色彩工具和资源
已发表: 2022-03-10今天,我们将重点放在适用于各种项目的颜色工具和资源上,从各种类型的调色板和生成器到为您的项目提供恰到好处的对比度和渐变。 这个集合绝不是完整的,而是 Smashing 团队发现有用并希望能让您的日常工作更有成效和效率的精选内容。
如果您对类似这些工具的更多工具感兴趣,请查看我们可爱的电子邮件通讯,这样您就可以将这些提示直接放入您的收件箱!
CSS 变量和 HSLA
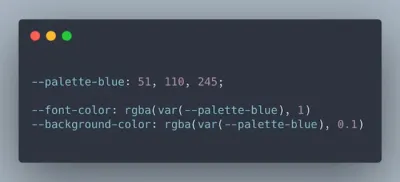
你通常如何在 CSS 中定义颜色? 用十六进制? RGBA? 还是您使用 HSLA? Maxime Heckel 混合使用了 HEX 和 RGBA,直到他发现了一种巧妙的模式,可以帮助他清理混乱并减轻他的代码库的负担。 基础:HSLA 和 CSS 变量。

HSLA 代表色相饱和度亮度 Alpha,它是定义颜色所必需的四个主要组成部分。 当您使用相似的颜色(例如,不同深浅的蓝色)时,您会注意到它们具有相同的色调和饱和度。 使用 Maxime 的方法,您可以通过 CSS 变量定义色调和饱和度的一部分,并重用它来定义您的其他颜色值——例如,从头开始构建色阶。 一个很好的例子,说明了 CSS 的强大。
超快速配色方案生成器
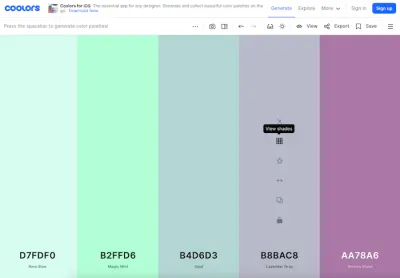
你需要创建一个调色板吗? Coolors 是一个方便的工具,可以帮助您做到这一点——甚至更多。 Coolors 的核心是一个时尚的调色板生成器:一开始,它会建议您使用一个随机调色板,您可以通过调整色调来调整它,或者如果您愿意,可以通过引入新颜色来完全改变它。

Coolors 还允许您从照片中选择调色板并创建拼贴、渐变和渐变调色板。 对比度检查器会为您计算文本和背景颜色的对比度,以确保您的颜色组合可访问。 如果您只是需要一点灵感,还有成千上万种颜色主题等待探索——只需单击您喜欢的颜色,十六进制值就会被复制到您的剪贴板。 享受!
过度描述的调色板
你有没有考虑过将蜗牛节奏的柔和粉色与未密封的桃花心木和糟糕的西瓜结合起来作为你下一个项目的配色方案? 嗯,一开始可能听起来有点奇怪,colors.lol 背后的概念,这是一个具有“过度描述性调色板”的色彩灵感网站,正如其创建者 Adam Fuhrer 所描述的那样。

作为发现有趣颜色组合的一种有趣方式,调色板是从 Twitter 机器人@colorschemez 中手工选择的。 提要随机生成颜色组合,并将每种颜色与 20,000 多个单词列表中的形容词相匹配。 隐藏在不寻常名称后面的当然是您可以立即使用的真实十六进制颜色值——例如,在蜗牛节奏的柔和粉色及其小伙伴的情况下, #FDB0C0 、 #4A0100和#FD4659 。 有趣的颜色。
单色调色板变得容易
如果您曾经尝试过生成一致的单色调色板,您就会知道这可能是一项无聊的任务。 在他再次使用无限复制粘贴命令来创建一个漂亮的调色板之后,Dimitris Raptis 决定改变它。 他的解决方案:CopyPalette。

CopyPalette 让您轻松创建调色板。 您需要做的就是选择基色、阴影的对比度以及您想要的颜色变化数量,该工具会生成一个完美平衡的调色板,您可以将其复制并粘贴到您喜欢的设计工具。 真正的节省时间。
数据可视化的色标
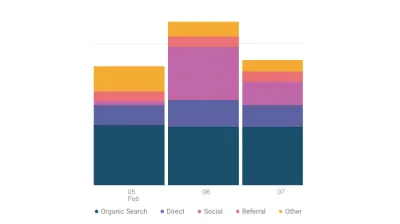
不同类型的数据可视化在颜色方面有不同的需求。 例如,当您设计饼图、分组条形图或地图时,选择一系列视觉上等距的颜色可能是个好主意。 这确保了它们可以很容易地被区分并与密钥进行比较。 由 Learn UI Design 提供支持的数据颜色选择器可帮助您根据您指定的两种端点颜色创建视觉上等距的调色板。

对于那些想要在可视化中显示单个变量的值的情况,因此只需要基于一种颜色的色标(较暗的变化表示较高的值,中性色表示接近零的值),有单色调比例生成器。
最后但并非最不重要的一点是,不同的颜色对于显示从一个极端到中性中间到相反极端的过渡的可视化最有用(一个常见的例子是“美国每个州的民主党/共和党如何”地图) . 发散色阶生成器可帮助您找到适合此类场合的最佳色阶。 一个强大的三重奏,将您的数据可视化提升到一个新的水平。
真实世界的调色板灵感
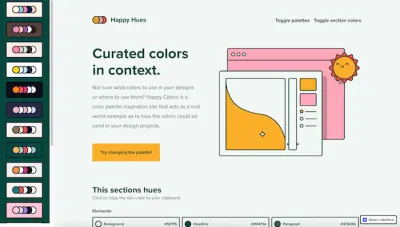
有很多很棒的网站可以帮助您找到鼓舞人心的调色板。 然而,一旦你决定了你喜欢的调色板,最大的问题仍然没有得到解答:你应该如何将颜色应用到你的设计中? Happy Hues 随时为您提供帮助。

Happy Hues 为您提供调色板灵感,同时充当如何在您的设计中使用颜色的真实示例。 只需更改调色板,Happy Hues 网站就会更改其颜色,以向您展示您最喜欢的调色板在实际设计中的样子。 聪明的!
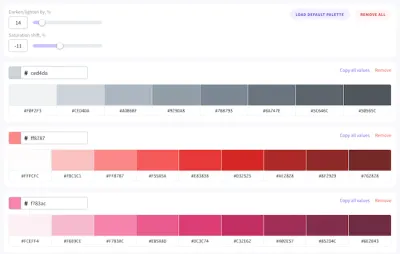
颜色阴影生成器
另一个处理颜色的有用工具是 Vitaly Rtishchev 和 Vlad Shilov 构建的颜色阴影生成器。 您可以输入一个十六进制值,该工具将显示一系列较浅和较深的阴影。

要自定义阴影系列,只需调整要使原始颜色变亮/变暗的百分比并更改饱和度偏移。 一旦您对结果感到满意,您可以一键复制颜色或整个调色板的十六进制值。
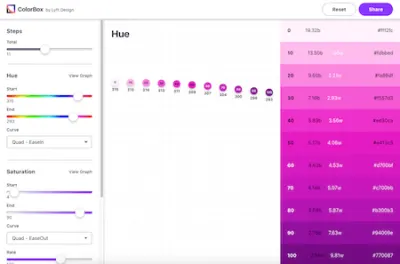
颜色变得简单
谈论颜色可能很棘手。 一个人所说的紫色,下一个可能是桑树。 但它们实际上是什么颜色? 为了防止误解,Lyft 的设计团队提出了他们自己的颜色系统,该系统易于设计师和开发人员学习,同时考虑了可访问性。 他们已将其开源,因此您的团队也可以使用它:向 ColorBox 打个招呼!

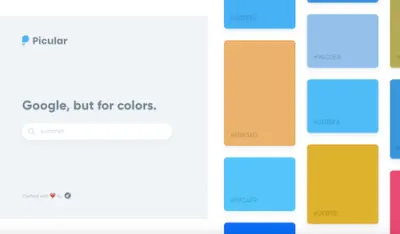
谷歌,但对于颜色
您输入搜索词并显示链接列表。 这就是搜索引擎通常的工作方式,对吧? 具体不同。 Picular 不会搜索相关网站,而是为您呈现与您的搜索相匹配的颜色。 例如,“夏天”将返回不同深浅的蓝色,以及一些沙黄色和棕色,以及一点粉红色。 每种颜色都标有其十六进制值,因此如果您想在项目中使用它,只需单击它,它就会被复制到剪贴板。

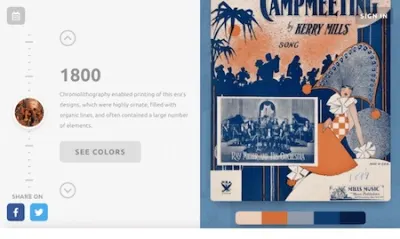
来自被遗忘时代的色彩灵感
一些颜色灵感怎么样,嗯,有点不同? 由 Brandon Shepherd 赋予生命,Color Leap 带您踏上 4,000 年色彩历史的旅程。
从公元前 2,000 年到 1960 年代,该项目展示了来自 12 个不同时代的 180 种调色板,每一种都代表了当时的色彩语言。 迷人!

创建可访问的调色板
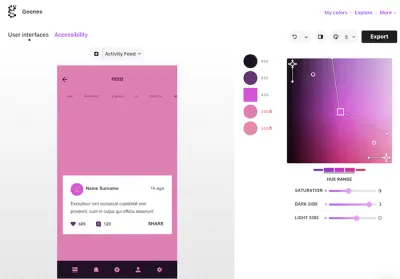
找到完美的色调或色调不仅是品味问题,也是可及性的问题。 毕竟,如果缺乏色彩对比,在最坏的情况下,产品甚至可能对视力障碍者无法使用。 Gianluca Gini: Geenes 提供了一个非常详细的对比度检查器,可帮助您提前发现潜在的缺陷。


该工具可让您修改色调范围和饱和度,并将调色板应用于三个可选 UI 模型之一。 应用后,您可以触发不同类型的视力障碍,以了解受影响的人如何看待颜色,最后,就您的调色板的最佳色调做出明智的决定。 要立即使用颜色,只需复制并粘贴它们的代码或将它们导出到 Sketch。
设计可访问的色彩系统
获得正确的色彩对比度是确保不仅有视力障碍的人可以轻松使用您的产品,而且其他人在光线不足的环境中或使用旧屏幕时也可以轻松使用您的产品的重要部分。 但是,如果您曾经尝试过自己创建一个可访问的颜色系统,您可能知道这可能是一个相当大的挑战。

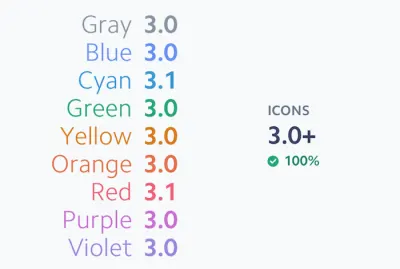
Stripe 的团队决定应对挑战并重新设计他们现有的色彩系统。 它应该提供开箱即用的好处:通过可访问性指南,使用用户可以轻松区分的清晰和充满活力的色调,并具有一致的视觉重量,而不会出现一种颜色优先于另一种颜色的情况。 如果您想了解更多关于他们的方法的信息,他们的博客文章将为您提供宝贵的见解。
正确进行色彩管理
颜色管理是必不可少的,但您的设置真的是最适合您的资产和您正在设计的平台的设置吗? 毕竟,您需要能够依赖您在屏幕上看到的内容。 它不仅在选择颜色时至关重要,而且对于评估对比度和易读性也很重要。

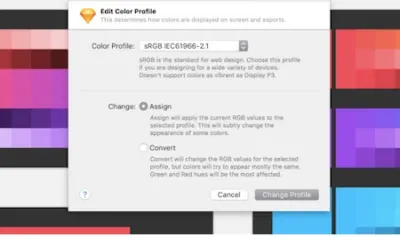
为了帮助您改进色彩管理, bjango的团队总结了您需要了解的所有信息。 您将学习为您的需要选择最佳色彩空间,以及何时应该分配颜色配置文件以及何时最好转换为一个。 作为奖励,本文还介绍了流行的设计程序以及如何充分利用它们的色彩管理选项。
CSS渐变生成器和资源
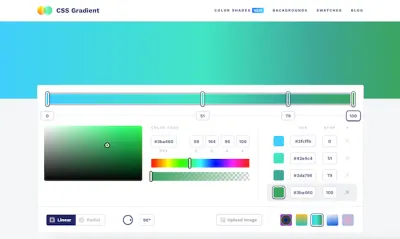
CSS 渐变是一种让您的设计焕然一新且友好的快捷方式。 CSS Gradient 是一个很棒的小工具,可以帮助您生成和实现线性和径向渐变。 输入要包含在渐变中的颜色后,您可以在滑块上调整过渡的位置。 CSS 代码实时反映更改,只需单击即可复制到剪贴板。

但不仅仅是渐变生成器,该站点还提供有关渐变的有用内容:技术文章、来自现实项目的渐变示例、教程和参考资料,如阴影集合、渐变色板和更多灵感。 全面了解渐变以及如何使用它们。
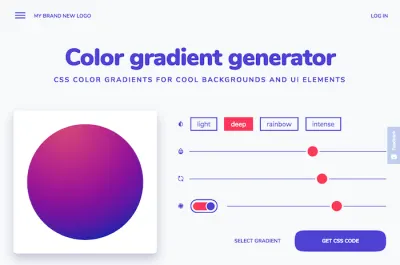
轻松创建 CSS 颜色渐变
手工挑选颜色来制作颜色渐变需要设计经验和对颜色和谐的良好理解。 如果您需要背景或 UI 元素的渐变,但对自己处理任务没有足够的信心(或者如果您赶时间),My Brand New Logo 的人们创建的颜色渐变生成器有得到你的支持。

由颜色渐变算法提供支持,生成器根据您选择的颜色创建平衡良好的渐变。 有四种不同风格的渐变,从微妙到珍珠母效果和强烈的深色渐变。 您可以使用滑块调整渐变,一旦您对结果感到满意,复制粘贴生成的 CSS 代码以在您的项目中使用它。 好的!
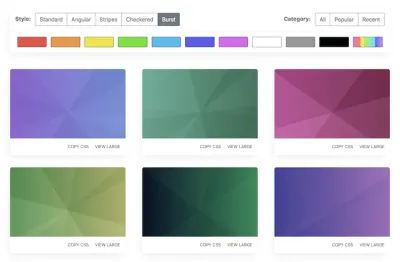
易于使用的 CSS 渐变
另一个方便的工具可以消除麻烦并使使用渐变成为一种简单的复制和粘贴操作是 Gradient Magic,这是一个独特的 CSS 渐变图库,包含从标准渐变到角度、条纹、方格和突发渐变的所有内容。 要找到您最喜欢的,您可以按样式和颜色浏览图库。 任何工具包的一个很好的补充!

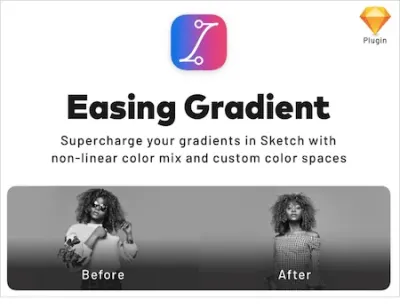
通往更漂亮渐变的方法
渐变通常看起来不像您希望的那样平滑。 问题是硬边,尤其是渐变开始和结束的地方。 为了帮助您获得更漂亮的结果,Andreas Larsen 构建了一个小 Sketch 插件:Easing Gradient。

该插件使您的渐变尽可能不可见,这样它们就不会干扰您放置在它们之上的文本或 UI。 您可以使用 Sketch Runner 安装插件或通过 GitHub 下载包。 顺便说一句,还有一个 PostCSS 插件可以做同样的事情,以及一个手工编码的解决方案。
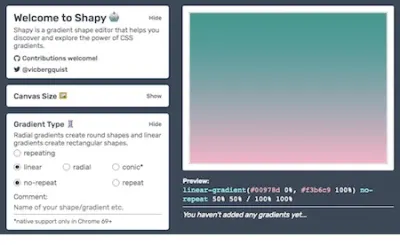
探索 CSS 渐变背后的力量
形状的。 可爱的名字背后隐藏着一个强大的工具:由 Victoria Bergquist 创建的渐变形状编辑器。 Shapy 让您发现和探索 CSS 渐变的力量,通过在单个div标签上分层和移动渐变来创建形状和图像。 只需使用滑块自定义画布大小、渐变类型、色标和框细节,一旦您对预览中看到的内容感到满意,您就可以单击复制 CSS。 便利!

彩虹渐变与 React
Josh Comeau 喜欢创造性的实验。 在他可爱的个人博客上,他展示了带有音效的手风琴、华丽的五彩纸屑模式、出人意料的友好弹出窗口以及许多其他内容。 此外,还有一系列精彩的教程,用于使用 React 制作各种不寻常的效果。

例如,Josh 分享了他如何使用 CSS Houdini 和 React Hooks 创建 Magical Rainbow Gradients(参见 GitHub 存储库)。 一个精彩的小教程,让您的网站或应用程序大放异彩。 字面上地。
只需单击几下即可生成彩色背景
炫酷的背景图形可以吸引人们对博客文章的关注,增强您的社交媒体资料,或者只是让手机的主屏幕焕然一新。 为了让创建抽象和多彩的背景变得轻而易举,Moe Amaya 的项目 Cool Backgrounds 现在将最好的 JavaScript 背景生成器整合到一个地方。

高对比度模式的快速提示
针对不同的显示模式进行设计会带来一些意想不到的惊喜。 尤其是 Windows 高对比度模式的行为与其他操作系统显示模式不同,并使用用户设置的颜色完全覆盖创作的颜色。 幸运的是,大多数高对比度模式问题通常都有简单的解决方案。

在她的文章“高对比度模式的快速提示”中,Sarah Higley 分享了解决高对比度模式错误的五个技巧。 它们包括自定义焦点样式、处理 SVG、使用-ms-high-contrast媒体查询来尊重用户的颜色选择,以及在测试时应该记住的内容。 一个方便的小指南。 如果您想更深入地了解该主题,Sarah 还收集了一些进一步的阅读资源。
按钮对比度检查器
你的按钮有足够的对比度吗? Aditus 开发的按钮对比度检查器可帮助您找出答案。 输入您的域,该工具会测试网站上的按钮是否符合 WCAG 2.1。

为了满足真实的结果,检查器不仅测试按钮的默认状态,还考虑悬停和焦点状态以及相邻的背景。 一个很好的细节:每次您扫描页面时,结果都会存储在一个唯一的 URL 中,您可以与您的团队共享该 URL。 一个珍贵的小帮手。
暗模式切换教程
暗/亮模式开关是一个不错的功能。 但是您如何实际实施呢? Sebastiano Guerriero 将带您完成必要的步骤。 他的方法展示了如何为您的项目创建一个深色主题,然后在将特定数据属性或类添加到 body 元素时使用 CSS 自定义属性从默认的浅色主题切换到它。

包起来
确实有数百种与颜色相关的资源,我们希望这里列出的一些资源将证明对您的日常工作有用 - 最重要的是可以帮助您避免一些耗时的日常任务。
快乐的书签,大家!
