息时,您就表明人们已经购买了您的产品和服务。 这可以让担心的客户放心,通常比产品描述或写得很好的 CTA 更有说服力。
6.页面加载速度慢
大多数人希望网页在两秒钟内加载。 页面加载时间的延迟可能会导致客户满意度下降和转化次数减少。 您的页面加载速度可以通过优化图像、减少重定向和最大限度地减少插件的使用来提高。
7. 不直观的导航
直观的设计可以通过两件事来实现——导航和层次结构。 通过为整个布局创建订单,您应该能够清楚地传达您的品牌信息。 缺乏层次结构可能会让用户感到困惑。 当您网页上的所有元素相互竞争时,用户很难专注于单个操作。 您的网站导航应该设计得清晰。 将它们放在页面顶部或用户希望看到的位置。
8. 通用图像
视觉效果在营销中发挥着重要作用。 在股票网站上找到的通用照片通常最终看起来已经过时并且表现不佳。 要为网站设置正确的基调和氛围,建议使用能够准确描述您的业务和服务的独特图像。 拥有真实且鼓舞人心的图像将帮助您赢得买家的信心。
9. 风格不一致
如果网站的各个页面之间在设计上存在视觉冲突,用户会感到与您的产品脱节。 一个出色的 UI 应该具有一致的风格和顺序,让用户清楚地了解您的品牌及其信息。
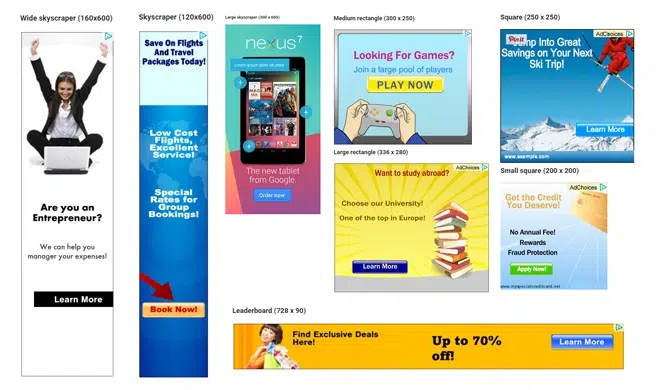
10. 内容胜过广告
广告是为您的网站创收的好方法。 但是,如果您更关注广告而不是内容,那么您一定会惹恼您的访问者。
11. 文字和排版
用户最终不会阅读您网页上的所有内容。 为了表达最重要的信息,您应该在文本、图像和图形之间取得良好平衡的部分。 由于文本块难以阅读,因此它们经常被忽略。 这个想法是保持简单。 页面的每个副本都应该经过精心策划。
12. 为自己设计
只有在你学会了如何应用这些规则之后,你才能打破它们。 你不是为自己设计。 与您的客户、营销和销售人员密切合作,找出最佳解决方案。