使用 Gutenberg 构建 WordPress 网站:初步观察
已发表: 2018-08-21如果您一直在关注新的 WordPress 编辑器 Gutenberg 的所有大惊小怪,您就会知道许多用户已经对它形成了非常强烈的看法。 但是,抛开所有的戏剧,用它实际建立一个网站是什么感觉?
随着 WordPress 5.0 越来越近,我决定是时候看看 Gutenberg 的能力了。 虽然我做了很多测试(也许更好地描述为玩弄),但我还没有将编辑器的插件版本包含到我的标准工作流程中。
我想我会从相当小的开始。 因此,我将 Gutenberg 安装在我正在重新设计的宣传册式网站上。 以下是我对经验的一些想法,同时请记住,这仍然是测试版软件,还有几个错误需要解决。
一种新的工作方式
之前看过 Gutenberg UI,我对自己能够完成的工作抱有一些基本的期望——使用 Classic 编辑器无法轻松完成的事情:
- 轻松重新排列内容
- 创建简单的多列布局
- 在多个地方重用自定义内容块
可以说我没想到(也不想要)一个成熟的页面构建器类型的编辑体验。 值得庆幸的是,古腾堡并没有声称要这样做,而且它真的不适合那种类型的任务。
总的来说,我想说这些方面的情况相当不错:
重新排列内容
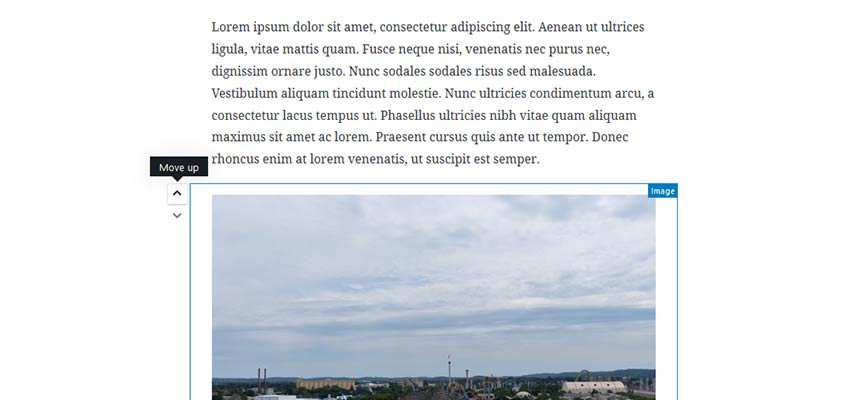
使用悬停在块上时出现的小箭头在页面上切换内容非常简单。 但是,我无法水平切换按列排列的内容。 至少,如果该功能可用,我无法弄清楚。

多列布局
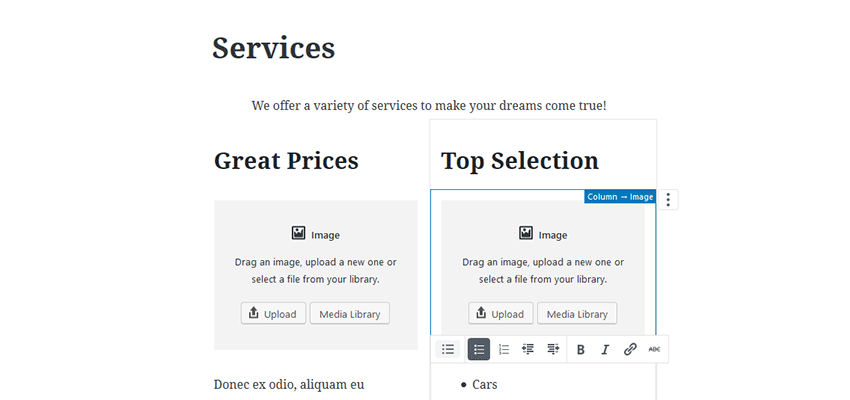
此功能仍处于测试阶段,但它确实有效。 我遇到的唯一麻烦是将各种块添加到列,然后用光标选择特定列。 将鼠标悬停在列上时出现的大量网格线有时确实有点令人困惑(尽管插件的 3.6 版似乎让这点平静了一点)。
在前端,我确实需要调整一些 CSS 以使基于 Flexbox 的列在移动屏幕上堆叠在一起。 这不一定是一件坏事,因为主题开发人员希望完全控制这些类型的设计决策。

重用块
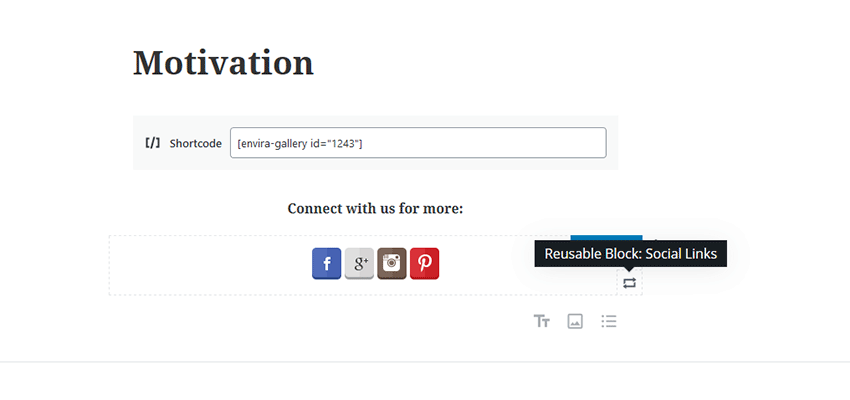
Gutenberg 的一个简洁功能是能够保存您创建的内容块以供重复使用。 我确实发现我可以通过我设置的一组社交媒体图标来做到这一点。 我构建了该块,将其保存并顺利添加到多个页面。
真正令人印象深刻的是,我可以对那个可重复使用的块进行编辑,保存它,并且编辑后的版本会自动显示在我使用过它的每个页面上。 这是一个真正的节省时间。

现有内容如何?
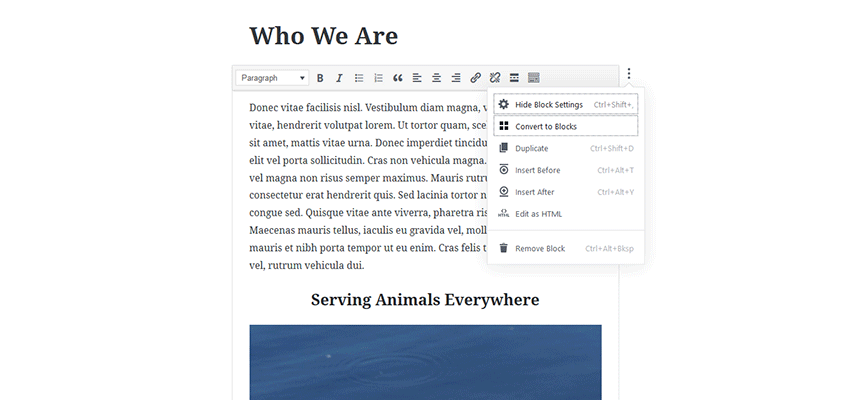
我还想看看我已经导入到全新安装的 WordPress 中的网站现有内容会发生什么。 默认情况下,古腾堡将此内容放入“经典”块中,这与 WordPress 经典编辑器非常相似。 在前端,一切看起来都如预期的那样。

我可以选择将此内容转换为一系列适当的块以供进一步编辑。 根据我的经验,编辑处理得很好。 例如,图像被放置到“图像”块中,无序列表被放置到“列表”块中等等。 我很高兴地报告,这个过程似乎没有什么不妥之处。

学习曲线
除了担心“东西不起作用”之外,我最大的担心是我需要多长时间才能习惯使用新的编辑器。 毕竟,在测试站点上乱搞与为客户构建东西大不相同。
使用古腾堡的最初几个小时有点令人沮丧,因为我很快发现了它的怪癖和过程。 我怀疑部分原因仅仅是因为我不得不以一种我不习惯的方式工作。 多年来,我倾向于将自定义字段用于许多与布局相关的任务。 我基本上放弃了使用经典编辑器来处理任何最复杂的事情。 因此,更多地依赖编辑器本身需要一些时间来适应。
不过,经过一些练习,我通常能够完成我需要做的事情。 UI 足够直观,您可以开始创建构建页面的攻击计划。 一旦你有了一个计划,你就可以开始把它整合在一起的任务。
始终令人沮丧的一个项目是自定义元框的放置和(在某些情况下)消失。 对于初学者来说,这些是主题和插件放置在编辑屏幕上的框。 例如,您的 SEO 插件可能会添加一个元框,允许您调整页面优化。
一些项目,例如自定义字段,被卡在屏幕底部(很公平,尽管到目前为止,这种类型的放置在经典编辑器中更容易控制)。 其他盒子在右下角折叠成手风琴。 但我确实发现了一些插件,它们的元框根本没有显示。

目前,对那些丢失的元框的唯一修复是暂时切换回经典编辑器。 从那里,我可以在切换回古腾堡之前调整我需要的设置。 过程中没有任何问题,但仍然很不方便。
由于元框是开发人员自定义 WordPress 的重要组成部分,因此似乎应该更加注意它们的实现方式。 虽然我不一定了解开发团队决策背后的技术原因,但我可以说我认为更好的集成可以省去很多麻烦和用户的抱怨。
少了什么东西?
当我使用古腾堡来构建内容时,我不断地回到它的巨大潜力。 但是,编辑器还没有完全到位。
其中一部分是需要解决的无数错误和可用性问题。 但由于这个插件得到了更多的采用并获得了大量的反馈,我希望在编辑器合并到核心之前,大部分都会得到解决。
等式的另一半是看到 WordPress 社区为进一步增强整体体验所做的创造性工作。 由于可以构建自定义块,我们一定会看到一些非常有用的东西添加到组合中。
现在,以库存形式使用 Gutenberg 为我们提供了一种自定义内容的方式,这是经典编辑器无法做到的。 但真正将事情提升到下一个层次的将是来自社区的那些额外内容。
总而言之,我想说古腾堡几乎不是一些人宣布的火车残骸。 但它需要更多的微调和社区参与来帮助发挥其全部潜力。
