12 种颜色对比度辅助工具可增强您的网站设计
已发表: 2019-09-05超过 4% 的人口是色盲,视觉障碍的不同变化会影响您网站的可用性和可读性。 颜色可访问性在前景和背景之间提供了足够的对比度,并确保导航和交互元素是可识别的。 可访问性问题的范围从任何内容到导航、文本属性、音频、反馈和颜色。 因此,您应该考虑设计所有人都可以访问的网站,无论您的用户如何看待颜色。 颜色和可访问性的首要问题是对比度。 有很多可访问性工具可以提供易于理解的网站设计。 这里有 12 种颜色可访问性工具,可帮助您增强网站设计。
1. 颜色安全:
颜色安全由 Adrian Rapp 和 Donielle Berg(Salesforce UX 工程师)设计。 它是一个 Web 应用程序,可帮助设计人员选择符合 WCAG 2.0 准则的颜色组合,这些准则是为具有不同视觉能力的人创建的。 您需要输入字体系列、文本大小、字体粗细、背景颜色和 WCAG 标准的十六进制代码。 该工具将为您的文本颜色生成一个选项调色板。 创建的调色板可以按可以在屏幕顶部预览的一般颜色组和选择进行排列。 该工具使用基于比率的公式来生成调色板并确定颜色组合。 如果您不选择 WCAG 标准,该工具将使用 AA 级指南。 但是,如果您正在为政府或公司设计网站,则需要 AAA 规范。 您可以在 WCAG 下拉菜单中选择 AAA 规格,生成的颜色将符合要求。
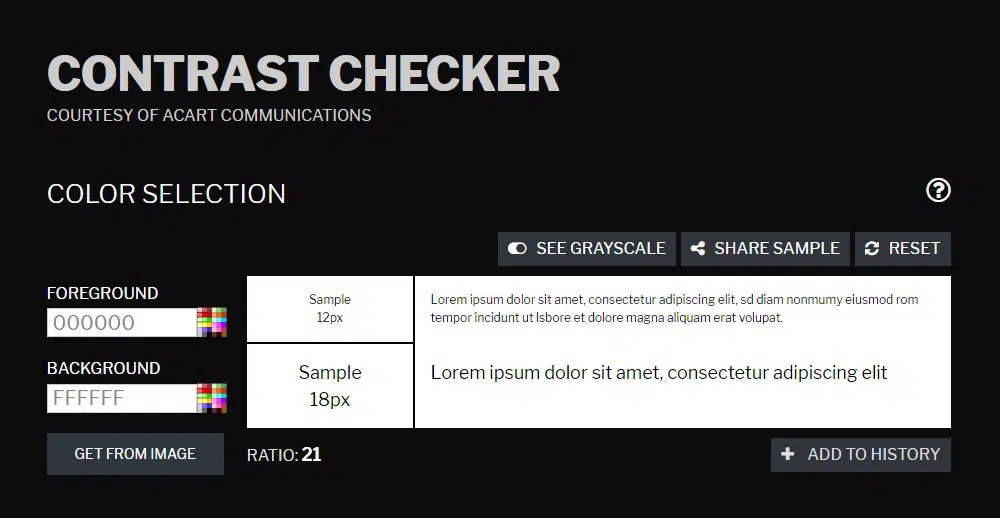
2.对比度检查器:
对比度检查器允许您为屏幕上的前景和背景选择一种颜色,并立即获得 12pt 和 18pt 的样本。 然后根据不同的 WCAG 视觉标准检查样品,例如 AA、AAA、AA 18pt、AAA 18pt、颜色(通过或失败)和色差编号。 他们提供了立即在彩色和灰度之间切换的选项。 除此之外,您甚至可以共享支票样本并重置它。 对比度检查器还显示前景色和背景色的比例。 该工具包含的一个独特功能是能够从图像中提取颜色。 因此,如果您想从图像中获得阴影,您可以轻松地将其上传以选择前景色或背景色。 您甚至可以将示例保存为 PDF 以供将来参考。 它们还提供了将支票添加到历史记录的选项,以便您轻松比较它们。
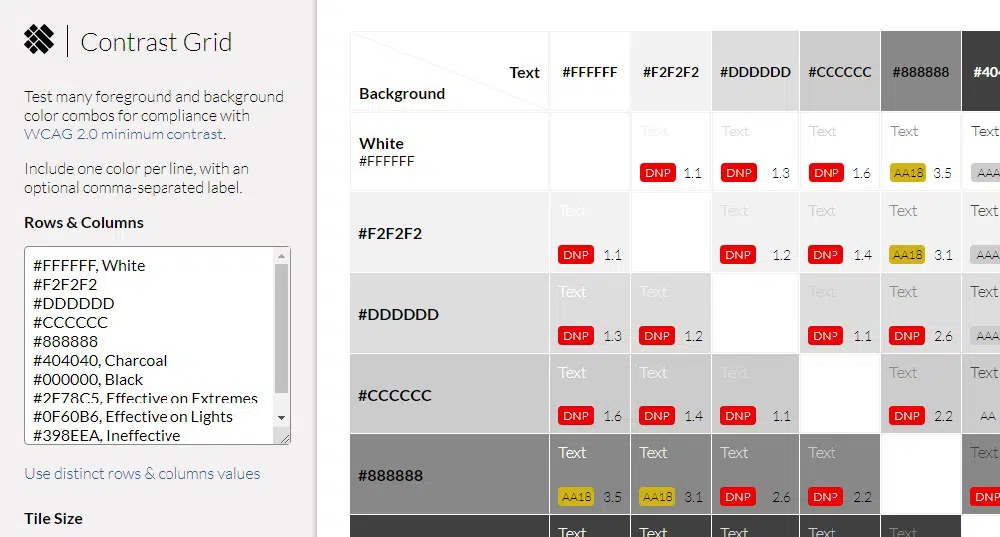
3.对比网格:
对比网格可帮助您根据 WCAG 2.0 标准测试背景和前景组合的合规性。 他们展示了使用蓝色、黑色和白色的不同颜色组合的样本。 您可以输入十六进制值来创建和比较您的颜色组合。 他们提供的网格显示非常适合为您的网站设计选择颜色。 网格还根据 WCAG 标准显示颜色组合是通过还是失败以及在什么条件下。 您可以从小 (80 x 80)、中 (100 x 100) 和大 (150 x 150) 中选择平铺尺寸。 他们允许用户以 HTML 和 CSS 格式保存网格以供将来参考,从而使保存文件变得容易。 您甚至可以在社交媒体平台上共享网格。 总的来说,这个工具非常适合设计一个允许视力有轻微到极端问题的人浏览您的网站的网站。
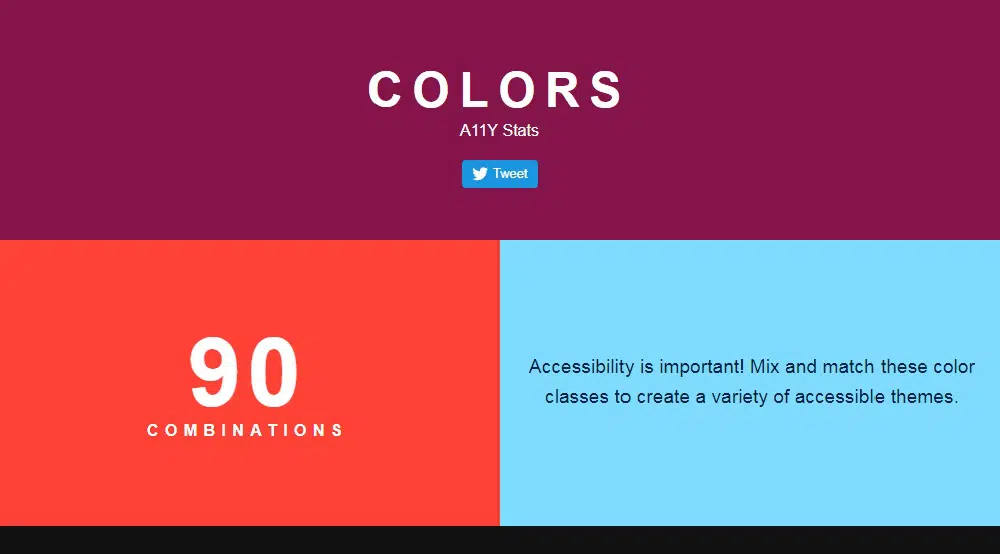
4. 颜色:
颜色由 MRMRS 创建。 它是一个简单的工具,用于设计所有人都可以访问的网站。 他们有 90 种预制颜色组合,用于设计可访问的网站。 颜色在他们的网站上有不同的风格。 它们包括有关 WCAG、对比度和尺寸指南的信息。 颜色对比度范围从 3 到 19,并且组合有三种不同的尺寸。 这些组合中包含的 WCAG 标准是 AA、AAA、AA large 和 AAA large。 组合包括所有原色,如用于前景的白色、黑色、粉色、绿色、蓝色等以及背景色。 如果你喜欢一些颜色组合,你可以分享。 但是,如果您想创建组合,则无法使用此工具进行操作。 因此,如果您想自定义颜色组合,则不应使用此颜色对比工具。 但如果你想要一些灵感,这个工具可以提供很多东西。
5. 色彩回顾:
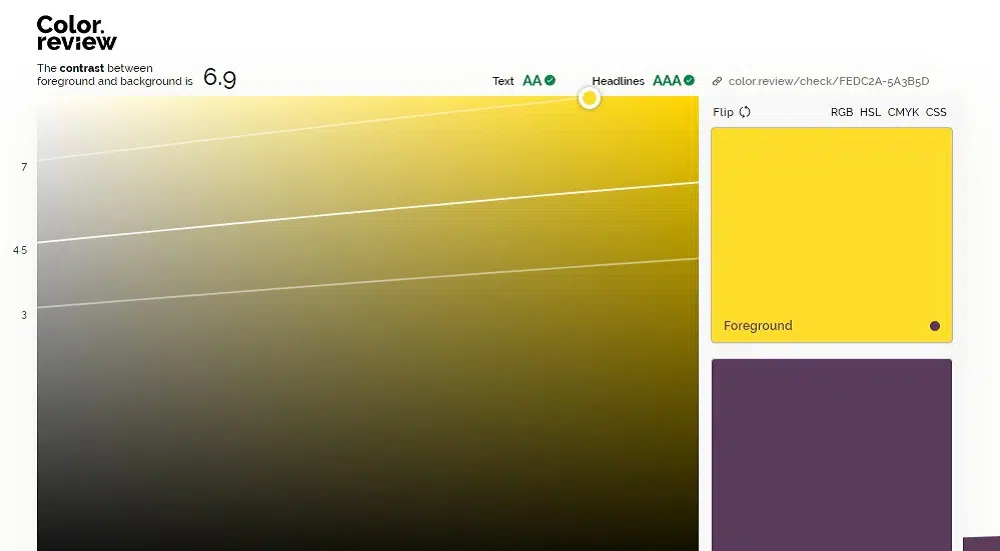
颜色审查是选择颜色以设计符合 WCAG 标准的网站的绝佳工具。 他们创建了一个很棒的栏来选择前景和背景的颜色。 他们可以选择显示每种颜色的 RGB、HSL、CMYK 和 CSS 值。 您甚至可以在背景和前景之间翻转颜色,并在滚动时查看结果。 该示例解释了可访问性和颜色,以便您了解有视觉问题的人会经历什么以及如何解决它。 他们还在顶部提供了一个功能来显示对比度。 根据一系列 WCAG 标准检查文本和标题以确定可读性。 您甚至可以随机更改背景颜色,以查看使用错误颜色的阅读难度。 您可以获取适用于 android、iPhone、Win 和 OS X 的应用程序。
6. 斯塔克:

Stark 是一个 Adobe XD 和 Sketch 插件。 它是帮助您设计合乎道德、可访问和包容的网站的绝佳工具。 Stark 包含一个对比度检查器,可确保您的视觉效果、排版和颜色很好地协同工作,提供易读性、对比度和可读性。 他们还具有色盲模拟功能,通过预览您的工作并在需要时建议调整来模拟各种形式的色盲。 Stark 即将推出一项功能,如果您的颜色未通过 WCAG 检查,您可以从同一系列中的一系列对比友好的颜色组合中进行选择。 除此之外,他们还计划推出不同的导出选项,包括 PNG、JPG、@1、@2 和 @3 扩展。 他们有三个定价计划,例如基础、专业计划和团队计划。 免费的基本版本涵盖了大部分必要的功能。 但是,如果您想要一些高级的东西,您可以选择每年花费 20 美元的专业计划。
7.可着色:
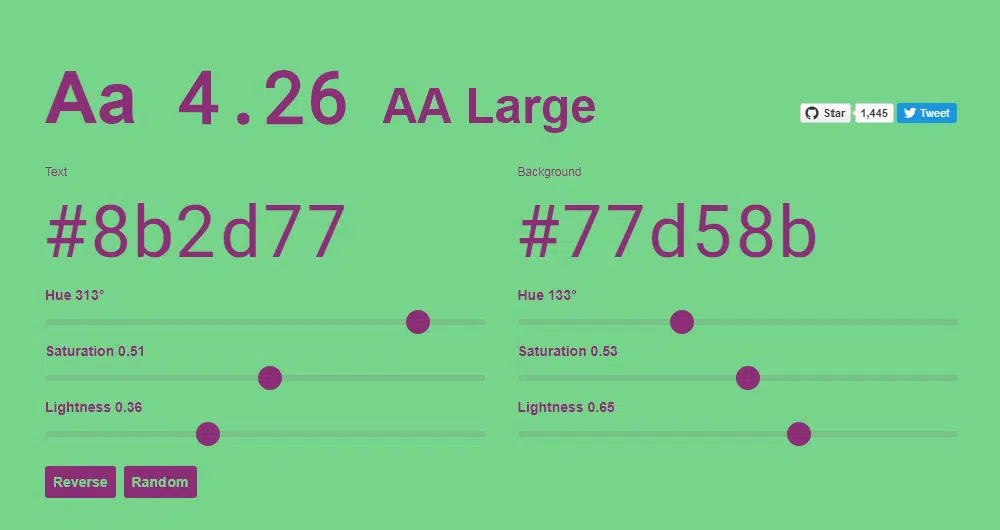
Colorable 使用亮度差异检查颜色组合的对比度,以便可以区分每种颜色。 您可以更改文本和背景的颜色,以测试网站可访问性的不同颜色组合。 颜色以十六进制值表示,以便您可以在任何地方使用它们。 该工具允许您调整不同的属性,例如颜色的色调、饱和度和亮度。 结果立即显示在主页上。 该网站具有不同的文字大小,因此您可以了解网站在不同组合下的外观。 除此之外,该工具还会检查 WCAG 标准并显示组合是否通过了这些标准。 它们包括一个反转文本和背景颜色的选项。 如果您对什么有效,您可以随机选择组合。 他们还提供了一个分享您的创造力的机会。 总体而言,该网站易于使用并解决了问题。
8. 颜色神谕:
Color oracle 由 Berny Jenny 设计并由 Nathaniel Vaughn Kelso 测试。 这是一个色盲模拟器,可以改善您网站上的颜色。 他们分析您的工作,并实时向您展示有色觉障碍的人如何看待网站。 Color oracle 占据全屏并将过滤器应用于您正在处理的艺术作品,而不会被您正在使用的软件打断。 它们是第一个展示不同视觉问题的影响的产品,如deuteranopia、protanopia和tritanopia。 他们有不同的过滤器来选择前景和背景的颜色。 Color oracle 使用最好的算法来提供这些功能。 但是,有时很难使用当前版本的颜色预言来模拟高度饱和的颜色。 该应用程序适用于 iOS、Windows 和 Linux。 Color oracle 是一款免费应用程序,非常适合设计可访问的网站。
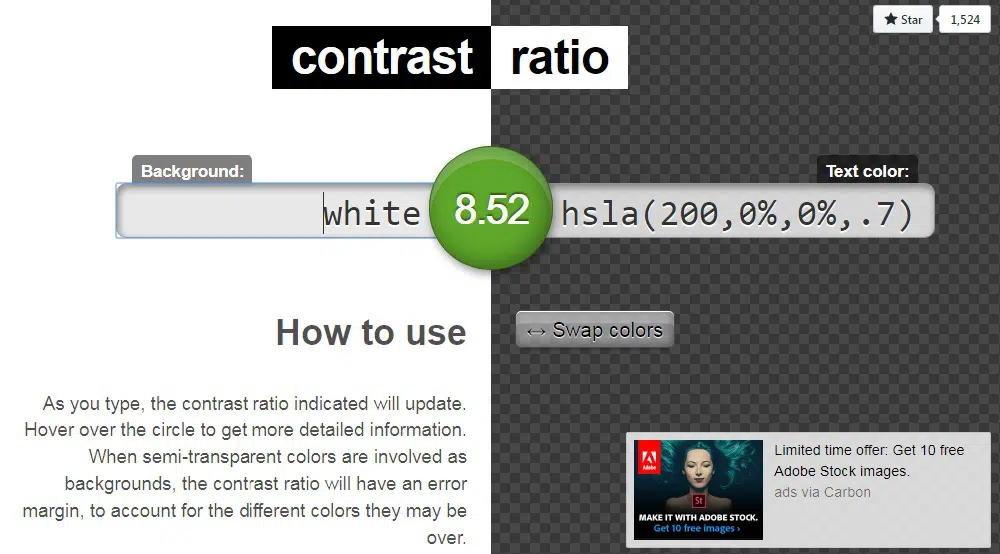
9. 对比度:
对比度由 Lea Verou 设计,可让您测试不同的颜色组合。 对比度甚至显示组合的对比度数。 如果您将鼠标悬停在圆圈上,您可以获得有关颜色组合通过的标准的更多详细信息。 该工具接受用于选择颜色的所有格式,包括 HSL、Hex、RGB 等。 如果你有半透明的颜色,对比度将显示一个误差范围,以解释它们可能超过的各种颜色。 它们具有正常和粗体格式的不同文本大小和字体样式,以展示颜色组合的可读性。 你甚至可以交换背景和前景的颜色来了解什么是有效的。 它们有一个隐藏功能,如果您在功能颜色框中超过一个数字并且数字增加或减少时按下向上和向下功能。
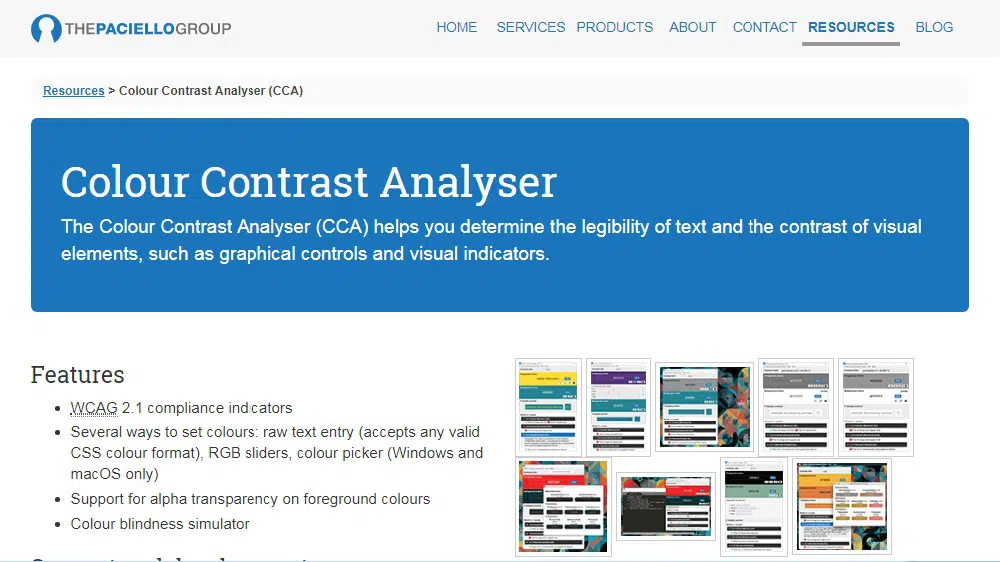
10.色彩对比分析仪:
颜色对比度分析器允许您确定前景的易读性和视觉元素(如视觉指示器和图形控件)的对比度。 您可以通过拉动 RGB 滑块、颜色选择器(仅限 Windows 和 iOS)和原始文本输入(接受任何 CSS 颜色格式)来选择文本和背景的颜色。 他们有不同的过滤器来增加或减少颜色。 颜色对比度分析器允许您设置颜色组合以使用亮度或亮度/颜色算法来检查和预览所有选定颜色对不同类型的色盲。 他们使用 WCAG 2.1 标准来测试不同的颜色组合并显示不同的颜色比例。 该工具支持文本颜色的 Alpha 透明度,并提供有关所有视觉障碍的详细信息。 颜色对比度分析器是一个简洁的应用程序,除了分析网页之外,它可以做所有事情。 该应用程序可用于 Mac OS X 和 Windows 下载。
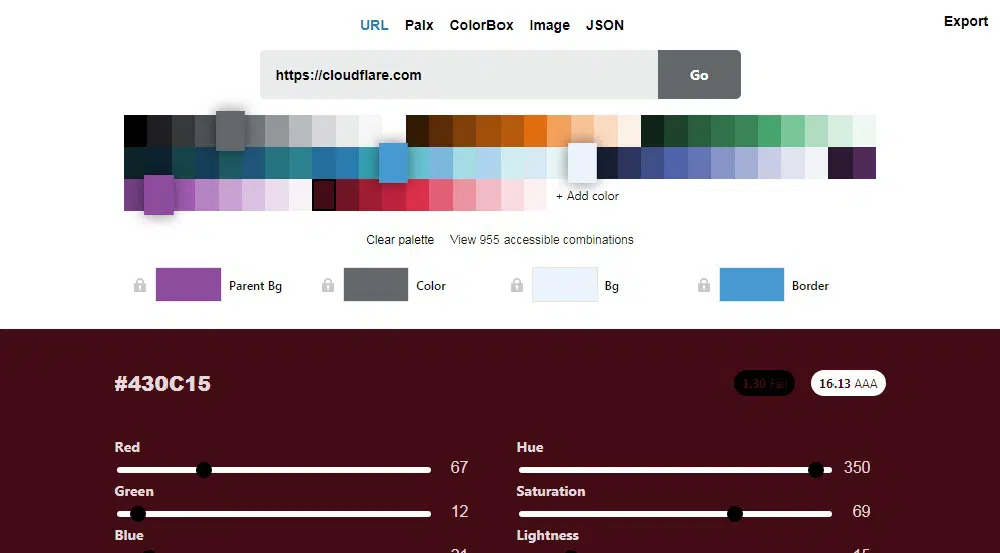
11. 云闪:
Cloudflare 包含使您的网站易于访问的所有功能。 您可以使用网格选择颜色或使用 RGB 值、色调、饱和度和亮度进行调整。 您可以在样本本身中查看您的颜色组合是否符合 WCAG 标准。 当您滚动浏览网站时,您会发现一个功能可以播放不同的颜色组合(4 种颜色的混合),您可以收藏您喜欢的颜色。 幻灯片的好处是它包含不同的图标以及各种大小的文本,以帮助您了解哪些组合有效。 您也可以为示例选择边框粗细和边框填充。 他们有 920 种预制组合可供您选择。 他们在主页末尾显示了不同的视觉障碍以及遭受这种障碍的人的百分比。 您可以选择各种视力问题来实时查看他们如何看待不同的颜色。
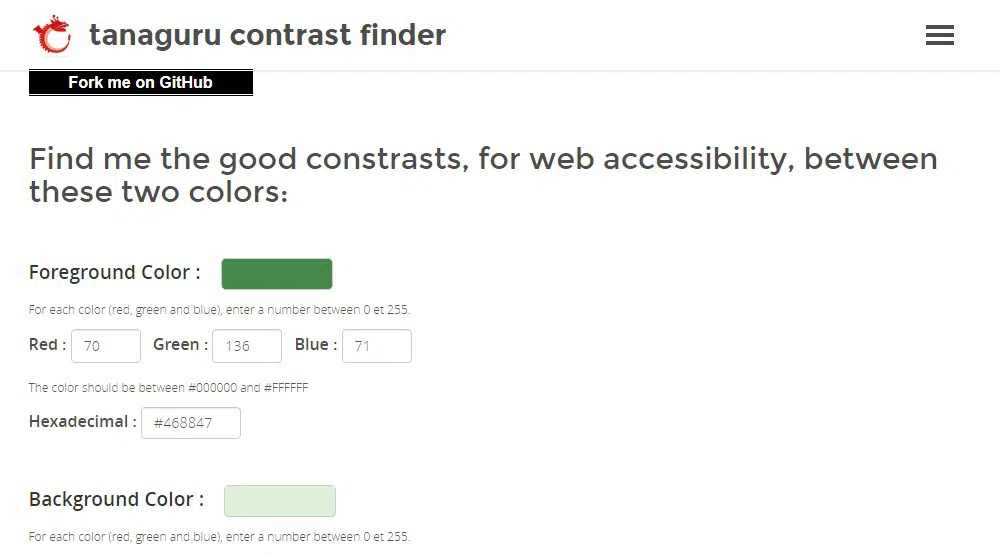
12. Tanaguru 对比查找器:
Tanaguru Contrast Finder 允许您选择可提高网站可访问性的对比度。 此工具可帮助您根据十六进制值和 RGB 值选择颜色,同时在小框中显示阴影。 您可以使用数字内的箭头增加或减少值,以选择同一家庭的不同阴影。 您可以从 3、4.5 和 7 中为文本和背景选择最小比例。 如果您想保持一个值(前景或背景)不变并更改另一个值,他们为此功能提供了“要编辑的组件”部分。 您可以通过选择“初始值附近的有效颜色”或“有效颜色范围”来玩转颜色。 提交所有值后获得的结果将创造性地显示。 该示例由不同的文本大小以及粗体和正常格式组成,以帮助用户理解更多。
在设计网站时,可访问性是必不可少的。 即使您没有任何视力障碍,有时最好退后一步,从其他遭受此类问题的人的角度思考。 因此,最好考虑可访问性并使用这些工具来改进您网站的设计。