如何修复常见的现场搜索错误
已发表: 2021-02-28您网站的搜索功能可能会损害您的转化率。 如果它没有成为您转化率的祸根,它可能会做一些几乎同样糟糕的事情:也没有帮助他们。 站内搜索,如果优化好,放在提升用户体验的框架下,可以大大提升你网站的可用性和享受度。
越多的用户喜欢您的网站,他们就越有可能留下并成为会员、客户、订阅者等等。 改进您网站的搜索功能可以轻松完成,但许多人可能会通过犯这些常见错误来破坏他们的搜索。 了解如何优化现场搜索并避免竞争对手的常见陷阱。
不可见
如果用户无法轻松识别您的搜索表单,他们可能会感到沮丧并在别处寻找答案。 理想情况下,搜索栏的位置应该很容易从页面的上方滚动部分中看到(即,不在底部)。 搜索框越靠近顶部和左侧越好。

虽然搜索框不应该是用户看到的第一件事,但它应该被战略性地放置,使其符合正常的阅读模式。
一旦你确定了一个地方,保持它尽可能一致。 如果可以找到,多达 30% 的用户会使用您的搜索功能,因此始终如一地保持位置将产生更快的搜索并返回用户。
这并不容易
任何在您的用户和完成他们的搜索之间设置障碍的东西都会降低其可访问性。 如果您的搜索框有占位符文本,例如“此处的问题”或“产品名称”,请确保文本在用户开始输入时消失。
虽然用户可能不会因为额外的击键而完全放弃搜索,但如果他们的退格键得到锻炼,他们仍然会被延迟。 即使消除一个额外的按键也可以提高用户满意度并使搜索功能更加高效。
增加搜索栏可访问性的其他方法包括外观更改,例如颜色使用和文本可读性。 如果您的搜索栏完全使用自定义颜色,请确保它们清晰且对比鲜明。 同样,确保任何自定义字体的大小和形状都清晰易读。
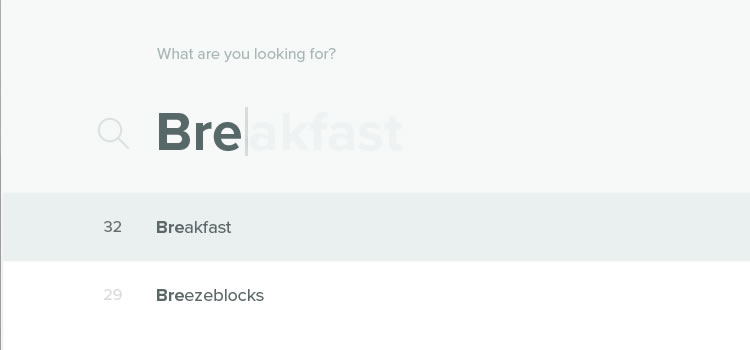
不提供自动建议
自动建议可以显着加快用户的搜索过程,尤其是在您提供多个模型或核心产品版本的情况下。 用户在输入查询上花费的时间越少,他们与试图查找的内容互动的时间就越长。

Martin Bonov 的自动完成
没有自动更正,要么
也许搜索功能中最严重的疏忽之一就是不提供自动更正。 如果您的搜索可以检测到搜索查询中更常见的印刷错误,让它自动应用更正。
用户重新输入查询的次数越多,尤其是在移动设备上,他们就越有可能放弃并从另一个网站找到答案。
只要有可能,您希望提供尽可能少的空结果页面,并且自动更正可以大大限制它们。 请记住,目标始终是使搜索和获取之间的旅程尽可能轻松和短。
404 没用
尽管使用自动建议和自动更正来引导用户搜索,但不可避免地需要显示一个空的结果页面。 尽量使此页面对您的用户有用和有益。
提供指向主要目录的链接,提供修改搜索查询的建议,或将它们定向到您的联系页面。 不管你做什么,一定要给用户一些东西来解决他们搜索的麻烦,即使它不能是他们想要的结果。
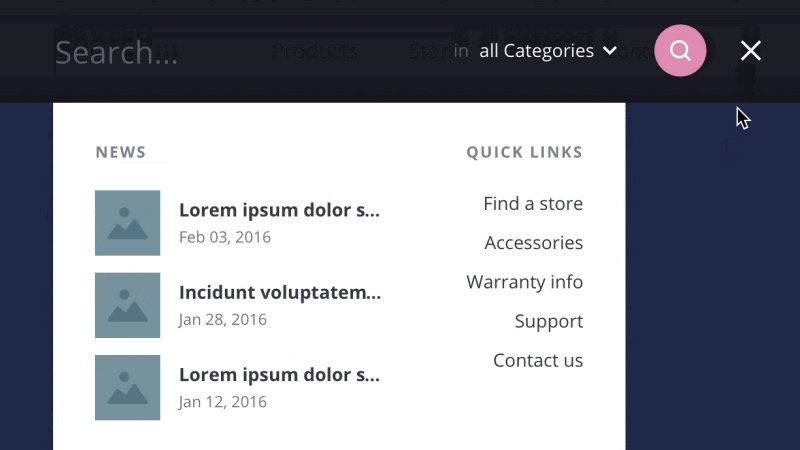
结果并不简单
搜索结果页面应该尽可能熟悉和简洁。 保存您的搜索引擎可以为搜索过程的第二步提供的更新颖的过滤器,而不是第一步。
在高级搜索链接下隐藏引擎的花里胡哨,如果可能的话,在不离开页面的情况下展开搜索菜单。 确保搜索结果登陆页面在第一次通过时易于阅读,提供清晰、简单的字体和干净的构图,以便可以单独评估结果。

CodyHouse 的高级搜索
他们不分离过滤器和排序方法
排序方法与高级过滤器不同,用户希望无需执行额外工作即可访问。 确保可以从同一页面访问您的排序选项(日期、受欢迎程度等)。
要提高可见性,请将选项放在搜索结果开头的左上角。
他们忽略搜索分析
您的搜索分析可以成为营销和用户体验的强大工具。 它还可以揭示搜索优化中的弱点。 经常监控您的搜索结果并建立用于比较的指标。 当您利用搜索分析时,您可以通过直接找到原因来解决任何搜索弱点。
例如,如果您注意到“猴子”的 15,000 个搜索查询中只有 3,000 次点击,您将能够重新创建体验并确定它是优化不佳的关键字、不相关的数据,还是两者兼而有之。
没有搜索变化
添加变体搜索结果可以帮助您的用户找到他们以前可能没有考虑过的产品。 如果用户键入“超大号毛衣”,那么您可以在单独的部分中为他们提供替代搜索查询选项和结果(例如“超大号”和“毛衣”)。
这样,即使您没有他们正在寻找的产品或信息,他们也可以查看您最接近的同类产品。 提供接近的内容,即使不完全是他们搜索的内容,也比空的结果页面更有益。
不相关的结果
虽然您可以提供的结果越多越好,但请记住,您的结果需要相关。 如果没有理由根据过去的行为链接变体,并且两个条目没有共同点,请不要链接它以避免结果页面为空。
他们压倒用户
最后,搜索 UX 的最大批评者之一是信息让用户不堪重负。 如果有超过 20 个条目满足用户的搜索查询,除非用户特别选择了该选项,否则不要全部显示它们。
相反,将默认显示设置在 15-20 之间,并允许用户在页面之间切换以查看其余结果。
