9 号召性用语——如何吸引客户的热情?
已发表: 2020-01-09客户在搜索数小时后发现值得访问的网站或在线商店时非常热情。 他们对在线商店的期望很高,这就是为什么他们的易用性应该是网站的首要任务,以吸引他们的热情。
当潜在客户从社交媒体帖子中了解您的网站或通过搜索引擎找到它时,就会发生这种情况; 由于各种设计功能,特别是号召性用语,他或她可能会完全失望地离开页面。
网站的设计在使用户了解网页的目的并轻松将他们带到结帐页面方面发挥着重要作用。 在大量冗长的描述中夸大产品而不引导用户进入另一个步骤可能会迫使他们离开网站并失去对您的产品或业务进行更多罚款的热情。
将用户吸引到您的网站是成功的一半,其余的取决于用户体验,因为您如何分块提供信息,以使他们能够消化并和平地做出购买决定。
如何捕捉客户的热情?

吸引客户的热情可能因在线企业的不同业务需求而异。 通常,它要求企业主和员工通过了解客户的需求并以最佳解决方案做出响应,从而在多个层面上与客户建立联系。
以下是您可能需要了解和获取的一些因素,以便吸引客户浏览您的电子商务网站、留在那里并决定再次访问它的热情。 它涵盖了通过号召性用语吸引用户注意力的艺术。
- 了解您瞄准客户登陆的目的地
- 在您的设计和 CTA 按钮中灌输积极性
- 通过标志、符号、照片等添加视觉吸引力。
- 使用鼓舞人心和有力的话语来说服
- 通过创建“提问”选项倾听您的潜在客户
- 成为您必须提供的产品或服务的大师
- 用鲜艳的色彩激发用户的兴趣
以下是一些有效的策略和策略,可以帮助您设计、改进或改进行动呼吁,以实现更好的用户参与和互动。 吸引他们肯定会增强您的在线商店的设计,以激发和捕捉客户的热情。
1. 设计多个 CTA
当用户在浏览功能或任何其他形式的内容时向下滚动页面时,突出且设计良好的号召性用语可能会隐藏在首屏之上或之下。
通常,设计师会在销售副本的末尾放置一个号召性用语按钮,用于登录页面、服务描述或电子邮件。 这使得读者必须向下滚动直到最后才能采取行动。

如果读者在向下滚动后没有向下滚动或到达顶部并错过首屏下方的 CTA,则他或她将很难采取行动。 为了帮助他们轻松找到并单击号召性用语,无论滚动百分比如何,复制它或使其悬停在页面上。
例如,您可以在产品缺货时启用“通知我”标签。 它们方便用户在产品可用时订阅通知。 使用 Magento 2 缺货通知扩展,您可以利用此类功能创建多个号召性用语并防止客户沮丧地离开商店。 让他们分享联系方式,让他们了解他们最喜欢的商品是否有库存。
使用号召性用语的多种变体,您可以简化页面导航,以确保用户采取所需的操作,而不会遇到任何困难找到或理解它。
2. 避免过度 CTA
一到两个号召性用语是正常的,而创建更多号召性用语则由您自行决定。 了解用户的反应,避免在主页或产品页面上过度使用。
尝试各种 CTA 有助于找到吸引用户并引起他们注意的不同方式,但不知何故,它也可能会损害您的印象。
显示超过可接受数量的电话可能会将您包括在绝望的卖家和商家列表中。 通过展示大量对话以激发他们采取行动,与您的观众保持整洁。
根据 WordStream 的说法,在结合行动呼吁的同时,一定要考虑销售副本的目的,因为单个 CTA 导致点击次数增加了 371%,转化率增加了 1617%。 结果可能因产品或服务页面而异。
3.在显眼的地方展示
每个网站都有一组突出的位置来使用它们来呼吁采取行动,而这些位置可能因您的特定利基、行业或业务而异。
例如,在博客或发布平台上,用户倾向于在采取行动之前阅读更多有关服务或产品的信息,而在在线商店中,他们会快速浏览产品描述和功能,并将其添加到购物车中。

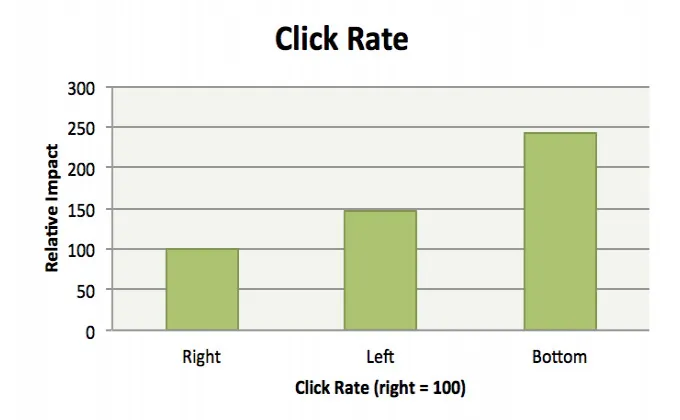
因此,对于每个商业网站来说,为号召性用语选择一个地方可能并不相同。 尽管将 CTA 放在首位是强制性的,并且仍然适用于大多数网站。 在这里,您可能需要再次确定位置是在左上角还是右上角,或者在左下角或右下角,或者在中心。
“首屏上方”一词来自印刷媒体,过去重要的新闻故事、事件和广告被放置在首页的顶部,以便即使在折叠报纸后也可以看到这些内容。
4. 撰写清晰的 CTA 副本
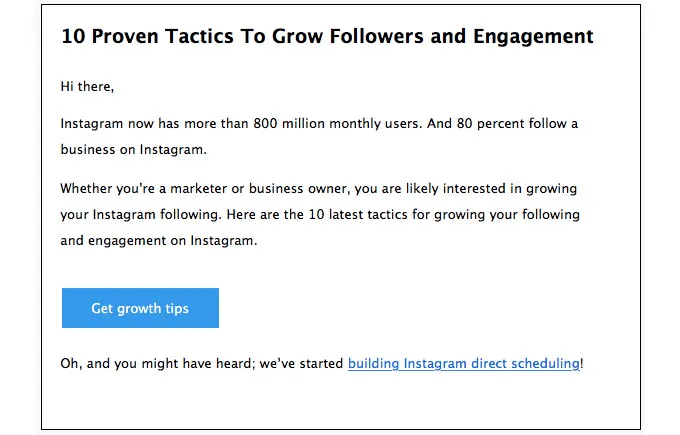
CTA 文案可能是一个词或一个短语,但仍需简洁明了。 在号召性用语按钮的短暂空间内,使用简单易懂的词语进行更多交流。

开始用一个强有力的动词来编写副本,该动词只是让用户采取行动,例如立即购买、下订单、加入社区、订阅时事通讯等。

此外,您可以通过显示限时促销或在 CTA 文本中附上“销售今天结束”、最后 4 件库存商品等来结合 FOMO(害怕错过)策略。
看到这样的短语可能会迫使用户立即下订单,以便利用最优惠的价格、折扣或产品。 尝试在文本中使用数字,例如还剩 3 天,还剩 17 小时,除了害怕错过之外,还可以制造紧迫感。
例如,您在商店中启动了推荐计划,但未能在主页上记录它。 客户永远不会费心去了解该计划。 借助推荐朋友扩展,您可以使用专用仪表板完美地创建和运行多个联盟营销活动,以显示用户目标、奖励和收入。
5. 仔细定制 CTA
每一个小的定制都可以大大提高或降低号召性用语的点击率和转化率。 更改颜色或文本并密切关注结果。 如果更改对您的业务不利,请恢复到以前的设置并继续进行进一步的自定义。
根据 Protocol 的统计,在 CTA 中使用红色为 Performable 带来了 21% 的转化率,而 SAP 使用橙色 CTA 将转化率提高了 32.5%。
因此,选择颜色、短语、按钮大小或文本样式并非易事。 它需要对常见的用户行为、业务领域和规范有适当的了解。

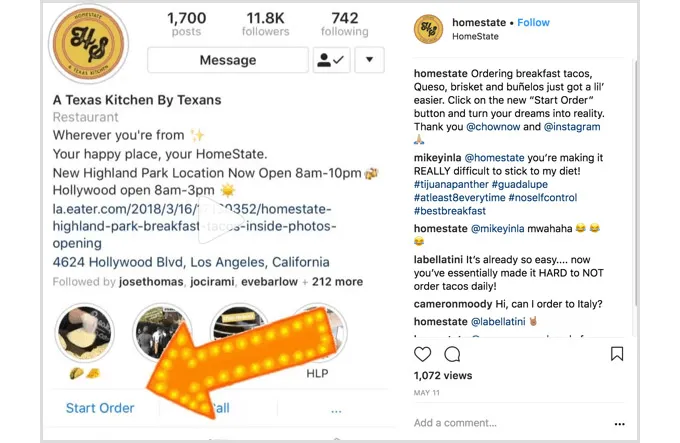
6. 在社交资料中添加引人入胜的号召性用语
根据 Protocol80,将 CTA 添加到 Facebook 个人资料已将点击率提高了 285%。 社交媒体在吸引客户热情方面发挥着令人印象深刻的作用。 您的潜在客户可能会在他们最喜欢的社交平台上找到您并希望与您互动。
对个人资料的快速行动号召可能有助于他们轻松浏览产品、服务、交易和折扣,或订阅更新。

7.尝试不同的格式来突出CTA
您可以从一个简单的按钮开始,该按钮固定在其位置,或者将其转换为悬停选项,如果用户滚动页面,该选项将继续跟随用户。 号召性用语的格式也可能因您的特定消费者需求和您的业务领域的规范而异。
从任何标准形式开始,例如超链接文本或按钮,然后移动到弹出窗口、侧边栏、滑块等,最终获得最有效的号召性用语选项。
对于促销电子邮件、社交媒体帖子和主页,您可能无法自由自定义号召性用语按钮,而对于产品和登录页面,您可以尝试各种按钮格式。

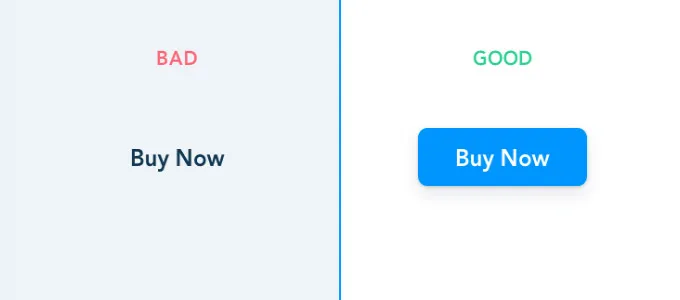
8. 用空白包围 CTA
空白是网站设计中的一种解脱。 这就像让您的用户有时间放松他们的视线并轻松找到内容。
在各种内容类型中,CTA 是重要的内容类型之一,您必须在它们周围留出足够的空白空间以安抚潜在客户的视力。
利用白色间距使面向动作的按钮更加突出,并与其他网页设计元素区分开来。
9. 仔细检查 CTA
如果您不指望它对您的产品或服务页面产生的影响,那么添加令人印象深刻的 CTA 可能不会有成效。 每个这样的选项都是为了增加注册人数、订阅者、关注者、收入、捐赠、客户等目的而创建的。
如果按钮在达到目的方面表现不佳,则需要对其进行修改。 为了检查 CTA 的性能,您可能需要不时测试这些选项并寻求用户反馈,就好像他们是否愿意使用它一样。
指派人员继续测试按钮是否存在任何差异,以便可以立即采取行动并及时防止潜在的收入损失。
最后的话
在线客户现在在网上购物方面受过更多教育。 因此,在登陆您的商店之前,他们可能会考虑到理想的用户体验和友好的号召性用语。
为了激发他们的兴趣并吸引他们的注意力,您可能需要研究不同的策略来简化号召性用语,并使用简单的文本、柔和的颜色和许多其他设计因素来详细说明它们。
该帖子讨论了重新定义按钮的非常有效的策略。 您可能会发现它们对您的在线冒险很有帮助。
