从零开始构建 WordPress 网站的思考(无代码)
已发表: 2020-02-12在过去的十年里,我每天(几乎)都在使用 WordPress。 这是我为各种规模的客户构建网站的首选解决方案。
而且,随着我在使用广受欢迎的 CMS 方面获得了更多经验,我主张从头开始构建 WordPress 主题。 这些天来,我使用基于 Underscores 的相当简单的入门主题。 它按照我喜欢的方式设置,帮助我快速启动新项目。
但是,就像 WordPress 生态系统中的所有其他事物一样,我们的做事方式有很多选择。 我喜欢的方法并不适合每个开发人员。 对于某些客户(尤其是预算紧张的客户)而言,它也不总是最现实的解决方案。
今天,我想分享我以不同方式构建网站的经验:使用 WordPress 页面构建器插件和配套的“空白”启动主题。 我将向您介绍该过程的利弊,以及一些充分利用它的技巧。 让我们开始吧!
项目背景
一位长期客户找到了我,他们希望重新设计他们的旧 HTML 网站。 他们想要使用 WordPress 带来的好处,但没有预算来进行全面的自定义构建。
提到了购买特定行业的商业 WordPress 主题的想法。 现在,购买主题并将一些内容投入其中并没有本质上的错误。 在许多情况下,它会正常工作。

但似乎常常会增加与重新设计外观和/或功能以匹配客户的规格(或者,更糟糕的是,我的期望)相关的成本。 即使那样,在不完全破坏主题、客户预算或两者兼而有之的情况下,您也只能做很多事情。
考虑到这一点,我开始寻找替代方案。 我最近开始玩 Beaver Builder,这是一个流行的 WordPress 页面构建器插件(完全披露:他们没有付钱让我这么说,它只是碰巧是我使用的工具。还有其他类似的产品在市场也值得考虑。)
它们包括一个框架主题(和一个相关的子主题)和一些商业包,它允许您使用 WordPress 定制器和页面构建器的组合来构建整个网站——页眉、页脚和内容。
它是如何工作的? 请仔细阅读,找出答案…
起点
使用 WordPress 构建网站的任何人都非常熟悉该过程的第一步:
- 创建全新安装的 WordPress;
- 安装并激活主题;
- 安装并激活页面构建器插件;
从那里,你得到一个基本上空白的石板。 它实际上与我在激活我自己的基于 Underscores 的入门主题时看到的并没有太大区别。
这样做的好处是,主题对您要构建的内容没有太多先入为主的概念。 这意味着设计师在理论上可以创建设计模型并随后将其变为现实。 只要他们了解主题能做什么和不能做什么,就是这样。
但是,正如我们将发现的那样,对于那些确实想要更现成的东西的人来说,有一些选择。

使用 WordPress 定制器
WordPress Customizer 是一个内置工具,可让您调整各种与主题相关的设置并实时查看结果。 它旨在为主题设置带来通用 UI,而不是许多主题已经实现的定制选项面板。
在这里,Beaver Builder Theme 使用了定制器并提供了大量选项。 其中的亮点:
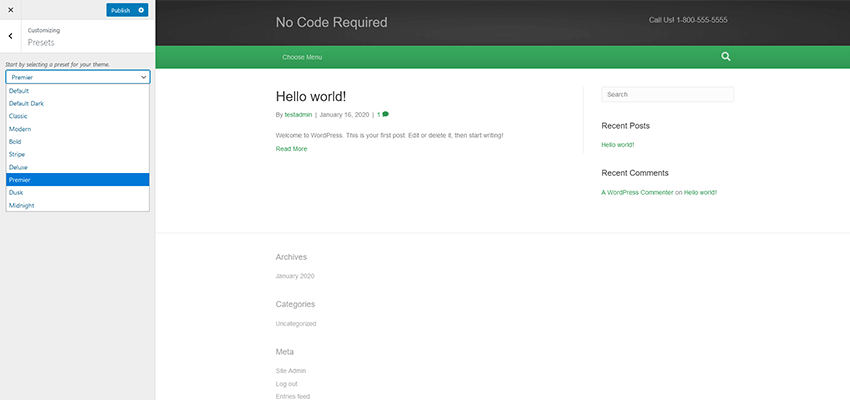
预设
从一系列预制的配色方案中进行选择。 这些样式可以通过其他定制器选项或 CSS 来取代。

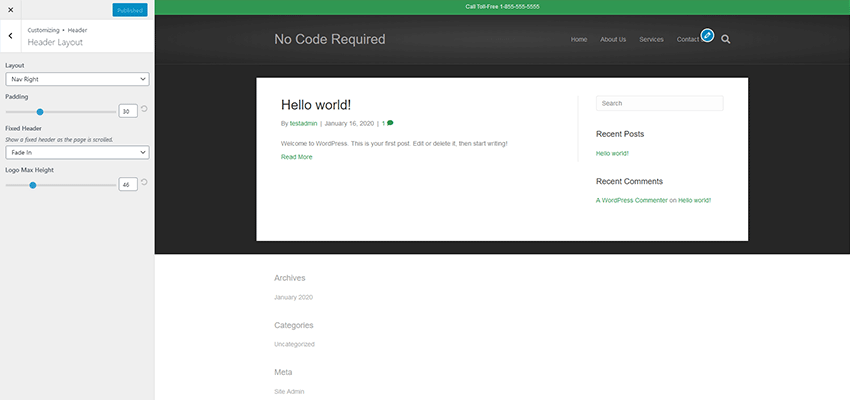
标题
这里有用于布局、徽标放置和导航的各种设置。 包括“粘性”标题的选项,这是一个不错的选择。 布局涵盖了几种常见的场景。

内容
为您的博客、个人帖子、帖子存档和 WooCommerce 模板选择背景颜色和页面布局。
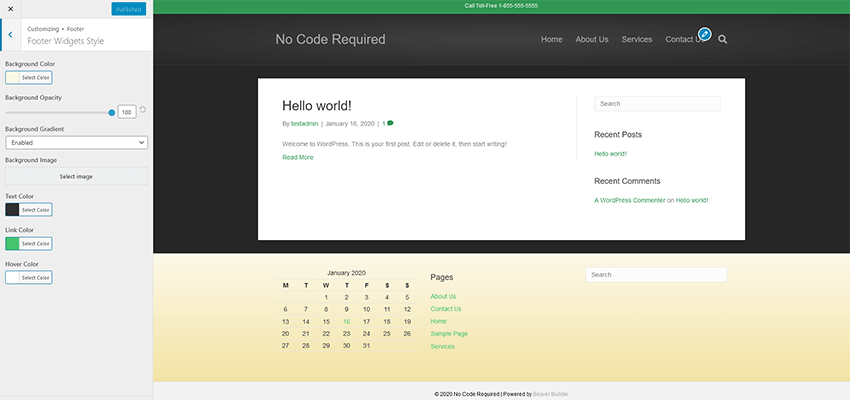
页脚
该站点的页脚可以设置样式并添加小部件以处理各种类型的内容。 默认情况下,这里有一些限制。 例如,我想将内置社交媒体配置文件链接放置到页脚小部件区域(它们被设置为显示在小部件下方)——这是不受支持的。 值得庆幸的是,我发现的一个代码片段通过 WordPress 短代码实现了它。

代码
如果您想将特定的 CSS、JavaScript 或其他代码注入您的网站,您可以在此处进行。 如果您想添加 Google Analytics 或像素跟踪代码,这可能会很有用。
判决
总之,定制器有足够的选项来帮助我创建网站的基本外观和布局。 它不像我习惯的定制主题那样强大,但这是可以预料的。 这里的重点是快速开发和避免代码。
Beaver Builder Theme 就是这样做的,因为我能够在半小时左右的时间内按照我想要的方式进行设置。 任何缺点都是您为较低预算项目付出的代价。
构建页面
我不会在这里花大量时间详细介绍 - 有两个原因。 首先,我对网站各个页面的需求并不是很复杂。 其次,页面构建器本身对于主题来说是次要的。 但仍有一些项目值得一提。
主页建立得相当快——而不是从头开始。 我的客户喜欢 Beaver Builder 的预建页面模板之一。 设置它只需要导入模板,然后修改我们想要保留的内容并删除我们不想保留的内容。 此外,还有一些额外的模块可以通过页面构建器添加。 后期轮播和滚动动画等功能增添了一些个性。
辅助页面非常简单。 我创建了一个使用照片背景的页面标题模块,并将其保存以在其他页面中重复使用。 从那里开始,只需添加其余内容并很好地格式化它。
我遇到的一个症结是整合 Gravity Forms。 由于页面构建器既不使用 WordPress Gutenberg 块编辑器也不使用经典编辑器(流行的表单插件都支持这两者),我不得不手动将短代码放入文本编辑器模块。 这不是一个大问题,但对于不熟悉该过程的客户来说可能会很困难。

判决
页面构建几乎与预期的一样。 易用性是这些插件的卖点,而这一款符合要求。 各种模块易于拖放到页面上,多列布局易于配置。 一切都是响应式的,也可以根据屏幕尺寸专门定制。
包含的模块数量很多,几乎涵盖了项目所需的所有内容。 如果需要更多花哨的功能,有许多可用的第三方附加包可以提供帮助。
总体印象
总而言之,我不得不说这比我通常使用现成主题的体验要好。 事实上,我可以从一些基本的东西开始,然后根据项目的需要进行构建,这更符合我喜欢的工作流程。
说实话,我确实必须实现一些额外的代码才能实现我想要的一切。 上述社交媒体资料链接的简码和一些额外的 JavaScript 帮助我完善了网站。 两者都通过子主题的functions.php文件排队,使它们避免在未来的任何主题更新期间被覆盖。
我发现这对于简单的项目来说是一个可行的选择。 在某些情况下,例如使用自定义字段或条件内容,使用完整的自定义主题可能仍然更有意义。 但无论如何,这些类型的功能通常用于更大的预算。
所以,如果你是一个想要快速开发一个节俭的新网站的开发人员——但没有第三方主题的陷阱,这可能是要走的路。 只要认识到你必须生活在现有的参数范围内。 否则,是时候启动该代码编辑器了。
* 注意:本文中的图片仅用于说明目的——它们并不反映所描述的实际项目。
