建立 WordPress WooCommerce 商店的完整指南
已发表: 2017-12-27您是否一直想开一家在线商店? 也许它已经在你的脑海里出现了几天、几个月甚至几年。
我们知道开一家商店的任务可能听起来或似乎是压倒性的。 多亏了 WooCommerce 等平台,在您的 WordPress 网站中建立电子商务商店比以往任何时候都容易。
为什么选择 WooCommerce?
您可能知道,您可以使用很多不同的插件在 WordPress 上构建电子商务网站。 WP Ecommerce、Jigoshop 和 Ecwid 只是众多选项中的一小部分。 如果您仍然想知道为什么要选择 WooCommerce,原因如下:
- WooCommerce 是免费的
- 有数百种扩展可添加到您的商店
- 您可以使用模板或自定义设计
- 它很容易设置和使用
- 您拥有并控制您的网站
- 开发人员友好
- 以您喜欢的方式自定义它
除了免费且相对易于使用的巨大好处之外,WooCommerce 还允许许多自定义选项。 因为它拥有如此大的市场份额,所以有数百名开发人员甚至开发了更多插件/扩展来为 WooCommerce 网站添加功能。 与常规 WordPress 页面一样,您可以选择使用预制模板或您自己的自定义编码设计。 我们喜欢 WooCommerce 为您提供的控制能力——尤其是与其他电子商务解决方案不同的是,通过 WooCommerce,您可以完全控制功能、数据和安全性。
另外,你几乎可以卖任何东西! 包含:
- 数字产品,如书籍、软件、课程等。
- 服务
- 实物产品
- 实体或虚拟产品订阅
- 附属产品
- 直销产品
- 可变/定制产品
- 预约预约
选择是无穷无尽的。 你可以卖任何你贴上价格标签的东西! 您甚至可以“销售”免费产品。 几个简单的步骤后,您就可以开始通过您的网站获利了!
你需要什么:
- 一个WordPress网站
- WooCommerce(免费的开源插件)
- 待售产品
- 了解您的产品类型的税收规则
- 贝宝账户(推荐)
- 条带帐户(推荐)
如何开始
一旦您决定使用 WooCommerce 来构建您的电子商务商店并开始设置,您就会意识到这个插件是多么简单和直观。
第 1 步:
在插件页面中搜索 WooCommerce,安装并激活它。

第 2 步:
激活后,您将在屏幕上看到一个设置向导,它将指导您完成一些初始步骤来设置您的 WooCommerce 商店。

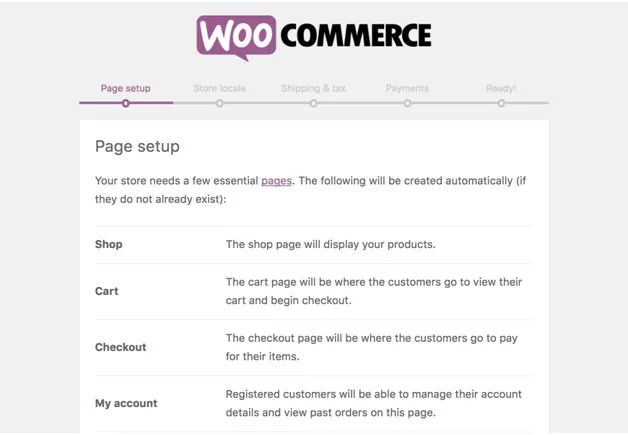
页面设置
首先,您必须允许 WooCommerce 为您的商店创建一些默认页面。 这包括“我的帐户”、“购物车”和“结帐”页面。 创建后,这些将显示在 WordPress 管理员的“页面”选项卡中。
商店设置
接下来,系统将提示您设置一些商店设置,包括您的商店所在的位置、商店销售的货币以及用于运输目的的计量单位。 如果你不卖实物产品,你不必太担心这些计量单位,只要给它们定一个标准就行了。

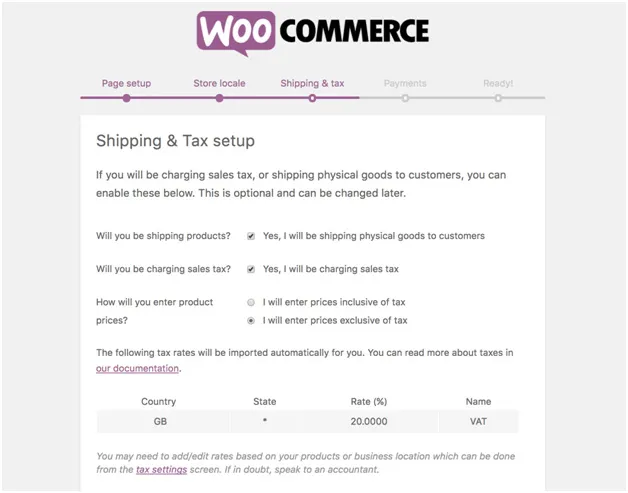
税收
接下来,您将提示您设置税金。 这一步非常重要,不要急于完成。 WooCommerce 使用您提供的先前信息来计算您的税款,但您应始终确保其计算正确并进行所需的任何更改。 如果您不确定自己的税务设置,请跳过它们并继续进行,直到您进行研究或与税务专业人士交谈。 当您知道正确的税收设置适合您的产品性质时,您可以随时返回您的 WooCommerce 设置页面并完成它们。 如果这些设置不正确,以后处理起来可能会很麻烦。

首先,您可以选择是否运送您的产品。 如果您勾选此框,WooCommerce 将填充剩余的运输选项。
接下来,您可以选择是否要收税。 幸运的是,WooCommerce 可以帮助您根据您之前设置的商店位置进行设置。
如果您打算收取税款,请勾选“是的,我将收取销售税”旁边的框。 然后,将出现一组新框,WooCommerce 将填写您的税收设置。
注意:虽然 WooCommerce 会预先填写您的税务设置,但您应该咨询税务专家。 就像我们之前提到的,这里的一个小错误可能会给您带来很多麻烦。
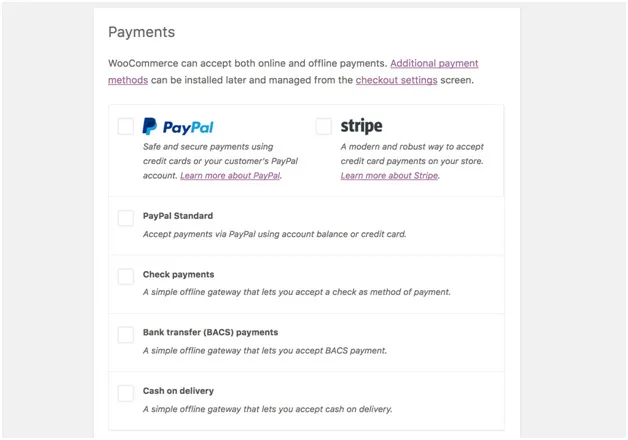
付款
最后一个设置步骤是设置您的付款。 WooCommerce 为您提供 5 种不同的付款方式选项:货到付款、PayPal 标准、支票、银行转账和条纹。

此步骤将允许您启用所需的付款方式。
建议您启用 PayPal 和 Stripe (信用卡处理器),因为大多数在线购物者使用 PayPal 或信用卡支付购买费用。
注意:打开 PayPal 和 Stripe 将在您的 WooCommerce 管理员中填充这两个帐户选项,因此您必须访问付款设置页面才能连接您的帐户。 要接受 PayPal 和 Stripe,您需要分别拥有一个帐户。 好消息是,它们都很容易设置。 如果您还没有这样做,只需前往他们各自的网站并创建一个帐户。 然后,按照他们的说明将每个帐户连接到您的 WooCommerce 商店。
完成设置
尽管 WooCommerce 设置向导会引导您完成初始设置,但您仍然需要完成一些设置才能准备好销售。 要找到您的设置页面,请转到 WooCommerce → 设置。 您可能会注意到还有几个附加设置,但我们将介绍最重要的设置:税金、运费、付款和电子邮件。
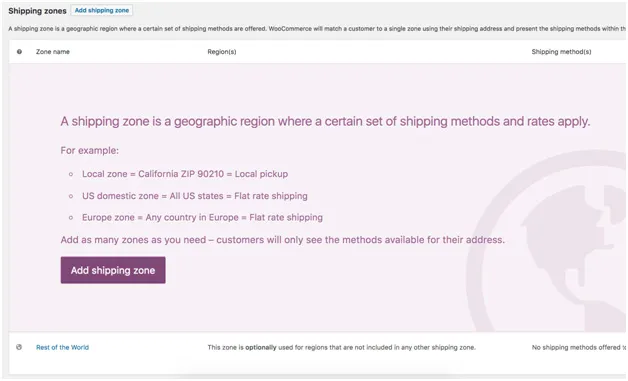
航运区
如果您计划运送产品,此页面很重要。 此页面可让您为每个配送区域设置不同的配送设置。 如果您有不同的运输区域/设置,请在此处定义您的区域、选项和类别。

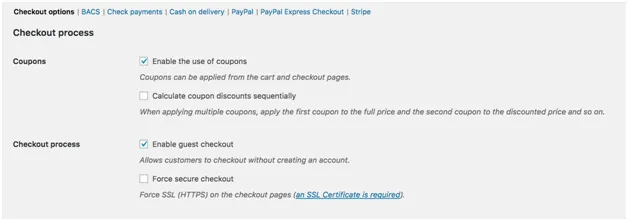
支付方式
接下来,是时候配置和测试您的支付处理器了。 如果您在初始步骤后仍有更多支付处理器需要设置,请转到 WooCommerce → 设置 → 结帐以编辑您的付款方式。

在这里,您会在顶部的水平线上看到付款方式列表。 如果向下滚动,您将看到相同的列表,右侧带有一个符号,指示您是否启用了它们。 您可以单击其中任何一个来展开它并查看您的选项,这些选项会因每种付款方式而略有不同。
如果您将在您的网站上接受 PayPal 付款,请单击 PayPal 选项卡,然后确保选中该框以启用它。 如果您还没有,请填写页面中的字段并提供 API 访问权限。 您还需要决定是使用测试模式还是实时模式。 测试模式允许您使用测试支付帐户测试结帐流程——这样您就可以确保一切正常运行,而无需购买实际产品。
对 Stripe 执行相同操作,并注意您可能需要的任何信息都可以在您的 Stripe 帐户中找到。 要测试您的结帐,请将其设置为测试模式。 (一旦您准备好让您的网站上线,请不要忘记将其更改为上线!)
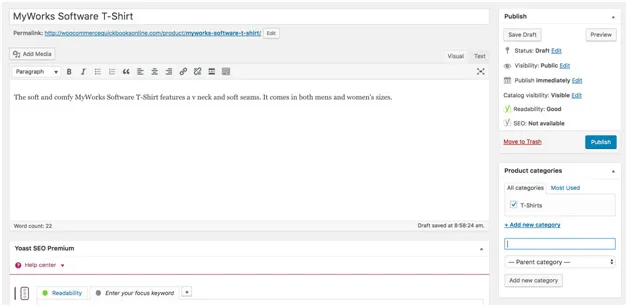
创建产品
完成初始设置后,就可以设置产品了! 要添加新产品,请转到管理侧边栏中的产品选项卡,然后单击添加新产品(或单击设置向导中“下一步”下的按钮。如果单击该按钮,WooCommerce 将引导您完成创建您的第一个产品。)
如果您熟悉 WordPress,您可能会觉得这个页面很熟悉,因为 WooCommerce 布局与 WordPress 布局非常相似!

您将在这里看到很多字段:
一、产品名称
这个很简单。
二、产品说明
此字段的功能与常规 WordPress 字段相同,因此您可以自由使用 html、添加文本、图像、标题或任何媒体!
3.产品数据部分
您可以在此部分添加价格、尺寸、运输信息、产品类型、库存等。 本节分为几个小节。

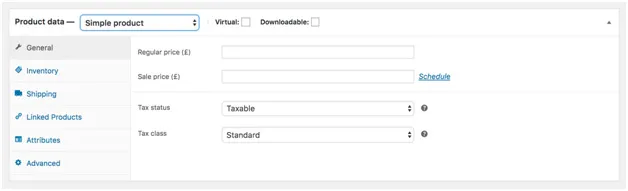
在产品数据部分,首先,您必须说明您的产品类型。 选项包括:简单产品、分组产品、外部/附属产品和可变产品。
简单产品:没有变化或属性的常规产品。 它可以是物理的、虚拟的或可下载的。 只需选择此选项,然后选中虚拟或可下载框,或者如果它是物理产品,则不选中框。
分组产品:一组相关产品。
外部/附属产品:在其他地方销售的产品,您通过将买家推荐到该网站获得佣金。
可变产品:具有一些不同变体/规格的产品。 例如,有不同颜色、尺寸或两者兼有的 T 恤。
以下选项可能会或可能不会全部出现,因为它们取决于产品类型。
一般:设置价格和税金。 如果您不确定税收,请咨询专业人士。

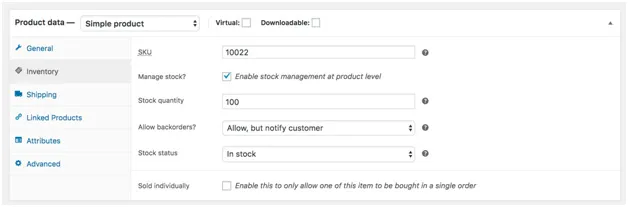
库存:如果您想管理库存水平,请设置 SKU 和库存数量。 一旦您售出所有库存,该商品将自动设置为“缺货”。

运输:使用此部分设置产品尺寸和运输信息。 如果您没有看到运输选项,则需要在 WooCommerce 设置中配置这些选项。
链接产品:您知道当您看到“您可能会喜欢这个”或“购买此产品的客户还购买了……”的部分时吗? 这是您设置那些链接/相关产品的地方。 您可以添加追加销售和交叉销售。
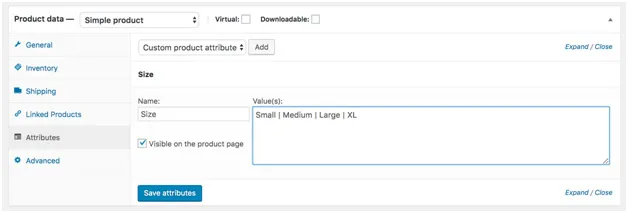
属性:您可以在此处设置产品属性。 例如,如果您销售不同尺寸的 T 恤或不同颜色的衬衫,您将在此处列出这些属性。
要添加新属性,请单击“添加”按钮。 将填充一个新字段,您可以在其中说明属性名称以及不同的变体/选项。 在这个例子中,我们的属性是 size:

值/选项需要用这个符号分隔:|。 填写后,单击“保存属性”。
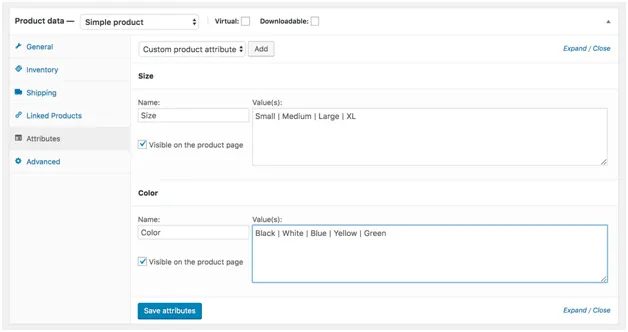
如果您愿意,可以添加第二级属性。

高级:您不必担心填写此部分,除非您想在购买后向客户发送备注、更改菜单顺序或禁用评论。
4. 简短的产品描述
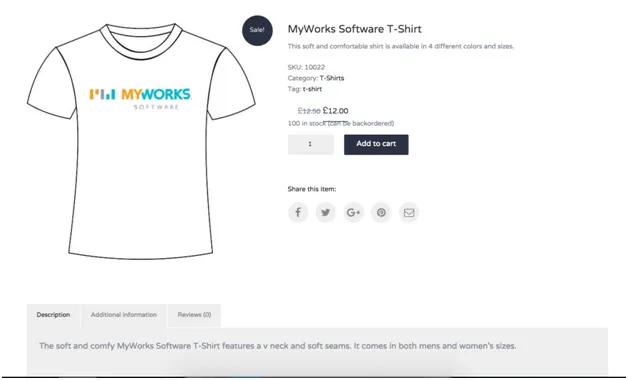
此字段用于产品的简短摘要/描述。 它将出现在产品页面上的产品名称下方。 您会注意到此字段看起来像一般的 WordPress 页面字段,因此您可以添加任何您想要的元素。

五、产品分类
就像帖子的 WordPress 类别一样,您可以为您的产品设置类别以对类似项目进行分组。 您也可以从此处创建新类别。
6.产品标签
这就像 WordPress 标签选项 - 一种可选的附加方式来分组项目并使您的客户更容易找到它们。
7. 产品图片
这是将显示在页面上的主要产品图像,以及商店页面上的预览图像。 如果可能,请使用水平照片,因为垂直照片将被裁剪/调整大小。
8. 产品图库
使用此部分添加其他产品图片。
注意:就像我们之前提到的,您几乎可以销售任何东西——您的设置将取决于您销售的产品类型。 其中一些字段可能与您的产品类型无关。 例如,尺寸尺寸与可下载或虚拟产品无关,因此您只需将这些字段留空即可。
完成上述所有设置后,只需单击发布,瞧,您的第一个产品就完成了!

发布后,查看页面以检查前端的所有内容。 页面元素的许多样式都将与您的 WordPress 主题相匹配,但如果有任何您不喜欢的地方,请记下它并返回管理员并简单地更改它。 请记住,有数百个插件可以为您的网站添加额外功能,我们将在介绍您的 WooCommerce 商店设置的基础知识后讨论这些插件。
发布并检查您的第一个产品后,根据需要多次重复这些步骤,直到列出所有产品!
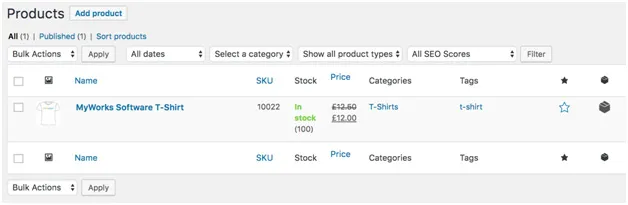
如果您返回并单击仪表板中的产品选项卡,您将看到您的产品仪表板,其中列出了您的产品信息摘要。 您可以从这个仪表板页面“快速编辑”,就像在 WordPress 页面或帖子中一样。

电子邮件
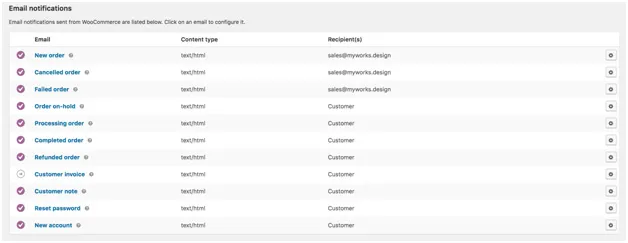
在进行任何销售之前,您应该配置您的电子邮件。 在 WooCommerce → 设置 → 电子邮件中,您可以编辑和配置面向客户的电子邮件/通知。
您将看到的第一件事是 WooCommerce 创建的预制电子邮件通知列表。 正如您在“收件人”列中看到的那样,其中一些是发送给客户的,而另一些是内部的。

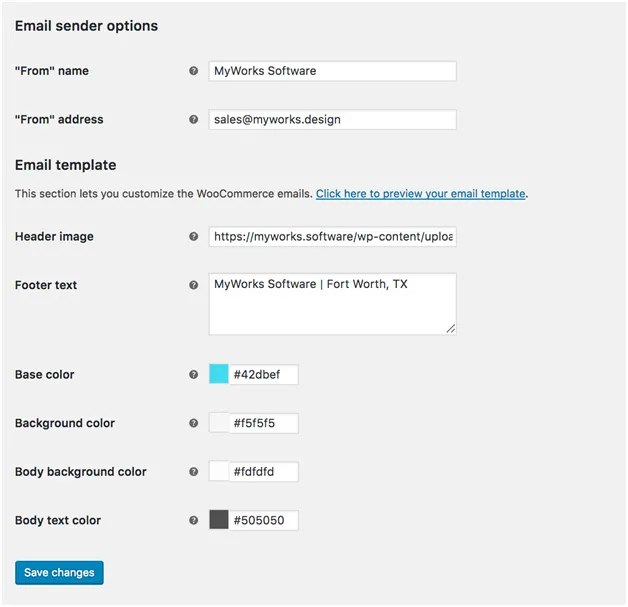
在此列表下方,您将找到您的常规选项。 前两项设置将应用于您的所有电子邮件/通知。 电子邮件模板设置将创建您的默认模板,但您也可以编辑每封电子邮件的单独模板。
设置您的“发件人”名称,该名称将显示为每封电子邮件的发件人,以及“发件人”地址,这是发送邮件的地址(请记住,这是任何回复的发件人)。
对于您的电子邮件模板,我们建议上传您的公司徽标作为标题图片,添加自定义页脚文本,并使用您的品牌颜色。

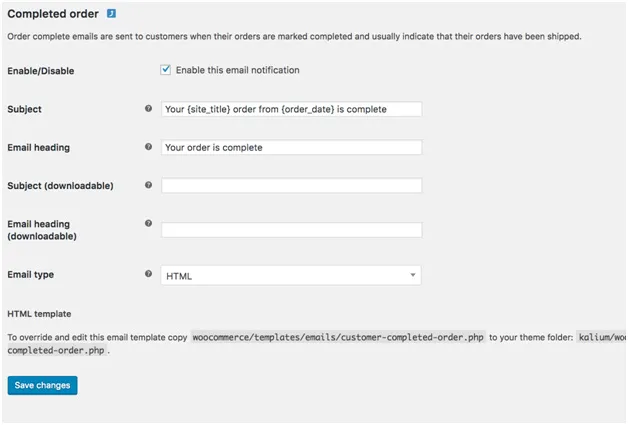
然后,您可以继续配置每封电子邮件。 您可以启用或禁用电子邮件、更改主题和标题、可下载的主题和标题以及上传电子邮件模板。 如果您想推动更多销售,您可能需要调查在您的电子邮件中发送追加销售或交叉销售的选项。 或者,查看本指南末尾的后续电子邮件建议。

主题
现在您的商店中已经装满了产品,您可以查看整个网站及其外观以及您当前的主题如何与 WooCommerce 集成。 尽管它适用于任何 WordPress 主题,但 WooCommerce 在考虑到电子商务的情况下开发的主题看起来会更好。
如果您已经有一个主题,对它感到满意,并且不会对 WooCommerce 造成任何问题,那么您可能会想要坚持下去。
如果您没有主题,或者您对它的外观不满意,您可能需要搜索与 WooCommerce 兼容的主题。 是的,所有主题在技术上都是兼容的,但是那些考虑到 WooCommerce 的主题会更好地集成。
店面,默认/官方 WooCommerce 主题是免费的,它具有设置基本商店所需的所有功能。
Themeforest 还有一个庞大的主题库可供购买。 只需前往他们的电子商务部分并浏览,直到找到您喜欢的主题。
设计技巧
如果您的目标是吸引访问者并销售产品,那么您的网站和商店设计非常重要。
- 易于导航- 理想的导航和产品商店设置将根据您的产品类型和数量而有所不同,因此请考虑您的买家和他们的旅程 - 然后确保您的网站和商店设计使访问者尽可能容易查找产品以及他们需要的任何信息。
- 响应式——如今,大多数人通过手机查看页面和购物,因此请确保您选择的主题在移动设备上看起来同样好,甚至更好!
- 直观的菜单结构- 您的网站必须易于在所有设备上导航,因此请确保您的主题菜单在移动设备和桌面设备上都清晰易懂。
商店页面
接下来是个性化您的页面并添加完成商店所需的任何设计或副本的时候了。
在进行网站设计和复制之前,请考虑您的理想客户。 他们的痛点是什么? 你在解决什么问题? 他们喜欢什么? 它们与什么有关?
从这里,决定在设计网站时使用哪些颜色、元素和语言。 你喜欢的可能并不完全是你的听众会喜欢的——所以你做的每一件事,都要想想他们。 尽力为他们服务。
您的商店是让您的客户“惊叹”的机会,因此请确保您的设计和副本是为了销售而打造的!
如果在任何时候添加信息和解释都有意义,那就去做吧。
推荐的扩展
- WooCommerce 额外产品选项- 此扩展为您的 WooCommerce 产品页面添加更多功能和选项。 您可以添加表单、单选框、字段、隐藏价格等。 如果您发现 WooCommerce 开箱即用不允许您提供所需的选项,请尝试使用此扩展程序。
- WooCommerce Shipment Tracking - 任何商店都必须有发货订单。 订单发货后立即通知您的客户 - 通过电子邮件,并允许他们在您网站上的帐户中跟踪他们的订单! 专业提示:使用 Ordoro 管理您的运输/履行! 您可以使用我们与 Ordoro 的自定义集成来自动将跟踪信息添加到您的 WooCommerce 订单中——并在您在 Ordoro 中创建标签后立即通知客户!
- 用于 QuickBooks的 WooCommerce 同步 – 如果您想节省时间、最大程度地减少错误、控制您的书籍以及您的会计和存储数据同步,那么用于 QuickBooks Online 的 WooCommerce 同步是必须的。 该插件将您从 WooCommerce 中的所有数据直接同步到 QuickBooks,反之亦然。 如果没有它,您将不得不手动将所有销售数据和客户输入到您的账簿中,并尝试保持您的库存水平跨平台匹配……混乱! 此插件适用于 QuickBooks Desktop Pro、Premier 和 Enterprise 以及所有版本的 QuickBooks Online,可实时节省时间!
- 社交登录- 此插件通过允许客户使用其社交媒体创建帐户来简化帐户创建和登录过程。 它可以轻松集成到您的结帐页面,可以将帐户详细信息发送给用户,并在登录时设置自定义重定向 URL。 这个插件是关于客户体验的,因为结账过程越简单,你的购物车放弃率就越低。
- Sequential Order Numbers Pro – WooCommerce 通常会创建随机订单号,因此您可能从名称中猜到,此插件可让您设置顺序号。 您可以设置订单号前缀或后缀、包含日期、根据需要设置长短等等。
注意:虽然 WooCommerce 有数百个很棒的扩展,但请尽量只使用您需要的扩展。 想知道为什么? 了解过多插件对您的 WordPress 网站的影响。
