20个美妙的教会网站设计
已发表: 2019-08-09曾经有一段时间,更多的人在听到或想到上帝时会去教堂。 然而,在当今每个人都忙于生活的时代,许多人只是选择在舒适的家中、工作中或任何他们认为合适的地方阅读他们的祈祷文。 在当今互联网主导市场的时代,其主要好处是舒适和方便,教会必须建立一个在线礼物,让人们知道他们的位置、使命,甚至让人们可以直接向教会捐款通过网站。
如果您负责一个教堂并且正在考虑建立在线形象,或者您是一名设计师并且有一个需要相同的客户,那么您需要确保您涵盖了网站上的所有正确点。 您拥有在线形象的首要任务应该是将所有感兴趣的人聚集在一个空间中,并通知他们所有未来相关的事件。 第二个任务应该是为愿意加入的新成员以及游客和游客传播意识。 以下是符合上述标准的 20 个最漂亮的教堂网站设计,我们希望它们能激发您创建一个能够很好地服务于其使命的美丽教堂网站设计:
1. 大都会大教堂:
大都会大教堂是位于里约热内卢的一座教堂,在网上有着非常重要的影响力。 网站设计是现代基础的混合体。 由于其配色方案和精心挑选的小部件,它看起来很微妙。 关键信息以传统方式隔离,这使得访问者很容易发现他们的兴趣。 它具有出色的 UX/UI,使其成为一个用户友好的网站。 它可以多种语言访问。 站点导航栏包含 360 度视图、日历、社交媒体详细信息等元素。
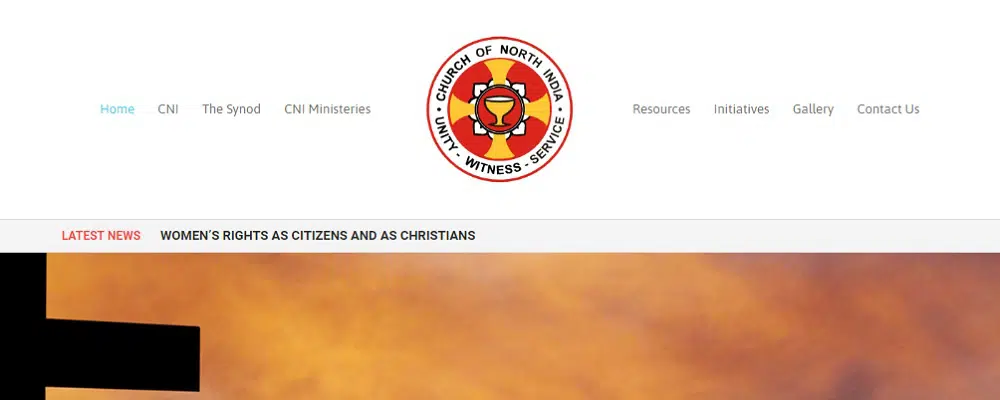
2. 北印度教会:
北印度教堂是印度古吉拉特邦著名的教堂之一。 它有一个非常简单的设计主题。 用户界面的选择非常智能,以消除导航和菜单栏等主要困难。 当访问者进入网站时,徽标在顶部可见。 网站中使用的排版与整体设计相得益彰。 该网站的最佳功能之一是顶部闪烁的“最新消息”栏,可帮助访问者随时了解当前发生的情况。
3. 科隆大教堂:
为科隆大教堂网站选择的模板简单而优雅,因为它只是在背景中有一个图像来赞美和在页脚中的社交媒体栏。 颜色柔和舒缓眼睛,对游客来说也有点眼睛友好。 可以从页眉的右上角菜单栏以及页脚的几个部分访问与教堂相关的全部信息。 只需单击一下,即可显示整个教堂的 360 度全景。 它的右上角还有一个搜索按钮,访问者可以轻松导航到他们选择的任何部分。 它可以以多种语言访问; 方便游客。
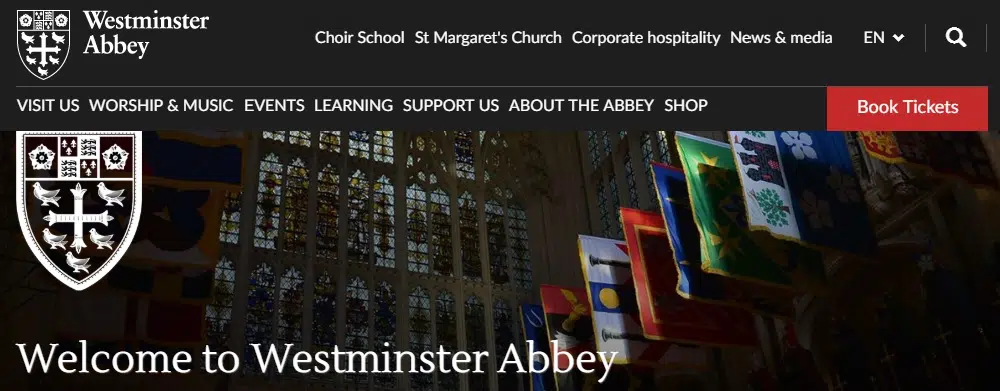
4. 威斯敏斯特教堂:
整个网站结合了不同深浅的蓝色和栗色,使其具有吸引力。 它的顶部有一个搜索栏,可以帮助访问者收集他们所需的信息。 右上角(搜索栏和语言栏下方)有购票选项,方便游客省时省力。 本网站的主要特点是“今日服务”功能。 它在顶部展示了当天的整个日程安排。 会员和访问者不必深入研究,搜索每日信息,从而再次节省时间。
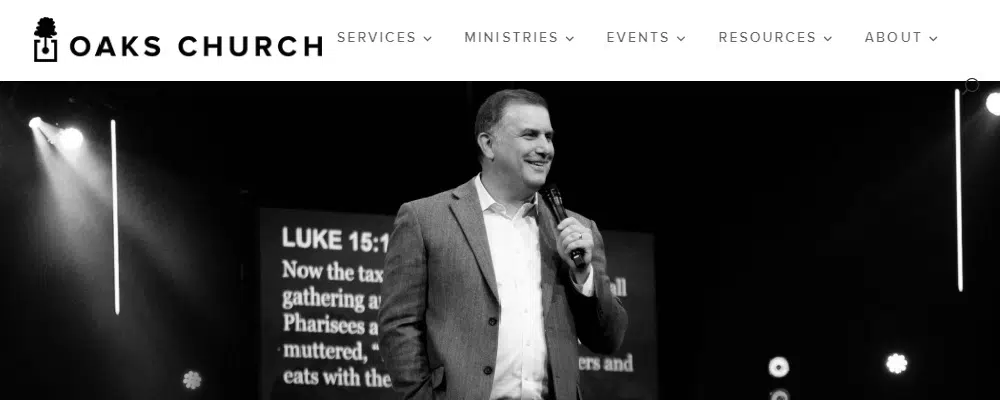
5. 橡树教堂:
橡树教堂有一个简单的单页网站,主题为单色。 整个配色方案是在灰度的基础上使用的,主要是黑白的。 它在主页上有大图像块,显示所有提供的服务的标题。 一位年长励志演说家的鼓舞人心的单色图像为参观者提供了灵感。 页眉和页脚列以非常系统的方式分隔,这使用户可以轻松导航和跳转到所需的信息。
6. 巴西利亚大教堂:
该网站的颜色主题是柔和的粉红色,使它看起来舒缓和平。 它具有干净优雅的外观,与其他网站设计相比,它看起来更加精致。 网站的标题图片显示了和平的信息。 正确的排版选择是这里的“附加组件”。 另一个重要功能是该站点可以以多种语言访问。 导航栏不寻常地放置在主页的左侧,使网站具有独特的外观。
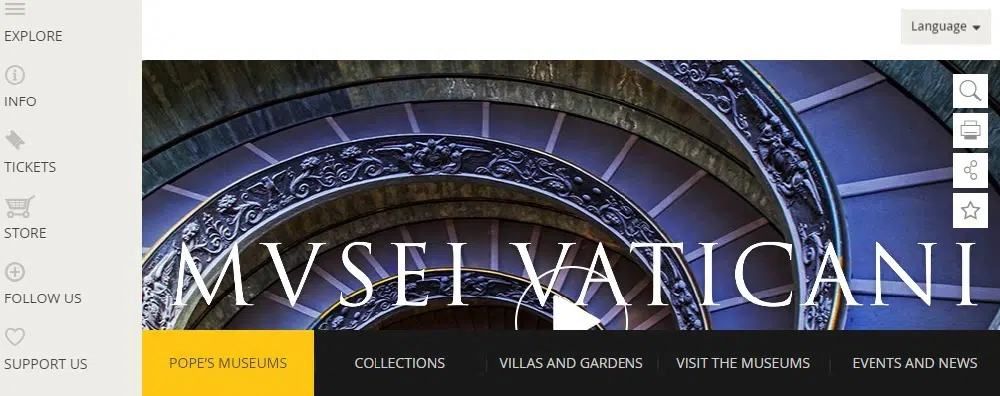
7. 西斯廷教堂:
西斯廷教堂有一个简短的一页网站,可供访问者选择的选项数量有限。 设计师巧妙地尝试利用每个角落。 它从页面中间的简短视频和照片库开始,让访问者访问他们所需的信息而不会浪费太多时间。 它在网站左侧的搜索按钮下方具有出色的“打印”功能,允许用户在单个页面中打印所提到的详细信息。 这是第一个有“分享”选项的网站。 用户还可以使用“星”图标在网站上为他们的“收藏夹”添加书签。
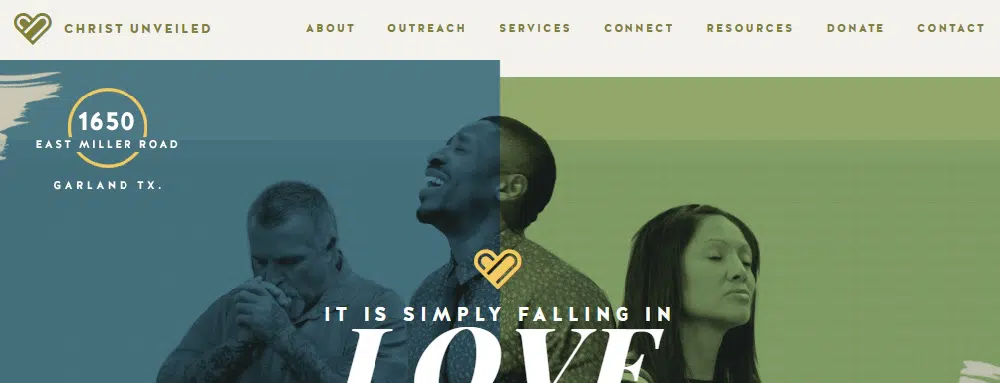
8. 基督揭幕教会:
基督揭幕教会网站上有一张奉献者的照片,描绘了他们对上帝的信任和信仰。 配色方案和排版相得益彰。 它有三个直接的号召性用语按钮,可以非常清楚地显示它们的目的、使命和过程。 它还有一个单独的部分,用于显示关于时间和程序的清晰沟通,从他们结束。 它具有精心设计的号召性用语按钮,战略性地放置以吸引访问者的注意力。
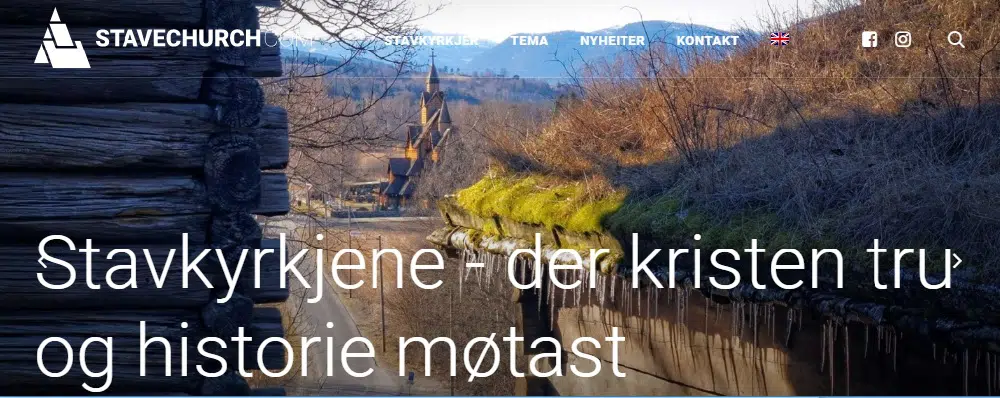
9. Borgund 木板教堂:
Borgund Stave Church 的网站具有响应迅速且用户友好的 UX 和 UI。 这是一个小型的单页网站,其中充满了高质量的图像。 社交媒体菜单也显示为单独的块而不是图标,这使得用户点击并了解更多关于正在进行的活动的吸引力更大。 导航栏可让您联系他们,了解他们的重点,并随时了解最新消息。 他们有一个信息丰富的主页,描述了他们是如何创办教会的,以及对它的了解。

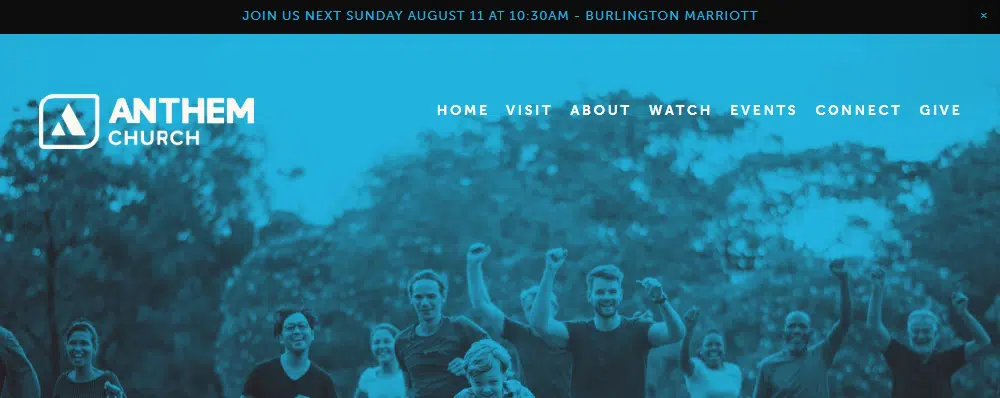
10. 国歌教堂:
该网站的标语非常吸引人。 背景为他们正在推动的运动提供支持。 第一个栏“计划您的访问”将用户带到必要的信息。 但是,大多数相关信息(例如位置和时间)都在网页顶部给出。 它有一个附加功能,可以显示实时地图以及停车细节。 它的设计考虑了第一次来访者。 他们还在他们的网站上展示了原始照片,以使网站看起来对访问者很熟悉。
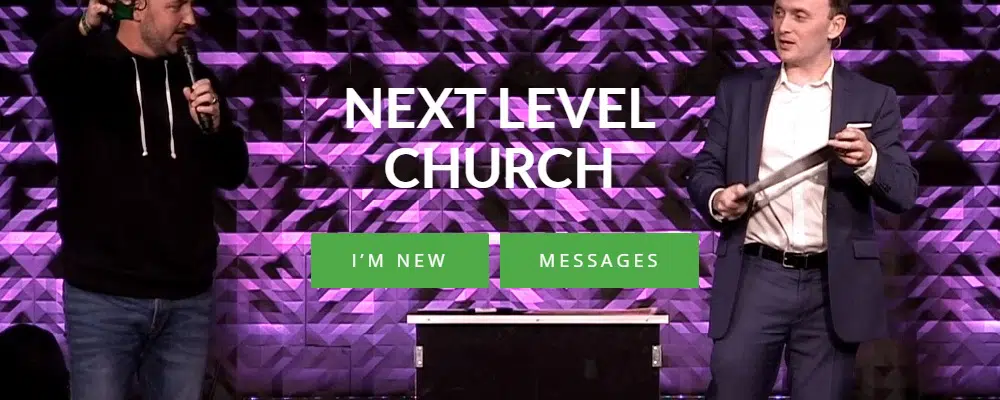
11. 下一级教堂:
该网站看起来像是专为新手设计的。 它有一个突出的号召性用语“我是新用户”,说明了新用户的下一步。 它有一段背景视频,展示了教会的活动和经历。 这是一个这样的教堂,它建立在多个地点。 因此,有必要向用户提供有关位置和事件时间的准确信息。 它有一个联系表格和一个搜索图标,用于帮助访问者了解这些地方。 可以选择在各种社交媒体上与他们联系。
12. 髑髅地教堂:
Cal髅教堂是一个简单易用的网站。 这在它的交流中非常重要。 通过标语非常清楚地定义了目的和使命。 这些部分以“适合所有人的东西”为标题巧妙地分隔开来。 页面的页脚正确地提到了位置和时间,这使用户很容易导航。 导航栏包含教学、连接等部分。
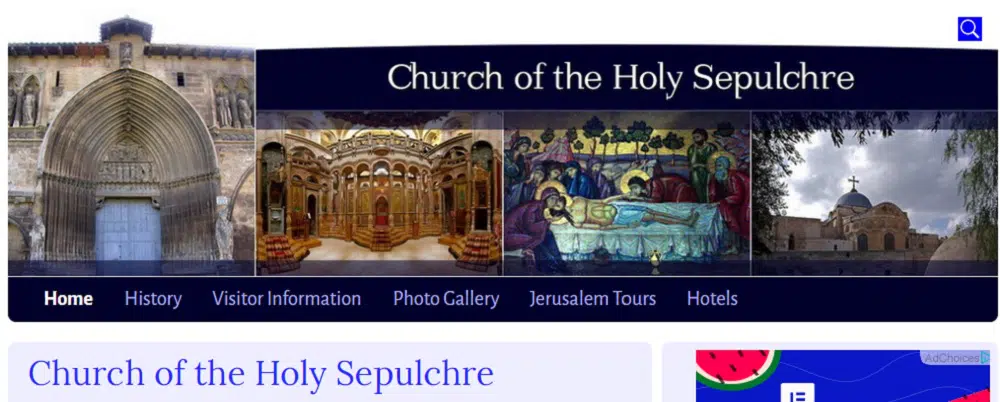
13. 圣墓教堂:
该网站以照片库开头,然后是导航栏。 它在网站顶部有一个“搜索”按钮,可帮助用户深入了解任何需要的信息。 整个主页都被教会的信息和历史覆盖,满足了新用户的好奇心。 与其他网站相比,它具有良好的加载速度。 但是,该网站的主页上没有号召性用语。
14. 怀特的礼拜堂:
该网站全是白色和简单的。 它有一个运行时间表,显示有关下一次祈祷的信息。 这是第一个拥有在线祈祷设施的网站。 除了右上角的搜索栏和菜单栏外,它还有一个非常明确的页脚,可以非常精确地显示联系方式和教堂工作时间。
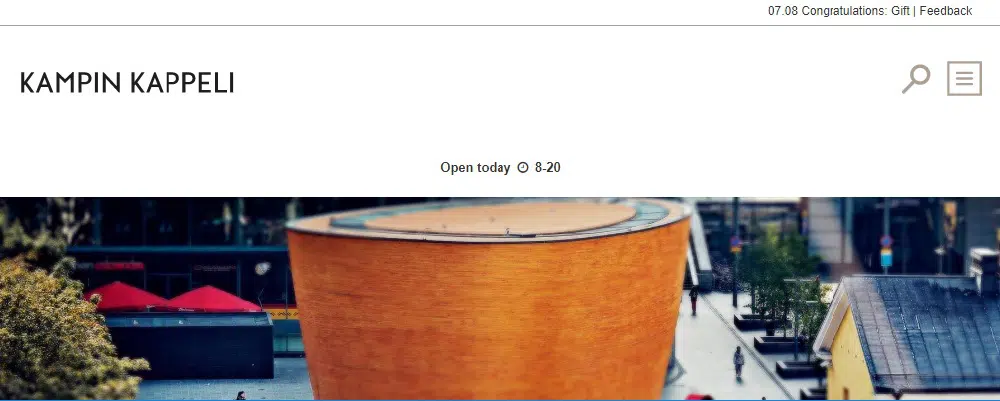
15.坎平卡佩利:
Kampin Kappeli 网站的结构与前一个类似,但布局和配色方案更好。 这是一个目的明确的短页网站。 他们在主页上添加了视频,使网站具有视觉吸引力。 插件是地点的名称和页面顶部的时间栏。 它为游客提供多语种设施。
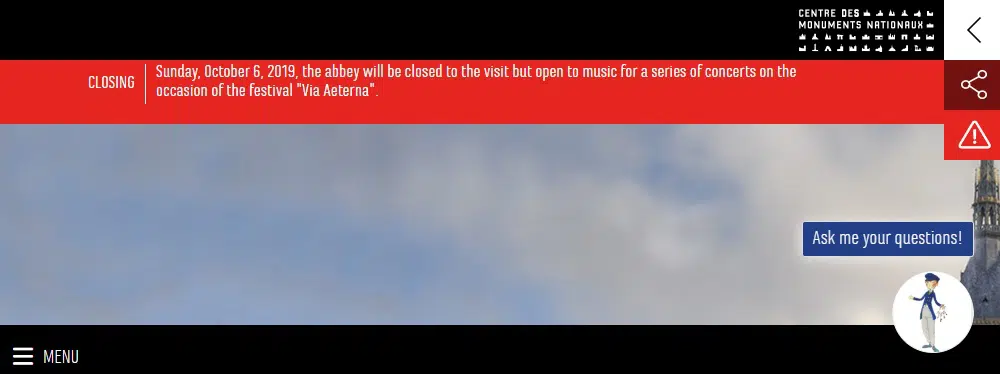
16. 圣米歇尔山修道院:
Mont St. Michel Abbey 有一个网站,页脚中有一个冻结菜单。 社交媒体部分与页脚中的单独图标一起放置在网站的中间。 网站上的优点是“天气预报”选项卡以及网站末尾的“实时聊天”选项。 该网站还包含以前活动的照片库。
17.他临在的教堂:
他的存在教堂有不同的栗色,使它看起来很有吸引力。 它没有单独的导航菜单。 全部内容显示在首页; 让每个用户都轻松。 它在同一页面上有一个捐赠表格和一个订阅表格,突出了他们的目的。 事件和时间分别在网站末尾显示,再次使用户可以轻松记下基本细节。
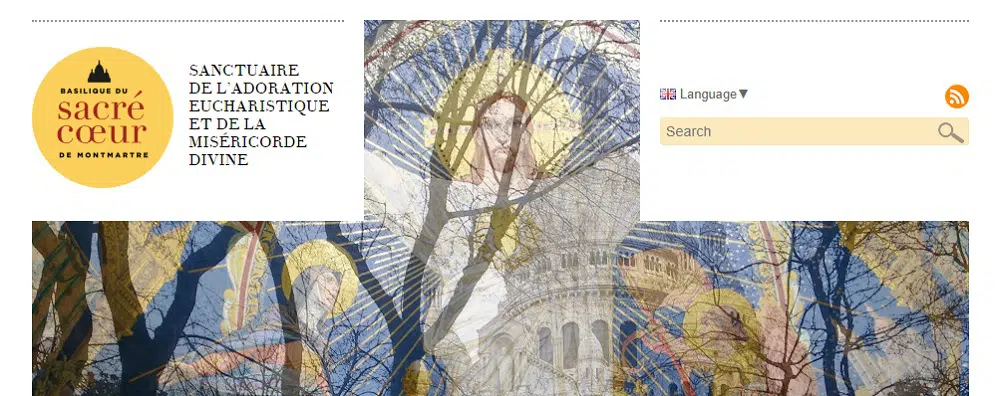
18. 巴黎圣心大教堂:
该网站反应灵敏且互动性强。 重要信息放在网站末尾的页脚中,为内容丰富的博客和解释历史的视频腾出空间。 它为游客提供了一个非常古怪的功能“音频指南”。 这是向游客和新来者展示的正确方式。 网站右上角还有语言菜单,方便外地人快速访问。
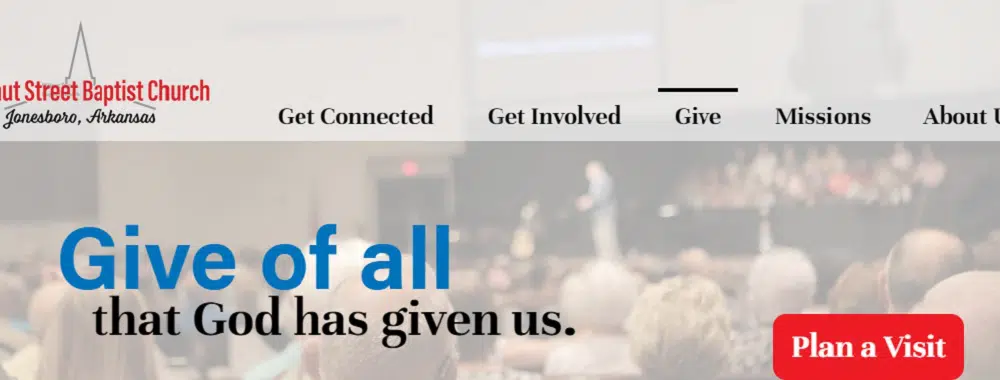
19. 核桃街浸信会教堂:
由于使用了鲜艳的色彩,该网站看起来很漂亮。 排版很好地补充了配色方案。 它还有一个视频形式的推荐部分,就在中间。 他们在欢迎页面的末尾给出了即将发生的事件的列表。 它下面有一个吸引人的号召性用语按钮“计划访问”,允许用户预订和计划他们的访问。
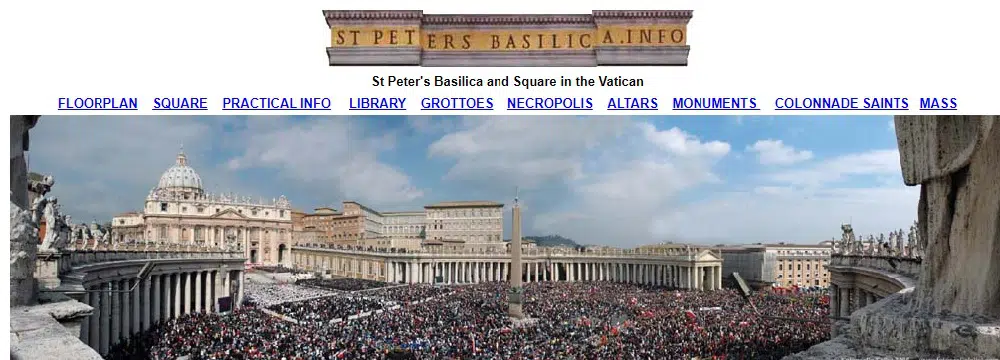
20. 彼得大教堂 20:
与其他网站相比,网站布局是平均水平,但使其跻身前 20 名的原因是其内容。 该网站完全专注于信息和知识,而不仅仅是布局和排版。 目的是让参观者了解教堂及其相关主题。 联系方式在网站末尾以轻松的方式提供。
上述 20 个教会网站设计示例表明,定义设计、内容和信息等标准对于创建有吸引力的教会网站非常重要。 因此,即使您错过了其中一个标准,您网站的用户体验也会受到负面影响。
您最喜欢哪个教会网站设计,为什么?